Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现
「前言」
对于承载多个子产品的网站而言,单一的布局形式不能完全适用,因此我们需要全方面了解相关的布局框架理论。这有利于我们在定义复杂结构的Web界面时得心应手,做到统一化、规范化、可拓展及可快速迭代。
整篇文章分为两部分:
1.了解布局框架要素
2.项目沉淀:滴滴魔方网站布局框架的构建与实现
「布局框架要素」
一、布局框架在设计中的重要性
在涉及数字媒体的屏幕布局时,我们需要将一些看似互不相干的元素和谐、有序的组织在一起,这是很有挑战性的。
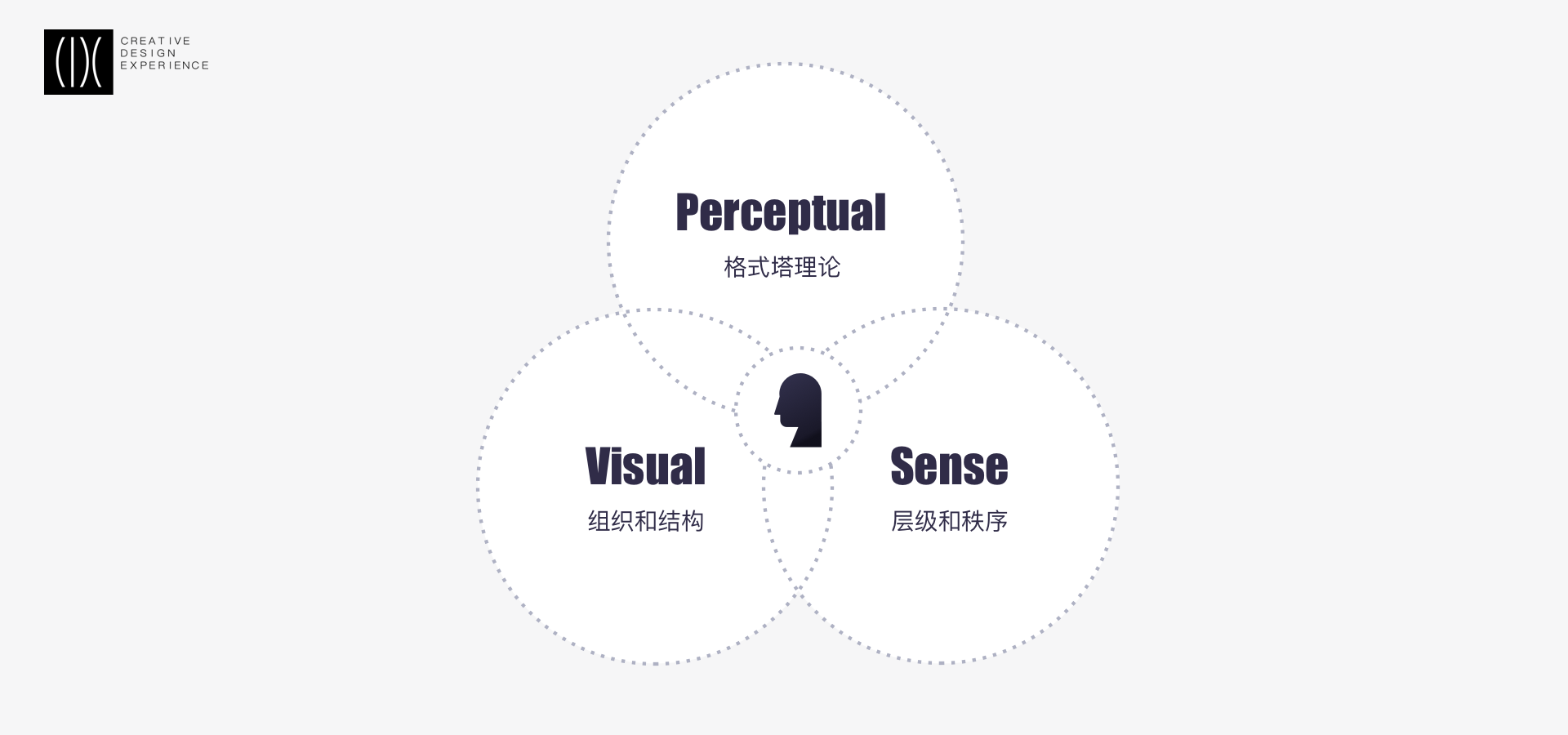
对设计师而言,熟练掌握知觉要素的格式塔理论、视觉要素的组织和结构及感觉要素的层级和秩序,并将这些方法论运用到布局设计的每一处,才能创建出该产品真正的布局基础。

布局框架能帮助我们正确考虑产品的焦点,理性的传达有效信息而不是感性的创意视觉表达。
布局框架能保证优质产品及良好的用户体验,方便用户对界面的识别和使用习惯。
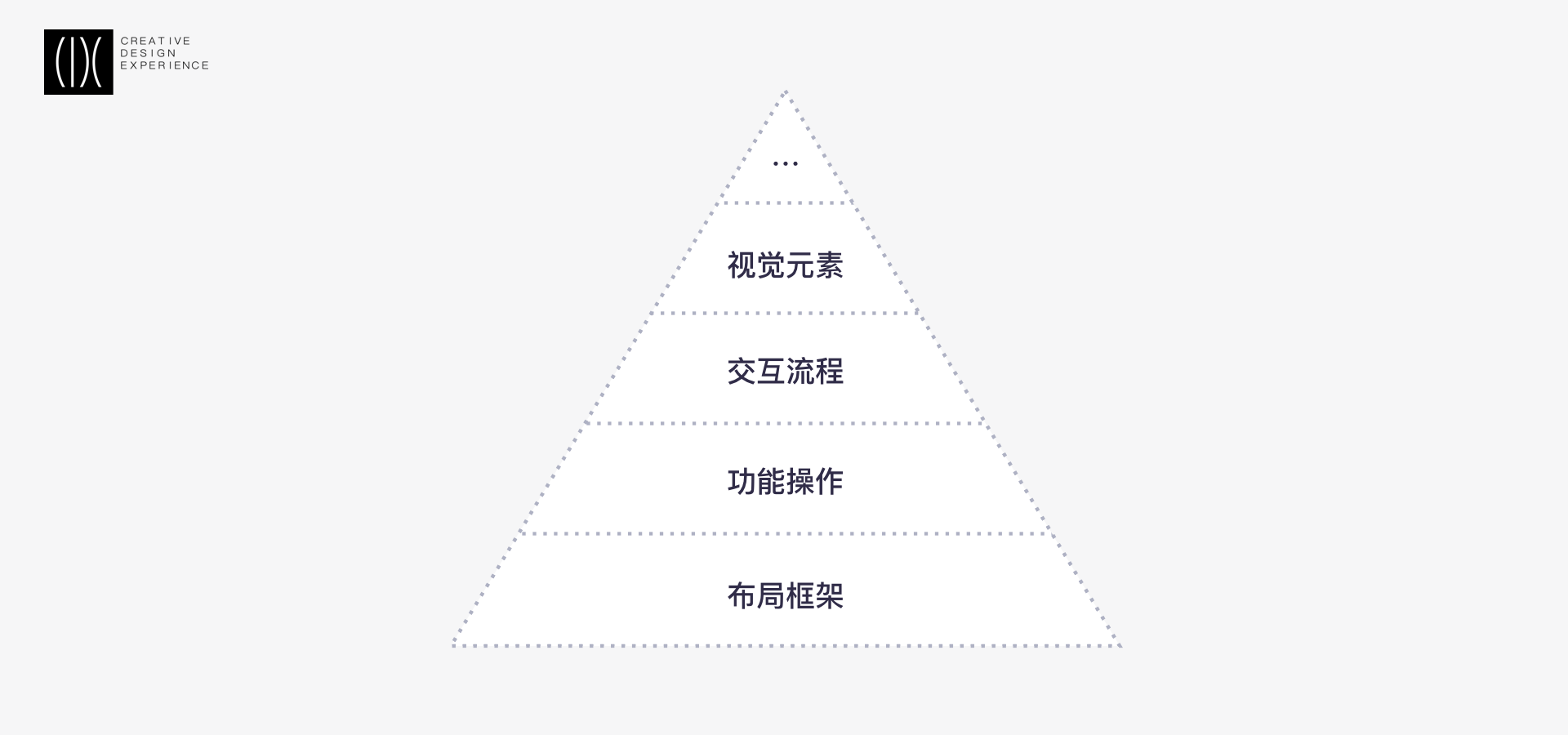
布局框架是产品的骨架和基础。在框架确定之后,设计师才可进行下一步的构建——统一的视觉元素,清晰的功能操作,具体流程的交互等等。

二、布局框架的设计原则
了解布局框架设计的重要性后,我们再来认识一下布局框架的设计原则,分别为统一性、逻辑性、可扩展性、可预测性:
统一性——确保产品布局在结构和视觉的一致性,为用户提供高度的舒适感
逻辑性——视觉中的各种分类构成具有逻辑思路,结构联系紧密且通畅
可扩展性——无论产品功能是简单还是复杂,布局框架能够随着产品需求的变化进行布局结构的延展和扩充
可预测性——选择可预测和可识别的布局,并连接到体验的每一个环境中且在适当的地方引导用户

