Principle实现可交互的物品3D预览
今天给大家分享一篇 Principle 制作可交互的物品3D预览动效教程,来自 進擊的皮蛋-UI中国APP设计大赛一等奖得主。
原文GIF图比较大,为了大家在微信端有更好的阅读体验,我特意花了几十分钟分钟压缩了图片,心疼我一帧。
作者:進擊的皮蛋
原文:https://www.ui.cn/detail/460703.html
以下是教程原文内容。
随着消费升级,产品3D展示拥有着巨大的应用空间。通过3D展示,对消费者而言,体验得到优化;对于商品而言,展示效果增强;对于商家而言,线上、线下场景展示有效融合。
这篇教程是关于Principle的一个骚操作 – 可交互的3D预览。我将简要分析线上常见的几款APP的3D预览实现方式,后续带领大家使用Principle制作一个简单的3D预览案例,且在文章底部我会附加该案例源文件,供小伙伴们学习交流。
首先阐述一个事实:
Emmmmmmmmm,Principle并 不支持 3D,而可交互的3D就更别想了,嘻嘻。
WTF WTF WTF WTF WTF ?!?!?!
可能有人看到这就想要锤我了。
” 你他娘的不支持3D,倒是说个卵啊!”
但是就很骚,我还真做到了,想打我不?至于我是怎么做到的呢?
卖个关子,大家可以先欣赏一下我搜集的几个线上APP的可交互3D案例~
针对这四组APP的3D预览,我们来分析一下他们的交互特点(纯属个人意见,如有错误,各为看官老爷请指出,轻喷…)

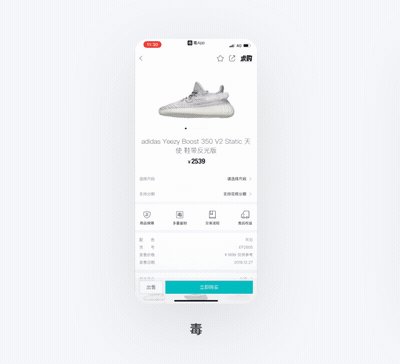
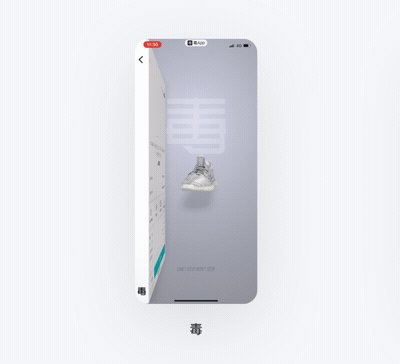
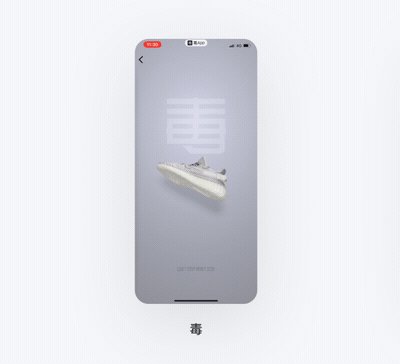
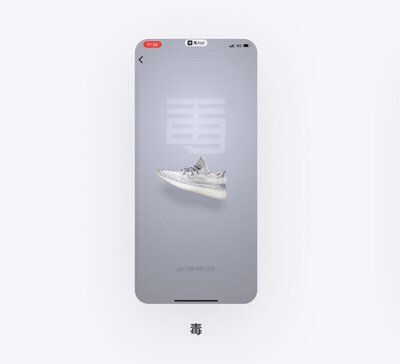
毒
毒在iOS端v3.5.4版本时(如果没有记错的话)支持了3D预览鞋子的功能,安卓后续也进行了更新跟进。鞋子模型支持手势360度全方位的旋转和缩放查看,交互细腻流畅,首次查看对应鞋子模型时需要小段时间加载,之后再次查看就不需要等待加载了。
缺点是他的模型来源应该为3D扫描,所以精细度不够;且场景与模型没有实时的光照渲染,投影实际为粗糙的平面模拟投影;页面切换时模型与商品静态主图的衔接有错位卡顿的情况。

京东
电商巨头京东专门推出了国内首个3D模型行业标准,旨在优化产品3D展示体验。商家可以通过京东的POP和VC后台方便快捷的上传相关商品的3D模型,经过系统的审核后即可向广大用户提供更佳体验的黑科技3D商品详情页。
京东的3D预览有着完善严格的行业标准,优质的模型,精细的渲染,商品展示精细度与光照渲染均很完美。
缺点是他的商品3D模型行业标准 https://sale.jd.com/act/f38idTSl0RCXuhs.html 异常严苛与繁琐,商家门槛较高;每一次查看模型都需要加载,等待较长时间。

StockX
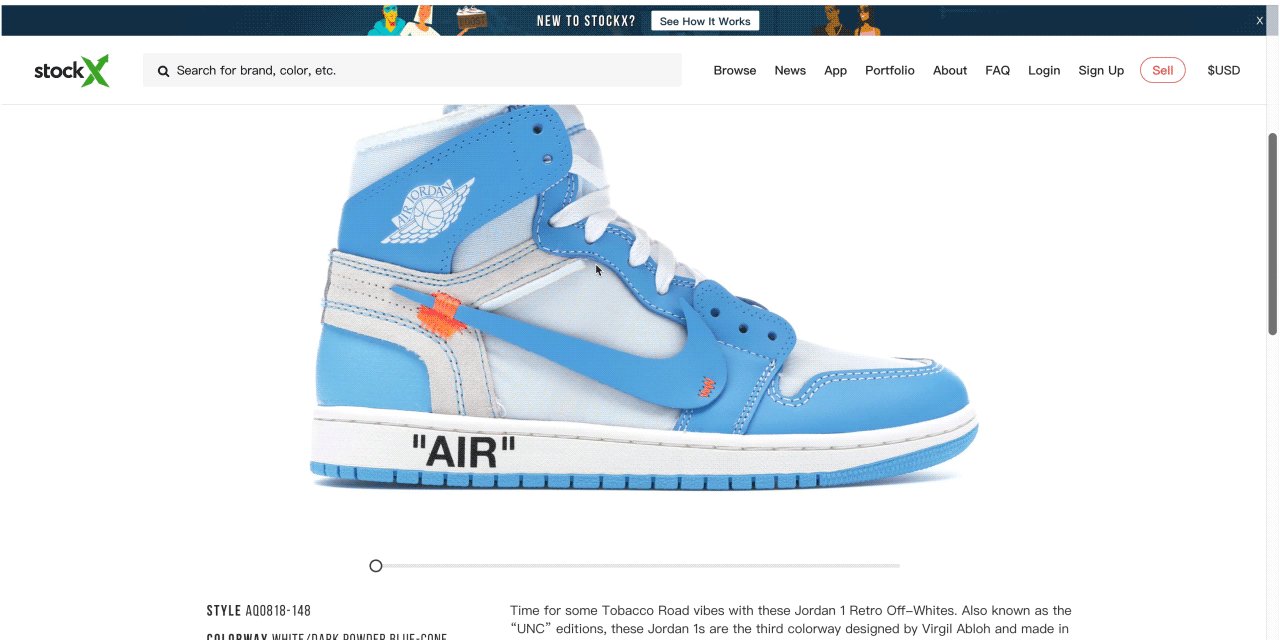
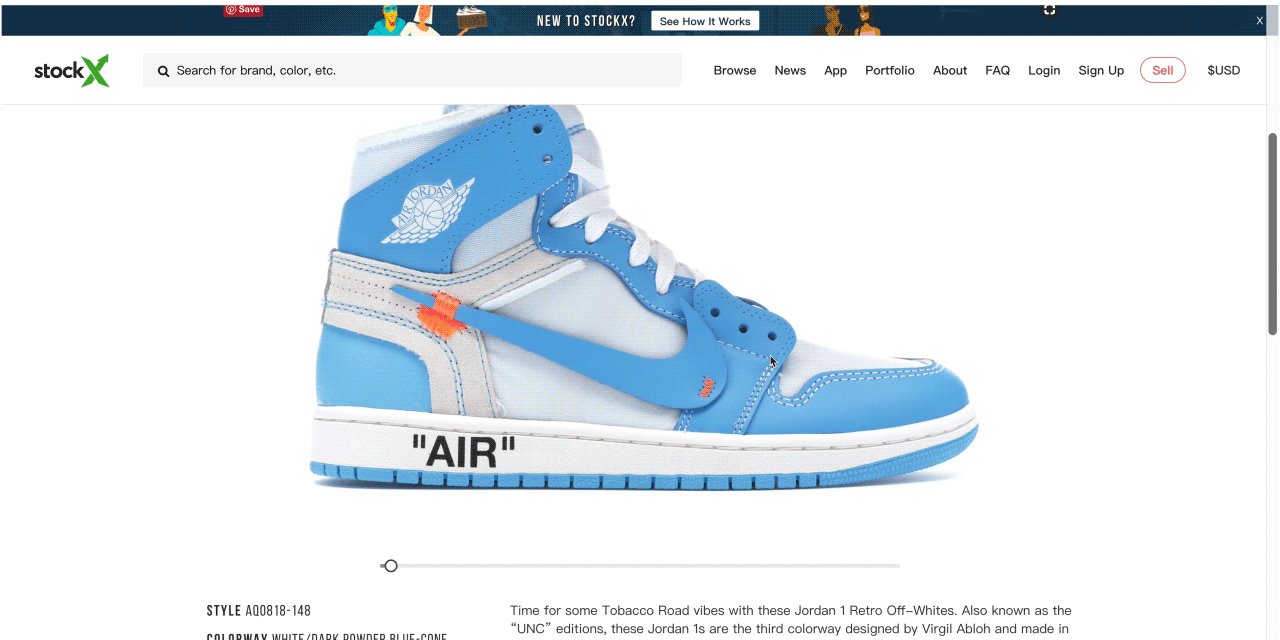
StockX上的大部分球鞋都可以单轴360度预览,即商品只能围绕Z轴旋转,并不能多方位进行操作。经过观察,当滑动手势缓慢触发时,他的商品旋转有明显的卡顿与跳帧,且可以分辨出商品为摄影实拍,并非模型。
故,StockX的3D预览实际为将商品360度绕一圈拍了数十张照片,通过手势来控制对应图片的切换,来实现伪3D的预览效果。
优点是APP内部不用集成庞大复杂的3D库,仅使用少量序列图片就可以达到3D预览的效果,开发成本低,效率高。缺点也是有的:并非是真正的3D模型,预览角度单一乏味。

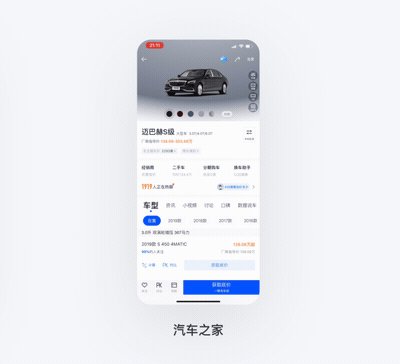
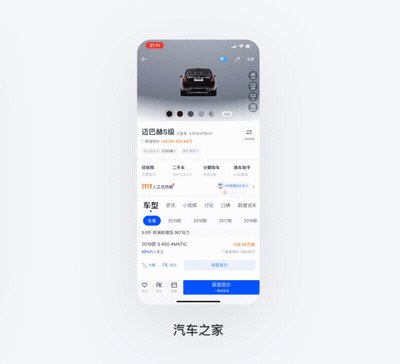
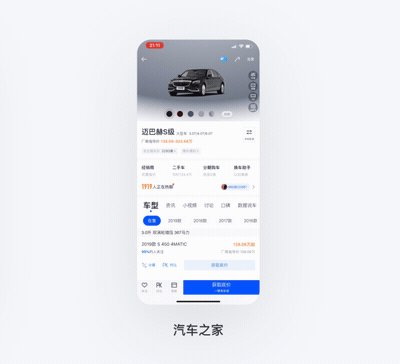
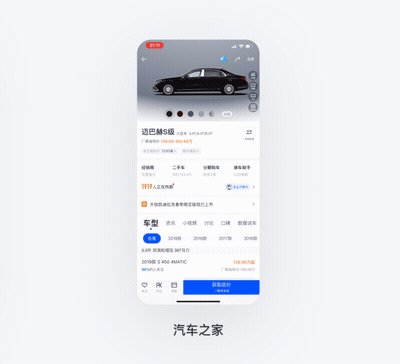
汽车之家
汽车之家实际上与StockX的原理几乎一致,也是序列图片跟随手势切换,且只能单轴旋转。
言归正传,通过上述分析,我们了解了主流的3D商品展示的落地方式,毒和京东的展示模型的方式可以排除,因为前文我已经提到:Principle并不支持3D,所以是否可以模拟StockX的序列图片的实现方式来制作。
初步思路
通过Principle的Scroll(滚动)Drivers(联动),只要可以手势控制序列图片的切换,那么可交互的3D展示Demo就是可以实现的!
但是,Drivers不能控制图片切换啊!
怎么办 怎么办 怎么办 怎么办 怎么办 ?????
不要慌!Drivers是可以控制Opacity(不透明度)的鸭!是否可以通过调整Opacity的变化来达到伪切换图片的操作呢?
Bingo !!!
我简直太聪明了。
说干就干,当时我就去做了一个小Demo,去验证这个猜想,中途还算顺利,大方向和原理已经想明白,中间出了一些小坑也很顺利的解决,Demo请看下图!后续教程也将以此Demo来复盘演示。

除了像StockX那样的绕Z轴单轴旋转外,还添加了控制商品缩放的手势,以及屏幕方向的平面旋转。
祭出Principle的实机操作,证实确实是可以手势来控制3D展示的,我可不是放视频在播放哦!

