QQ游戏中心体验升级

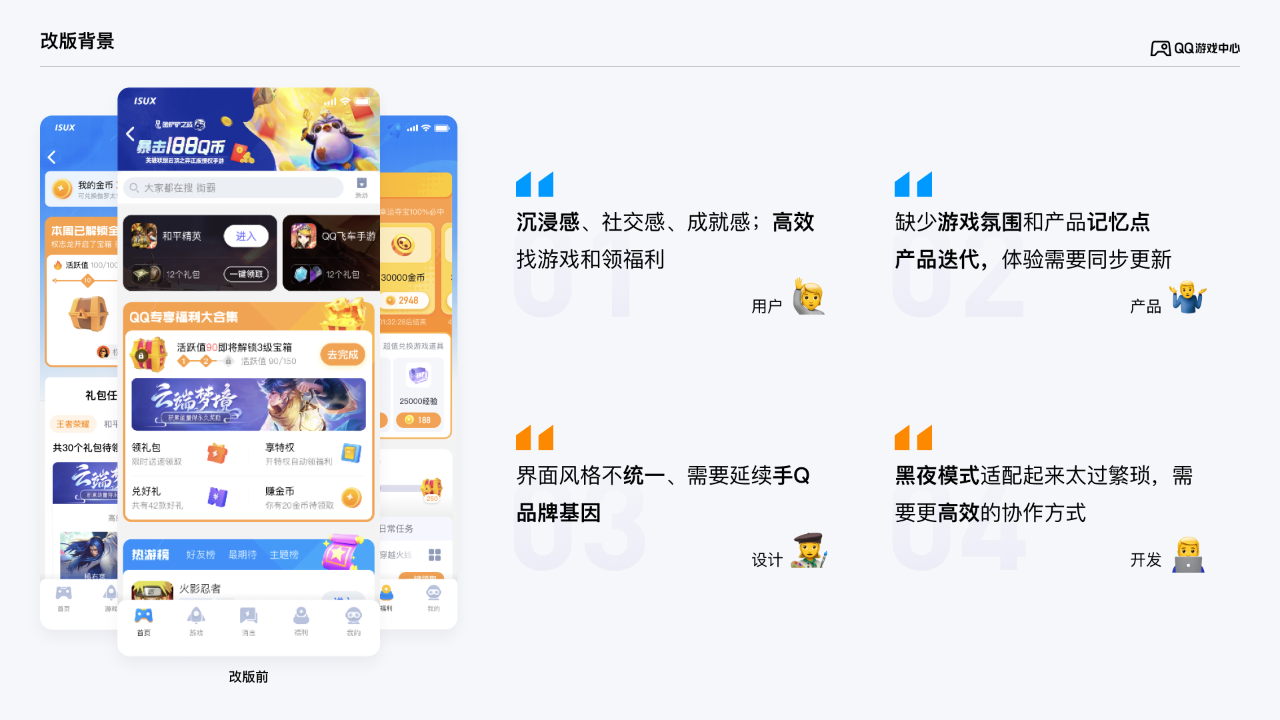
一、改版背景
QQ游戏中心是手Q用户触达游戏的重要场景,每天有海量用户来此进行游戏相关的互动操作,随着产品的功能迭代,体验的逐步更新,用户对QQ游戏中心也有着更多更强的诉求。
在2022年的研究报告《游戏中心核心价值及机会点定性研究》中发现用户在游戏中心内最为关心的是领取福利,通过在游戏中心获得游戏相关的礼品道具帮助提升游戏体验。同时用户对游戏有着较强的社交感、成就感、沉浸感诉求。
随着产品目标的调整,游戏中心的功能也逐渐丰富化,除开领福利和找游戏,用户可以在此消费游戏内容、购买游戏道具、以及使用游戏相关功能等,用户触达游戏的方式变得更加多元,用户的粘黏性也进一步提升,产品依势也需要打造更好的产品游戏氛围感和品牌印象来建立用户口碑、提升转化。
同时,以“生机”为设计理念的QQ,也进行了体验上的版本迭代,游戏中心作为QQ内的重要业务,也将跟随紧随其后完成体验的更迭,提升用户体验、延续QQ品牌基因。

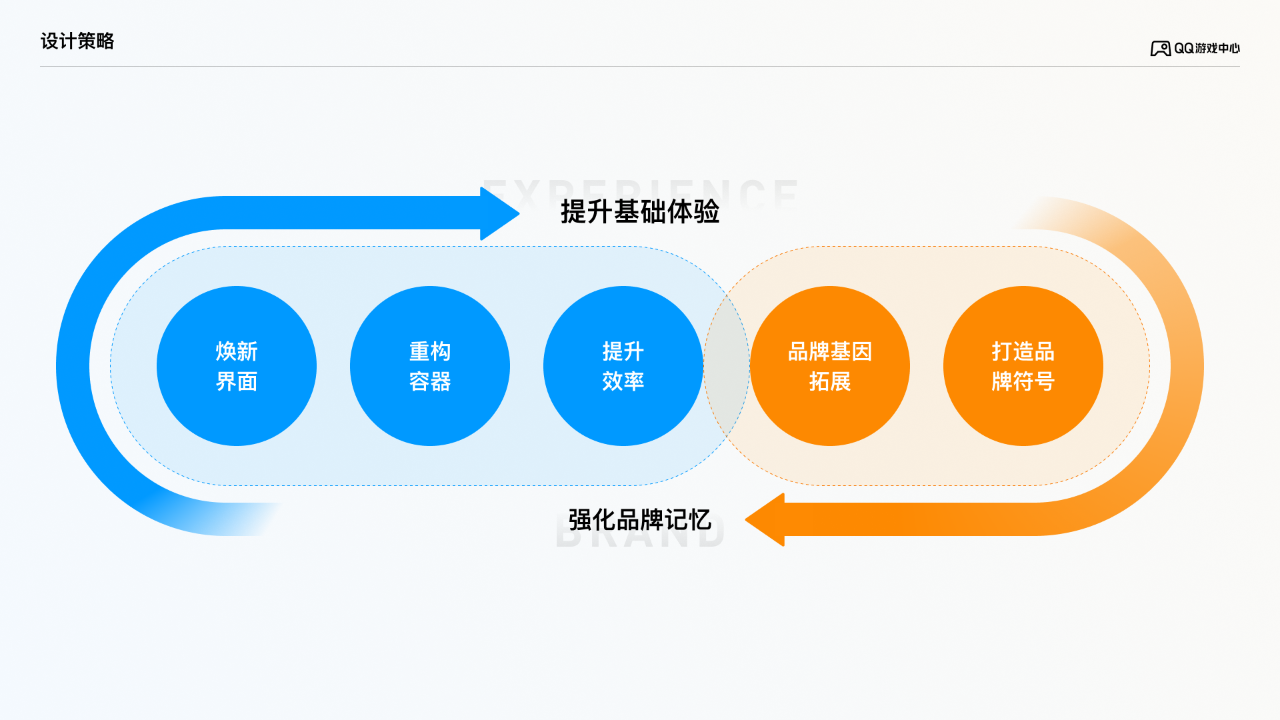
二、制定设计策略
对用户、产品、设计的诉求进行整合后,梳理出本次改版的基本设计思路——在提升产品用户体验的基础上,以品牌符号强化产品的记忆点,一方面从产品体验上给用户带来更顺畅体验,同时以品牌图形强化游戏感和沉浸感,提升用户心中的品牌印象。
优化基础体验:跟随手Q“生机”设计理念和界面风格,统一UI界面样式 ;重构内容消费的信息容器,提升内容消费效率;提升设计效率,以及打造更高效团队合作方式。
打造品牌记忆点:通过品牌基因的植入、游戏氛围感的增强,让产品更具辨识度,同时加强产品的游戏属性,强化用户的沉浸感。