三、Web端的基础模块和分层逻辑
我们在进行布局框架设计前,先来熟悉一下Web端界面相关的基础模块和分层逻辑。
1. 基础模块
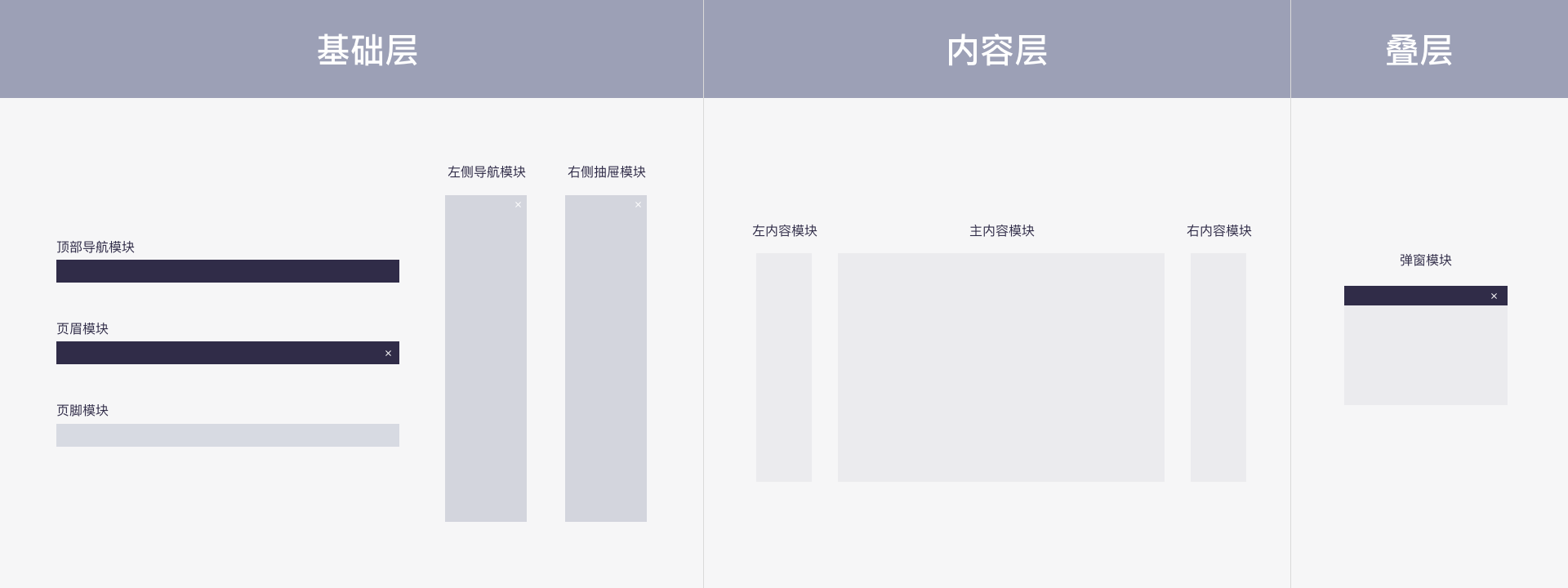
根据模块自身属性及功能定义,常见的模块有九类,分别为顶部导航模块、左侧导航模块、页眉模块、页脚模块、主内容模块、左内容模块、右内容模块、抽屉模块、弹窗模块。

2. 分层逻辑
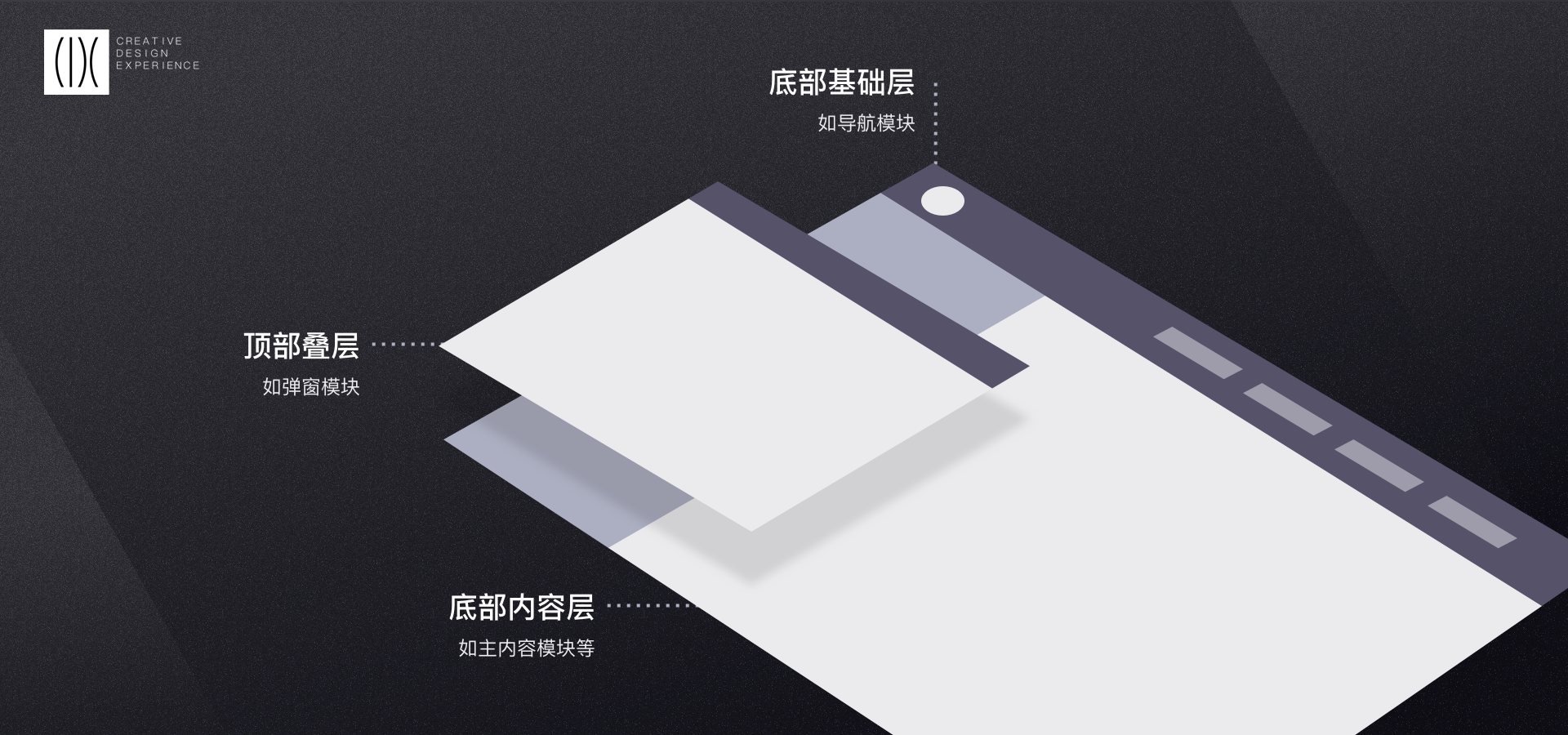
基础层为常置的的功能底层,是提供稳定性和可预测性、必不可少的层级,具体有顶部导航模块、左侧导航模块等。
内容层可分为常置展示层,具体有主内容模块、左右内容模块等。
叠层为动态出现的功能顶层,始终叠加在基础层及内容层上方,是链接上下体验流程的模块,具体有抽屉模块、弹窗浮层模块。

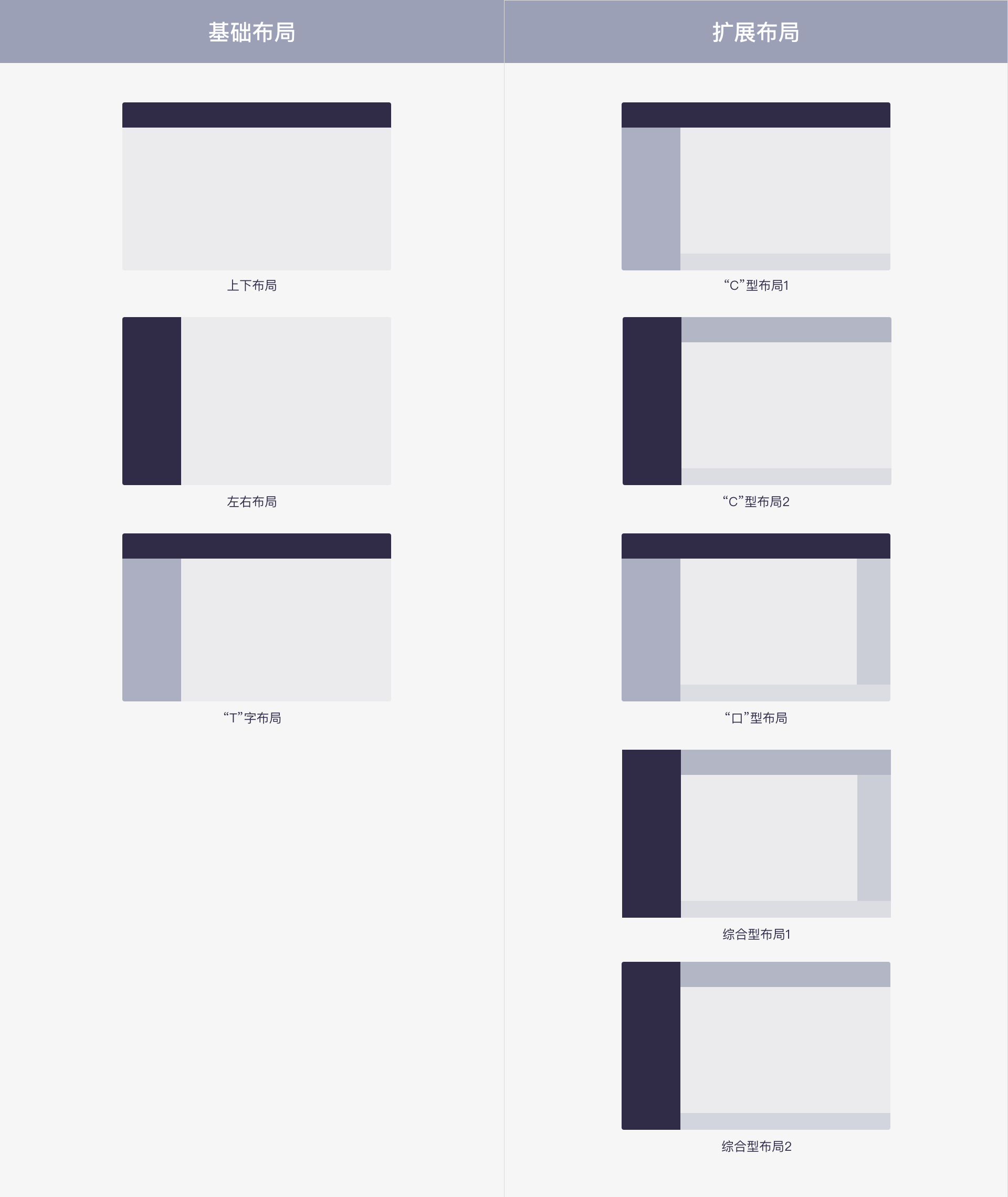
四、常用的基础布局与扩展布局
本文主要梳理基础层、内容层相关模块所组合的布局框架。在查阅相关文章和书籍后,我们总结出了Web端三种基础布局和五种扩展布局。

