如何制作《交互设计作品集》下
上一篇给大家讲了制作交互设计作品集,前期的准备和应具备的内容框架,将自己作品素材已经梳理好的小伙伴,接下来就可以来做核心的作品内容了。
本文将重点介绍上一篇框架中 “四、作品集主体” 这一部分的内容。
交互设计作品集,注重的是思维逻辑,将自己作品案例罗列累计显然是不明智的做法,一方面无法聚焦你的优势和专业能力,另一方面读者也会产生思维疲劳。好一点的做法是,将自己的专业能力和掌握的专业知识分解,然后映射到对应的作品案例上,每一个作品重点突出你的某一项能力,然后整个作品集是你的综合体现。
下面我讲一下在不同的案例中,应该是怎样的框架,都需要透出交互设计上的哪些知识点。
1.有实践项目经验的你,就可以按以下结构来表现你的项目作品。
2.没有实践项目,课堂作业偏多的你,可以按以下结构,把作业中缺少的部分进行补充、逻辑结构上进行优化,完全可以改成较为成熟完整的作品。
一、展现交互流程完整性的作品案例
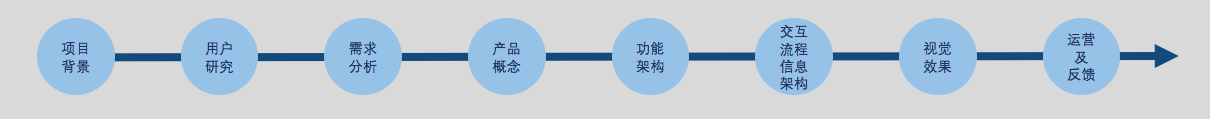
要点:交互设计所涉及的全流程个环节完整、每个环节不必特别详细,一页表达清楚即可,但前后逻辑关系要严谨。

深蓝色贯穿每一个环节,在这个案例中,上下游连接的顺畅和严谨性,是最重要的
知识点框架:透出内容之间的衔接、上下游的因果关系突出,是整个案例要表现的。
举个栗子为了大家理解内容的衔接,给看一个只有逻辑内容,没有视觉美化的案例:

每章封面元素:标题、副标题、简要介绍、小目录、相关背景图。(注意,没有任何多余无管要素哦)

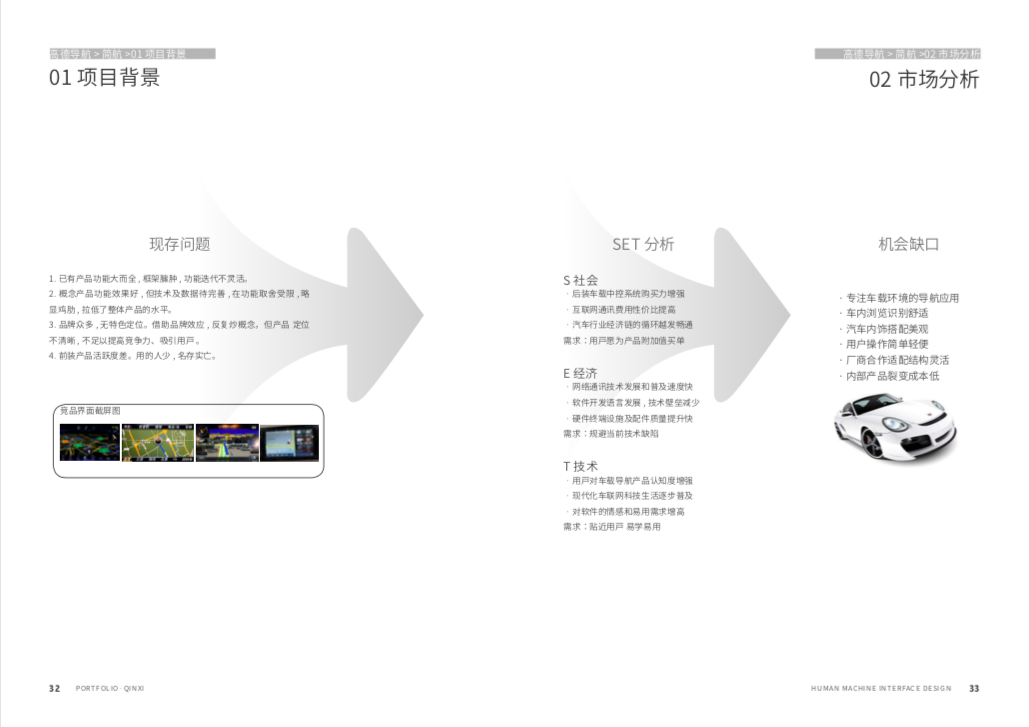
1.提出现有产品“功能臃肿、框架扩展性弱、车载环境适应性差、不能同时适应车厂和普通用户的问题” 2.利用相关市场分析模型分析,进而得出机会缺口:核心功能聚焦、交互适配灵活,专注车载环境的轻导航。(该案例用SET分析环节,代替用户研究环节,这个章节重点突出“有分析” 让人知道你是有依据的,无论是市场还是用户。因为后面会有专门针对用户的案例,让你去展现相关能力)

3左:根据产品缺口,提出创新产品定位:功能模块化,简洁轻便,可与任何产品和环境组合使用的轻导航。阐述产品名称、理念等产品概念。3右:根据产品定位构建目标用户角色,总结需求痛点:车厂需要导航具备集成能力,适应厂商系统;用户觉得现有软件繁琐,需要适应车内环境,使用简单。