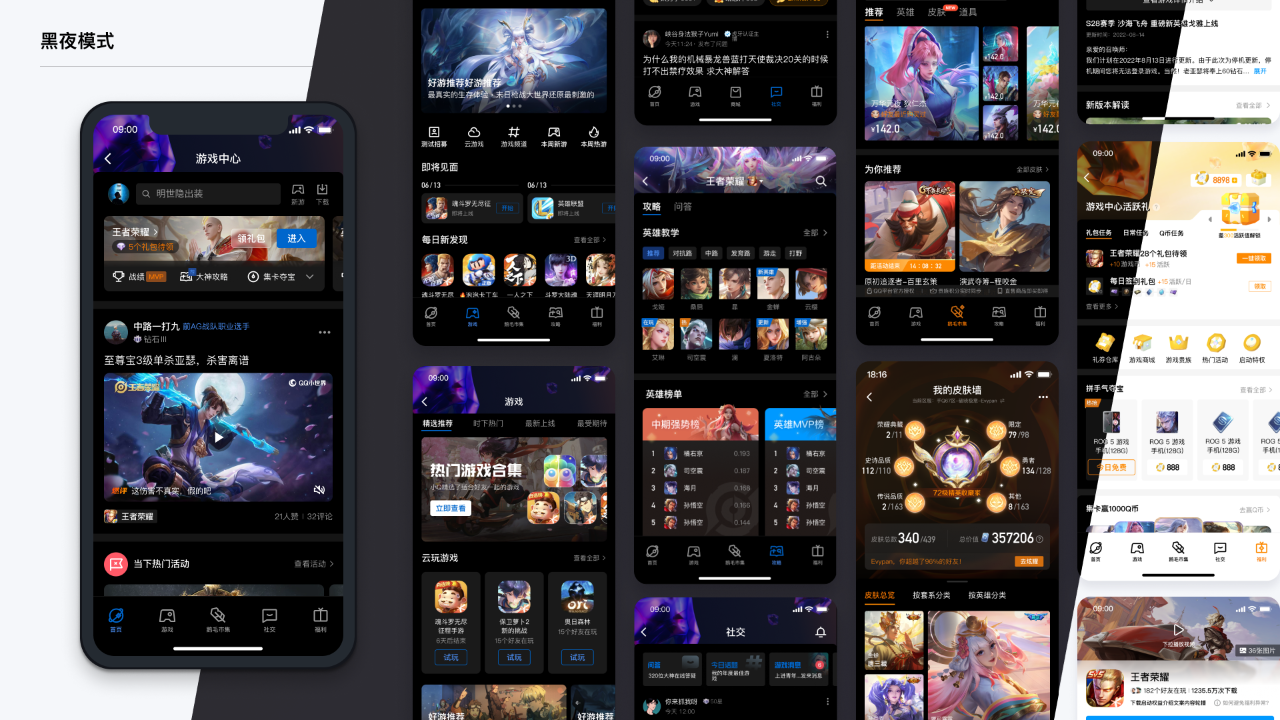
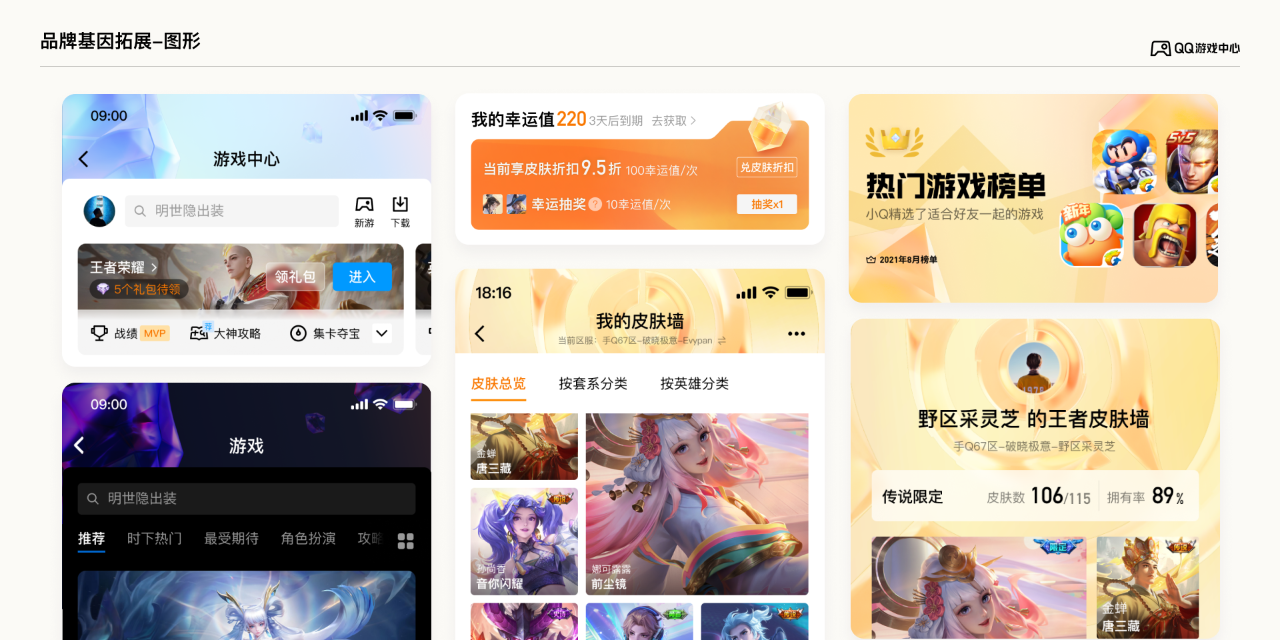
 游戏中心改版总览图
游戏中心改版总览图
三、解决问题
3.1 基础体验优化
游戏中心本次改版在体验上的优化聚焦在3方面:

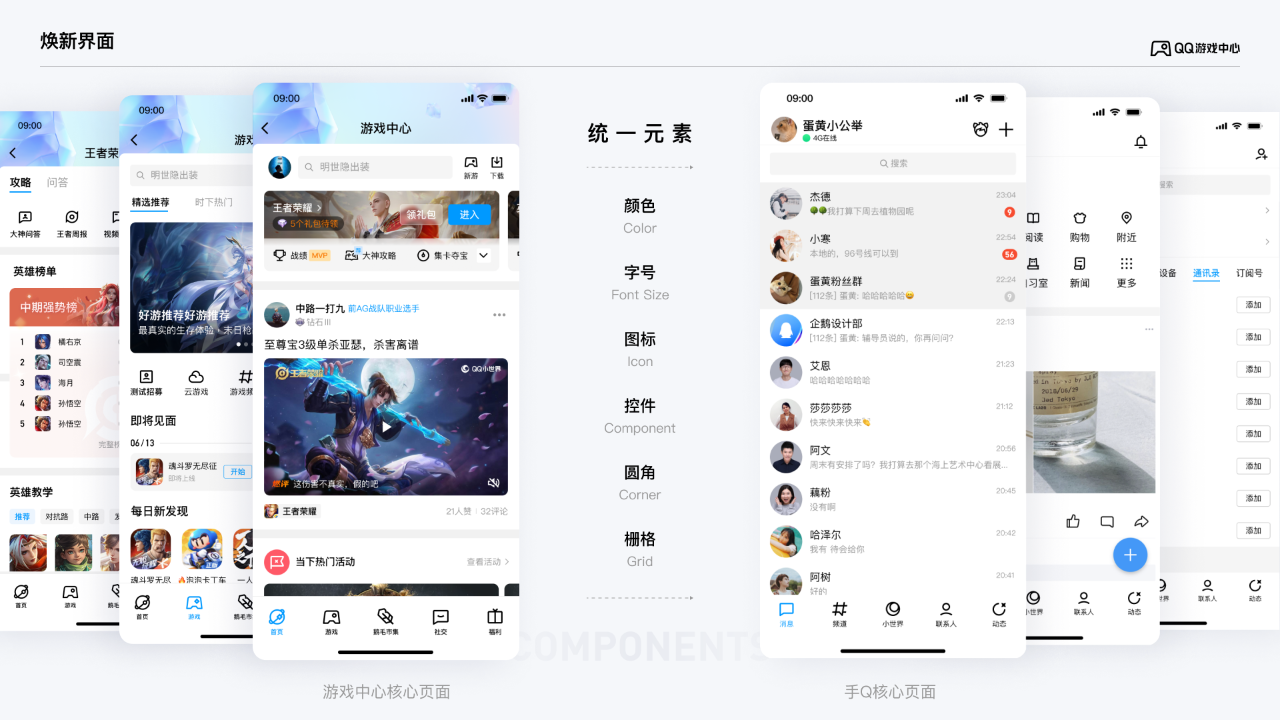
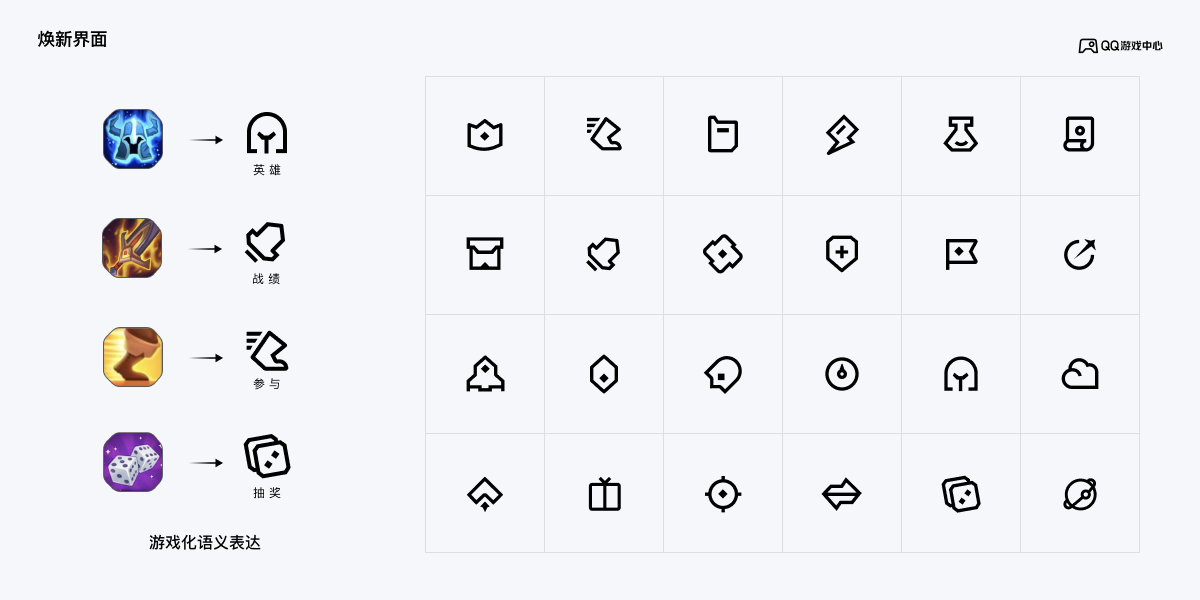
① 焕新界面
随着产品功能的扩充和迭代,游戏中心的界面风格开始趋于参差,同时伴随QQ设计规范——Q语言的更新,游戏中心的首要任务即完成界面风格的统一。
-
统一风格
以往的游戏中心,采用更为丰富多彩的设计语言,导致从手Q进到游戏中心较为强烈的割裂感。而本次改版中延续手Q的简约透气的风格表现,通过色彩样式、组件、圆角等设计要素将界面进行规范统一,保证体验的一致性。

