如何让容器讲个故事

前言
信息爆炸的今天,泛娱乐内容遍地开花,长视频行业也已经到了酒香也怕巷子深的境况。对此,学习用户喜好做个性化内容推荐、用规则的宫格结构承载各类内容的FEED形态,成为产品迎合发展趋势的核心动作。在此过程中,作为内容平台的我们也逐渐发现和FEED形态的两点水土不服:一是长视频播放决策长,算法推荐效果有限;二是内容混排之后,削弱了内容的个性。为此,设计侧发起了今天的探索课题——分发场如何服务内容发声,让内容做更好的故事表达。

算法的优势是给用户曝光更多符合其兴趣喜好的内容,但长视频内容因其自身漫长时间线的叙事节奏,很难像短视频或者电商产品一样只要触达就能让用户快速识别并判断自己是否喜欢。换句话说,算法对用户说这个内容好,仅凭一张封图、一个标题,是无法让用户买账的。这也是为什么长视频平台单纯接入算法,不会有明显消费增长的原因。
这个问题在运营编辑推荐的时代并不明显,因为彼时的用户流量主要聚集在头部,用户的消费判断主要靠新热属性标定,平台推的就是“好”的。但在算法推荐时代,流量分配变得公平,优质的长尾内容也将获得更多的曝光机会,当用户发现首页推荐了大量的非新热内容,又没有一个能吸引用户的特征外显,就会导致算法即便做了准确的推荐,但用户仍旧无感的局面。
痛点2:FEED形态,削弱了内容的个性
FEED的形态,各类内容混排其中,天然的削弱了内容本身的个性。对于陌生内容,用户甚至需要花额外的精力去识别这是个电影还是综艺,领悟内容的特质更是难上加难。(所以,在过往优酷9.0版本,首页在FEED化的同时也尝试了一些用贴标签、强化推荐理由的形式来表达内容的个性)

痛点3:场景容器已然过饱和
经过一系列的灰度尝试和验证,优酷基本锁定了双列小卡的分发形态。其中卡片的基础元素包含“封面”“标题”“推荐理由”“播放数据”“属性角标”外加一个溢出操作,信息紧凑程度从上图已经显而易见。在如此饱和的显示情况下,要外显更多的内容发声信息,显然已经不能靠增加新字段的手段去解决了。
如何在容器空间局限的情况下,缩短长视频内容的播放决策,增强内容的个性化表达便成了分发场核心要解决的问题。


关键角色——用户
我们要解决的问题是挖掘对用户有吸引力、能帮助用户理解内容的关键元素并提炼并外显,所以我们首要关注是用户的浏览行为,看用户在页面中检索内容时的浏览习惯。
首先,在页面内上下翻动浏览的用户,绝大部分没有明确的消费目标,抱着来看看优酷有啥好内容的心态在分发场景内“逛”。逛街的用户,心态相对松散、随意,注意力不会过于集中。用户行为会在页面滑动和停下来扫视之间不停的切换,直到遇到感兴趣的内容,或者失去继续逛下去的耐心。
并且由于相对简练的页面结构,用户的扫视过程也相对比较简单,基本遵循自上而下、自左往右的扫视习惯。扫视的过程,最先吸引用户注意的是颜色以及主体物形态多变的封图,所以只有当用户被封图吸引,才会有下一步点击或者继续甄别内容标题、推荐理由的动作。
总结来看,从“人”的浏览行为上分析,有这两个我们值得注意,但又很容易忽略的关键点:
- 用户滑动页面和停下来扫视的过程,不会投入过多的精力,且投入的精力几乎全部用在内容扫视识别的过程中。
- 图像信息比较关键,如果图像信息吸引不到用户,用户不会越过图像直接阅读文字,也就不会产生点击的欲望。
所以,从“用户”视角出发,可以尝试强化图像信息以及探索在用户页面滑动期间的信息透传形式。
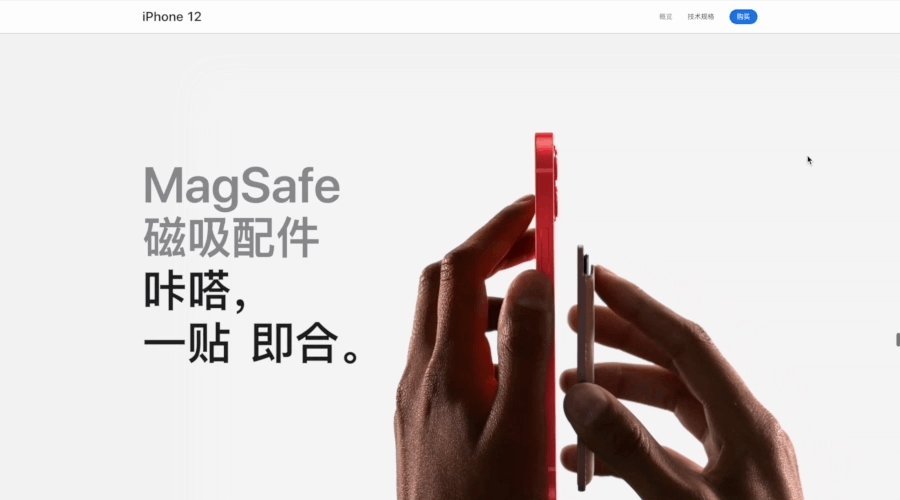
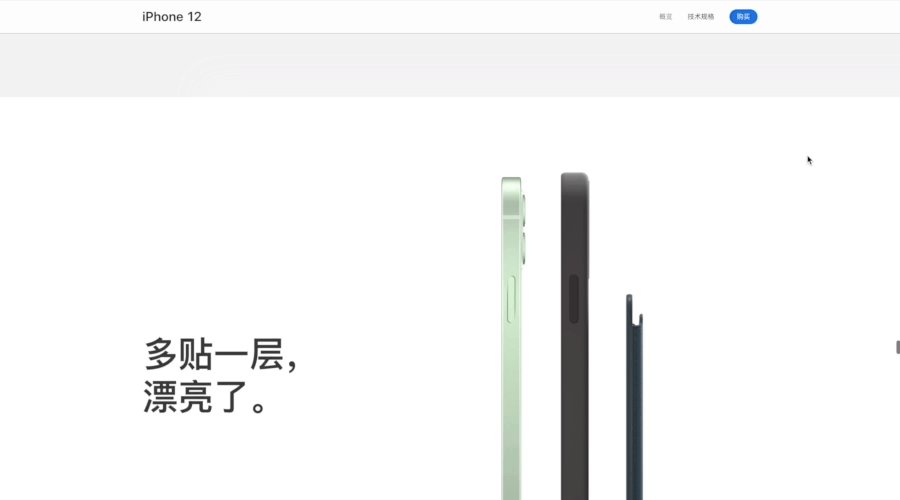
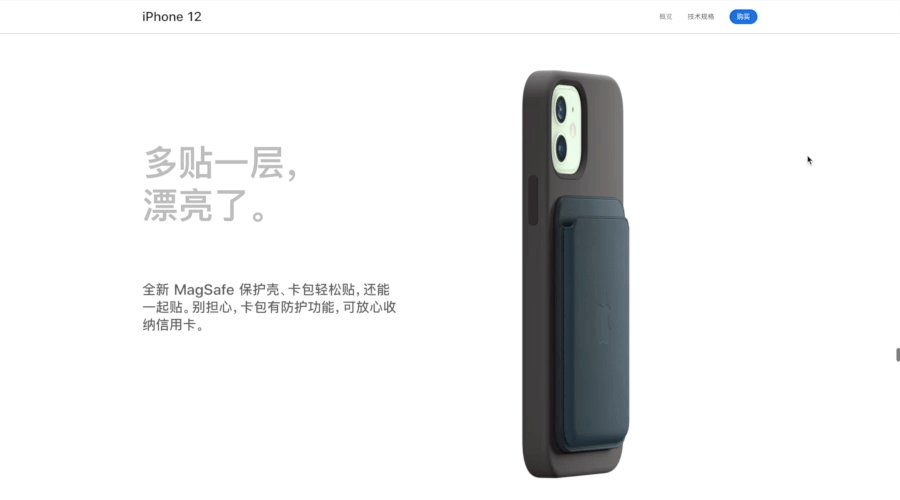
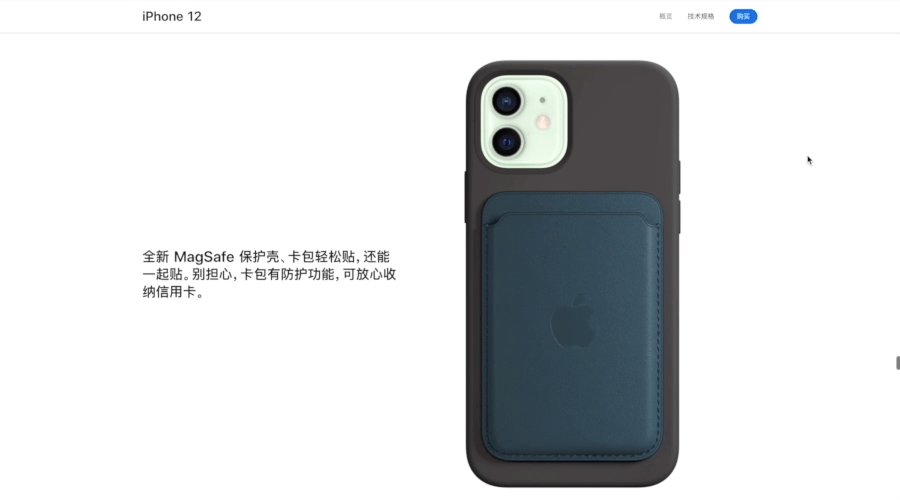
页面滑动期间做信息传达,似乎在内容行业里还没有过应用的案例。但交互式信息展示,在网页端上的应用却已经比较成熟,可以参见展示效果比较优秀的Applestore。在产品商详页内用了大量的跟随滑动手势的交互式图像展示手段,用于体现产品的细节和亮点。从展示的效果上远比静态的形式更生动有趣,展示的信息也更为丰富。