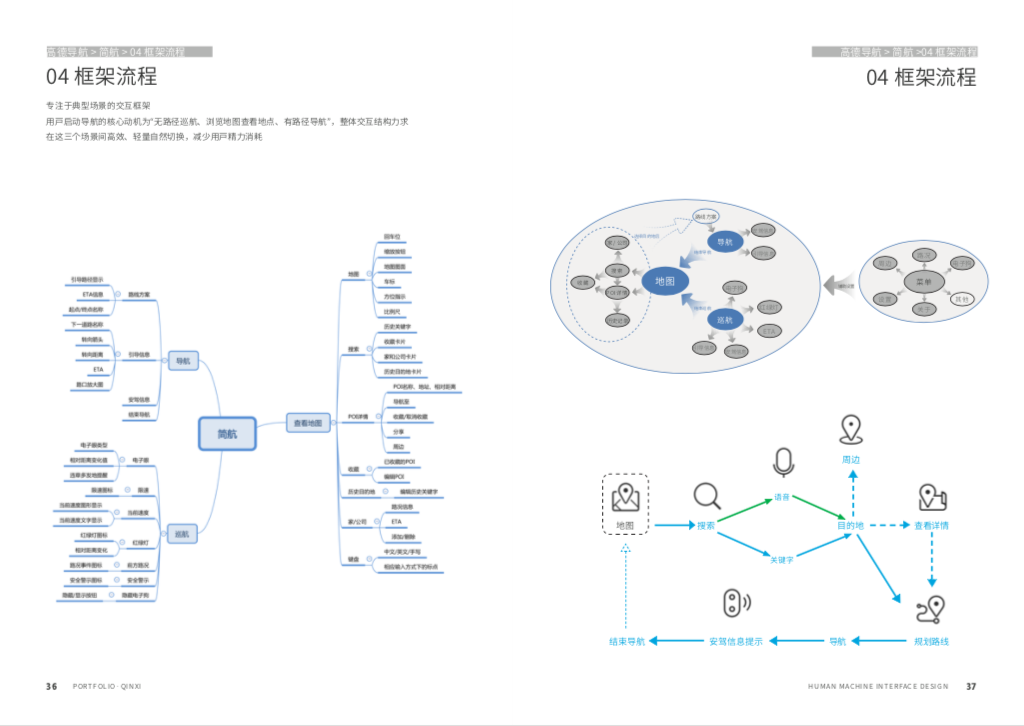
4左:根据产品定位和目标用户,将原来众多的功能,只围绕“巡航、导航、查看地图”三个场景展开,让用户认知中的层级结构变清晰,厂商利用时也可以在三个大模块中准确调用。4右:根据定义好的功能和层级,画出产品内部系统逻辑图。

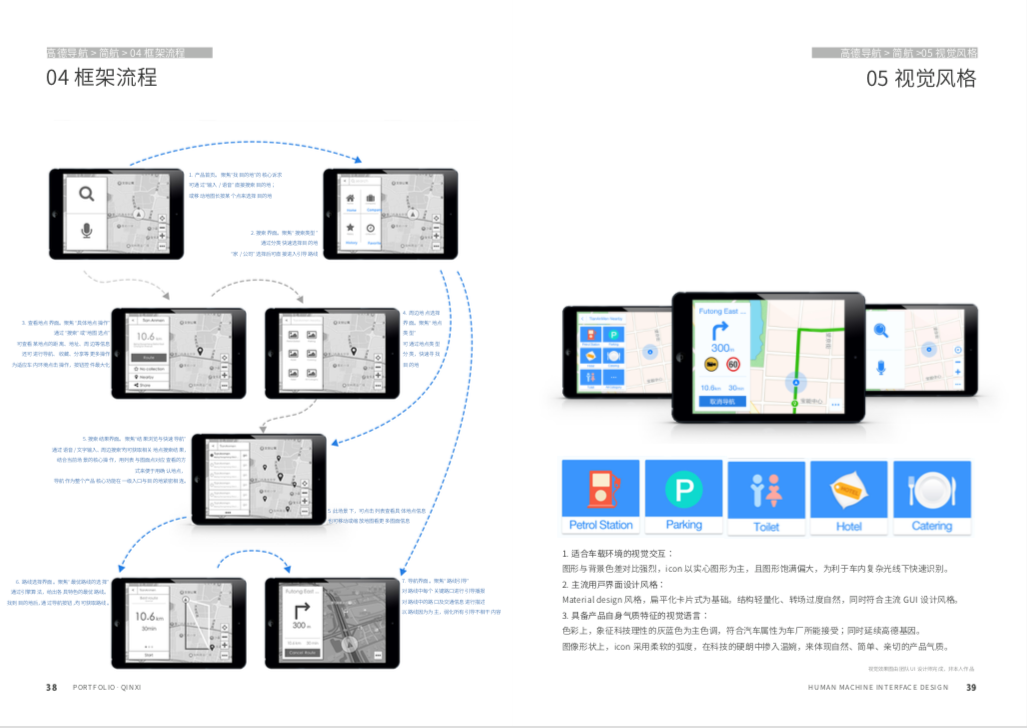
4:用线框图表达主场景交互方案。用户最快可以用3步,最慢可以用5步,就可以顺畅导航,解决了之前提到使用繁琐的痛点;卡片式的结构,自由匹配功能,解决车厂系统适配和集成问题。5:视觉原型展现简洁轻松的理念。
以上是让人知道,你逻辑严谨,且可以跑通全程的。即便拿一个普通的作品来做也没有问题。
二、展现用户研究能力的作品案例
要点:突出对用户调研和可用性测试的专业性和完整性、研究结果利用的合理性。

