const yourNextVisualization = ‘Real 3D’
球冷静地回答道,“这是知识;是三维;再次睁开眼,尽力镇静地看。” 我照做了,瞧,一个新世界!……大地的神秘在我眼前展开,我惊讶不已,对同伴说:“看,我好像成上帝了。” 因为我们国家的聪明人说,要看见一切,或如他们所说,洞察一切,只有上帝能办到。
—— 埃德温·艾勃特《平面国》
①再见,平面国
2020年伊始,阿里云设计中心发起了云安全中心产品的体验升级项目,代号为“荷鲁斯之眼”,目标是构建一个全新的体验能力,帮助客户实现云上资产风险态势的全局感知,从单点风险处理升级为全局安全管理。我们曾尝试过众多方案,但在“全局感”和“安全感”上总是差强人意,这一次我们决定再向前一步,而这一步,迈向另一个维度。
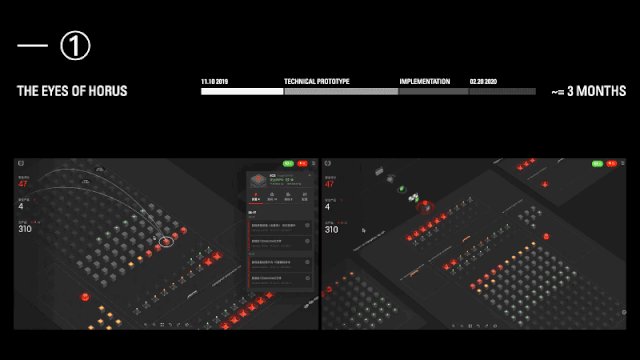
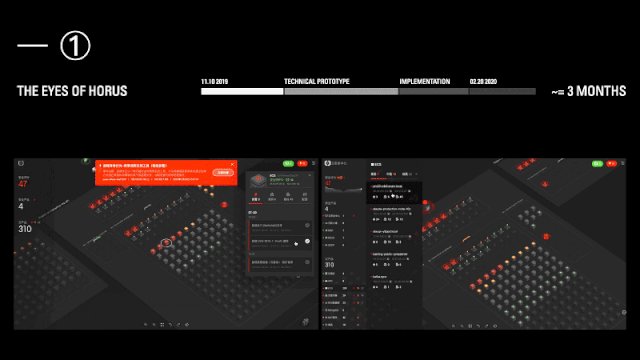
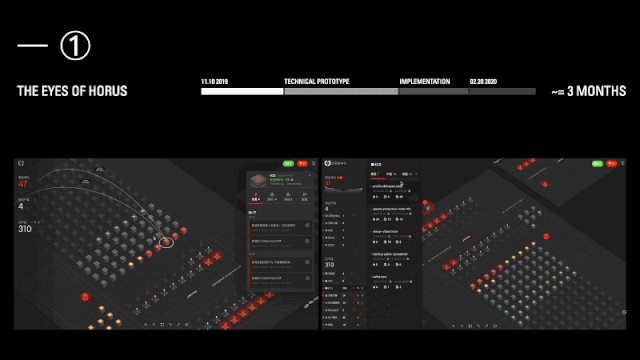
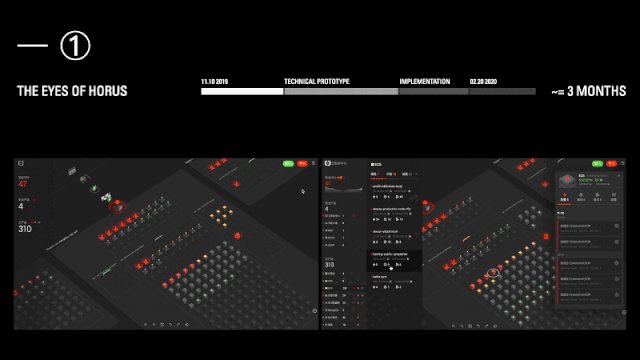
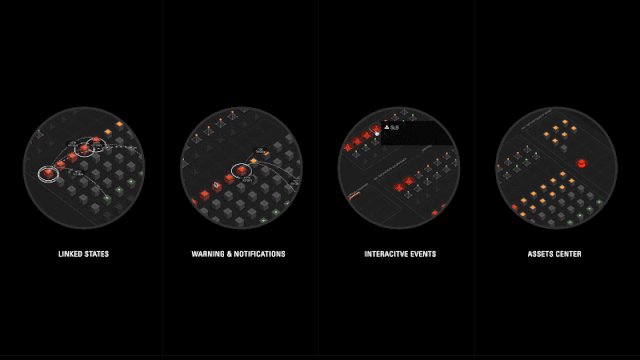
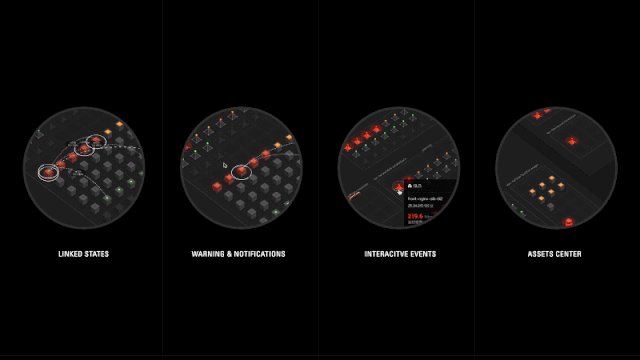
