你一定要知道的“我的”类型
大部分应用都会有用户系统,为了让用户产生归属感,通常都会有用户个人中心的页面。今天我们来看看“我的”页面怎么设计吧。
“我的”页面包括哪些内容?
一般在我的页面里,除了用户信息外还会有一些与用户强相关的信息,当然还有应用设置和退出登录。即,用户信息及其他信息、应用设置、“退出登录”按钮。
“我的”页面有哪些设计风格?
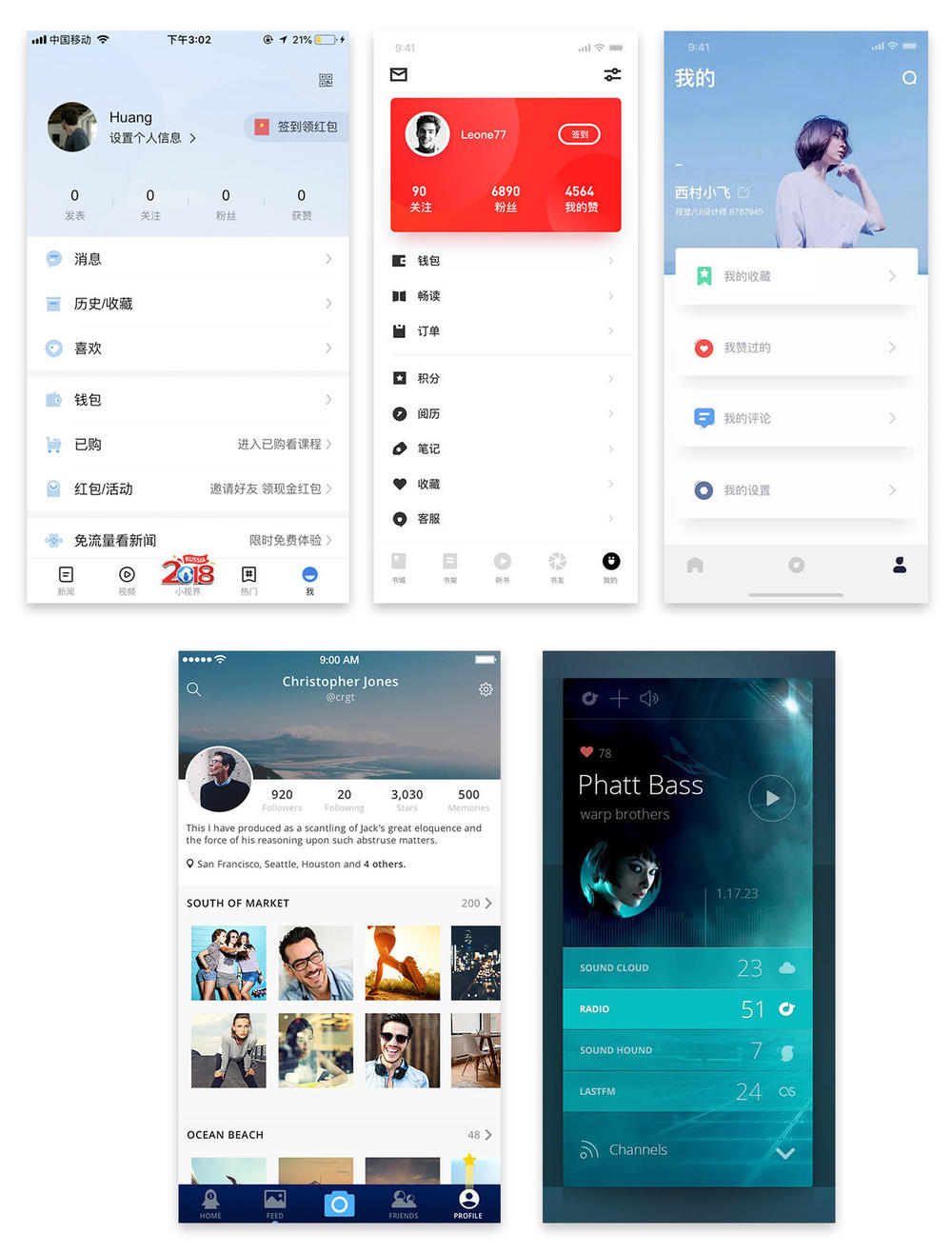
