不要让我思考:设计消除歧义的产品
不要让我思考,来源于Maximillian Piras
在《设计心理学》(The Design of Everyday Things)一书中,唐·诺曼(Don Norman)给我们举了一个著名的例子,意在说明了和意图相关的门的简化设计。我们中的许多人可能都熟悉这种类比,因为大多数人在介绍用户体验时都会通过这个案例来引出用户体验设计理念。
简而言之:门的设计应该是很简单的,当我在现实世界中与任何门交互时,我都应该明白如何使用它。根据门的设计,我应该能清楚地知道是该旋转把手、推门、还是应该拉或推门把手来开门。在这种逻辑上的任何失败都等于设计或安装上的失败。
根本原因是:门不应该需要任何指示。在物理世界和虚拟世界中,不良的交互都会在人与物之间(在用户与界面之间)造成障碍,例如需要用推门把手的动作来打开门时,你却错误地用拉把手的动作。
如何使用诺曼门搭建思维的概念框架
关于任何设计,你必须问的问题是:如果这是一扇门怎么办?
不幸的现实是:我们被诺曼书中提及的复杂的门所包围。
这个世界充满了糟糕的设计,充满令人困惑或难以使用的产品,这些产品让我们在实现我们的目标前考虑得太多,以致于很多人在面对他们无法理解的产品或特性时,都会假定自己犯了错误。在删除该应用程序或尝试使用另一个Google提出的搜索推荐应用前,他们的最终想法是“这一定是我不够聪明才不会使用这款产品”。
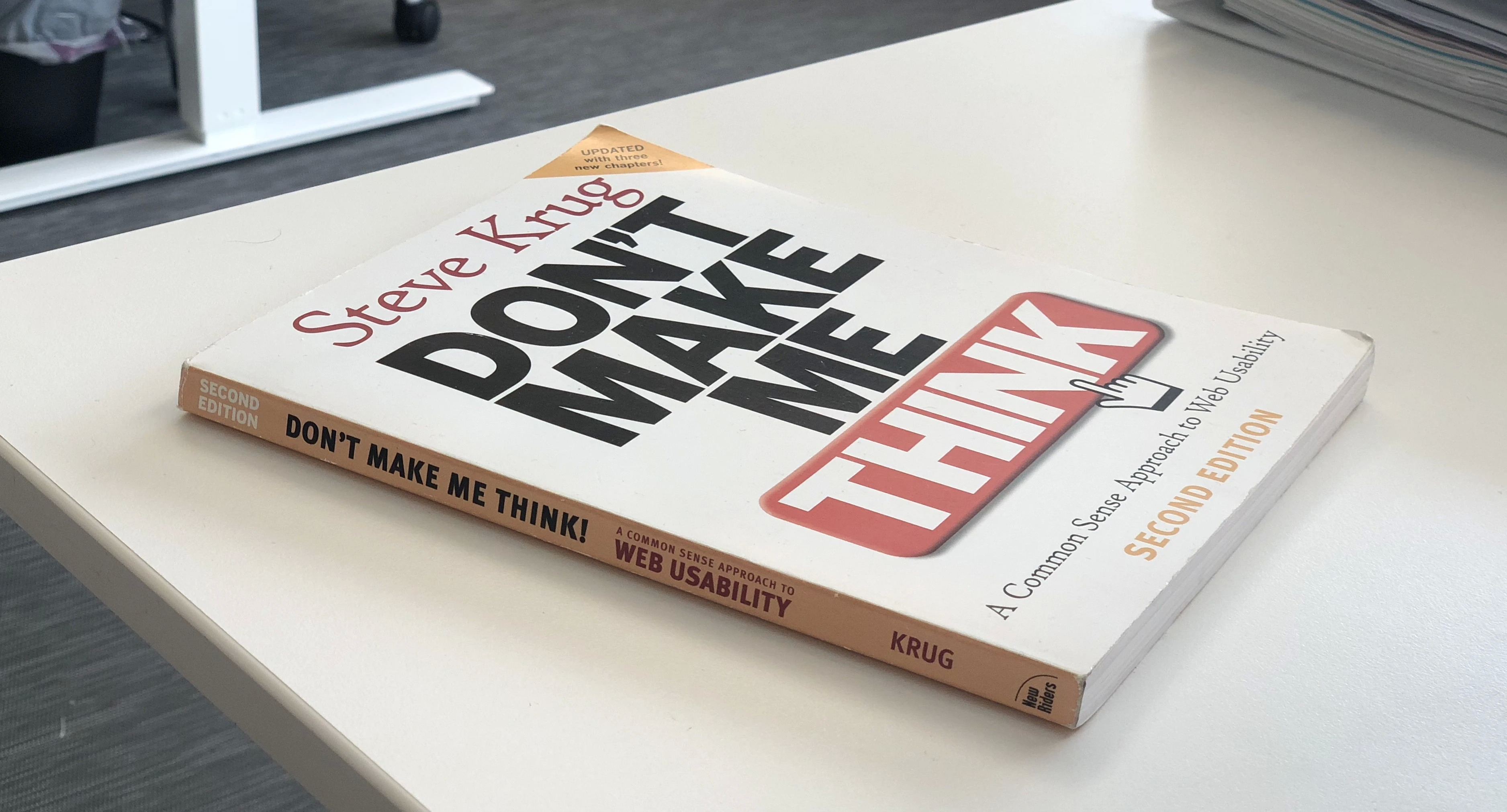
今年是可用性领域开创性作品:史蒂夫·克鲁格的《不要让我思考》一书发布的20周年。这本书在2000年出版,并于2014年发布修订版(增加了移动设备上的可用性模块)。该书仍然被许多人认为是培养用户体验设计思维必不可少的资源。