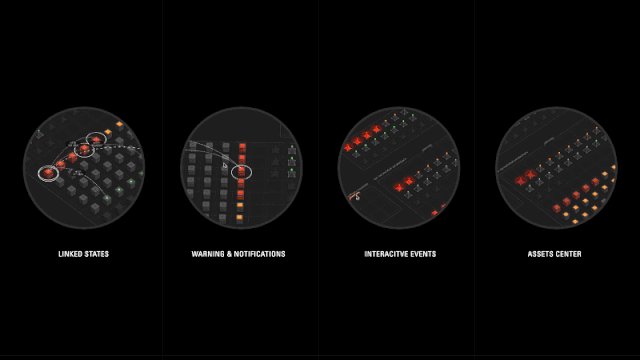
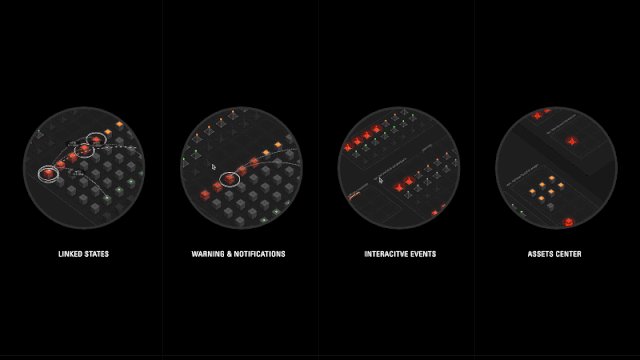
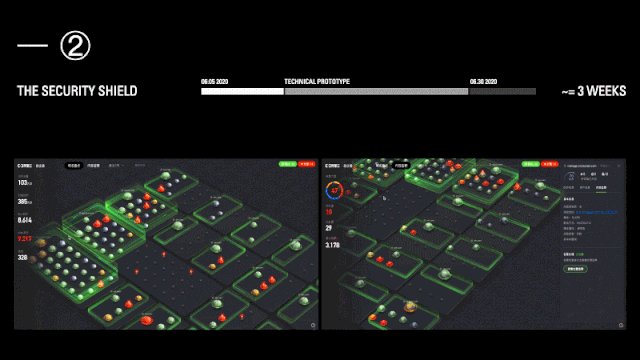
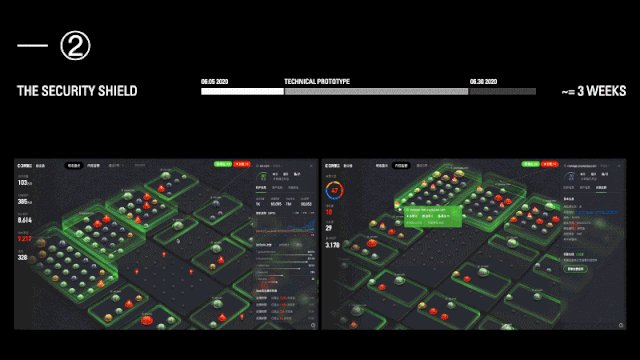
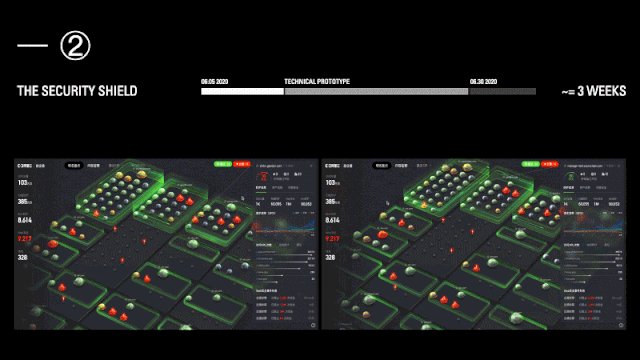
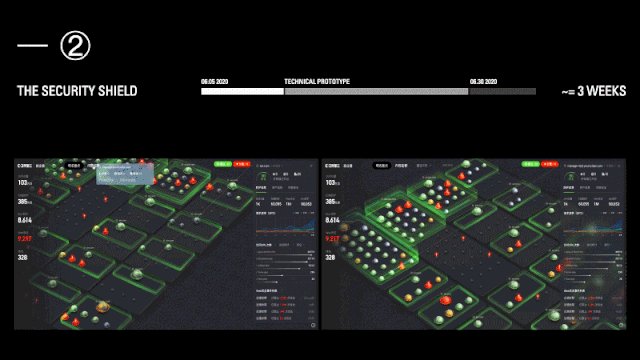
案例 #1: 阿里云·云安全中心:“荷鲁斯之眼“全景风险管控平台


— “荷鲁斯之眼“ 实现全景巡视 + 云上资产安全管理 + 攻击溯源绑定全部于3D场景中聚拢
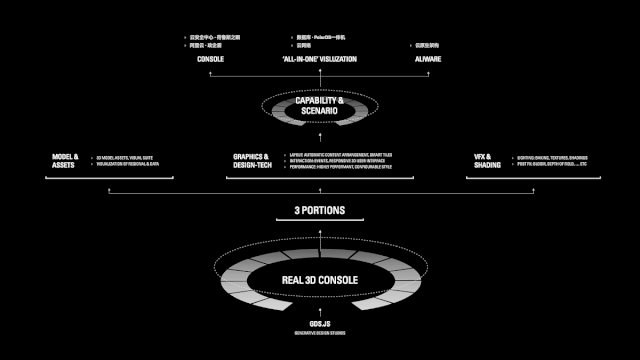
在“荷鲁斯之眼”项目中,我们构建了全新3D管控平台,对传统管控形式进行体验升维,帮助阿里云客户以全景视角和自然交互管理云上资产风险。设计师不仅完成了交互体验和视觉体验的创新融合,为了达到更好的实时效果和运行效率,还基于WebGL图形技术构建了实时Web渲染的安全可视化能力。“荷鲁斯之眼”作为云安全中心重要功能,于2020年中发布上线,持续为数百个企业客户提供安全服务。
而这,就是今天的主角:Real 3D 的前身
② Hello, Real 3D World
Real 3D是什么?
