《交互灵光》道
道一:交互设计浅谈
我为什么要写一本讲交互设计的书
其实在我下笔之前,已经有很多优秀的前辈们在交互设计的这个领域留下了很多很多的有价值的书籍了。像《about face》系列、《简约至上》、《用户体验要素》、《设计心理学》、《微交互》等等都是很好的讲交互设计的书籍。但有一个问题是我看完了这些书籍之后,总是会忘记书中的内容。应该有很多人会遇到跟我一样的情况。而且在实际的工作环境里面,往往也无法想起书中的知识来帮助我。因为书里的知识点实在太多,太零散。没有很好的脉络将知识串联起来,而且每本书所讲的内容也不尽相同。
所以写这本书一方面是梳理总结自己的一套产品交互设计的方法论,让自己在工作中可以运用到。同时也想给广大读者建立一个比较容易记忆的体系来帮助读者们建立自己的交互设计体系。
看完你能收获什么
本书面向所有人群,无论你是学生,老师,交互设计师,产品经理,还是司机,企业老板,都可以看一下这本书。这本书的内容并不局限于互联网。书中的很多知识,都是互相关联的,就像是同一颗树上的叶子,果实。让人可以建立一套完整的交互设计生态。需要记忆的知识点其实非常的少,就和你脑海中的树一样,你不曾专门对树进行记忆,只要进行推理想象,树整个画面就能呈现在你脑海中,树根,树桩,树皮,树枝,树叶,果实,树叶的纹理等等。
希望读者看完这本书后,脑海里会存在几个画面,而这些画面就能将整本书的知识点都串联起来。
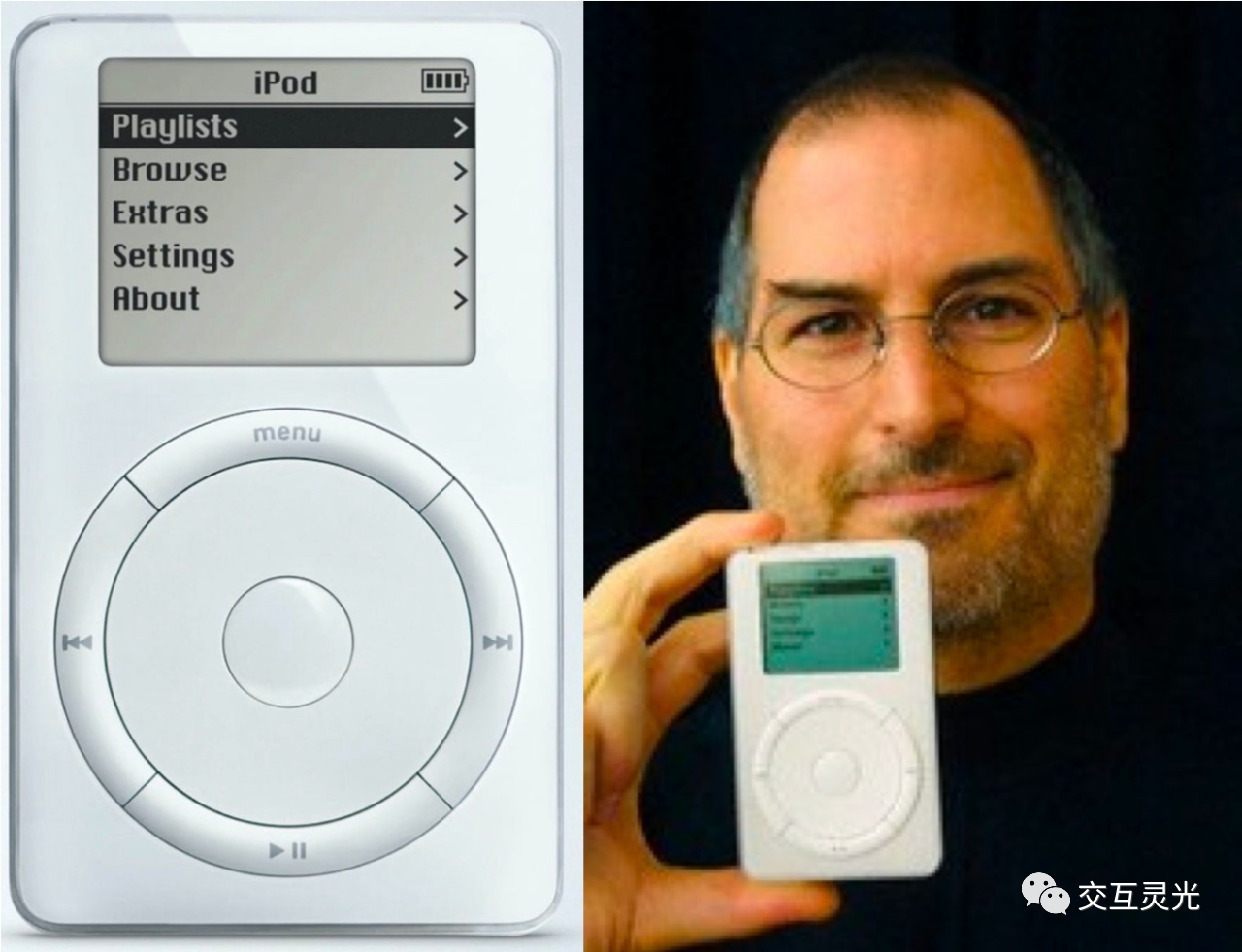
很多书只是教我们知识,缺少了实践过程。为了让大家学以致用,在本书的后面篇章中,我将会使用书中的知识,带着大家一步一步地将苹果公司的iPod发明出来。

交互设计是什么
本书是说交互设计的,交互设计在前几年很火,大部分互联网工作者应该都听说过,有的读者可能不知道什么是交互设计,其实我也很难回答这个问题,你随便问一个交互设计师,交互设计是什么,答案必然是各不相同的。在说本书交互设计的具体内容之前,我从我个人的理解角度带大家了解交互的本质,设计的本质,还有交互设计的本质
交互的本质
交互的本质是什么?在我的眼里,与产品的交互其实就像是人与人之间的沟通交流。人与人通过语言进行沟通,而人与物的沟通交流就通过交互进行。所以我给出的交互本质的定义是:交互是人与物间的沟通交流
那么交互最早从什么时候开始的?随着科学技术的不断推陈出新,信息时代的不断发展,几十年前交互学科开始出现,交互是那个时候才出现的吗?不是的。那么时间再往前推,工业时代的机器设计,开始出现的吗?也不是。再往前,农耕时代?更早之前?
交互是当第一个人从石头上刻划出一条线的时候,便开始了。当然不是指无意义丢块石头划出来的线。而是这条线对这个人存在意义,比如这条线代表的就是数量1,可以是一个人,一颗树,一只猛犸象。
为什么说从这个时候,交互就已经诞生了。我们来看看在石头上刻出一条线的过程,人对物体进行信息的发送(拿起石头去划另一块石头)。物体接收到人的信息(石头受到外力作用),并进行信息发送(显露出划痕),人通过眼睛接收到石头发出的信息(1条划痕)。这就是一个人与物进行信息沟通的过程
设计的本质
维基百科对设计的定义:所谓设计,即“设想和计划,设想是目的,计划是过程安排”,通常是指有目标和计划的创作行为及活动。
现在一般说的设计,是由人做出来的设计,但大自然的设计,早在人做出工具之前便已经存在了。鲁班的锯子设计出来之前,自然界植物叶子上的锯齿早已存在。
交互设计的本质
那么交互设计的本质是什么,结合上面内容我给出的交互本质的定义是:交互设计是提高人与物间沟通交流体验的一种设计。定义中沟通交流体验的提高表现形式就是沟通的效率更高,沟通起来更舒适,更加流畅。
本书的整体逻辑
本书分为两大部分,道篇和术篇,正如名字所表达的那样道篇主要讲理论,术篇讲方法
道篇
道篇主要讲解交互设计五要素的详细内容,这五个要素分别是空间,时间,使用者,媒介,目的。以及五要素间的沟通交流方式:“信息线”的内容。
术篇
术篇主要讲解如何运用交互设计五要素进行交互设计的方法论及实践案例。
内容的书写逻辑
有比较多的书作者喜欢一上来就将作者自己的观点抛出来。然后找论据支撑自己的观点。我更加希望的是,能够和读者一起将这些东西摸索出来,由浅入深。自然而然地将这些知识掌握,而不是写出一系列知识点让读者自己记忆。
为了照顾不同年龄段,不同领域的读者,书中的语言会比较口语化。当你看完这本书之后,会有一个框架将会浮现在你的脑海里,而当你一年之后,这个框架你无法马上想起了,但如果你稍加思考,其实可以比较容易就将这个框架重新搭建起来。
接下来的大部分的观点也是接近于这种思维去进行讲述。由浅入深,接下来让我们一同踏进交互世界的大门。因为写完的第一时间,就给大家分享出来了,还没仔细校验及排版,读起来稍微会有一些乱的地方,还请各位读者多多包涵。
原文:https://mp.weixin.qq.com/s/WXoN1vFqO_Kf7uuj99f_Aw
道二:交互设计要素
在当今信息时代的世界里,我们所使用的产品各式各样,不断推陈出新,交互也种类繁多。好像并不能用一些东西将所有的一切都收入其中,进行解释。
学过物理和化学的读者,肯定知道一切事物都可以细分到原子的水平,当然原子还可细分为夸克,电子等。我不禁想那交互究竟是由什么基本要素来组成的呢?知道这些要素之后,我是不是就像当年列文虎克通过显微镜发现细菌那样,打开交互世界的大门了。
假设真的存在这样的基本要素,那就应该和化学的基本要素一样具有普适性,而不是说这些交互里有这些要素,在另一个交互就没有这些要素。既然是这样,我们不妨从简单的交互出发,越简单的交互越能看清其本质。
从简单交互出发
要素具有普适性,越简单的交互越能看清其本质
相信大家早上都会起床,开灯照明,开水龙头刷牙洗脸。这里面存在交互吗?当然是存在的,只不过现在很多的交互设计师都着重于电子信息时代的手机软件交互,电脑软件交互。其实这些电灯开关,水龙头的开关也是我们所要关注的东西。如果连这些最基础的交互都无法看清本质,那就更不用说在功能更加复杂的软件界面进行交互设计了。接下来我们将通过开灯照明和开水龙头两个例子分析出交互设计要素。
案例一:开灯照明
我们先假设一个需要开灯照明的例子:在家睡觉,早上6点,天还没亮就起床了,我需要看清楚周围环境,于是下一步就要开灯照明。我将灯的开关按下,然后灯亮了。在这整一个交互过程中涉及到的元素有什么,我们一一进行分析。
问题1:在家睡觉,这个应该算作什么要素?
问题2:早上6点,天还没亮就起床了,这应该算什么要素?
问题3:我需要看清楚周围环境,于是下一步就要开灯照明,这应该算什么要素?
问题4:我将灯的开关按下,这算是什么要素?
问题5:灯亮了,这算什么要素?
这几个问题,爱动脑筋的读者可以先自己思考一下,再往下看我给的答案。
===思考空间===
===思考空间===
我的答案
空间要素:在家睡觉,空间位置是在家里的房间
时间要素:夜幕降临,早上天还没亮
目的要素:我需要看清楚周围环境,于是下一步就要开灯照明。
使用者要素:“我将灯的开关按下”中的“我”
媒介要素:灯的开关,灯亮了
到这里已经将这些要素都理清楚了,在开灯照明的例子中,我们总结出来的要素有空间,时间,目的,使用者,媒介一共五个要素。我们再用开水龙头刷牙洗脸的例子看看是否符合这五个要素
案例二:开水龙头
假设我需要开水龙头的案例:早上起床,我需要刷牙洗脸,于是我来到洗手间,接下来要开启水龙头,我打开水龙头开关,水流了出来。
空间要素:来到洗手间
目的:我需要刷牙洗脸,需要开启水龙头
时间:早上起床
使用者:“我打开水龙头开关”中的“我”
媒介要素:水龙头开关
我们可以看到开水龙头的例子也是符合上面开灯照明所说到的空间、时间、使用者、媒介、目的这五个要素
有的小朋友就会问我了,“你举的例子咋这么巧,要是把早上起床去掉,没有时间这个要素,整个打开水龙头的过程也说的通呀,时间不算交互要素吧?”
有这些疑问的小朋友先不用急,我又没说时间要素的定义就是某一个时间点,就拿洗手来说,开水龙头洗手的过程也是需要时间的吧。我非常欣赏有疑问的读者,这种阅读习惯是非常好的,阅读一本书就是跟作者对话,作者将自己的想法在书中表达出来,读者可以对作者的观点表示赞同或者不赞同。很多时候读者会被作者牵着鼻子走,作者写什么,然后跟着看,就觉得很合理,没有问题,然后就翻到下一页过去了。我在这本书中很多处地方会帮各位读者质疑作者,也希望大家能够多多思考作者的观点自己是否赞同。
因为大多数人的阅读是一个线性的过程,我在前面的篇章如果把各种详细的内容都列出来,会让人阅读起来比较枯燥。一些观点为了能够容易理解往往只是提及一下不会直接详细介绍。如果说的东西不理解,可以先不管,接着读下去。当看到我说后面章节会提到的内容时就自然而然理解了。上面开灯照明和开水龙头的两个例子会贯穿整本书,一步一步将交互五要素的内容剖析出来。
本章作为开篇,只是粗略地将接下来要说的主干讲清楚,当你读完整本书之后,请再读回这一章,你会发现了我说的例子缺少了非常多的细节,你发现的越多就说明你通过这本书收获的东西越多。接下来我将会简略介绍交互设计五要素的内容。
交互设计五个要素