-
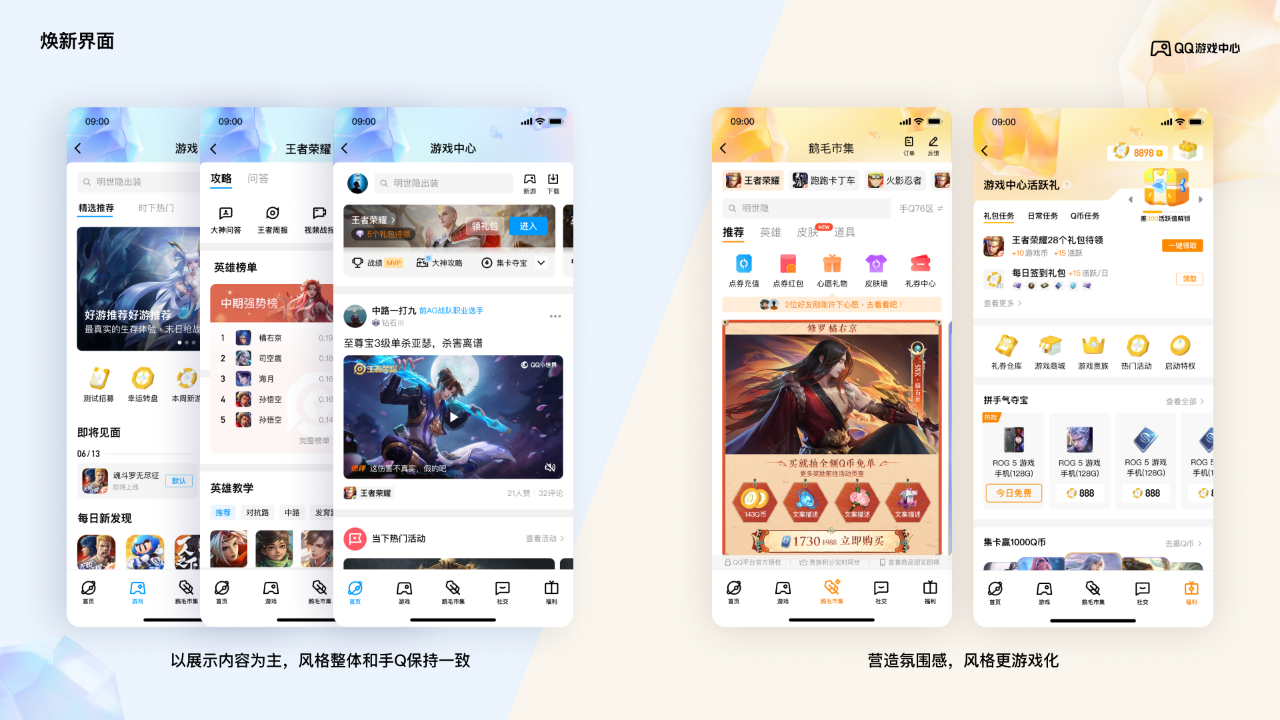
求同存异
在首页、游戏、攻略这3个场景,界面的风格向手Q设计语言靠拢,色调以手Q蓝为主,以相对简洁的界面风格保证内容传递的高效性。
同时根据业务诉求,也保持了游戏中心自有特色——在福利和商城tab两个主场景下强化游戏氛围感:采用3D图形和多彩图标、界面主色调使用情绪更高的橙黄色,让整体感知更符合产品的特质。

除开界面风格,图标的设计也融入了游戏中心的特色——保持基础型与手Q图标一致外,同时将一些图标通过游戏化语义表达出来,使其更具趣味性和游戏感。

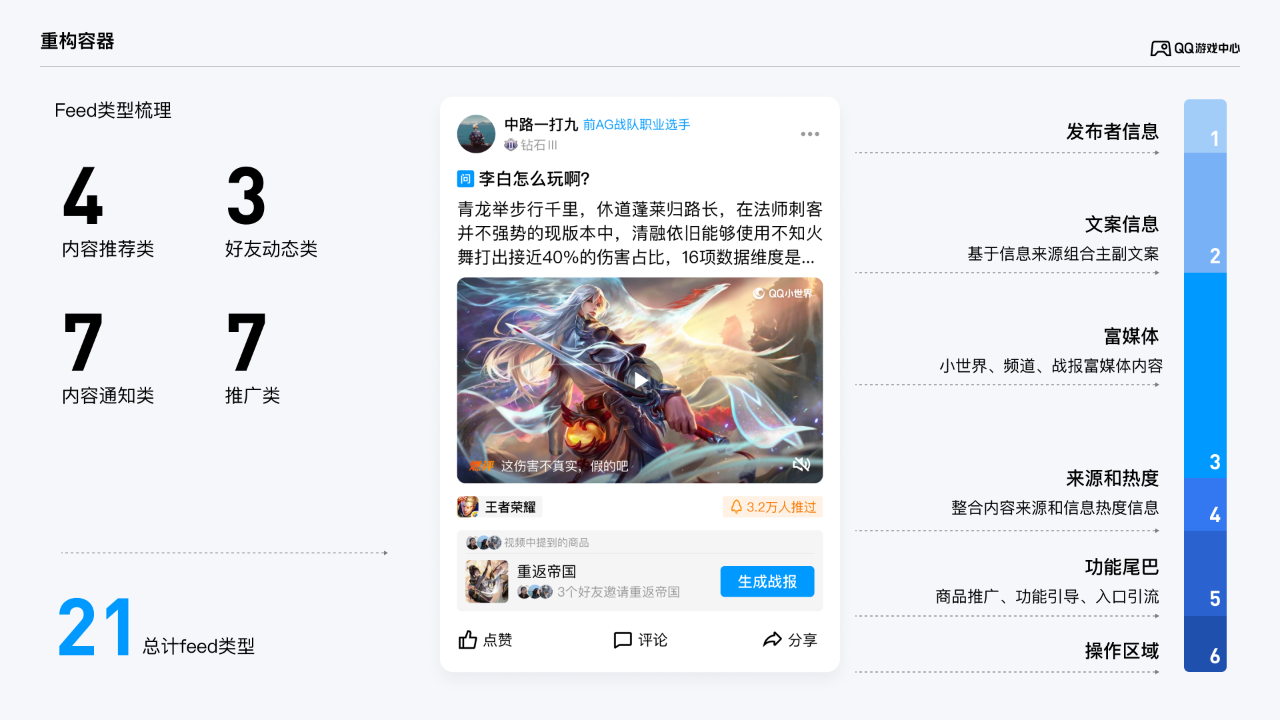
②重构容器
-
优化内容消费体验
内容卡片结构化
游戏中心的消费内容来源丰富,包含问答站、小世界、频道等多处内容源,给用户带来海量内容的同时,也导致了信息容器的冗杂,增加用户的认知负担、降低浏览效率。
在前期和产品的梳理中,发现游戏中心的feed类型可以分为4大类,总计有21种样式。为解决用户的浏览体验问题,对feeds结构进行了结构化整理,以流式布局将所有样式整合为6个部分,基于不同消费内容去排列组合feed类型,简化产品逻辑,同时用户更聚焦内容阅读。

-
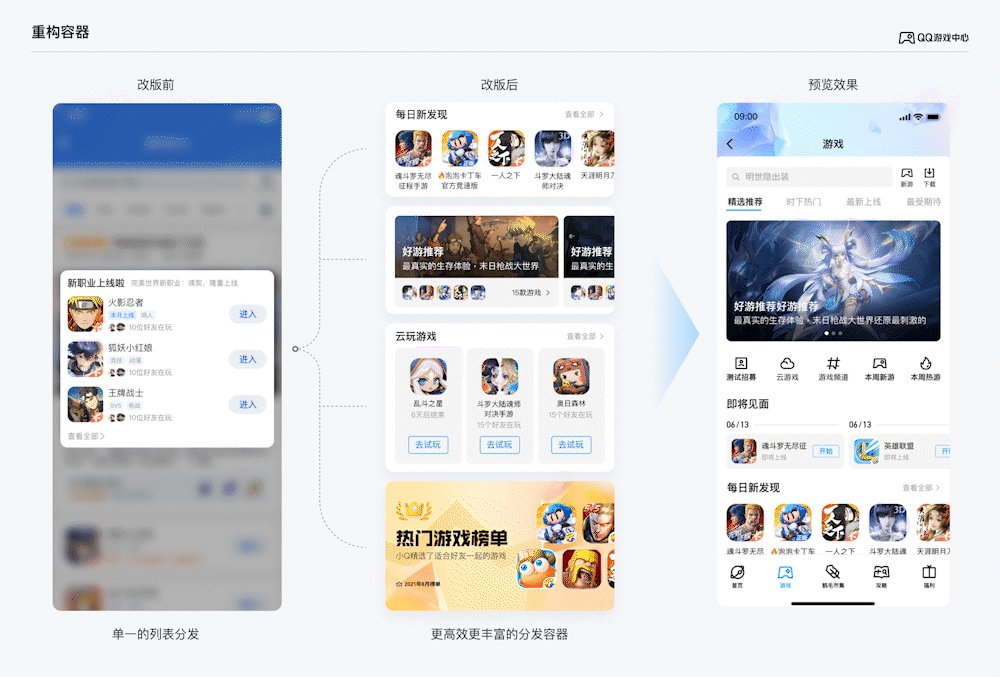
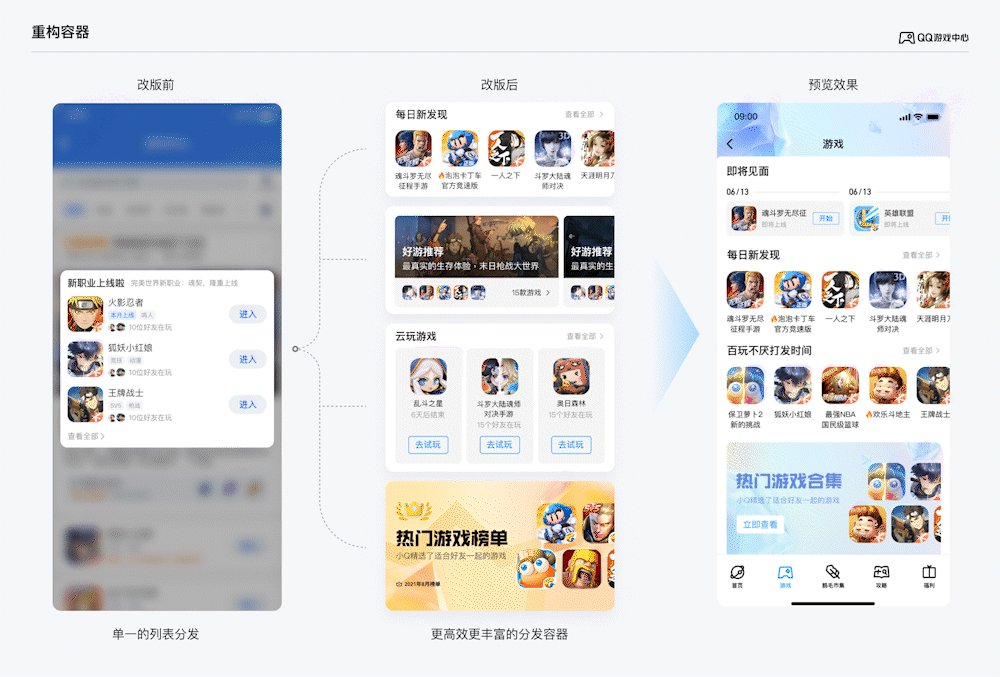
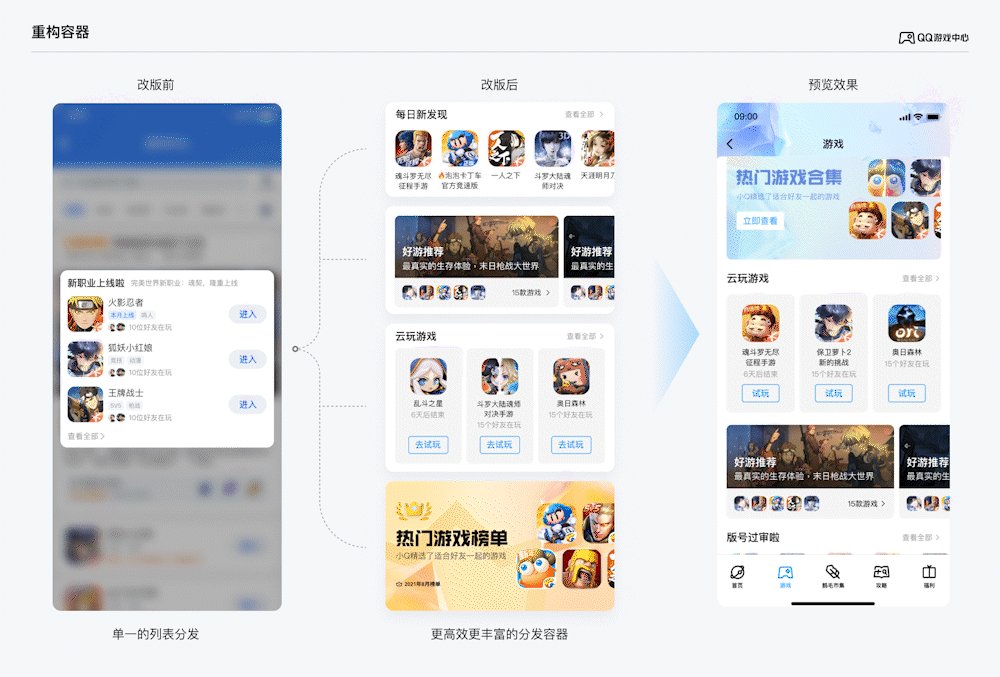
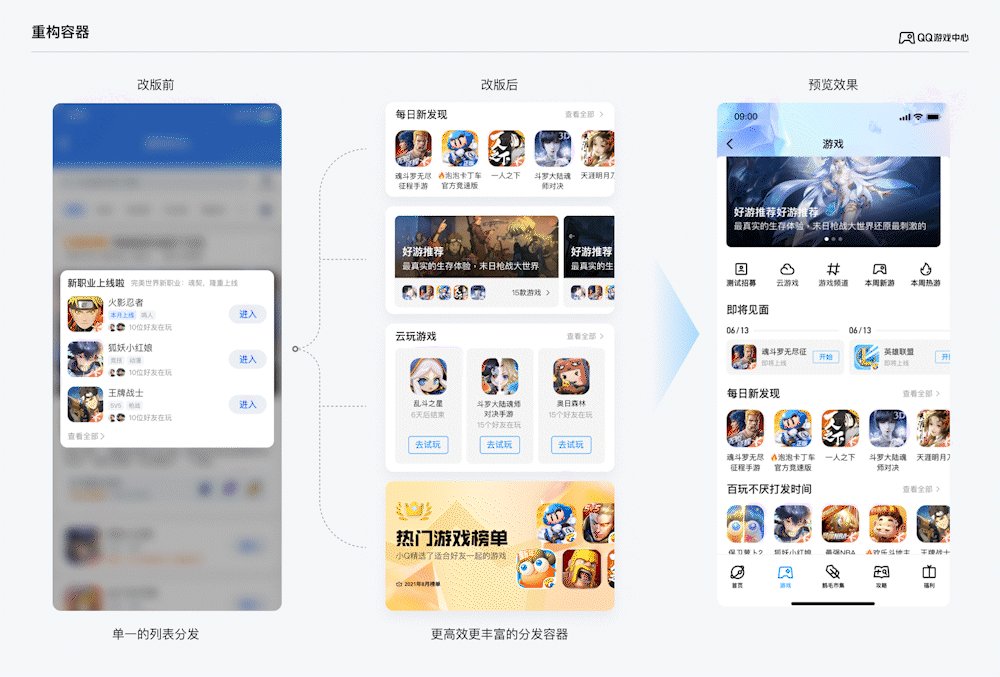
提升游戏分发效率
游戏tab作为游戏分发的主要场景,改版前主要以横向列表容器去承载游戏信息,用户探索新游的效率较低,同时雷同化的结构,容易浏览疲劳。
针对以上情况,在页面设计上丰富了承载容器的样式,采用高效率的游戏图标排列或者游戏合集卡片,提高了浏览效率,也让用户更容易命中自己钟爱的游戏类型,不同的容器类型组合也让整个浏览更有节奏,减少疲劳感。