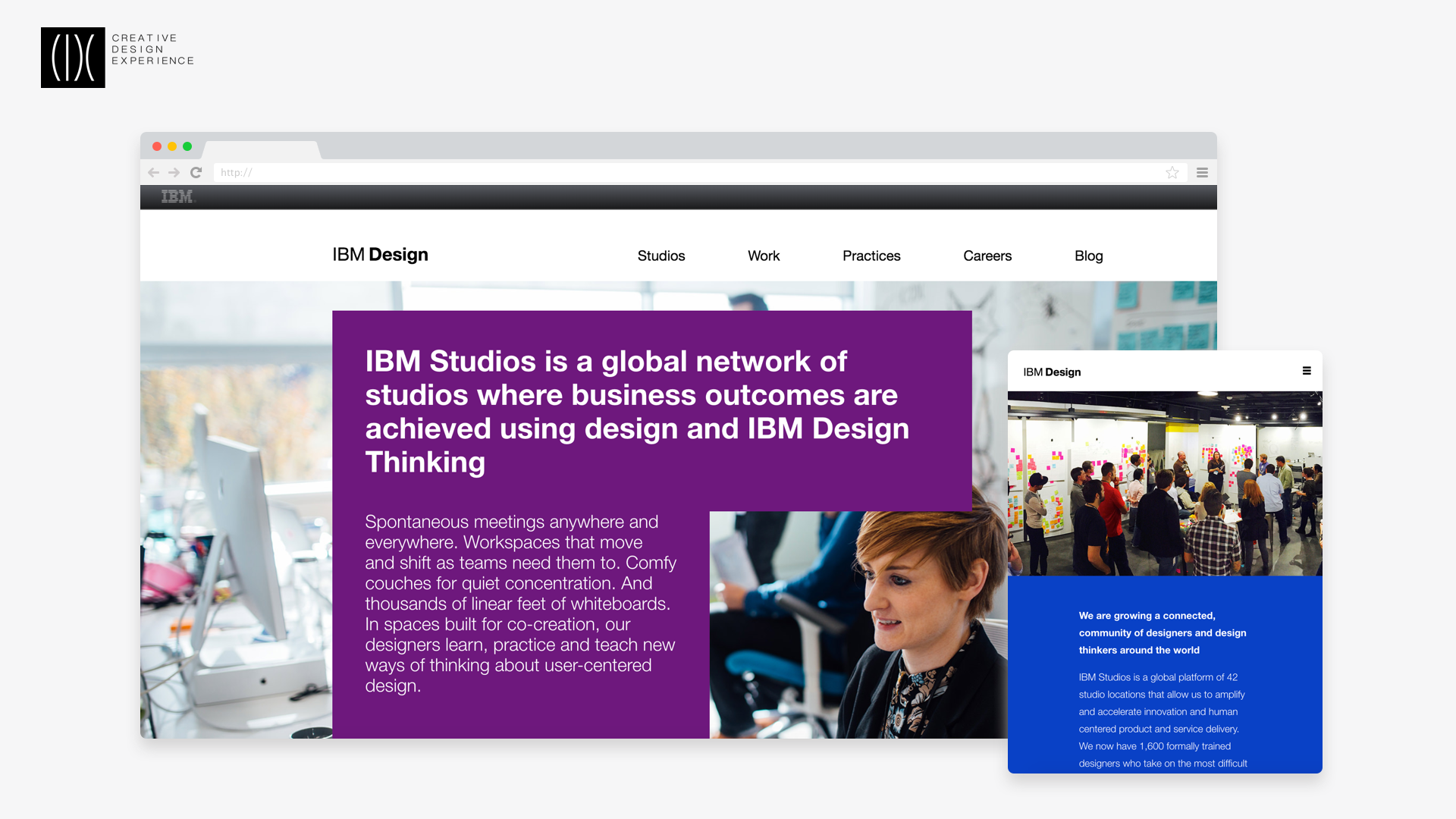
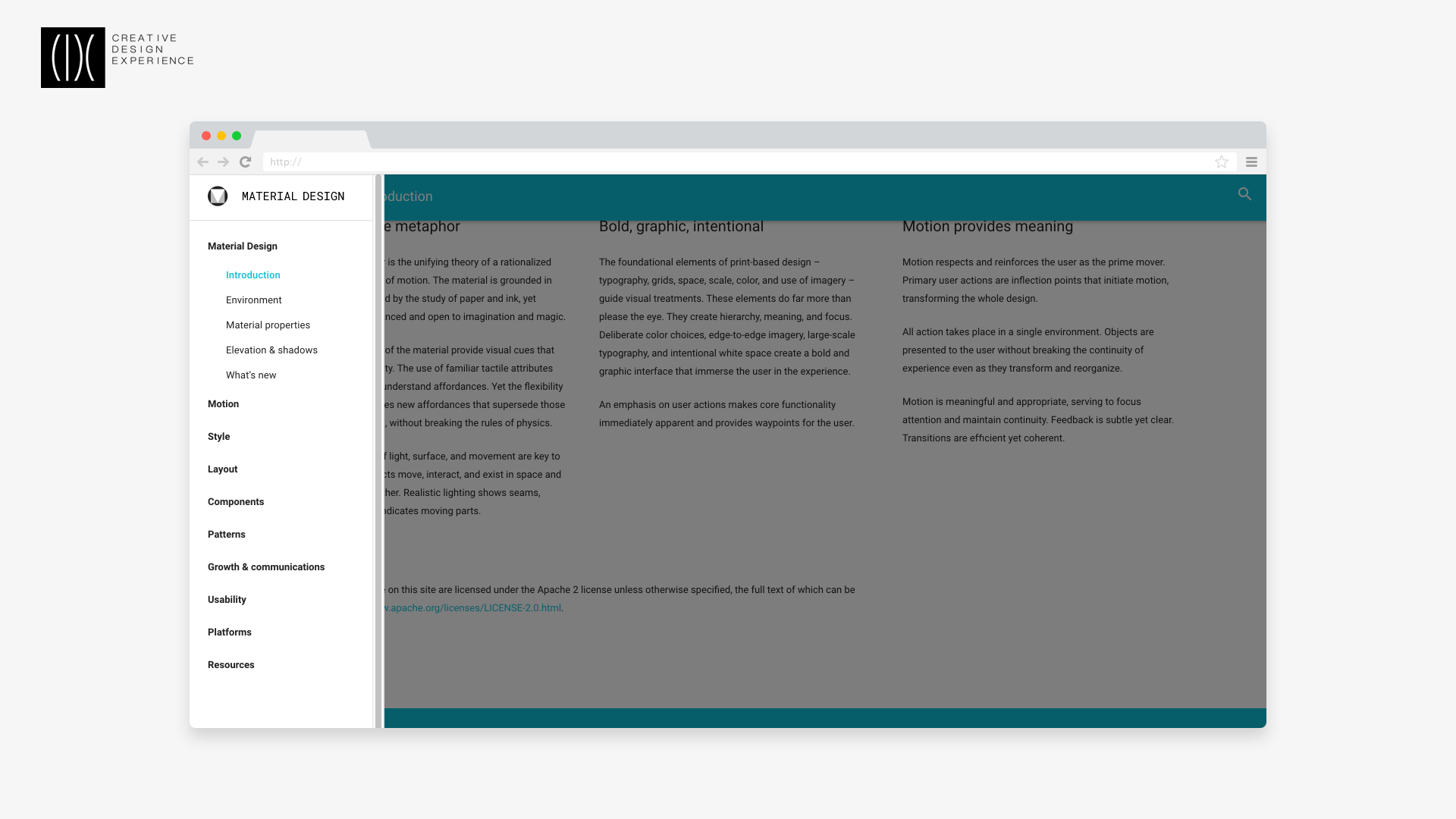
1. 上下布局
这种布局常用在Web端首页,上半部分为导航或页眉模块,下半部分为主内容模块。简洁明快,干扰信息少。随着屏幕、设备的不同,内容模块可设计成固定宽度或横跨整个页面两种视觉布局。
IBM Design首页即采用上下布局,黑白视觉系的顶部导航及大面积的主要内容模块展示图使得页面设计干净清爽,有足够强的视觉表现力。IBM设计师同时采了用响应式设计,控制好屏幕分辨率断点,使该官网在任意设备下浏览都能达到最佳的用户体验。