一本旧的《不要让我思考》
在他的书中,克鲁格(Krug)提出了许多有价值的、简单的人机交互原则,这些原则在20年后仍然与设计人们容易理解的产品密切相关,也就是不让用户思考。我们经常将这种持续的相关性归因于雅各布·尼尔森(Jakob Nielsen)的一句名言:“人脑的能力并不会随着时间的推移而改变,因此,研究人类行为的观点具有很长的保质期。20年前对用户来说很难做到的事情,今天仍然很难做到”
因此,在《不要让我思考》发布二十周年之际,让我们直接从这本书中引用一些经久不衰的想法,并思考如何将这些想法应用到我们今天甚至未来20年生产的产品中:
“你的目标应该是让每个页面或屏幕都浅显易懂,这样一般用户只要看一眼就能说‘我明白了’。”
就像唐·诺曼(Don Norman)和他提及的门一样,克鲁格(Krug)认为功能与形式相比,产品的操作识别性和易用性更加重要。实际上,该概念可以并且应该应用于与人互动的任何产品;从应用程序和移动设备到家用厨房产品的所有内容。俗话说:清晰是关键。
为了保持清晰,我们不仅必须遵循既定的模式和惯例,我们还需要锻炼克制。会增加视觉噪音的设计会导致用户花太多时间思考错误的内容,从而导致“脑子里喋喋不休”。克鲁格认为,作为设计师,“摆脱问号”是我们的工作,因此任何人,无论其技术能力或对产品主题的兴趣如何,都可以放心地使用它并说:“我明白了。”
 不再混乱,来源于MezzoLab
不再混乱,来源于MezzoLab
“如果某件东西需要或者看起来需要花费大量的时间。它就不太可能被使用。”
这背后蕴含着丰富的心理学原理,让我们将其中的原理进行分解。