③提升设计效率
游戏中心在以往产品功能的快速迭代中,由于规范和组件的不完善以及和开发同学协作模式的不确定性,让产品界面的实现往往不尽满意,无论是开发效率还是还原程度都受到一定的影响,最终导致用户体验的不完满,所以本次的改版,提升设计的效率也是体验提升的重要一环
-
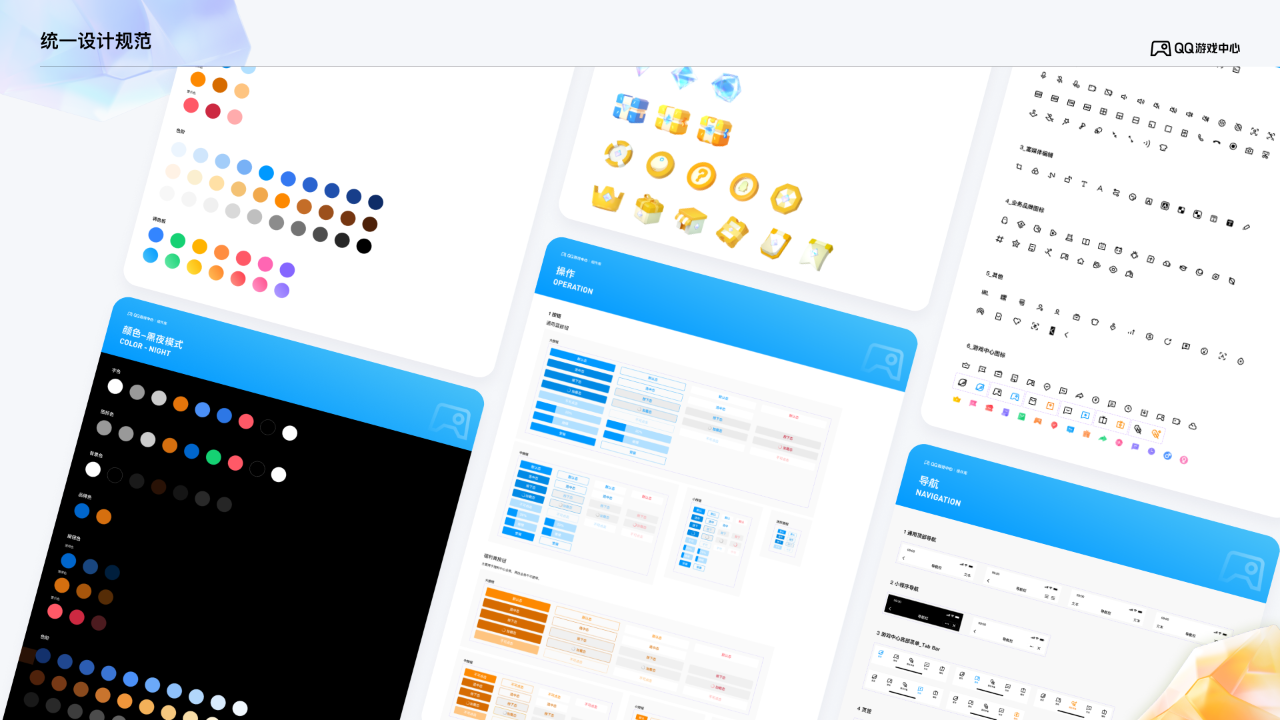
统一设计规范
界面的基础样式和控件,和手Q基本规范保持一致,包括颜色、图标风格、基础控件、圆角、栅格等。同时基于业务的诉求,我们在手Q基础上拉出一条规范支线用于游戏中心的设计——主要在基础色、图标等拓展了更多样式。

-
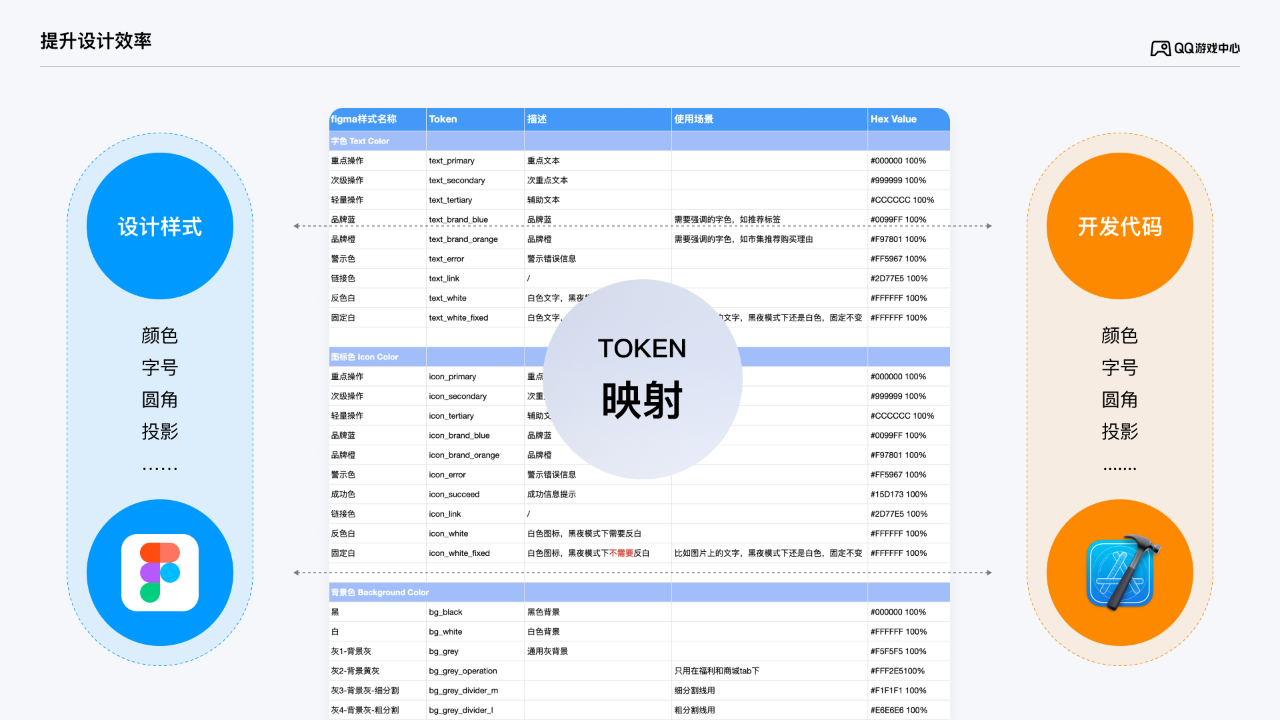
提升协作效率
以往黑夜模式的适配,开发和设计需要同时输出和还原两次设计稿,导致适配成本较高。在本次改版中,将新风格页面的组件token化,搭建起设计和开发之间界面样式的映射关系,开发和设计只需还原一次设计稿,即可完成黑夜模式的适配,达到高效设计、快速上线迭代目的。