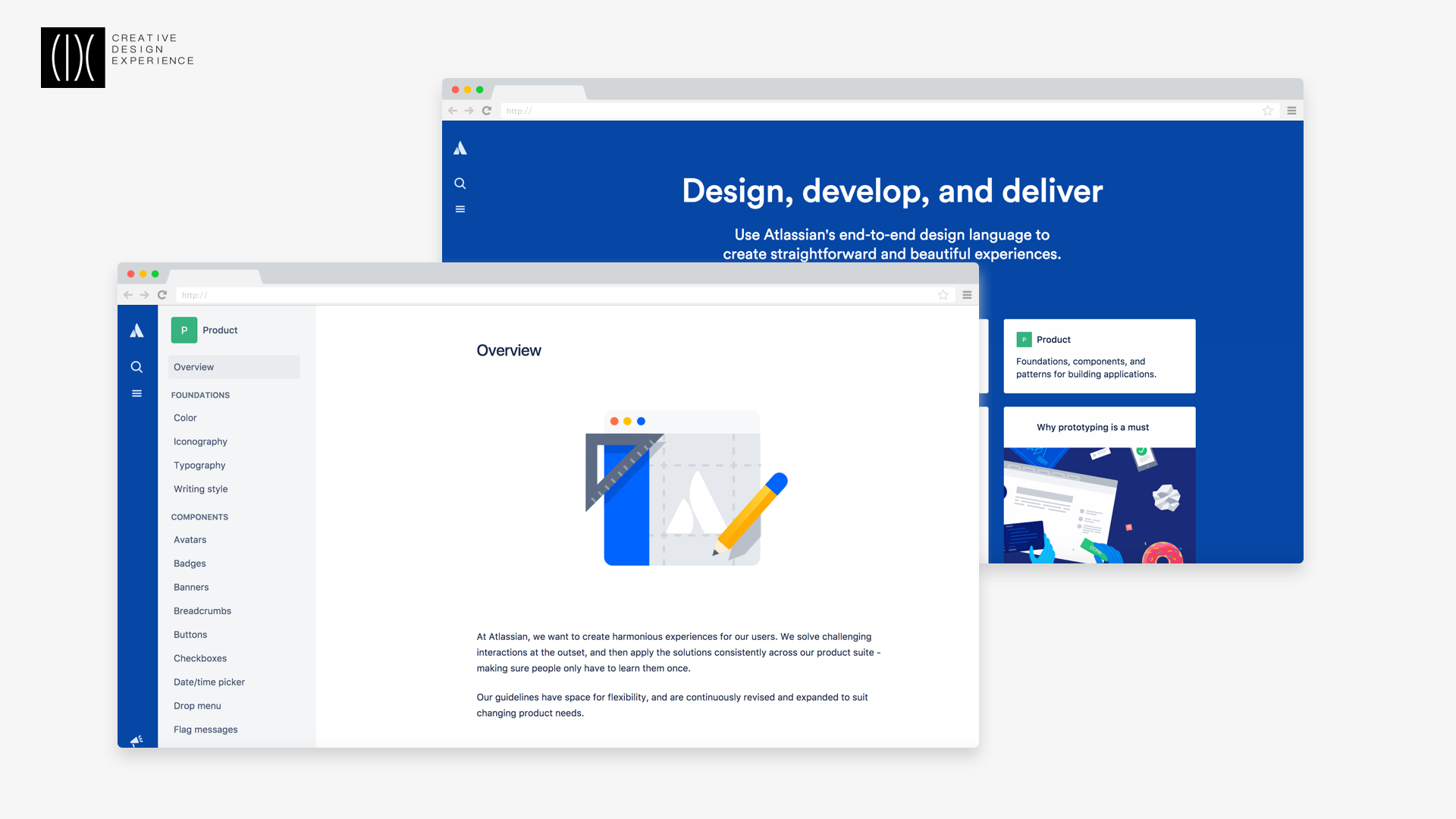
2.左右布局
左右布局常出现在欧美国家的设计网站,视觉冲击力强。
Atlassian Design统一采用了左右布局,页面左边为全局侧边导航模块,其他 部分为主内容模块。从交互体验以及用色搭配等视觉层面分析,Atlassian整体 布局结构清晰有条理,用户按照从左至右的视觉顺序浏览并可快速理解内容,精美绘制的插图更是让网站充满了吸引力。

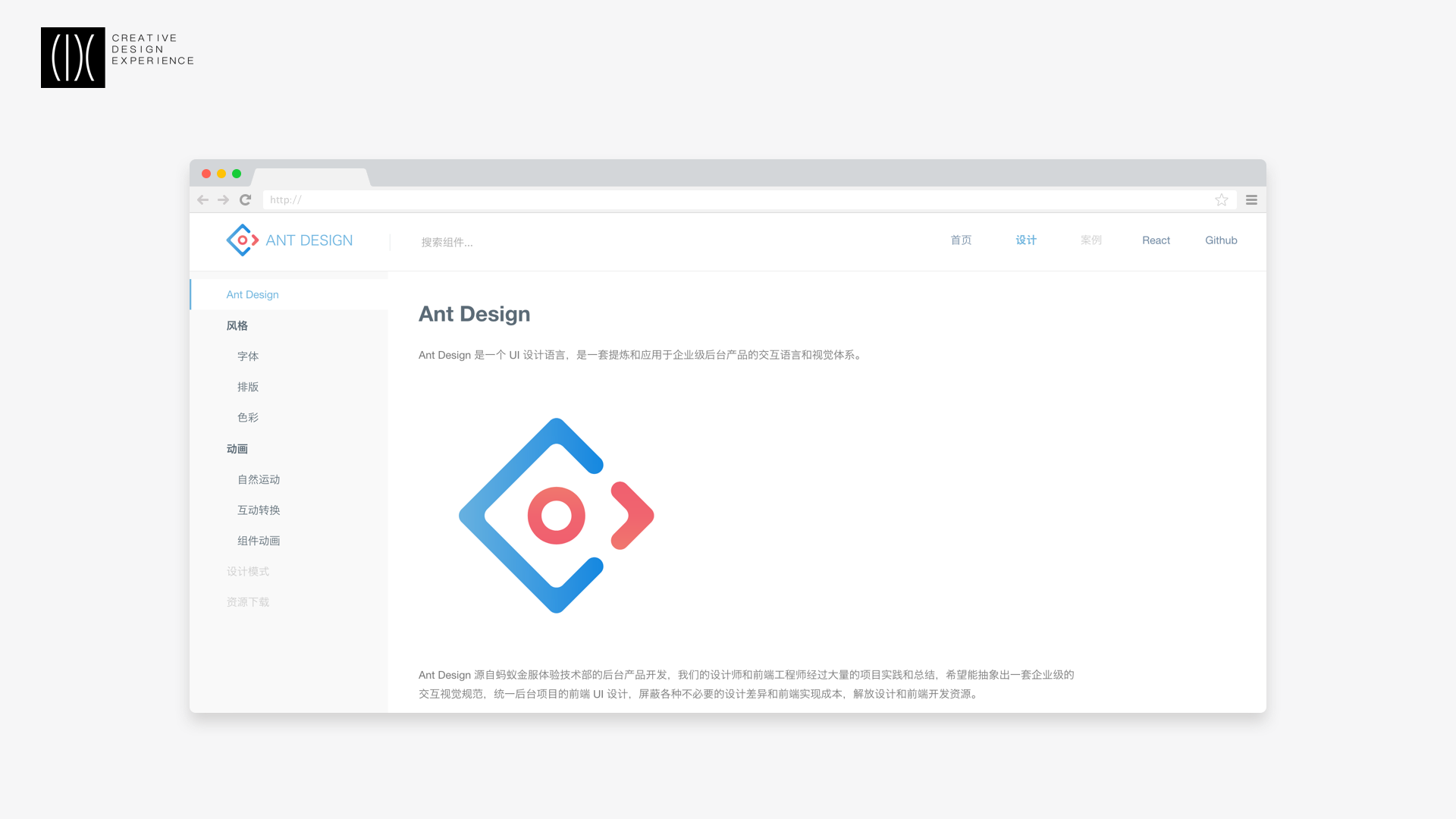
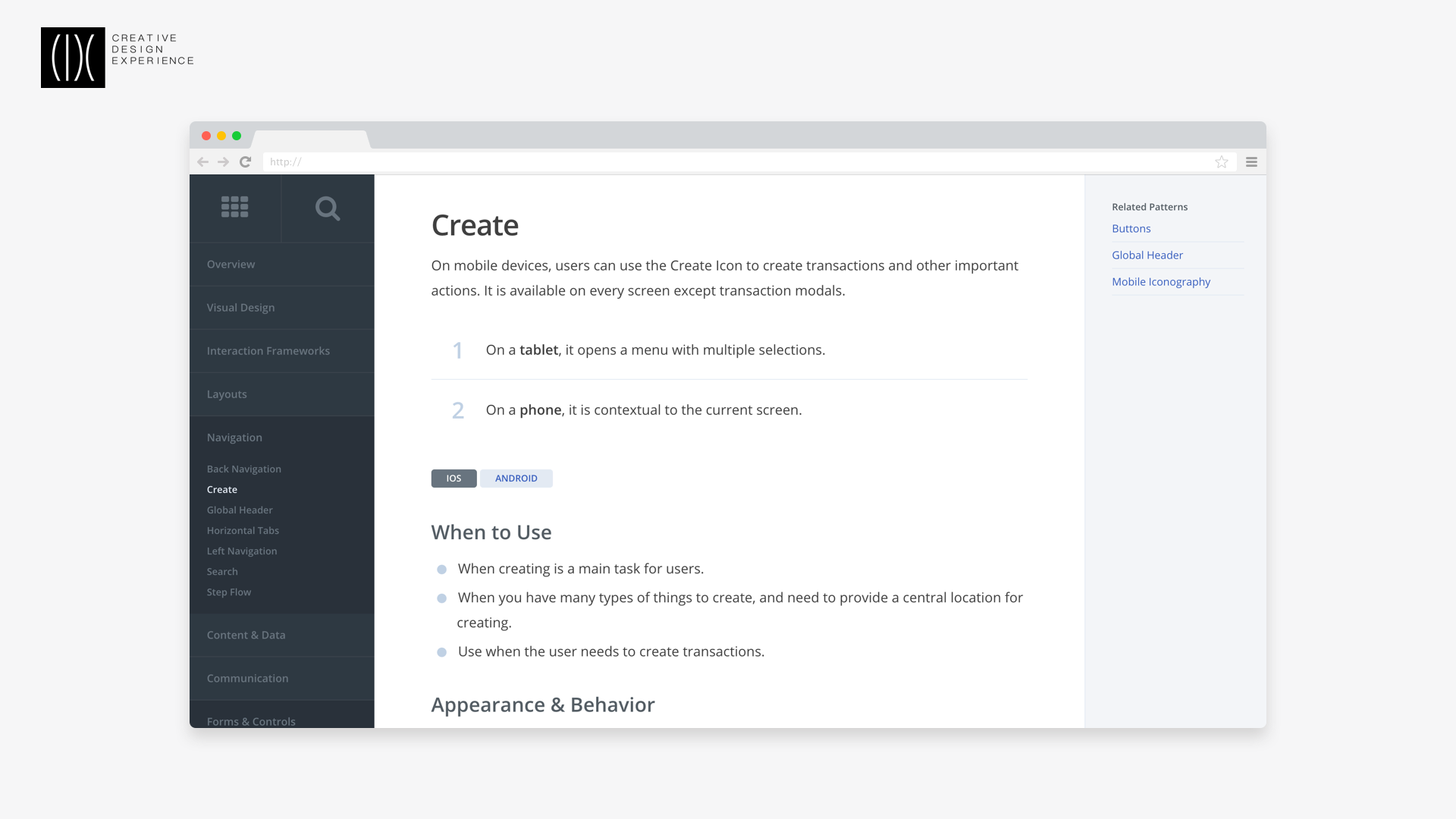
3.“T”型布局
“T”型布局是Web端运用最广泛的布局方式之一,因布局效果酷似英文字母“T”而得名。优点是页面结构清晰,主次分明;缺点是规矩呆板,如果不注意视觉元素的合理运用及色彩细节,很容易让人“看之无味”。
Ant Design是阿里蚂蚁金服设计团队打造的工具型网站,用来落地支付宝公司旗下产品的设计语言、代码工具等等。Ant Design正是采用了此布局,作为基础层,顶部全局导航承接了所有子库入口的功能,内容区域再划分成左侧边栏模块及主内容模块两部分,此框架布局既能满足人们的“F”型浏览习惯又能解决信息层级过多的问题。