至于那些说我手丑的人,都已经被我灭口了。
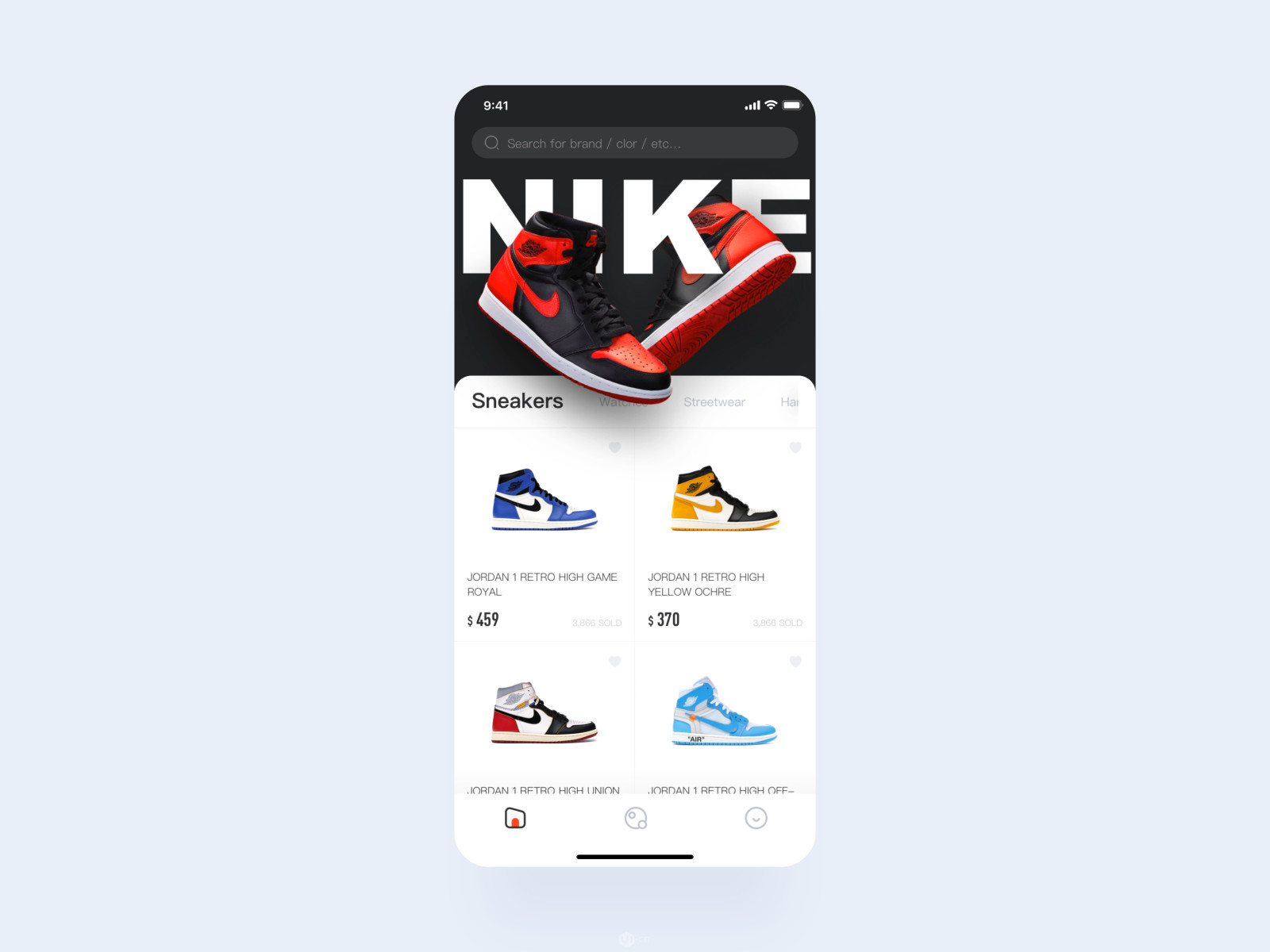
之后我制作了一个较为完整的APP动效,应用到了这个效果,因为视频时间较长,无法导出质量与大小合适的GIF,所以这里就丢一个链接和静态图吧,大家可以点击链接去Dribbble查看详细哦~

https://dribbble.com/shots/6090427-Live-marketplace-for-sneakers-APP
Emmm,突然发现自己写了这么久,都没有开始教程正题…
那么,现在就开始吧!
一、准备工作
关于软件:首先,此次教程只是针对3D展示案例思路与操作的梳理总结,至于Principle的一些基础操作可能不会在文中详述,需要读者有一定的软件基础。
关于素材:案例中需要使用的序列图多达30多张,取自StockX的官网商品详情页,如何快速获得官网对应商品的序列图呢?

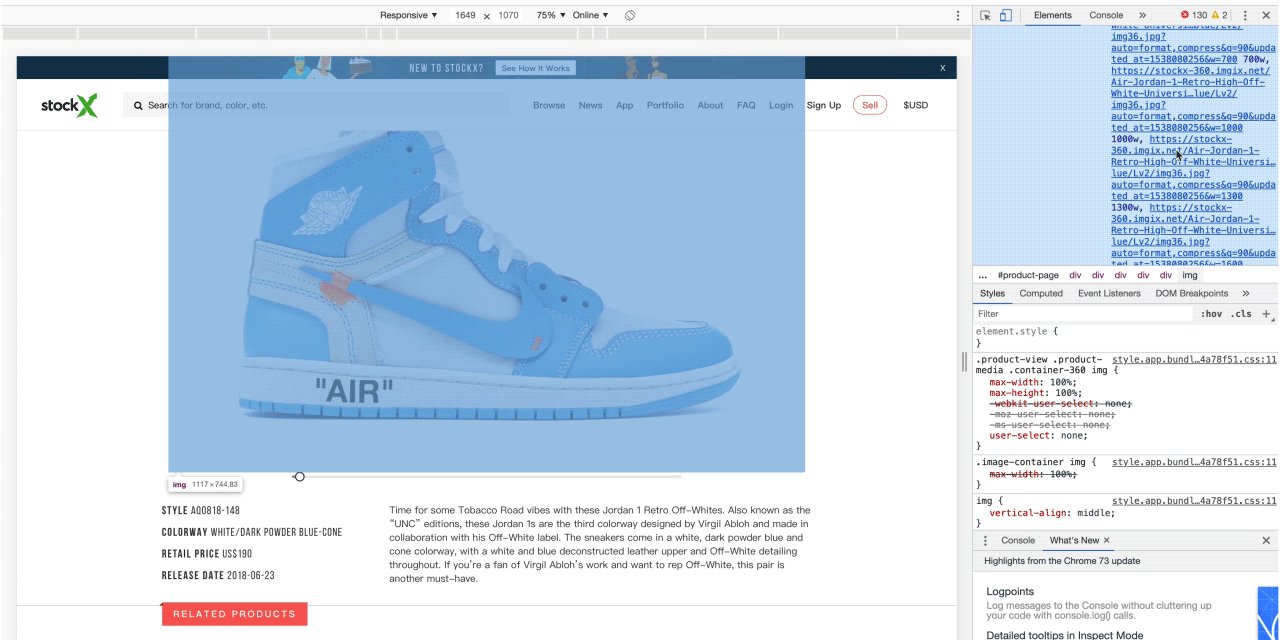
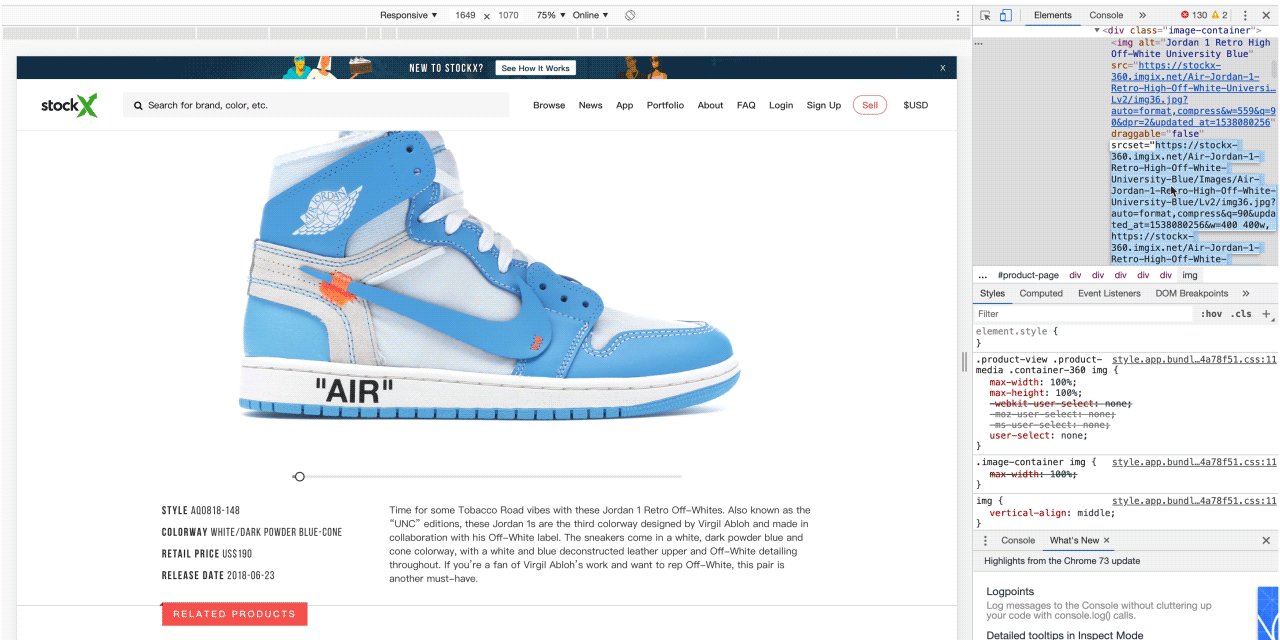
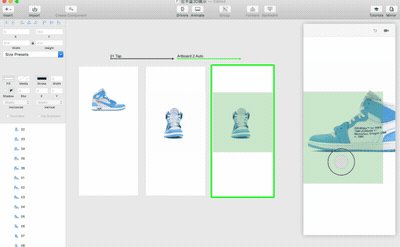
通过此Gif的演示,可以获得其中一张序列主图的网址链接,可能会有小伙伴会问,为何不直接右键下载该图,别急,请接着看~

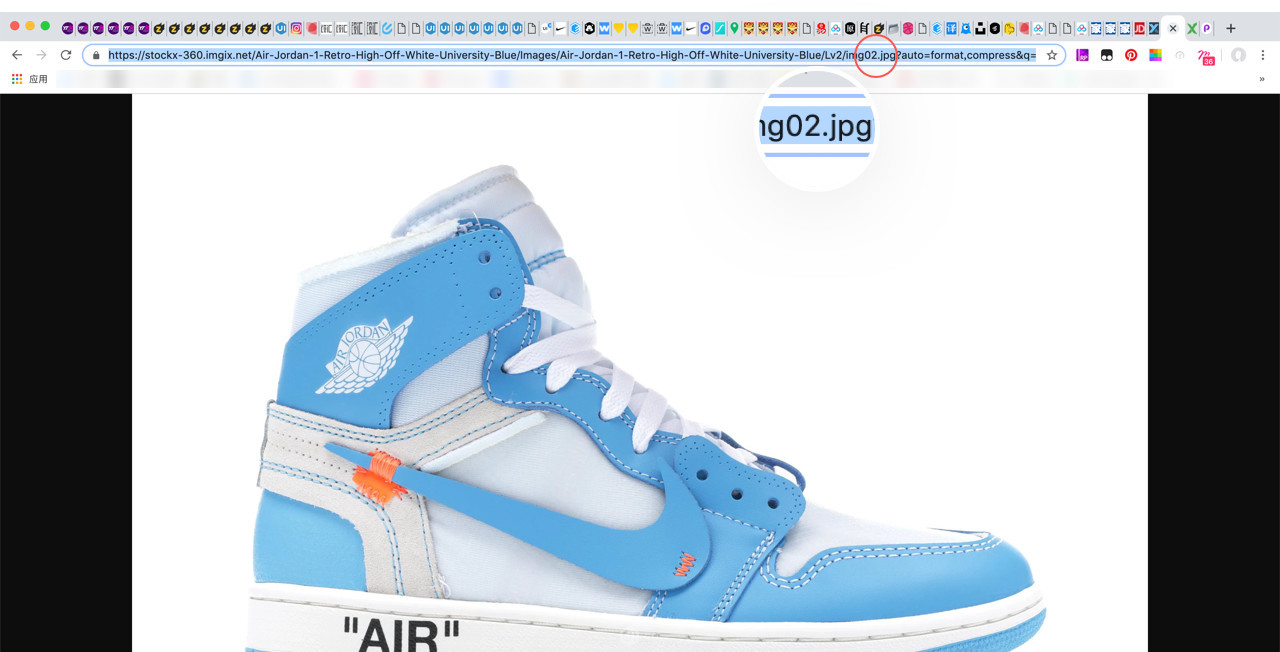
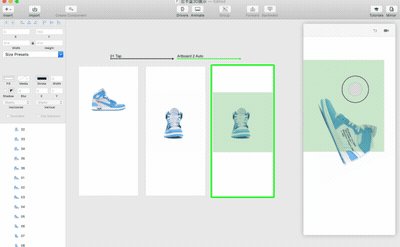
转到上一步复制的链接即可获取到一张高清的鞋子大图,同时请注意图中红圈标记位置,更改此处数值就可直接加载对应的序列图,此商品的序列范围为01-36,然后就可便捷的下载完成需要的36张图片啦~