也借由交互式信息展示的启发,分发容器和内容之间也可以尝试一些视角关系上的转变。

关键角色——容器
过去,我们看待分发容器和内容媒资是一比一对应的关系,分发容器的面积即为内容媒资实际展示的尺寸。结合交互式内容展示的特点,我们其实可以转变分发容器和内容的关系,把分发容器看做内容的窗口,透过这个窗口可以用交互式的方式,使内容媒资在容器空间、甚至时间上得以延展,以达到丰富信息传达和生动展示效果的目的。

最后聚焦到内容,优酷的核心阵地在长视频,长视频主要类目无非电影、电视剧、综艺和动漫。分发形式上满足这几种类目,也就基本可以覆盖到全部。

关键角色——内容
目前的内容分发,仍主要以内容媒资封面为主,当众多类目的内容混排,加之内容封面本身的表达有限,致使用户在浏览的过程中很难意识到陌生内容的爽点。除了从用户和容器的角度探索可行性之外,最重要的还是挖掘内容本身的特质,加以提炼之后用做分发抓手。长视频类目多种多样,有共性的特质如何挖掘呢?这里我们从发展最成熟、类型最多样的电影类目着手。
一部电影作品愉悦观众的方式有两方面,一是来自故事的本身曲折离奇的发展过程,二是具有强烈视觉冲击和情绪张力的画面影像,也正由这两个维度的偏重不同,形成了以视觉效果为主的“奇观电影”和以故事感染力为主的“叙事电影”两种类型。

叙事类电影主要以故事本身的讲述为主要表现重点,起承转合的讲述过程,让观众对已发生的剧情充满新鲜感,对未发生的剧情充满期待感,让故事的演进充满张力,使观众看完后有酣畅淋漓的感受。这类电影的镜头和对白通常相对写实,无需过多的特效加持,如《绿皮书》《肖申克的救赎》《楚门的世界》等。
奇观类电影则不拘泥于叙事的意义,主要靠非同一般、具有强烈视觉吸引力的画面:动作、身体、场景、速度的奇观场景刻画以及强化视觉冲击力。如《英雄》《黑客帝国》《阿凡达》等。并且在拍摄和后期技术的不断升级的时代背景下,电影的“奇观”表现也越来越震撼和细致。近年来,国内外的电影也逐渐呈现出“奇观化”的趋势。

横向类比来看,电视剧、综艺、动漫同电影一样,也都在“叙事”和“奇观”两个维度上去丰满内容的可看性。比如剧集《长安十二时辰》,讲述死囚张小敬临危受命,携手李必在十二时辰内拯救大唐长安的故事,曲折叙事过程中也展现了大量的大唐盛世场景(场景奇观)以及张小敬与狼卫厮杀的惊险场面(动作奇观)。再比如综艺《这!就是街舞》,选手用精湛的舞蹈技艺展示一个又一个的高难度动作(动作和身体奇观),给我们呈现激烈的比赛进程,同样也是一个故事叙事的过程。动漫《一拳超人》,一个整日奔波于求职的普通人,变强也变秃的故事,击杀怪人的打斗场面酣畅刺激(动作奇观)。
所以,电影、电视剧、综艺、动漫,在内容特质的挖掘上,“叙事”和“奇观”是两个可以深入探索的角度。但今天我们聚焦的课题是在分发场,在这个场景里的用户不会给我们充足的时间去详尽的表述故事的曲折离奇,所以,从“叙事”的角度,我们在此不过多的深入,主要聚焦在能更快抓住用户眼球的“奇观”上。对于奇观画面的理解,可以参见以下视频。

奇观画面的类型
动作奇观
即惊险刺激的冲突格斗场景,以动作的夸张性和激烈性吸引观众,在武侠、功夫、枪战和科幻类电影里应用广泛。
身体奇观
靠人体本身吸引异性的关注,以男性的肌肉、女性的曲线引起异性的荷尔蒙反应,镜头表达通常比较细腻,引发本能的窥视欲望。并且东方人含蓄的表达特点下,身体奇观有着更为强烈的吸睛性。
场景奇观
主要突显奇异的场景环境,通常为我们日常所见不到的,或者角度新颖、或者景象惊奇,通常以宽广的画幅、稳定的镜头,给人以画面唯美震撼的感受。
速度奇观
是近年来兴起的奇观手段,主要用在竞速、飞行、时空穿梭类的电影,靠角色或物体高速移动带动观众的视觉跟随产生观感上的刺激。
至此,分发场内容发声的思路:结合用户页面滑动期间的认知空档,转变页面容器和媒资内容的关系,提炼展示内容的奇观特征。