空间/Space
我们每时每刻都在空间之中,此刻看着这本书的你可能在家里,学校,或者公司。这是你在地球上的某个位置。但交互所涉及到的空间,并不只是考虑,你在家里,或者在路上的这些情况这些只是表明你在哪里,你在家打电话,在公司打电话在路上打电话所处的位置不同
时间/Time
没有人能够阻止时间的流逝,时间是一个连续不断的过程,并不存在最小单位。只是人们为了自己便于记录时间所创作出来的计量单位年月日时分秒而已。很多时候,交互设计师或者产品经理在考虑场景时,往往是使用“当xxx的时候”来模拟,比如当我们拿起手机时,当我们看向屏幕时。很多时候这些考虑能够基本满足设计的情景,但为什么还是会出现意料不到的情况呢?怎么样考虑才能避免意料之外的情况发生呢?这些都将在道的时间篇跟大家一同探讨学习。
使用者/User
一个产品被生产出来后,没有人使用,就不存在交互。当有人使用这个产品时,就会产生交互。本人当然也是一个产品的使用者,我会使用手机打电话,用电脑玩游戏。我使用这些产品来满足我不同的目的。在使用这些产品的过程中,便需要进行交互来实现我的目的。
这么看来,那么使用者就是人(people),其实这种说法是不全面的。这也是为什么我会将要素成为“使用者(users)”而不是“人(people)”因为使用产品的不一定是人,可能是你养的宠物猫,小鸟或者狗。比如你买回来的产品是自动喂食机,而自动喂食机的是动物,而不是人。所以我们需要将固化的以人为中心设计的范畴再扩大一些,我将使用者作为要素。
上面的开灯照明的例子中,在使用者要素里,我只说到了“我将灯的开关按下”中的“我”。那么我是如何打开的开关的?是用我们的双手,那么人这个使用者是不是包括手,脚,头,乃至身体的任一位置?我们的眼睛,我们的嘴巴又该如何区分。这些都将在道的使用者篇跟大家一同探讨学习。
媒介/Medium
媒介在这里可以简单理解为人们创造出来的各种产品,我们会去使用这些产品,用手机看电视,用电脑办公,驾驶汽车等。这些产品都包含着什么东西呢?cpu,键盘,屏幕,音响,麦克风。随着科技不断发展,越来越多的产品被发明出来,我们该如何对这些产品进行分析呢?这些都将在道的媒介篇跟大家一同探讨学习。
目的/Purpose
目的是由使用者产生的,当我们想要去达到这个目的,但这个目的无法直接达到时,变有了需求,需要某些产品去达到自己的目的。太阳太亮眼了,我们想要闭上眼睛,我们马上就能达到目的,并不会产生需求。而我们想要睁开眼睛看太阳,不能直接达到这个目的,睁眼看太阳眼睛会受伤。于是就有了,看太阳不伤眼睛的需求。有了需求之后,就需要生产出产品来实现这个目的,于是乎墨镜就被创造出来了。
信息线:要素间的对话
Information Line:The conversation of interaction elements
化学物质,都是由最基本的原子组成。不同的原子通过化学键联系就会有不同的化学特性。交互的五要素同样也有一种介质将这些要素联系起来,而这种介质我称之为信息线。
在本章开头部分,我举了开灯照明和开水龙头的例子。我们是用手开灯或者水龙头的,这个手将人和物联系起来,这个手是信息线吗?我不用手可以开灯吗?比如我用的是声控的灯,那样是不是就没有信息线了?在道的信息线篇我会跟大家一起深入理解信息线的含义。
道三:空间/Space
思考环节
我们日常使用产品的时候,基本上都是在某个场景下使用的。以雨伞为例,天空下起了雨,如果此时我们是在家里,那肯定不会使用雨伞,但如果我们要去外面的话,我们就需要使用伞来遮挡雨水。交互设计师也非常地清楚,在做交互设计时需要考虑到使用场景,而场景中的必不可少的要素就是地点或者说人所在的位置。
但为什么我们考虑了场景还是会出现各种各样的让人体验不好的交互问题呢?比如在厕所里安装声控灯,当有人进入厕所时,灯就能够亮起来,当人离开厕所后灯就自动熄灭,节省能源。这个交互看起来很好地减少了人们去找到开关,再打开开关,离开时关闭开关这三个过程。
但投入实际使用时,会出现什么问题呢?女生在厕所对着镜子补妆的时候,因为太久没有声音,灯突然就灭了,然后就需要跺脚重新让灯亮起来。男生虽然不需要补妆,因为某个我们每天都会进行的生理行为,我们需要在马桶上坐一会,而这个时间有长有短,当超过灯的时间后,我们就需要鼓掌让灯亮起来了。你可以想象一下,当你坐在马桶时,灯灭了,坐在你隔壁的人突然鼓掌或者叫唤一声是什么样的体验。
发生这些问题,很多时候是交互设计师没有将某个情况进去,直到真实遇到的时候,再考虑如何去改善,一般来说,大公司会通过给部分人员体验使用,从中发现问题。小公司可能就没有这个能力。而且就算是大公司,也有可能没有发现出某些问题,直到产品上市之后,使用情景和人数增多了,才会发觉哪些情况忘记考虑了。
哪些情况忘记考虑了?
那么交互设计究竟要考虑什么空间要素,才能尽可能地将所有情况都考虑进去呢?让我们从上一章中提到过的开灯照明的例子进行分析:
例子:
我在家睡觉,天还没亮就起床了,我需要看清楚周围环境,于是下一步就要开灯照明。我将灯的开关按下,然后灯就亮了。
在这个例子里,在家睡觉,空间位置就是在家里,好像没有其他可延伸的含义了。这里的位置不是在课室,不是在公司,而是在家。所以场景的位置信息就是在家。一般产品经理,亦或是交互设计师,很多时候考虑到家这个层面上就终止了。
但实际上,我们需要考虑我现在在家的哪个位置,灯的开关在家里的哪个位置,我如何抵达开关那里,我够不够高去开启开关,我用手还是脚去开启开关等等一系列的问题都会影响到交互的设计。
你不用记住上面的这些问题,因为即便我现在列出来了这些问题,也不是你自己想出来的。你也很难去将这些内容记住,这种填充记忆式的学习,过不了几天就会忘记,而且不同的产品,其交互设计考虑的空间要素有所区别,所以死记硬背是没有用的。
接下来我将主要通过以下3个问题进行研究,来思考我是如何提出上面的一系列问题,并对上列问题进行解答的。
三个问题
1、空间包含着什么要素?
2、要素的空间位置包括什么?
3、要素的空间姿态包括什么?
第一个问题答案是讨论第二个和第三个问题的基础。但很多时候交互设计师只考虑了第二个问题,就是使用的地点。你只要记住这3个大纲,下面我会对交互设计的空间要素的进一步细化。做到只需自己可以很快地推理出来这些细化都有什么,而不是靠记忆力。
问题1:空间包含什么要素
空间的含义
在正式说到交互的空间包含哪些要素前,我们先自己想一下空间的概念。空间有什么东西。下面是维基百科物理学上的空间概念
我们来看一下维基百科对空间(物理)的解释:
空间为一种抽象观念,乃是物质与事件存在并有彼此相对关系的客观形式。与“时间”相对,通常指四方上下。
古典物理的解释:宇宙中物质实体之外的部分称为空间。
近代物理的解释:宇宙物质实体运动所发生的部分称为空间。
在相对论中,时间与空间一起组成四维时空,构成宇宙的基本结构
在古典物理的解释中,我们看不见摸不着的空气称为空间,因为没有物质实体。但其实现在我们都知道空气中也含有氮气氧气等各种物质。实际上物质实体也是占有空间体积的,比如人,手机,电脑等都存在于空间之中。我们无时无刻都处在空间之中,空间会影响到交互设计,举个最常见的例子,我们使用iPhone时,可以一只手在空中进行操作,但当我们使用iPad时,往往一只手是无法在空中操作的,你需要一只手拿着,另一只手操作。
那么接下来我们要思考的问题是:
1、从物理学的角度划分,空间都包含着哪些物质实体和非物质实体?
2、从交互的角度划分,可以将空间划分成什么呢?
空间包含什么
古典物理角度的物质实体
我们继续去分析空间都有哪些物质实体和非物质实体。我是一个人,我是物质实体吗?那必须是的,我肯定存在于空间之中。人,各种动物,各种植物,都存在于空间之中。而且是看得见摸得着的实体。学过生物课的应该都知道这些可以看作是生物。有生物肯定会有“死物”。石头,水、太阳、月亮。这些都不是生物,也会占据着空间位置。这些都是看得见摸得着的,也就是维基百科里面所说的物质实体。
古典物理角度的非物质实体
那么非物质实体,比如空气,我们看不见摸不着,这些又该如何分析。空气中含有氧气氮气二氧化碳等气化物质(在一定条件下也可以变成液体,比如我们灭火用的二氧化碳)。那么非物质实体,除了这些气化物质外还有什么?不存在任何物质,比如外太空的真空中。什么也不存在,一片虚无。
人由各种器官组成,器官由细胞组成,细胞,最终到最后就是各种元素。所以空间可以看作由各种化学元素组成分子,离子,无机物,有机物,植物,动物,人,各种人造物和虚无组成。上面的分类会有重叠的部分,按照不同的分类标准有不同的划分逻辑。
以交互划分逻辑可以将空间划分为使用者,媒介,其他要素
交互,必然是需要两个元素才能称之为交互。根据使用关系,我将划分为使用者和媒介两种要素。而不参与该交互的物质实体或非物质实体,我称之为其他要素。
使用者
使用者,即使用媒介的人或者动物。很多时候,我们主要考虑的使用者都是人,但实际上使用者不一定是人,也可能是各种动物,不同的动物所要考虑的内容也不一样。具体有关使用者的内容将会独立一个篇章进行讲述。目前在本篇章,我们只需要知道交互的空间要素中包含了使用者。
媒介
媒介,即被使用者使用的对象。各种产品,电脑,手机,电视,人造物,自然物。比如本书开篇说到的那块被人划出痕迹用来计数的石头,等都属于媒介。具体有关媒介的内容将会独立一个篇章进行讲述,目前在本篇章,我们只需要知道交互的空间要素中包含了媒介。
其他要素
其他要素,指的是对于当前交互来说,不需要的要素。比如你在玩手机的时候,空气,大地,海洋,森林等等。但不需要不代表不会影响。比如你在开车的时候,媒介是车,但现在烟雾弥漫,你使用车就会受到影响。当然了,地球之外的太阳月亮这些也可以是其他要素。如果你的交互跟太阳有关,比如太阳光,那太阳就不属于其他要素了。
空间要素小结:
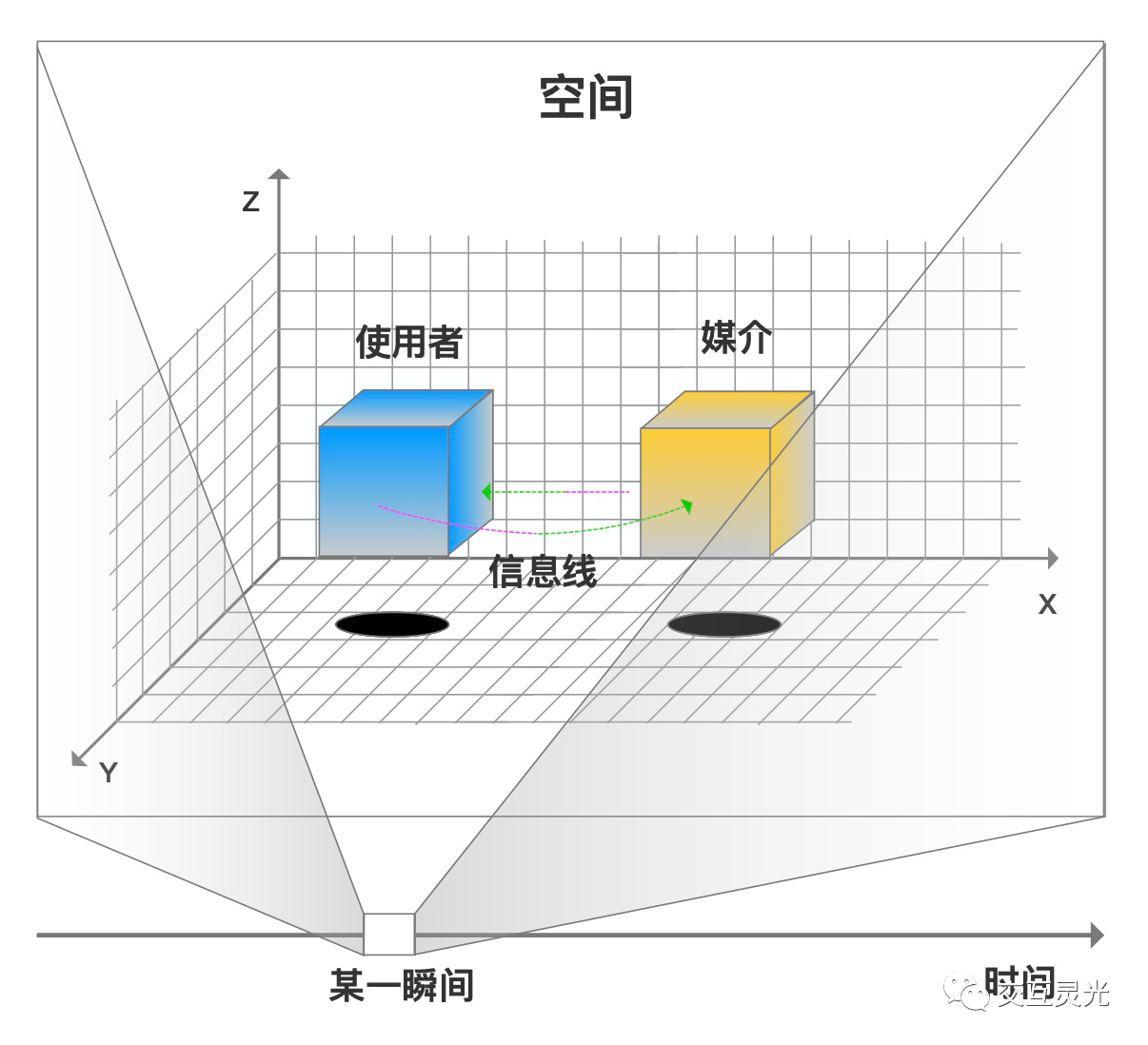
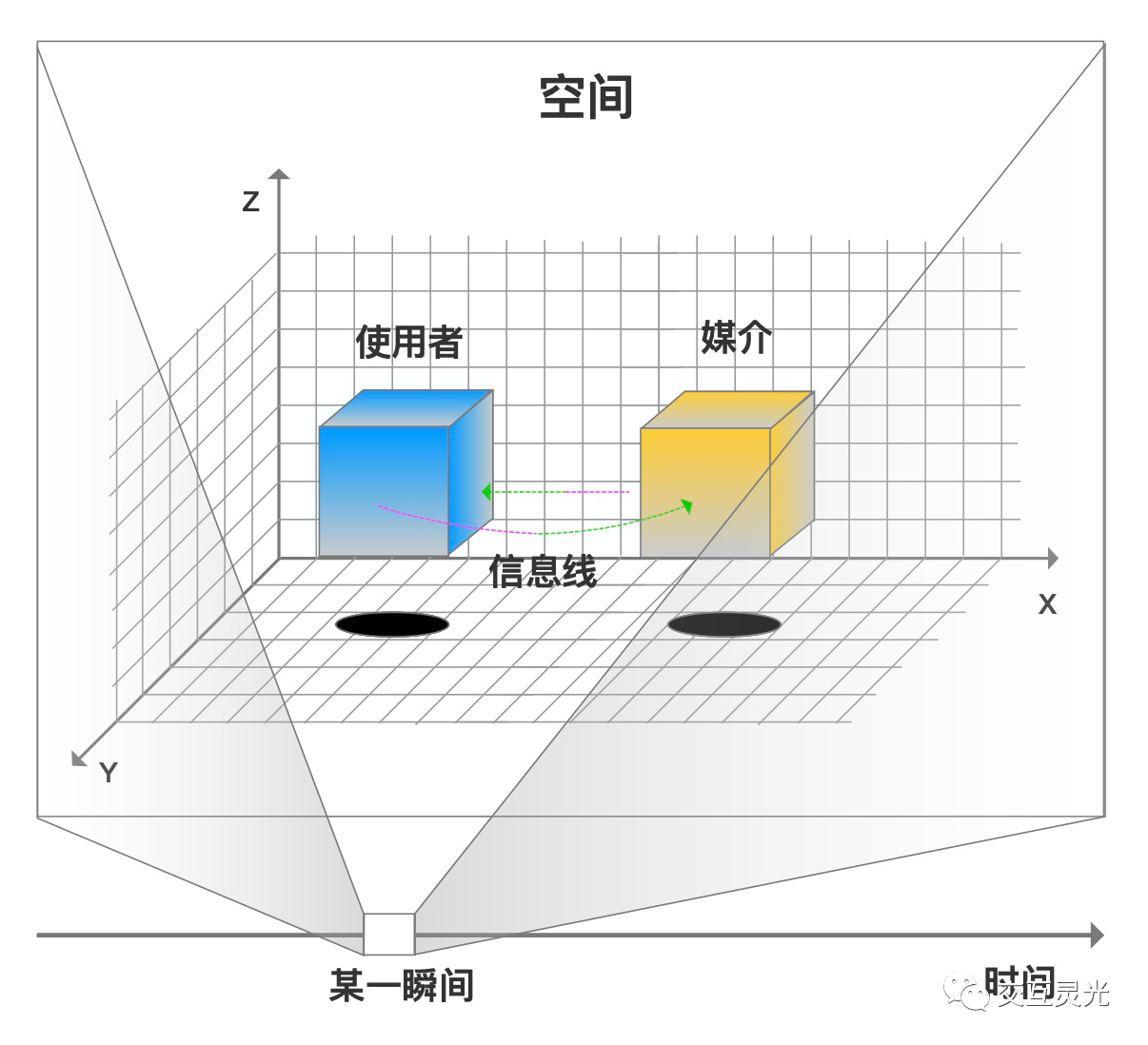
交互的空间的要素可以分为使用者,媒介,其他要素。下图为空间示意图