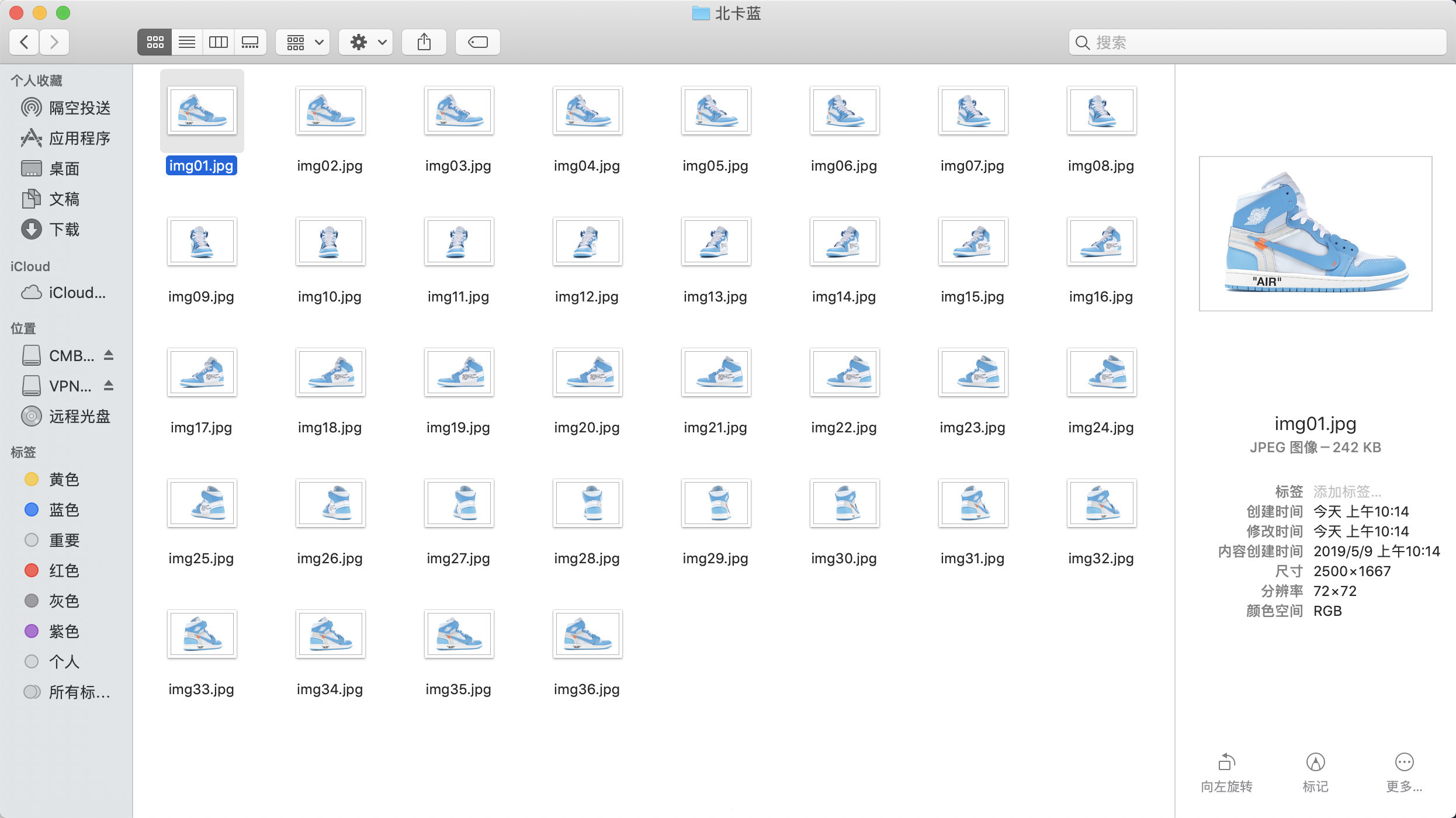
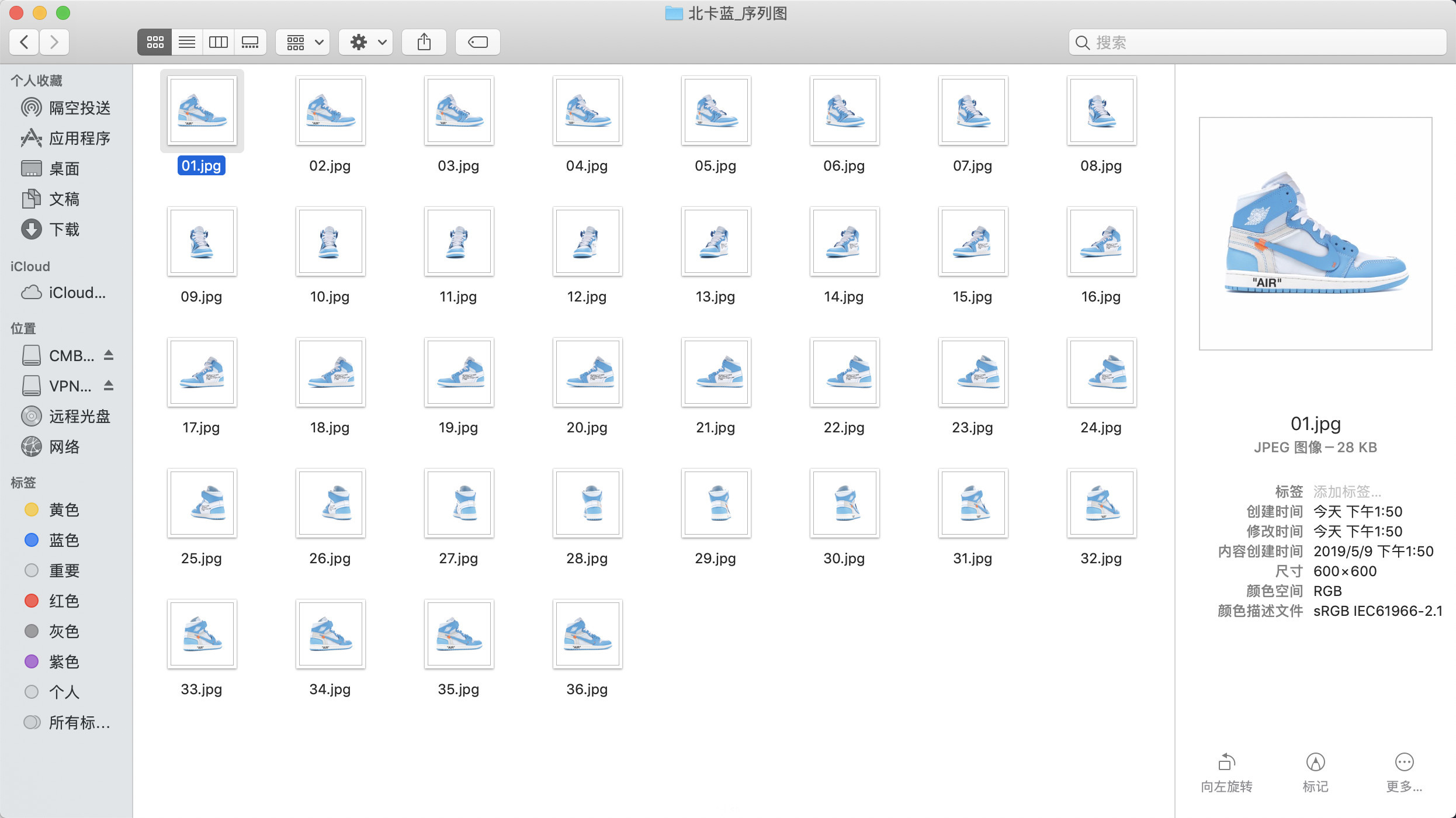
我们现在获得了36张图(我会在附件里放上这些序列图,大家就不用再一张张手动下载啦~)但是,这些图尺寸有点太大了,宽高比也不是很适合。所以我们对图片进行二次加工,最终输出600*600px的序列图,注意改变尺寸时,不要变动每张图片的相对位置,防止最终效果出现错位穿帮。

然后,图片就都处理好了,我简化了命名,后续操作时可以更加直观。
关于软件:Principle 5.3 软件版本其实没有太大关系,但是建议大家尽量使用英文版,很多第三方汉化后的版本或多或少都有某些不可控的奇奇怪怪的BUG。而且Principle是个轻量级的软件,没多少复杂功能,英文版用习惯后也就没多大操作障碍了。
二、新建画板

打开Principle,设置好Size Presets(因为有考虑后续在手机上实机操作,所以这里选的是自己手机尺寸的预设,使用其他尺寸在手机预览时,会出现不能占满屏幕的情况),小伙伴可以根据自己实际情况设置。
三、放置图片

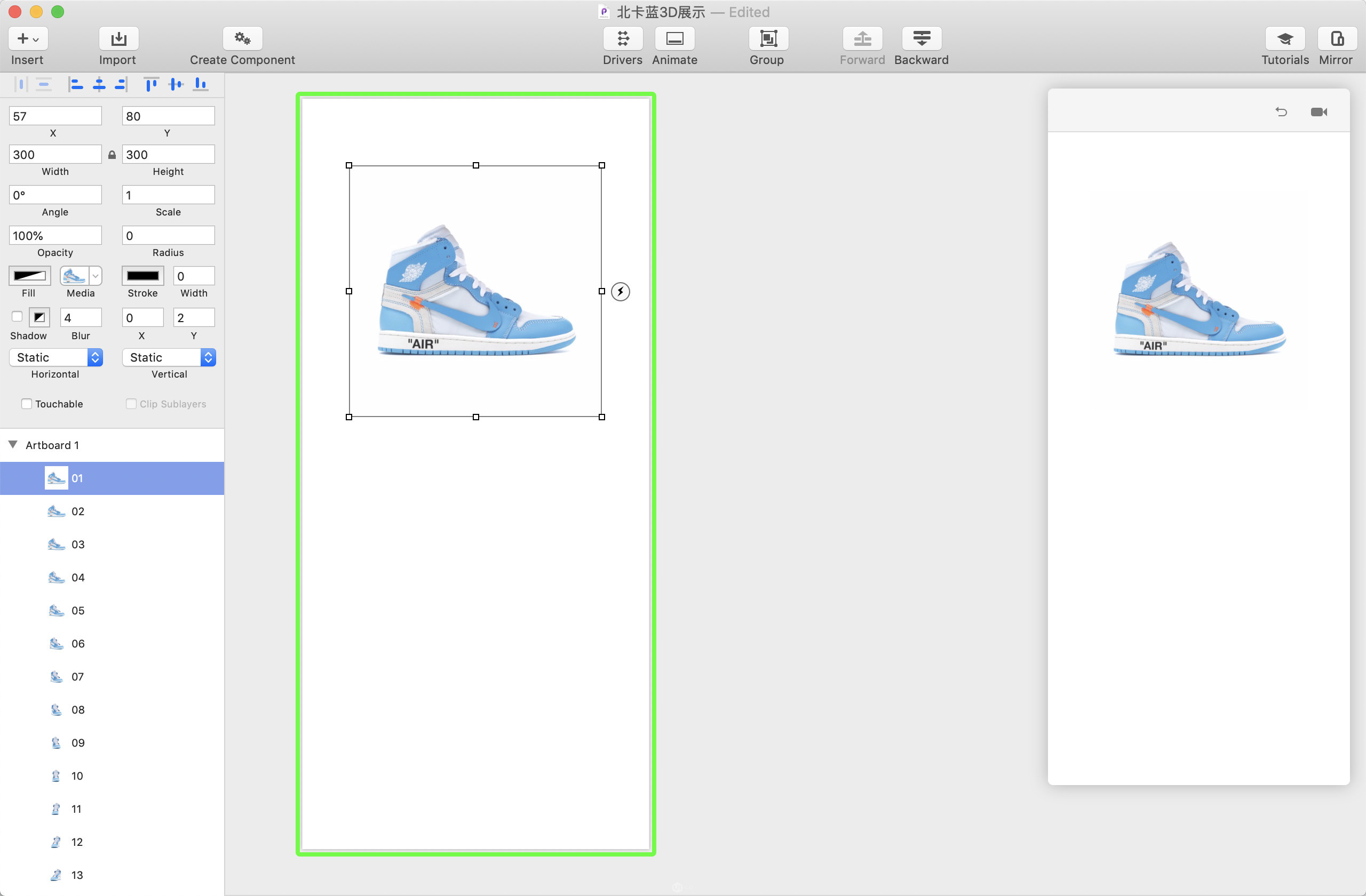
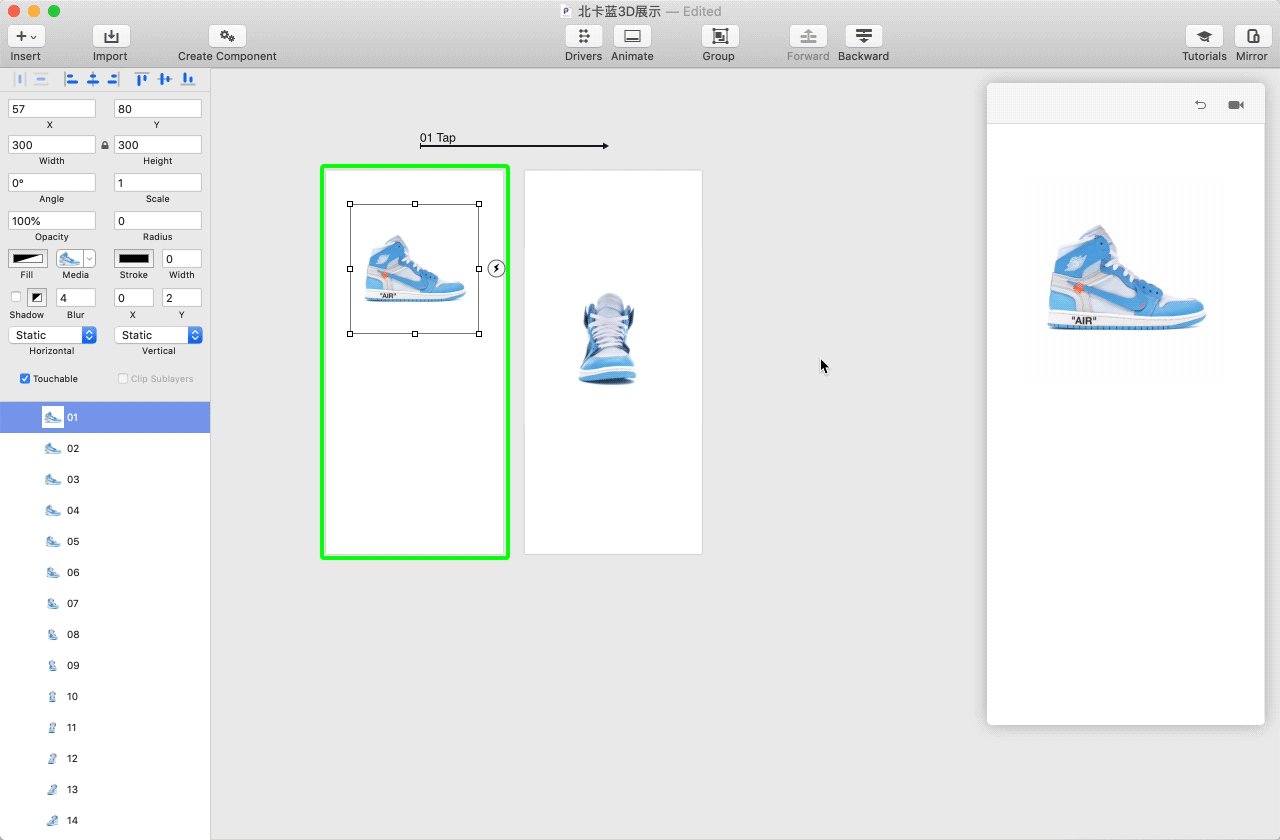
将整理好的图片全选拖入画板。之前处理成600*600px的图片是为了最终手机上预览或者生成@2倍视频时能清晰一点,现在在414pt的逻辑尺寸画板上制作时,需要将图片Width与Height调整为300*300。
置入的图片图层顺序初始是从上到下36-01的顺序排列,需要将顺序倒置过来,01排在最顶部,以此类推。
小技巧:shift + ⌘ + [ 或者 shift + ⌘ + ] ,可将图层置于最底层或最上层。
四、入场动画

