关于用户效率设计的再思考
前言
前两天有朋友留言,希望能够做一下用户效率方面的分析。我之前写过一篇文章《带你认识提升用户效率的4种方法》,从用户行为过程分析了提升用户效率的方法和技巧,感兴趣的话可以看一下。
这次分享以方法论的形式做了要点提炼,结合案例分析,希望对给大家有所帮助。
由于内容较多,考虑到大家的阅读习惯,我会拆分成上、下两篇推送给大家。主要内容如下:
| 上篇: 效率是什么 效率设计考量因素 界面表现对效率的影响 下篇: 提升用户行为效率的方法 弱化低效感知的方法 |
效率是什么
1、效率是促进用户行为发生的重要手段
当今快节奏,碎片化的生活场景下,少思考、高效率成为了产品设计重要目标。根据福格行为模型,对用户行为能力要求越低,行为越容易发生。
例如抖音通过简单的上下滑动,即可完成视频切换,从而让用户更容易沉浸其中。微信朋友圈里随手点赞,就可以建立起用户间最简单的交流。所以提升用户效率更容易激励用户行为发生。
2、效率是用户行为过程的相对平衡
在特定场景下,我们需要设置一定的用户行为门槛,为用户安全或者商业目标服务。
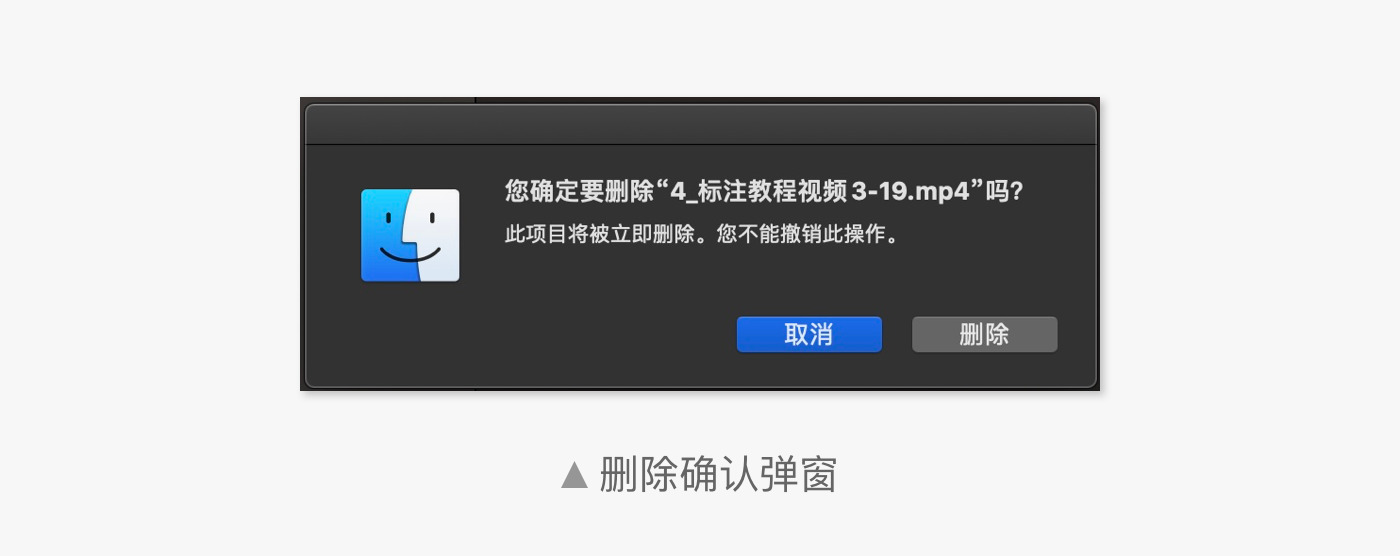
最为典型的就是删除文件时的弹窗提醒。就用户行为而言,增加了操作步骤,造成效率下降。但是如果没有确认弹窗,误删带来的用户损失成本可能更高,甚至是无法估量的。所以在一定的程度上,弹窗带来的是更高的效率。

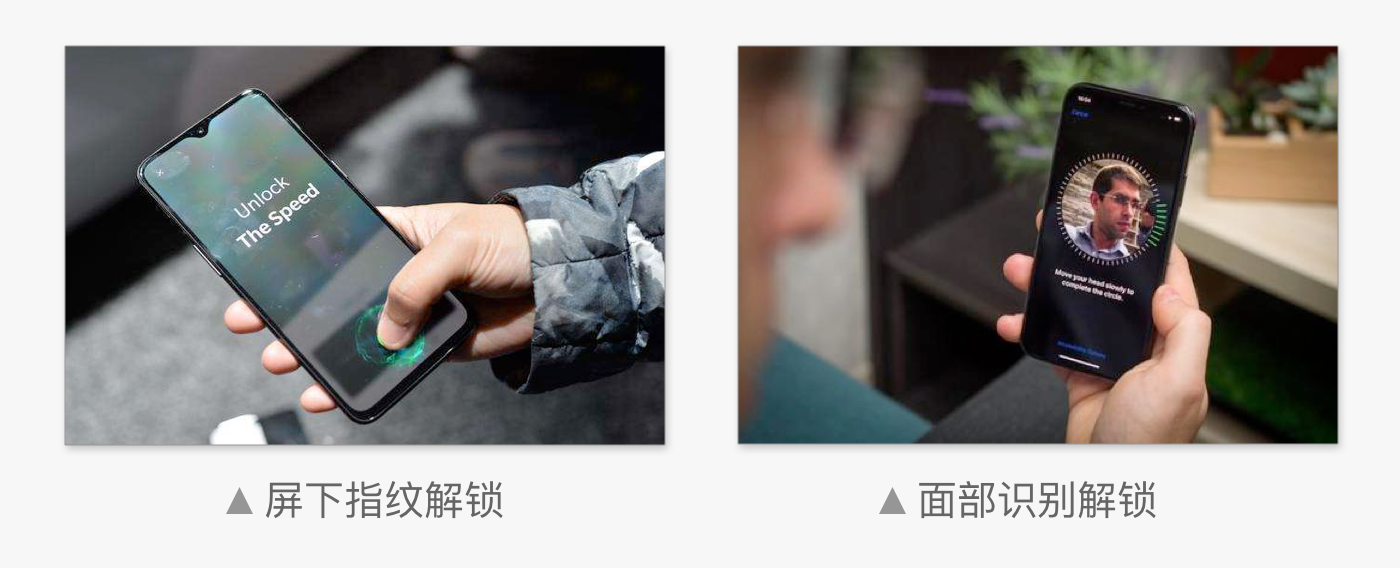
智能手机已经成为用户联通世界的必备工具,同时隐私和安全也成为了用户首要需求,我们通常都会设定手机解锁方式。因此我们的设计目标是在满足安全的前提下,更快的完成解锁任务。解锁方式也从初期的密码输入、图案绘制等交互式操作,到现在指纹、面部识别等智能化弱交互方式。

另外为了增加用户留存,所有产品都不希望用户轻松退出。此时效率就会被适当的“忽略”,所以“退出登录”按钮通常路径会比较深,不易查找。
因此设计师一方面要追求更快的用户效率,另一方面要做好需求平衡,综合考虑用户投入成本和行为过程中的体验来确定交互方式。
效率设计考量因素
我们在做设计时,考量效率的因素无外乎用户群的需求、用户所处的环境、以及核心需求的优先满足。

1、效率需要考虑不同人群的差异化需求
产品面向人群类型越多,就需要通过不同的功能设计满足不同用户的效率需求,才会产生有价值的效率提升。
微信沟通作为全民通用的社交工具,不同用户的需求差异较大。例如老年人打字不顺畅,拼音不准,因此手写输入、语音电话,甚至是视频电话才能更好的满足他们的社交需求。
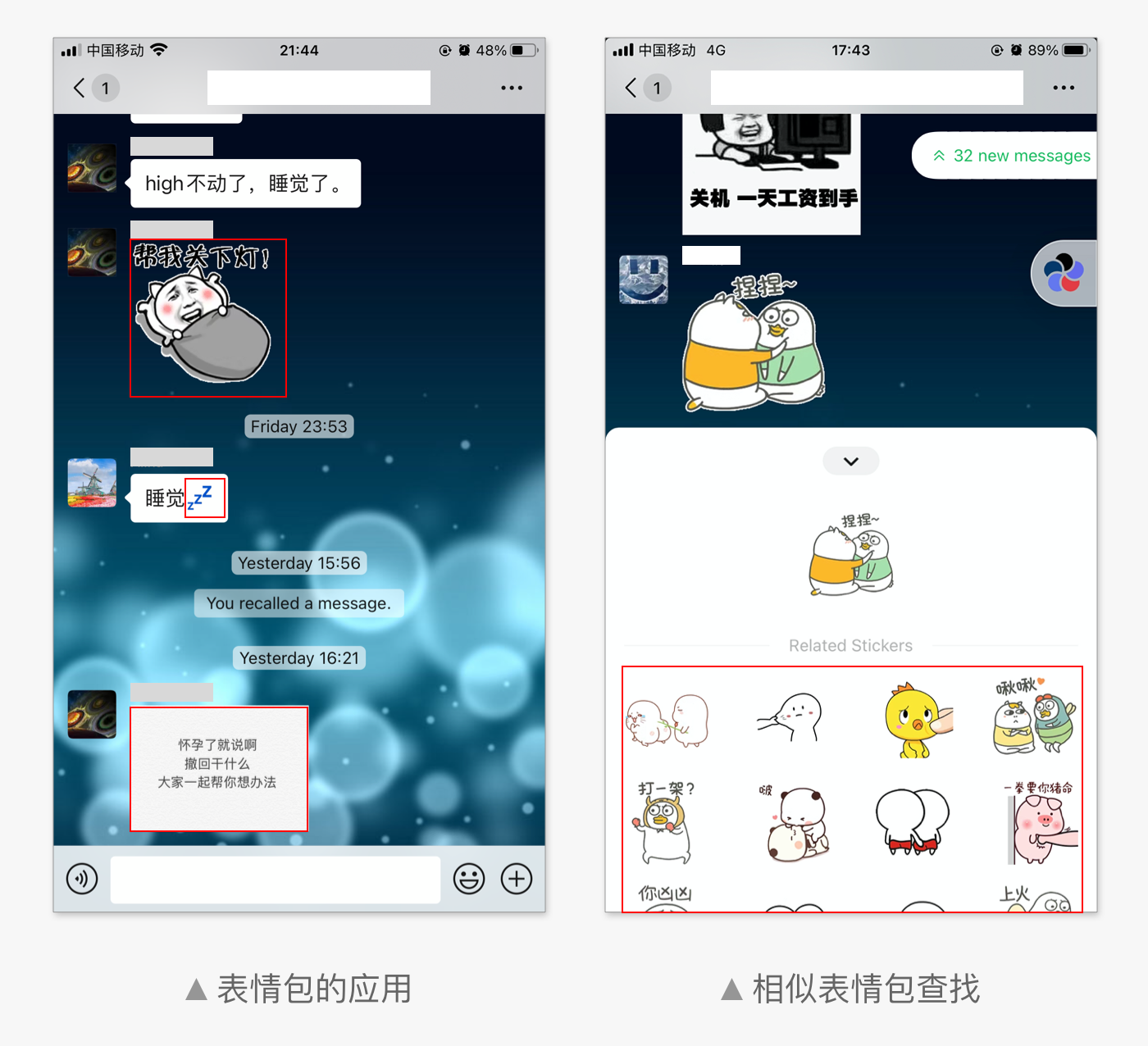
而年轻人更习惯于文字沟通,电话、语音等方式反而会给他们带来心理压力。另外表情包也是辅助情感表达的重要工具,丰富有趣形象的表情成为了快速沟通的设计方向。为此微信专门设计了“相似表情”查找功能,激活用户沟通交流的欲望。