黑夜模式的上线,也提升了游戏中心的浏览感受,让用户的体验更友好、更亲近用户,回归Q语言亲和自然的设计原则。

3.2 打造品牌记忆点
① 打造品牌记忆符号
QQ围绕社交有效性、社交广度与深度、社交动力等维度,打造一个积极向上充满生命力的社交生态体系。生机的理念承载乐观活力与积极延续,具备有序和精致的特点,也象征万物发展所蕴含的生命力。
——Q语言-设计理念
在游戏的世界观中,“能量”经常作为源动力元素以推动游戏进展,QQ游戏中心承接Q语言“生机”的设计理念,提炼衍生“能量”概念,以能量元素将生机理念具像化,赋予产品积极快乐充满活力的品牌感知。

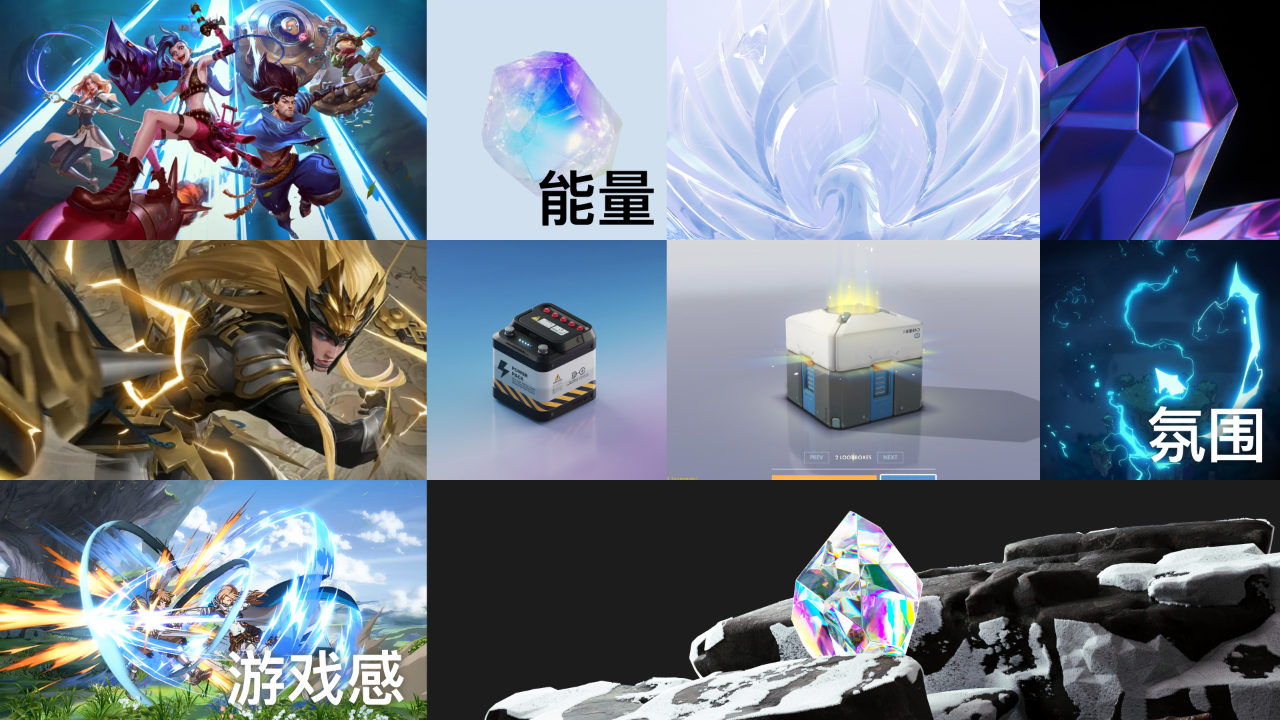
在确定能量作为核心关键词后,对此发进行情绪版关键词的发散,结合前文提到各方诉求,最终把关键词锁定到能量、游戏感、氛围上。

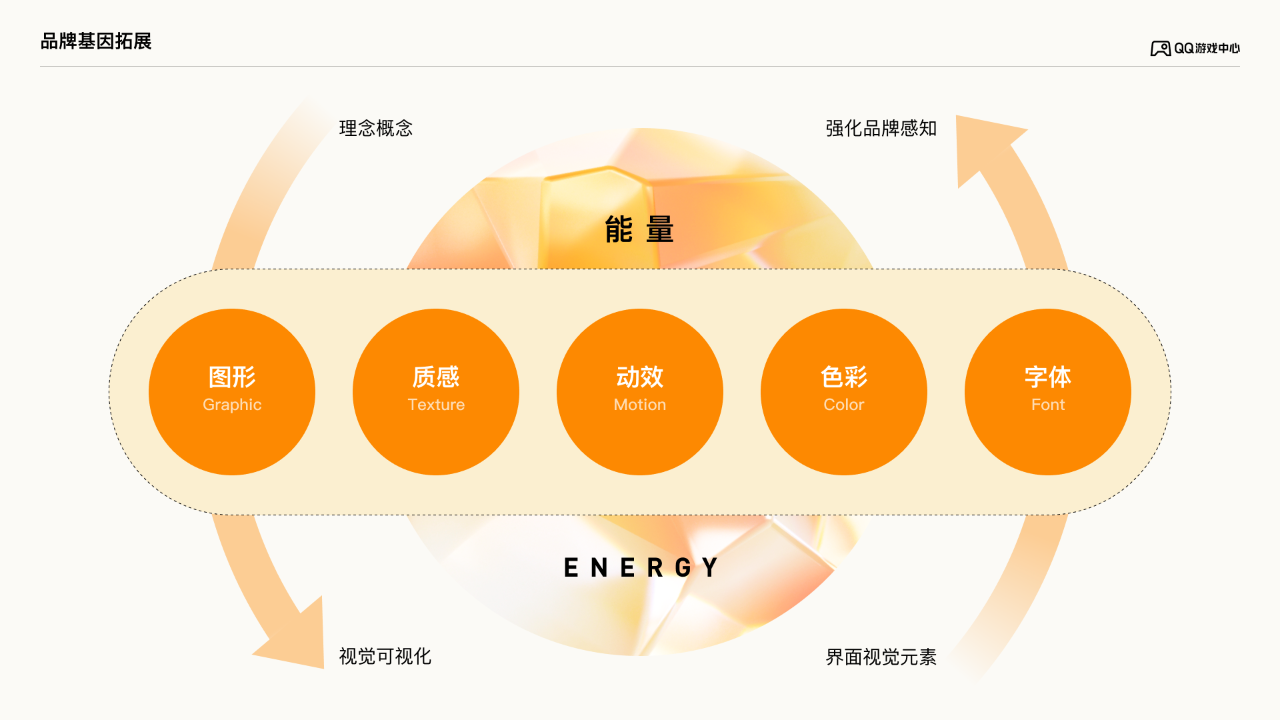
② 品牌基因拓展
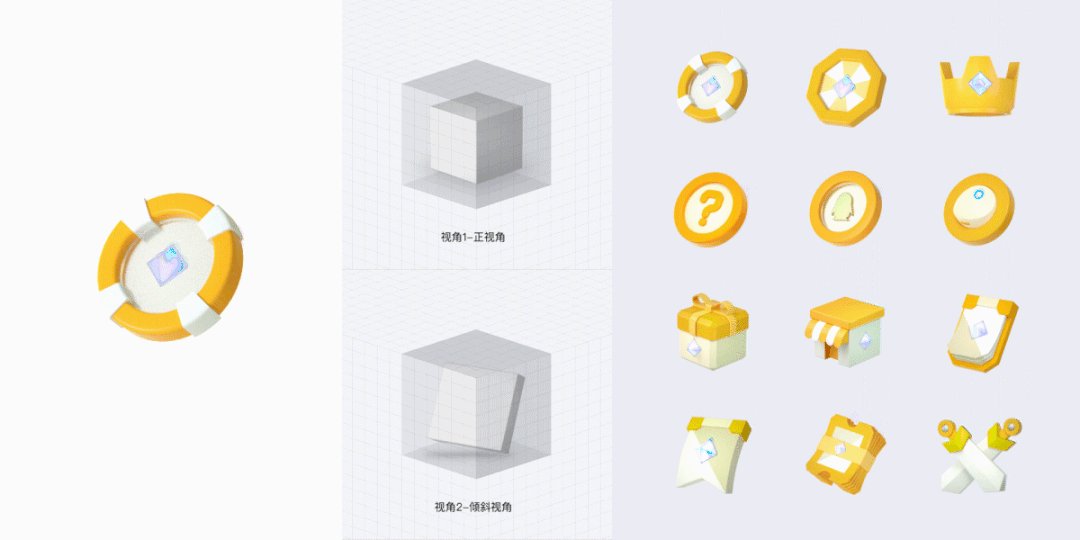
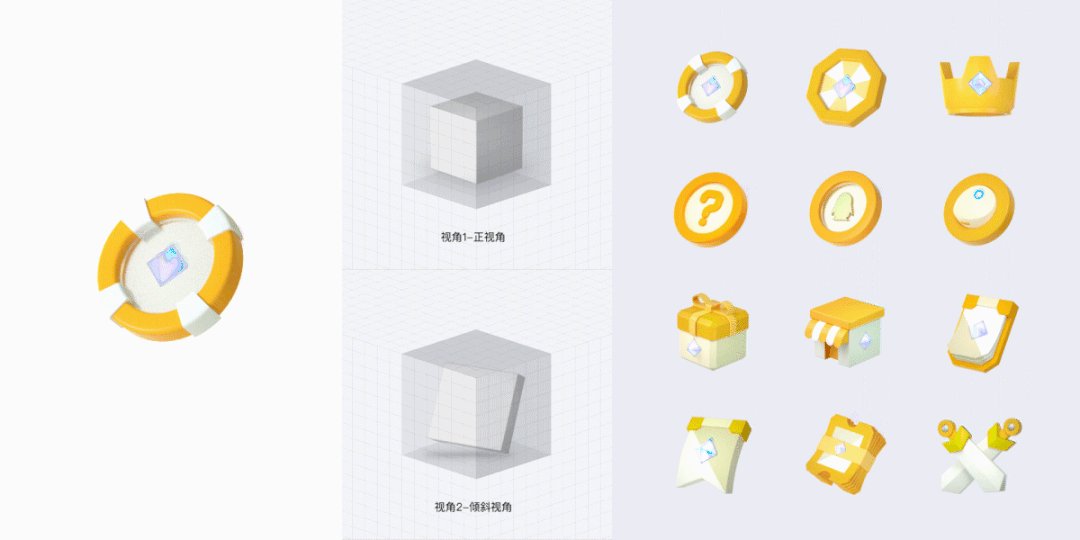
在对关键词的发散阶段,讨论和尝试了多种能将“能量”概念视觉化的元素,考虑到UI界面的延展性和可用性,最终把可视化元素锁定在宝石和光上——宝石造型上相对简单,光在动画塑造上能拥有多样丰富的表现形式。
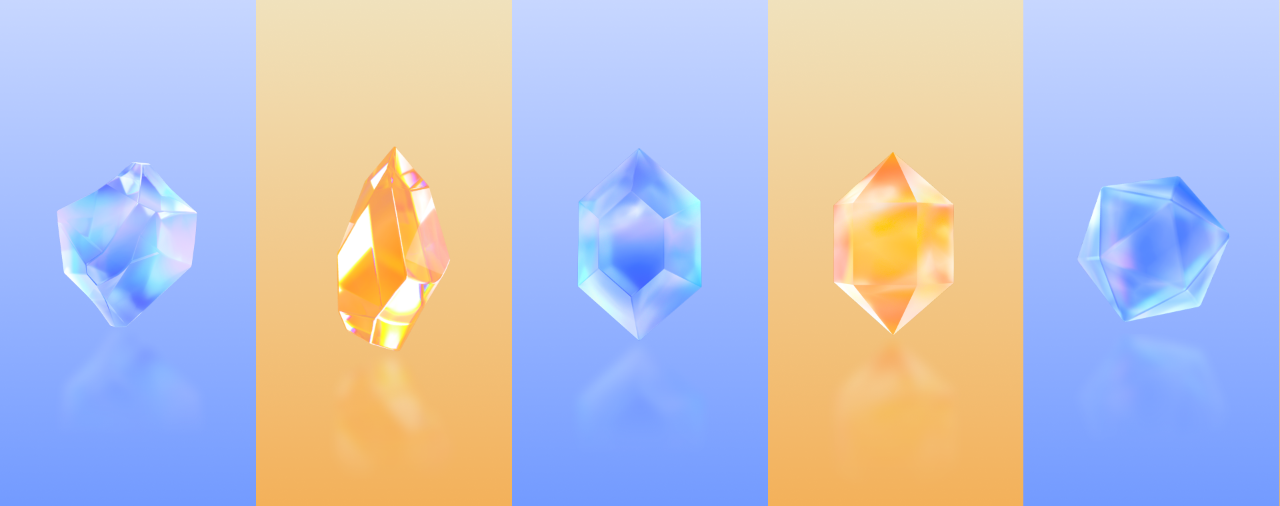
为契合概念的设定和后续的延展,我们把宝石定义为能量石。在能量石的设计上,特意营造出能量充盈、光感琉璃的视觉感受,造型上采用多面切割结构,色彩上兼容蓝色和黄色两种色调,以匹配游戏中心的整体界面风格。