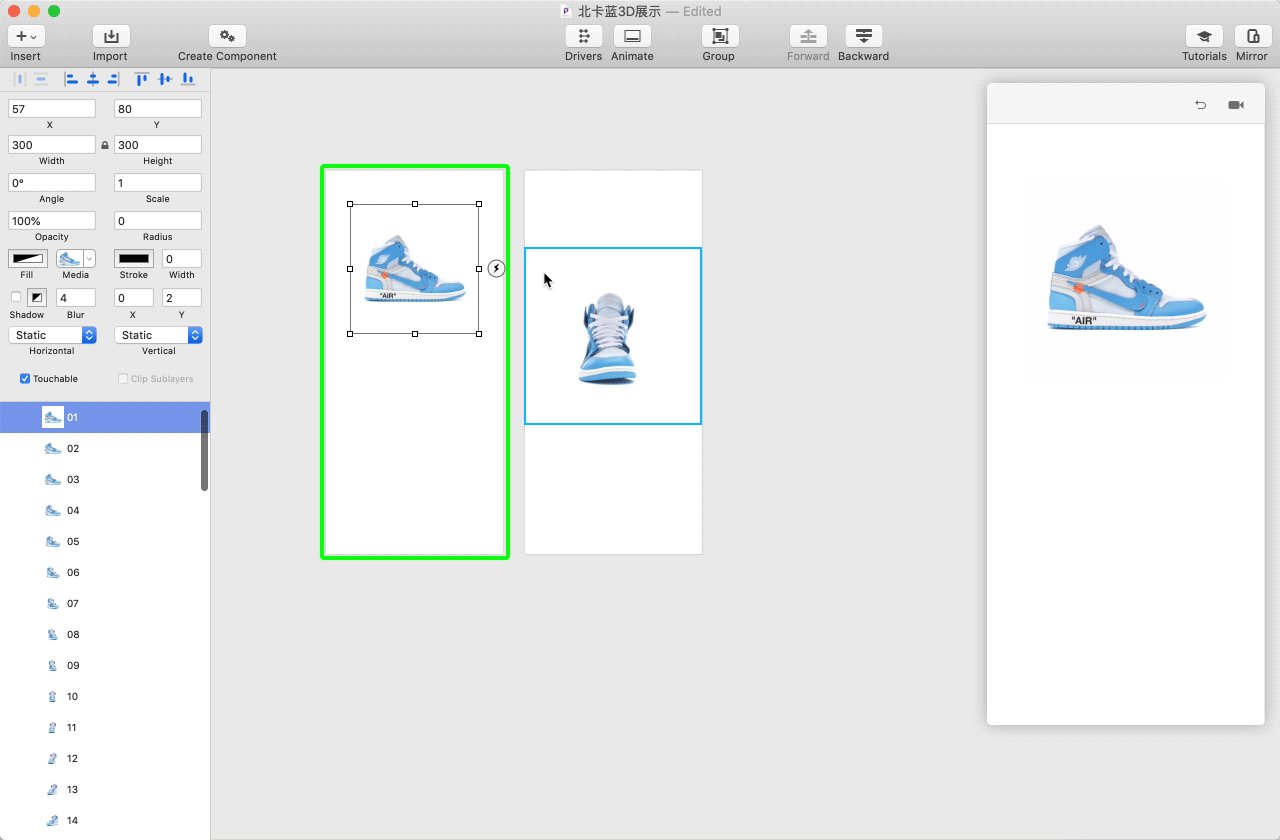
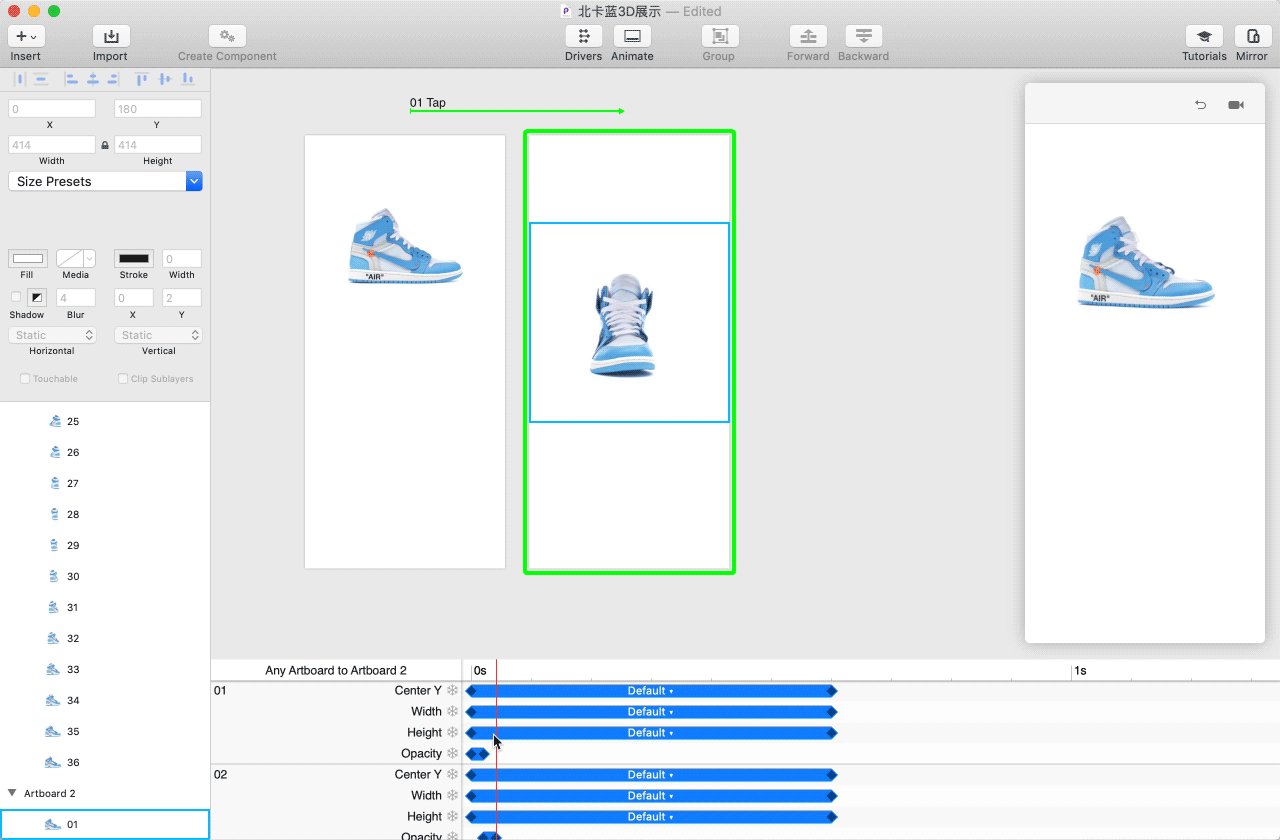
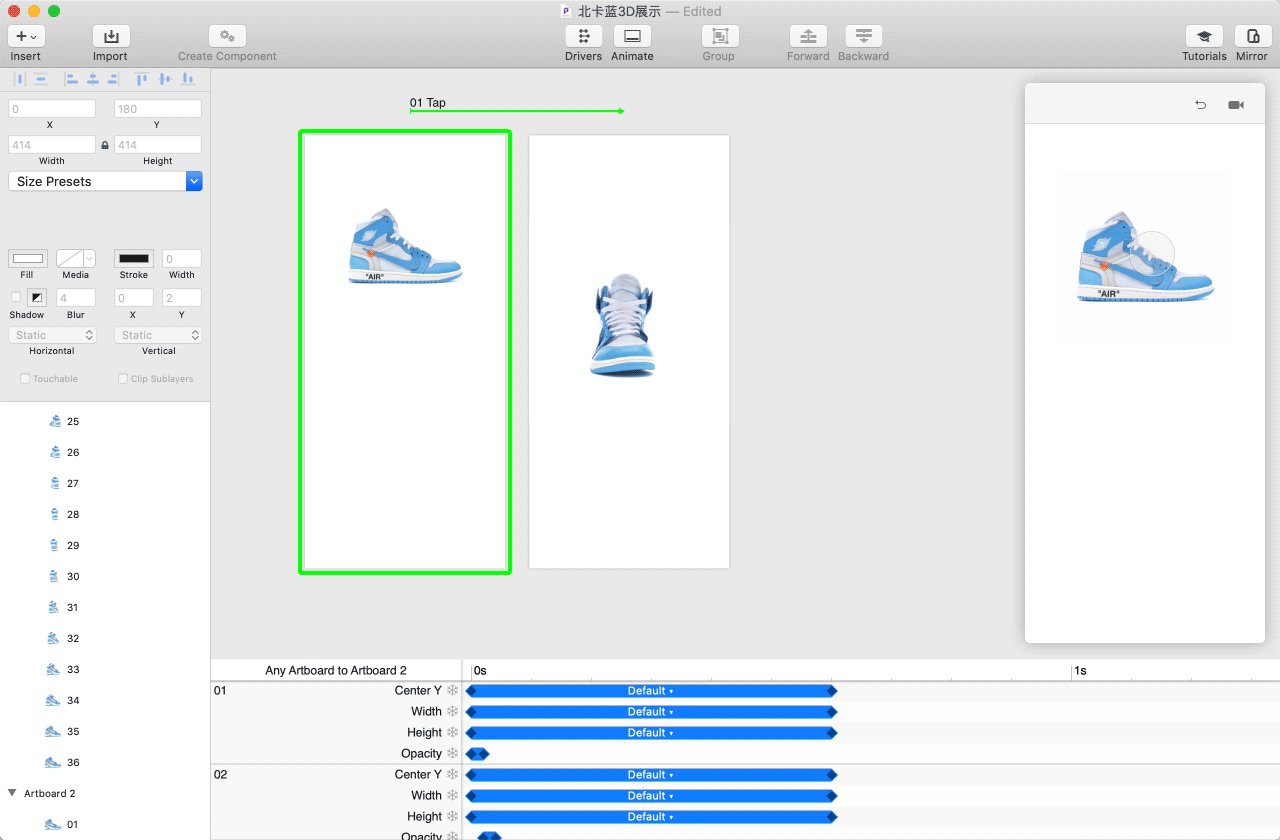
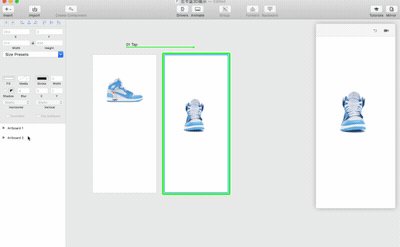
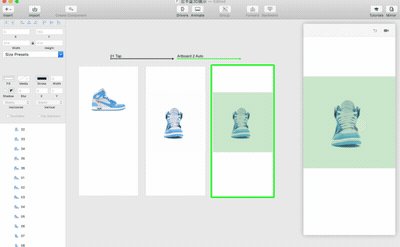
动画第一阶段为鞋子从顶部移动到屏幕中间,图片放大至414,占满屏幕宽度,同时旋转至正面角度。