2、效率需要以用户场景为目标
在工作中,我们主要通过文字输入进行沟通,语音消息、表情包反而会有些不合时宜。
而在紧急情况下,需要与他人快速沟通时,语音通话成为了重要的沟通方式;
当你身处异地,想念许久不见的家人时,视频通话可以从身心上拉近你们之间的情感距离;
所以效率的提升需要综合考虑用户的各种场景,才能更好的为用户服务。
3、效率需要优先满足高频需求
通常产品都会融合大量的业务功能,但是根据“二八定律”,可以推断出用户最基础、最核心的功能占比并不高,因此效率设计应该首先要满足用户高频需求。
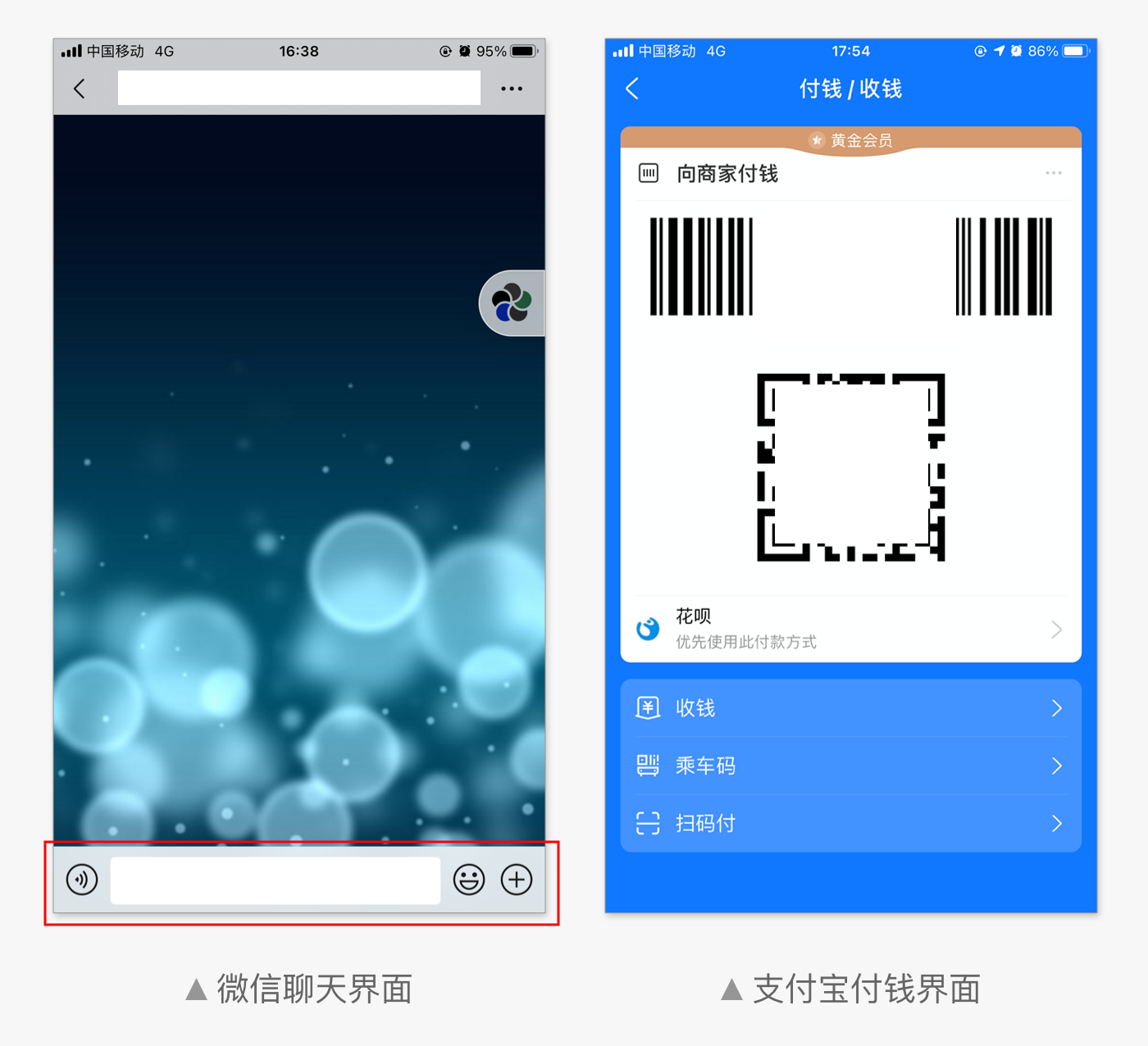
例如微信聊天界面功能排布,将用户使用最为频繁的文字输入、语音消息、表情包等方式优先展示,保证了用户核心功能的优先展示。
而支付宝在收付款页面中,“向商家付款”优先级最高,并且直接显示出条形码和二维码,减少了用户二次操作。

用户行为过程
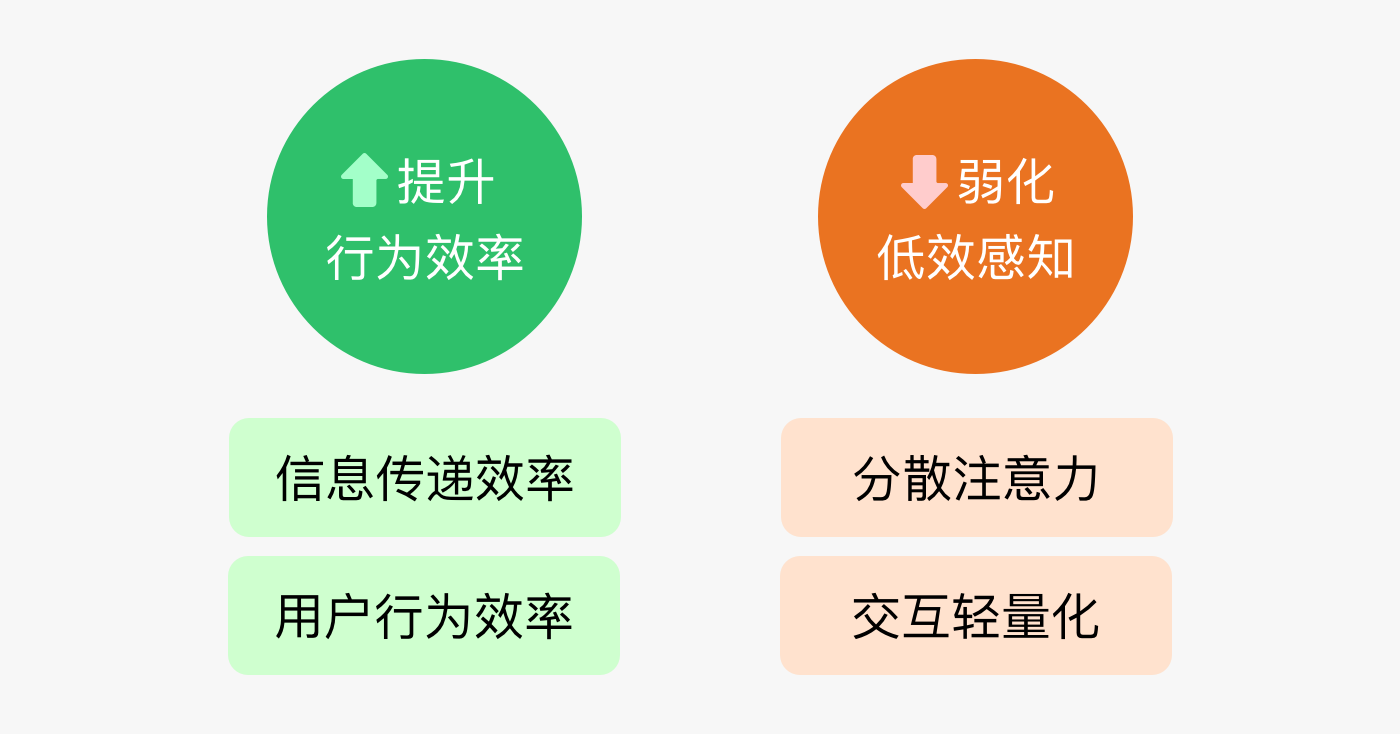
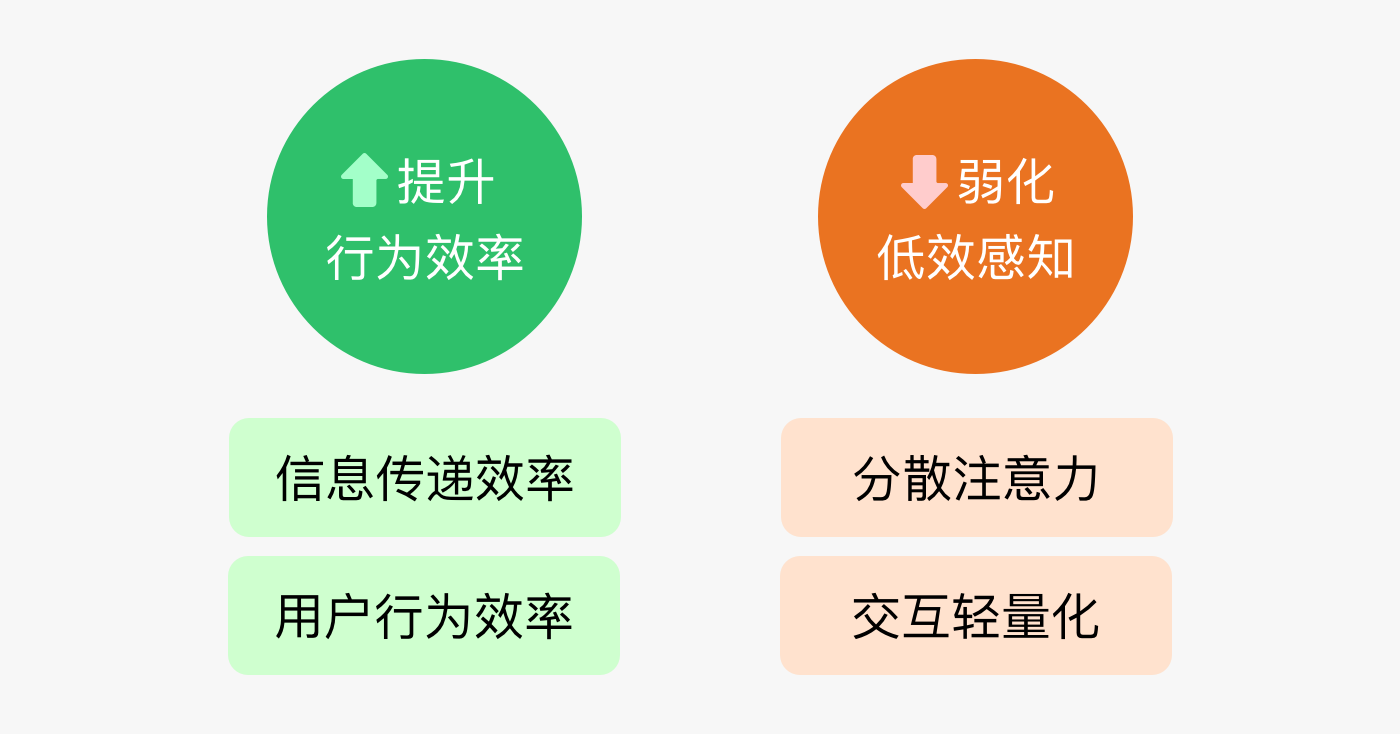
用户行为过程可以拆解为“信息认知”、“分析决策”、“行为操作”、“过程感知”4个阶段。因此在设计时,一方面需要提升用户行为效率,另一方面需要弱化用户行为过程中对低效率的感知。