内容发声方案展示
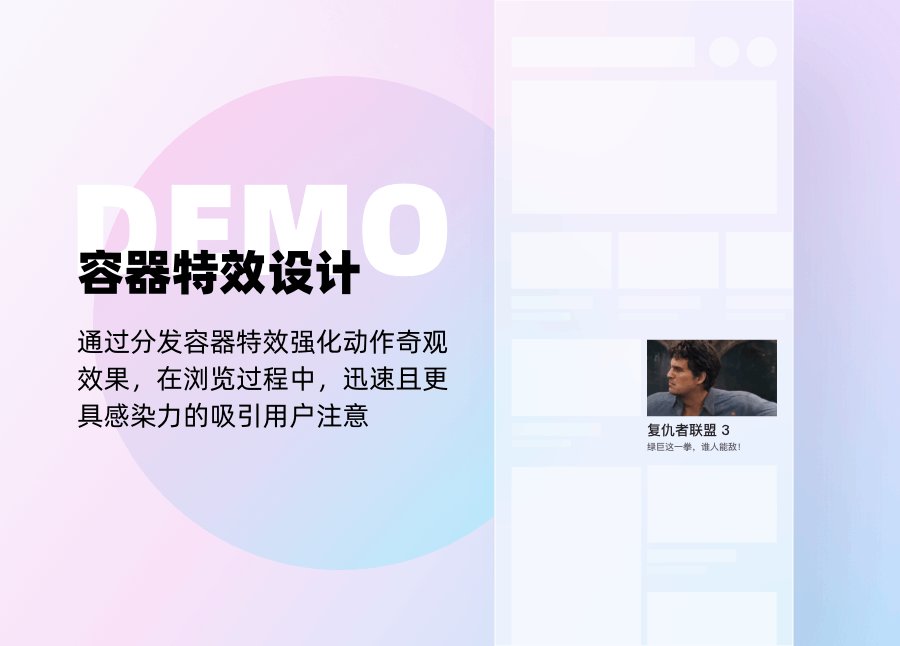
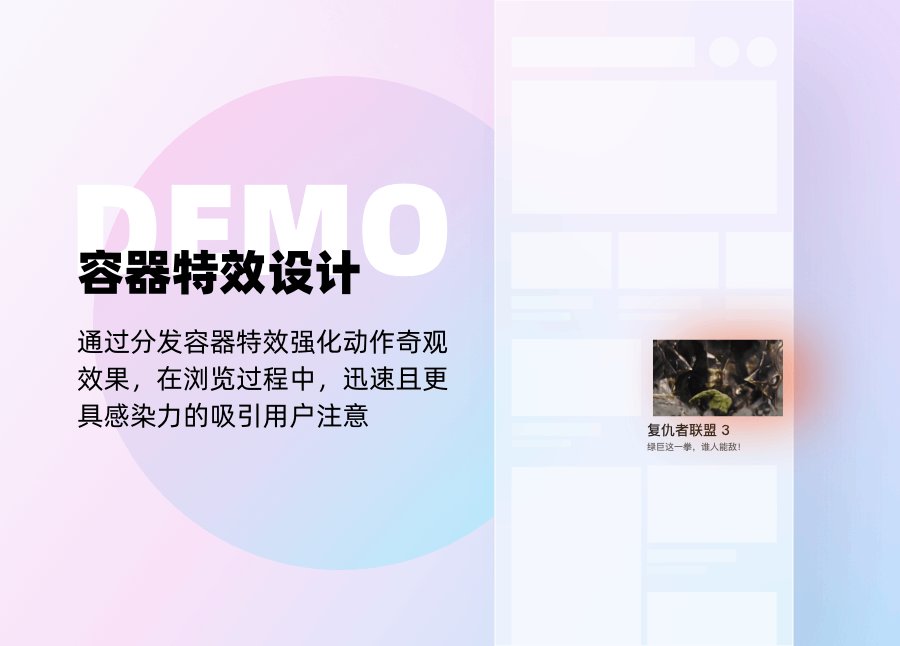
结合动作奇观“激烈”的特征,针对对应的奇观片断,做分发坑位抖动、外发光甚至调用手机陀螺仪的震动效果,让内容的激烈更快更具感染的传达给用户。

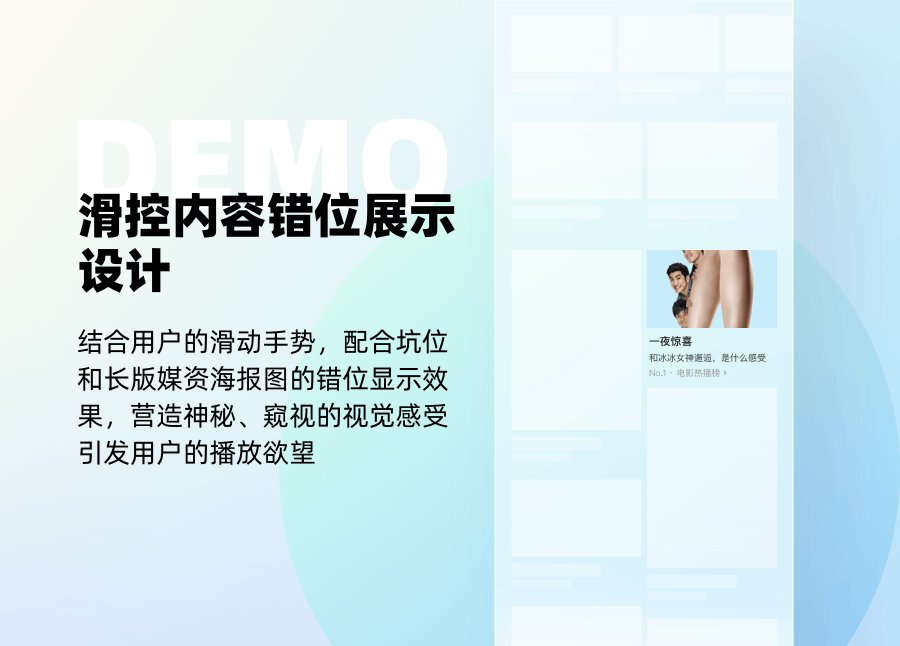
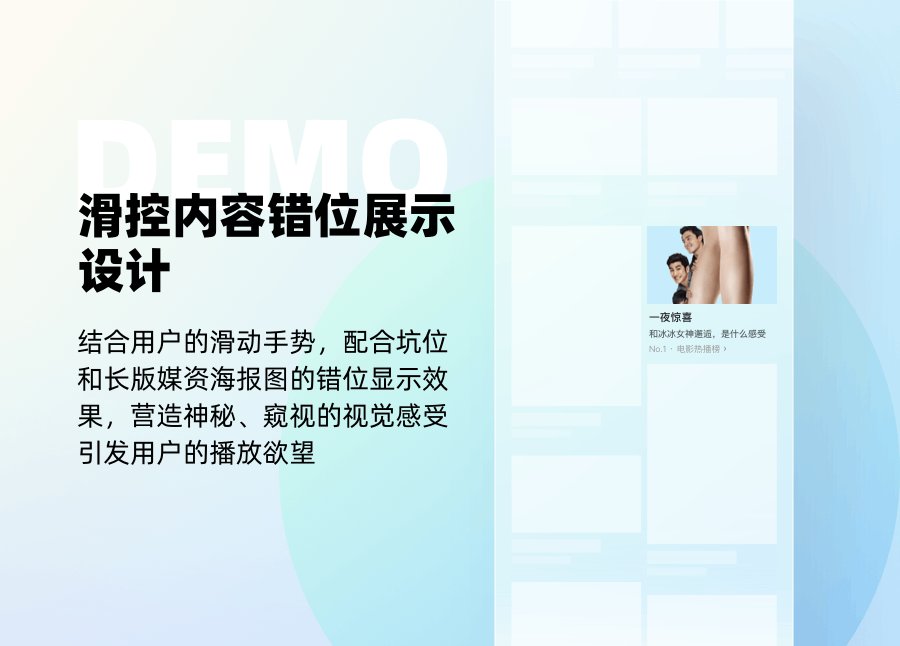
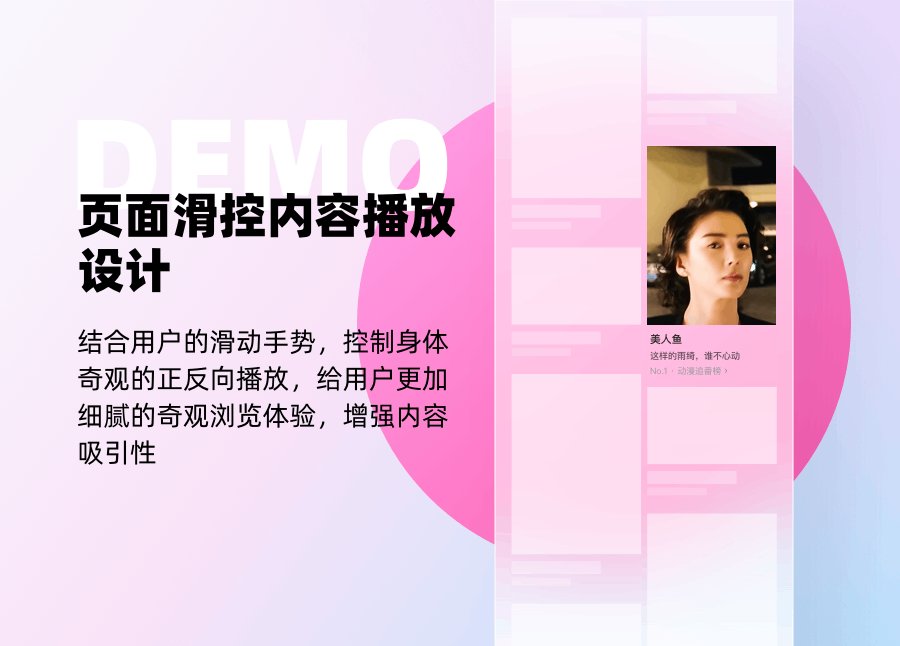
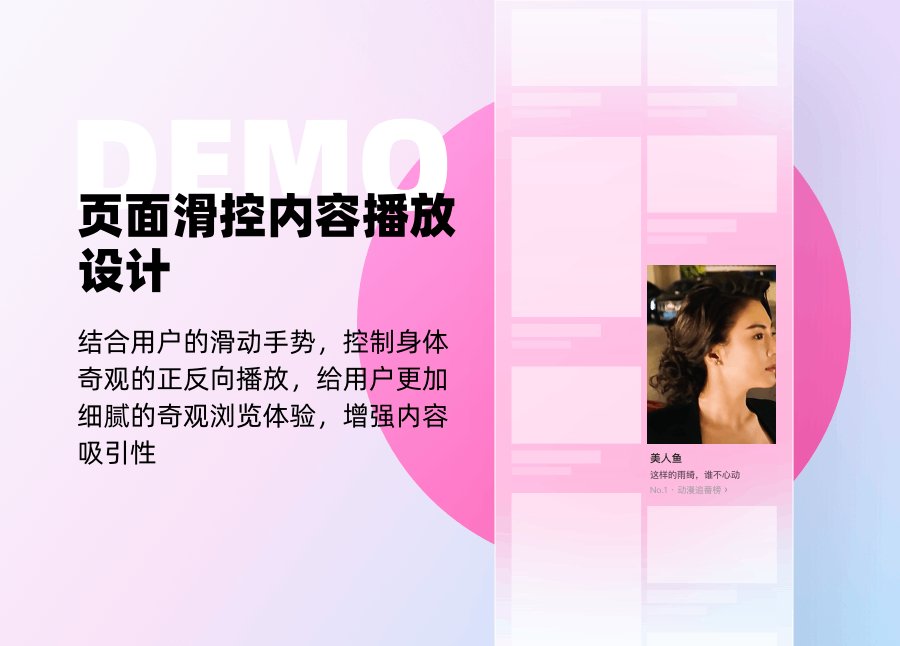
顺应东方对于身体奇观“含蓄”的表现特点,运用分发容器和长版海报图的错位遮挡,配合用户滑动手势,形成内容的窥视效果,营造身体奇观的神秘感。