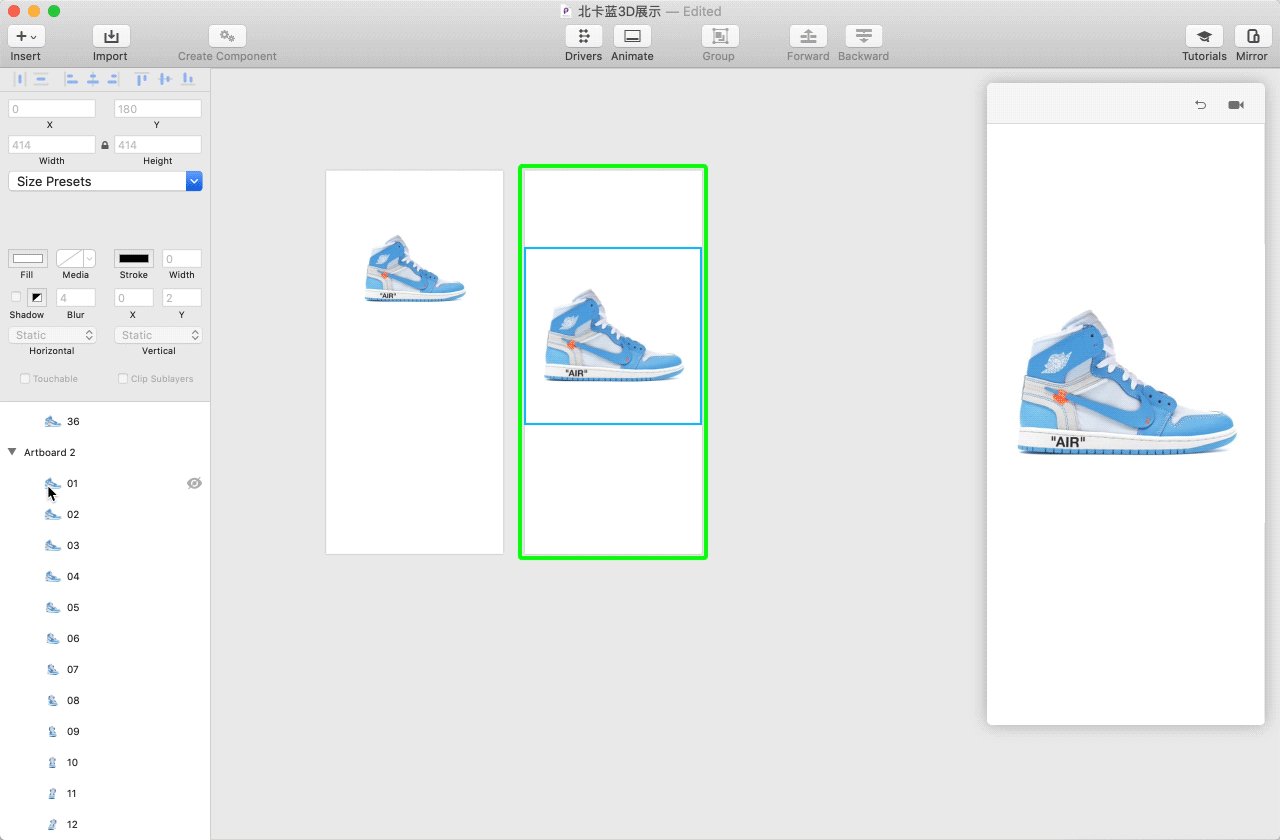
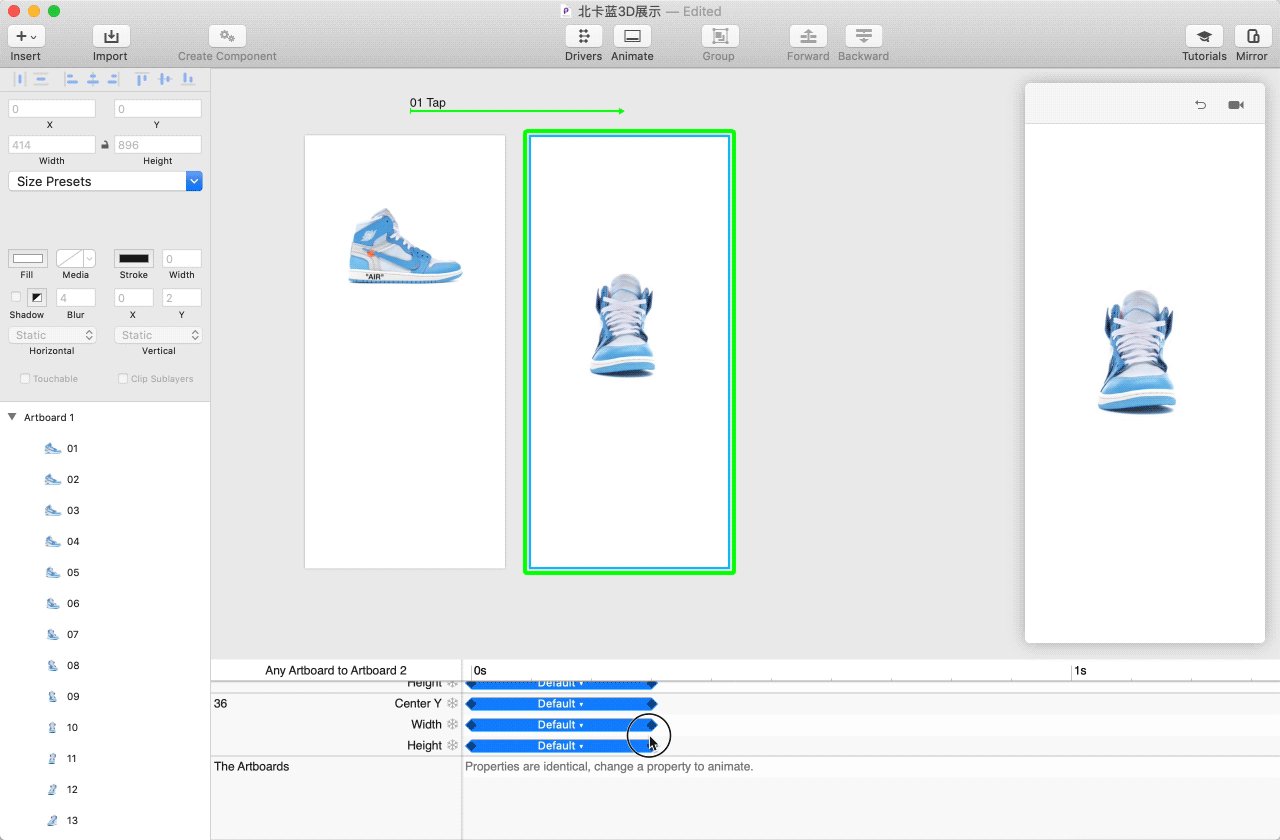
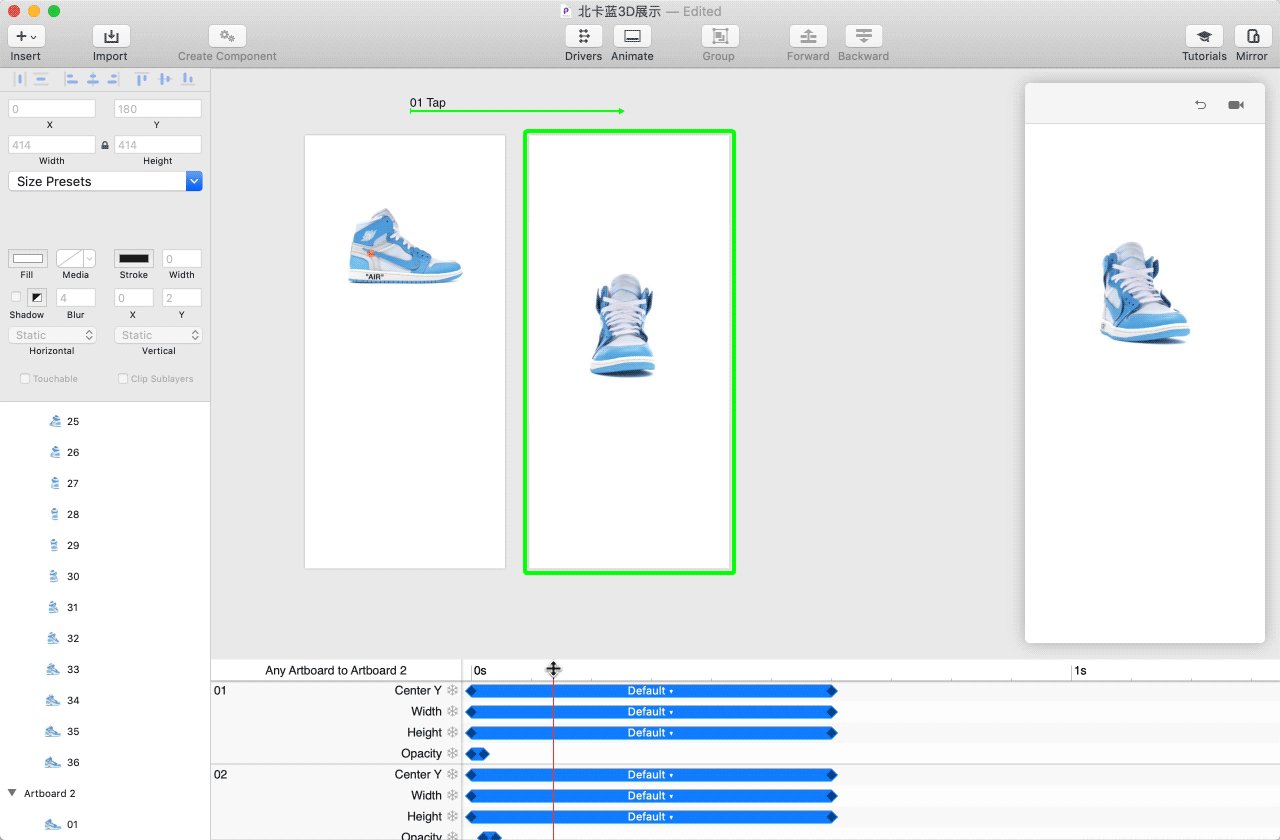
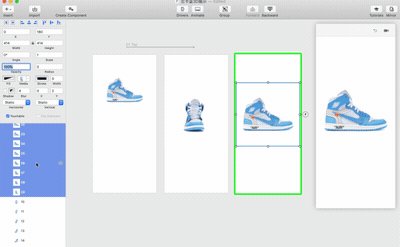
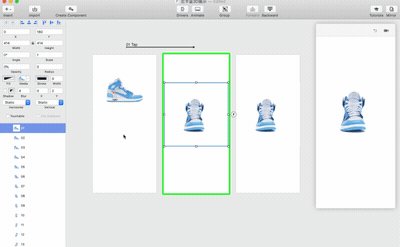
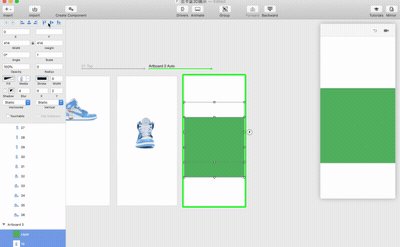
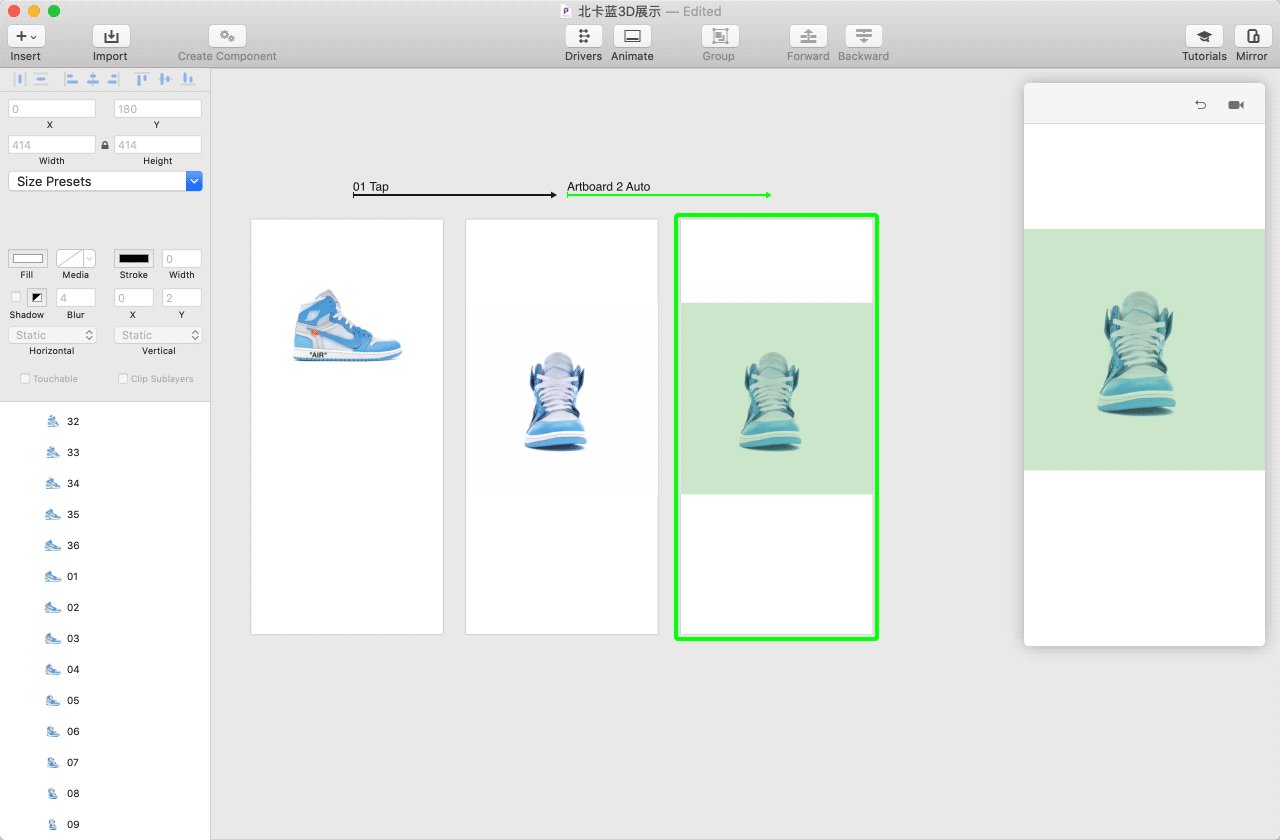
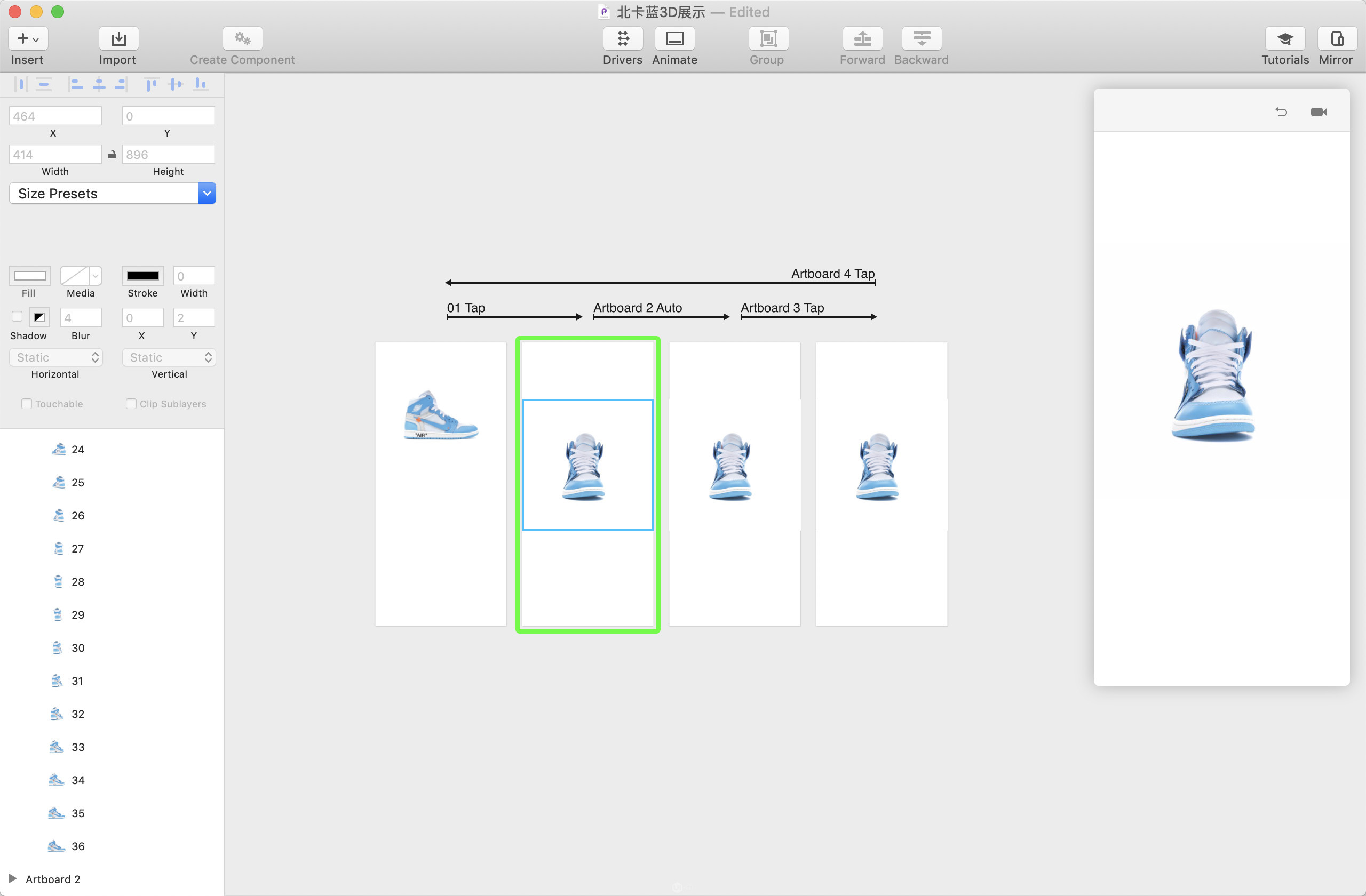
将画板复制一份Artboard 2,第二个画板上我们将图片放大至414,并下移一段合适的距离。
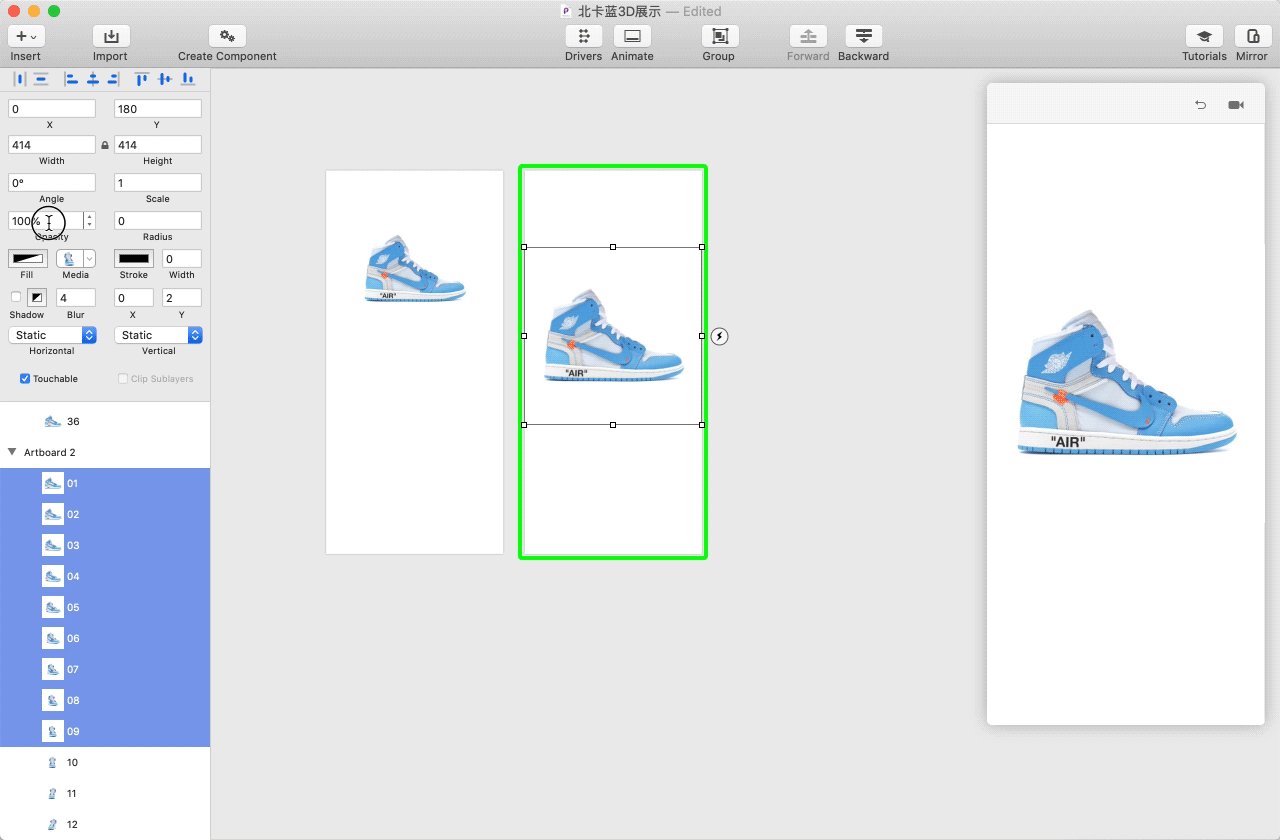
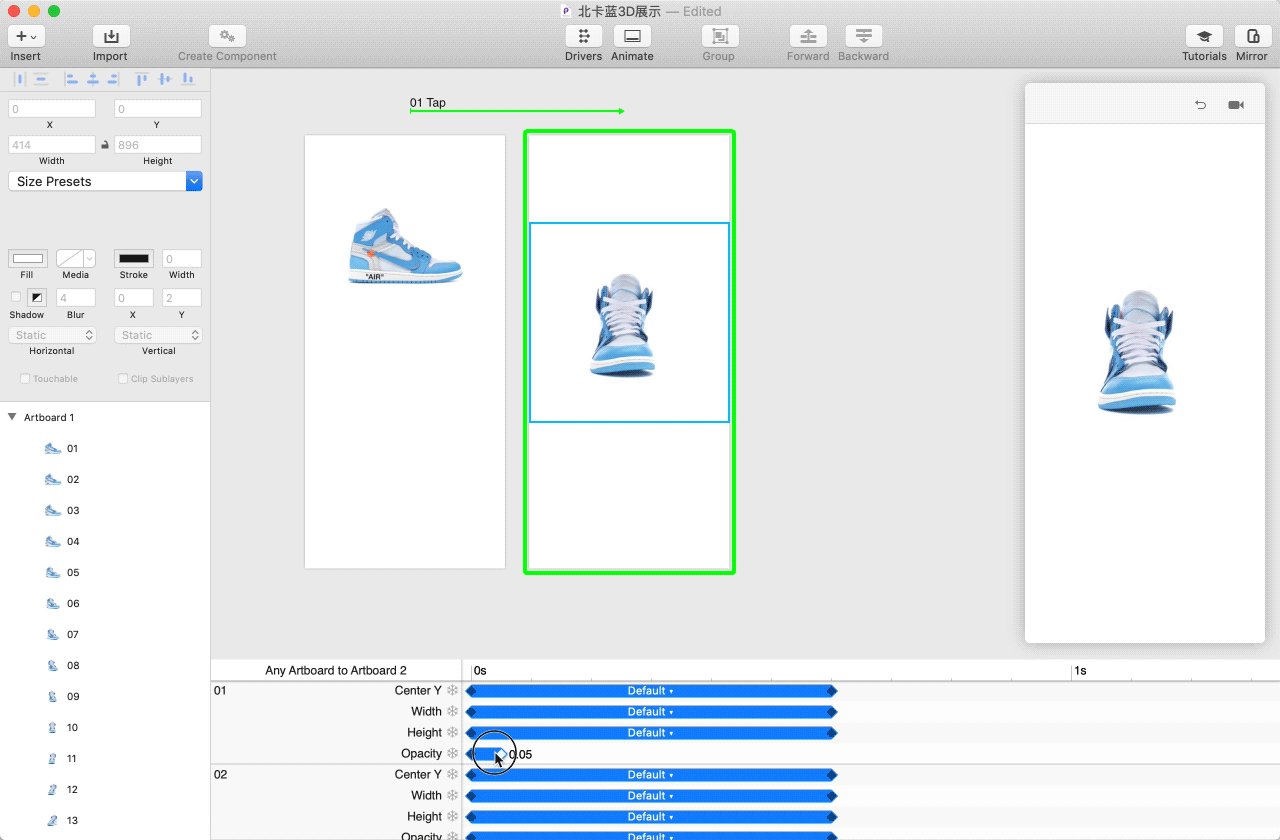
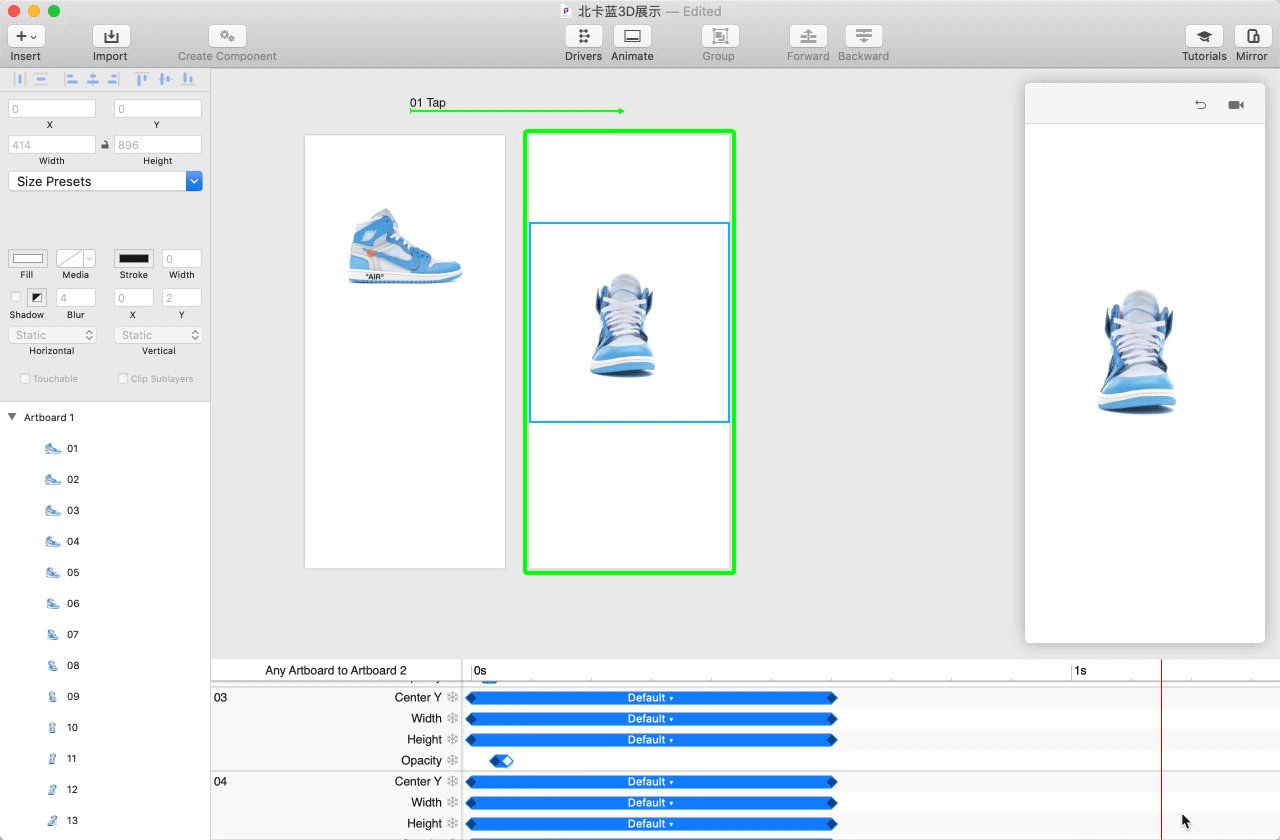
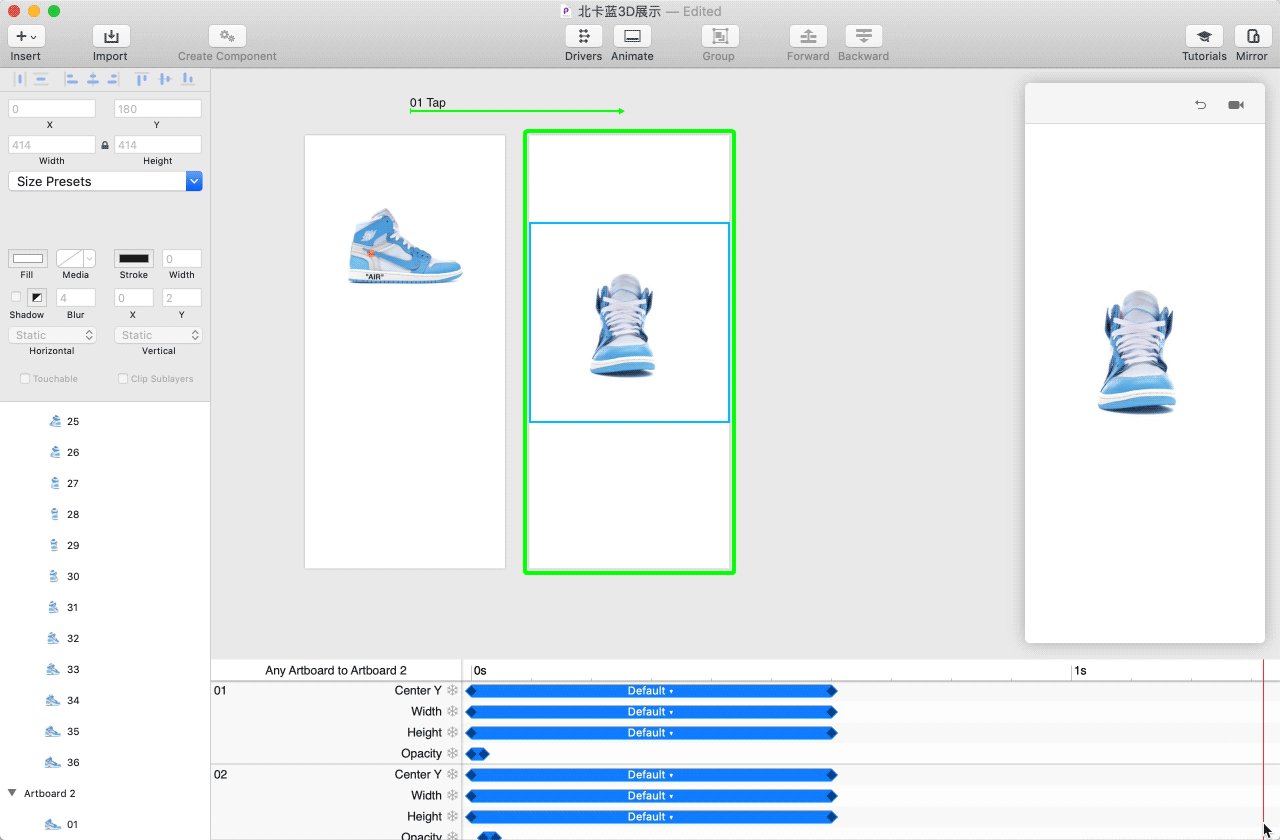
因为动画第一阶段需要鞋子旋转至正面角度(第10张图),所以将Artboard 2图片01-09的Opacity调整为0%,从而显示出图片10。并给Artboard 1的01图添加Tap手势连接到Artboard 2