4.“C”型布局1&2
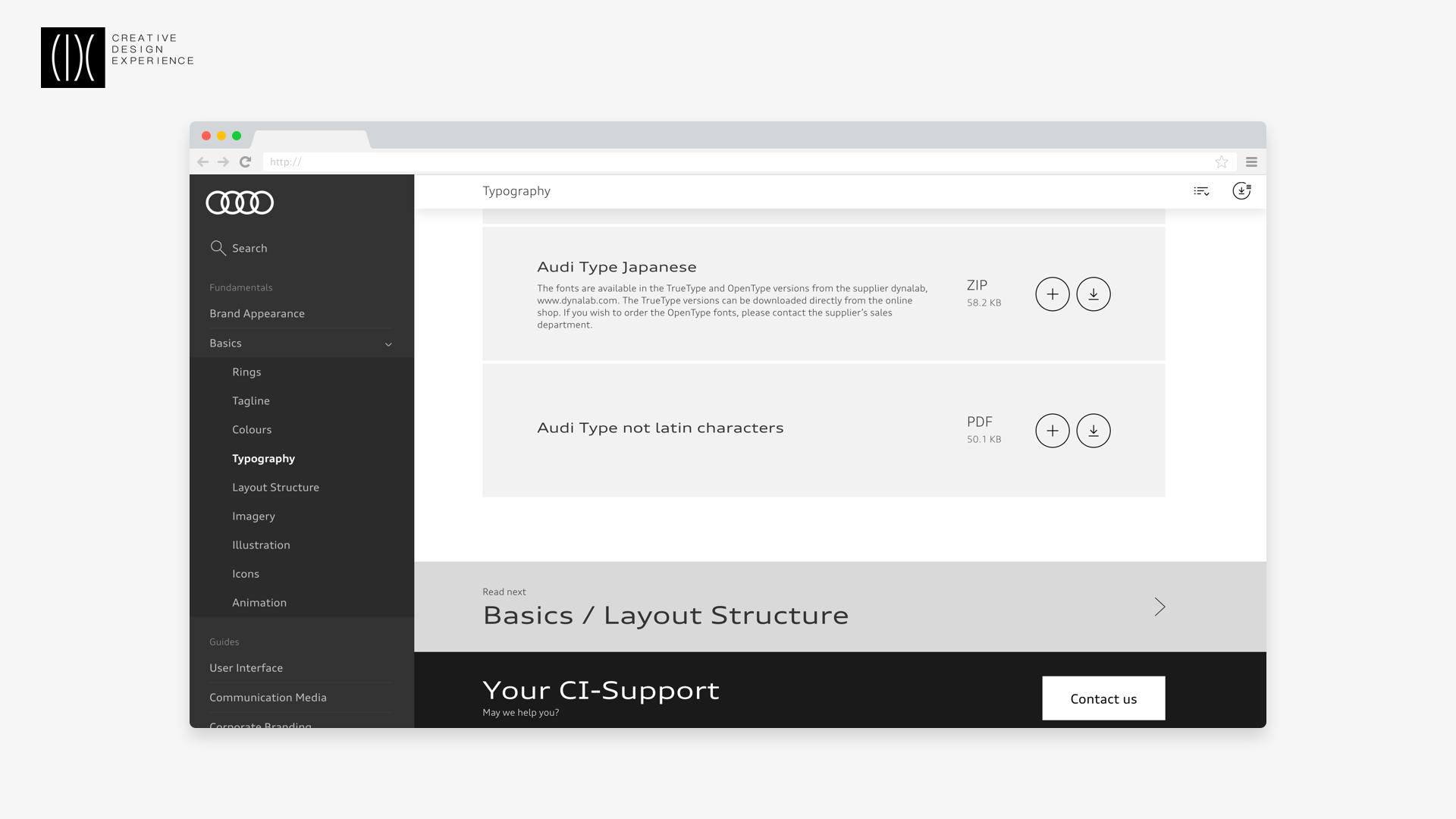
“C”型布局是在“T”型布局上的扩展,增加的页脚模块可设置成基础内容区域或功能操作区。根据基础模块的不同可分为两种“C”型结构。
Audi.com是奥迪集团多年设计成果展示的Web端入口。在整体布局框架中,左侧栏导航模块被定义成基础层,页面右边被分为三块内容层模块,分别为页眉模块(也就是页面标题栏)、主内模块板及页脚模块。设计风格时尚大气,色彩、图形元素的和谐搭配使得页面布局错落有致,在交互操作体验方面,让用户做到真正的“don’t make me think”。

5.“口”型布局
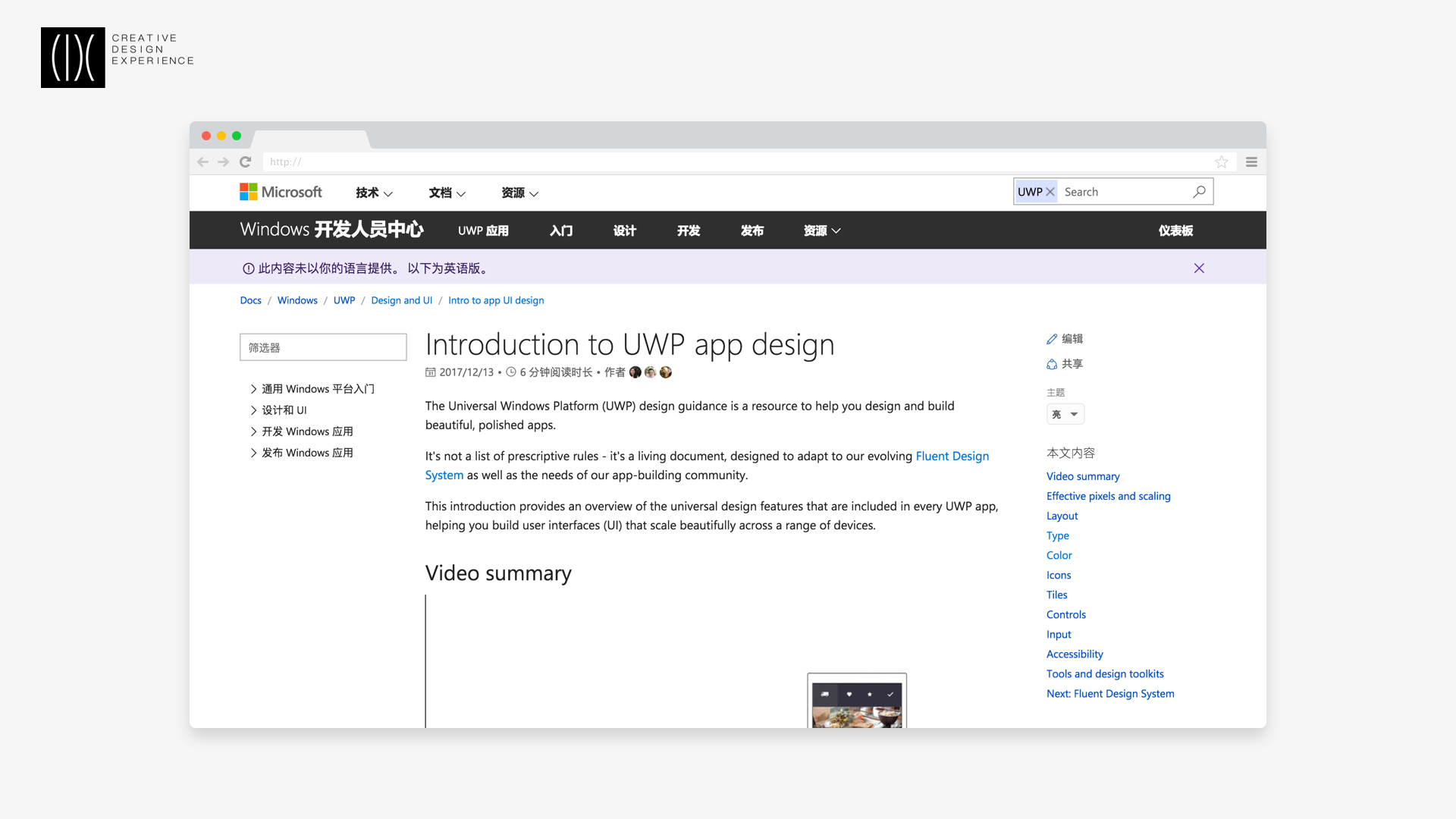
这是一个象形的说法。页面顶部为基础层的导航模块,中间为左、中、右三块内容层模块,底部再嵌套一个页脚。这种布局的优点是充分利用版面特性可承载最多的信息及功能,缺点是页面拥挤,不够灵活。
Microsoft 作为业内老牌的互联网公司,其官方网站承载了产品应用、设计、开发等多类子项目,而内容的复杂性使得微软的设计师们在搭建此网站时考虑了“口”型布局。