1. 列表式
适用范围广,也是最常见的设计样式。当信息项过多时一定要根据逻辑关系进行划分。除了上下结构的单行列表外,还可以使用滑动的列表样式。

(图片来自网络)设计
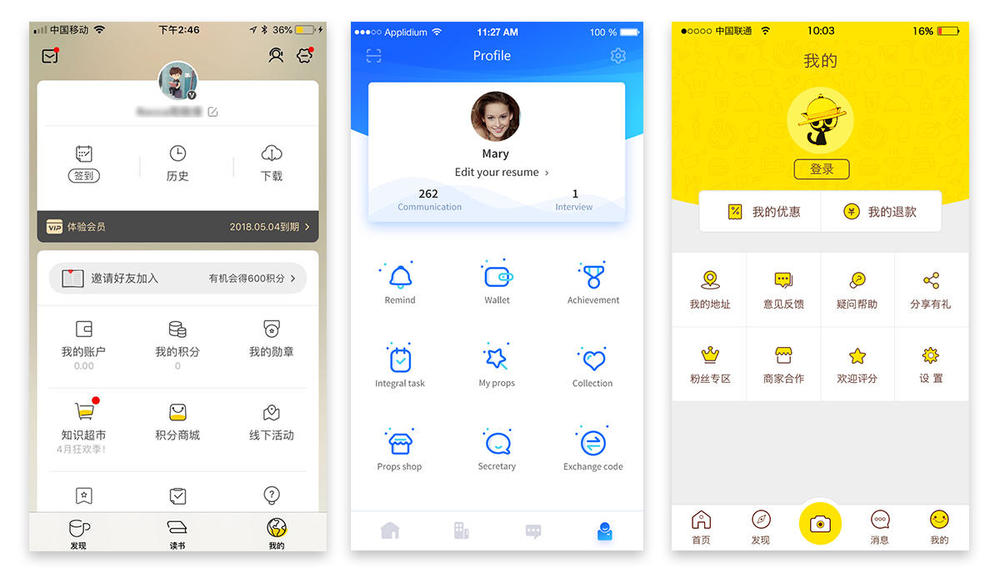
2. 宫格式
适用于不超过10个信息项的情况,过多信息项使用时在小屏手机会需要上下滑动。宫格样式可以使用统一的icon或相似的插画进行设计,排布采用宫格样式即可。