默认的动画时长为0.3s,我们可以让他更长一点,先将所有图片的变化属性时间轴拉长至0.6s,以便更好的观察鞋子转动与位移的变化。
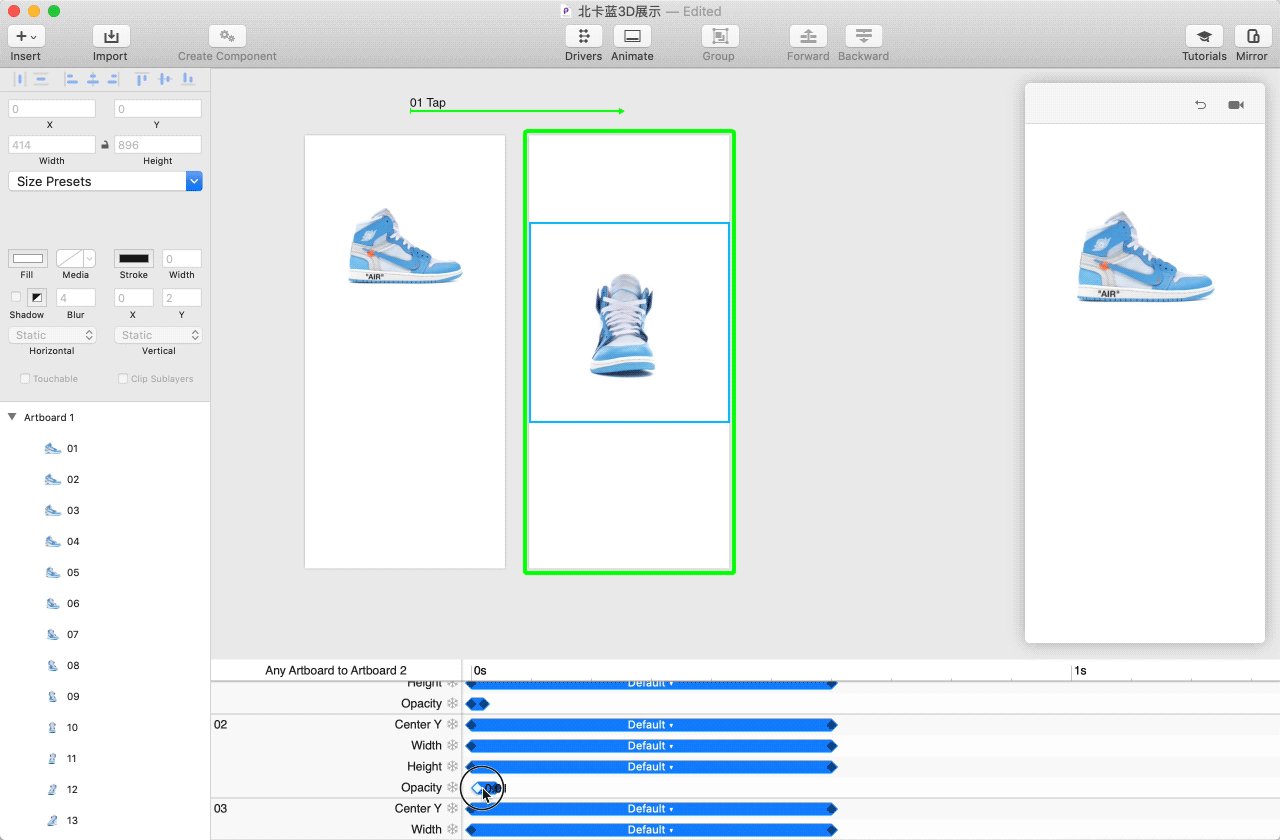
因为鞋子的转动需要靠01-09的9张图接连出现,形成伪转动的感觉,所以使用Opacity从100%到0%的变化,并将时间分别按0s-0.02s;0.02s-0.04s;0.04s-0.06s……以此类推,来使他们衔接起来。(注:理论上每张图片透明度变化的时间长度应该为0.6/9 ≈ 0.07s)
但是:时间过长的Opacity变化容易使肉眼可以观察到两张图变化途中的重影或空档,而产生穿帮,所以最终决定让Opacity变化的快一些,选择了0.02s。
实际上时间调整为0.07s,将变化属性的bezier曲线调整为(0,1,0,1)也可以规避穿帮的问题,哈哈哈哈哈哈哈,但我懒的调整了,Sorry。