界面展示对效率的影响
界面信息展现更多的视觉设计师时的工作范畴,不过有时候视觉设计师考虑更多的是用户第一眼看到界面的感受,偏向于界面的美观、色彩搭配,而容易忽略信息层级和传递效率。根据原子设计理论,我们分析下不同元素对信息传递效率的影响。
1)图标设计
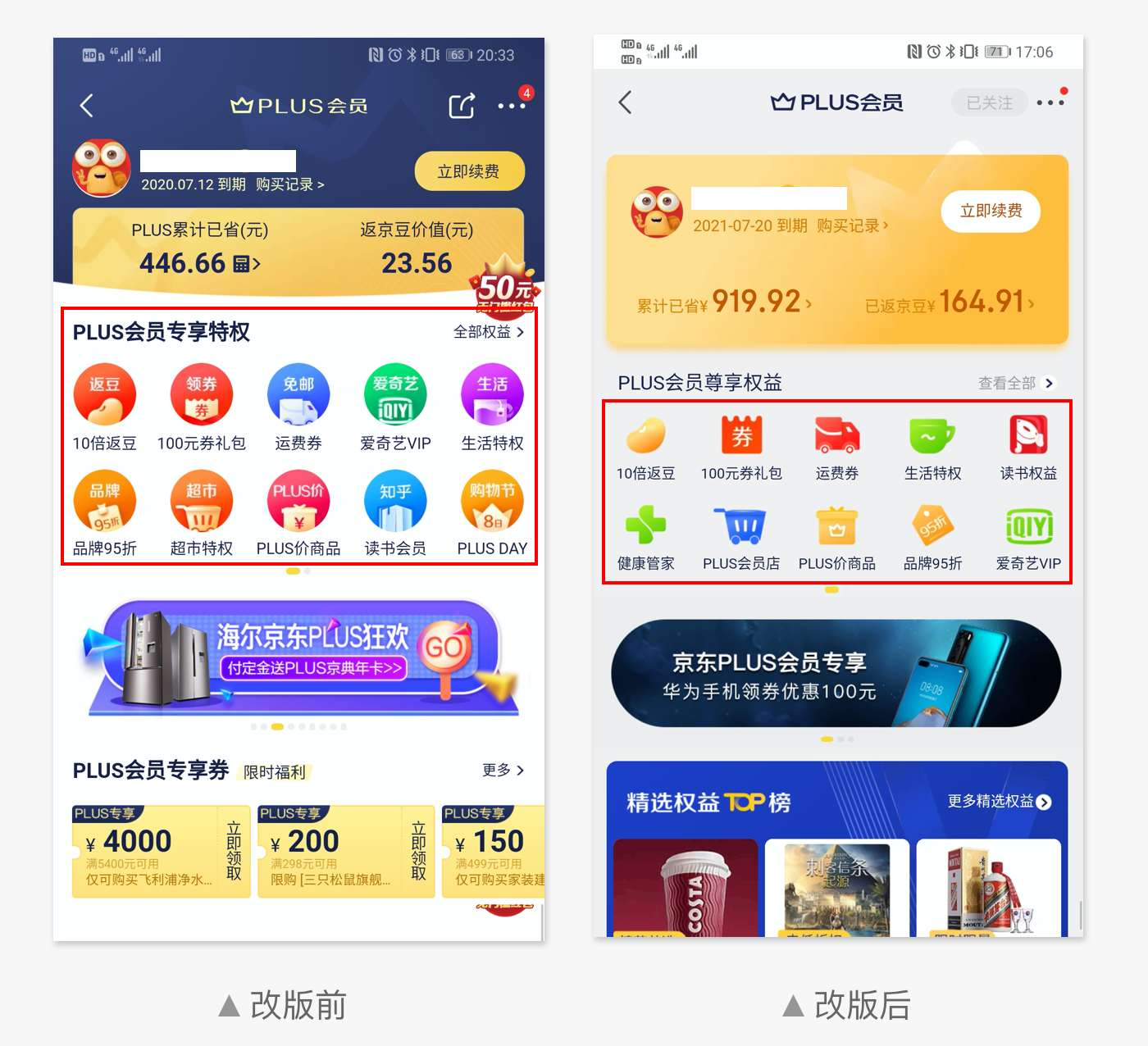
图标的种类可以概括为面形、异形、线性3类,不同的图标带给用户的感受也是不同的。例如京东PLUS会员频道首页改版时,icon风格做了明显的变化。

原有版本icon采用了面形图标,融合了图形和功能名称两个方面的信息,完整的圆形图标背景色,让用户第一眼感知到的是一个个色块,引导性更强,但是识别性较弱。而且用户单纯通过icon 很难理解权益内容,仍旧需要icon名称辅助理解。因此重叠的信息反而变成了干扰因素,影响了信息识别率。
而异形图标作为图形出现,去掉了背景层后,表达的权益信息更加准确直观,配合icon 名称,识别效率更高。
2)内容层级影响
同样是京东PLUS会员频道首页。
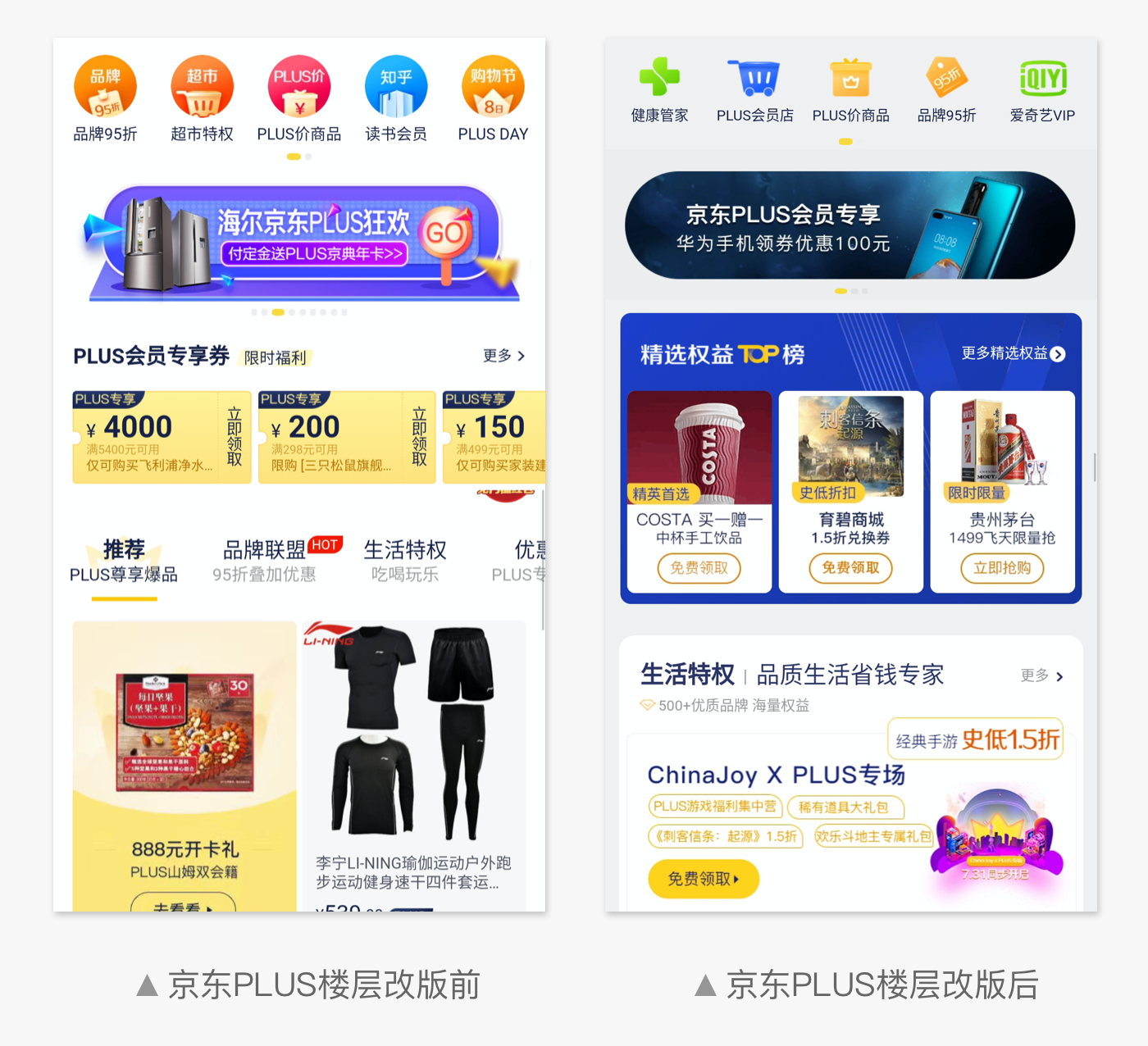
改版前,PLUS会员权益页面内容较少,更加注重商品转化。所以页面主要内容是优惠券和会员商品。采用的是无边界的展现形式,内容主要依靠间距分割,这种方式在内容较少时,不会影响用户的阅读体验。
改版后,页面增加了较多权益信息,内容更加丰富。为了凸显内容层级关系,方便用户浏览阅读,楼层采用了卡片式设计。