(图片来自网络)
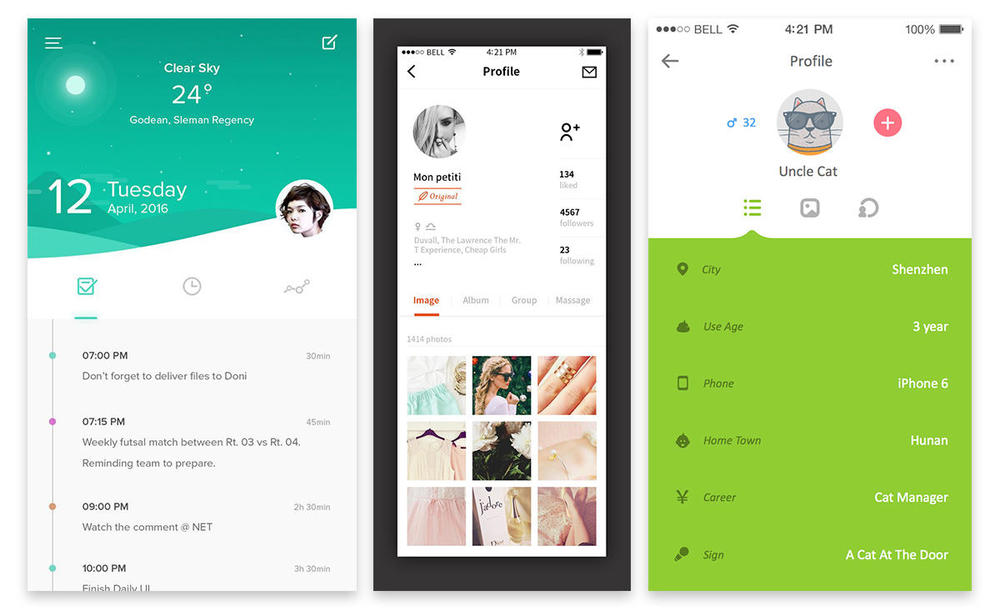
3. tab签
适用于信息项具有平行逻辑的情况,且信息量多,使用列表会导致页面过长的情况。

(图片来自网络)
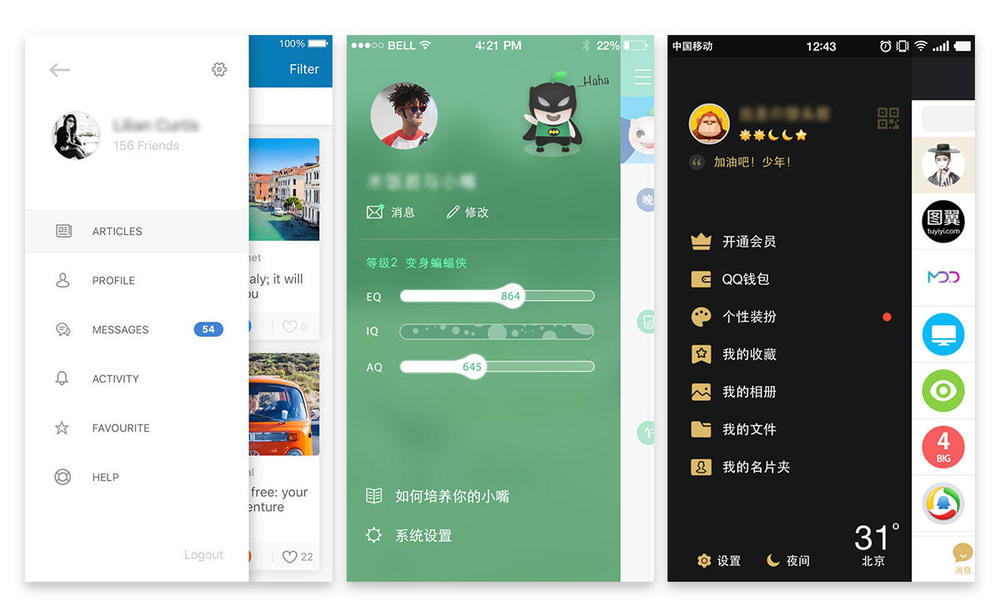
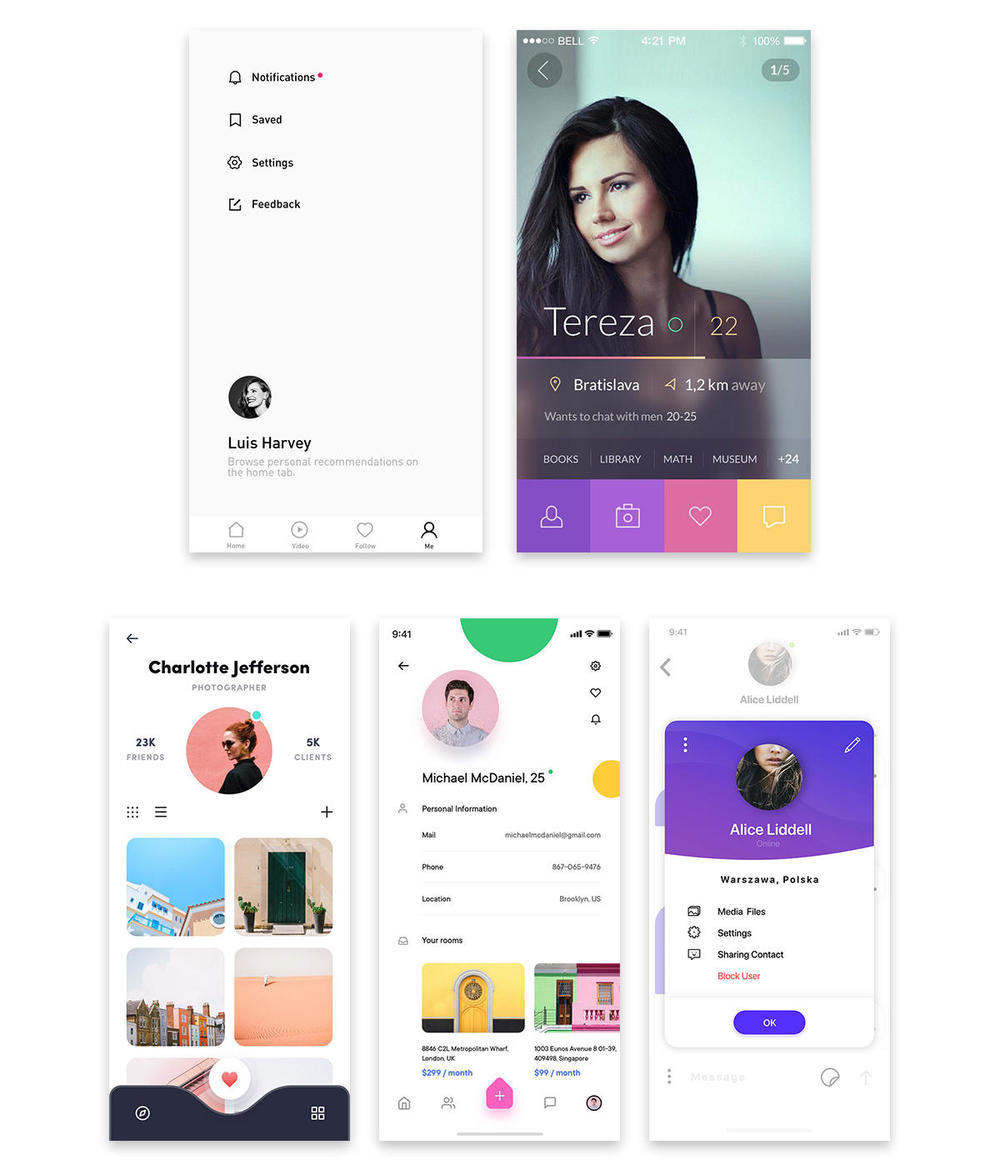
4. 侧滑