OK,现在可以体验一下第一阶段的动画,如上图。多播放几次感受一下动画的节奏,如果节奏上觉得不满意,看官老爷可以自己再做调整哦,不需要完全参照我这个。
五、可交互3D
接下来就是本次案例的重头戏啦!可以手势控制的3D展示~

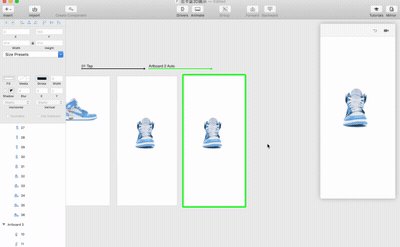
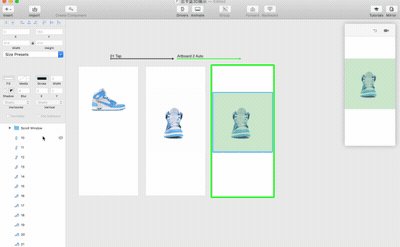
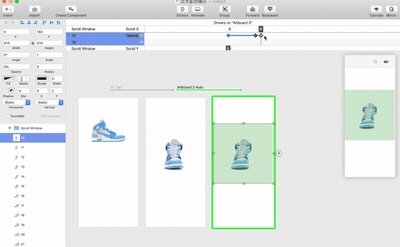
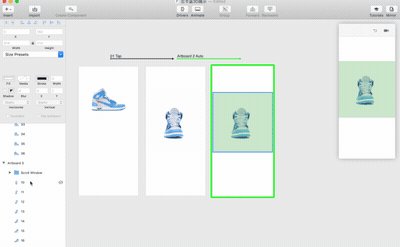
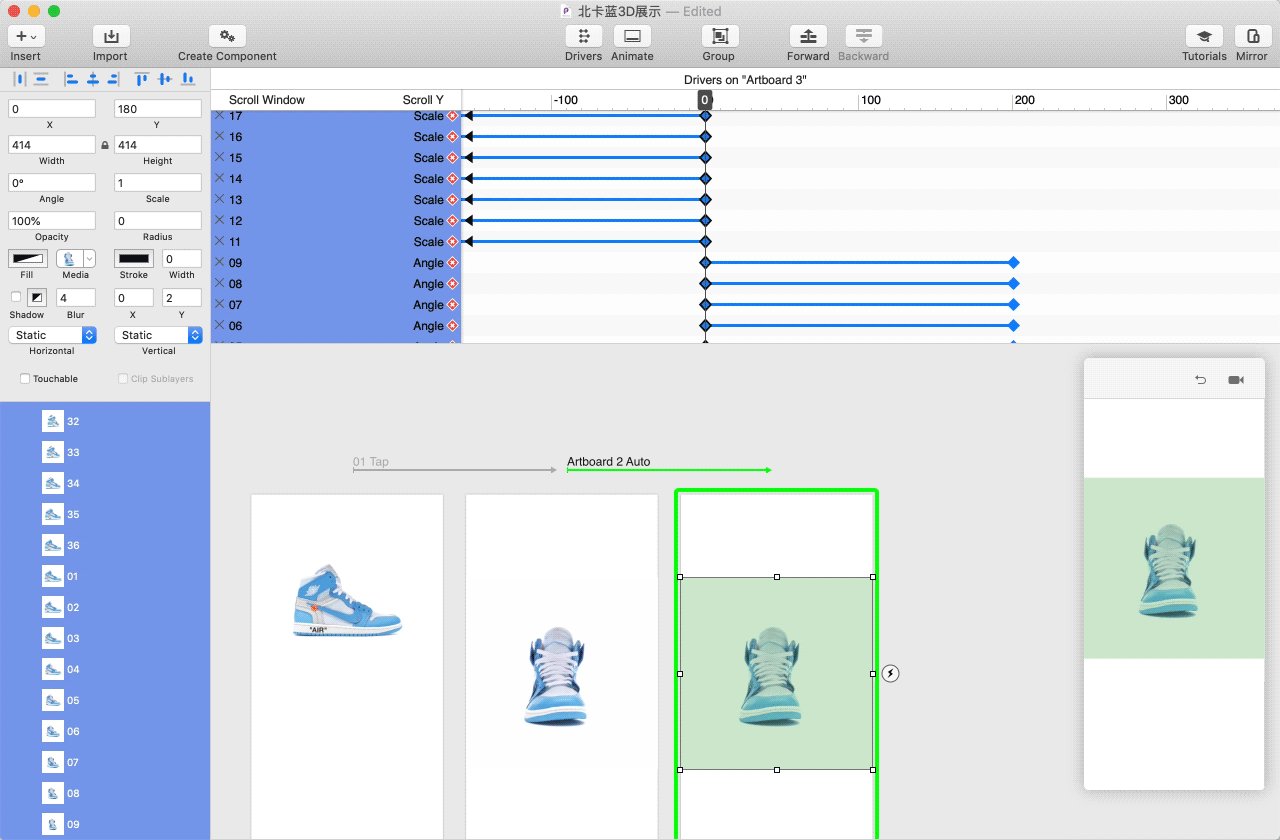
先复制Artboard 2一份为Artboard 3,需要在Artboard 3上制作可手势联动的3D展示,因为此时的鞋子是第10图为首张,所以需要全选01-09图,将他们的Opacity改为100%,并按shift + ⌘ + [ 将其置于底层。
接着给Artboard 2添加Auto连接到Artboard 3,此时Auto动画里有Opacity的变化,为了保证Artboard 2无缝衔接Artboard 3,需要将时间轴全部压缩为0s。

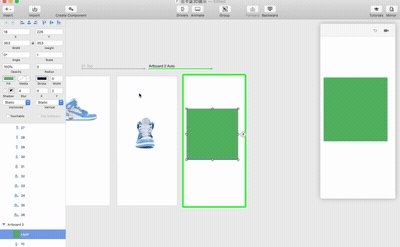
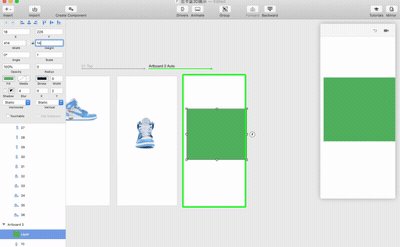
这一步我们绘制一个矩形,与图片等大并覆盖在上面,降低其不透明度以便后续观察。
给矩形的Horizontal与Vertical都添加上Scroll,关闭Clip Sublayers以便更好地观察矩形的位移状态。

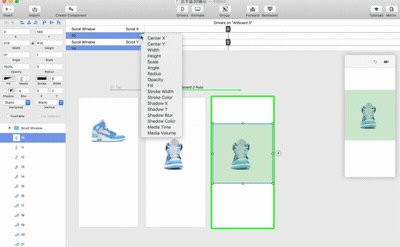
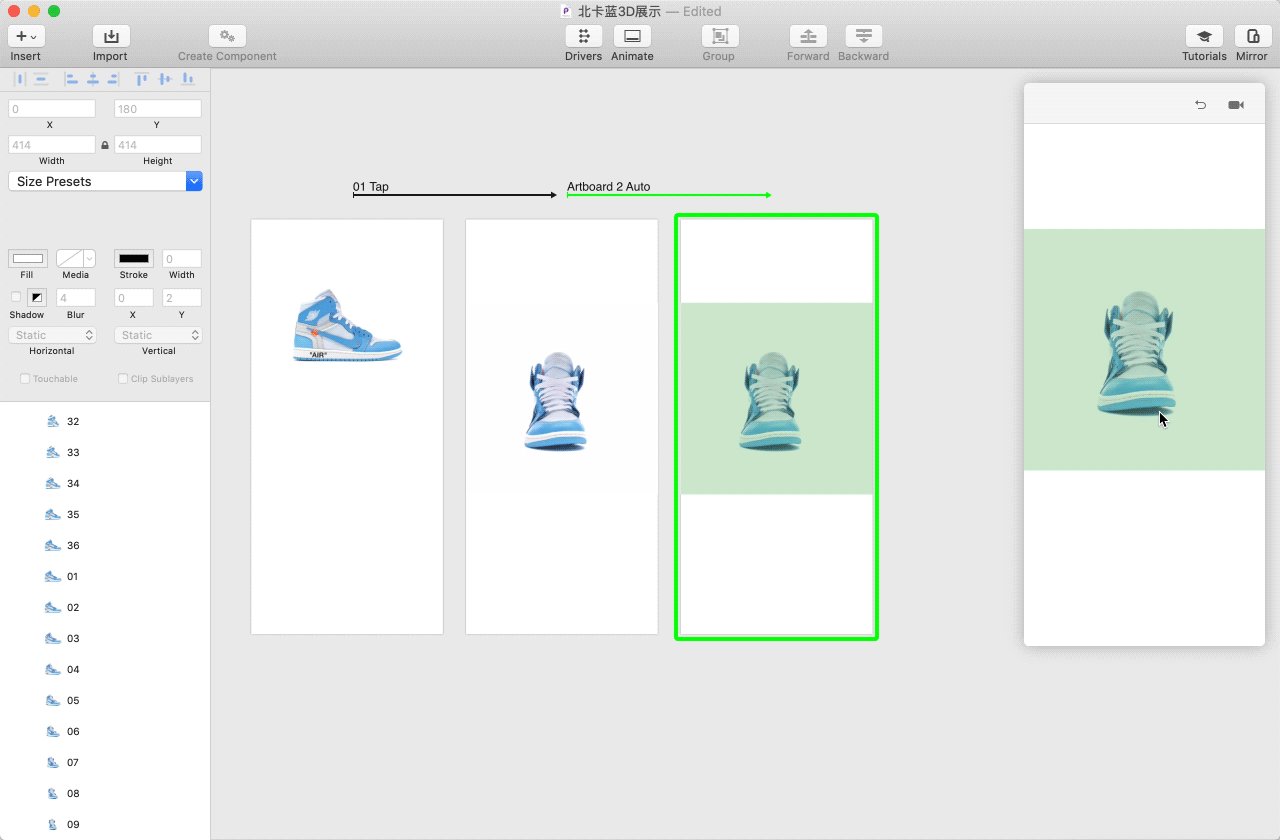
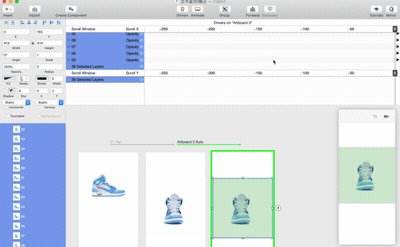
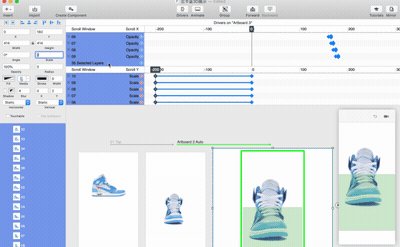
接下来为每张图片设置由矩形Scroll控制的Drivers,选中第10图,打开Drivers面板,初始的时间轴过于密集不方便细节操作,先将他的预览范围调整至合适区域。
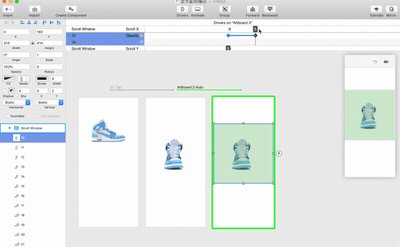
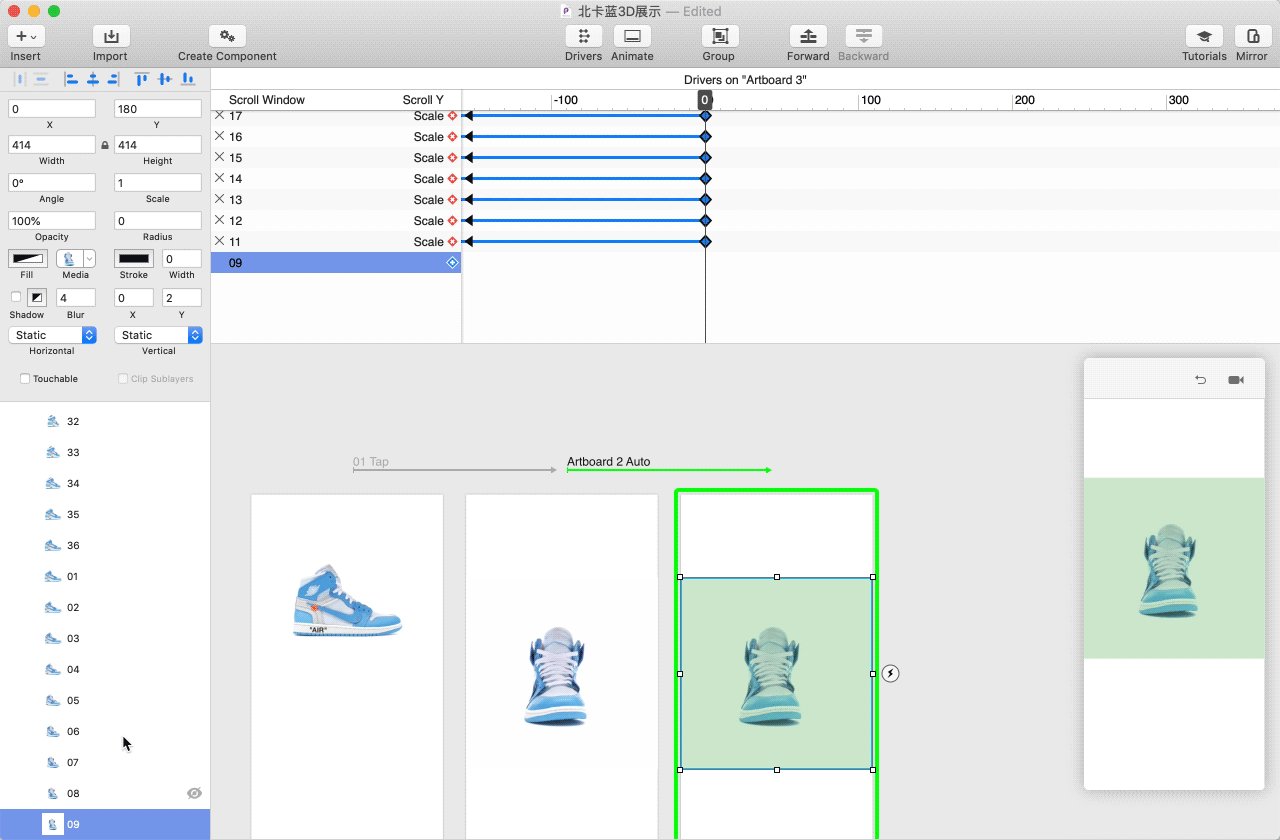
在Scroll X下方添加第10图的Opacity,将光标拖动至5px处再次添加,此时10图在矩形移动5px时Opacity没有发生变化,在第7px时将Opacity改为0%,然后将关键帧光标拖动到第6px。(为什么不在第6px处直接设置呢?因为联动控制可自动识别添加的最小单位为2px,需要手动拖回去)
第11图如法炮制,从第5px至第10px的Opacity不发生变化,第11px变为0%。
以此类推,完成所有图片的Scroll X设置。