它是「阿里云设计中心」孵化的三维可视化架构搭建平台,用以生成实时、全景的运维管控体验。
容我们用计算机世界里的第一句话 “Hello World” 和一段代码来第一次介绍它:
const core = ‘Real-time renderings’;
const value = ‘Realistic 3 Dimensions’;
let theOld = value.split(‘ ‘);
const product = core.split(‘-‘)[0] + ‘ ‘ + theOld[1] + theOld[2].substr(0, 1);
theOld = null; // Be Something New
console.log( product ); // ‘Real 3D’
2018年,我们曾在阿里云ARMS中第一次尝试云产品架构的三维可视化视角,而在荷鲁斯之眼后,我们更清晰的认识到,这种形式,非常适合去展示复杂抽象的云计算场景。不仅是因为它能给用户提供更加直观的理解和宏观的视角,更是因为三点:
〇 隐喻
人类通过隐喻来理解抽象的事物,全真3D的目的,便是建立起这套隐喻。3D的云产品模型让抽象的云产品变得具象化,而具象化的目的是建立起记忆锚点,让用户能通过图形建立对产品的关联,快速获取信息。
〇 信息通道
全真3D的目的,不仅是酷炫,而是利用人类天生对于三维空间强大的脑补能力,从二维的显示器屏幕上凭空增加一个维度。这个新增的维度上提供了全新的信息通道,传统的二维界面上,我们获取的只是文字、色彩等信息。而在三维空间,深度、高度、角度等信息通道都可以承载产品信息。
因此在我们看来,全真3D对产品的升维,并不是感知的升维,而是认知的升维。
我们也并不是把云产品架构图升级到三维,它们,本来就是三维。

〇 实时