今年支付宝首页改版也采用了同样的设计方向,收窄卡片凸显信息层级。

3)屏效影响
移动端产品受限于屏幕尺寸,一屏显示内容有限。一方面需要通过缩减内容量,保证用户快速直达核心内容,另一方面需要利用屏幕宽度增加信息容量。
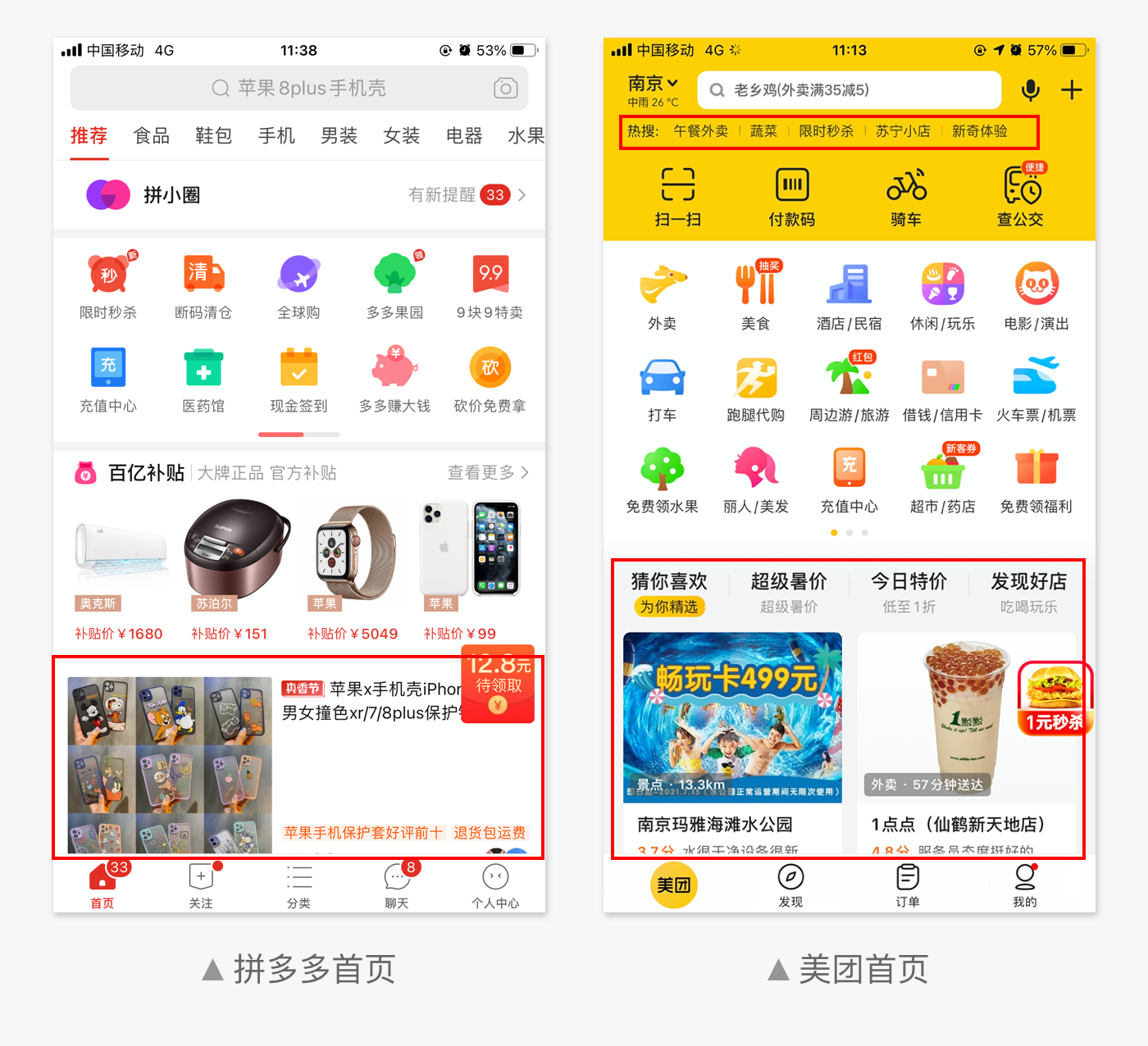
拼多多为了保证用户更高效的触达商品,去掉了头部Banner广告位,保证一屏之内可以曝光推荐商品列表。
同样美团对Banner位置进行了弱化,放置在金刚区下方,并设定了展示策略,在特定场景下不会显示Banner信息。此外Banner的高度也进行了压缩,保证了商品楼层的露出。

在突破屏幕尺寸限制上,还可以利用悬浮广告位作为临时活动入口,既可以不占用主屏空间,又能够形成更强的引导性,直达活动会场,用户效率更高。
| 上篇主要内容: 效率是什么 效率设计考量因素 界面展现对效率的影响 |
同时总结了用户效率设计的2个方向:
- 优化交互流程,减少用户操作:
- 弱化行为过程的低效感知;

下面我将重点聊一下如何提升用户操作效率和弱化低效感知。
提升用户行为效率
基于用户行为流程,我们可以通过4个设计方向提升用户效率。

1、细化用户行为颗粒度
在设计中,我们需要通过用户链路分析,细化用户场景和行为,寻找到效率提升的设计方向。
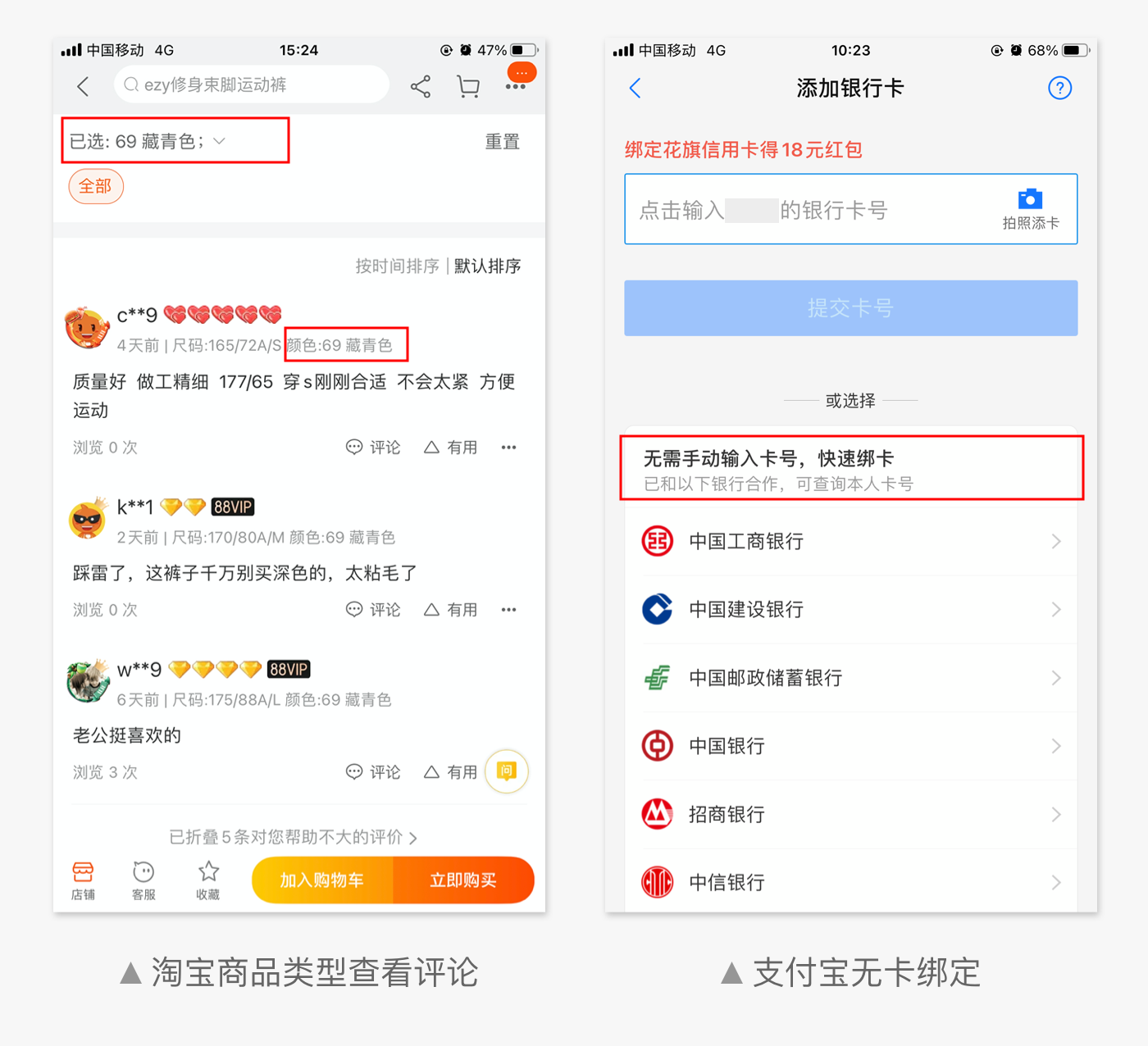
例如淘宝评论区可以筛选特定款式商品的用户评论,通过聚焦购买目标信息,让用户的浏览更有效率,提升用户的转化。

在支付宝银行卡绑定设计中,用户可以手动输入卡号或者自动识别银行卡。但是输入卡号的方式,效率较低,用户输入后一般还需要反复对照,确认卡号准确无误。
此外在实际的使用场景中,很多用户可能记不住银行卡号,或者不会随身携带银行卡。即使用户带了银行卡,需要从钱包中翻找出银行卡,自动识别需要光线比较好的环境,对用户的拍摄技巧有一定的要求。整个操作过程存在各种限制条件。
因此支付宝还增加了无卡绑定方式,减少了对用户侧的各种要求,将更多的信息处理任务转移到了系统侧,从更深层次提高了用户效率。
2、消除用户行为的不确定性
提高用户效率还需要保证用户行为链路的顺畅,避免因信息缺失或者不确定性,造成用户二次操作或中途退出。
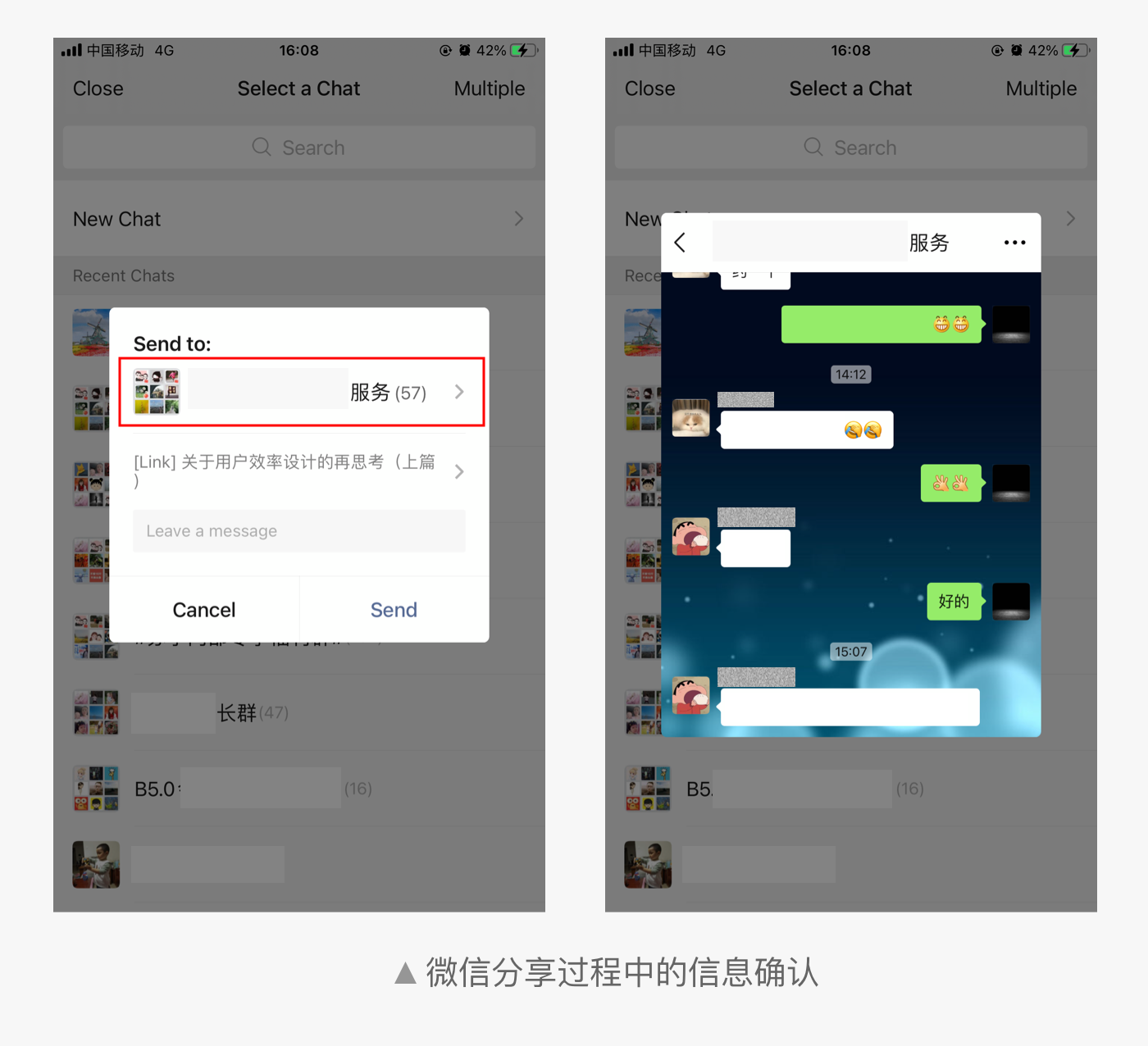
例如微信群分享时,可以查看微信群的部分聊天内容,甚至是群成员,便于用户二次确认,避免用户行为中断。