6.综合型布局1&2
综合型布局是统称,是拥有更多内容模块的复杂布局。如何定义综合性布局呢?大家可以依据网站自身的产品规划及功能差异选择合适的模块数量,并定义各个模块所在的位置及层次。如图所示,我们定义的综合性布局1只是比综合性布局2多一个右内容面板。


以上是九种最常用的默认布局,通过基础模块以及分层逻辑可以相互组合、嵌套的方法,可以总结出更多的Web端布局框架并落地到项目中。
「魔方网站布局的构建与实现」
一、项目背景
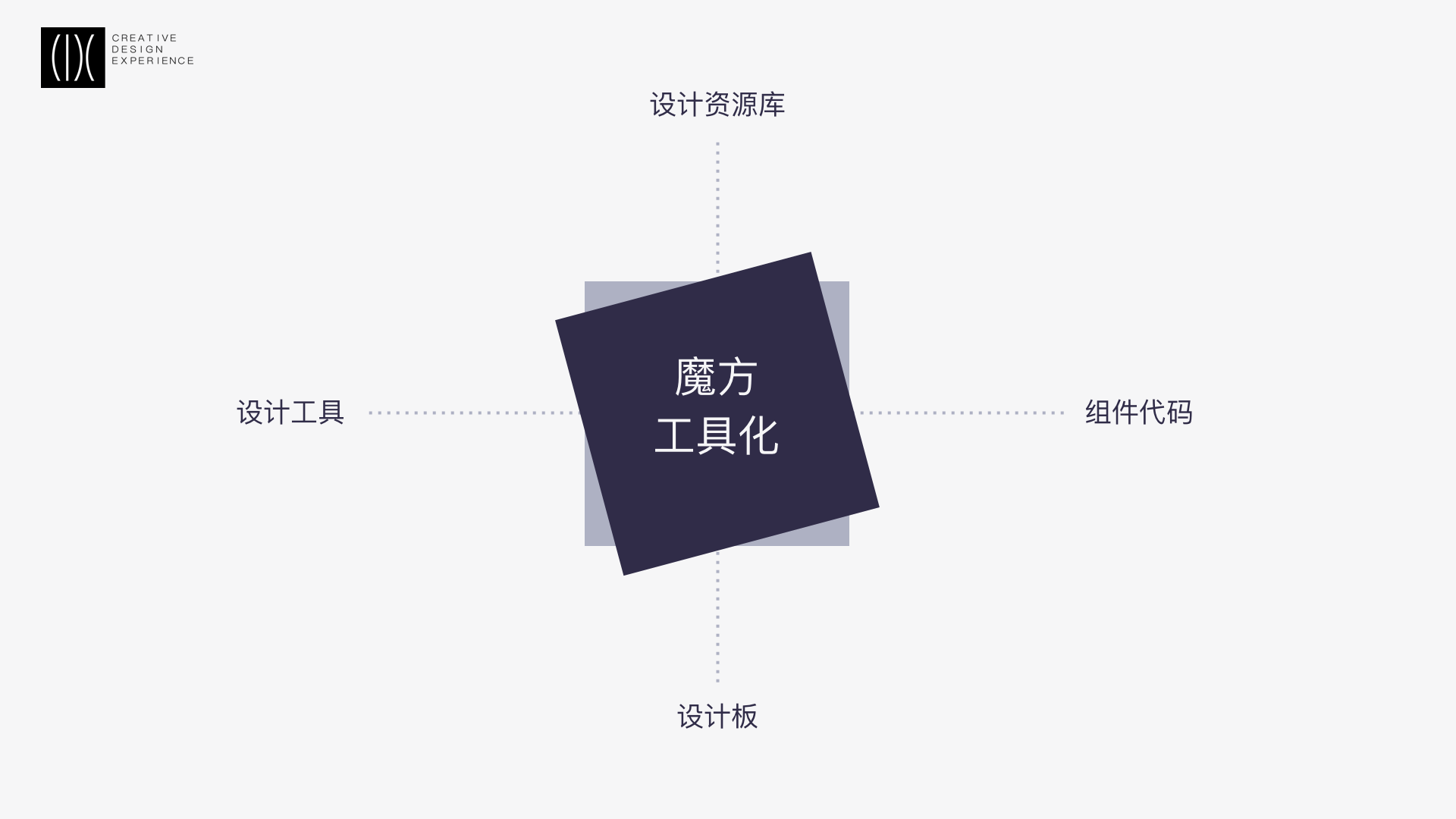
魔方是CDX创意设计中心发起的设计工具化平台。项目初期规划的子产品涉及了设计侧及开发侧,包含了设计资源库、设计工具、设计板、组件代码等多维度不同类别的产品。作为最重要的多功能、多信息的载体,项目起步后,我们首先需要考虑的就是合理的布局框架,为将来高效、精准的表达和流畅的体验做好基础。

二、项目分析与布局定义
魔方项目前期做了以下几个方向的分析与研究:
1.同类产品分析
在魔方还只是纸面信息框架的时候,我们分析了各大同类网站,梳理出相应布局框架的特性和优缺点,也就有了本文上半部分的理论成果。
2.魔方产品分析
刚孵化的产品都会经历从暗到明、从0到1的过程,魔方也不例外。最初产品形态并不清晰时,我们进行了多方面的自我分析:第一步思考整个魔方的定位、产品模式、设计目标以及目标用户会如何理解魔方、使用魔方。第二步定义每一个子产品的项目目标,并分析其中展示信息内容及对应的功能需求。第三步再以组件化设计的思维方式对基础功能进行梳理、拆解分类、归纳重组。
3.魔方布局的确定与总结
最终我们通过基础模块及分层逻辑相互组合嵌套的设计方法,使魔方布局数量和布局复杂程度被满足。我们将可复用的功能模块统一成基础层,如全局一级导航模块是为承载了所有子产品页面的入口;而需要单独定义的功能模块被划分成子产品的特殊功能,并一一整合到对应的布局模块中,如规范库中的电梯划分成单独的右内容模块。
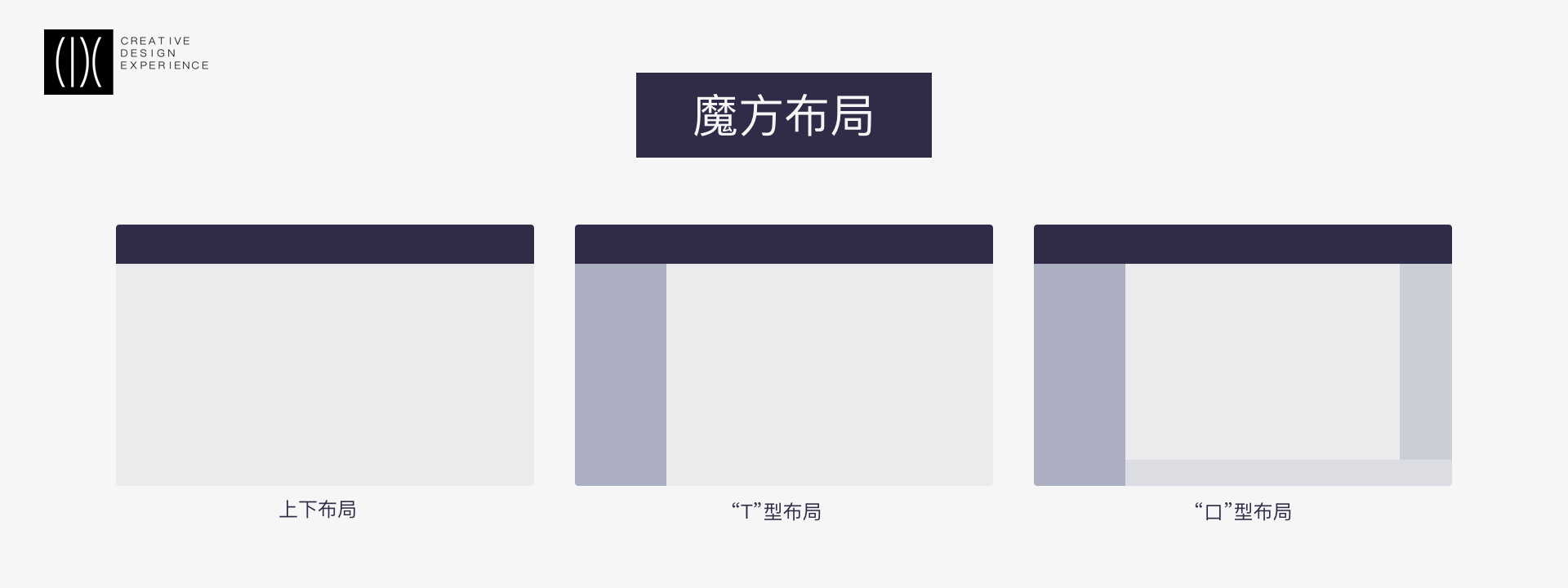
魔方网站采用了上下布局、“T”型布局及“口”型布局。