三维可视化的产品不少,但市场上SaaS产品级的实时渲染(Real-time Rendering)三维可视化应用并不多。因为三维图形自身在设计、与技术上有着双层的高门槛,因此大部分相应的3D是高度定制化的体验或者是视频动画。
而实时的价值,在于可联动真实的产品数据,绑定互动事件,并即时反馈在3D场景与图形中,以实现传统网页、图片、视频等无法达到的全景管控体验。
所以Real 3D的Real,不仅仅代表了真实的3D,同时代表了它的差异性与“实时”的核心价值。
而从产品体验角度,全真3D在云产品监控领域的应用,让用户体验从单纯的“看”升级为“管控”,这与市场同类产品形成了竞争的差异点。于是很快,我们就将全真三维的能力,和更多的业务进行了结合。
案例#2: 阿里云·云盾防护平台

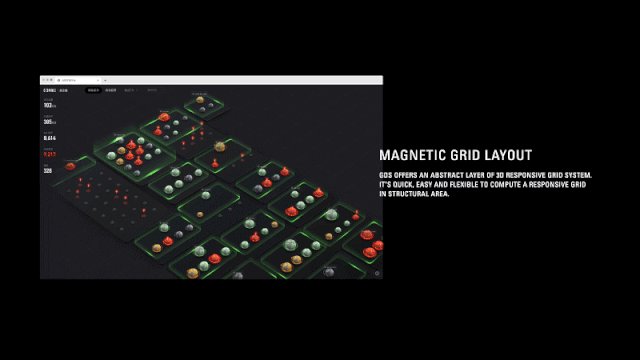
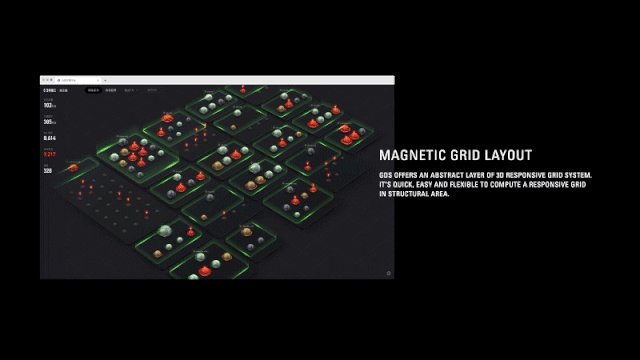
在迭代的过程里,我们持续拓展新的功能,比如引入设计中心GDS(阿里云设计中心自研WebGL图形技术JS库)的智能磁贴布局算法:在3D空间里,利用响应式网页流体布局的原理映射到3D中,仅需要指定一个子区域宽度,便可智能的把布局模块磁贴组合起来,自动化地合理布局。

案例#3: 云栖大会2020 ·《面向未来的云原生》能力演示
企业级分布式应用服务(EDAS),是阿里巴巴企业级互联网架构解决方案的核心产品。在2020年的云栖大会《面向未来的云原生》主题演讲中,全真3D再次发力,结合真实场景的真实数据实时渲染3D图形,可视化地展示了 EDAS 3.0 在应对流量洪峰时的智能限流,自动扩容、故障修复等能力。

— 《面向未来的云原生》通过联动实时数据的可视化场景演绎 EDAS 3.0 能力
③ 产品化之路