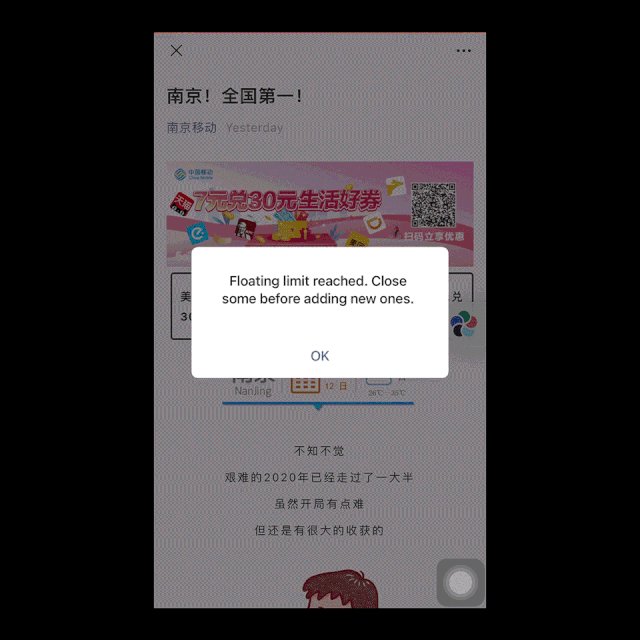
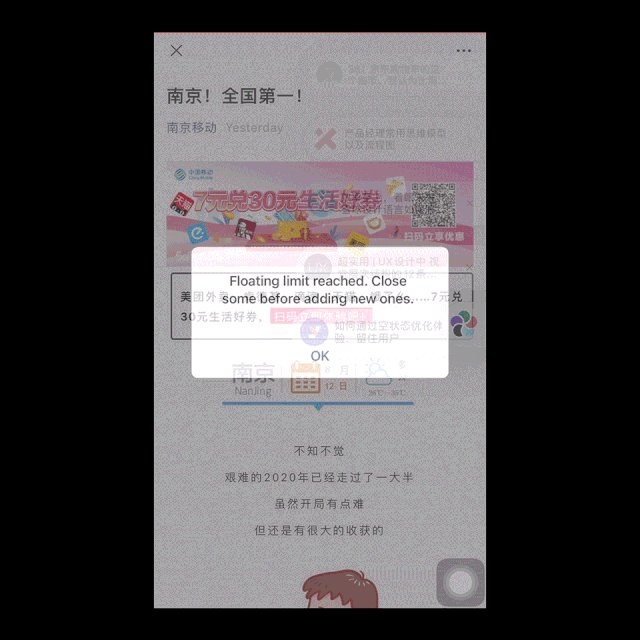
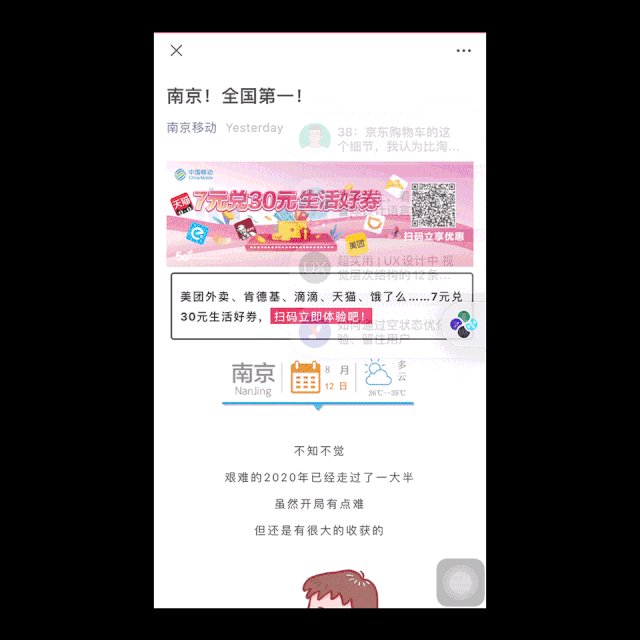
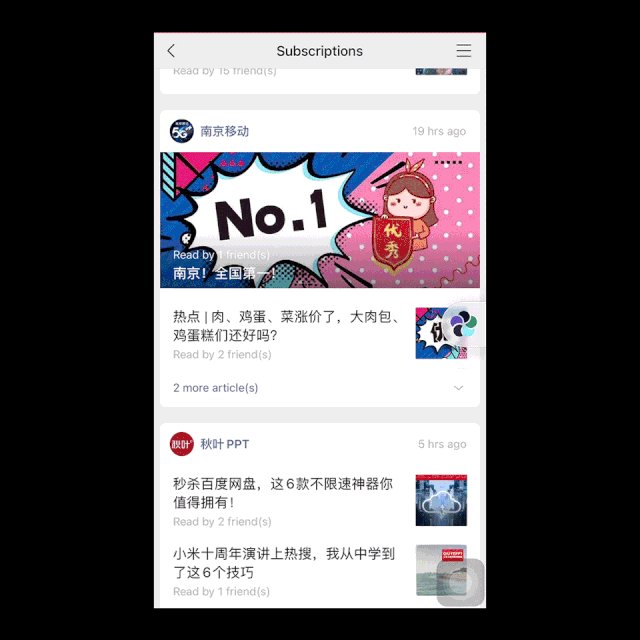
同样微信浮窗增加文章时,当文章数量超出限制时,用户会直接进入文章列表页面,删除文章后,新增的文章会自动加入到浮窗中,用户无需二次操作。

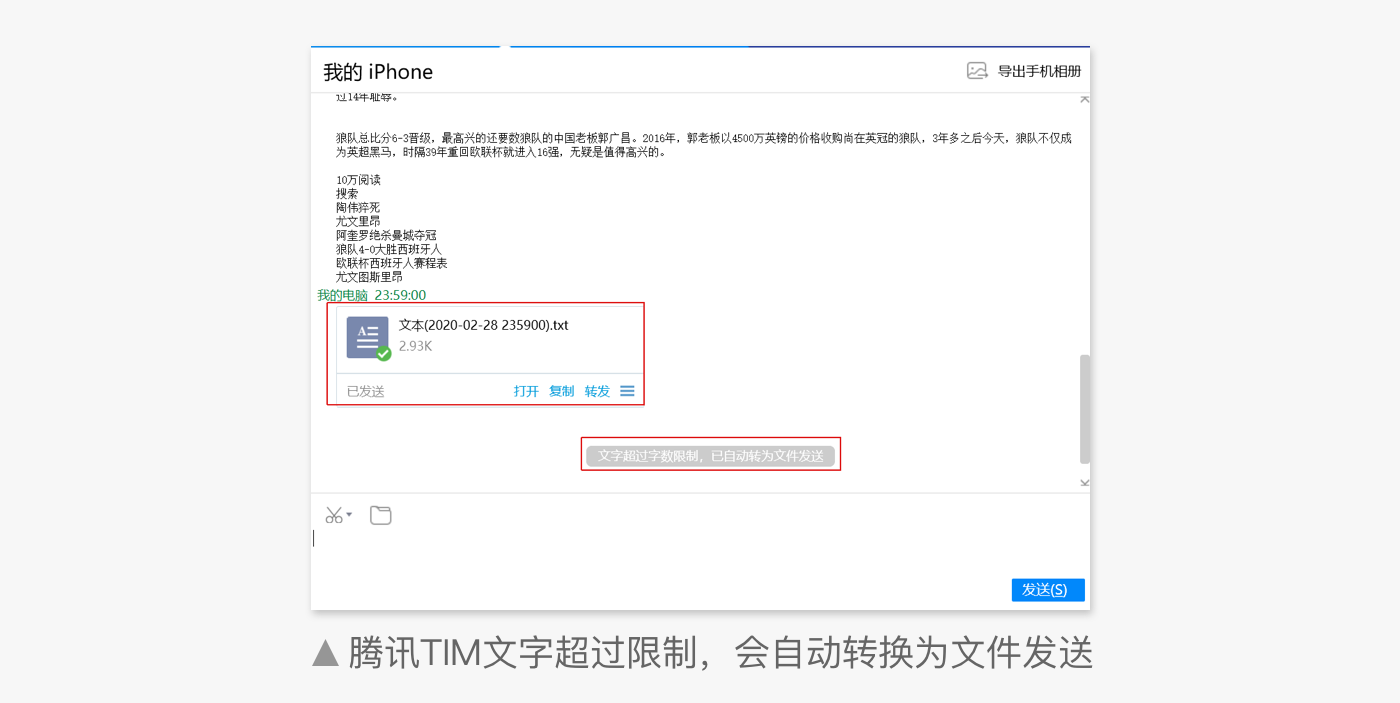
作为办公软件,当出现限制场景时,腾讯TIM不是教育用户该怎么做,而是让系统去满足用户的需求。例如TIM PC版消息文字超出限制时,系统会自动将文字内容转换为文本文件发送,从而减少了用户的操作。