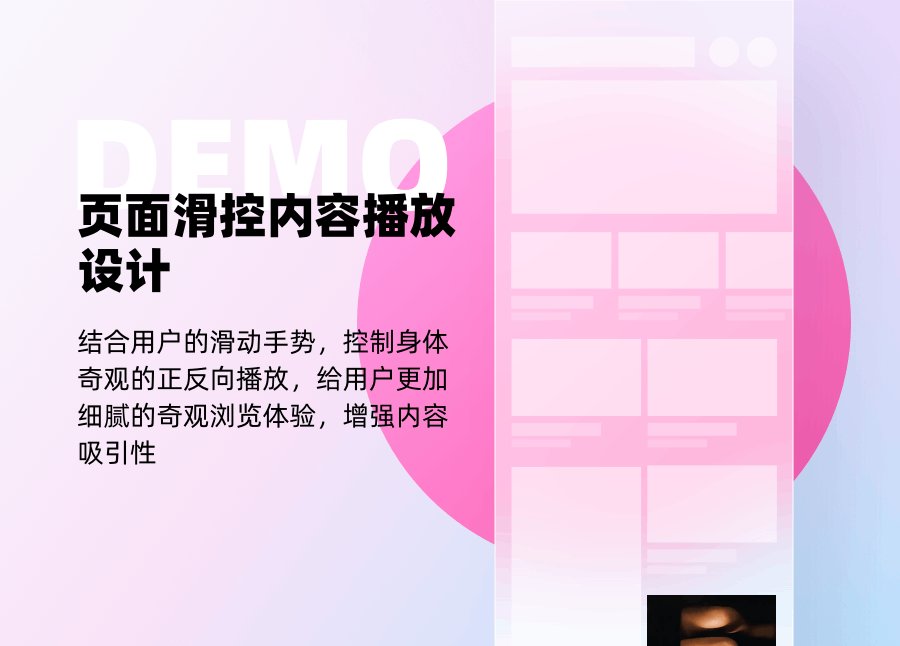
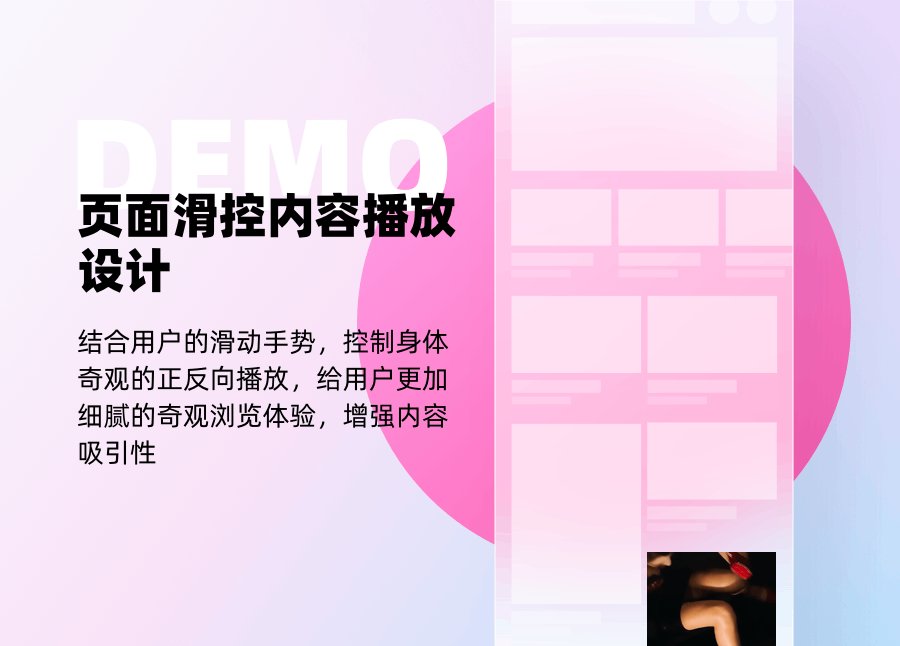
此外,身体奇观在影视剧里通常转瞬即逝,瞬间的美感放大了用户的感官感受。分发场景可以结合用户的滑动手势,控制奇观片段的正反向播放,产生一种更加细腻的浏览体验。

场景奇观的表达核心主要集中在宽广的画幅,普通坑位容器难以很好的展现出场景奇观的震撼感。打破常规思路,宽画幅未必只能用单一坑位表现,横向两个组合使用,再搭配内容里主体物的横向位移,可以营造内容在坑位间穿梭的视觉感受。