在这些案例的实践中,我们发现了单点项目中设计上与技术上的问题:全手工、单点定制化开发,代码复用性低、解耦与迭代性低,模型面数复杂不够标准化性能低等等,因此,我们决定将项目中的经验和沉淀的技术能力产品化,打造一款简洁、轻量的可视化搭建工具,让使用者能通过直观的操作方式,快速在自己的业务中构建出一个三维可视化应用。于是在两个月前,我们踏上了产品化探索之路,产品代号就叫 —— 全真3D.
第一步:给自己做个LOGO
作为设计团队孵化的产品,第一步当然是给自己做个Logo。


— 全真3D Logo图形它取自R、3D字母元素,并以三维立方体的组合形式强调其技术核心,寓意3D秒级搭建与生成
第二步:建立设计资产库
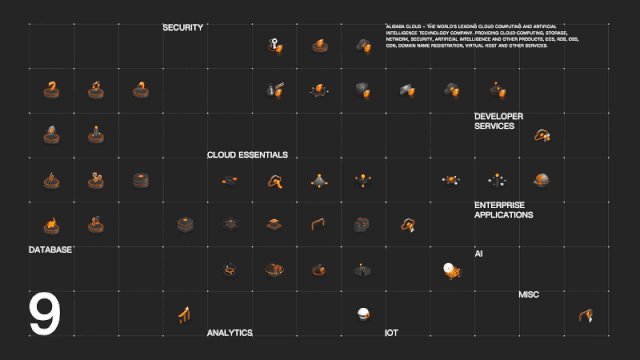
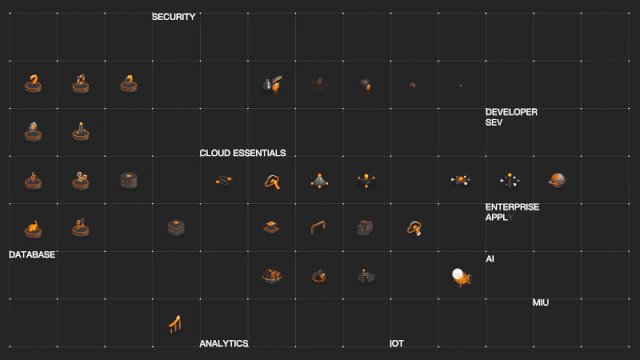
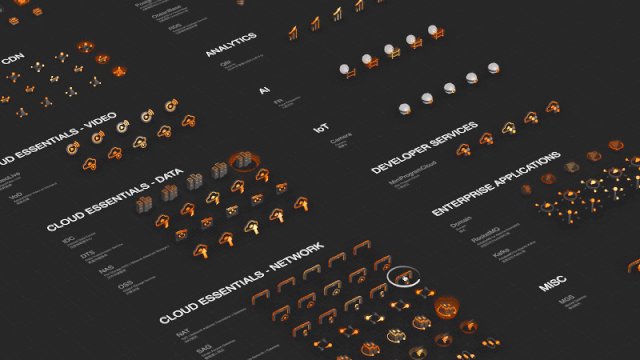
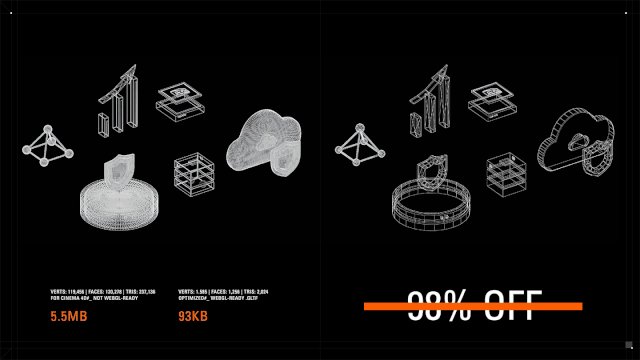
开始产品孵化的阶段,我们把3D模型接入专业的Blender优化标准与规范,并形成高度复用的设计资产:我们梳理了阿里云多个云产品线的数百款产品,使用简洁且语义化的云产品元素,重新设计了它们的几何模型。考虑到这些模型最终使用在浏览器里大数量、同屏实时渲染,因此每个模型都需要极其高要求地打磨性能。我们对模型进行了专业上的极致优化,制作并输出了平均仅为10 – 30K / 每个的WebGL专用低面模型(Low-poly glTF Models)。


— 全真3D中阿里云云产品形象模型资产与glTF模型优化标准
通常在进入3D搭建之前,会有业务与交互逻辑的梳理和方案设计过程,以方便效果预览与业务沟通,因此我们也设计与开发出了全真3D的专属设计组件 —— 全真3D Sketch UI Kit。设为Sketch的Component Library后,可以在设计稿中快速置入预设好的阿里云云产品形象、分区、飞线等元素,后期更新这些元素也非常方便,通过Sketch组件一键换肤,瞬间就能搭配各种需要的色彩,并输出交互设计图。