除开主体图形,也从其他设计维度去落地能量的设计理念:

-
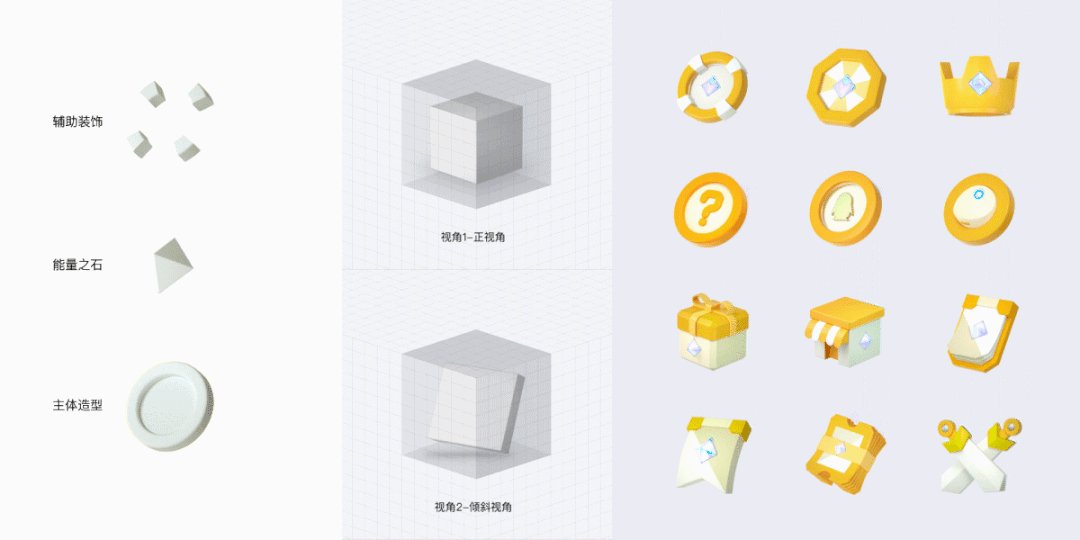
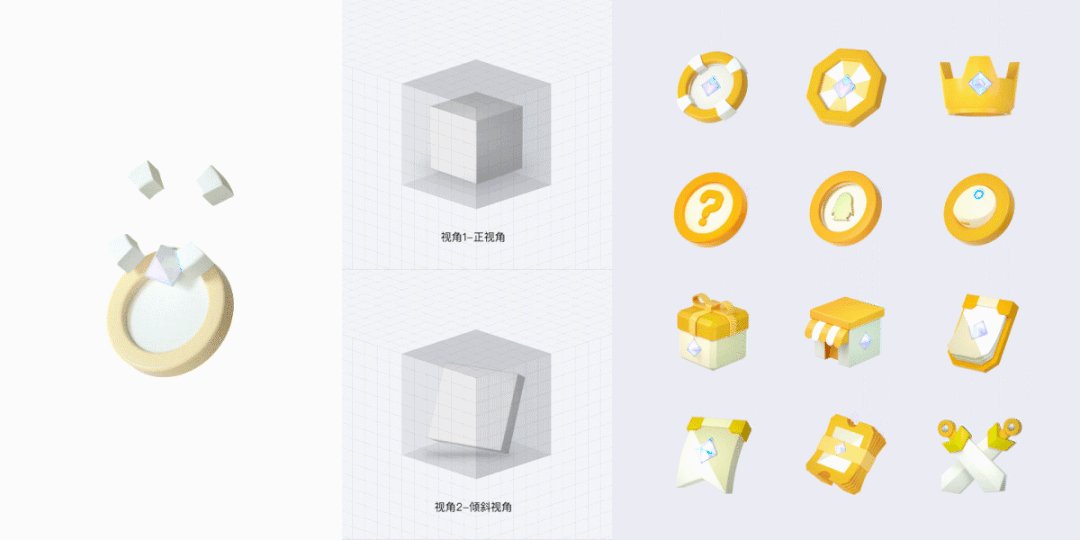
图形
能量之石
除开前面的基础宝石,也设计了多种能量石的造型,并兼容磨砂质感,以应对不同场景使用。