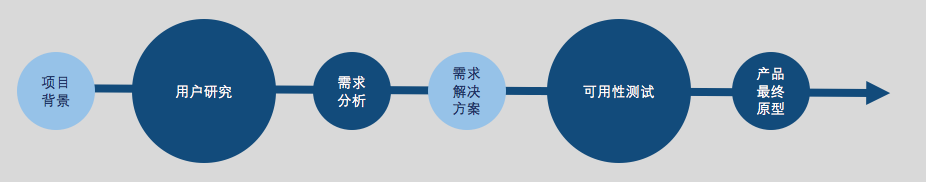
深蓝色为重点部分,圆圈的大小代表重点部分的权重高低
①项目背景:简单描述,提出项目价值或问题。
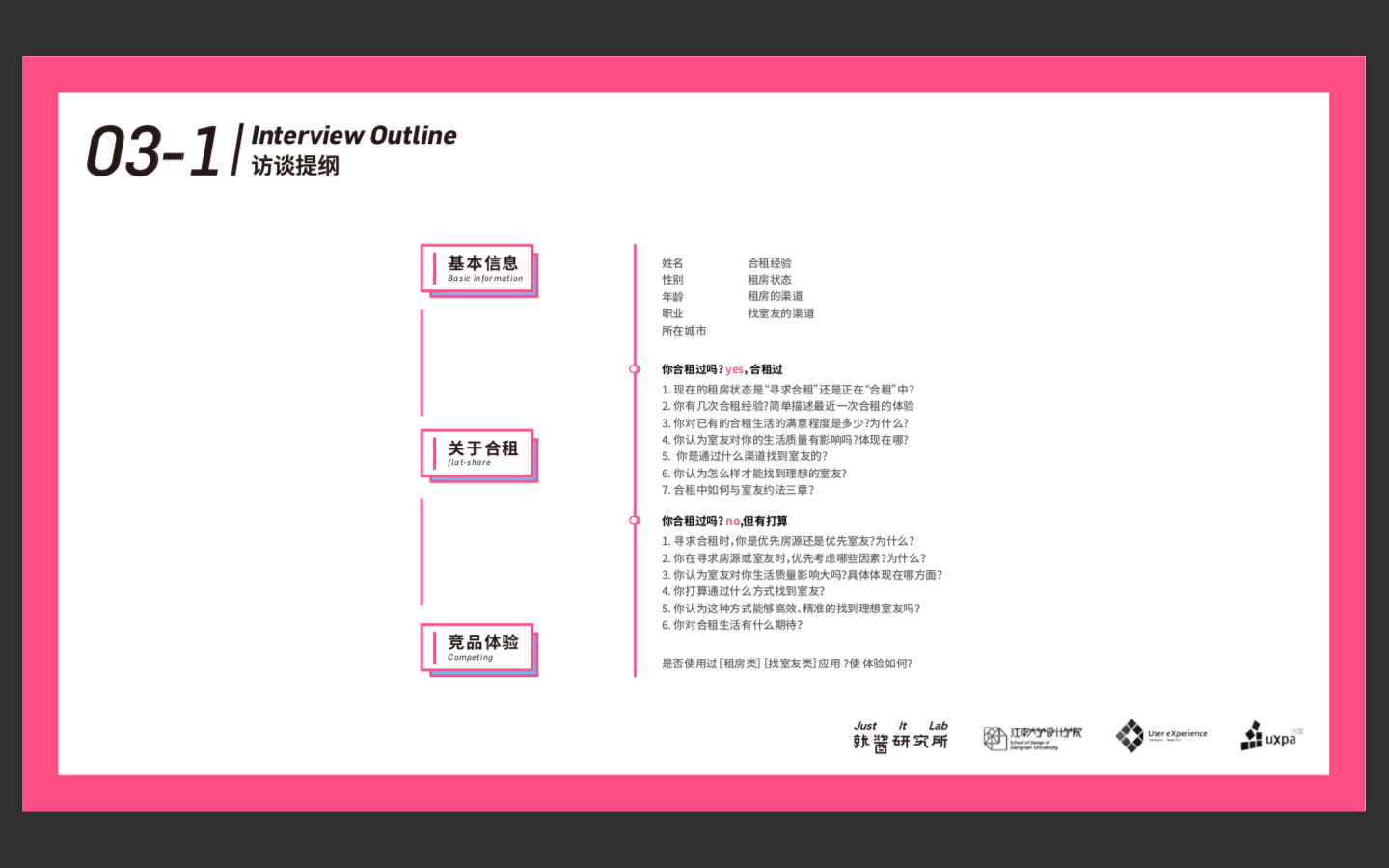
②用户研究(完整展现知识点):前期准备、用户样本分类及特种、访谈或问卷提纲构建、数据分析、调研结论。
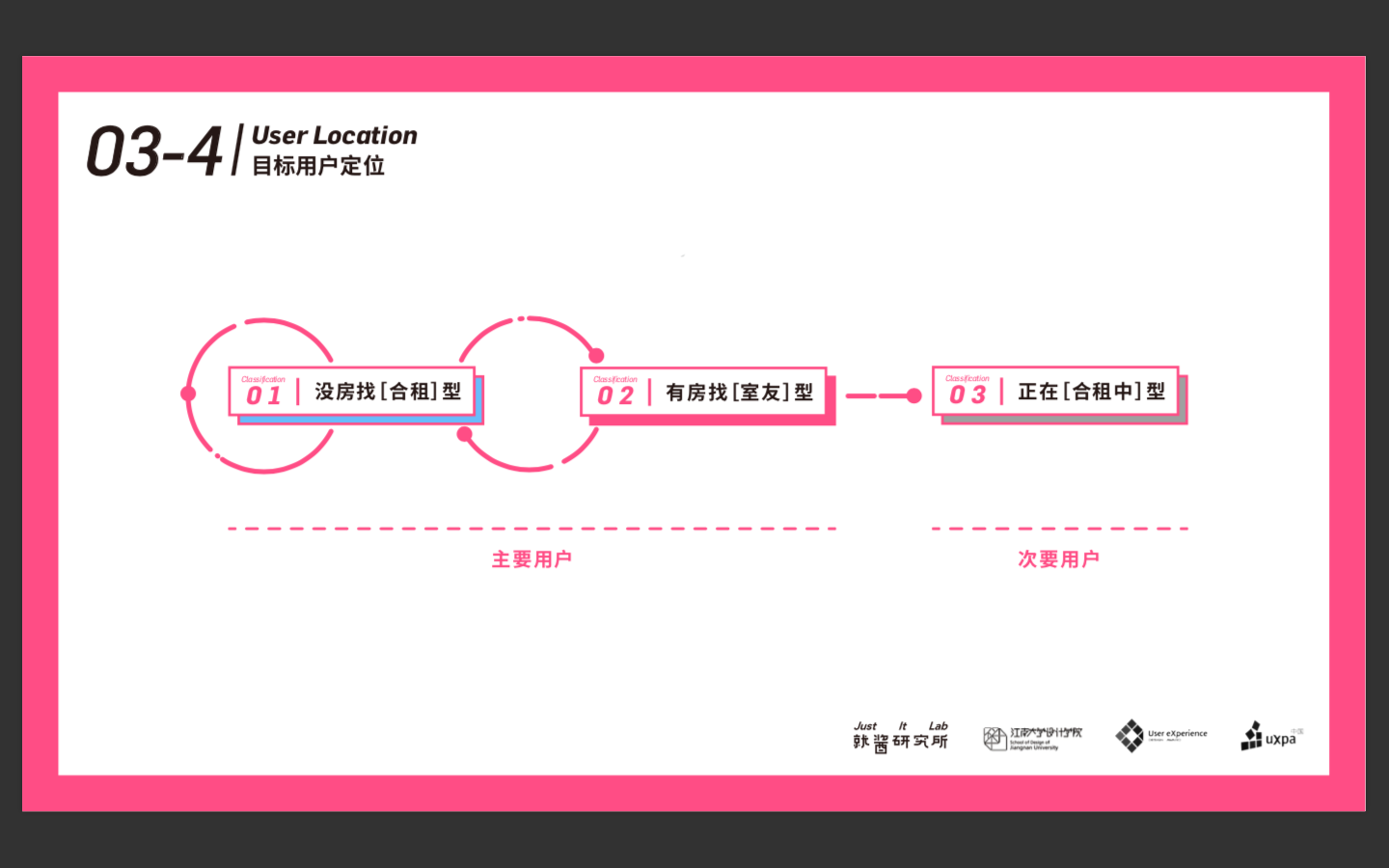
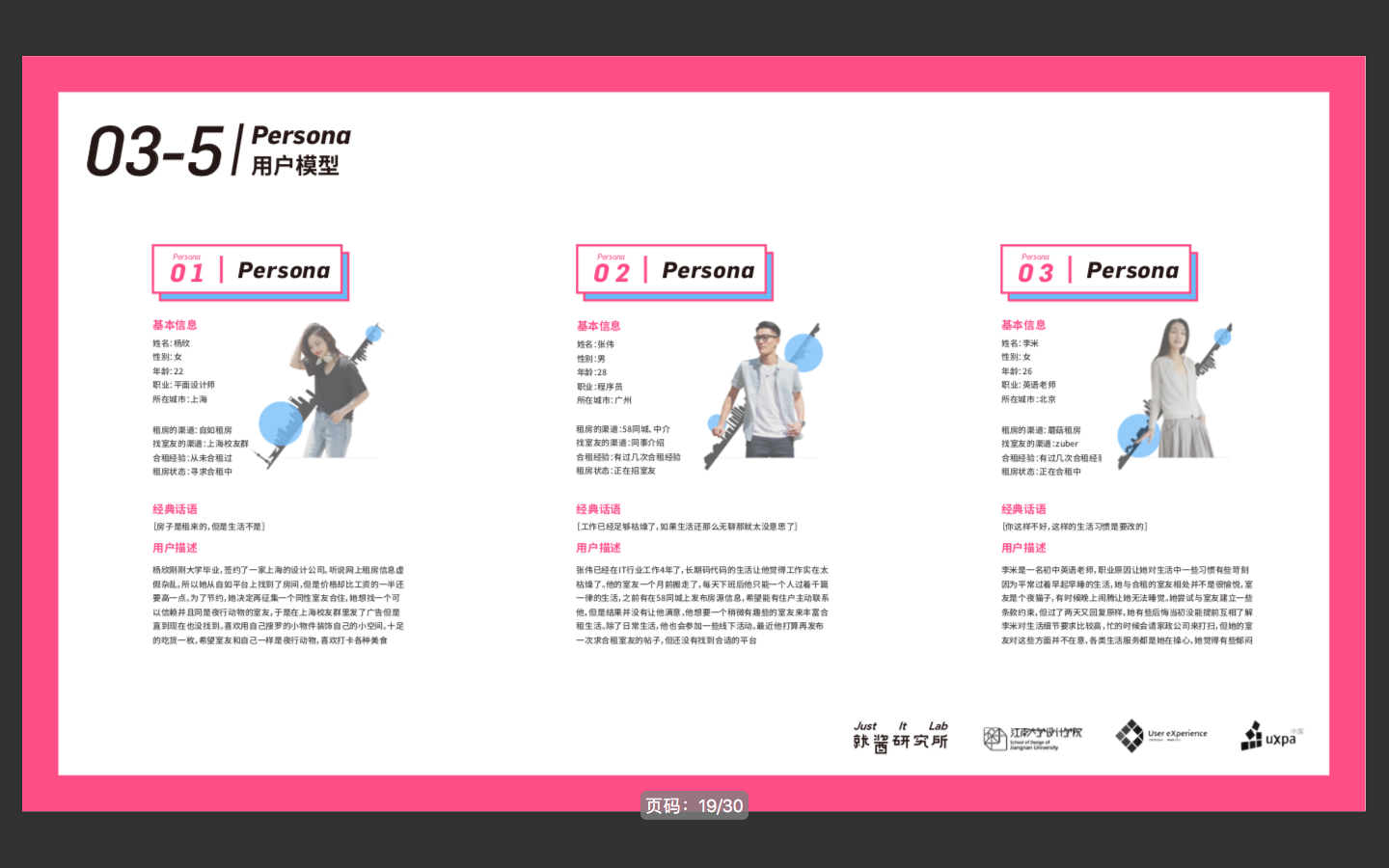
③需求分析:建立用户角色、分析目标用户特征,得出主要用户和次要用户,确定产品定位。