例如菲茨定律,1954年引入该定律是为了计算装配线工人的绩效,它指出,对象尺寸越大,用户就可以越快指向它。好像这大概是一个简短的研究。尽管如此,它告诉我们,用户完成动作(如单击按钮)的速度越快,他们就会更容易感到满意,这有助于建立与用户的信任。
希克定律表明可选择的数量越多,做出决定所花费的时间就越长。更简单的解决方案带来更高的满意度。作为产品设计师,我们必须通过将复杂的任务分解为更小的,更易于管理的步骤来简化选择,以使用户不会感到不知所措。但是我们必须注意不要过于简单。
特斯勒定律背后的概念就是每个应用程序都具有固有的不可减少的复杂性(即,在将复杂性的负担转移到其他地方之前,你可以简化一个过程的数量是有限制的)。在设计产品时,我们必须在每次设计迭代中都进行简化,但要注意不要将过多的负担转移给系统或开发团队。

下拉菜单, 来源于Jeffrey Thümann
“去掉每页上一半的字,然后再去掉剩下的一半。”
大多数人不阅读屏幕,而是扫读,因为他们想保持工作状态并快速完成操作。我们应该将大多数用例视为可以在短时间内完成的任务,并且限制屏幕上的文本量对于实现此目标至关重要。
同样重要的是,我们在屏幕上为单词和对象开发清晰的视觉层次结构,以创建可快速扫读的显著关系。复用和层次结构组织齐头并进。最好的设计井井有条,切中要害,并且清楚地突出了对用户的旅程最重要的信息。

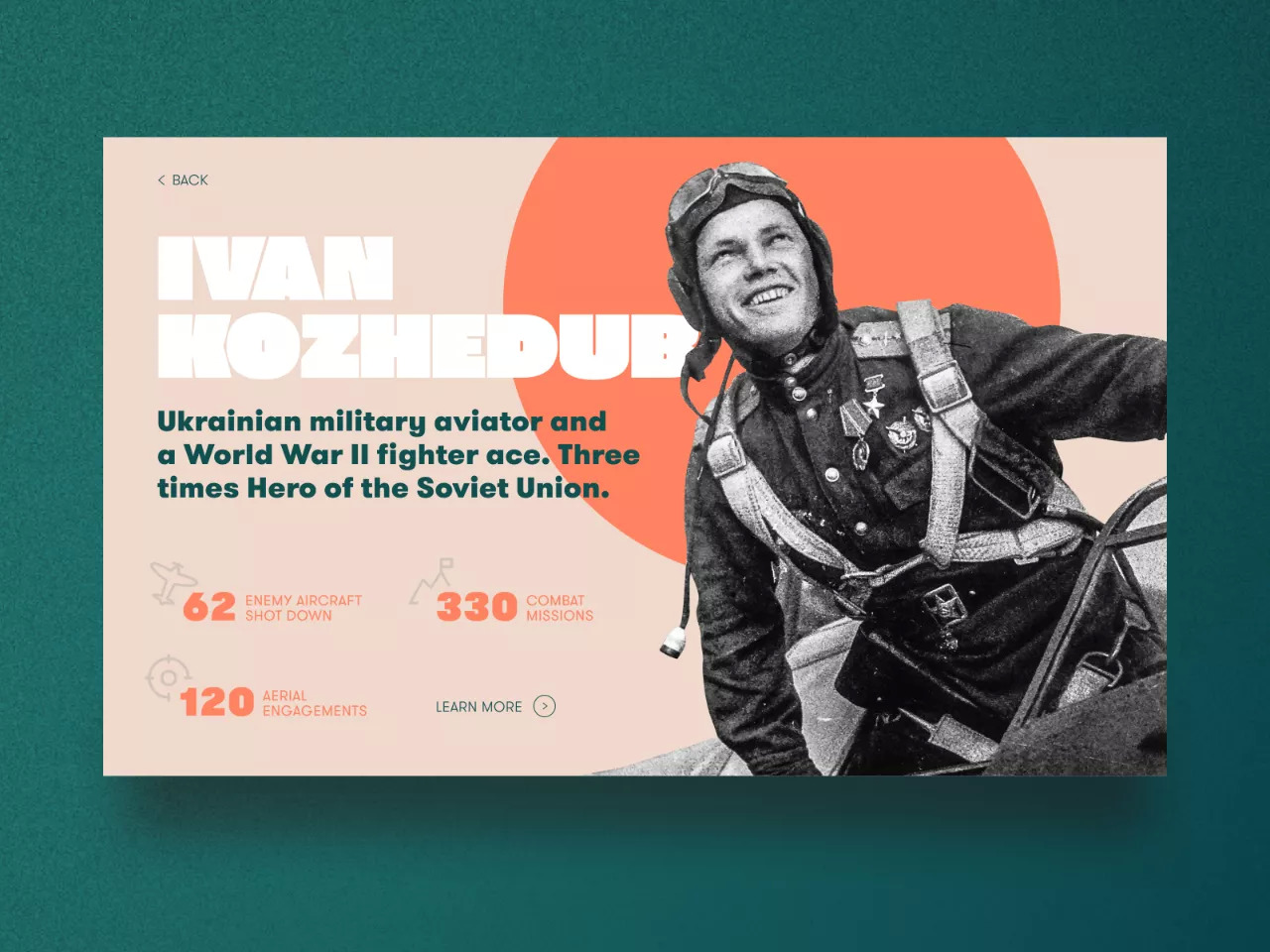
第二次世界大战百科全书,来源于图比克
“作为一名用户,我永远不必花一毫秒的时间思考事物是否可点击”
克鲁格认为,“人们头上另一个不必要的问号来源是明显不可单击的链接和按钮。” 用户通常会忽略一些细微的线索,因此请通过清楚的元素来帮助他们明白他们可以与之交互。

按钮,来源于Aaron Iker