4.魔方布局的构成原则
在获得这些成果后,我们再次回归到根本的布局框架设计中,总结出以下构成原则:
1)组织原则——根据产品特性将功能点分解后重新划分成组
2)隐藏原则——突出布局中的主要焦点信息并隐藏次要辅助信息
3)接近原则——将临近的元素归类为一个模式或整体
4)熟悉原则——按照熟悉的认知,把复杂对象简单化,变成规则图形

三、视觉风格探索与总结
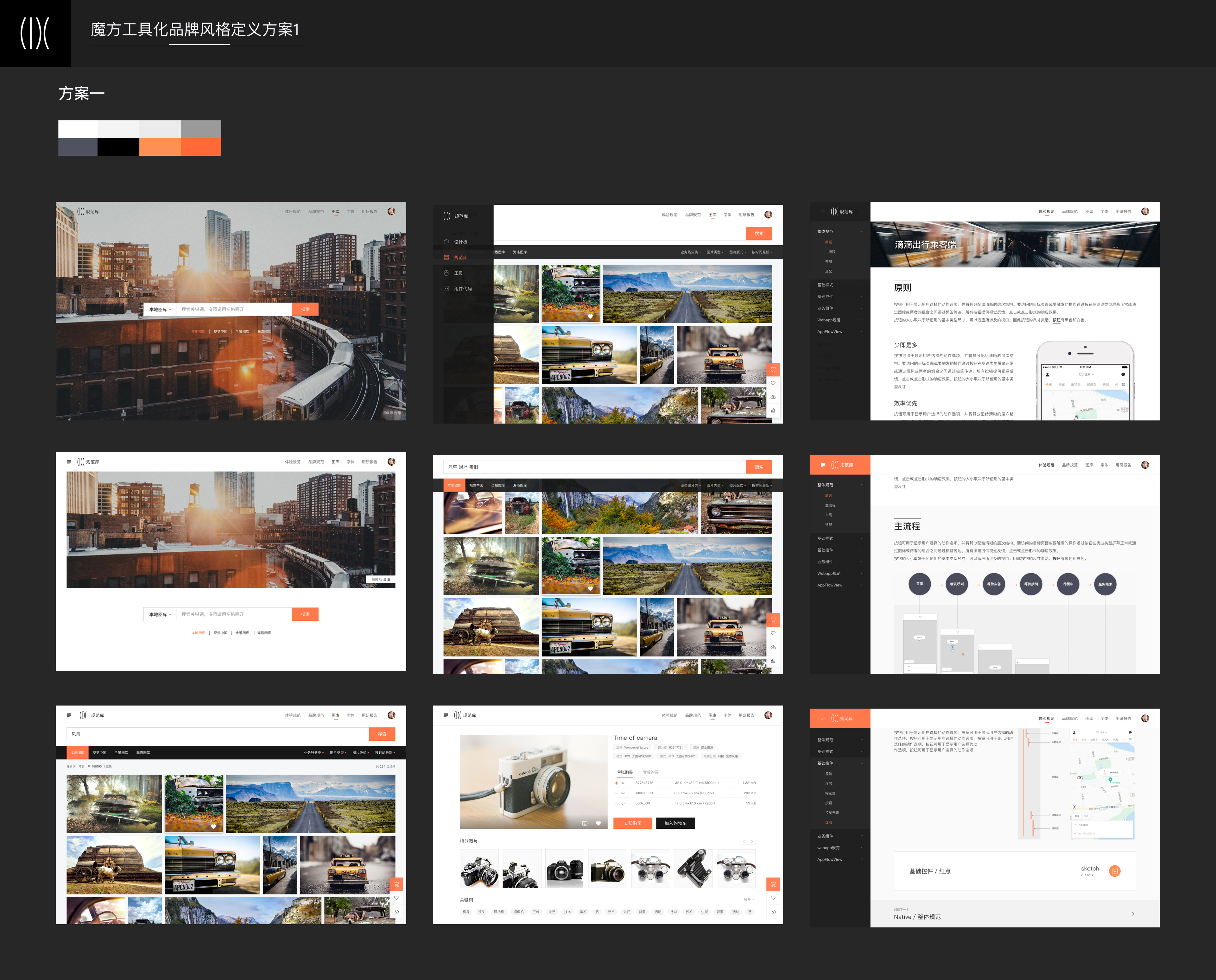
1.视觉风格探索
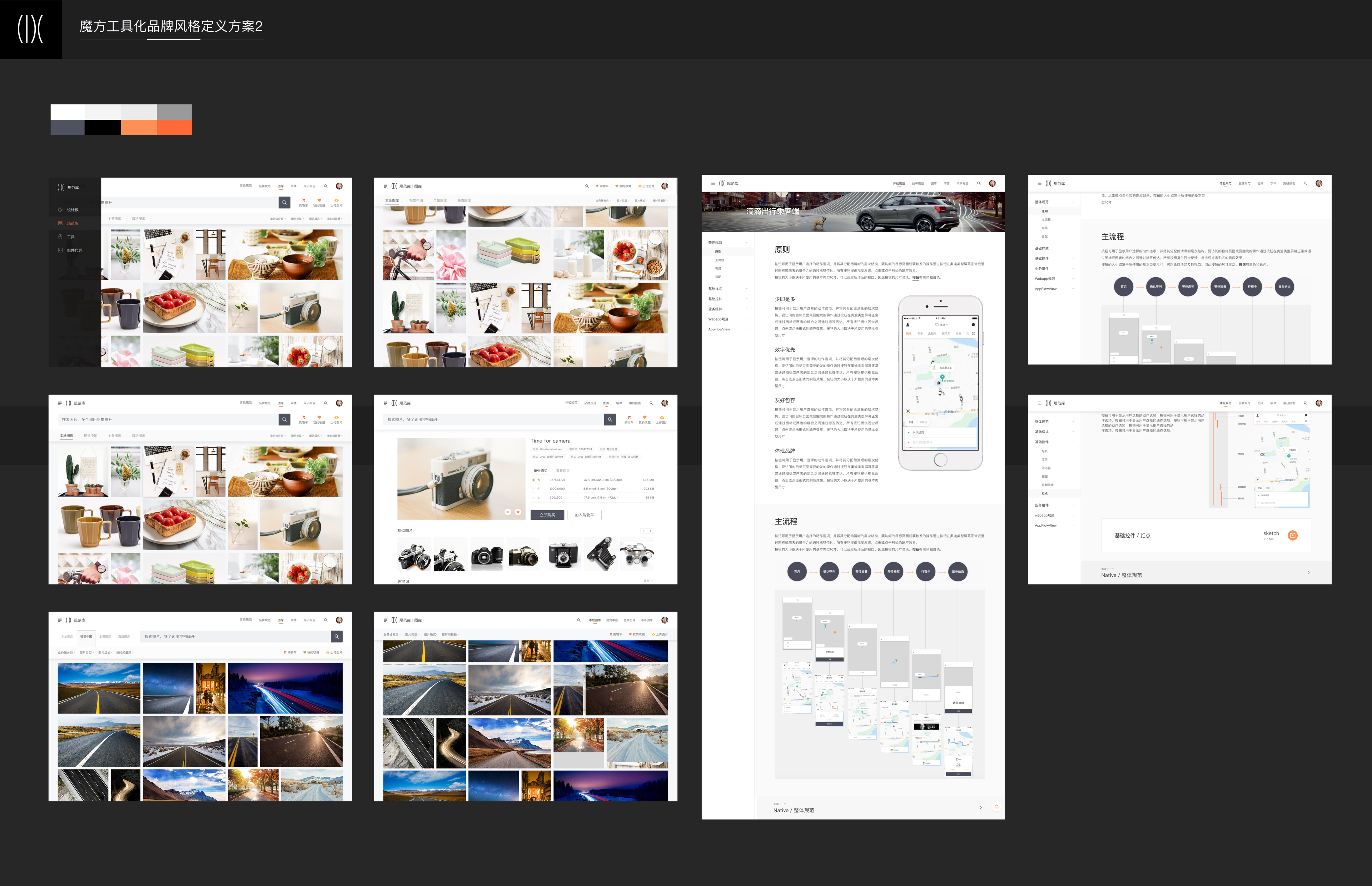
魔方的视觉风格与布局框架是同步进行探索的。在这个过程中,我们一边考虑整体布局能否满足魔方各个子产品,一边思考视觉元素如何设计和呈现。从最基础的品牌色定义、组件元素样式,再到设计细节中字体的大小、按钮在空间布局上的占比是否合理都要不断打磨与调整,最后细化成成最和谐统一的视觉方案。


2.魔方视觉的设计原则
在历经了多轮方案稿产出、视觉评审后,魔方最终的视觉风格在布局框架基础上确定了。其中我们总结出几点魔方网站视觉的设计原则:
1.视觉平衡——页面信息要素的位置及分布需要和谐稳定的平衡感
2.空间舒适——整体页面留白空间要均匀、视觉感知需要舒适、有亲和力
3.尺寸统一——不同页面采用的版心要统一、不同组件大小要一致
4.比例和谐——信息要素排布比例要合适,突出焦点信息弱化辅助信息
5.颜色感知——品牌颜色三原色要与滴滴出行有最强品牌链接及视觉感知,用色比例要均匀
6.错落有致——事物的布局虽然参差不齐,但却极有情趣,使人看了有好感