两个问题:
每次交互必不可少地存在使用者和媒介这两个要素,那么接下来要问的问题是:使用者和媒介的空间位置包括什么?使用者和媒介的空间姿态包括什么?这些就是接下来需要讨论的内容。
问题2:要素的空间位置包括什么?
事物必存于世间某处,我在家,我在学校,我在公司,我在回家的路上。我们现在通过手机GPS很轻松就能够知道自己在哪里,必定处于地球坐标系,这里的位置其实就是很多交互设计师都会想到的。也是交互设计中重要的考虑因素之一。
我们可以很容易就能够知道空间包含的要素,使用者和媒介必然存在于地图中的某个位置。对于这种位置,我称之为绝对位置,即使用者和媒介在这一刻,必然会有绝对位置。当使用者和媒介各自都存在绝对位置,这两个绝对位置间的关系,我称之为相对位置。
由此,我们可以知道,要素的空间位置包含了绝对位置和相对位置两种。
绝对位置
人有绝对位置,你住的家也有绝对位置,你所在的城市也有绝对位置。这些绝对位置的精确度不一样,不能说考虑城市的绝对位置就不用考虑家的绝对位置。为了更好地进行分析我们可以根据参照系的范围不同,将绝对位置看作是一个点。交互的空间位置是在一定参照系里讨论才有价值,脱离参照系讨论交互的空间,就是耍流氓。
根据范围的不同,在宇宙坐标系里,地球是一个点。在地球坐标系里,房子是一个点。在房子的坐标系里,你是一个点。
点在空间中可以上下左右前后进行移动,使用者可以看作一个点,人在床上,在洗手间,在上班的路上。媒介也可以看作一个点,家里的洗衣机,电视,空调等。
清楚了上面的逻辑之后,让我们回到开灯照明的例子来分析要素的绝对位置和相对位置。
开灯例子:
我被闹钟吵醒。灯在我的上面,而开关在我的床头旁边的位置。我需要靠近床的一侧,才能碰到灯的开关。如果将我看作是一个点,开关看作另一个点。这两个点的空间距离是发生了变化的。如果我想打开水龙头,也需要走到洗手间。水龙头和我看作两个点,这两个点的距离不停缩短,然后我才能用我的手去打开水龙头开关。
其实我们手里里所使用的地图软件标示的位置,一个简单的在哪里(where)并不能够将交互所涉及到的东西考虑清楚。其实是一种偷懒的想法。我们生活在三维空间中,而不是在一个平面里。使用哪里(where)往往会限制住设计师的想象力。
绝对位置在地球上是由经纬度和海拔3个维度来确定的
当然我并不说无论在什么范围里都要考虑到空间。这取决于所考虑的维度。但落实到具体的交互设计时,必须考虑空间。比如考虑在家。空间(space)相对于哪里(where)的平面位置多了一个z维度,为立体的空间绝对位置。
而你所在的空间绝对位置不同,就会影响到交互设计。如你在北极圈里生活,外面温度一直是零下,一年中有半年的日子太阳一直都不下山,这些都会影响到交互。
相对位置
现在说一下相对位置,我们回到开灯照明的例子,我去开灯,把我和灯开关按键看作两个点,这两个点的空间距离是发生了变化的。相对距离不停缩短,然后我才能用我的手去打开电灯开关。
知道相对位置的含义之后,现在需要思考这两个点之间会存在什么空间关系?
我在看电视,电视可以说在我正前方的5米的距离。这个正前方其实是人以自己作为一个3维的坐标系的原点来进行方位关系描述的。一旦把人和电视抽象成两个点,其实就不能说这个点在另一个点的正前方了。这样说有点抽象,你可以想象太空中飘着两个篮球,你描述一下这两个球的空间关系,你不能说A球在B球的前方这种说法。
但我们还是有办法进行描述,比如将深圳和香港都看作是点,那么我们可以说深圳在香港的正北方向。这个时候我们使用的就是地球经纬度这一坐标系了。
实际上如果看作是两点的话,因为还存在高度,还需要另外的描述,比如一个人在街上,另一个人站在十几层楼的楼顶。如果以地图的经纬度来看我们说这个人在另一个人的正南方向。显然这种描述是不正确的,我们一般会说这个人是在另一个人的上方
相对位置包括使用者和媒介的相对位置,使用者和媒介各自的信息发送器接收器四者的相对位置(使用者的信息接收器,你暂时可以理解为眼睛,接收外界信息。使用者的信息发送器,你可以理解为我们的手,进行操作,详细的内容我会在《道-使用者》篇章中说到)
使用者和媒介的相对位置
这里主要想说的是使用过程中,使用者和媒介的相对位置有可能会不停变化。在这期间,我们要考虑人和产品之间的信息交流是否还是通畅的。
比如我们使用洗衣机时,肯定不会蹲守在洗衣机前面等着衣服洗干净,打开开关之后,我们会忙自己的事情,在客厅刷剧什么的。这时候洗衣机如何跟人沟通。只能是通过声音,因为声音的信息还可以传递到人的耳朵里,但洗衣机如果只有完成的指示灯闪烁,那么因为人和洗衣机之间隔着墙,人是无法接受到这个信息的。
使用者和媒介各自的信息发送器接收器四者的相对位置
这里主要想说的是在使用过程中,这些信息接收器和发送器之间会互相影响。比如手机上打字,想在这段字的中间插一句话,那么你需要在输入框中,将光标定位到你想要输入的地方。你的信息发送器是手,你用手去点击时会遮挡住内容,你不确定是否将光标定位到想要定位的地方,你需要移开手指看一下,如果没有定位正常,还要继续小心翼翼的再点击一次。
考虑到这种情况,我们需要有放大镜,能够在手指遮挡位置之外的地方显示光标所处位置。当然,如果有其他方式去定位也行,比如直接在键盘上滑动来进行光标移动,就不会有遮挡的情况。
上面是使用者的信息发送器和媒介信息接收器的例子。下面我再说一下关于媒介自身的信息发送器和信息接收器相对位置的两个原则。
接近性原则
我们会认为两个接近的事物是有联系的。这个属于格式塔原则的其中一个原则。我在《术-使用者的信息接收与发送》中介绍有关格式塔原则的内容。
映射原则
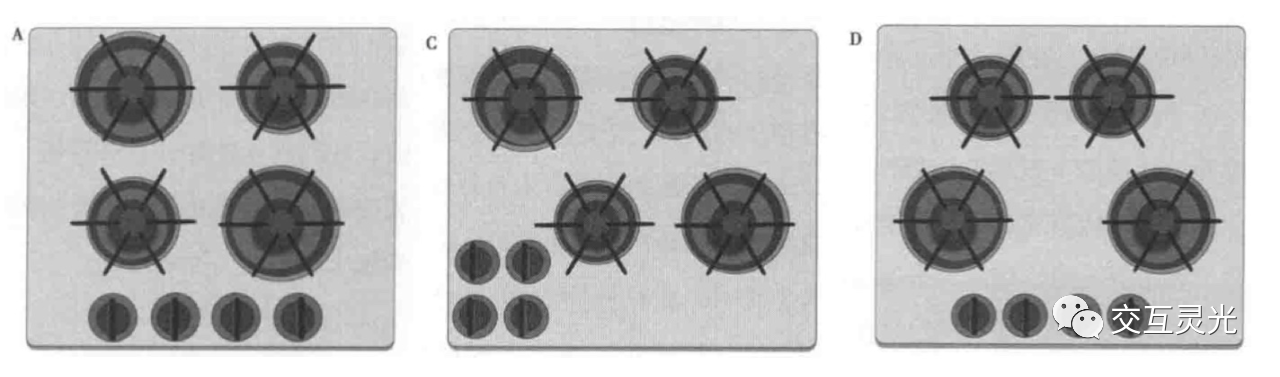
左边的开关控制左边的灯,右边的开关控制右边的灯,这是遵循映射原则的设计。如果右边开关控制左边的灯,左边开关控制右边的灯,那这个就是灾难。

上图是《日常生活中的设计》[美]唐纳德・A・诺,所提到关于映射的例子,图中是4个控制旋钮(信息接收器)和4个灶(信息发送器)。这个例子很好地说明了映射原则对交互设计的重要性。
绝对位置与相对位置的关系
当使用者与媒介交互时,两者绝对位置不能太远,太远的时候,因为媒介和使用者的发出的信息都无法被对方接收到,也就无交互可言。
1、绝对位置变化,相对位置不一定变化
我在电视机前面看电视,和坐在沙发上看电视,我的绝对位置变化了,我和电视机的相对位置也变化了,而我在飞机座位上看电视,其实我和电视的绝对位置是在不停变化的。但我和电视的相对位置却没有发生变化。距离依旧是大概那么远。
2、相对位置变化,必然会有一方的绝对位置发生变化
两个点之间的相对位置如果发生变化,必然要有一方移动了,一旦移动,绝对位置就会发生变化。没有办法举出一个相对位置变化,但绝对位置没有变化的例子。
小结
空间位置包括绝对位置和相对位置,其中绝对位置又分为使用者的绝对位置,媒介的绝对位置。相对位置分为使用者和媒介的相对位置,还有使用者和媒介各自的信息发送器接收器四者的相对位置。
问题:
上面我们将使用者和媒介成两个点,来探讨绝对位置和相对位置。如果两个点的距离已经很近了,还需要看作两个点吗?如果不算两个点,那应该考虑什么东西?这些是我们接下来需要考虑的问题。
问题3:要素的空间姿态
当人和产品距离很大时,可以将人和产品都看成是点来进行考虑,但如果已经人已经开始接触使用产品了,那就不能再看成点了。要分析使用者和媒介的空间姿态了。姿态包含两个含义,姿势和体态,体态又可以进一步划分体积和形态。同样也要考虑到使用者和媒介信息接收器和信息发送器的空间姿态。
使用者空间姿态:
1、姿势
要素的空间位置其实还是将我和灯都看成空间的一个点。这是远远不够的。我是面向着开关,还是背向开关,坐着还是站着。这些是不一样的,这就是姿势代表的含义。
2、体态
体积:我们人有高低矮胖,这里的我是一个人,占据着一定的空间,这就是体积代表的含义。形态:我是人的形状,而不是一个球,当然有的人是国字脸,有的人是瓜子脸,有的人是圆脸。这就是形态代表的含义
媒介空间姿态:
1、姿势
你放手机的时候是屏幕朝上还是屏幕朝下,这种就是媒介姿态所代表的含义。
2、体态
体积:灯的大小,开关的大小,你家里和你朋友家里的灯一般会有体积差异。你家的灯大一点。开关占据着空间体积,灯也占据着空间体积。形态:你的手机是方形的还是圆形还是三角形,这就是形态的差异。
使用者的空间姿态
使用者的空间姿态包括:人的姿势(坐站),空间体积(高矮胖瘦),身体形状。
我们先看看人的一天整体的空间姿态都有哪些,床上躺着,起床坐着,站立,行走去刷牙,蹲着系鞋带。去上班/上学坐着,下午运动跑步,回家吃饭,洗澡休息。这些都是粗略分出来的一些整体姿态。每种姿态下,其实还细分到身体每个部位,每个器官的姿态。就像上面的绝对位置一样,细致到某个部位,在空间上是怎么样的。
如果在设计时没有考虑空间姿态,设计出来的产品往往是会有问题的,比如以前小时候的那种下拉式的电灯开关,因为我那时还小,不够高够到。所以也没有办法开灯。还有就是公共洗手间里的洗手盘,如果考虑了小朋友的身高情况,就会有一个比较低的洗手盘给小朋友使用。使用者自身的姿势,空间体积,身体形状等,会影响到交互设计。
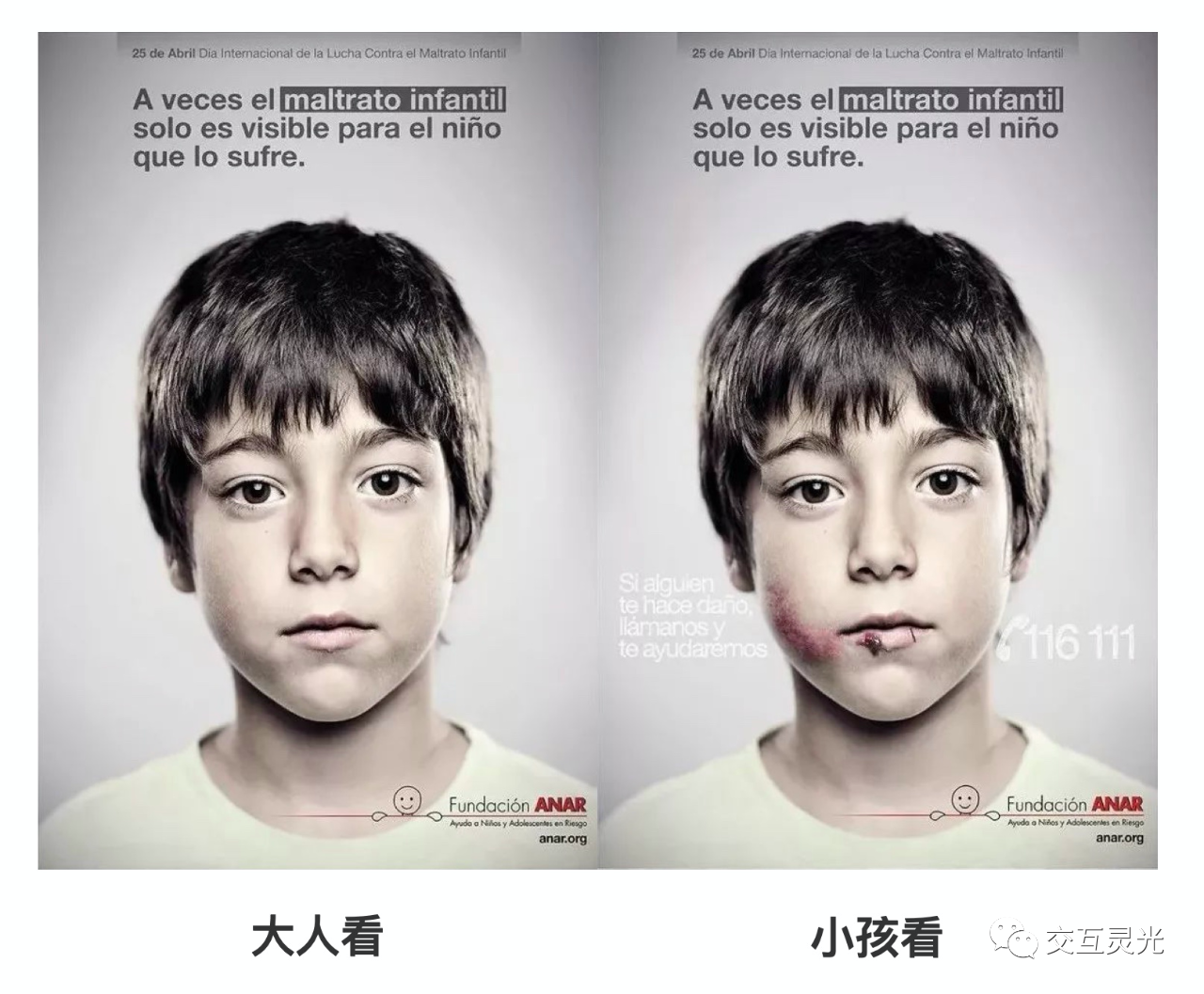
下面的设计是为了保护儿童,西班牙慈善机构设计出独特的反虐童海报。只有身高低于135公分的孩童才能看见求救专线号码,避免身旁的大人劝退孩童求救念头。这就是考虑了大人和小孩空间姿态不同而做出的设计

使用者信息接收器和发送器的空间姿态
考虑使用者整体的空间姿态时,我们会考虑人的身体姿势,空间体积,身体形状。当具体到眼睛,手等器官时,我们主要考虑的点是朝向和形状。
因为器官的体积是不会变的。有的器官形状也不会变化,比如我们的眼睛,鼻子。有的器官会变化,比如我们的手,可以握,可以抓,可以做出不同的形状,剪刀石头布等。器官的朝向也会变化,必然我向上看,向前看等。
游戏手柄
说起游戏手柄,大家比较熟悉的是小霸王“学习机”的游戏手柄,如下图2所示。但随着游戏的功能越来越复杂,我们需要更多的按键来承载这些功能,有的厂家在右边添加到6个按键,如图3,以承载更多的功能。

如果有的读者,不知道现在ps4,switch,Xbox等主机的游戏手柄长什么样子的话,建议先别往下看,先自己想一下。从上面说到的手的空间姿态方面去考虑,究竟应该怎么添加更多按键,添加在手柄的哪个位置?也许你想到的就是现在大厂所用的设计。那说明如果让你回到几十年前,你也可以成为游戏机历史的缔造者。先别往下滑动,想一下。
====思考空间====
====思考空间====
解决方案是通过增加肩键,如下图1所示。利用我们的手在握持状态下食指并没有进行任何操作,可以利用起来。有的小朋友可能就有疑问了,其他手指也是空闲状态,为什么不用其他手指,而是用食指呢?首先是因为重力的原因,我们握持手柄时,手柄会有向下的力。同时我们握持也是需要用力气的,如果我们移动无名指和食指在手柄底部进行按键操作,会让我们感觉拿不稳这个手柄。基于这个角度考虑,下图2的手柄交互设计,必然是不会像肩键那样成为主流设计。

又有好奇的小朋友会问了:“为什么不在肩键位置设置多几个按键呀,像大拇指那样有4个按键不好吗?”首先,我们看不到,其次,我们人对每个手指的控制度是不一样的。拇指最为灵活,其他手指就没有那么灵活了,比方说你拇指怎么移动,其他手指都可以静若处子,但你自由移动一下你的无名指,你的其他手指就会动如脱兔。
媒介的空间姿态
媒介的空间姿态同样包括体积、外形和朝向以及信息接收器发送器的空间姿态
媒介的空间姿态有的是基本不会变动的,比如洗衣机,电视机,冰箱这些。基本上是固定的一种姿态,不会倒过来,或者偏移进行使用。有的媒介是经常变化的,比如我们使用最多的手机,拿在手里玩,放在桌子上看电视,放在口袋里。其姿态是会不停变化的。
一般使用时空间姿态会变化的产品,体积都是比较小的。打火机其实就属于空间姿态变化的一类产品。抽烟,点蜡烛,点各种各样的东西。我相信正在读这本书的读者,或多或少都有人被打火机的火烫伤过。各种情况下都可能会发生。我说一下我的情况吧,小时候在家灶台点柴草,我把柴草塞进去然后点火。我不可能像点烟一样,将打火机放置草的底部,没有位置。我会把打火机调整成水平方向去点火,火苗是往上的,我的拇指又必须按着打火机开关,这样一不小心就容易烫着。特别是在室外点什么东西,又有风的时候,把火苗吹偏,也是很容易烫伤的,也容易被吹灭。
如果你只是从场景方面考虑交互设计,你没有办法去想到这些情况的。但如果打火机的交互设计从使用时产品的姿态的角度考虑,会不会发明出下面这种一个侧边开关按键的打火机呢?