在UI界面的运用
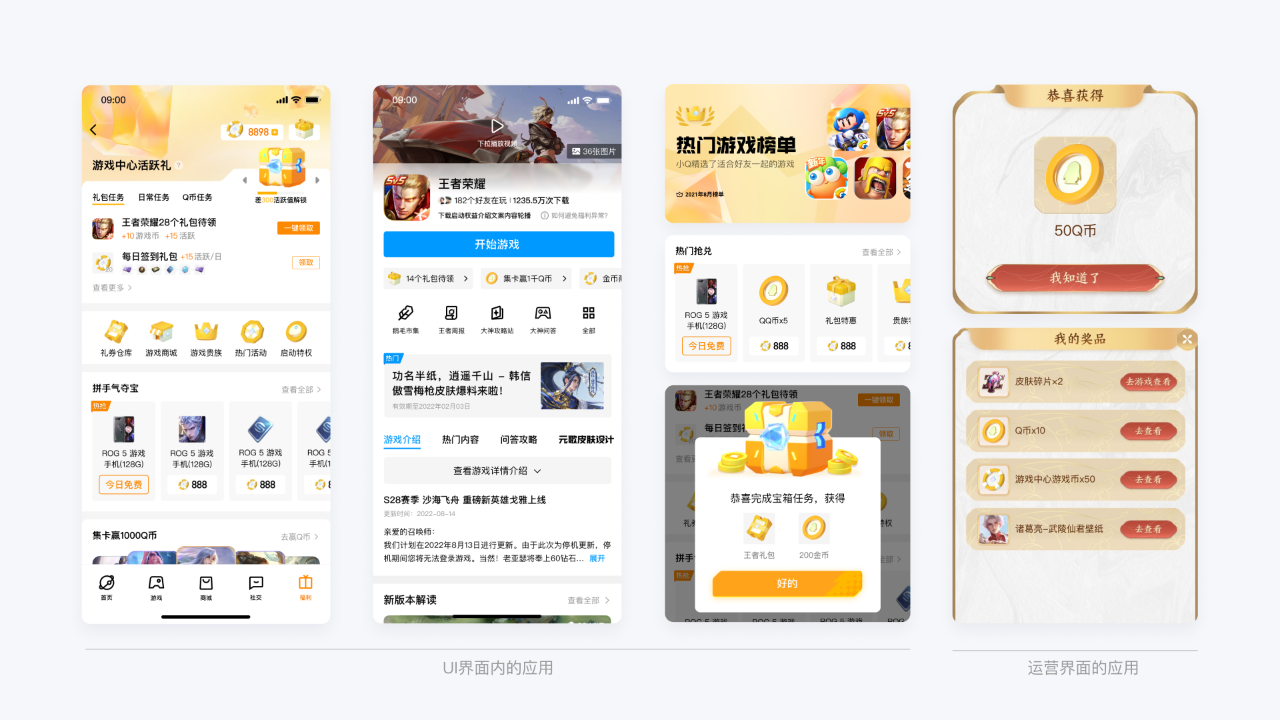
在产品的核心界面上,将能量石作为背景图案使用,强化品牌和氛围感;
和业务也进行结合——以能量石将商城的幸运值图形化,让品牌和功能直接连接起来;
把能量石材质和游戏元素进行结合——王者皮肤墙功能内,将游戏LOGO赋予能量石材质,让游戏和平台品牌之间产生品牌上的关联。
 能量之石图形在界面内的运用
能量之石图形在界面内的运用
与3D图形的结合
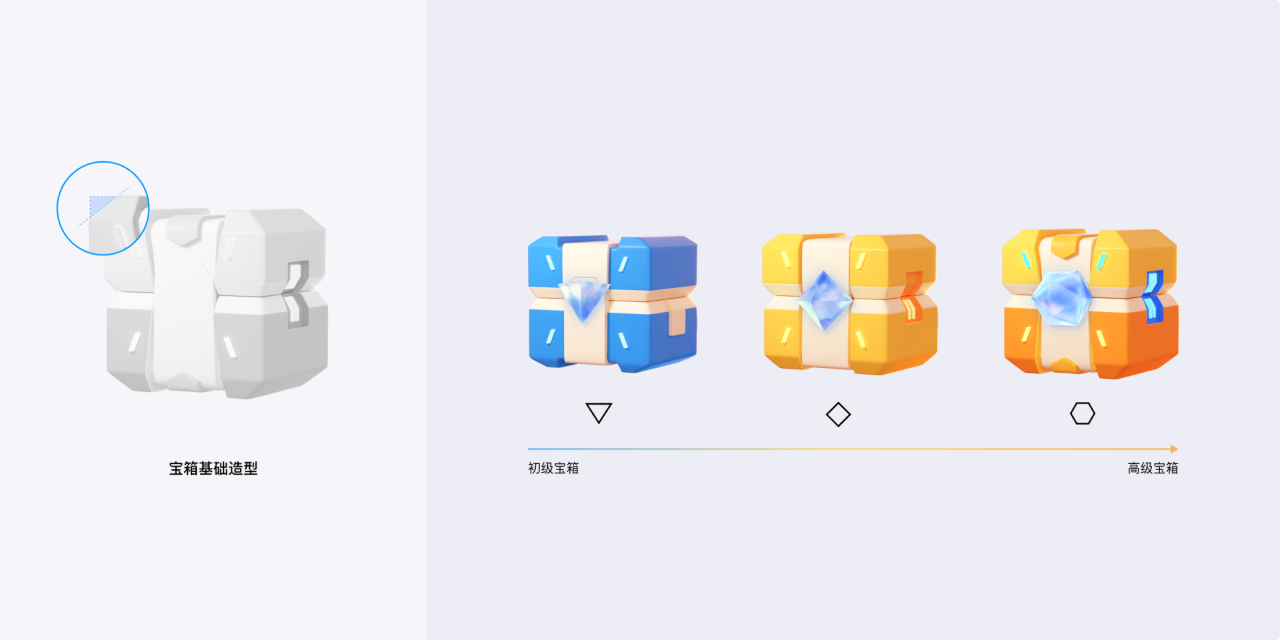
宝箱是游戏中心一个重要道具,每日有大量活跃用户来游戏中心做任务开宝箱,开宝箱成为了产品触达用户的高频场景。
因此对宝箱进行了设计,希望在高触发场景加强用户的品牌感知,强化游戏感。宝箱在造型上采用了和宝石一样的切割造型,同时宝箱上加入了能量石,把3D图形和能量石进行结合。

除开宝箱外,对业务内常用的图标进行了3D化处理。

 3D图形在界面内的运用
3D图形在界面内的运用
-
动效
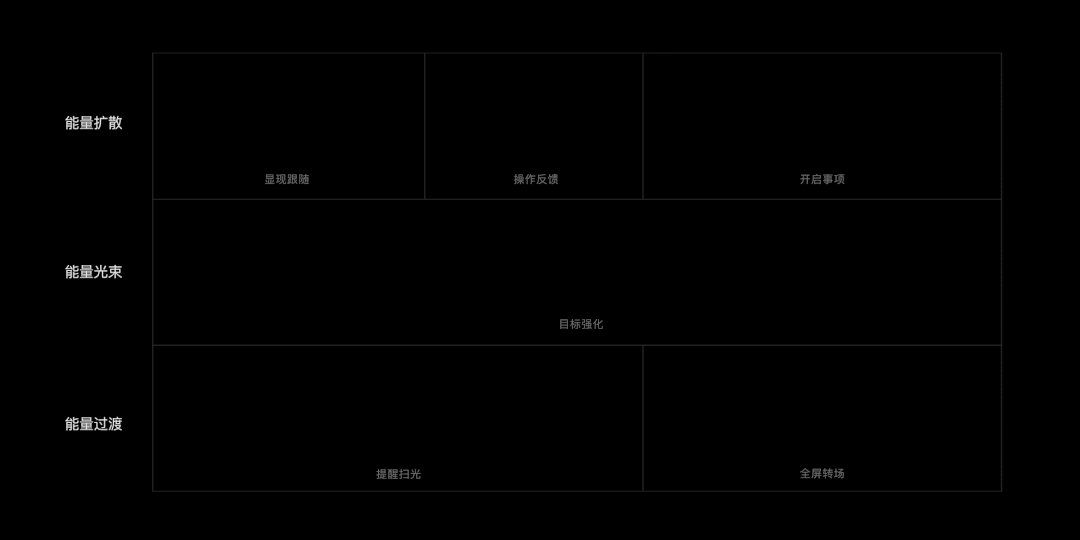
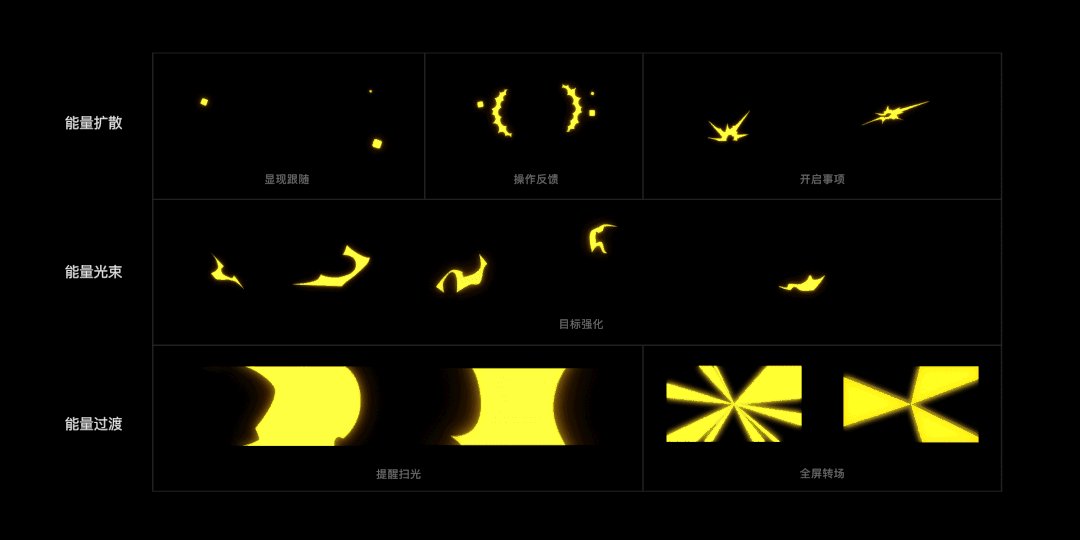
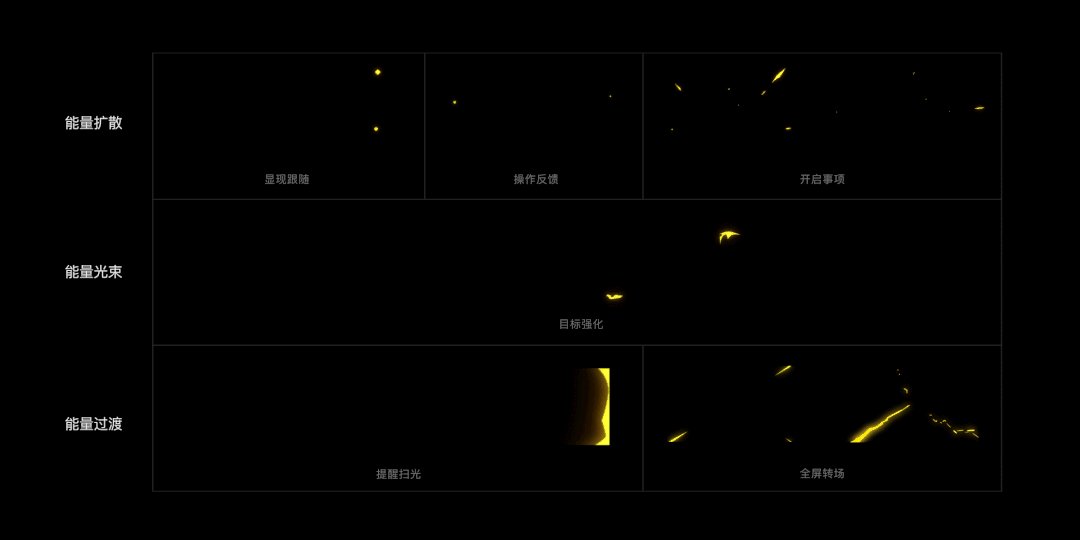
在动效的设计上,也承接能量的设计理念,以光为设计灵感,设计了游戏感强烈,电光火石般的的动画效果——能量光,用于界面内UI界面和3D图形动画,强化整个产品的游戏氛围感。