适用于信息项适中的情况,或无底部应用导航项/底部应用导航项已达5项的情况。这种设计可以结合动画创造出很多好玩的效果,比如,提升页面的空间感,有趣的控件样式等。

(图片来自网络)
5. 个性
适用于特殊用户应用。毕竟萝卜青菜,各有索爱,适合用户的才是最好的嘛~

(图片来自网络)
除了可以参考这些风格进行设计,设计过程中还需要注意一些问题。
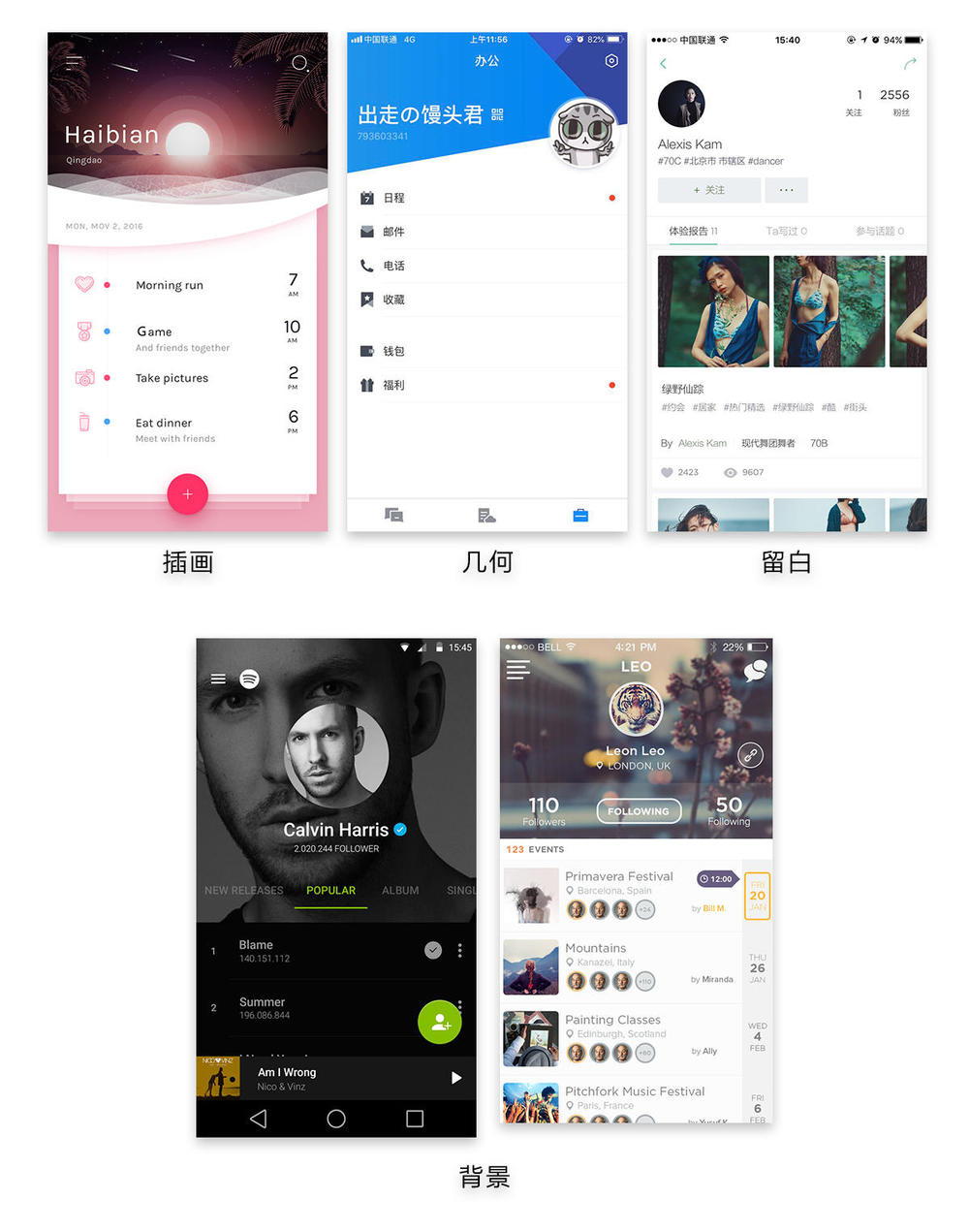
1. 强化用户信息