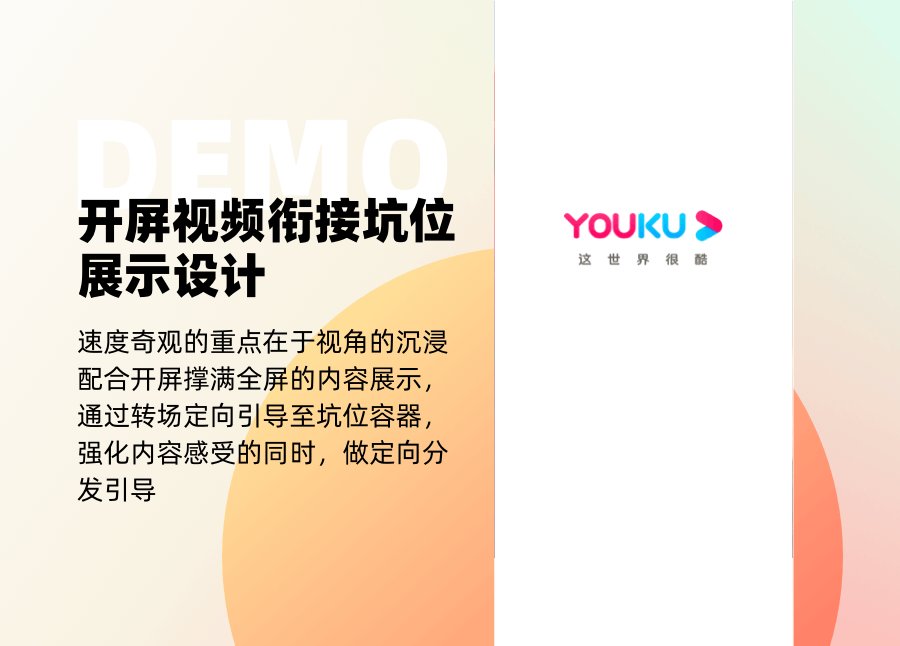
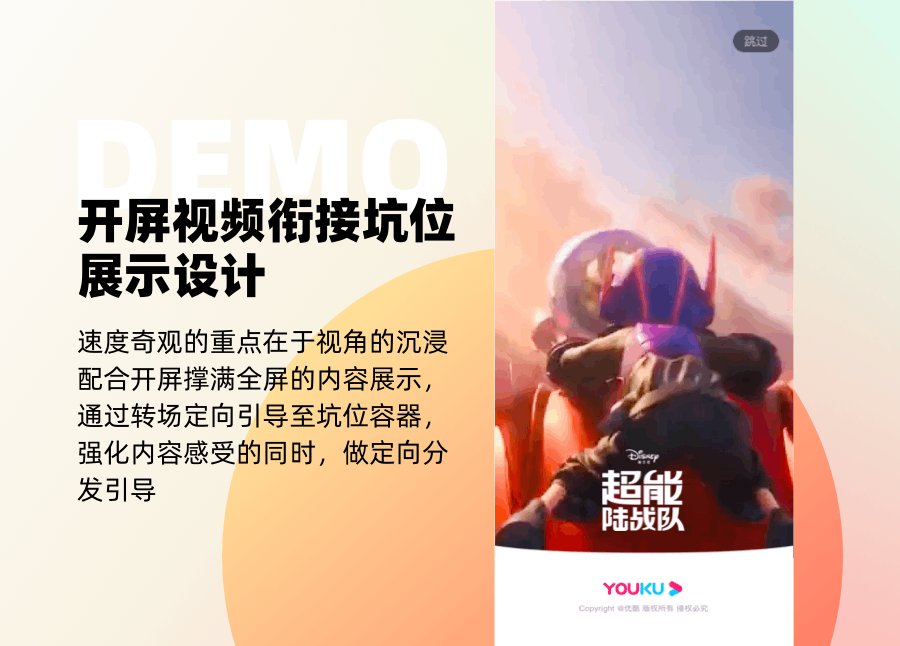
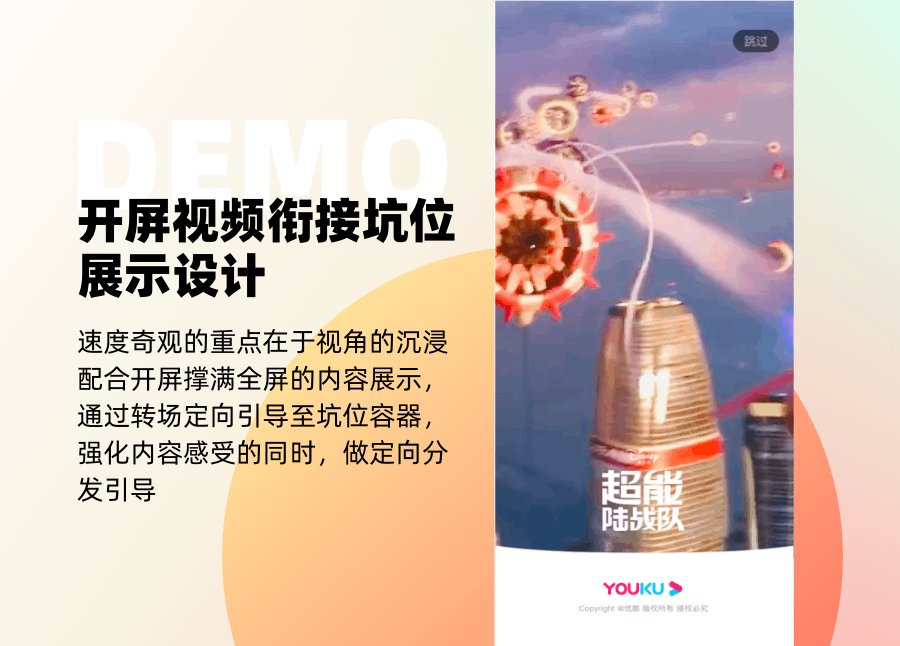
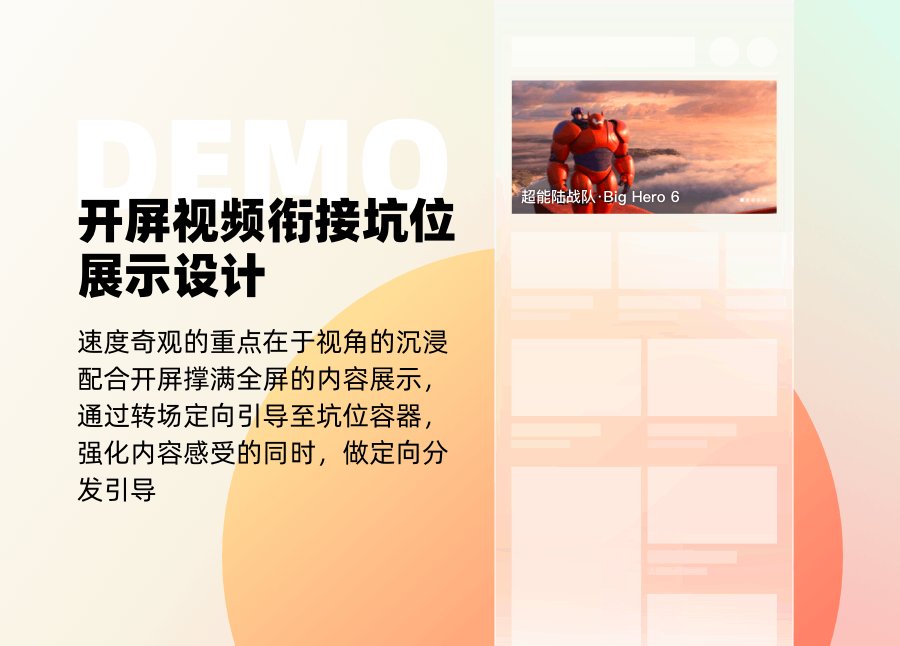
速度奇观的刺激性主要靠观众视角的代入,此类内容画面适合应用在全屏沉浸或者面积较大,有很好视觉代入感的场景,比如开屏或者首焦。