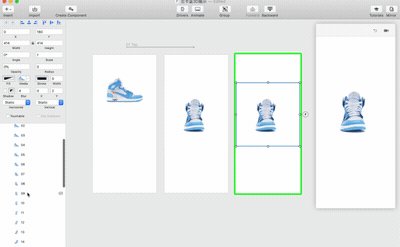
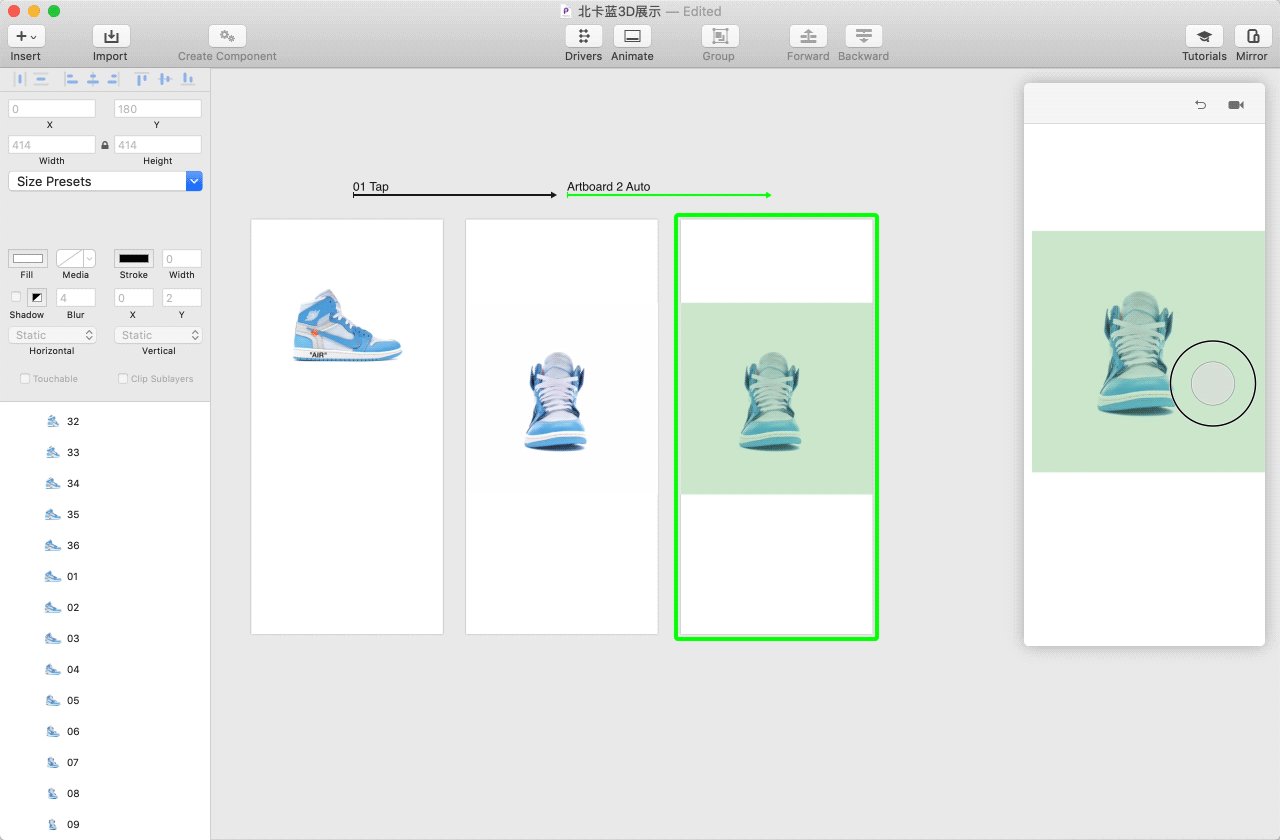
Scroll X全部设置完成后的交互效果如图,虽然挨个设置很累,但是完成后的效果是不是很赞鸭!!!
这里我们只能向左拖拽旋转,如果需要向右旋转,需要在图层最顶部再添加一轮图片,初始Opacity为0%,向右拖拽时,依次变为100%。(这里就不做演示了,原因是我懒)

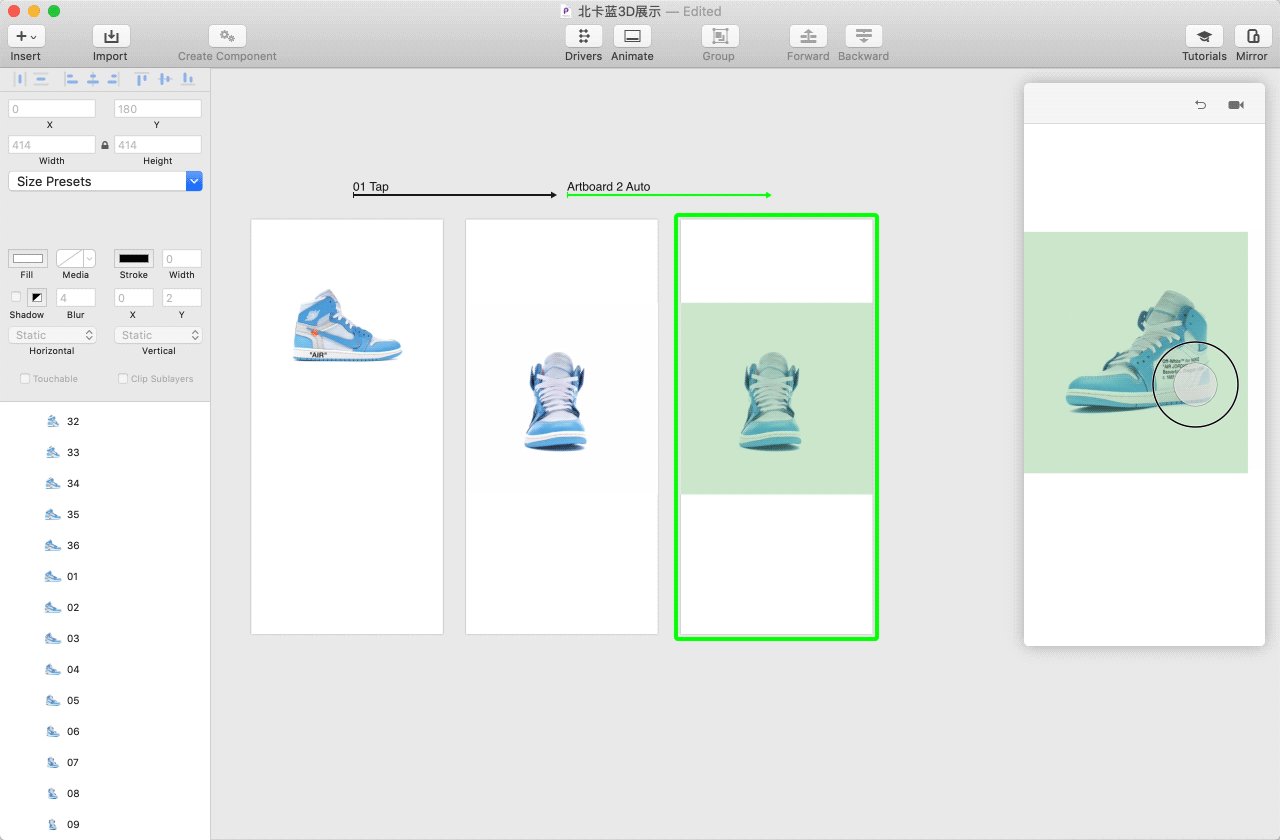
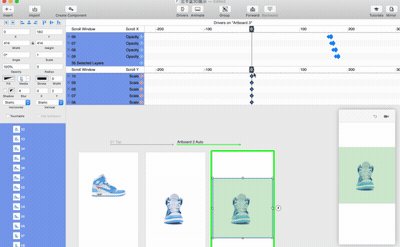
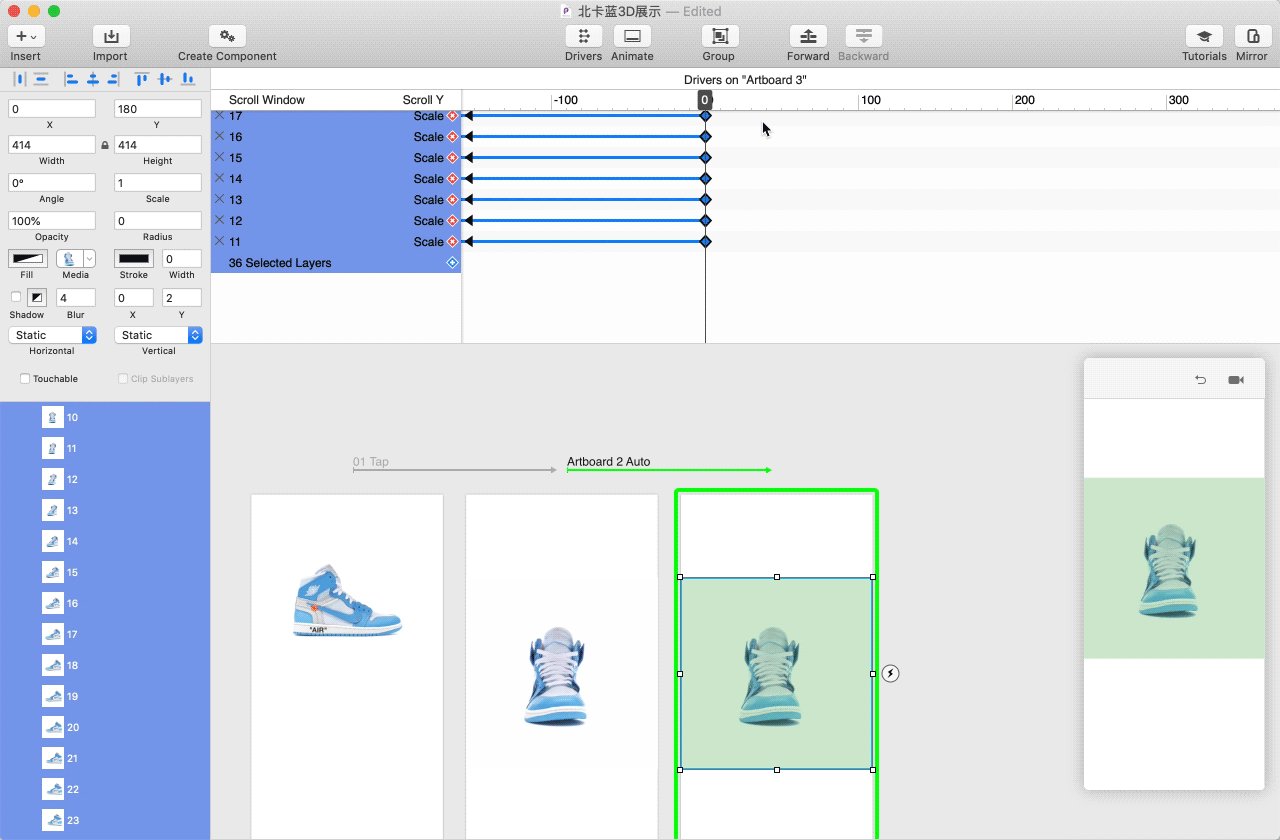
选所有图片,为它们的Scroll Y添加Scale属性,并在Scroll Y为-200px时将Scale改为2。
如图,这样我们就可以将矩形向下拖拽时控制鞋子的大小变化啦~

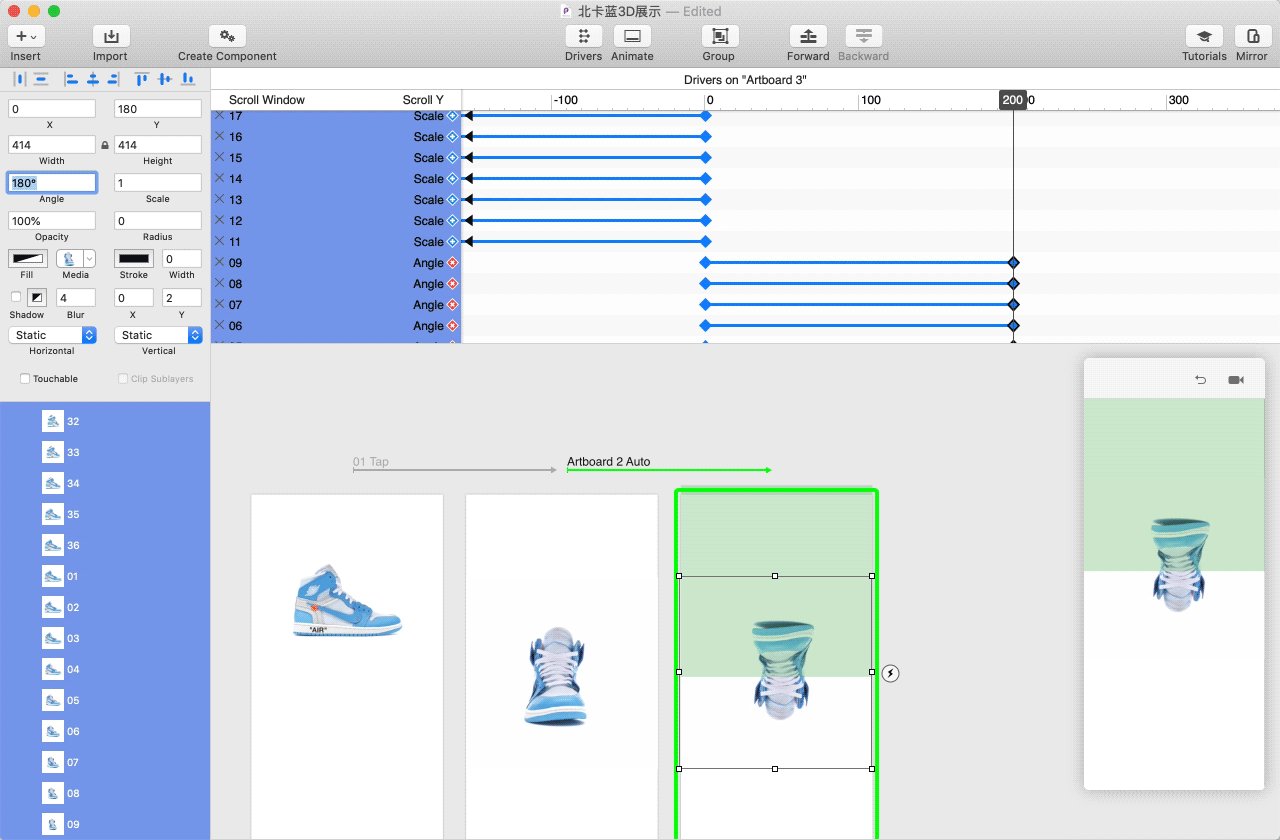
同理再为所有图片添加Scroll Y向上移动时Angle从0°变为180°

联动部分完成!!!

接下来将矩形的Opacity改为0%隐藏起来,新建一个画板按照之前的方法作出返回动画~
呼~如果你耐心地看到这里,那么就完成啦~~~
既然来了,说些什么?