④需求解决方案:简单阐述产品定位,和核心界面的线框图即可,这一环主要是为了下一步可用性测试来起到衔接作用。
⑤可用性测试:测试前准备内容、启发式评估原则及结论、测试方法(发声法/观察法/AB测试/眼动测试等)、测试结果、分析后结论、修改建议。
⑥产品最终原型:是经过改良后的产品方案,要体现出可用性测试的结论。
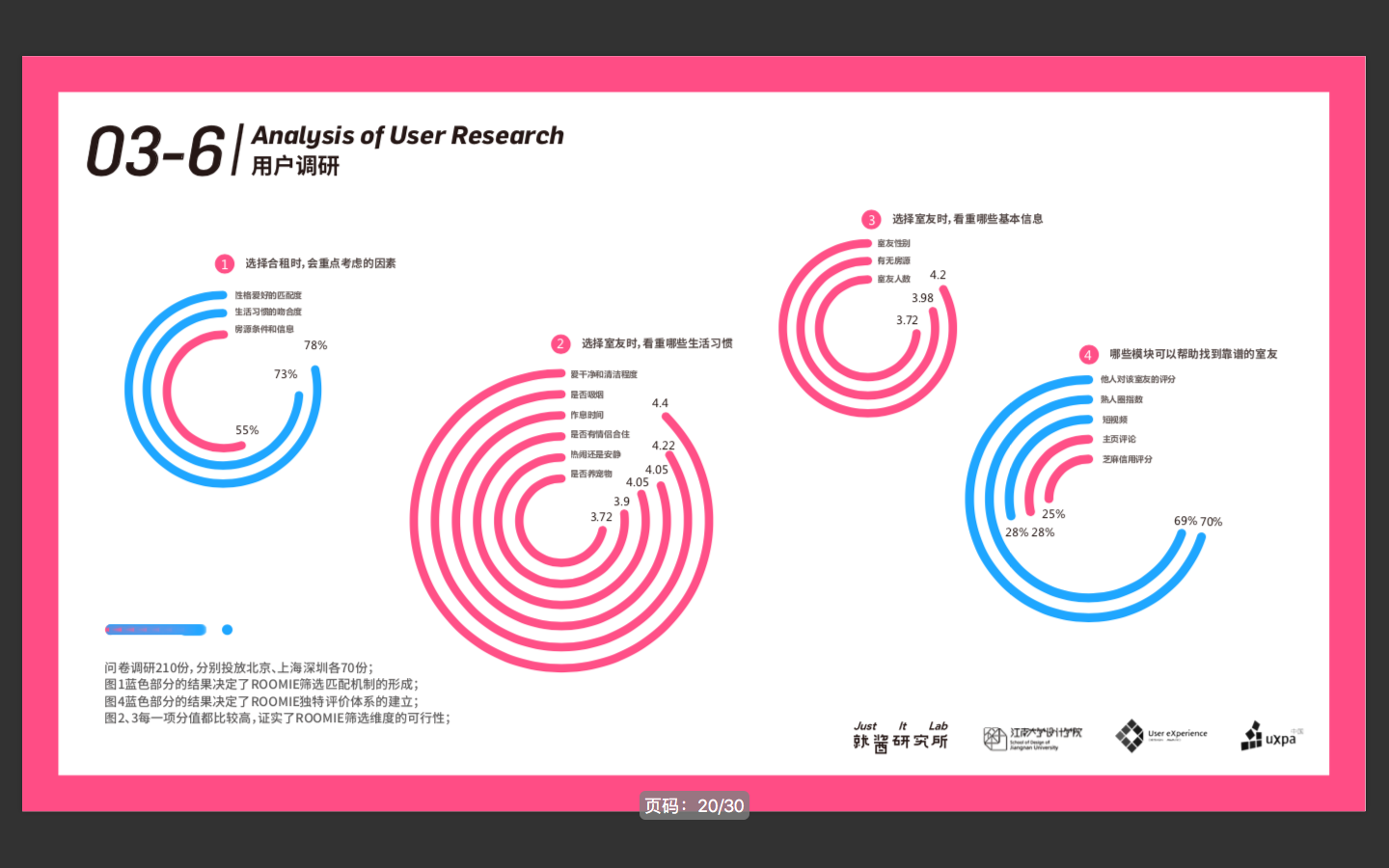
以下是展现用户调研的案例详细程度,大家可以体会一下:
(案例引用2017年用户体验大赛金奖作品《如米》,版权归江南大学设计学院·就酱研究院所有,完整作品大家可以前往用户体验大赛官网下载学习。)