媒介的信息接收器和发送器的空间姿态
一般来说,因为信息接收器和信息发送器都是在媒介固定位置的,所以当媒介的空间姿态变化时,媒介的空间姿态也会随着发生变化。
苹果手机的静音按键设置称前后移动来打开关闭,而不是上下移动,可以理解为你把手机放在口袋,会跟衣物触碰。如果开关设置成上下移动,很容易就会误触到。
掌控空间
说起控制空间,让我想到了《七龙珠》里的悟空的瞬间移动,可以将自己瞬间从一个地方转移到另一个地方。
我们人肯定没办法怎么做,或者说永远也做不到这种瞬间移动。我们也没有办法将自己的东西瞬间送到别人的手中。如果我有这种技术,快递公司就都不用开了。
但在虚拟的软件世界里,我们可以做到移动。就是我们常见的复制,剪切,粘贴功能。这些功能虽然现在已经被大家所熟知,但也是有发明过程的,对这个过程感兴趣的读者可以查阅资料。
思考练习
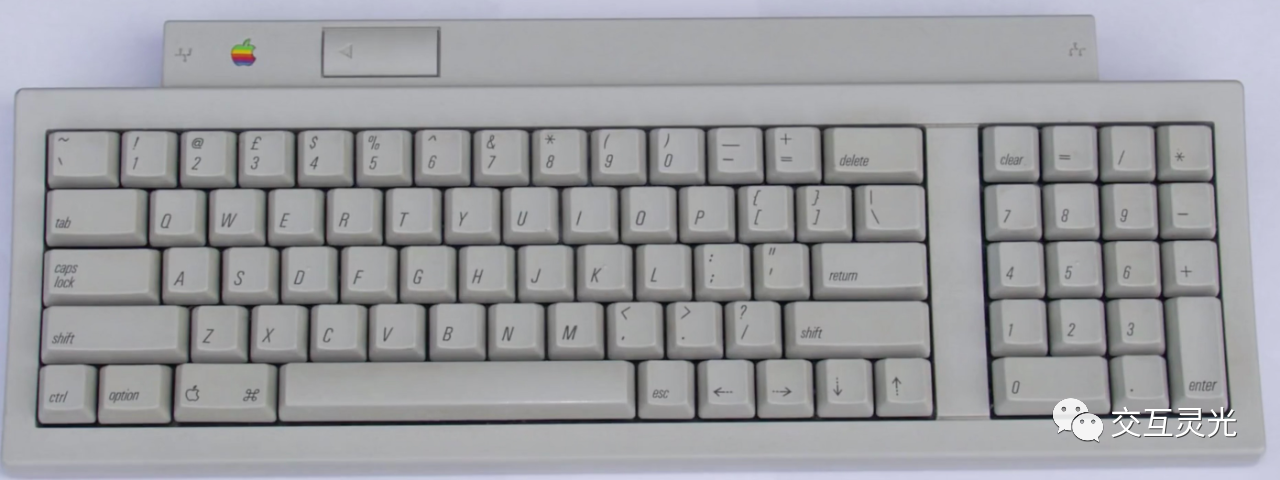
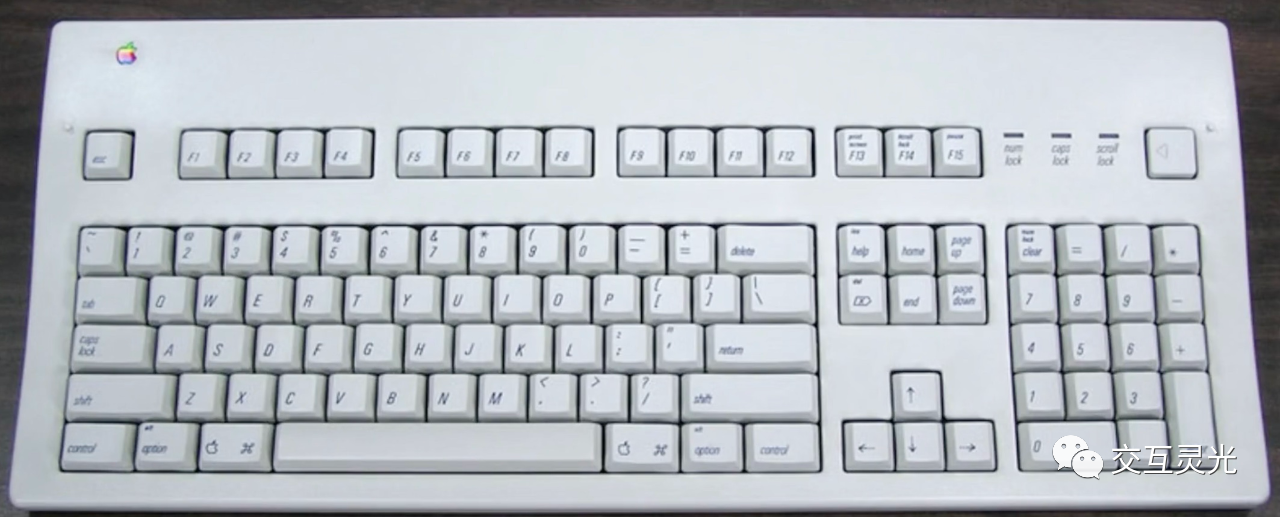
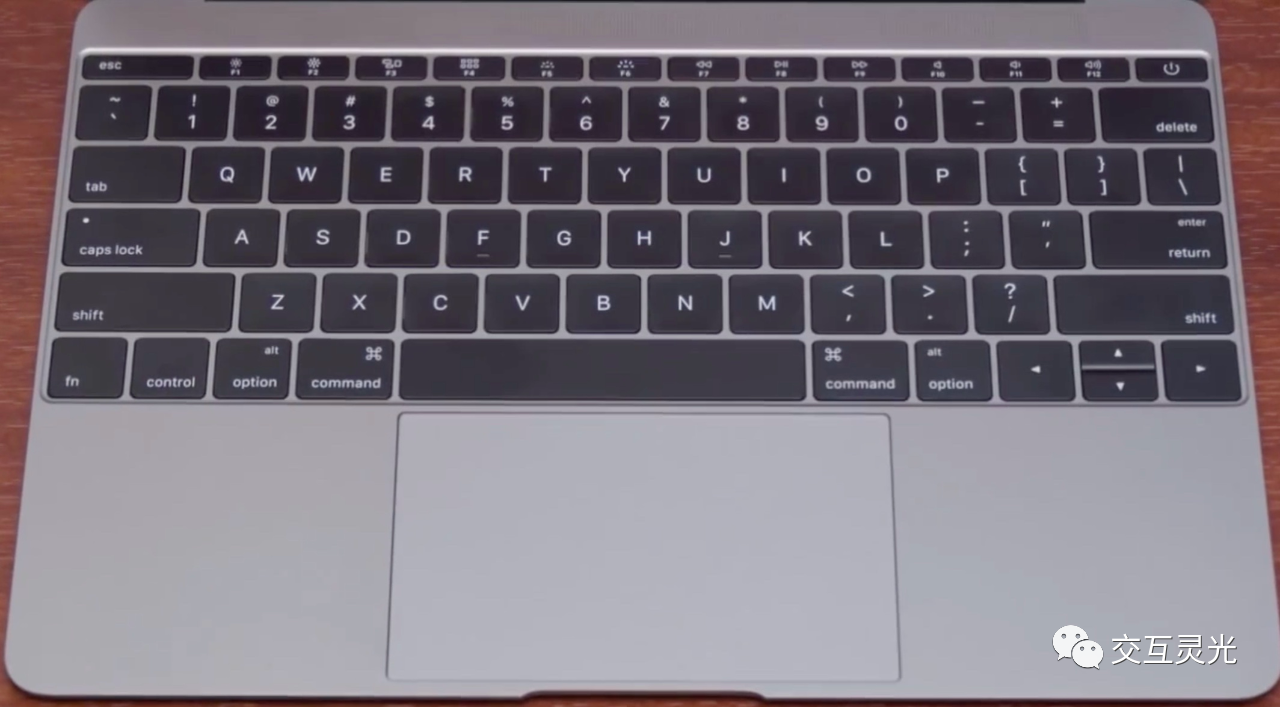
下面是键盘方向键的不同设计方案,大家可以通过本章的知识,思考一下这些键盘方向键的设计是怎么样的。

上图这种方案和游戏机手柄的的十字键非常相似

上图是苹果推出过的键盘,应该很多读者都没有见过。

上图的键盘也是苹果生产的键盘,那时候的苹果logo还是彩色的。

上图的键盘就是我们现在常见的的倒T布局了。


上面两图是小尺寸键盘,没有足够空间给到上下左右按键
简要分析
为什么键盘的方向键变化是这样的呢?大家可以使用这章的内容进行分析,我在这里带大家简要地思考一下。
第一张图像的上下左右按键,其实跟游戏手柄的上下左右几乎一样,我不知道是不是直接将游戏机的手柄设计直接挪过来在电脑上用,有兴趣的同学可以去查找一下资料。这种布局是非常规则的上下左右布局。但为什么后来不采用了呢?
我们分析一下现在我们所熟知的方向键设计方案,向下按键依然是在左右按键之间。为什么不是向上按键在中间,有的人可能会觉得,如果那样设计,键盘下面不就多突出一个按键了吗?这么想是对的,但我们先抛开布局美观的这一观念,给设计师留下一块白板。设计师依旧会设计出向下按键,在左右按键之间。因为人的手指就长成这样。自然放下的时候,中指一般比左右两个手指稍微出来一点。手柄的上下左右都是由大拇指进行操作。并不存在需要很长距离的空间位移。且自然情况下,食指和无名指都自然弯曲的情况下,中指如果想要弯曲度更大是很不舒适且容易出错的。你可以尝试一下打fps游戏时,我们的上下左右移动按的是wasd,现在s键为上,z键为下。你可以感受一下,你往左走的同时后退,你的手指状态是怎么样的。是很不协调的弯曲。就是因为我们的中指比两边的手指长。这种生理结构让我们必然走向这种布局的向下按键在左右按键之间的这种方案。
道四:时间/Time
思考环节
和空间一样,大家对于时间都不陌生。我们现在的时间以地球自转为基础的时间计量系统称为世界时系统。日、月、年、世纪的时间计量属天文学中的历法范畴。以地球自转运动为基础的时间单位称为“日”,以月球绕地球公转运动为基础的时间单位称为“月”,以地球绕太阳公转运动为基础的时间单位称为“年”
我们不能从家里打开哆啦A梦的任意门直接来到公司里面,需要花时间去坐车。我们不能把洗好的米放进锅里,盖上盖子后马上掀开就得到米饭,将饭煮熟需要花费时间。我们在进行交互时,也无法绕开时间这一元素。
很多时候,交互设计师都会考虑时间,最常见的就是当xx的时候。当我早上醒来的时候,我需要开灯照明,当夜晚降临,路上黑漆漆的时候,我们需要打开手机的闪光灯。当用户要洗热水澡时,一键打开电热开关,当用户洗完澡时,一键关闭开关。这样相比使用罐装天然气要方便很多,不用拧来拧去。只是需要等一段时间加热而已。但这种只设想当xx的时候。会容易出现问题,比如没有考虑到洗完澡,人会忘记关闭开关。这就导致浪费了资源。这种结果还算好。如果是炒菜,或者煲水。忘记了关火,那么可能会引起火灾或煤气泄漏。
在空间篇章中,我举了一个声控灯的例子,将声控灯安装在厕所,就是考虑到了,当有人进入厕所时灯会亮起来的这种情况,没有考虑到在我们在厕所时,会有一段时间不发出任何声音。交互设计师必须要考虑到更加全面的时间。究竟交互设计需要了解的时间有什么呢?
时间类型
让我们重温开灯的例子,我在家睡觉,早上6点,天还没亮我就起床了,我需要看清楚周围环境,于是下一步就要开灯照明。我将灯的开关按下,然后灯亮了。
”早上6点,天还没亮“这里的6点是一个绝对的时间。如果是9点,天已经亮了,可以看清楚周围环境,那人也就不会有开灯的目的了。
当我开灯之后,去刷牙洗脸做早饭,准备出门时,我会将灯关掉。从开灯到关灯这段时间我称之为使用时间。所谓使用时间,并不是说,必须一直对着它才叫使用。比如你用洗衣机洗衣服。你不可能一直对着洗衣机等它洗干净。而是会去忙其他事情。这个时候,也算是在使用中,洗衣机洗完后会提示你洗完了。
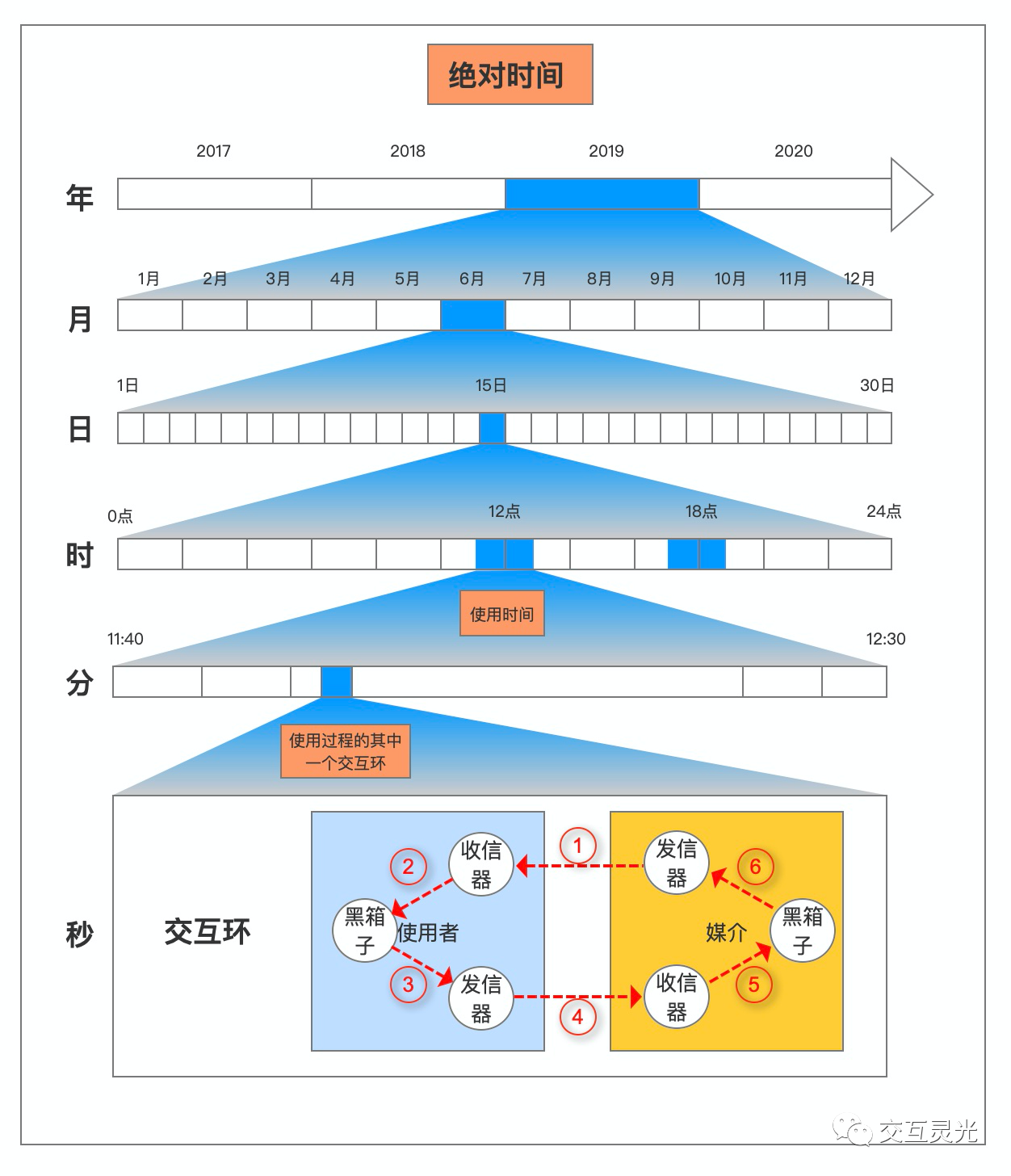
上面的开始使用和结束使用的某个时间点,我称其为绝对时间。从开始使用到结束使用的时间,我称为使用时间。
绝对时间
绝对时间的定义:就是我们所熟知的年月日时分秒。这个时间是绝对的,不停流动的,不会随人的意志而改变。
上面提到的当xx的时候,也是处于绝对时间的某个时间点上,当你在看这本书的时候,是早上6:00还是晚上8:00?
很多人在设计时往往是把时间看成是静止的,去思考在这一个时间点上用户应该如何交互,这会导致使用的过程中存在很多预想不到的情况,比如上面说到的声控灯的例子。
使用时间
使用时间的定义:从使用者和媒介有信息交流开始计时,到接收到目的完成的信息线,没有信息交互时为结束。其必定存在于绝对时间之内。除非有人能够控制时间。那么使用时间肯定会从绝对时间的一个时间点开始,在绝对时间的一个时间点结束。
这里的使用时间是针对某个媒介进行讨论的。因为我们几乎每时每刻都在和媒介进行交互。所以如果不区分的话,使用时间将铺满整一天。我们也是对某媒介进行交互设计。
上面说到,很多时候交互设计师会考虑到绝对时间中的天,使用时间开始的时间点,却忘记考虑结束使用的时间点。有时候整个使用期间的,没有考虑完整时,只能通过更新迭代进行完善。
使用时间又可以分众多的交互环,因为使用过程中会伴随很多的交互,从开始交互到结束交互的时间段。每一次点击都是一个交互环。
交互环时间
使用时间里我们会不停进行交互,比如你煮东西的时候,你可能会选择煮饭,煲汤等功能,也会选择口感偏硬还是偏软。再比如你要微信转账给我,你需要点亮屏幕,解锁,打开微信,找到我,选择发红包,输入金额,输入密码等等。这里的每一点都是一个交互环,每一个环都需要花费时间。不是像打开电灯开关就能够实现目的,结束交互那么简单
使用间隔时间
上次使用结束到这次使用开始的时间间隔,我称之为使用间隔时间。每次使用过程之间的空白时间。除非只有一次交互,否则就必定会存在交互间隔时间。
使用间隔的影响
上次使用到现在,考虑这个时间,之前使用所能一定程度上知道用户想干什么,而推荐什么。比如知乎,短时间内退出然后回去继续使用,看到的内容还是上次结束使用时的内容。若使用间隔时间比较久,则可以重新推送新的内容给用户。
还有的应用是程序会记住上次所勾选的选项,比如疫情期间每天都要做的钉钉的健康打卡,就会记住你上次选了什么选项。
绝对时间,使用时间,交互环时间的关系可以通过下图理解