除了利用奇观特征之外,转变容器和内容媒资的对应关系,也可以磨合出不错的效果。比如运用动态视觉抠像技术,配合内容容器的形变,产生类似角色冲破容器的3D效果。

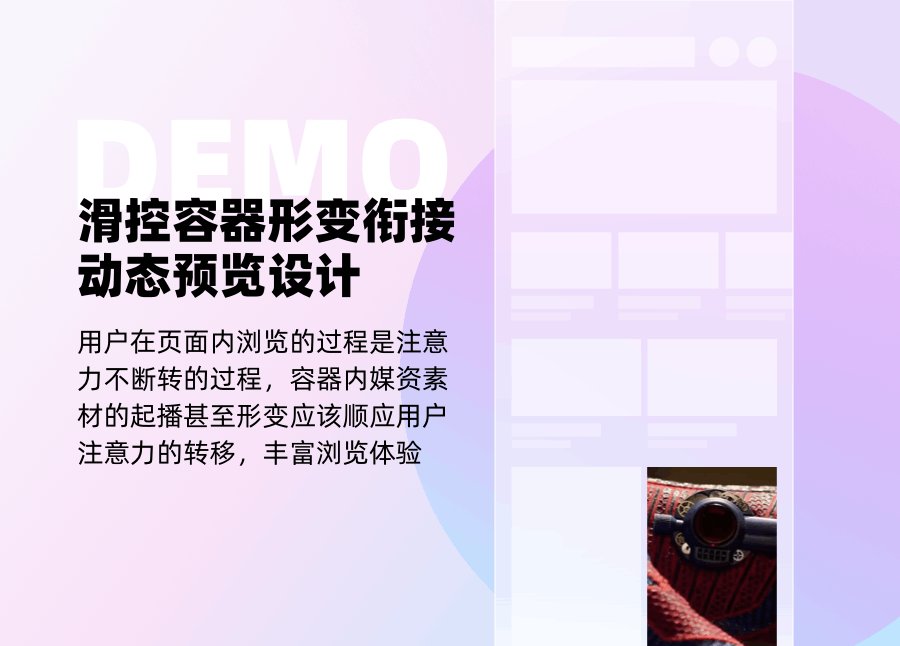
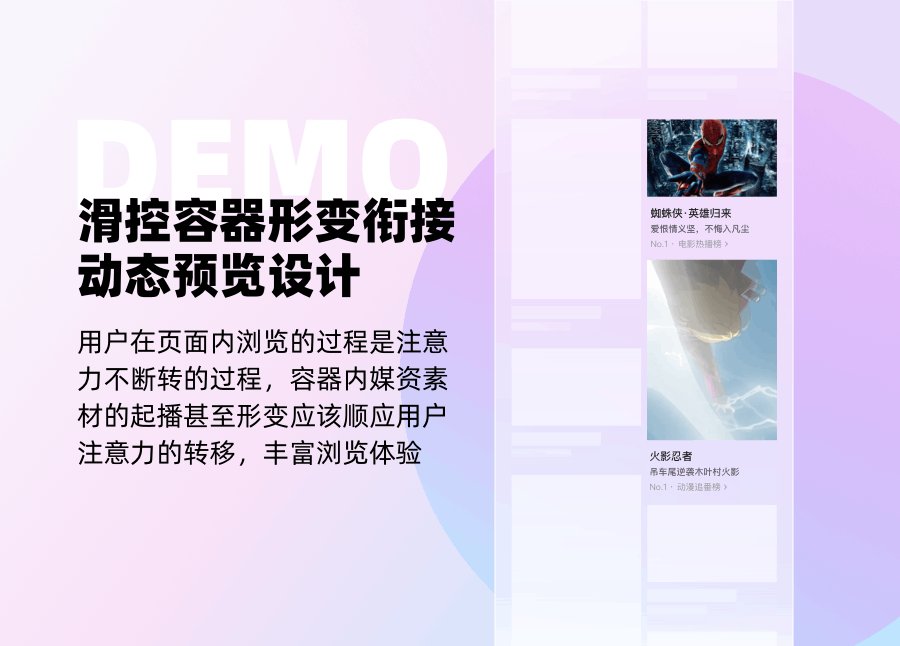
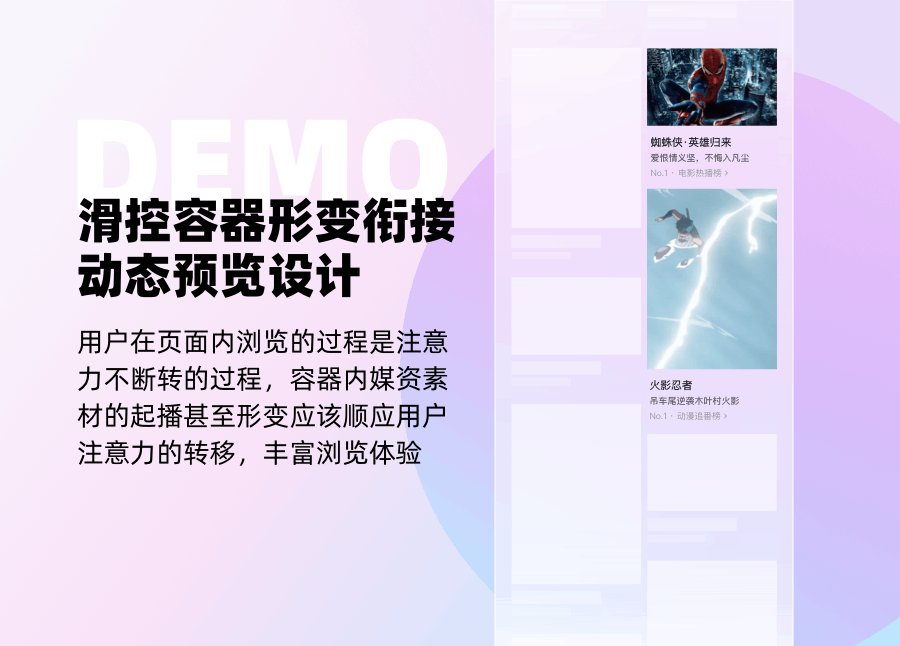
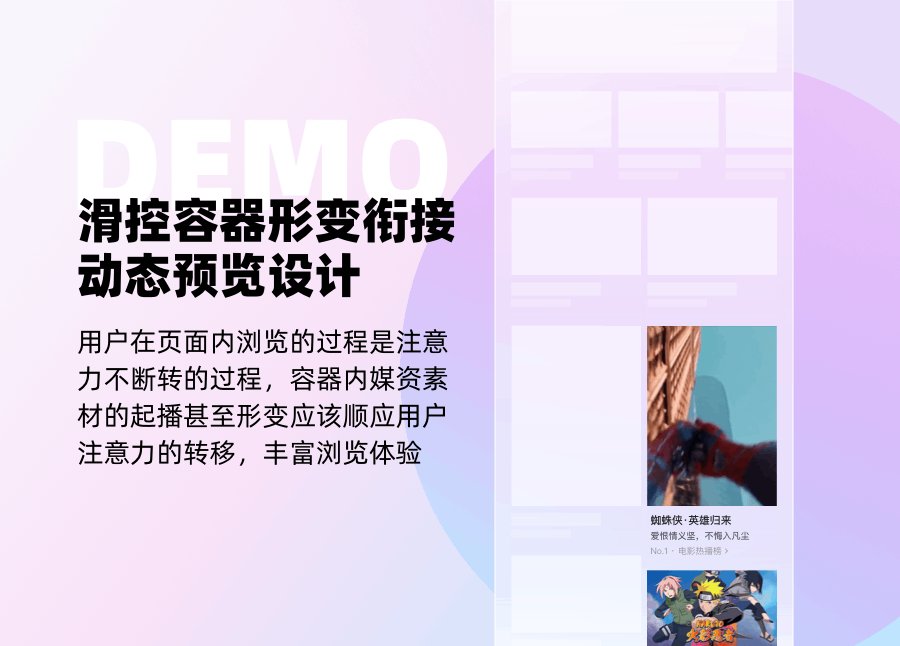
还可以配合用户在页面内往下的浏览过程中注意力的不断向下转移,做坑位容器展开和收起,并对应内容的动态预览与静态停止。引导用户注意力的同时,顺应用户的注意力的下移。