3、提高用户行为的自由度
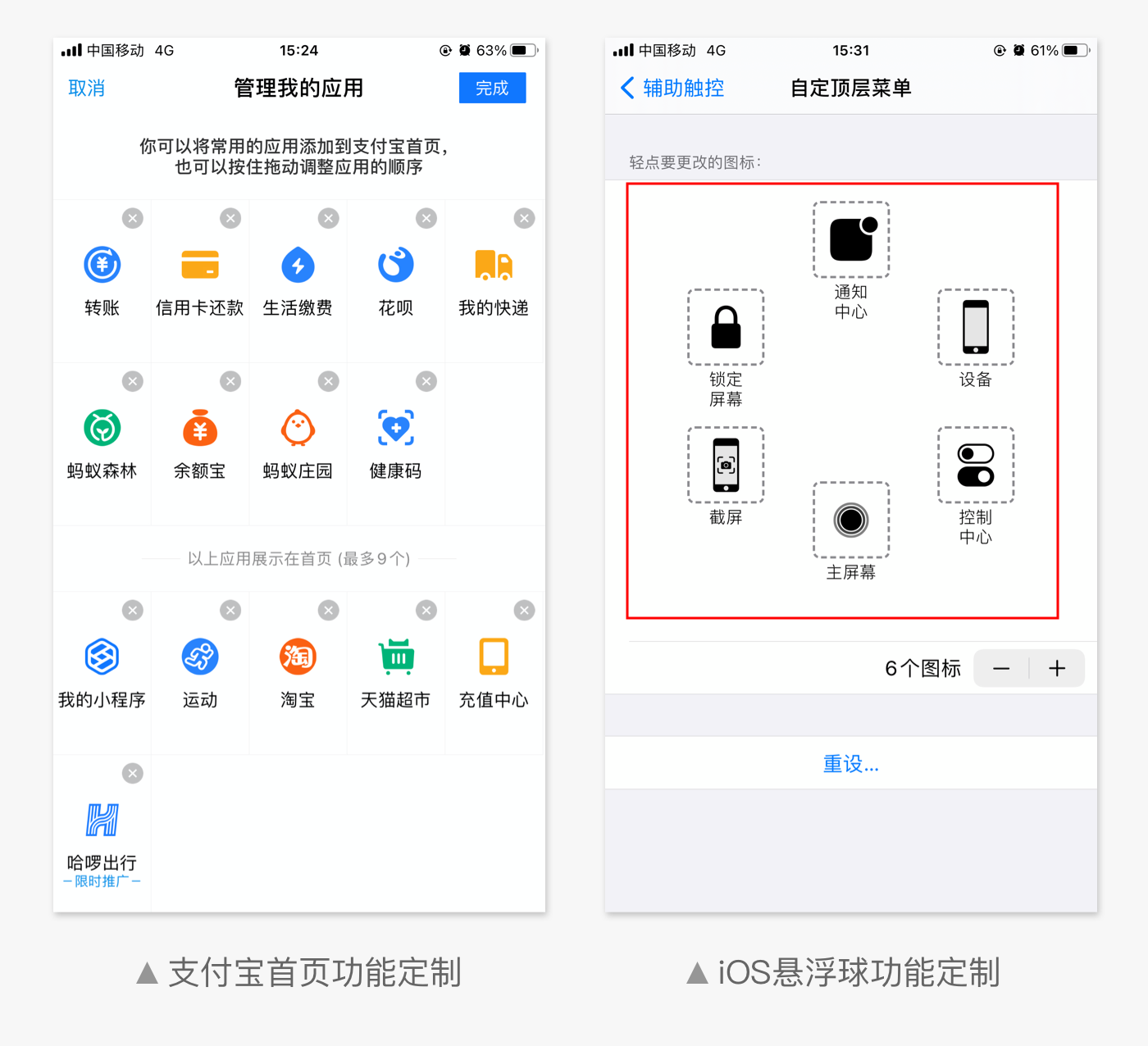
当APP功能过多时,可以通过用户自定义方式,设置自己的常用功能,从而缩短用户路径。
支付宝首页金刚区图标支持自定义,方便用户更高效的使用常用功能。iOS悬浮球同样提供了丰富的功能选项,并且设置多级功能,给用户了极大的自由度,让用户实现了系统功能的高效操控。

4、泛化用户行为方式
所谓泛化,就是在精细化操作的基础上,借助广泛存在的行为方式完成操作。
根据菲茨定律,移动距离和目标大小会影响用户操作效率。所以我们可以缩短移动距离、增大目标范围,转变操作方式来提升用户效率。
1)手势行为替代精准操作
手势操作通常具有很大的自由度,可以很好的替代精准的按钮操作,增强用户的易操作性。
例如苹果从iOS7开始,推出了向右滑动返回上一页面功能,大大提高了大屏手机和iPad的操作体验,用户不需要准确点击返回按钮就可完成操作。同样iOS 相册选择图片时,可以通过滑动完成多选,用户的操作效率更高。
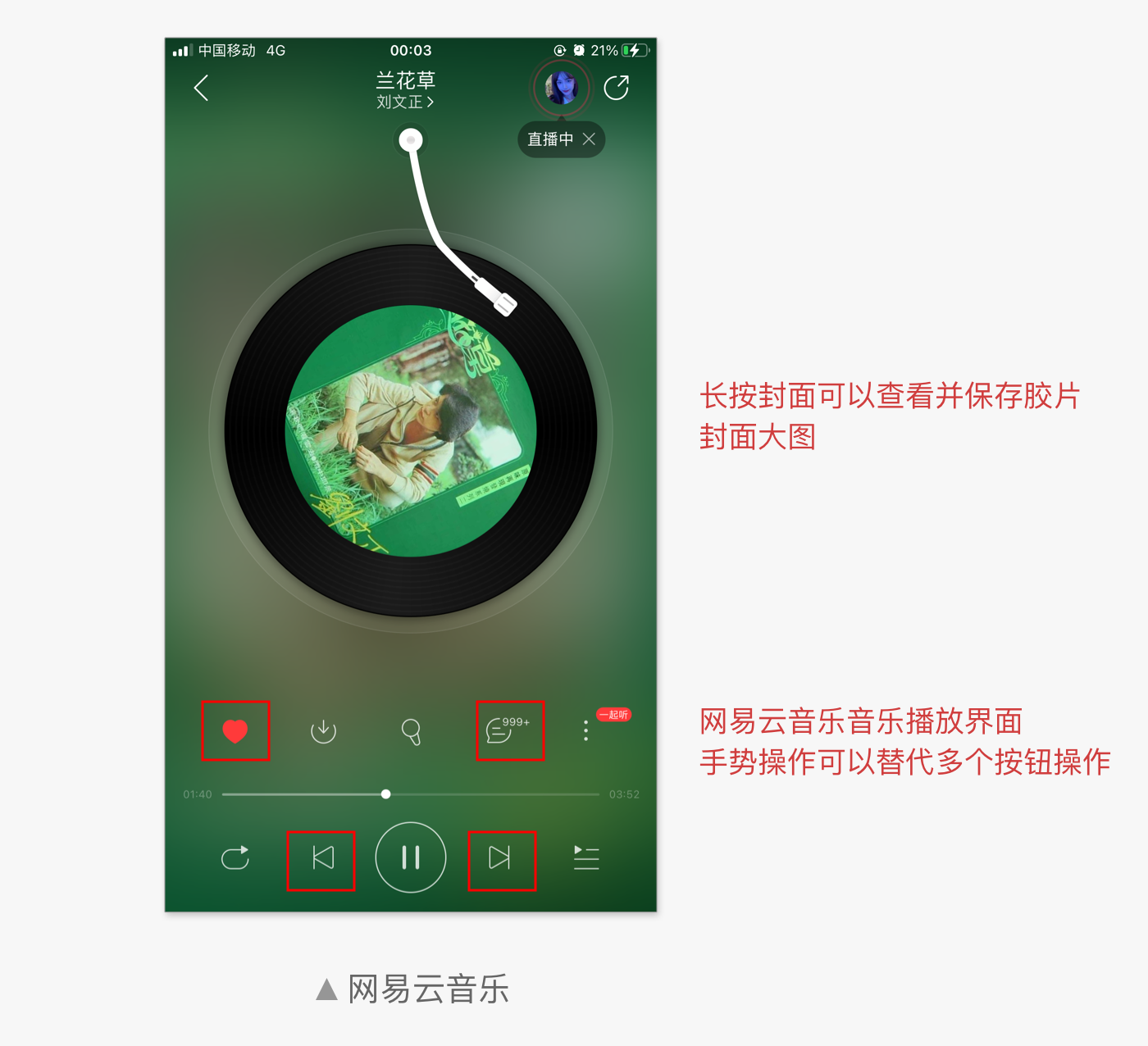
在网易云音乐播放界面,通过手势操作可以完成多个按钮任务。例如单击显示歌词页面,双击屏幕快速完成歌曲收藏,上滑进入评论页面,向右滑动、向左滑动切换到歌曲,有效的提升了用户的行为效率。

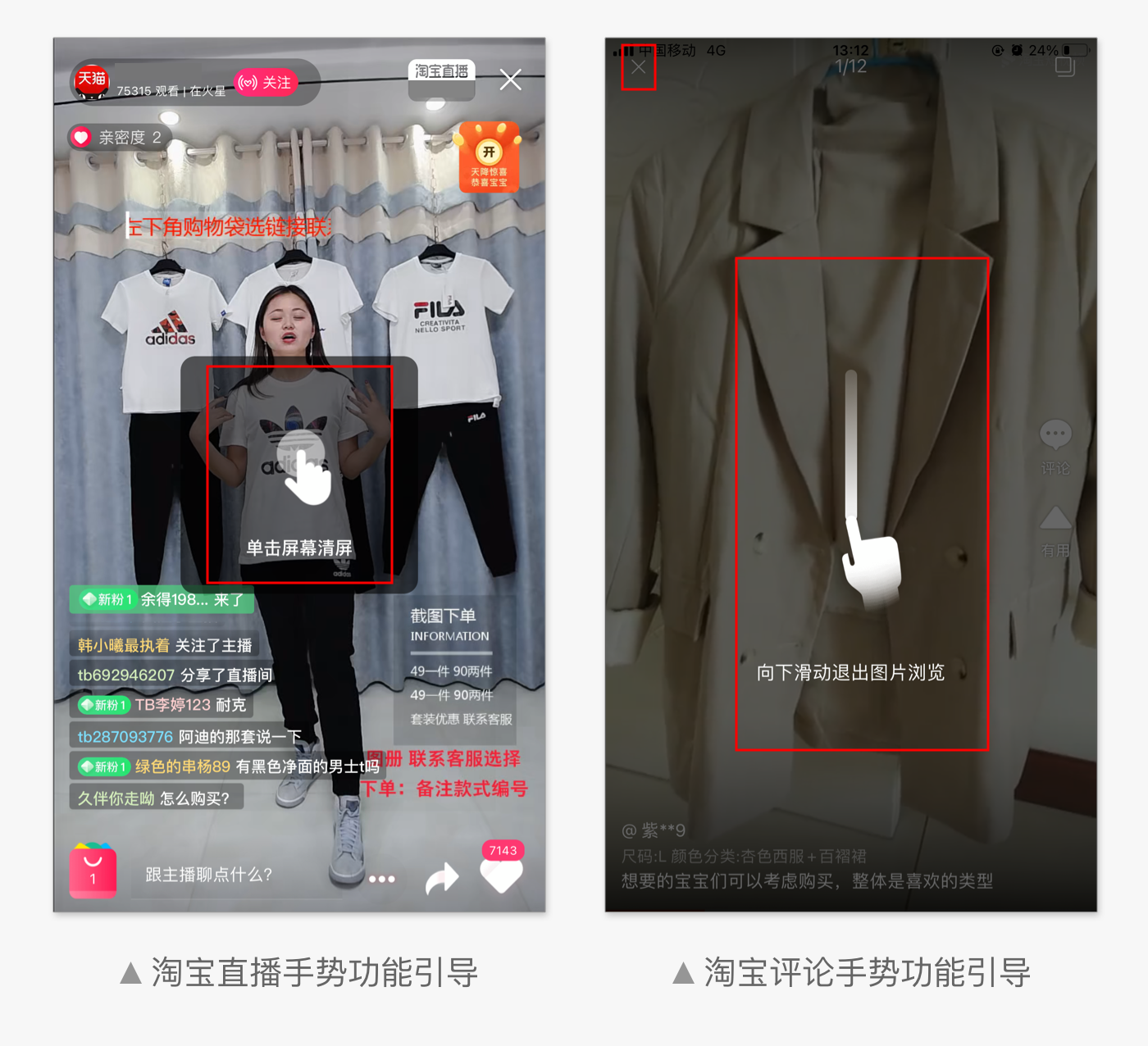
不过手势操作也存在一定的缺点,就是交互方式一般比较隐晦,用户需要摸索才能发现,所以需要为用户提供一定的引导。例如淘宝通过Toast提示和动效告知用户操作方法。