整体调研的客观情况

归类调研用户样本

根据样本分类,给出样本特征描述,总结用户痛点

定义目标用户的主次

建立用户画像

调研结论分析1

调研结构分析2
可用性测试同理,就不赘述啦。
三、展现任务分析及信息架构设计的案例
要点:突出对流程和界面布局方案的思考、原型设计方法和修改。

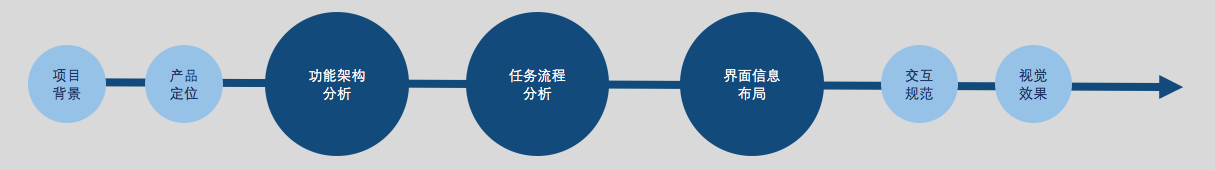
深蓝色为重点部分
①项目背景:简单描述,提出项目价值或问题。
②产品定位:呼应背景中提出的项目价值或问题,给出相应产品定位描述、目标用户和典型场景,1~2页概括即可。