“最重要的一点是你需要知道的没有人会去读说明书。”
基于产品的交互(例如门)不需要说明。我们必须以浅显易懂为目标,这一点很重要,因为没有人有时间学习你的产品。宜家(Ikea)和乐高(Lego)等公司擅长于用可视化说明来消除年龄和语言障碍,并成为指导用户完成任务的模式。
对于必要的指令,克鲁格补充道,“你的目标应该是通过让一切都不言自明来完全消除说明书,或者尽可能地接近指示。如果说明是绝对必要的,那就把它们削减到最低限度。”
如果需要说明:呈现而非告知,允许你的用户通过实践学习,同时使用提示进行指导。

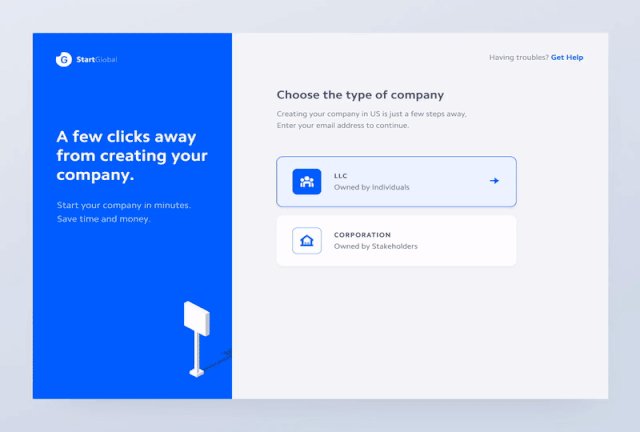
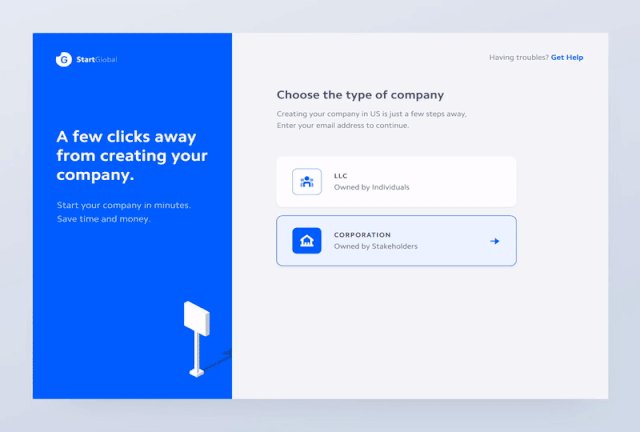
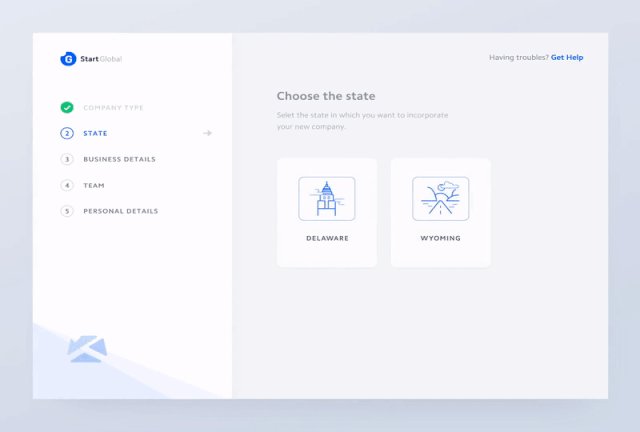
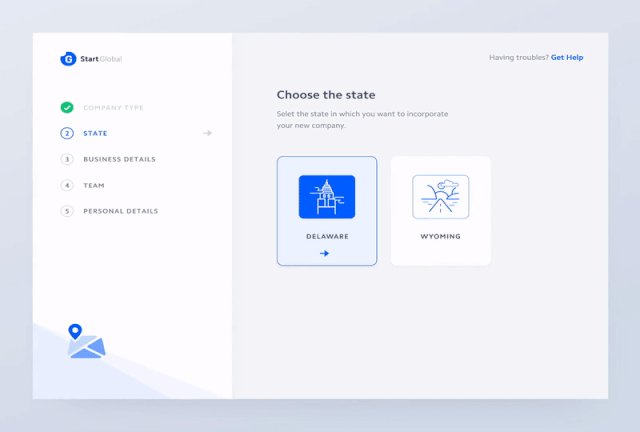
StartGlobal 登录页,来源于Vishnu Prasad
有时,重新发明车轮的时间会带来革命性的新型轧制设备。但通常重新发明轮子只不过占用大量的时间。”
世界上大约95%的数据都是在过去几年里产生的,这就不太可能让你想出什么“新东西”。“我们从坚持对界面设计和功能的期望中获益,这样我们就能按照人们期望的方式开发产品。”
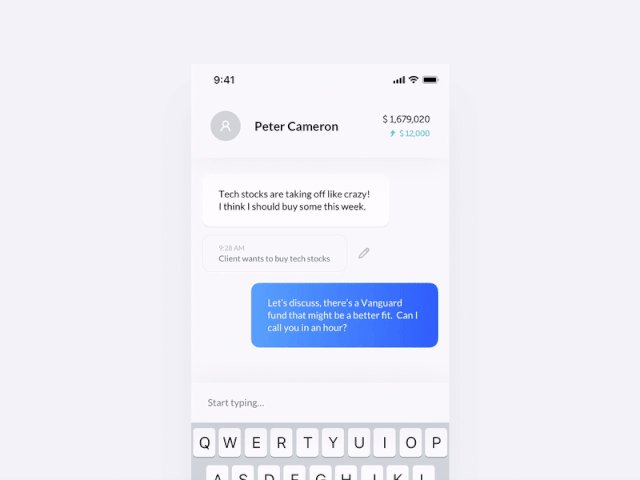
试想一下:许多具有相似目标和使用情况的界面——如Viber、WhatsApp和Facebook messenger等消息应用程序——都利用熟悉度来提高可用性。通过保持移动文本消息的现有约定(一种大多数人都能理解的从左到右的格式),基于聊天的新工具将获得更高的接受度,因为用户无需学习新东西。