“我的”页面主要是展示用户信息,因此在制作的时候要着重强化用户信息。可以用视觉和动效的方面进行设计,视觉可以使用插画、几何、添加背景、留白等形式。

(图片来自网络)
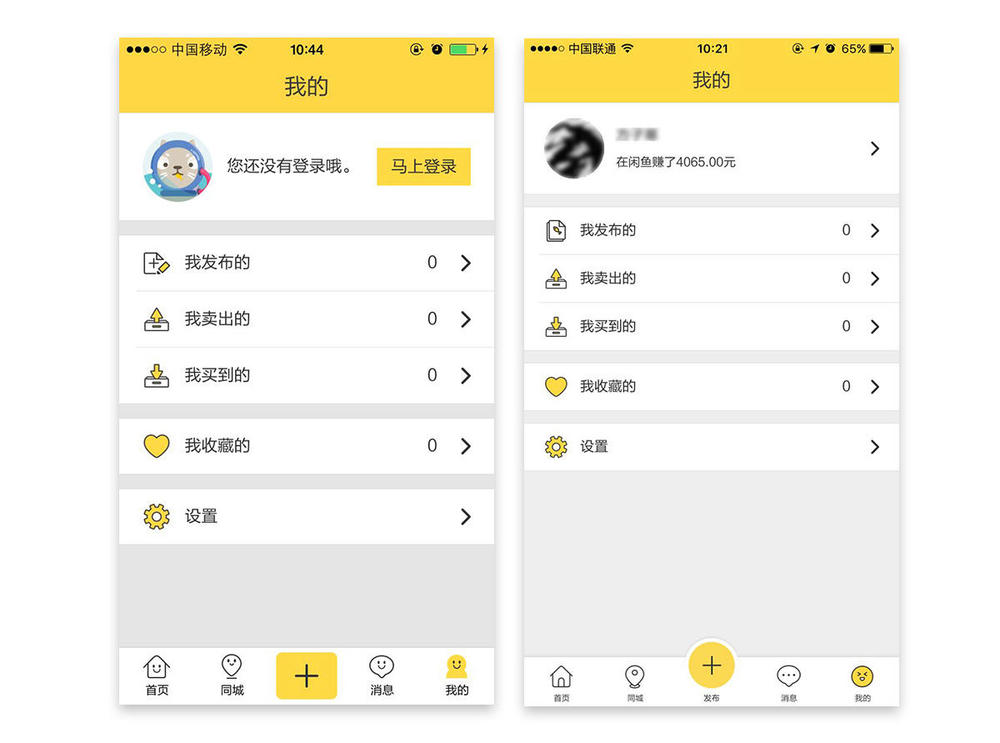
2. 考虑未登录状态

(图片来自网络)
最后,“我的”页面是与用户最贴近的页面,除了今天汇总的这些设计风格,也可以根据用户人群进行设计。
作者:王旋子同学
既然来了,说些什么?