③功能架构分析:根据产品定位给出需求转化模型、功能优先级、产品整体功能架构。
④任务流程分析:根据功能架构,给出详细的流程分析图,定义每个功能任务。
⑤界面信息布局:详细的界面线框图、流程引导、注释说明。
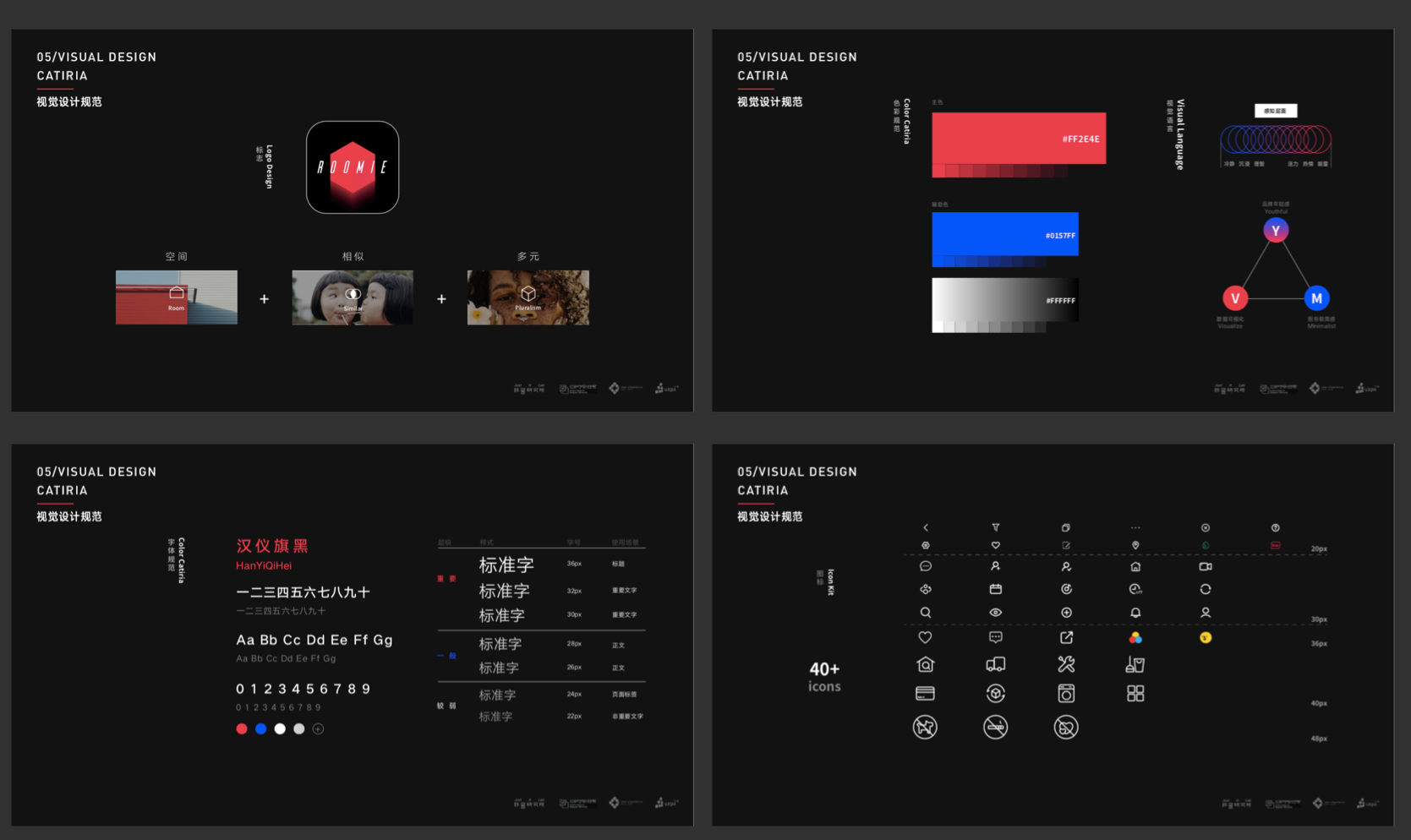
⑥交互规范和视觉效果:控件规范、文字规范、色彩规范。
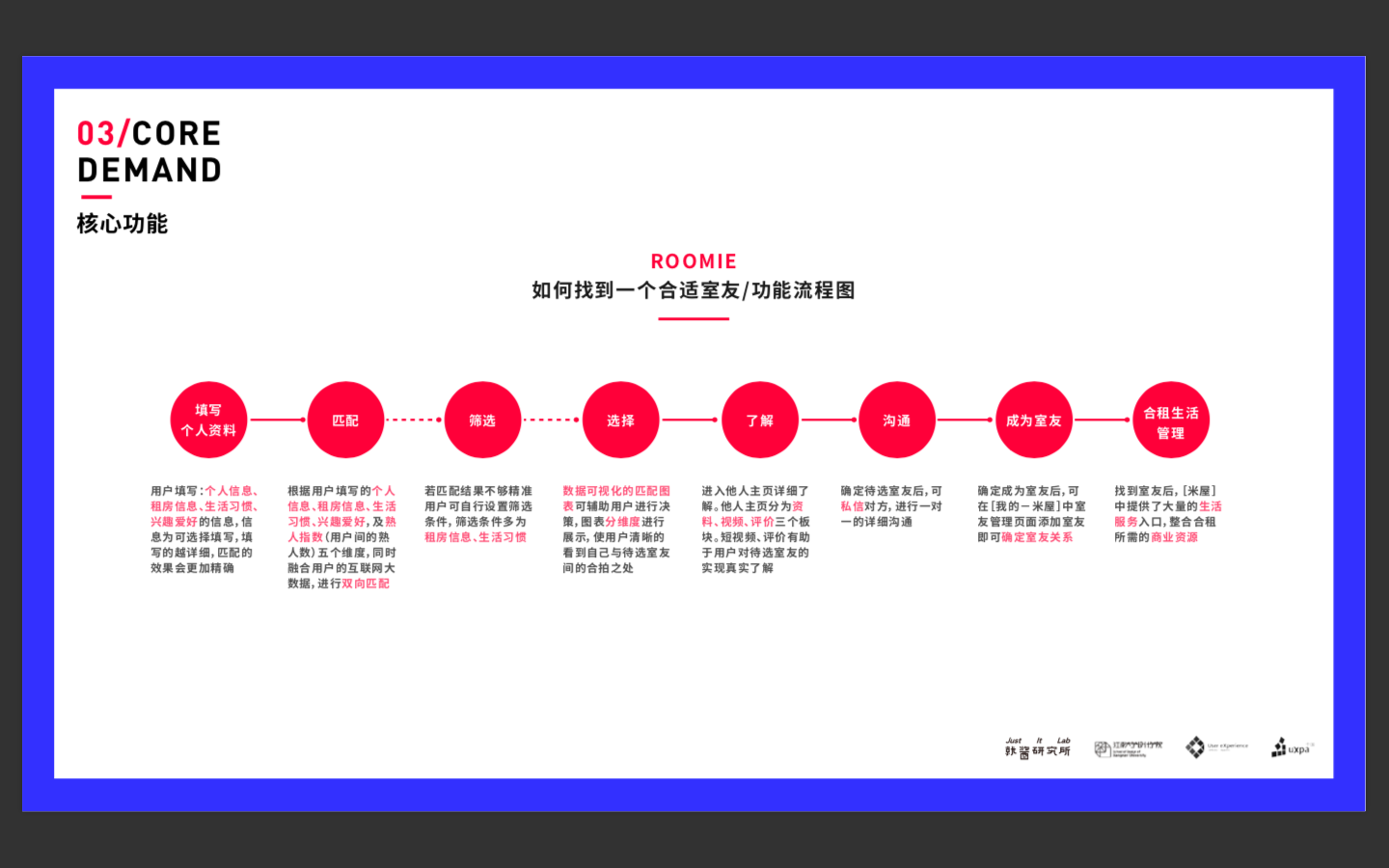
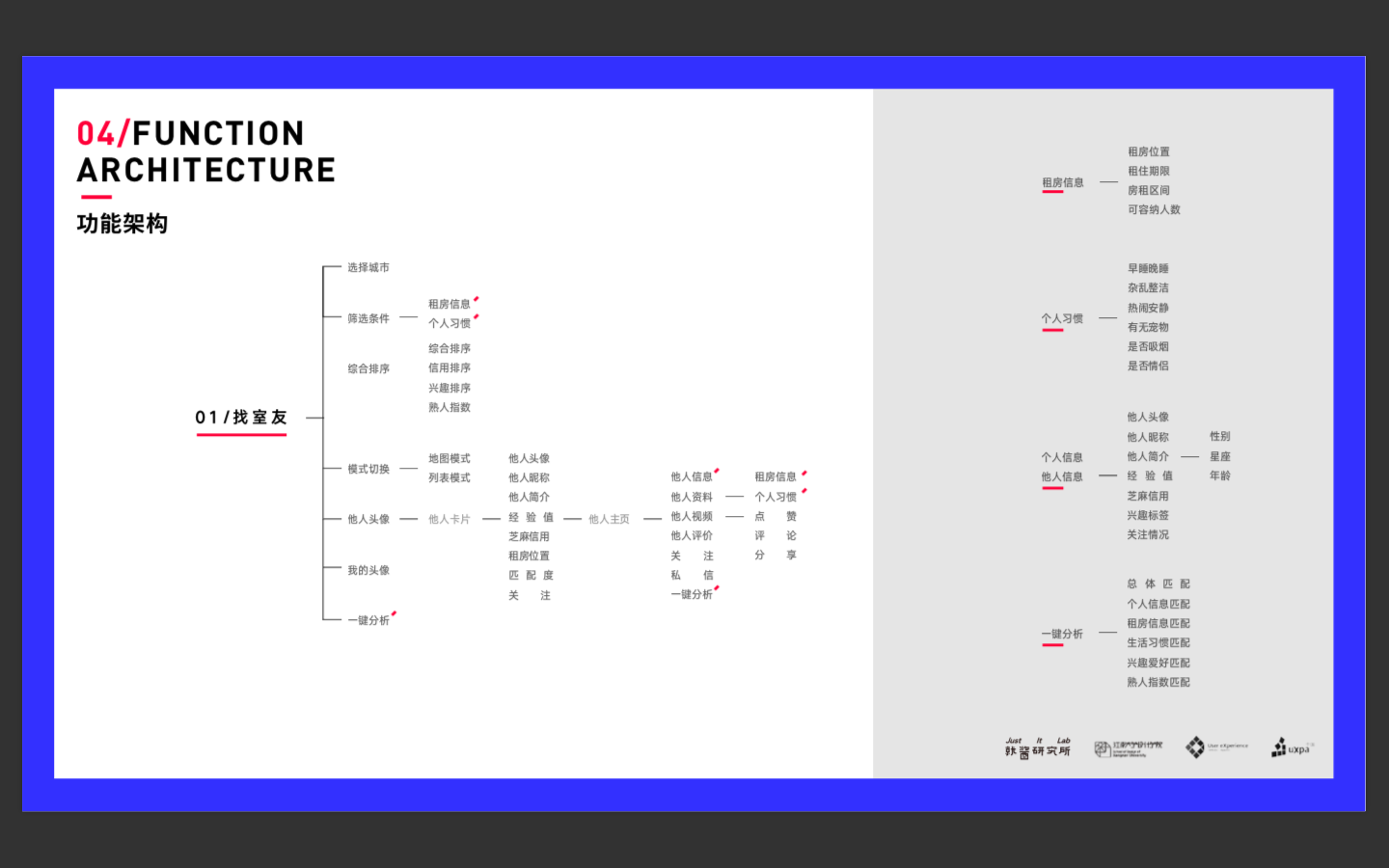
还是《如米》的例子:

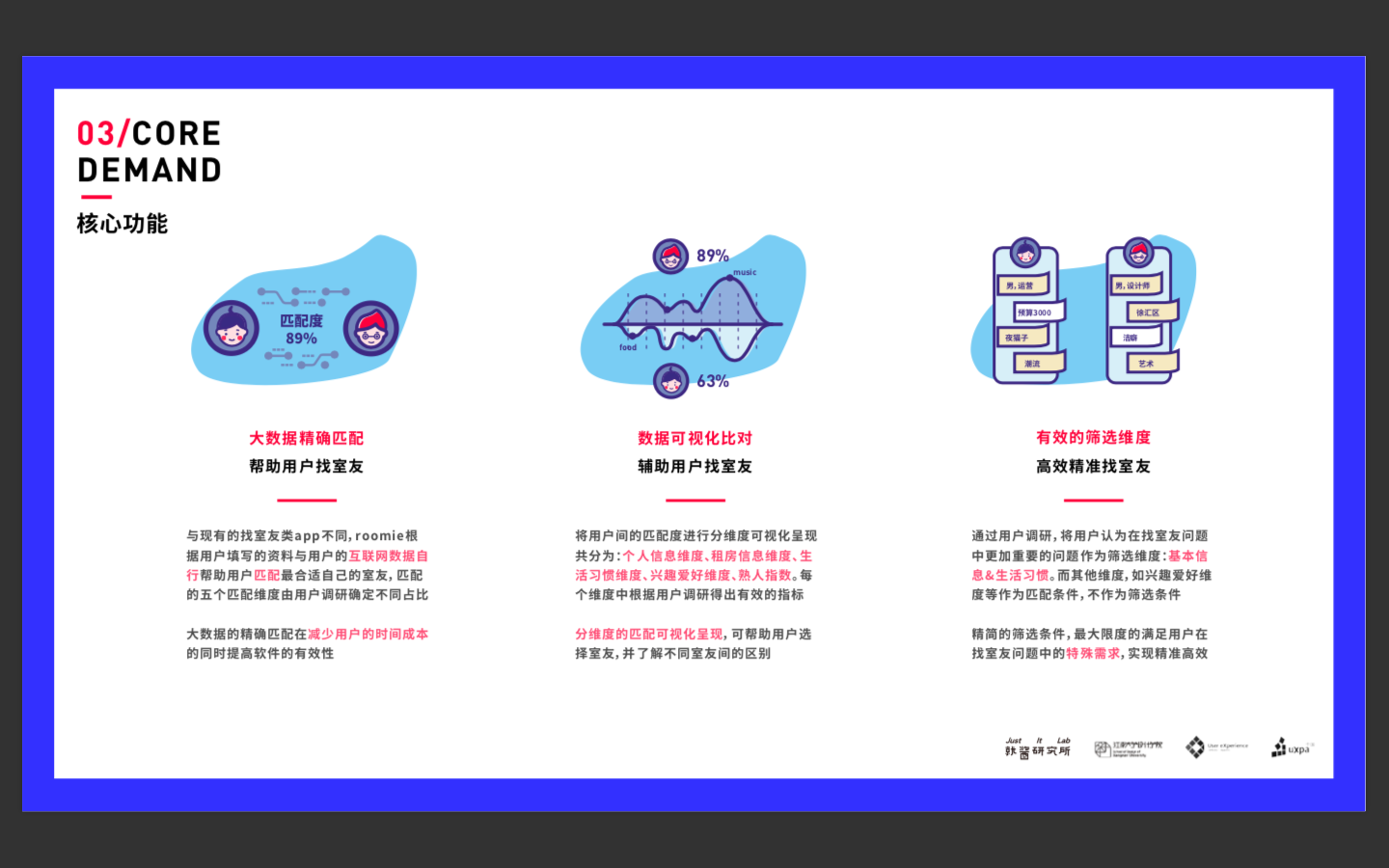
简明扼要的产品概念介绍(产品定位)