四、布局框架的运用及落地
从2017年4月底至今,魔方已完成了平台化的一期搭建,上线了滴滴资源库中的图库和规范库、设计工具SCO主页、组建代码等产品。

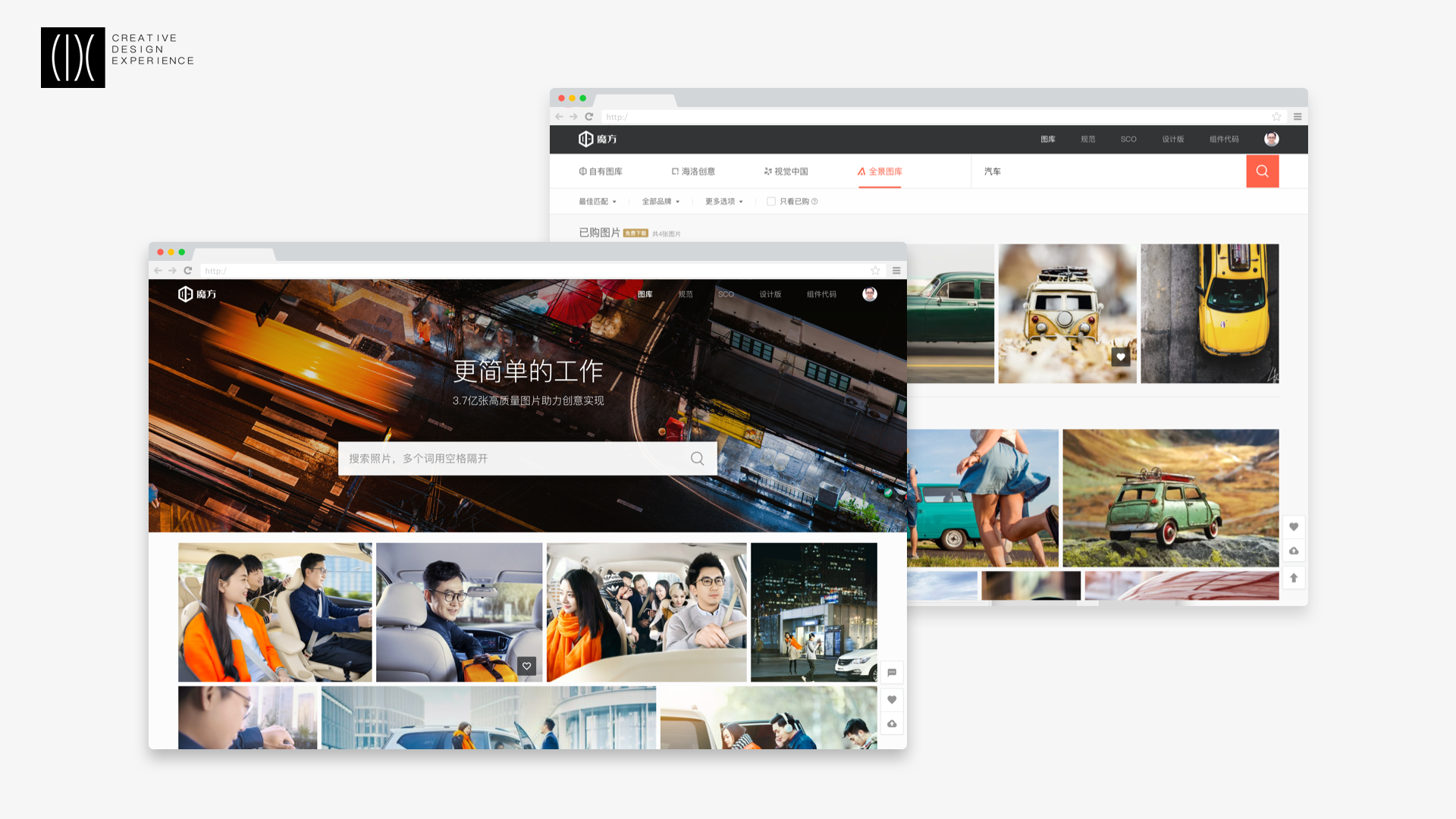
1.魔方上下布局的运用
纵观全局,魔方采用上下布局方案。一级导航为页面中信息层级最重的组成部分,用色冷静而有力的品牌黑加强了页面的视觉重心,舒适的导航高度产生自然的视觉方向感,如此的全局一级导航能够帮助用户更便捷快速地抵达相应的子产品页面。
在魔方图库列表页中,二、三级导航相连一级全局导航为完整的顶部导航模块,在视觉表现方面,我们通过颜色的对比、阴影的距离与高度让模块之间具有“深度”的层次关系。白色的导航模块在顶部,而内容模块是在更低的层级,合理的顶部模块阴影作为必不可少的细节元素提升了页面高度,这样能让导航模块与内容模块分离出来但又不会造成生硬的距离感。

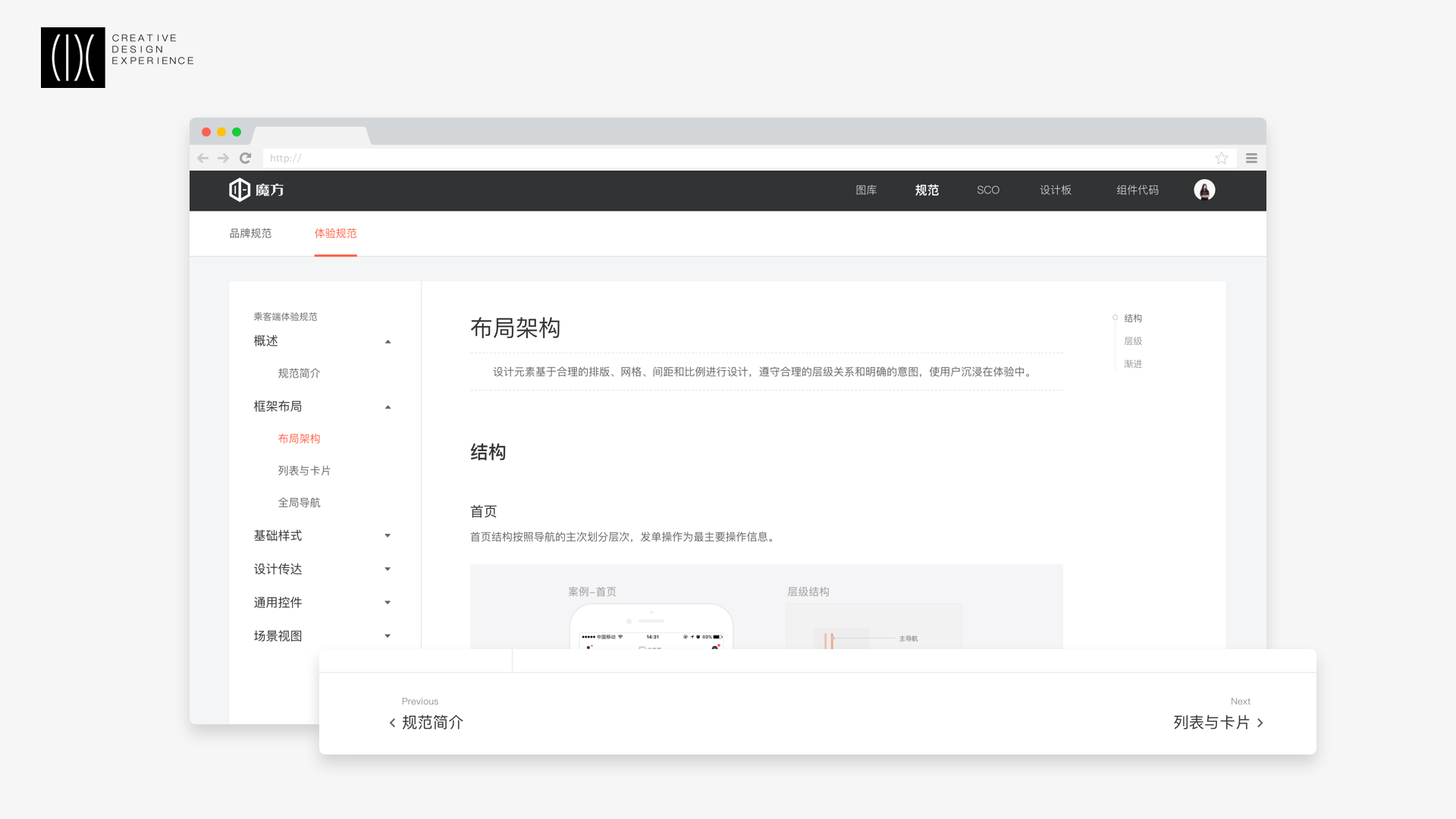
2.魔方“口”型布局的运用
魔方规范库中采用的是“口”型布局。为了方便用户在线阅读滴滴出行相关的设计语言与规范,我们从交互角度建立了几大块功能模块,如左侧导航模块,帮助用户筛选相应的规范子页面;右侧内容模块承载了快捷电梯导航;还有底部的页脚模块被规划成上下页转跳功能按钮区域。这样清晰的视觉层级及功能结构能让用户更好更快获取信息。
视觉层面,在满足产品功能性和可用性的前提下,信息元素排布比例大小错落有致,子页面的大部分留白与轻松活波的品牌桔产生对比,塑造了简洁有亲和力的视觉美感。

「结尾」
万丈高楼平地起,回顾项目就像是盖一座摩天大楼一样,首先要搭建好地基框架后,再往上一层一层增砖添瓦,最后大楼才能又高又稳又好看。
在经历了以上林林总总的认知与实践后,我们充分了解布局框架要素指南特性,将理论运用到实践项目中,提供最佳的魔方设计方案,还能举一反三将布局框架理论应用到其他屏幕产品中。
本文中还有很多值得推敲和学习的地方,自己能想到悟到的也只是九牛一毛,希望能与大家多多交流和学习。
CDX魔方项目组
既然来了,说些什么?