— 全真3D Sketch UI Kit 设计套件
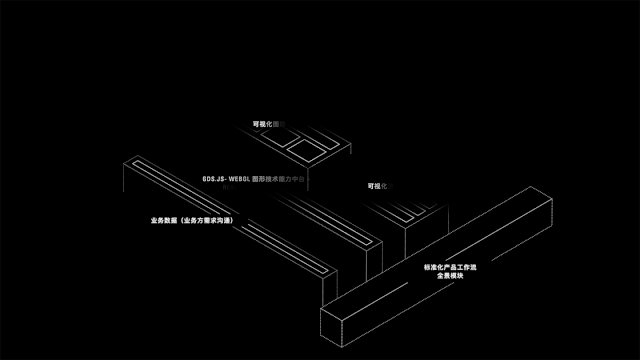
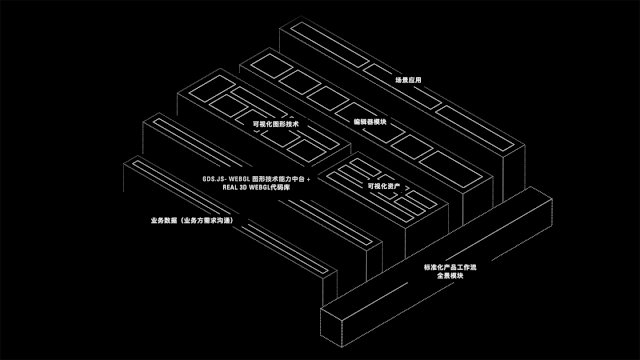
第三步:接入自研GDS图形技术能力
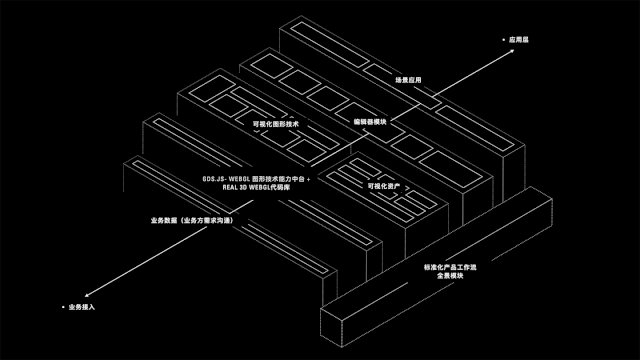
在技术上,我们在代码层接入设计中心自研GDS图形技术能力,并把图形技术核心这一个技术层的代码进行全部重写和解耦,以实现高质量,高复用性的模块化WebGL代码。并采用自研的Shader(GLSL)进行3D特效的开发与封装,实现可在线搭建编辑与生成的3D图形架构与高性能实时渲染。


— 接入GDS图形能力并拓展至全真3D自己的图形技术代码库
第四步:MVP最小可行产品
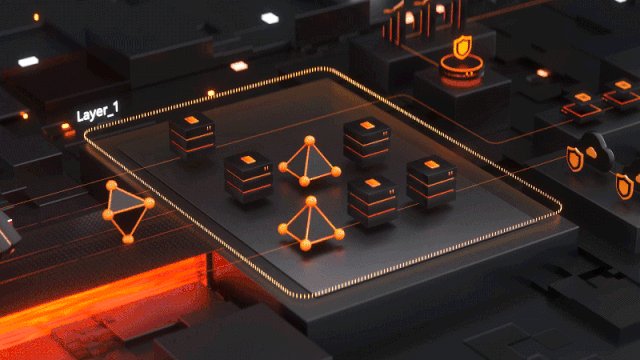
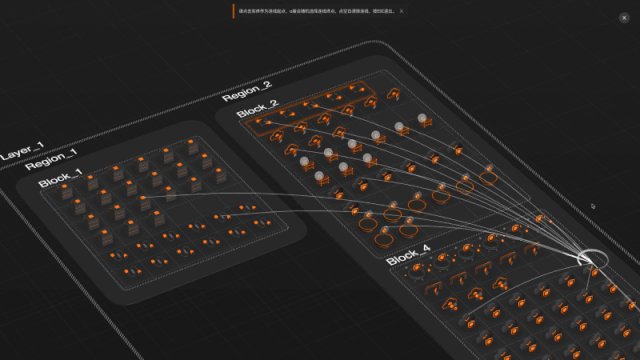
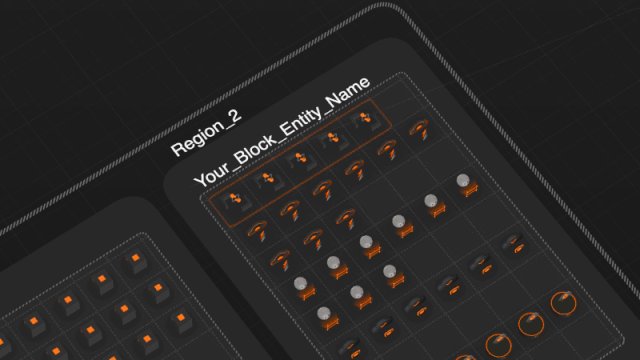
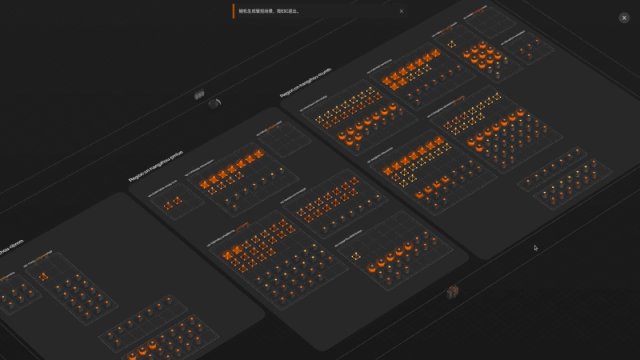
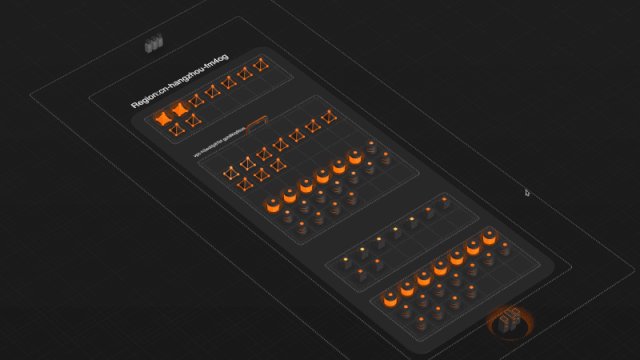
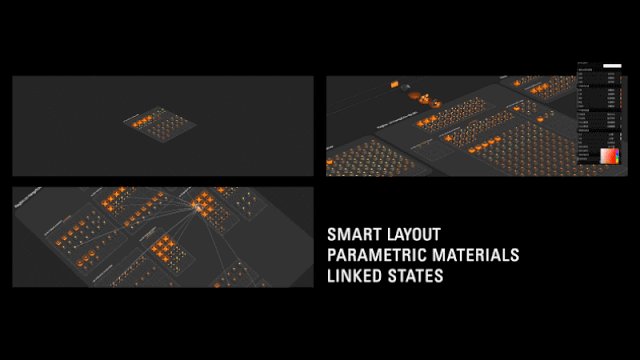
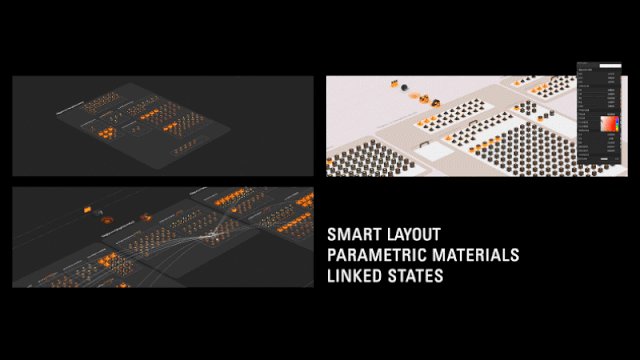
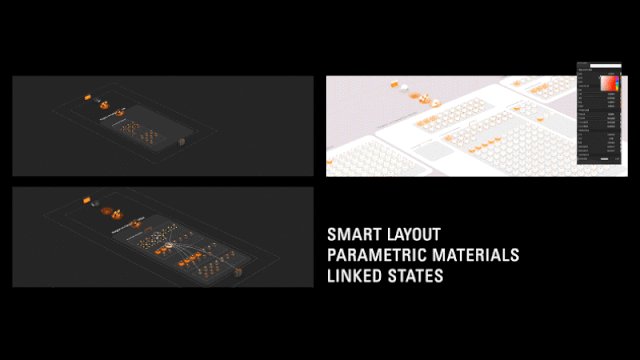
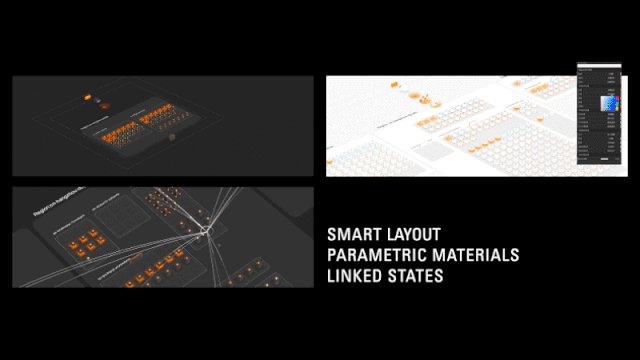
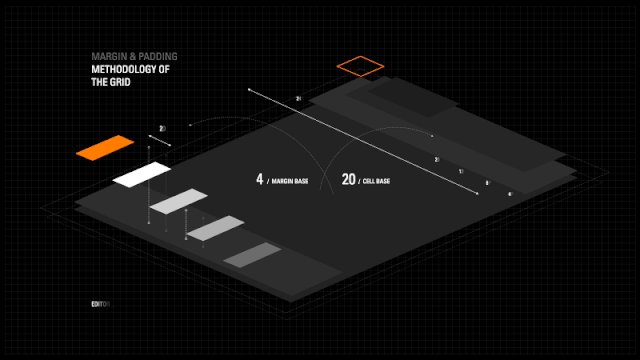