绝对时间影响
我有写这本书的目的,想要完成这个目的,绝对时间的跨度非常大。虽然我的脑海里已经充满了书里的知识。但电脑无法一瞬间就将我脑海中的内容写出来。需要我一个字一个字地敲击键盘。你们阅读这本书也需要时间。而不是像电影《黑客帝国》里的救世主neo那样,将书里的知识短时间下载到脑中。
绝对时间的影响:年月日时分秒
我们在进行交互设计的时候要考虑绝对时间,这个绝对时间不单是用户在早上6点醒了,需要开灯照明这么简单。这只是考虑到了一天中的某个时间点而已。上面已经说过绝对时间是自然形成的年月日时分秒,这些的不同都会影响到交互。
年的影响
从一整年来看,每一年其实是没有什么区别的,但我们的产品和使用者在年这个影响下,变化会比较大。产品会变旧磨损,产生各种问题,指示图标磨损无法看清,导致使用时无法确定这个按键的作用。在年的跨度下,人会不停成长,这在青少年中尤为常见,今年这个产品适合12岁的使用者,但明年的同一时间,可能就无法使用了。比如给小孩买的一顶帽子,如果没有考虑到可调节帽沿宽度,那一年后就无法再戴上了
月的影响
相对于年来说,月的跨度,每个月间使用者的变化其实不大,产品的变化也不会大。但环境的变化却会很大。会有春夏秋冬之分。当冬天来临时,温度下降,有的人就会使用手套,那么这个时候指纹解锁就变得不那么方便了。
日的影响
每一天,昨天,今天,明天,空间要素的使用者和媒介变化不大。但空间的其他要素,比如天气变化有可能比较大,可能会下雨,可能阴天,可能晴空万里。
时的影响
一天中的某个时刻,早上,中午,晚上。空间要素的使用者和媒介变化不大,但空间的其他要素,比如温度,光线等会在1天中不停变化。随着一天时间的不停流逝,人的目的会有不同。
每个人每天的生活习惯都是比较规律的,短时间内变化不大,习惯早上7点起床的人,明天大概也是7点起床。习惯晚上8点去跑步锻炼半小时的人,明天大概也是8点左右去跑步。如果媒介获得了这些信息,它就能够懂你的目的是什么。比如你习惯晚上8点打开keep来进行运动,苹果手机会意识到这一点,当你在晚上8点左右打开spotlight的时候,建议的应用就会出现keep。
分和秒的影响
一般来说,交互从一天中的哪一分钟或哪一秒开始,其实并不是交互设计师所要关心的内容了,但有的时候确实秒的影响也很大。比如田径比赛的时候,每一秒都很重要。那么当计时员想要准确计算开始跑的时间和抵达终点的时间。我们通过看,而不是听。因为声音的传播速度相对光速而言简直是静止不动的。我们看枪的烟雾,来开始计时
使用时间的影响
使用时间包括开始时间点,使用过程时间,结束使用时间点
使用时间长短的影响
使用时间长短,电热水器的水由冷变热,由热变冷,疲劳。阅读的眼动习惯,看手机看久了眼睛疲劳,若你的app获取了这个信息,就能够提示用户眺望远方5分钟,这些都是很人性化的交互设计
电脑开机到关机,拿起手机到放下手机,开灯到关灯,按下电梯开关到离开电梯。使用时间指的是目的达成所需要的时间。在目的达成的过程中伴随着很多小目的。这些小目的也需要进行交互来达成。分解到最后,使用时间可以认为是由一个个的交互环组成的,下面详细介绍一下交互环时间的内容。
交互环的时间

使用过程中,我们不停地进行交互,每次交互形成一个环。叠加在一起便是使用时间。功能就越简单,交互环越少。像打开灯再关闭灯一共两个交互环。
一般来说,我们希望交互环时间越短越好,比如你拿着水瓶去饮水机装水,有的饮水机按一下直接流出水,有的需要你一直按水才会不停流出来。一般来说都是按一下就能实现的好,但也不是绝对的。不知道你有没有发现,火车站的售票机读取身份证的地方设置成斜45度角,这样的交互使得交互环的时间变得很长。但这其实是一个好的交互,设置成45度,就是为了让你的手一直拿着身份证,不停地跟售票机进行交互,避免你急匆匆地拿了车票,然后离开,把身份证落下了。
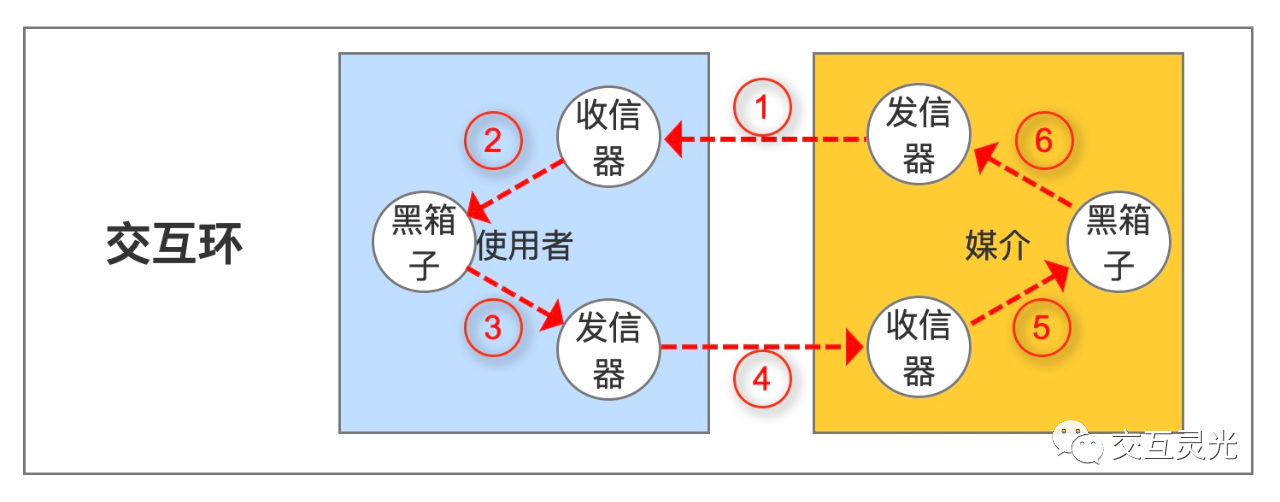
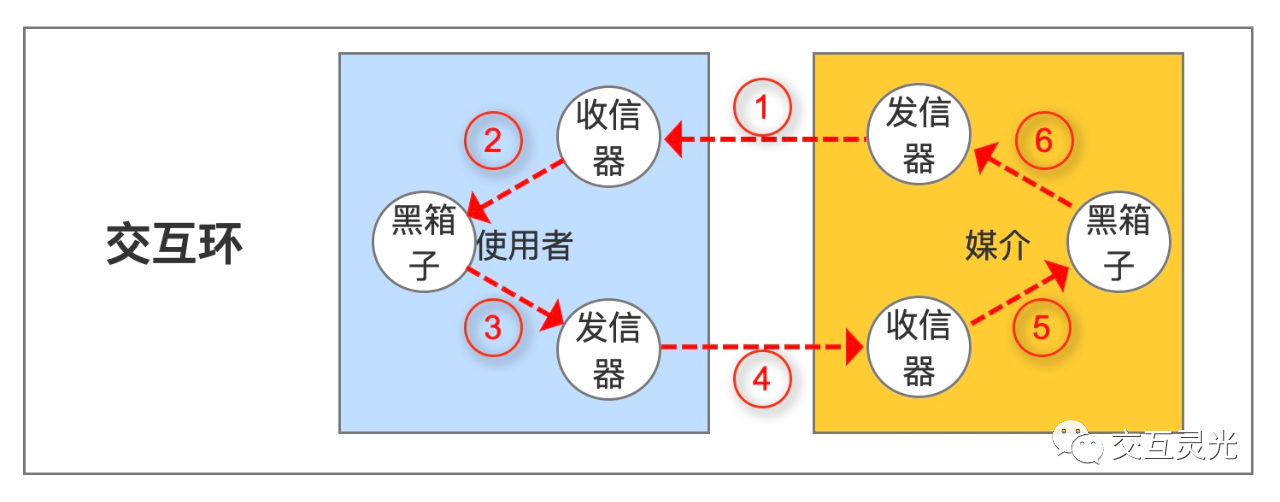
交互环的组成
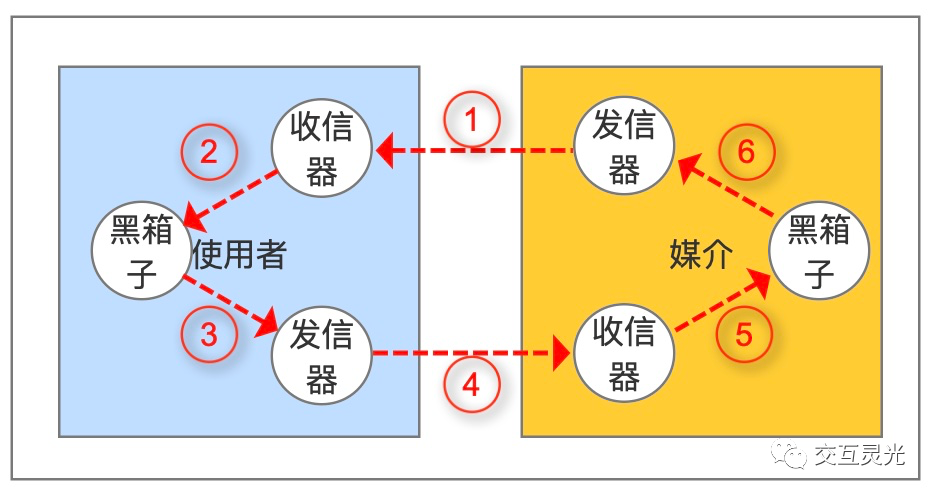
交互环由使用者的黑箱子,信息接收器,信息发送器;媒介的黑箱子,信息接收器,信息发送器以及6个环节的信息线组成。这里面有的概念我在空间中提到过,关于黑箱子,信息接收器,信息发送器更加详细的内容将在使用者篇和媒介篇介绍。
交互环时间包括什么?
有的读者可能会有疑问,我们为什么要了解一个交互环里的时间,有什么作用?就比如打开灯的开关,灯亮了。这不就是一瞬间的事情吗?难道这个时间还能再缩短?答案是肯定的,即便是打开开关这种最简单的交互,也是需要考虑交互环时间的。

一次交互包括下面的时间:
1、环节1:媒介信息发送器发出信息线到使用者信息接收器的时间
2、环节2:使用者信息接收器传达信息线到黑箱子的时间
3、使用者黑箱子处理时间
4、环节3:使用者黑箱子发出信息线到使用者信息发送器的时间
5、环节4:使用者信息发送器发出的信息线传到媒介信息接收器时间
6、环节5:媒介信息接收器发出信息线到媒介黑箱子的时间
7、媒介黑箱子处理的时间
8、环节6:媒介黑箱子发出信息线到信息发送器的时间
9、媒介信息发送器发出信息线到使用者信息接收器的时间(这是环节1,第9条跟第1条是一样的,这里开始进入下一个交互环)
1、环节1:媒介信息发送器发出信息线到使用者信息接收器的时间
产品一直存在在空间之中,一直在发送着信息线。当人们需要去使用它时,就会去寻找它。一般情况下我们是通过眼睛去观察物品在什么地方。当你晚上和朋友看完电影后,朋友要去送一个人,他把钥匙给你,让你先去他家先煮宵夜。进入朋友家中,你首先会产生的目的就是开灯,你得先找到灯在哪里。开关其实一直在墙上静静地向你发射光波信息,而灯开关的信息线是光速传播的,交互设计师并不能将光线传播速度的时间缩短,但能够将你注意到灯开关的时间缩短。比如在灯的开关按键上加一盏小灯或者荧光物质。那么你一眼就能看到灯的位置在哪了。
2、环节2:使用者信息接收器传达信息线到黑箱子的时间
例如眼睛接受到的视觉信息通过生物电信号传递到大脑(黑箱子)的时间约为100毫秒,交互设计没有办法加速这个时间
3、使用者黑箱子处理时间
大脑对视网膜传来的电信号解析并理解看到的东西是什么的时间。我们需要时间去理解这个东西是什么,不同的人处理起来有所不同,交互设计也没有办法给大脑加速
4、环节3:使用者黑箱子发出信息线到使用者信息发送器的时间
神经信息传递到效应器的时间,正常人的为0.15秒-0.4秒,这个时间因人而异,比如运动员的可能就比普通人要快,田径运动员的耳朵听到发令枪响的声音将信息传递到大脑(环节2),大脑再将跑起来的信息传递到腿部(环节3)。这部分时间交互设计无法缩短。
大家有兴趣测试自己的反应速度的话,可以玩一下抓尺子的小游戏。让朋友拿着尺子悬在你手指的上空,放下时你需要抓住尺子。
5、环节4:使用者信息发送器发出的信息线传到媒介信息接收器时间
如果是声控,那这个时间就是声音传播的时间,如果是空间移动,那就是空间移动的时间,所以在进行交互设计时,尽量前后操作区域的跨度不要太大。上一个操作紧挨着下一个操作。交互设计师需要努力将这个时间缩短。
6、环节5:媒介信息接收器发出信息线到媒介黑箱子的时间
你在电脑键盘上按下按键,会产生电信号,这个速度非常快。交互设计无能为力
7、媒介黑箱子处理的时间
这个时间取决于cpu运算能力,是技术发展决定这个时间,交互设计无能为力
8、环节6:媒介黑箱子发出信息线到信息发送器的时间
和环节5一样,这个时间交互设计无能为力,例如cpu发送信息到屏幕展示内容的时间。
小结
通过上面的内容,我们知道环节2和环节3的信息线由人的生理限制。环节5和环节6的信息线则是技术发展的限制。我们交互设计师能够起到作用的地方,就只有环节1和环节4的信息线了。因为涉及到了使用者和媒介及信息线的一些概念,在这里就不进行详细讲解了。这些信息线的含义,都在《道-信息线:要素间的对话》中进行详细描述。
掌控时间
虽然我们不能够控制时间的流逝,也无法预知未来。如果有办法可以让我们控制过去做过的事情那该多好呀。就不会出现《大话西游》里“曾经有一段真挚的爱情摆在我面前,但我没有好好珍惜”的情况了。
让人回到过去是做不到的,但我们可以让媒介回到过去。
撤销
撤销操作,一般是因为你不小心进行操作,想要恢复之前的状态。这种一般是具有操作性质的。每个操作都非常明确。但如果你是在画1笔画,有一步画歪了,这个时候。你就无法去撤销,因为整个过程只有一个操作,变化的只是时间。一旦撤销,整个线条都会被撤回。这样的情况在游戏中尤为常见,因为游戏是一个随时间流逝的流程。确实可以做到完全根据时间来恢复,但现在一般使用的是存档。
存档
存档保存的是某个时间点的状态,你可以通过存档恢复那个时候的状态。
道五:使用者/User
使用者可以等价理解为用户,但在现在交互设计的服务对象基本称之为用户。用户的含义在中文里,基本已经定型为人这一概念了。实际上,产品的使用者不止是人,还有各种动物会使用我们制造的产品。所以更加倾向于称之为使用者。植物是因为其并不会为了达到目的而去使用产品,
下面主要介绍以人作为使用者的详细情况。其他生物作为使用者的也会进行讲解,但不如人那么详细。主要还是靠读者自行去发现其他的使用者。然后根据这些使用者的特点去创造发明适合他们的产品
使用者由什么组成
我们将空间中的交互元素分为使用者和媒介及其他物体。使用者中包含了人类,那么人类由可以细分为什么呢?微小的细胞,组成不同器官,从而组合成人。那么从交互的角度可以将人细分成什么元素呢?
我们以人为例,人包含着什么?五官,四肢,大脑,内脏这些东西。哪些是与交互有关的。我们的眼睛看手机的界面,我们会听到手机语言助手的指令。我们的手去点击手机上的屏幕。我们会和siri进行对话。
我们该如何去进行分析呢,还是从我们最初开灯照明的例子和开水龙头的例子,下面括弧的文字是我补充的使用者相关内容。
例子一:
在家睡觉,(睁开眼睛)天还没亮就起床了,(看到房间太暗)我需要看清楚周围环境,于是下一步就要开灯照明。我(移到床边,如果起的太早看不到开关在哪,会用手去大概位置去摸,如果看得到就会将手伸到开关那),(我摸到开关后)将灯的开关按下(手指感觉到开关被按下了,也听到了按键按下的声音),然后(眼睛就看到)灯亮了。
在这个例子里,有关使用者身上的东西有
1、用眼睛看:看到房间太暗,看到开关按键在哪里,看见灯亮了
2、用手:摸到开关,用手按下开关
3、用耳朵听:听到开关按下的声音
4、用脑中的记忆:看不见时知道大概位置
眼睛和耳朵还有手是接收到外界信息的,手空间位置变化打开开关,脑中的记忆属于一个黑箱子,脑子会处理从眼睛,耳朵、手传来的信息,并发出控制信息指令给手,来打开开关。
例子二:
我(看着路)来到洗手间(站在洗手盆前面),我们需要刷牙洗脸,于是下一步就要开启水龙头,我们(用手将水龙头往右转动)打开水龙头开关,(看到)水流出来(听到水从水龙头出来的声音,打击在洗手盆的声音)
具体的分析过程与上面的例子一样。读者可自己尝试分析。
小结
从交互设计的角度,可以将人分为信息接收器,黑箱子,信息输出器。
信息接收器
信息接收器,简单点来说就是能够接收信息的器具,包括外界信息及使用者自身的信息。
以人为例,我们能过接收什么信息?我们通过眼睛来看世界,通过耳朵来听世界,通过手来触摸世界,这些器官都可以接收到外界信息。接下来的部分,我们将会详细介绍人的信息接收器,眼睛,耳朵,舌头,鼻子,皮肤
眼睛
我们眼睛之所以能够看见五颜六色的世界,得益于我的的视锥细胞和视杆细胞。
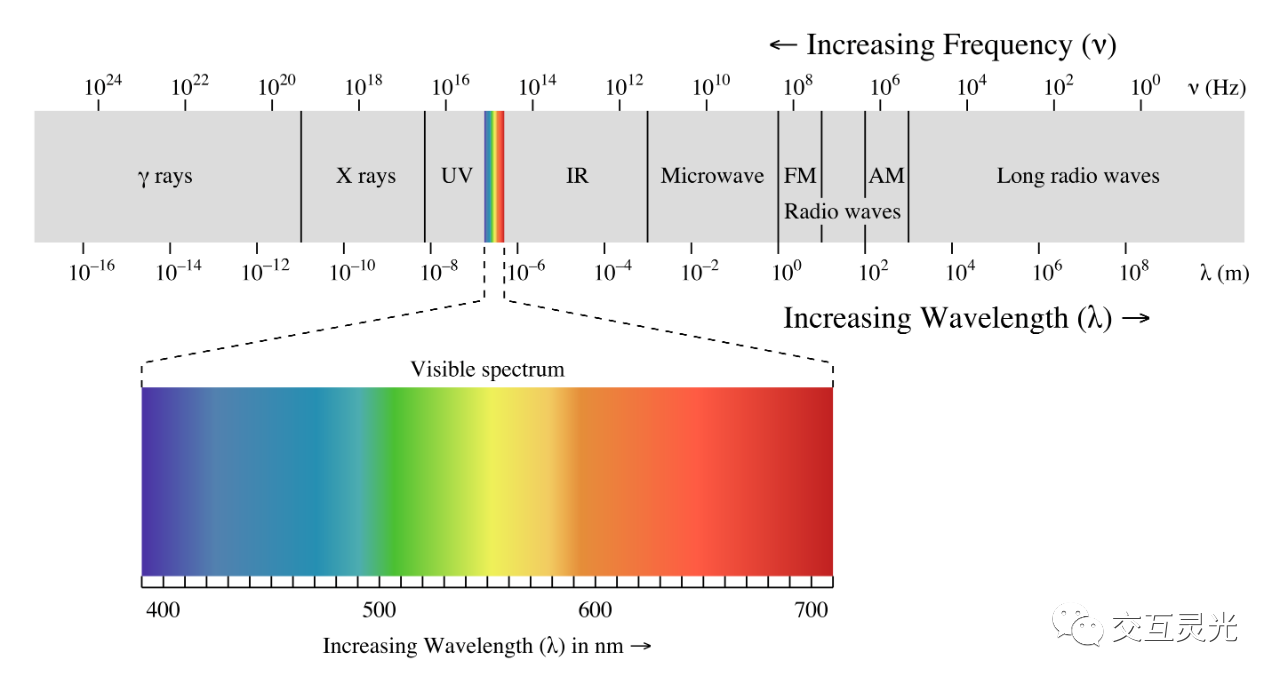
为什么太暗我得用手去摸,因为人眼能看见的只有可见光谱,是电磁波谱中人眼可以看见(感受得到)的部分。这个范围中电磁辐射被称为可见光,或简单地称为光。人眼可以感受到的波长范围一般是落在380到760纳米