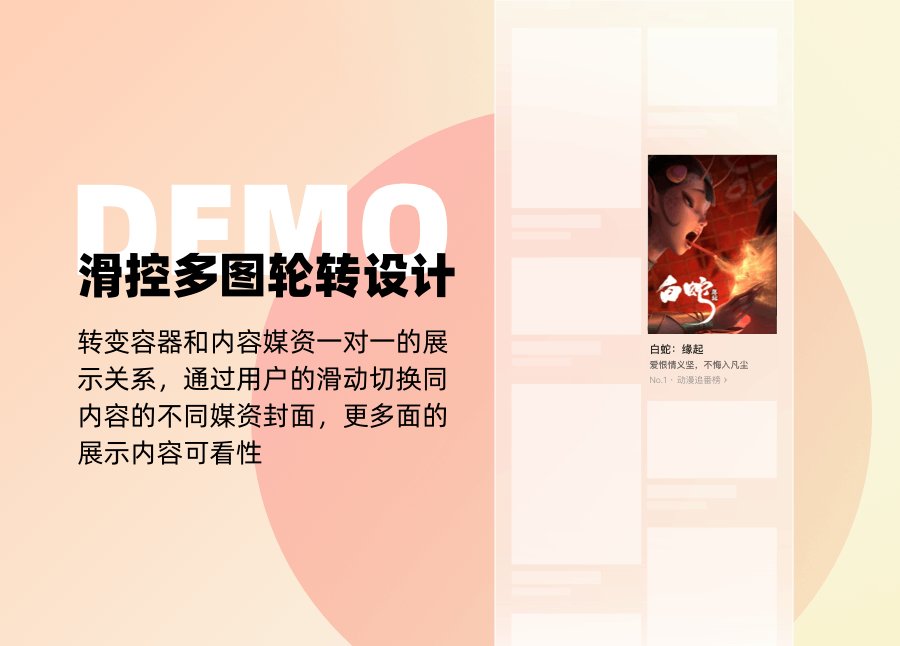
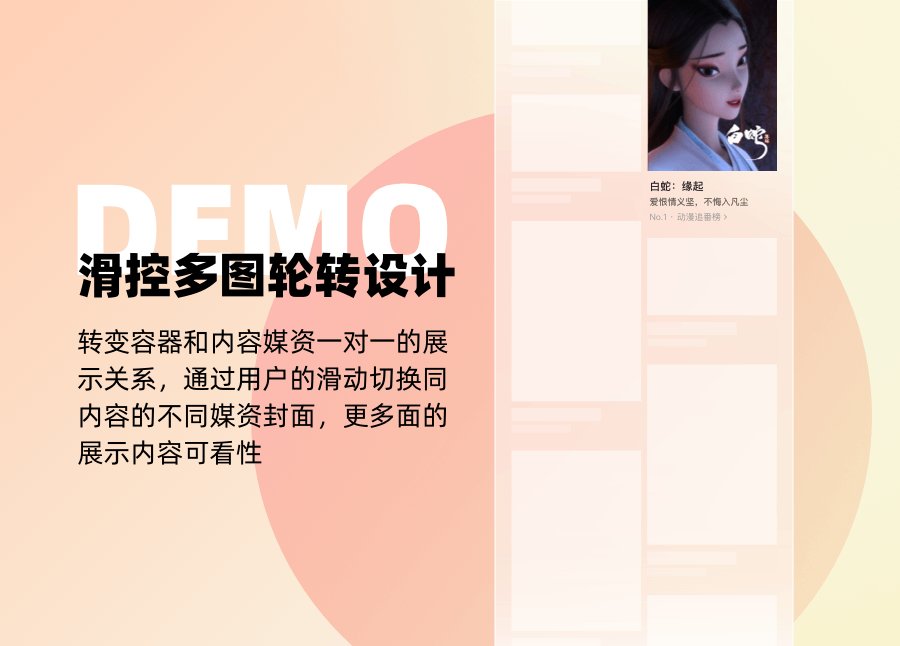
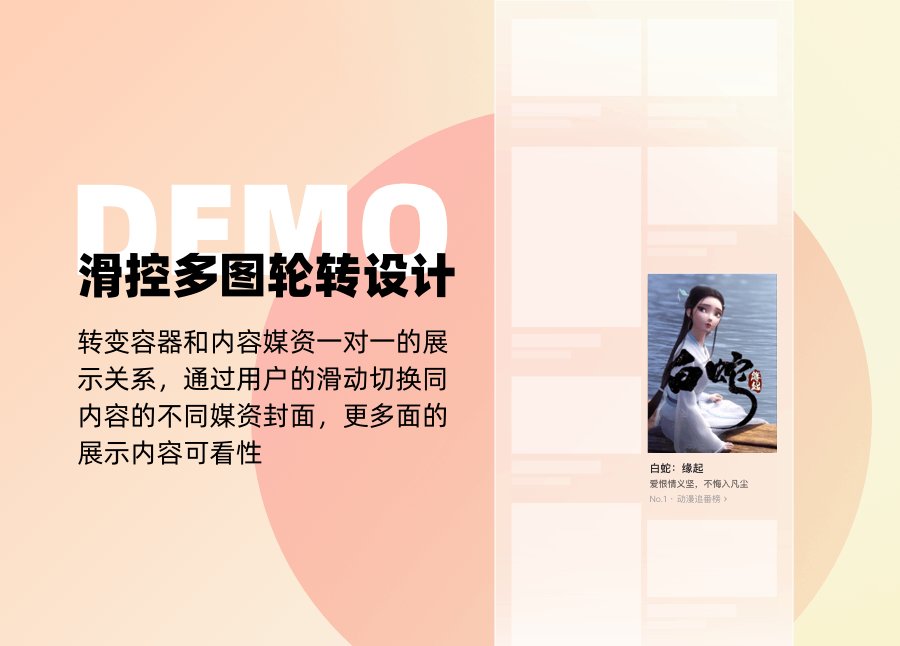
转变容器和内容媒资关系的另一个直接手段,就是由原来的1对变成1对多。即配合用户的滑动浏览,切换展示不同的媒资封面,通过多封面的展示,增加用户内容种草的可能性。

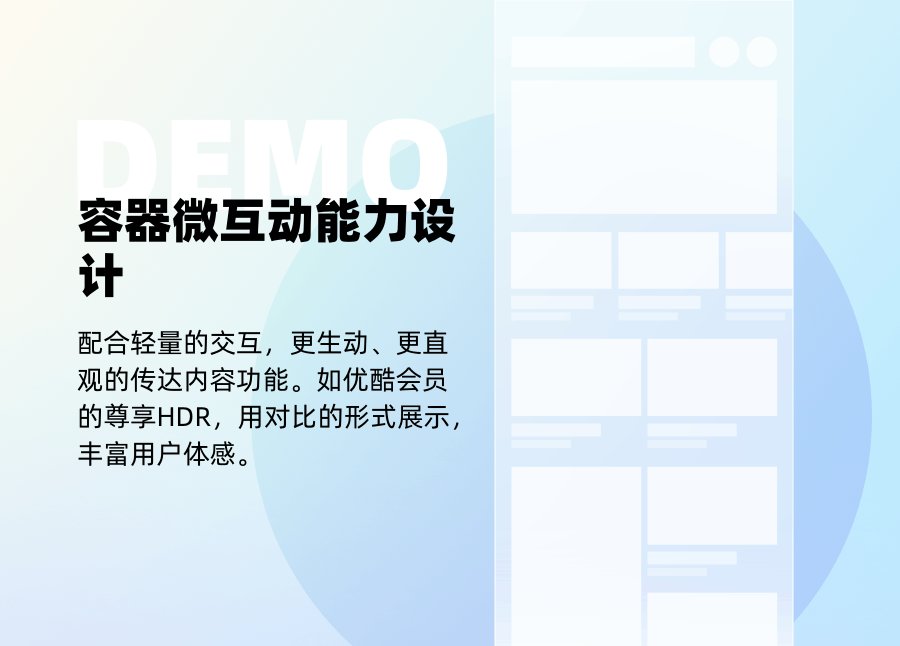
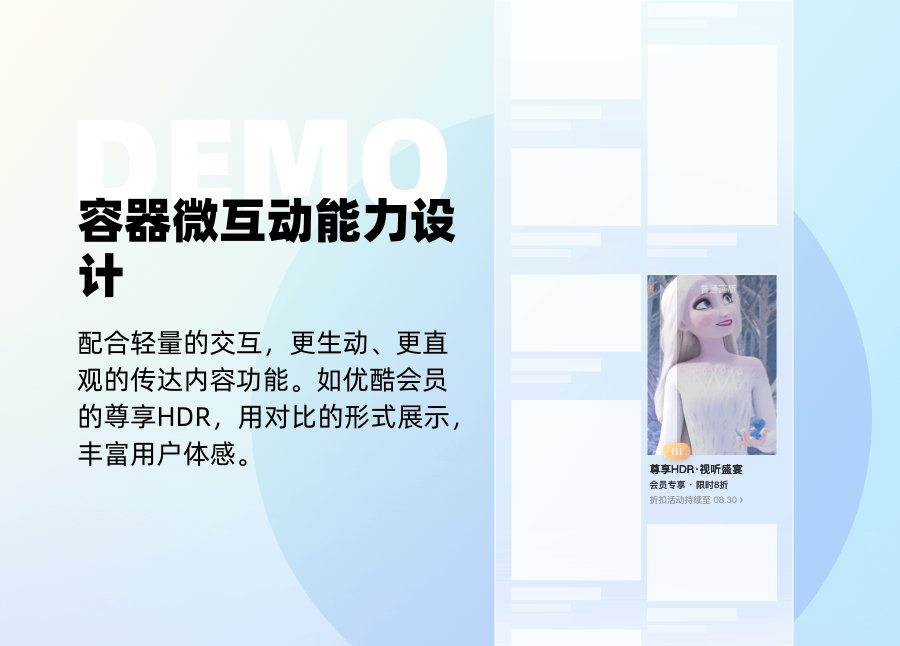
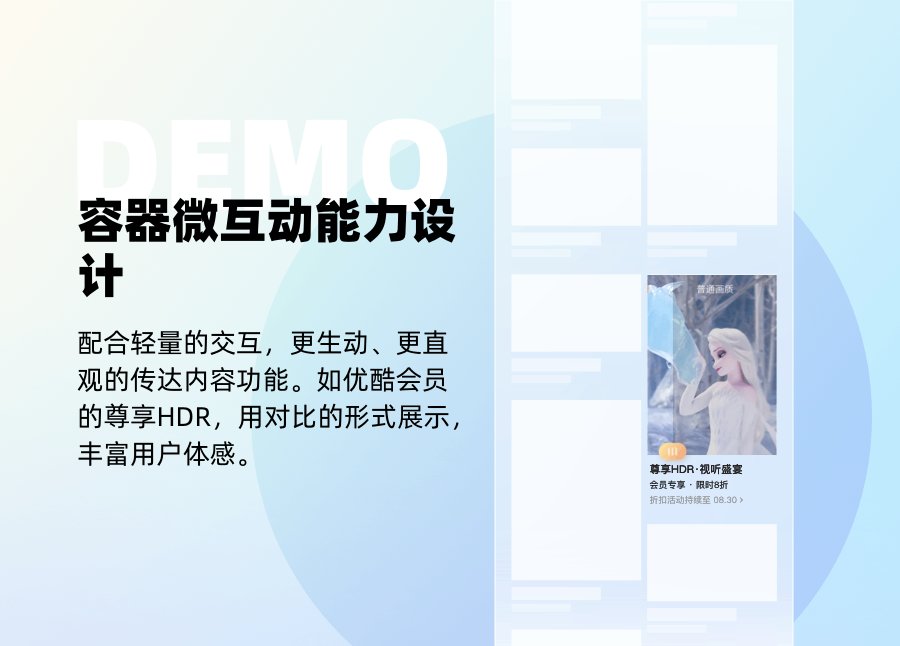
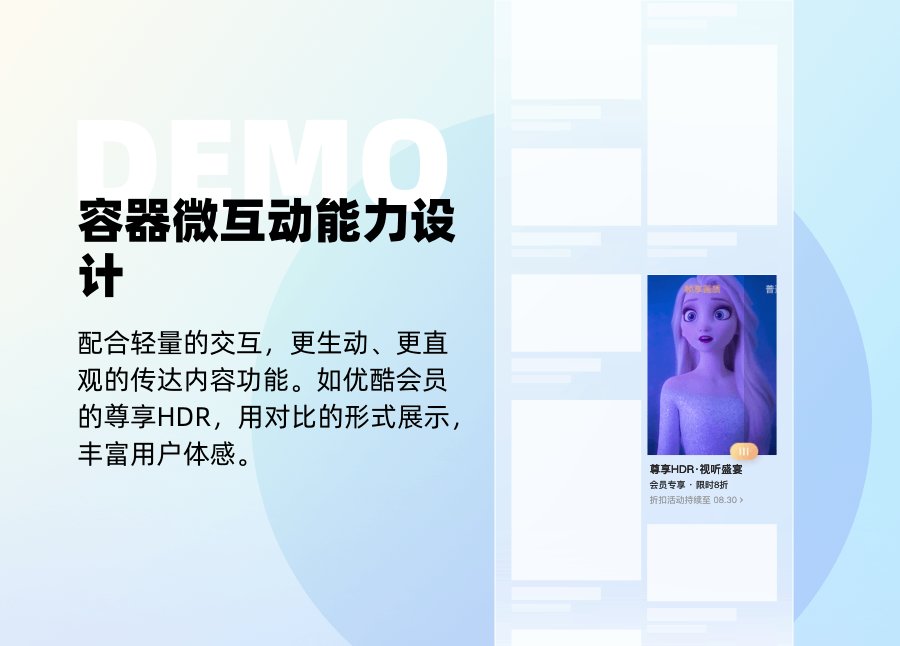
甚至可以在坑位容器内做简单的交互,比如优酷的会员尊享HDR高清模式,对画质和音效有着非常显著的提升,但这对于非会员用户来说并体验不到,也就没有体感。通过在坑位上的简易交互即可加深用户对于尊享HDR的认识,从而更好的传达会员背后所代表的权益。