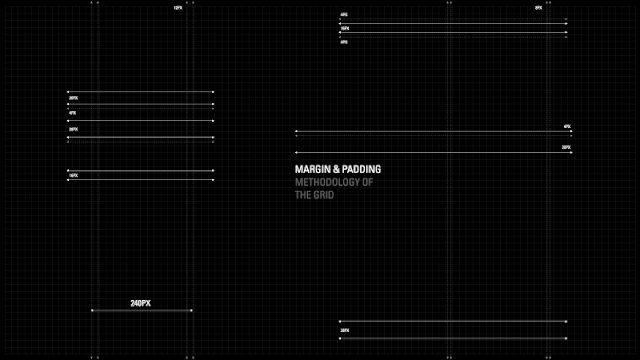
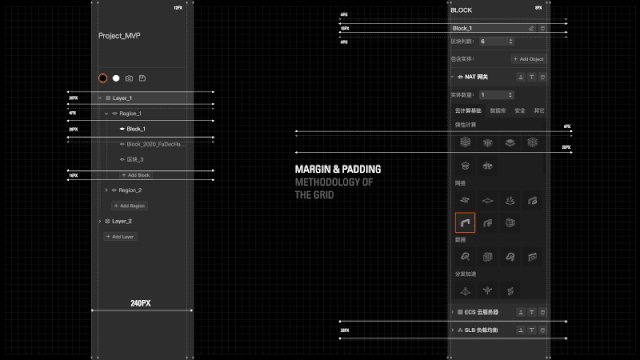
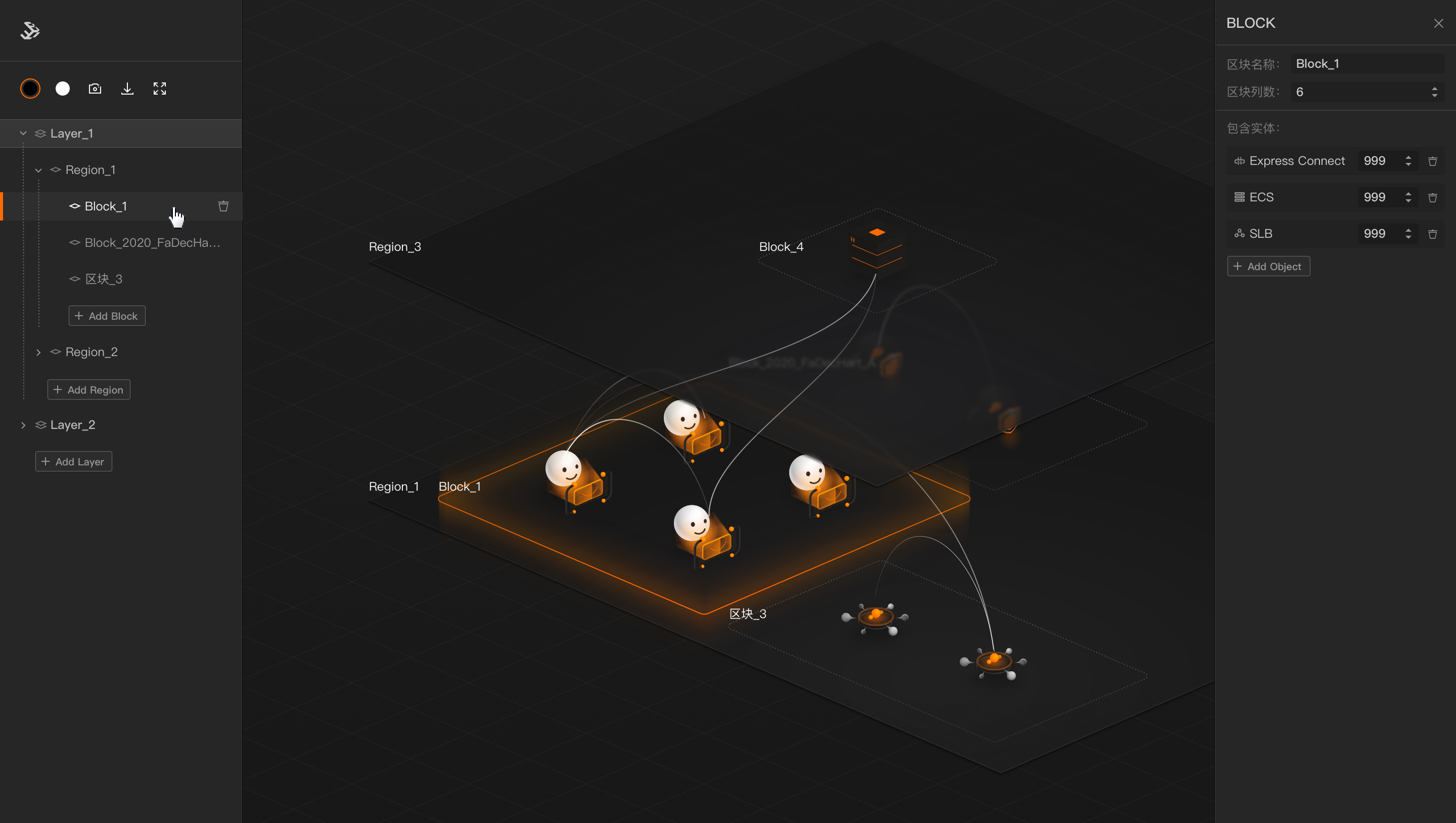
很快我们设计并开发了全真3D的MVP(Minimum Viable Product)版本。在MVP的开发中,我们从设计层、技术层进行了产品功能上的夯实,解决了图形层的诸多技术疑难:体现云计算VPC、Block、Region嵌套关系的自动布局、自适应响应视窗的大小变化、参数化的材质设计让用户可以自行配置最理想的色彩搭配、以及飞线打点等功能上的演算去呈现模型之间的关系等等。


— MVP版本:实现参数化样式、自动布局、资产连线关系等核心图形功能
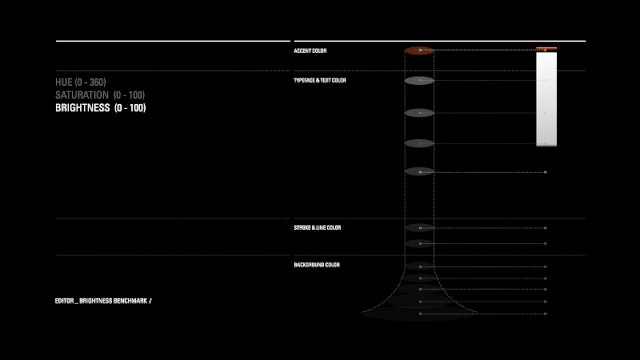
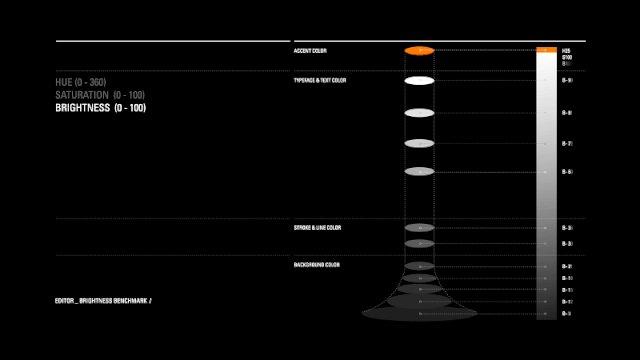
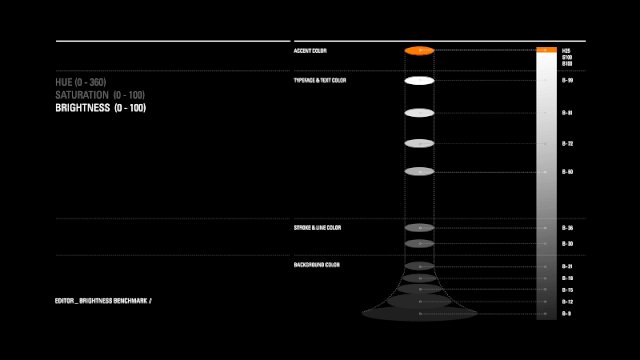
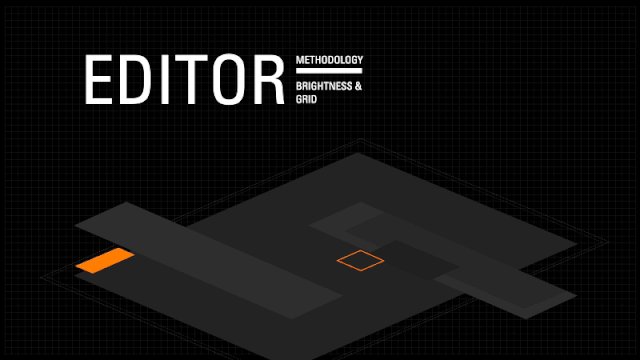
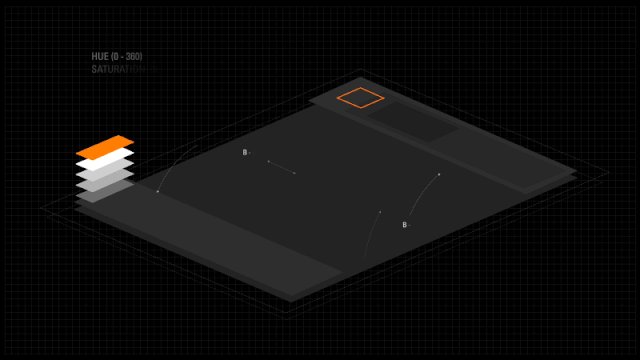
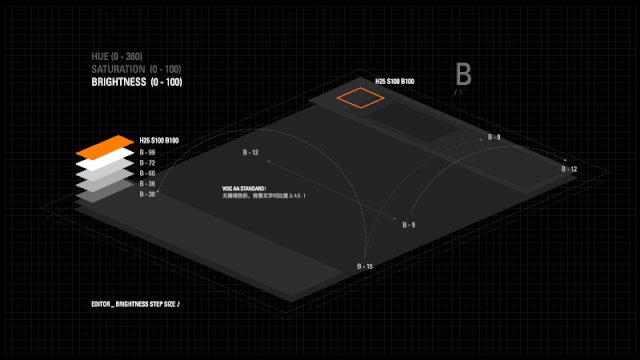
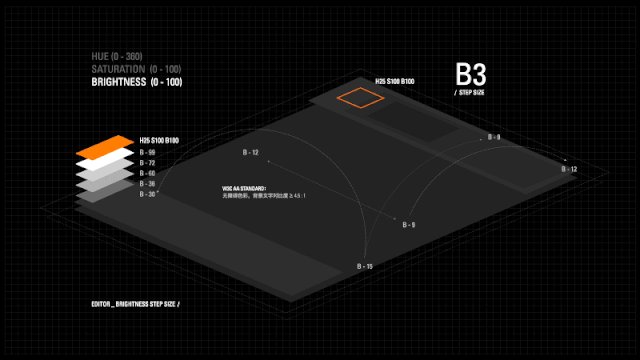
而作为MVP版本搭建层的编辑器,担当着产品搭建与用户最为直接的对话。因此从色彩的明度我们作出了大量设计验证,UI会基于Hue、Saturation、Brightness色彩模式,根据UI的层级进行亮度的划分。通过这些色彩规范调研与设定,从而提升产品编辑器UI在整体视觉上的舒适度与品质感。



— 全真3D MVP编辑器设计理念与规范
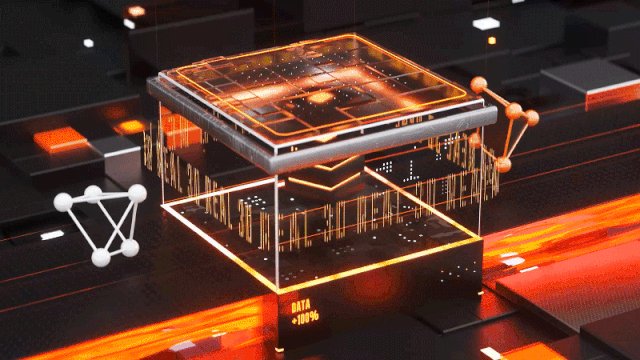