2)物理动作替代人机交互
相比人机交互,用户的物理动作更加自然,操作效率更高。所以可以借用一定的动作行为,实现人机交互功能。
例如iOS系统可以记忆蓝牙耳机和有线耳机的播放音量,用户在接入耳机时,系统会自动调整至记忆音量。而拔掉耳机时,音乐播放也会自动停止,从而减少了用户的操作行为。
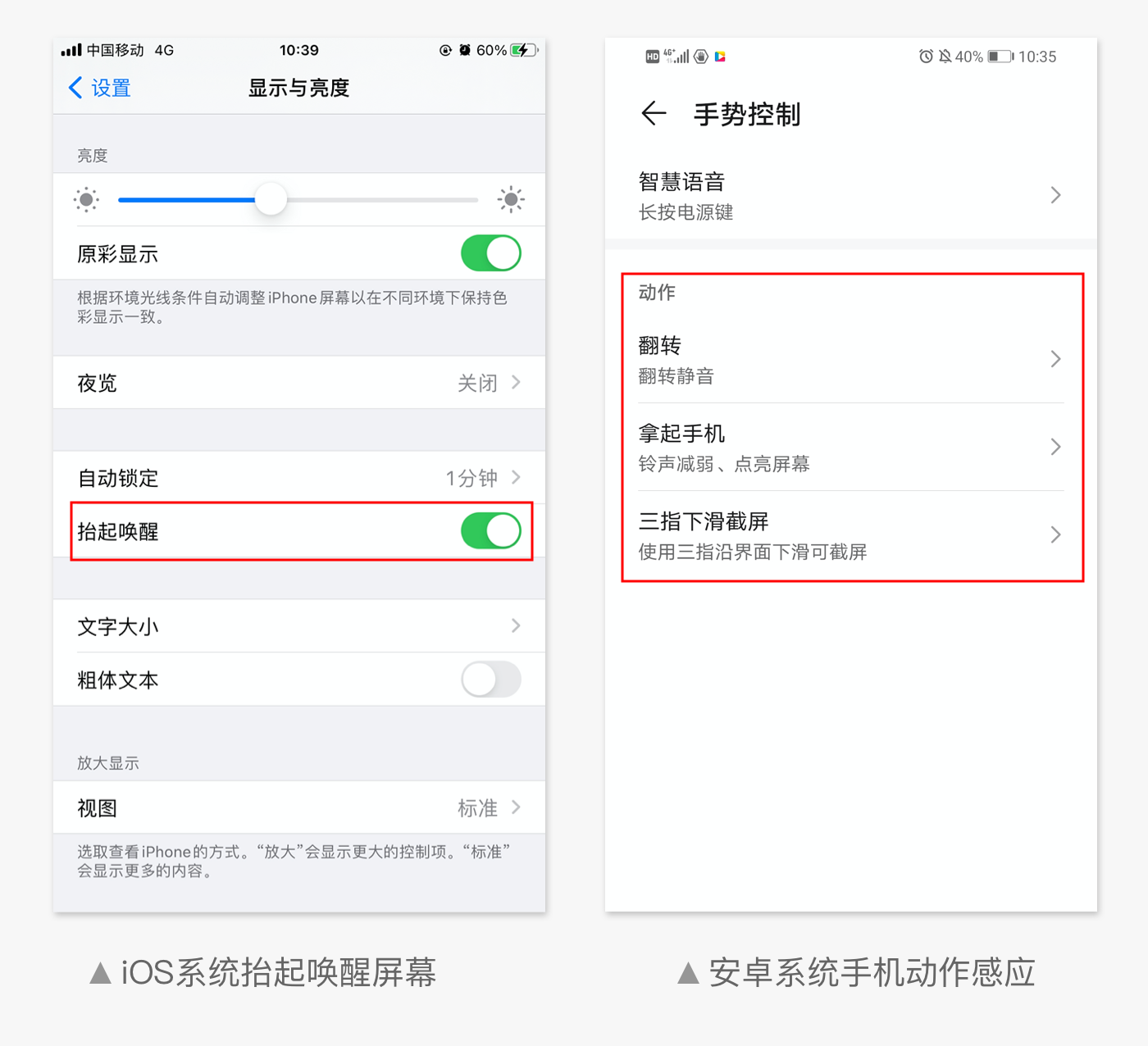
当然目前物理动作交互主要用在系统自带的应用中。例如iOS系统的抬手唤醒屏幕。华为EMUI系统指关节双击屏幕实现截屏,摇一摇自动对齐桌面图标等功能。
物理动作在产品应用并不多见,主要是我们熟知的微信“摇一摇”功能。

弱化低效感知
系统或者产品的效率受到很多因素的限制,例如设备性能、网速限制、应用优化等,当我们无法有效的突破客观条件限制时,我们就需要通过设计手段尽可能减缓用户对低效的感知。
1、轻量交互
移动端产品大部分页面的行为路径是固定的,用户进入和返回的页面都是同一个路径,因此一个页面就是一个流程节点,当用户路径较深时,用户会产生操作效率较低的认知,而且也容易退出操作流程。而浮窗相对比较轻量,可以弱化页面跳转的感知。
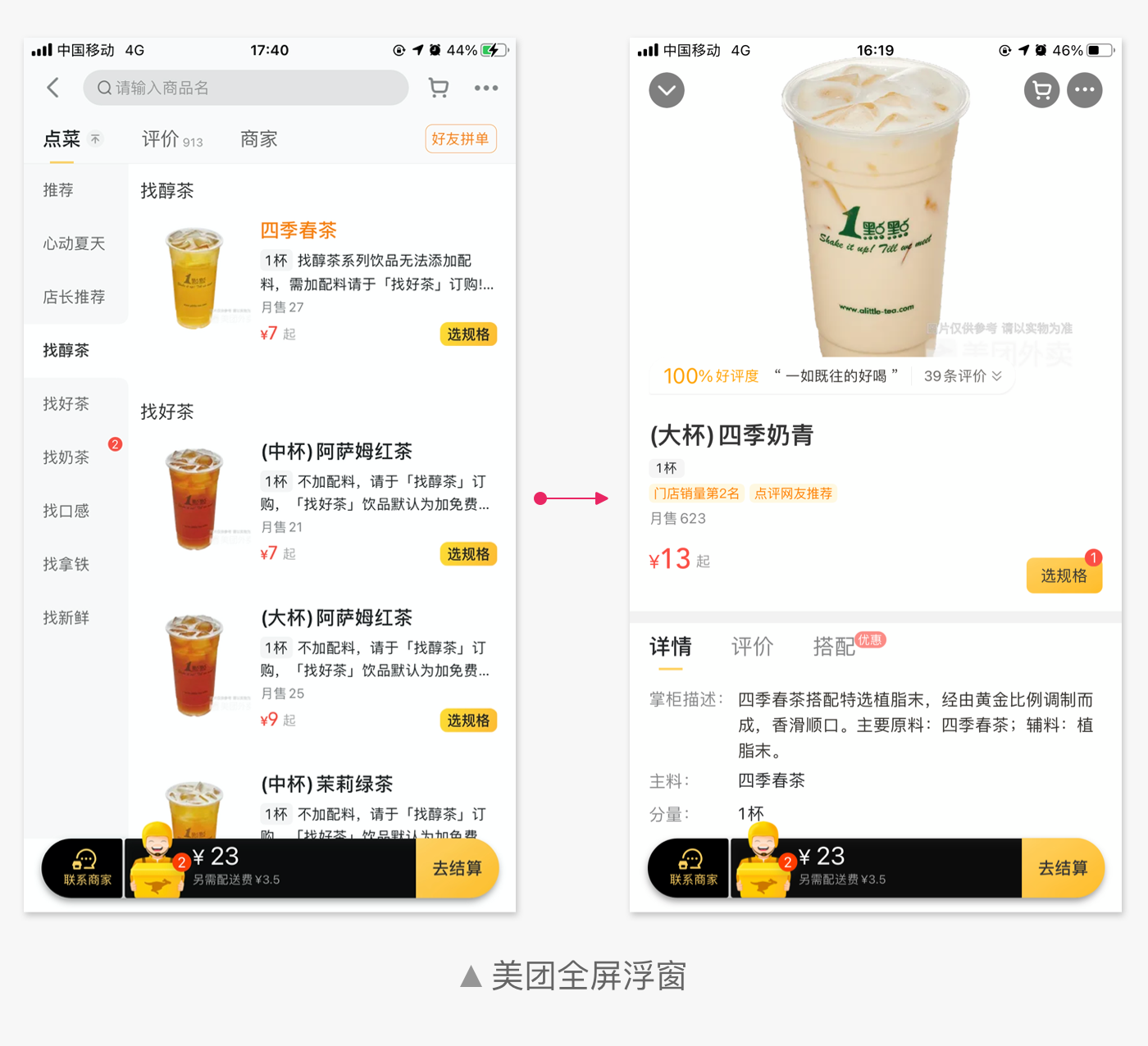
美团外卖商品商品详情页采用了全屏浮窗形式,用户在详情页顶部下拉即可返回商品列表页面。此外详情页还支持左右滑动切换商品,避免了用户查看不同商品,需要在多个详情页面之间多次返回的操作。

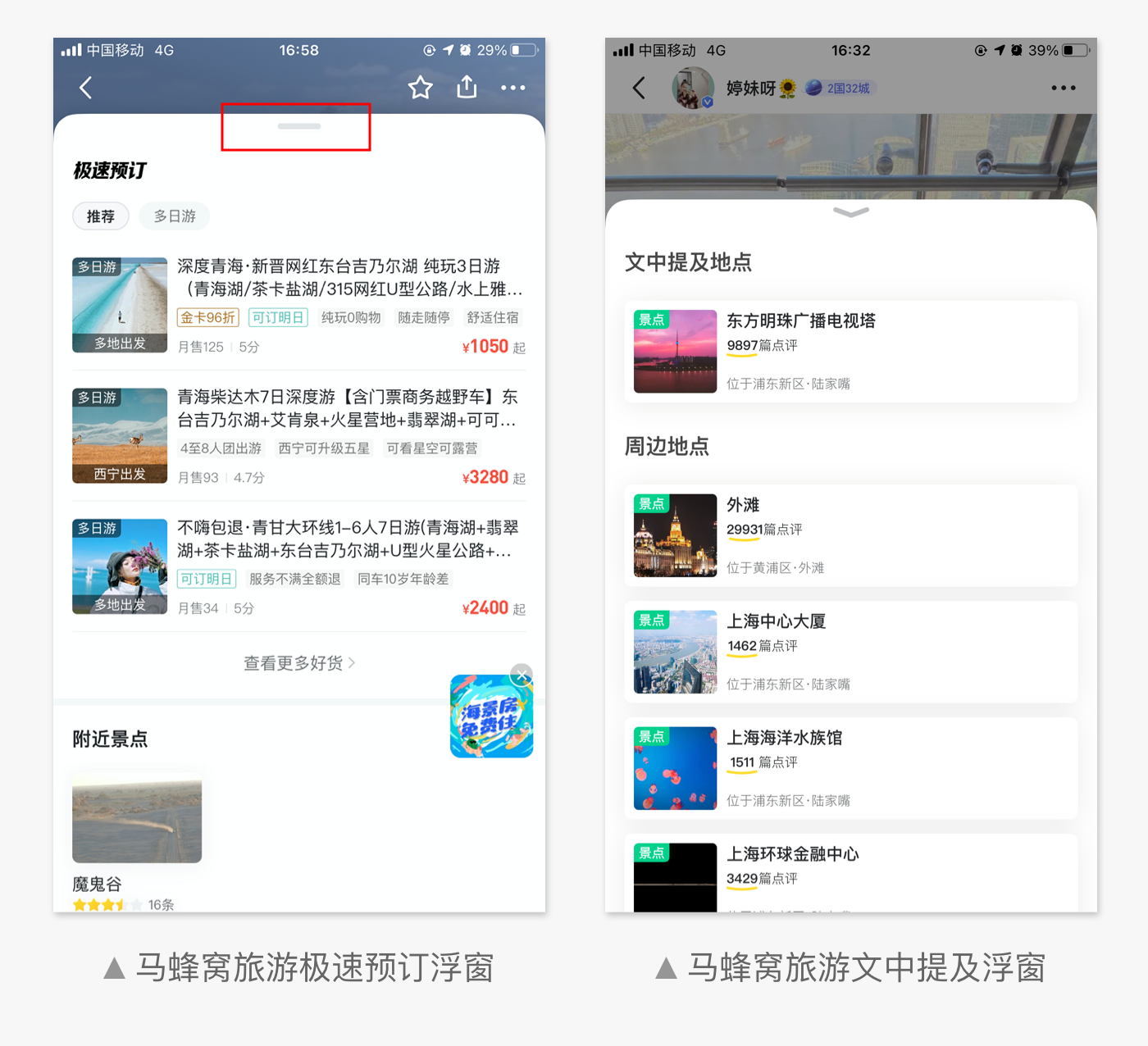
马蜂窝旅游中部分页面也采用了浮窗形式。在景点介绍页面,由于页面内容较多,在页面底部增加了“极速预定”浮窗,增加了信息的曝光力度,提高了用户查看门票等信息的效率。