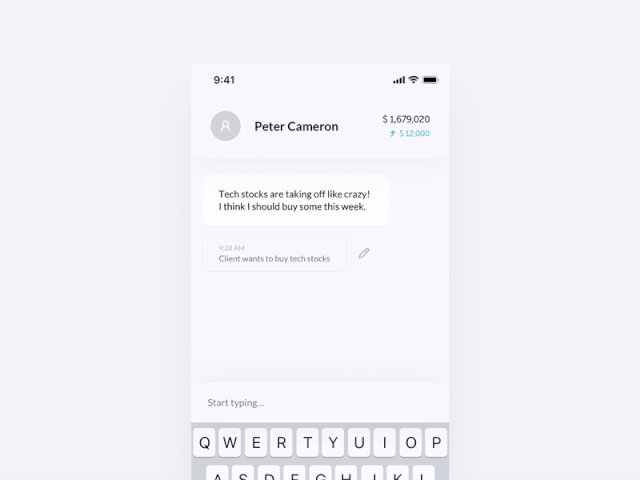
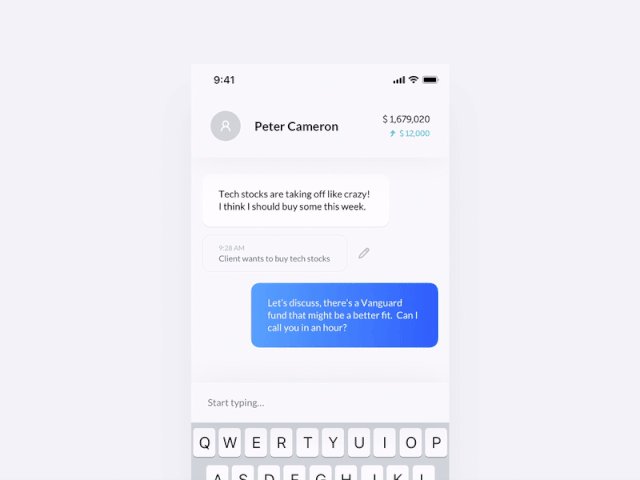
Advisor App,来源于Michal Janka
“发现它是否真的有效的唯一方法是测试它。”
我们绝对不是在讨论焦点群体。不管你的忠诚度有多高,或者你有多少可用的资源,和其他人坐下来,看着他们使用你的产品。最终用户应该始终是任何设计的主要验证点。当你定期测试时,你会获得对你作品的新观点。
按照Krug的说法,“如果你想要一个伟大的网站,你就必须进行测试。当你在设计一个网站上花了几个星期之后,你就再也不再对它有新鲜感了,你知道的太多了。检验它是否真的有效的唯一方法就是测试它。”
我还想从另一个角度来看待这个问题:我们设计的功能必须允许用户在测试时不用担心破坏某些东西,或者在不知情的情况下做出破坏行为。有了正确的防错措施,产品应该允许用户无所畏惧地探索和学习。

Move Assistant 提示,来源于Tony Murphy
可用性是关注人,而不是技术。为了创造出人们能够真正理解的可用产品,我们必须知道人们是如何使用和理解事物的。最后一次引用克鲁格的书中的一句话:“一个能力和经验一般(甚至低于一般)的人能够知道如何使用产品来完成一些事情,而不会带来不必要的麻烦。请记住我的话:事情就是这么简单。”
翻译:afang
原文:https://uxdesign.cc/dont-make-me-think-designing-products-that-eliminate-question-marks-6e838a7c203b
既然来了,说些什么?