根据视觉三色学说,锥状细胞有三种,分别对红绿蓝三种光线的刺激最敏感。这也是为什么我们一直盯着红色的物体看,一段时间后,看另外的地方,将会有绿色的影子。视觉设计的时候要注意不能采用纯红的样式。
耳朵
我们的耳朵为什么能够听见声音的原理就不细说了,有兴趣的同学可以自行查阅,我们能听到20~20000分贝区间的声音。
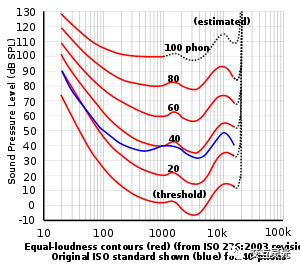
一般来说振幅越大,人感觉的响度就越大。但这个不是线性的。不同的频率有其自己的等响曲线。如下图:

人耳可以听到的声波的频率一般在20Hz至20000Hz之间。其他动物的听觉频率范围有所不同,狗可以听到50000Hz的超声波,但无法听到15Hz以下的声音。
1分贝是人类耳朵刚刚能听到的声音,20分贝以下的声音,一般来说,我们认为它是安静的。20-40分贝是喃喃细语。40-60分贝属于我们正常的交谈声音。60分贝以上就属于吵闹范围了,70分贝我们就可以认为它是很吵的,而且开始损害听力神经,90分贝以上就会使听力受损,而呆在100-120分贝的空间内,如无意外,一分钟人类就得暂时性失聪(致聋)。
耳朵除了负责听觉外,还有平衡觉,产生平衡觉的器官是内耳中的半规管和前庭
舌头
舌头能够品尝各种味道,心理物理学长期以来认为存在四种基本的味道:甜、苦、酸和咸,人类的味觉是通过味蕾获得的,这些味蕾集中在舌头的上表面
以外还包括由鼻子中的嗅上皮细胞所得到的嗅觉味道,舌头尝到的和鼻子闻到的,被我们归纳组合成味道。
辣不是味觉,辣味中引起灼热感的实际是舌头上感受热量和痛楚的那组神经受到刺激所引起的。身体多数暴露的粘膜组织例如鼻腔、指甲缝以及伤口,尽管没有任何味觉感受器,也可以通过暴露在相同的热感配体下得到类似的热感。
具体的更多详情,可自行查找相关内容
鼻子
嗅觉是一种由感官感受的知觉。嗅觉和味觉会整合和互相作用,嗅觉是一种远感。相比之下,味觉是一种近感。且就感知能力上远比味觉复杂,人可以辨识约一万种以上的不同气味。嗅觉也是动物所主要的感觉之一,许多生物虽然没有很好的视力,却有相当敏锐的嗅觉。
皮肤
触感,压感,都和皮肤有关它们是皮肤受到物理空间移动刺激时所引起的感觉。两者在性质上类似。触点和压点在皮肤表面的分布密度以及大脑皮层对应的感受区域面积与该部位对触-压觉的敏感程度呈正相关。人触压觉感受器在鼻、口唇和指尖分布密度最高。皮肤除了触感,压感外,皮肤还有温觉,痛感。
相关研究
实验心理学家赤瑞特拉作过两个著名的心理实验。一个是关于人类获取信息的来源,即人类获取信息主要通过哪些途径。他通过大量的实验证实:人类获取的信息83%来自视觉,11%来自听觉,这两个加起来就有94%。还有3.5%来自嗅觉,1.5%来自触觉,1%来自味觉。
我没有找到相关的实验资料,心理学本科的学习的过程中也不曾在书上看过相关案例。所以其数据是否准确我是不知道的。但不可否认就我个人的体验来说,绝大部分的信息来自视觉,然后是听觉、然后嗅觉,触觉。
黑箱子
当使用者是人时,黑箱子就是我们的大脑,每个人的知识阅历,都会有所不同,智商不同,兴趣不同,记忆力不同。我在这里就不讲述我们大脑是怎么运作的了。心理学上的研究人黑箱子的方法有很多种,实验法,问卷量表,个人访谈,行为观察等等。有兴趣的同学可以去查阅一下资料。
信息发送器
我们人其实无时无刻都在发送着信息,女朋友眉头一皱,我们就知道事情不妙,女朋友的眉毛就是信息发送器。别人看到我们微笑,会认为我们友善,黑哥一笑,生死难料。面部表情也是信息发送器

手
如果说我们日常获得的信息绝大部分来自于视觉,那么我们向外界输出信息的方式里,手是占了绝大部份的。遥控电视,遥控空调用的是手,手机更不用说了。我在电脑敲打这本书的时候,用的也是手。有的小朋友可能会问了,你为什么不用语音输入来写书呢?别问,问就是买不起TNT(有的同学可能不知道TNT是什么,这是罗永浩发布的坚果TNT工作站以语音+触控为创新点的“电脑”)。
口
从古至今,人与物之间进行交互基本上都是使用手。人与人之间的交流绝大多数使用的是口,进行说话交流。随着信息时代的到来。我们能够生产出听懂我们说话的产品了。影响力颇深的就是iPhone4s时搭载的智能语音Siri。
上面的Siri听的是具有含义的信息,但最早使用这些声音信息的并不是智能语音助手。以前的电话,同样是获得了我们的语音信息。要找到最初利用声音的产品,那就是第一台录音机了
脚
我们很少使用脚作为信息发送器,一般是用手的,用脚来发送信息的案例有汽车的加油脚踏板。
眼睛
眼睛一般来说只是作为信息接收器,但也有作为信息发送器的,比如眼动仪,心理学实验时经常会使用,现在有的主播打游戏的时候也会用到。
脸
脸作为信息发送器,其实离不开科技发展,以前只能是人可以察言观色,但现在我们可以用脸解锁手机,刷脸购物,机器可以读懂我们脸部表情,喜怒哀乐。
同时是信息发送器和接收器
其实手,眼睛等都可以在同一时间既是信息接收器也是信息发送器。现在你可以通过眼动仪来控制电脑光标,这时你的眼睛是信息发送器,而你的眼睛同时看着屏幕,接收着外界的信息,也是信息接收器。
不同人不同时间,信息接收器和信息发送器的区别
不同人
有的人天生的红绿色盲,近视觉,或者看不见任何东西,有人因为交通事故,导致肢体残缺。
不同时间
婴儿视觉很模糊,是黑白的。长大一点后才清晰。当我们年老时视力听力下降。一般人早上刚起床或困了的时候,我们的感官是不敏锐的。喝酒后感官也会发生变化。
知道这些差异性,可以让我们在进行交互设计的时候,能够更加人性化。比如微软就为失去手的儿童,专门设计了一套游戏手柄。如下图所示

当使用者是动物
上面的内容都是以人作为使用者去分析的,除了人之外,还有动物也是使用者。有的小朋友可能会问了,这交互设计还要考虑动物?那是当然。我们其实生产了大量动物使用的产品。但好不好用,哪里不好用,动物不会跟你说。
很多动物看似跟人一样有一双眼睛,一个鼻子,一个嘴巴,两只耳朵,但实际上大有不同。有的动物天生只能看到黑白世界,没有痛觉,没有手。每种动物的信息接收器,黑箱子,信息输出器千差万别,有兴趣的可以自行查找相关内容。
给动物设计的产品有什么:
狗狗的防咬头套、鸟笼、猫厕所、牵绳、喂食机等,这些东西是要考虑使用者自身的特性。
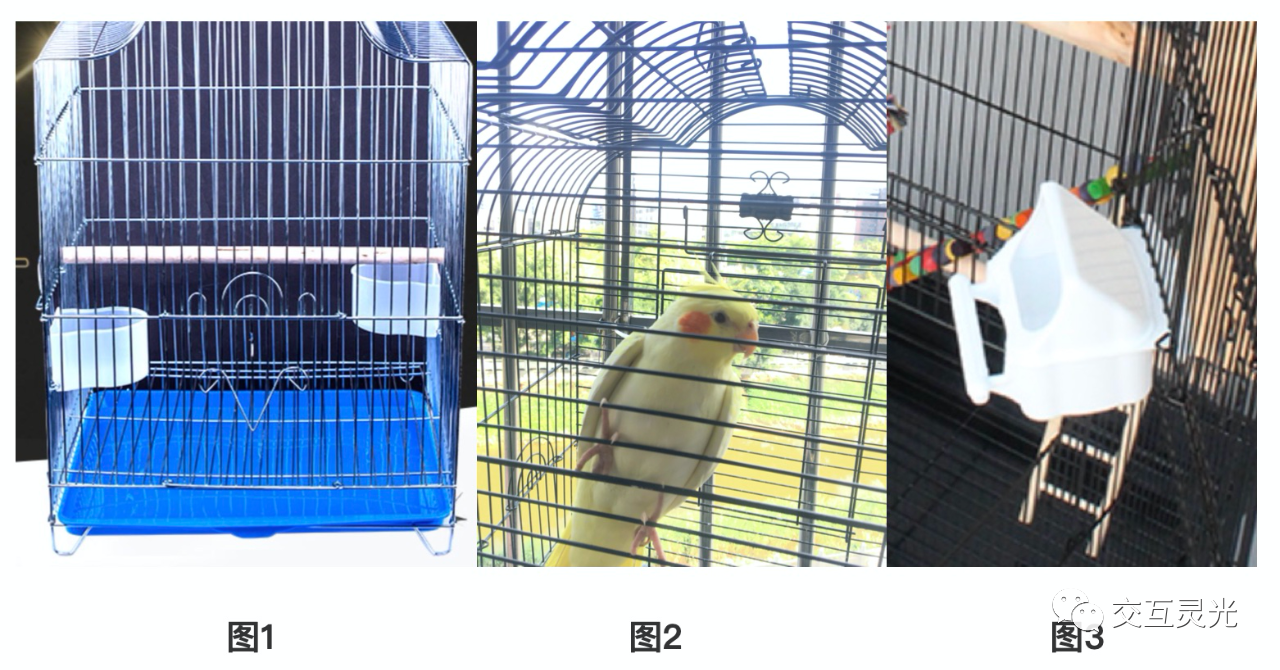
你不可能让一只小鸟去使用猫的喂食机,因为整只小鸟压上开关,开关都不会动。因为我养在鸟,就说一下鸟笼。鸟笼大体可以分为圆柱形,立方体形。编织的方向有横和竖。下图1的方向是竖着的,图2的方向是横着的。

因为有的鸟属于攀禽类,比如我养的这只鹦鹉,非常喜欢爬上爬下。有时候睡觉都是攀爬着睡觉。如果我买的是图1的笼子,那么就不符合鹦鹉这个使用者的生活习惯了。
再说一下鸟笼食物槽的交互设计,我们对比一下图1和图3,因为鸟的小脑袋(黑箱子)很难学会定位排泄,在笼子的任何位置都有可能排泄。如果是图1的食物槽,那么经常就会有便便在里面,而图3的则在上面铺设了盖子,那样鹦鹉的便便就不会落在食物槽里。鹦鹉要吃东西,必然是要站着的,图1的设计只有边缘可以站,那根棍子是在食物槽上方的,根本就没有交互设计。这就好比你吃饭,你不能将碗拿起来,只能将头低下,把嘴巴放在碗边来吃。如果像图3那样,有个可抓取的地方,我们还可以利用这个信息线,比如鹦鹉站在食物槽的杆子上时,盖子会自动打开,就像我们使用脚踏打开的垃圾桶一样。
动物信息接收器不同于人类
不同的动物的信息接收器会有所不同,虽然很多动物和我们都一样长了两双眼睛,但我们看到的世界却是不一样的。
下面左图是人看到的画面,右图是狗看到的画面