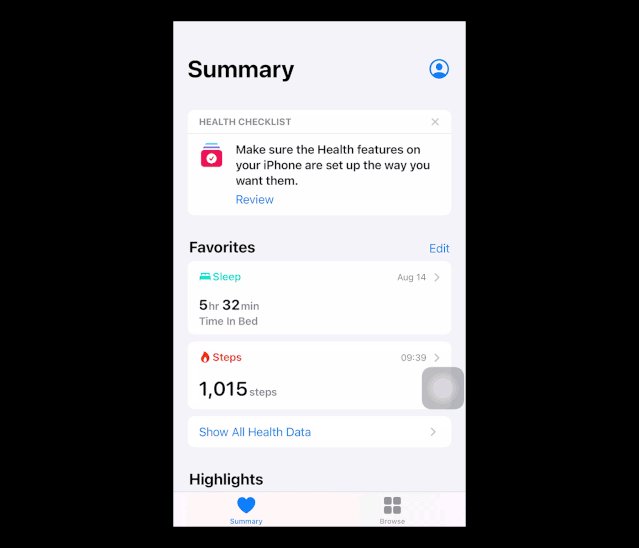
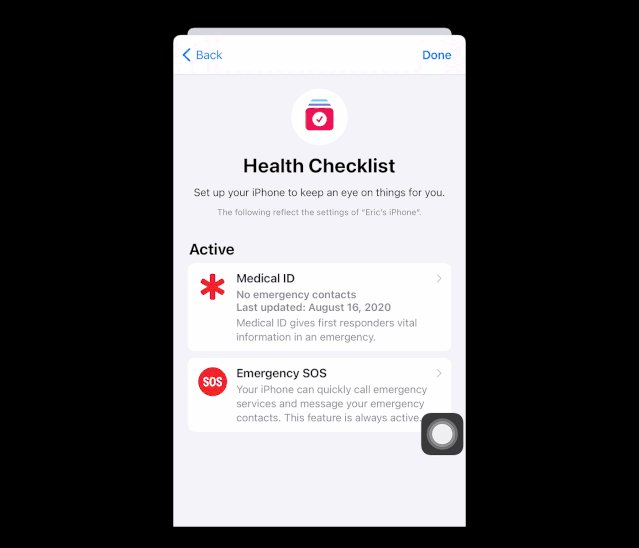
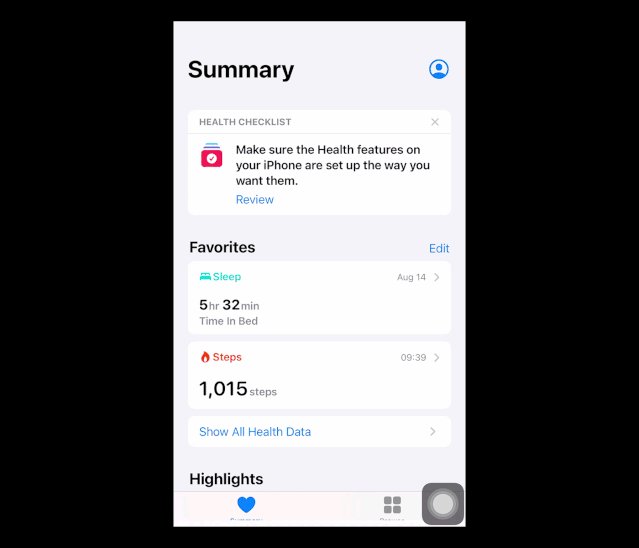
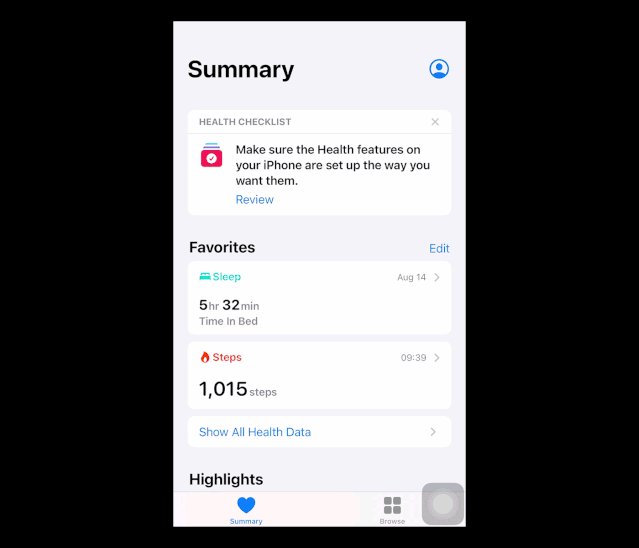
iOS系统自带应用中也增加了不少浮窗卡片。卡片面积比较大,可以承载较多的信息,交互上也更为便捷,用户只要向下滑动即可收起。

2、转移注意力
在等待过程中,我们会用进度信息,加载预计时常等信息,告知用户系统正在运行。但是加载时间过长时,这种设计的效果可能就会大打折扣了,用户很容易退出。所以需要更多的内容吸引用户留存在场景中,例如背景画面变化、场景搭建等方法。
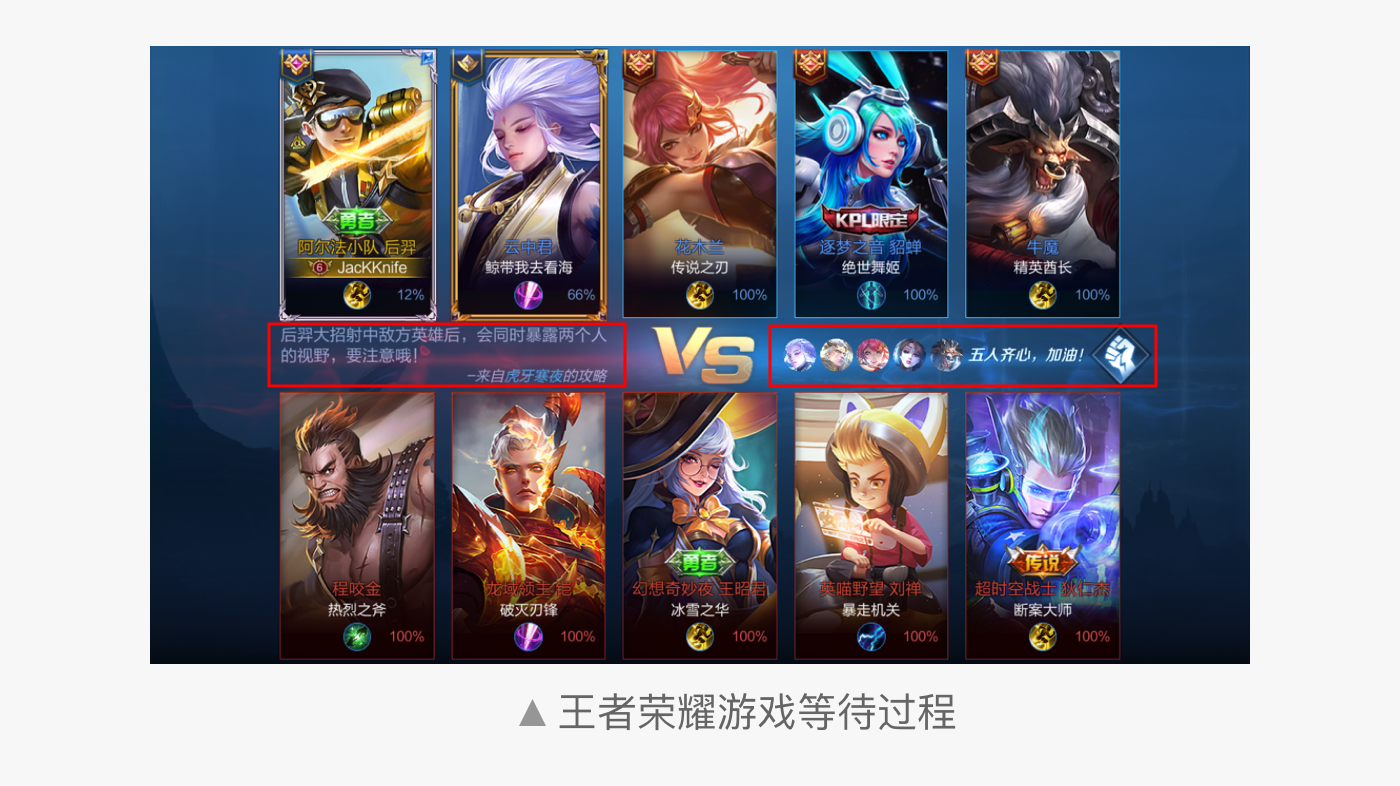
王者荣耀游戏开始前,用户可以查看双方的对战英雄等级、皮肤装扮、游戏攻略,团队集结等内容,吸引用户注意力,同时增加了团队仪式感。

和平精英游戏在用户等待进入战场时,搭建了“出生岛”,用户可以自由活动,增加等待过程的趣味性、弱化等待感知。

以上就是我对效率提升的个人思考分析。
总结一下
对于效率,我们要综合考虑用户需求,确定效率的提升方法。
一方面需要根据用户交互行为和操作链路,寻找设计突破口。主要方法包括:
- 细化用户行为颗粒度;
- 消除用户行为的不确定性;
- 提高用户行为的自由度;
- 泛化用户行为方式
另一方需要降低用户行为过程中的的低效感知。主要包括:
- 轻量化交互方式,例如浮窗形式;
- 转移用户注意力,例如画面内容、用户场景搭建、信息输出等
原文:https://mp.weixin.qq.com/s/N8atRQKzIPh1-b9U1KKfvA
加油