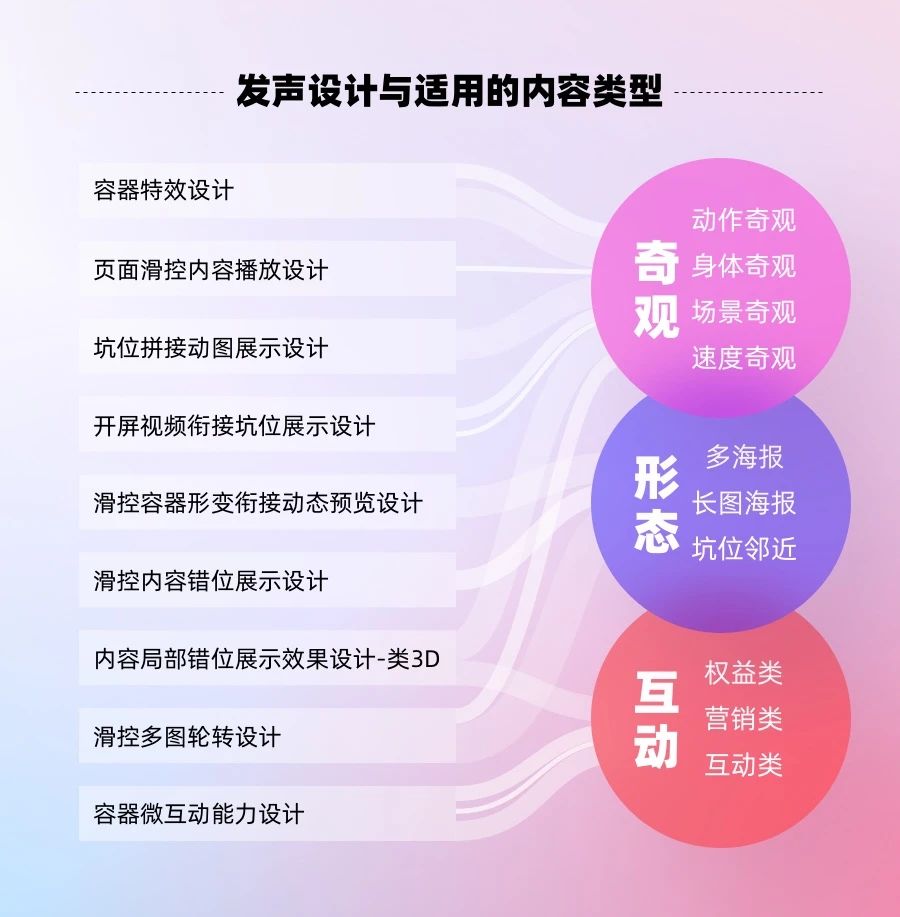
以上为目前发散的部分方案,整体思路结合用户的页面浏览行为,转变场景容器和内容的对应关系(利用错位、形变、破形等手段)和内容奇观特征(动作、身体、场景、速度),表达形成新颖的内容呈现方式,帮助用户在更短的时间内更充分的了解内容、刺激用户感官和调动用户情绪。最终帮助平台实现给用户传递内容情感,以达到用户放松身心的愉悦目的。

除了个体内容类型的发声方案探索之外,分发场景内的展示,也需要做一些分布上的规则和机制,防止单屏内出现多动态卡片导致的注意力引导冲突,保障用户在场景内的浏览稳定有节奏。并且,针对内容发声方案的推进,有一个很重的环节在“媒资内容供给”,针对头部S级别的内容,可以靠人工干预的手段保障素材生产质量,针对长尾类则需要可批量化的媒资素材生产方式,结合智能内容识别的平台自动化生产,是我们后续要尝试和突破的主要方向。

写在最后
娱乐内容的消费,感性一定大于理性,文字媒介的优势是在于传达内容的同时让人产生联想和思考,但对于泛娱乐内容,消遣一定是用户最本源的动机,越是直接干练的表达娱乐属性,就越能快速的把用户带入到消遣的状态。这也从侧面解释,长节目内容在开端一定要先铺垫一段小高潮。而且用户的内容消遣也正变的越来越没有耐心,可以预见,未来的娱乐内容分发会朝向类似抖音平铺直述的方向发展。
原文:https://mp.weixin.qq.com/s/stIBrt7tH5MEMqQyBsqd-w
TEST