 动效在界面中的运用
动效在界面中的运用
-
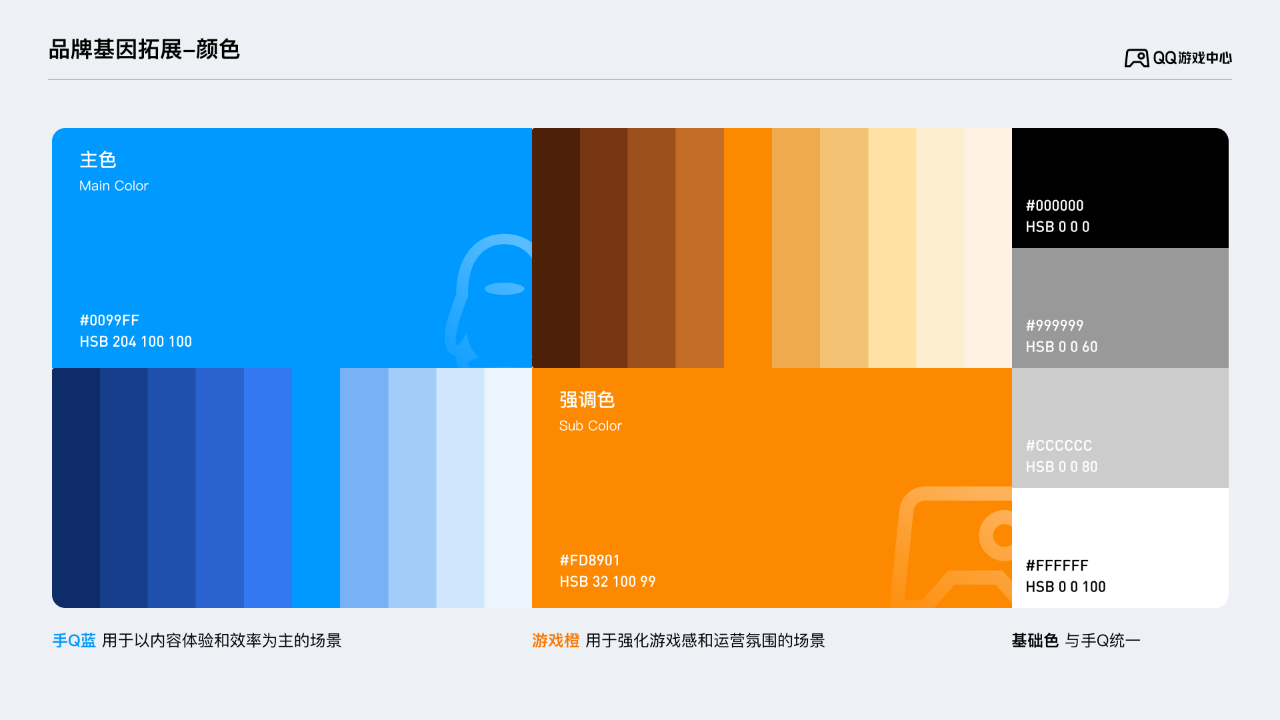
颜色
在界面颜色的使用上,主界面延续手Q的标准蓝色调,包括控件、字色也与手Q统一,保证界面整体色调的延续性。同时基于业务诉求,拓展了情绪感知更强烈的“游戏橙”。
对于以内容体验为主的页面——比如游戏中心的首页、游戏发现页、攻略页,使用手Q的标准蓝;在需要强氛围和游戏感的页面——游戏福利页和游戏商城页,采用游戏橙。

-
质感
由于游戏中心内多处用到的3D元素,对3D的质感进行了规范统一。
材质
考虑到UI界面的通用性,避免3D材质的喧宾夺主,材质风格以简单通用为主,颜色以界面主色调为基础,漫射材质多营造轻黏土的通用质感;针对能量石的材质,则采用光感通透的玻璃材质。

灯光
灯光采用基本的三点布光,旨在表现物体的质感、立体感和空间透视感。整体布光氛围积极,友好,明朗,透传QQ活力生动的品牌气质。

-
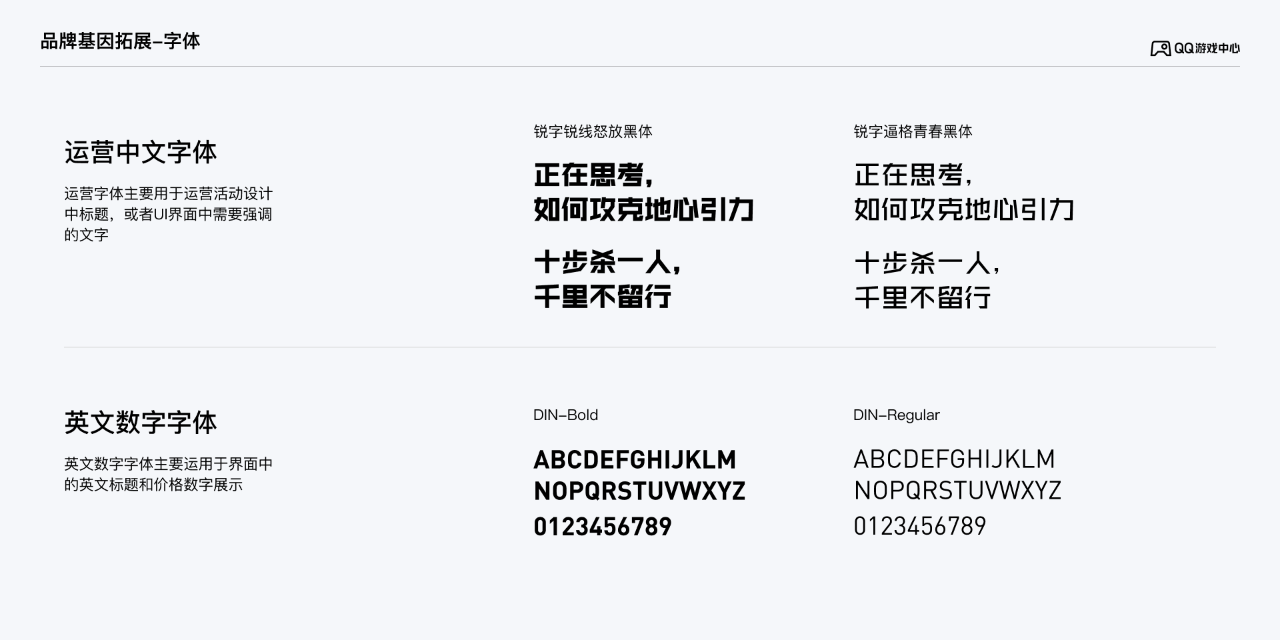
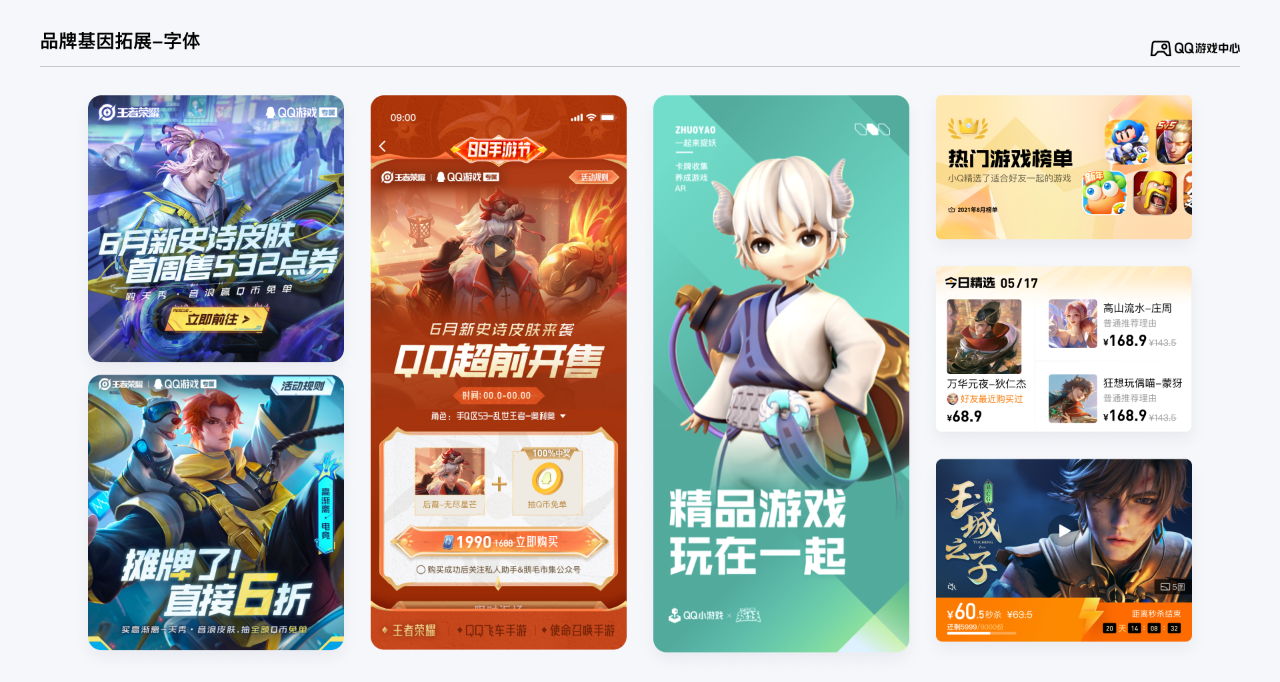
字体
游戏平台内,有着较多需要运营设计的场景,字体是信息展示的重要元素,选择了造型感较强造字工房的逼格青春字体,作为界面内的强调字体,更好的营造游戏氛围感。

 字体在运营活动和UI界面中的运用
字体在运营活动和UI界面中的运用
四、总结
QQ游戏中心作为QQ用户触达游戏的重要途径,用户们在体验链路上有着各式各样的诉求。产品功能的多元化也让用户体验必须追随功能持续迭代。拥有几亿用户的QQ,各类产品的统一优质体验,也是“一切以用户为中心”原则的必要体现。
设计作为距离用户最近的一方,在平衡各方诉求后呈现给用户一个全新的游戏氛围感十足的产品,是本次改版的终极愿望。希望能量满满、生机焕发的QQ游戏中心改版能给大家带来一些启发。
既然来了,说些什么?