下面左图是人看到的画面,右图是蛇看到的画面,因为蛇可以看到红外线,所以夜晚对于蛇来说跟白天差别不大,但人在夜晚,没有光线就什么也看不到。

总结:交互设计不应该只局限于为人设计,而是为使用者设计
思考练习
只有年轻人能听到的声音
美剧《疑犯追踪》里有一段剧情是一个年轻女子被一个妇人囚禁。人工智能通过高频率的声音告诉一个年轻的女生如何逃跑,而那个年纪大的妇人根本没有察觉出来。这个是不是跟《道-空间》篇里说到的那个只有小朋友看的到的海报内容很像,但其实是有所不同的。这里的听不到是使用者自身的因素而无法听到。而海报是利用了空间的因素,大人是可以看得到的小孩看到的内容,只不过要蹲下来才能看到。
大家可以充分发挥想象空间,这种使用者信息接收器和信息发送器的区别,还可以应用在什么地方。
道六:媒介/Medium
我们所生产出来的产品,都是为了满足我们的某种目的。媒介的含义基本上相当于产品,是从信息交流的角度去定义的产品。
从古至今,无数的发明家发明了千奇百怪的产品,每一天,都会有非常多的新产品诞生,让我们从时间上简单梳理一下产品都有哪些。
原始时代
用绳子打结来计数,用石头在石壁上画图,用尖锐的石头和木棍组成矛。
手工时代
门阀,窗,木锁,推车,石磨,指南针
蒸汽工业时代
缝纫机,汽车,火车,电灯
电子信息时代
电话,传呼机,电脑,移动电话,电视,摄像机,留音机,放映机,智能手机
问题:
接下来我们的问题是,面对如此繁多的产品,我们又将如何将这些产品抽丝剥茧,从交互设计的角度进行分析呢?
媒介都由什么组成
使用者篇章中介绍到使用者有信息发出器,黑箱子,信息接收器组成。媒介是不是也是有这几部分组成的呢?我们还是通过之前的例子进行补充,然后再分析,究竟媒介是由什么组成。
例子一:
在家睡觉,睁开眼睛,天还没亮就起床了,看到房间太暗,我需要看清楚周围环境,于是下一步就要开灯照明。我移到床边,如果起的太早看不到开关在哪,会用手去大概位置去摸,如果看得到就会将手伸到开关那,我摸到开关后将灯的开关按下,(两个电极接触了,将电传导到灯上)手指感觉到开关被按下了,也听到了按键按下的声音,然后眼睛就看到灯(因为有电流通过就)亮了。
开关:接收到人按下按键的信息
电流:灯能够亮起来的原因
灯:灯亮起来,发出光信息
开关相当于信息接收器,电流相当于黑箱子,而灯本身就是信息发出器。
例子二:
我看着路来到洗手间,站在洗手盆前面,我需要刷牙洗脸,于是下一步就要开启水龙头,我用手将水龙头往右转动,打开水龙头开关(水龙头的内部开始有缺口,水通过该缺口流出来),看到水流出来,听到水从水龙头出来的声音,打击在洗手盆的声音
水龙头:接受到人旋转的信息
内部缺口:水能流出来的原因
水出来了:发出视觉信息,水打击洗手盘,听觉信息
也是可以分为信息接收器,黑箱子,信息发送器的。
媒介小结
媒介由3部分组成:信息接收器,信息发送器,以及媒介的黑箱子
这个与MVC框架相符合,MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
信息接收器
媒介的信息接收器,可以将其想象为这些媒介的感官,媒介就像人一样,人有耳朵听见声音,媒介有麦克风听见声音。人有眼睛看到东西,媒介有摄像头看到东西。
我们可以先回顾一下历史,在信息时代之前。我们的信息是如何通过媒介传达的。烽火台大家都知道,无论是我们的万里长城,还是托尔金笔下的魔戒。都有烽火台。在魔戒中发生战争时,请求支援时,第一个烽火台被点燃,远方的第二个烽火台看到了,就跟着点燃。这个主要是通过人的视觉接受到烽火台被点燃的信息。而人自身并不能发出声音传到百里外的地方,或者百里外的人视力也没有好到可以看清楚前面烽火台的人做了什么手势。所以人们借助巨大的火焰来传递信息。
那么,有人就会想,如果烽火台自己长了眼睛,看到百里外有火焰,自己点燃火焰。是不是就可以起到传递信息了作用了。于是,媒介的眼睛:摄像头就可以做到这一点。当然我们已经有了无线通讯技术。也就无需让烽火台长眼睛,就能进行信息沟通了。
产品的“眼睛耳朵”
产品传感器的功能与人类5大感觉器官相比拟:
对应人的眼睛:光敏传感器
摄像头,黑白到彩色,像素越来越高,光线感应器,手机屏幕自动变暗
对应人的耳朵:声敏传感器
麦克风
对应人的鼻子:气敏传感器
气体检测器,有毒气体
对应人的舌头:化学传感器
味觉比较少,基本是化学检测
对应人的皮肤:压敏传感器、温敏传感器
手机电阻屏幕,温度计
对应人的语言:机器的语言
键盘鼠标
黑箱子
黑箱子实际上是一个主观的含义。并不是只有电脑,手机这些产品才有黑箱子。我们可以简单地认为:当人们对媒介的信息接收器进行信息输入时,人们无法取得媒介信息接收器与媒介的信息输出器间的关系时,便有了黑箱子。
我不懂门锁的构造,我知道水龙头的构造,那门锁对我来说有黑箱子,水龙头就没有黑箱子。当你知道原理了,就没有黑箱子了。
我在本书的开头对交互本质探讨的时候举了一个例子,当人用一块石头,对另一块石头刻上一条痕迹后,交互便产生了,这里面就没有黑箱子。而有微风吹过风扇,风扇会转动,这是扇叶的物理构造,我知道原因,所以也没有黑箱子。但如果通上电后,电动马达转动带动扇叶转动,对于不懂原理的人来说就存在黑箱子。
信息发送器
媒介的信息发送器,在我们的生活中到处都是。手机的屏幕,电脑的开关,我们所看见的,所听到的声音,所嗅到的气味。都有可能是媒介发送器发出的信息。
屏幕
现在我们的电脑,手机屏幕都可以显示五彩斑斓的内容,但以前不是的。屏幕有发展的过程,黑白电视,彩色电视,4K电视等。诺基亚黑白屏手机,诺基亚彩色屏手机。
分辨率从诺基亚肉眼可见的颗粒,到了iPhone4的Retina视网膜技术的显示屏。从30hz刷新帧率到240hz刷新帧率。240hz其实都可以继续提高。但却没有必要,因为人无法看出差异。
喇叭
以前喇叭只能响一下,现在可以放歌。
震动
苹果笔记本的触摸板,通过震动可以模拟按下去的感觉,游戏手柄震动,手机震动
气体
媒介发出人们喜爱的香味,比如。蚊香液中的香味。加入蚊香液的开关按键,及指示灯都坏了。那么这种香味传达这个电蚊香器开启了的信息。虽说我们喜欢闻到香味,但其实臭味,对交互设计也是有用的,只要这个气味能能够传达信息给到使用者,比如煤气的臭味。
还有很多很多信息发送器就不一一列举了
同时是发送器和接收器共同存在
随着科技的发展,媒介的接收器和发送器融为一体,比如我们的手机屏幕,相比电脑的键盘是输入器,屏幕是输出器,手机的屏幕是一体的。同时具备两种功能。当然,在诺基亚按键机的时候,屏幕按键依旧是分离的。
一般开关按键按下打开,再按一下恢复原状,这种是信息接收器,同时也是信息发送器。为什么要按下去,我想到的原因有两个:1、信息时代以前使用机械结构传递信息,只是轻轻触摸是无法做到传递信息给媒介的。2、即便现在的信息时代,除了屏幕外,我们基本都是使用按键的,比如电饭锅,风扇。因为触摸没有触觉的信息线反馈。
信息线的变化
有的信息,人无法发出,也无法接受。但媒介可以,比如红外线我们人无法感知或主动发出,但很多遥控器使用的都是红外线发出控制指令。进入电子信息时代后,我们就开始使用人无法发出或者接收的信息了。
究竟信息是怎么样一个东西。我们该如何根据信息来进行交互的设计,这些内容将会在《道-信息线:要素间的对话》详细描述。
思考练习
如果媒介的发送器和接收器可以合为一体,那么人的接收器和发送器能不能也结合一起呢?如果可以有哪些案例呢?
我举个例子,现在大部分的交互都是通过眼睛接收信息,手来输出信息。有人用眼动仪的眼动追踪技术来玩射击游戏,可以看哪打哪,不用鼠标来控制了(但实际效果很差,因为精准度太差了)。这种情况,眼睛就同时是信息接收器和信息发送器了,那盲人的手指触摸盲文来选择电梯的楼层属于同时是信息接收器和信息发送器的情况吗?你还能想出其他的例子吗?
道七:目的/Purpose
说起目的,大家都非常熟悉,饿了,想要吃饭;困了,想要找床睡觉;小时候考试想要考第一名;读大学想去清华北大;思念对方,想要马上看到千里之外的人;我们的目的五花八门,就像我想写一本书,也就是你现在看的这本书。而你读这本书又是带着什么样的目的呢?是觉得有趣,还是想要从中获取知识?
交互设计的目的指的是需要借助媒介去实现的目的。比如你想要吃热腾腾的饭,你光想不能将米饭煮熟,你需要借助电饭锅来煮饭。但如果你想要想背出李白的一首诗,自己创作一首诗,想要从1数到100,实现这些目的并不需要媒介,也就不是在我们的讲述范围内。这些目的是通过使用者的黑箱子完成的,并不需要与媒介进行信息交互。
目的产生与消失
回到我们的经典例子。为什么早上起床我有要开灯的目的。因为太阳还没升起,我看不清东西。如果太阳升起了,我就没有开灯的目的出现了。什么影响了太阳的升起?
同一空间,不同时间,因为我起的太早了,没有阳光乌漆麻黑的。为什么乌漆麻黑我看不见,因为人的眼睛生理构造只能看见可视光。白娘子就不用打开灯了。
相同时间,不同空间,如果我是在北极圈,一天到晚太阳都不下山。那我还需要开灯吗?
目的不是一定存在的,当你早上起床的时候,你不会有付钱上公交的这个目的。但当你看到你的公交车来了之后,你就会产生这个目的。当光线变暗的时候,你有开灯的目的。然后你才会去和灯的开关进行交互。
一定程度上周围的环境信息影响着我们的目的。虽然目的并不是一直存在的,却是交互中不可缺少的要素之一。
目的类型
我将目的分为使用者目的,媒介目的和交互目的三大类。
使用者产生目的,媒介实现目的,交互让我们更加方便快捷地实现目的。这就是3者的关系。为了让大家更加方便理解这几种目的的关系,我举一个经典的例子,有的读者可能知道这个例子。
1、使用者目的:
最终目的:在墙上挂一副画,过程目的:将钉子放入墙中,在墙上转孔
2、媒介目的:
给物体钻孔
3、交互目的:
如何更好地使用电钻,设计出前后两个手柄,能够双手持握增加稳定性,左图是没有手柄的案例,右图是有手柄的案例

使用者目的
上面的例子中,人的目的是挂东西在墙上。如果有东西能过直接满足他,他就不会在墙上钻个洞了。但现在没有能过实现这个目的的方法。他想到的方法是在墙上打个孔,把钉子放进去,然后再把画挂上去。需要完成其他的目的才能实现。
使用者产生目的
目的是由使用者的黑箱子产生。当使用者是人时,这个黑箱子就是大脑。
目的的产生分为两类:一种是自内产生,我渴了,想要喝水解渴。一种是外部产生,就是乔布斯所说的用户不知道他们想要什么,你问200年前的人,想如果让他们去千里之外的地方,他们想要什么?他们会说一匹日行千里的马,而不是一辆汽车,一架飞机。购物逛街时,你进去前目的只想买1样东西。但出来时往往手里有几种不同的东西。
媒介目的
媒介满足人的需求,帮助人实现目的。像上面说到的电钻,电钻的目的是转动转头,对某些东西打孔。至于这个东西是什么,这个不是媒介的目的。而是使用者想要对什么进行打孔。当然媒介造出来,也是依据人们的需求而来,不会想当然地认为人们想要在木头上打洞,就只生产硬度只能钻木头,不能钻水泥的钻头。
很多时候,我们需要借助某些工具去达到我们的目的。我们指的我们想要准时起床,于是有了闹铃。我们去某个地方,我们有地图指导,而不是不停地去问别人,我们使用工具都是因为这个工具可以帮助我们更好更快地实现我们的目的。
一般来说,媒介都是可以满足我们某种目的的。比如前面说到的石头,人们所创造出来的媒介更是如此,我们想要更快地去某个地方,有了鞋子,有了马车,有了汽车,有了飞机,有了火箭。这些媒介都是可以实现目的的。
这些实际上是产品被创造出来的目的,是产品的目的,那么交互的目的又是什么呢?
交互目的
交互的目的,其实是为了在现有的黑箱子的技术框架下,更效率更舒适地让使用者达到他的目的。
信息线的流动速度快,且不产生错误,则是好的交互。而交互目的是否达成,取决于完成目的的信息线是否传达到使用者的黑箱子中。若使用者获知目的达成,则交互的目的达成。
就以上面的例子来说,假如这个电钻的电源开关放在握把的底部,启动开关还是在握把前面。那么人们就很难发觉电源开关的存在,当你按下启动开关发现电钻并没有转动。而你又不知道还有个电源开关,你可能就会困惑,是坏了,还是没有通上电,而且也有可能在放下时不小心触碰到电源开关。
从你找到电钻到钻完放回的整个过程,你会发现有非常多的交互环。插上电线插头,打开电源开关,打开启动开关,关闭电源,关闭启动开关等。
使用者目的影响交互
交互影响目的实现的时间,目的同样会影响到交互的时间。交互影响寻找到与目的相关的元素。目的影响寻找的速度。
从人群中找到你的女朋友,而你女朋友穿红色的衣服。这个搜索过程,你带有目的地搜索,和你只看身高或者人脸要来的更快。这背后的原理究竟是什么,我将会在《术-使用者的信息接收与发送》进行讲述。
目的完成
使用者目的完成,意味着交互即将结束。比如你用迅雷下载电影,当你听到“滴”的一声时,你就知道电影下载完成了。而你能够知道目的完成,是因为你听到了完成的声音,电脑在跟你进行对话,用“滴”的一声告诉你,已经下载好了。你如果没听到电脑说的“话”你就不知道其实自己的目的已经完成了。这里媒介说的“话”可以是声音,可以是完成的指示灯,可以是震动。其实你之所以能跟媒介进行交流,是信息线在起作用。在下一章《信息线:要素间的对话》我们将会详细说说信息线。
道八:信息线:要素间的对话
Information Line:The conversation of interaction elements
思考环节
我相信很多人小时候看哆啦A梦会幻想,如果我也有哆啦A梦,那什么事情能够心想事成了。想吃饭了,饭就会自己煮好,等着我吃。想喝饮料了,冰箱里的饮料就能自动飞到我的手边。想得到知识,吃记忆面包就好,如果有哆啦A梦的任意门就可以想去哪就去哪,但这些幻想目前都很难实现。
随着科技的进步,未来的某一天可能真的会实现这些想象。但这些产品怎么能够知道你现在脑中的想法呢,除非发明了读心机。
当我写这本书的时候,多想这些字能够自动就写上去。语音输入,那肯定不行的,我们说长的句子往往会有说错的地方,机器只会听到什么就写什么,一路写下去。但你要改什么字或者词,机器该如何知道呢。
媒介需要知道你在想什么,你得将你的信息传达到它那里。通过前面的学习,我们知道使用者和媒介的组成部分都有信息接收器和信息发送器。那么究竟我们能发出什么样的信息,能接收什么的信息?信息线的本质又是什么?信息发送器发出后信息后,信息如何流动到信息接收器上的呢?本章将会解答这些问题。
本章主要讲述的是空间中使用者和媒介如何进行“交流”
信息线是什么东西?
时间,空间,使用者,媒介。这四个要素本是互相独立的一旦有了目的,这些要素便开始联系起来了。而联系他们的东西,我称之为信息线。这些要素通过信息线进行对话交流。就像人们通过语言进行交流一般。
我们无时无刻都在接收着信息,也在发送着信息。你每天会跟人交流,过马路需要 看红灯还是绿灯,早上出门看到乌云会带伞。这些信息一直都在。有的信息线跟你的目的有关你会注意到,有的信息线与你无关会被你自动忽略。
信息如何从使用者流到媒介那里?
我们说话会向四周发射信息线,想跟媒介对话,第一步、这个媒介得能接收到你的信息线,你不能跟水壶说,我要喝热水。它就能自动开启加热。因为这个水壶设计出来是通过按键来接受信息的,并不是声控。第二步,这个媒介能接收到你的信息线,但得听得懂你在说什么,你不能用空调的遥控器去让电视转台。因为电视虽然能接收你的信息(空调遥控器的红外线),但电视听不懂你在说什么,就像你跟外国人说中文,别人虽然听得到你在说话,但却不知道你说的是什么意思。
概括来说这是信息线流动的其中一种,通过人在说话的时候,喉咙震动产生声波,声波通过空气介质传播到电子设备上。电子设备需要有能够接受这种信息的接收器。同时还得具备听得懂这些信息的“大脑”,即电子设备的黑箱子。
信息如何从媒介流到使用者那里?
灯发出光亮,屏幕发出光亮,这些信息线通过空间进入我们的眼睛,来电话时手机震动,我们的皮肤感觉到震动。这些信息线流动到使用者的接收器上,并被使用者的黑箱子即大脑所理解。
整个世界都使用什么交流
上面说到的这些信息线五花八门,很难将这些信息整理归类。下面是我将我所有知道的这些信息按照直接接触和非直接接触进行分类,方便大家去进行记忆,在设计产品的时候可以多想想这些信息线,尽量做到不用翻书翻笔记就能够思考出来可以使用怎么样的信息进行交流。
我将信息按照空间属性分为非直接接触信息和直接接触信息两大类:1、非直接接触信息包括:声波,电磁波,引力,电磁力。2、直接接触信息包括:物理空间移动,电信号,化学信号。
非直接接触传递信息
1、声波
人通过说话进行交流,动物的叫声,大自然中的声音,打雷声。无时无刻都在接收这声波,睡觉时,有蚊子飞到你的眼前,你看不到,但你会听得到嗡嗡声,你会去拍它。
2、电磁波
我在《道-使用者》篇章中已经介绍过我们人眼可见光是电磁波中很小的一段,电磁波还有红外线,紫外线等。
人是无法主动发出光波信息线的,但有的动物可以,比如萤火虫,深海里的发光鱼。大部分使用者和媒介只能通过太阳光被动发出视觉信息,比如我们的手语,我们的表情。
那为什么蛇能够看到人,蛇能够看到红外线,而红外线信息属于被动发出的电磁波,所有物体只要不是绝对零度,都会发出红外线,这也是红外线测温仪,夜视仪的能够获取信息的方法。
我们现在能够随时上网,随时打电话给家人都是手机通过电磁波进行信息交流的。
3、引力
地球的万有引力产生的重力,空气重力产生的气压。地球上的我们无时无刻都接收着重力和气压信息线。
假设我们为外太空的媒介进行交互设计,就需要考虑没有引力的情况了。不说外太空那么远,即便是在青藏高原,我们设计锅的时候也要考虑到气压不同导致沸点不同。
4、电磁力
地球磁场的信息线,让我们可以通过指南针获知方向。磁铁,像苹果EarPods的充电盒,Mac电脑的磁吸充电头都是利用了电磁力的信息线而进行的设计。
直接接触传递信息
1、物理空间移动
手机的震动,触摸手机屏幕,打开电灯,开水龙头等都属于物理空间移动。而物理的空间移动必然包括,方向,时间,距离等信息,时间和距离结合又可以形成速度的信息线。
你的女朋友掐你大腿也属于物理空间移动,而这个也可以让你得到信息:你女朋友生气了。
2、电信号
生物体内的信息沟通是有通过电信号沟通的,比如说你耳朵听到的声音会产生电信息,通过神经元传到你的大脑里。此刻正在看书的你,大脑中有数不清的脑细胞通过电信号进行交流。
媒介也有通过电信号进行沟通的,比如我熟悉的电话通信。当发话者拿起电话机对着送话器讲话时,声带的振动激励空气振动,形成声波。声波作用于送话器上,使之产生电流,电流沿着线路传送到对方电话机上。
3、化学信号
上面说到人体内有电信号,人体内还会使用化学信号进行交流,在突触处释放神经递质和激素,呼吸的时候会闻到不同的气味,吃东西会有酸甜苦辣。都是外界的东西
小结:
信息线就是由以上的东西组成,整个世界都通过上面的信息线进行交流。有的信息人能够接收或者发送,有的信息线人是不能接收或发送的,只有媒介或者其他生物才能够发出或者接收,比如超声波、无线电、红外线。
交互环上的信息线
说了这么多信息线的东西,我们应该怎么在交互设计中应用这些信息线呢?交互环的每个环节都是由信息线组成的。下面的这幅图在《道-时间》篇章中已经出现过。图中的红色标记的1~6的是信息线,这些信息线都在上面提到的信息范围之内。一般来说,我们只需要考虑1和4的信息线就足够了。