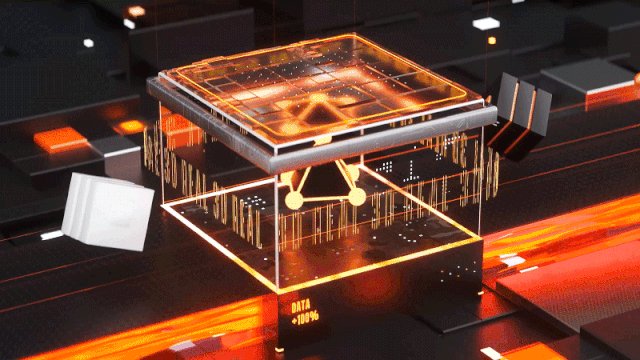
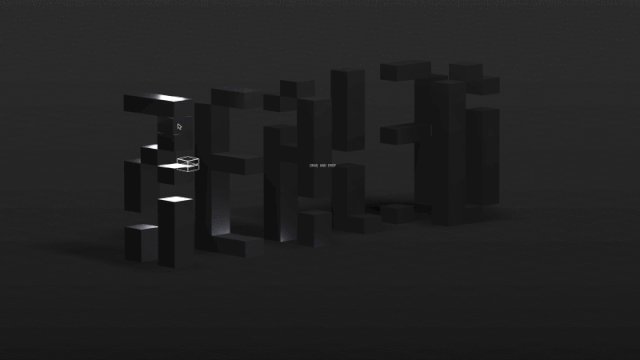
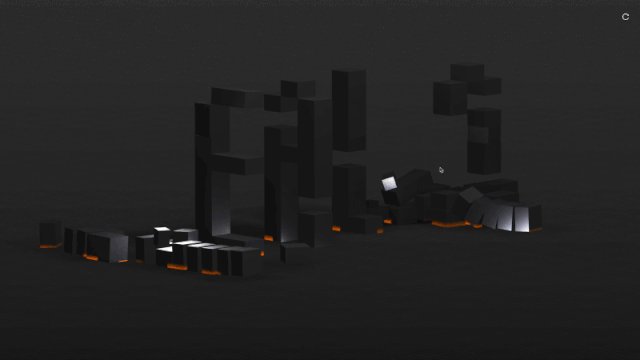
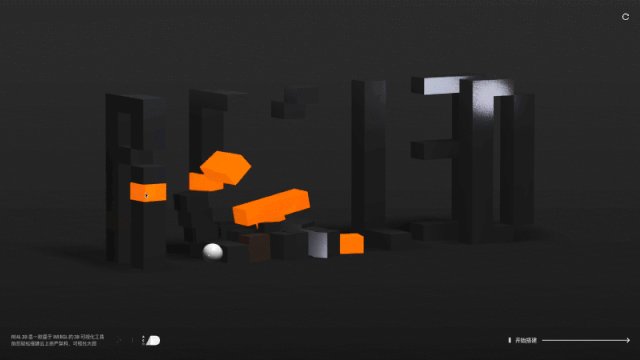
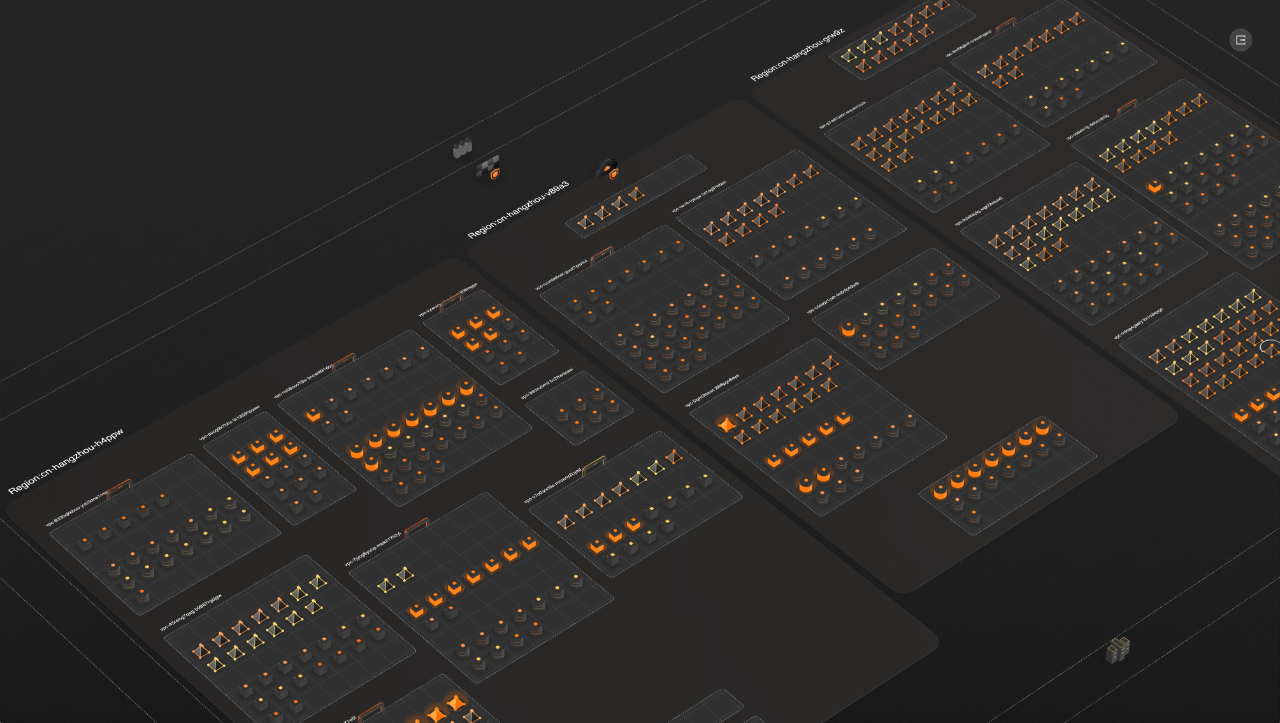
全真3D的官网自然也要是全真3D的,我们在WebGL技术基础上引入了Cannon.js物理引擎,让用户可以和网页上的3D元素进行互动。而在搭建页面中,用户可对阿里云云产品模型自行选配,并体验搭建自己理想的架构图谱生成。上文提到的“荷鲁斯之眼”这样耗时为期三个月的定制化3D体验,用户现在可以近乎读秒地生成。
这,是全真3D产品化迈出的第一个小步。
EXPERIENCE THE
MINIMUM VIABLE PRODUCT
OF REAL 3D



— MVP版本:“荷鲁斯之眼”3D布局读秒生成
〇 实时 / 全景 / 三维可视化
MVP版本此次从设计到开发,全部由阿里云设计中心设计团队完成,目前已在阿里内网上线体验与测试。
我们的产品化之路才刚刚起步,接下来,从MVP开始,还在一个个新的项目中验证我们的技术能力,并逐步打磨出全真3D产品的最终系统,让它足以成为我们标题所言下一代三维可视化架构:Your Next Visualization。而这一切的原因,或许就好像是《平面国》里,见识了三维世界的二维生物一样,再次回到平面世界时的哀嚎:
我瞥见,最后一次,永远无法忘记的一瞥,我瞥见了乏味的水平荒野,展现在我眼前。这将再次成为我的宇宙。
原文:https://mp.weixin.qq.com/s/c89gaEssL46_7IhMCPPFUA
既然来了,说些什么?