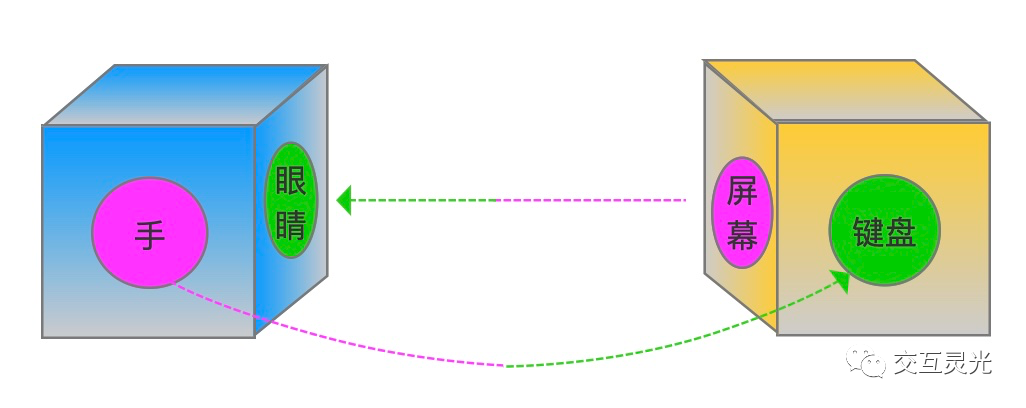
交互环的1和4

上图是环节1和环节4的3D模型示意图,需要理解的是,上面的图是抽象出来的示意图,人并不是一个正方体。真实的情况是人的手在键盘上敲击,眼睛在看着屏幕,人和电脑在进行信息交流。
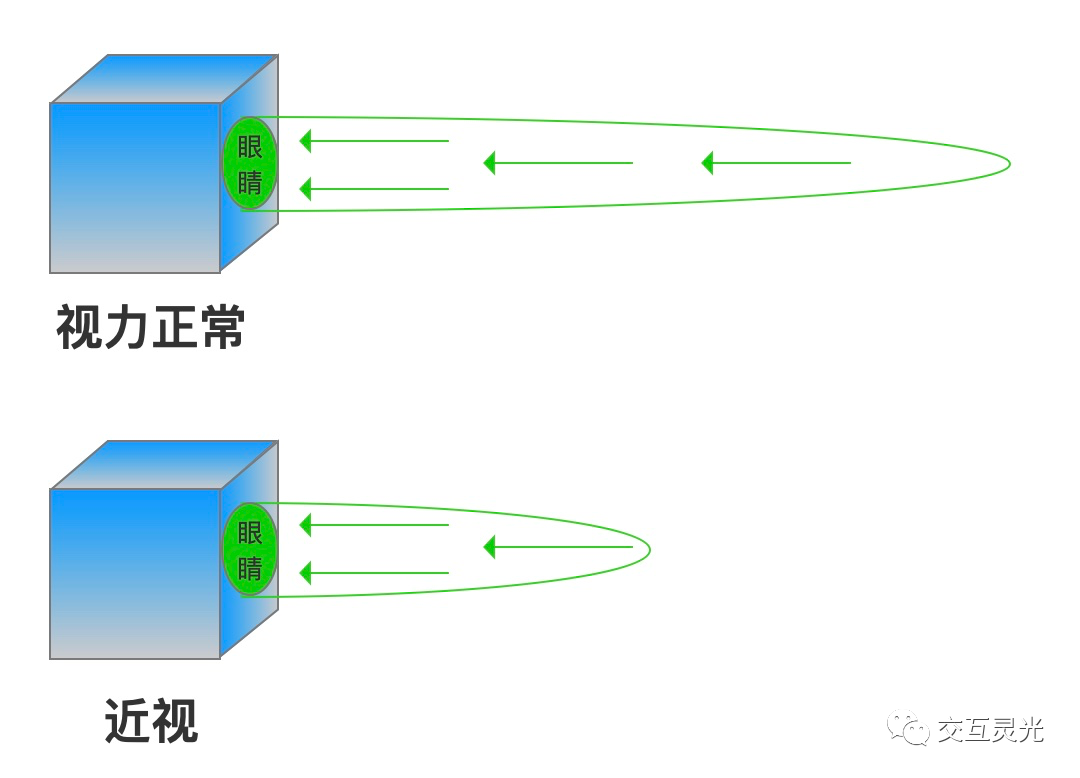
信息接收器有空间接收范围

我们的信息接收器是有空间范围的,我们不能看到千里之外的一朵花。上图是视力正常的人和近视的人,眼睛所能接受信息的距离。因为近视的人,看不清远方的东西,也就接收不了那些信息。
不同的信息接收器所能接收的空间范围是不同的
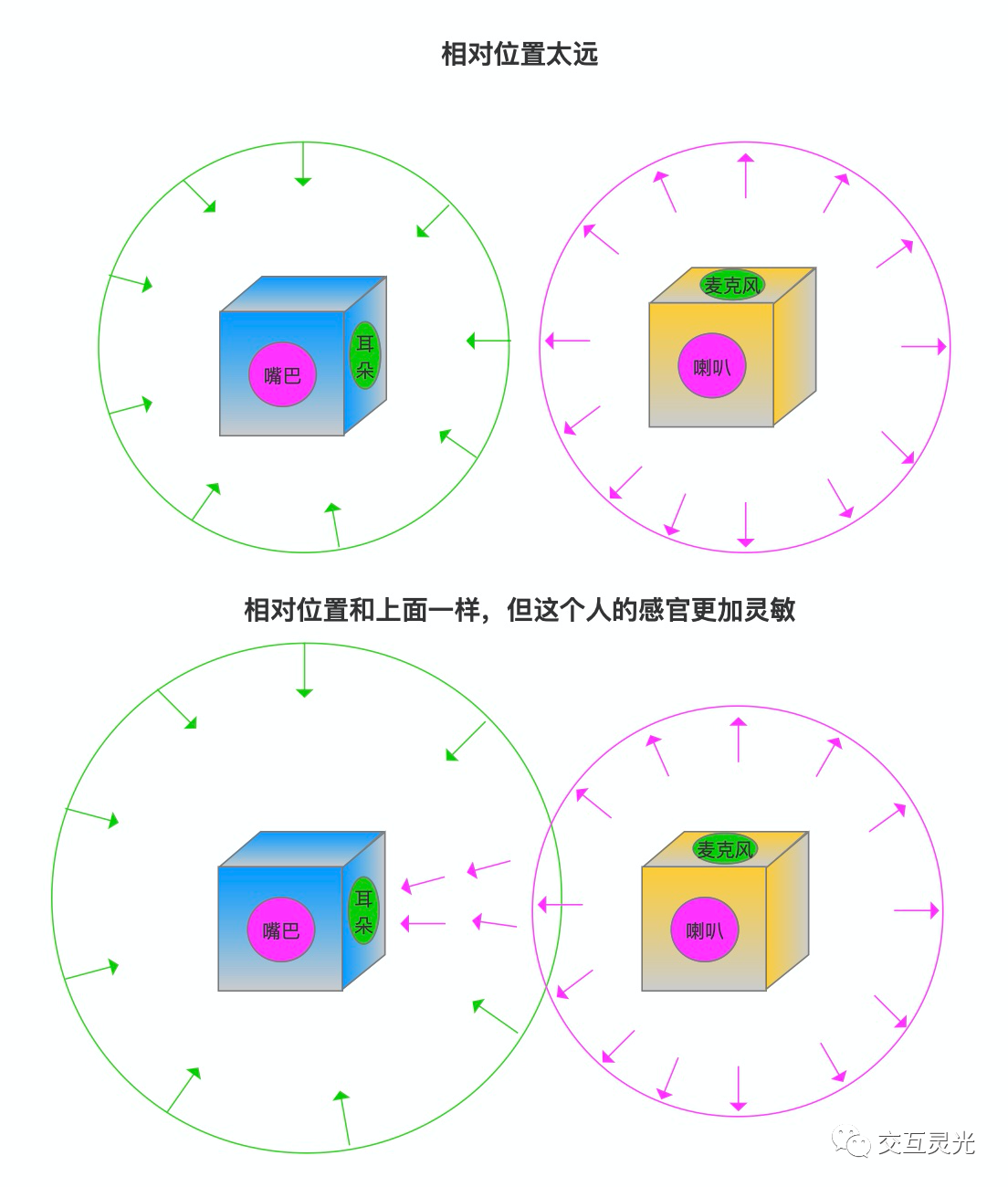
上面的眼睛的观看的范围只能是空间的某个区域,你无法看到你脑子后面有什么样的东西。不同的器官,其接受信息的空间范围是不同的,比如耳朵是可以接收四周的信息,如下左图所示,绿色圈内的信息能够被人接收。如果你的蓝牙音响正在播放歌曲,而你又和蓝牙音响相对距离很远,那么蓝牙音响的声音就无法传达到你的耳朵里。

但如果有个听力非常敏锐的人,他的接收声音的范围要比你宽广,那么即便他和你是站在同一个位置上,他能听到喇叭发出的声音,但你却无法听见,如上图所示。
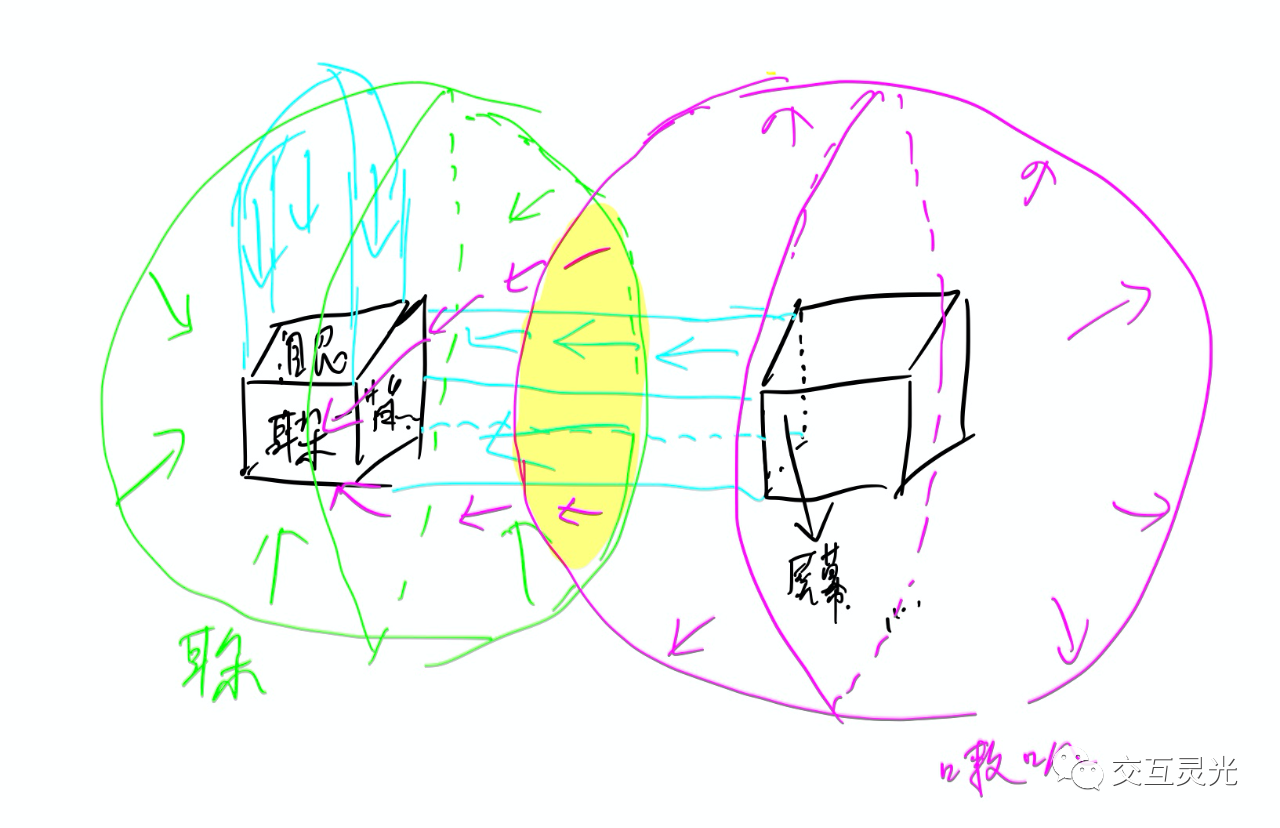
如果把空间中人和媒介所有信息接收器和信息发送器的交流信息都考虑进来,会是一个相当复杂的模型。下面是我手绘的大概简要模型,还有很多信息线都没有画进来,大家随意看看就好。

本来上面的这些示意图都应该是3D的才好,怎奈能力有限,还没学会绘制3D模型,以后有机会,会将这些内容都补充成3D的。
交互环的其他环节
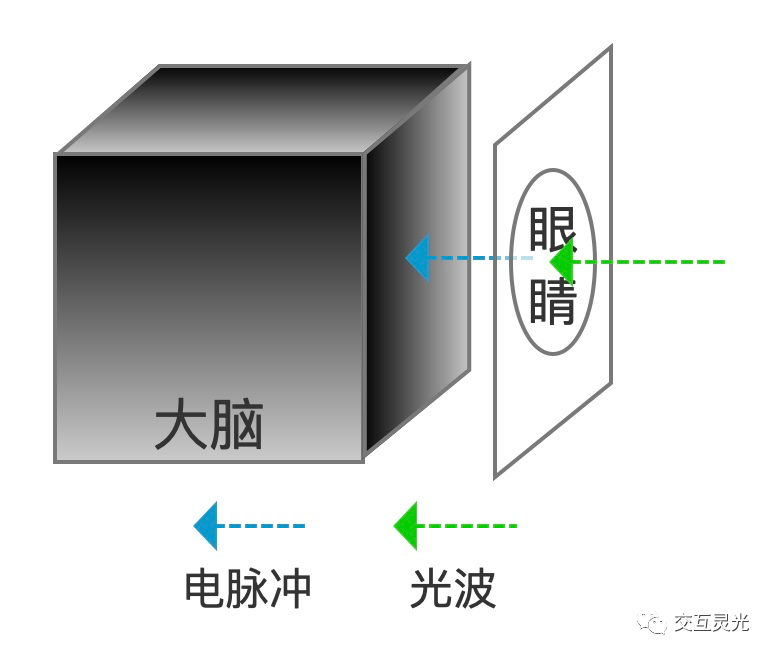
交互环的2356环节其实跟交互设计关系不大。我简单说一下环节2吧。下面是外界光线通过眼睛的视网膜,将光波转化为神经细胞的电脉冲,传递到大脑的过程。为什么能够这样转化,其生理基础是什么,将会在《术-使用者的信息接收与发送》中进行讲解。

有变化就有信息线,问题是我们能不能察觉并利用上
医生通过看舌头,把脉,打喷嚏,体表温度等信息去判断你得的是什么病。病人的这些信息都在不停地在空间发送着,从医生的角度,病人的舌头,脉搏都是信息发送器,但普通人不能读懂这些信息,因为他们的大脑,并没有理解这些信息的真实含义,只是接到这些信息,所以对于普通人来说病人并没有发信息给我们。
随着科技发展,可以获取的信息越多
无人售卖
人无时无刻都在发送信息和接收信息。至于会不会交互,那就看这个媒介是否能够接收这些信息,并输出能够让人接收到的信息线。无人售卖属于人无目的信息输出,机器自动获取信息,并完成交互,并通过手机媒介通知到使用者购买信息。
自动调节亮度
以前诺基亚时代,我们手机需要到设置里面调节亮度,现在媒介通过光线感应器,可以接收环境的光线信息,知道环境是怎么样的,做到可以自动跟随环境光线变化而调节亮度。
信号检测论
既然空间中存在很多使用者,很多媒介。还有很多其他的东西,闪电,风雨。我们无时无刻都接受着信息,同时也时时刻刻都向外发送着信息。暴露在这么多的信息中,我们如何感知到信息。这里就不得不提到信号检测理论。
信号检测论是一种把通讯系统中雷达探测信号的原理用于人的感知觉研究的理论。它是特纳和斯威茨在1954年引入心理学的,信号检测论的提出改变了传统上人们对感觉阈限的理解。
举个例子说明一下,比如有人个人在轻轻敲门,一开始轻轻碰一下门。你坐在客厅里,判断这个人有没有在敲门。有时候他没敲门,你却以为他敲门了,这种情况叫“虚报”。如果他敲门了,你也说敲门了,这种情况叫做“击中”。如果他没敲门,你也说他没敲门,这种情况叫做“正确拒绝”如果他敲门了,你觉得没敲门,这种情况叫做“漏报”
通过信息检测论的例子,我们知道了信息线是怎样起作用的。我们其实接收到这些信息,也未必会察觉。或者会误以为有信息。
现在产品的人脸识别,或者语音输入会有错误,也是跟信号检测论有关,机器也会有判断错误。
小结:
交互设计离不开这些信息线,而如何将这些信息线运用起来,这就是术篇将要讲述的重点内容。
思考练习
煤气灶,相信大家都使用过,有一种情况特别危险,那就是你煮汤粥的时候,滚烫之后会有液体流到煤气灶上,将火熄灭。然而煤气却还一直的往外输送煤气。很容易引起煤气中毒,甚至爆炸等恐怖的后果。
我们能不能从信息线的角度去进行交互设计,避免这种悲剧发生呢?
首先,如果有人在的话,煤气泄漏,看不到,听不着,但可以闻得到煤气臭味。煤气本身是没有臭味的,是我们人为加进去的,因为1937年美国德克萨斯州新伦敦学校天然气爆炸事件,一场导致至少295人死亡的可怕爆炸案,各州开始要求将天然气中混人臭味。
如果人不在的话,临时有事去外面,汤还在煲着,然后浇灭了火,该怎么办呢?利用温度信息,湿度信息,化学反应,视觉信息是不是就能解决了呢?
1、温度感应器是最好的,当开关是开着的时候,温度却是室内温度,则自动关闭煤气
2、甲烷感应器(是否有这个东西我也是不知道的,但这是其中一种办法)
3、声音感应器(除非燃气泄漏会产生特定的声波被识别,不然根本没有用)
4、通过摄像头,人工智能判断
上面只是大概的思路,具体落实的设计还需要考虑很多东西,比如温度感应器因为有余温会不会有滞后性。
煤气那么危险,那我不用煤气灶行不行,当然可以,这是产品创新的思考,而不是交互设计考虑的事情,可以用电磁炉,微波炉等。但这些新的物品同样会有危险,如何通过机器间的交互,规避这些风险,就是交互设计需要考虑的事情了。
来都来了,说些什么?