核心功能推导

核心功能推导

核心功能的简要用户旅程图

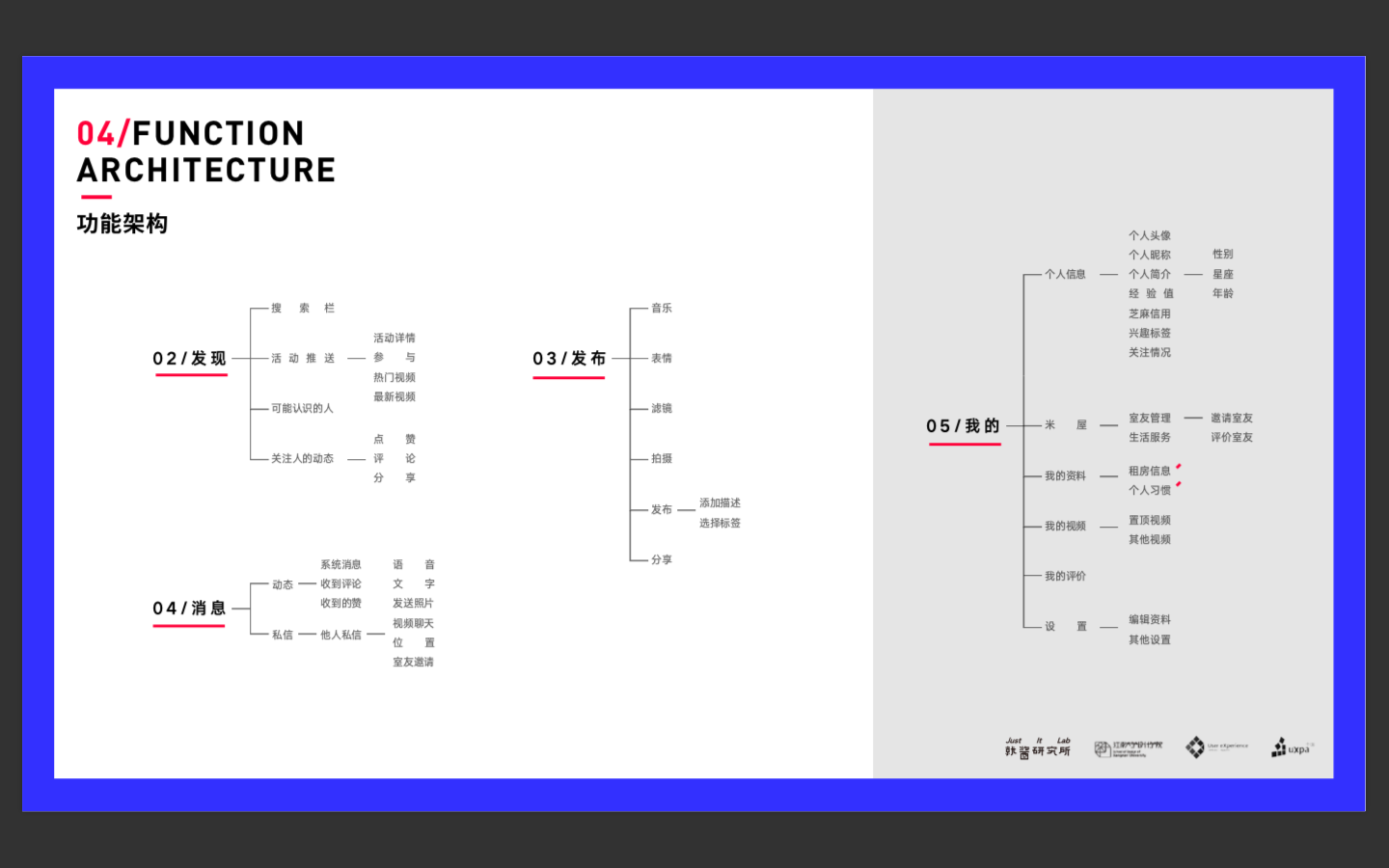
根据用户旅程图,得出主功能架构图

辅助功能架构图

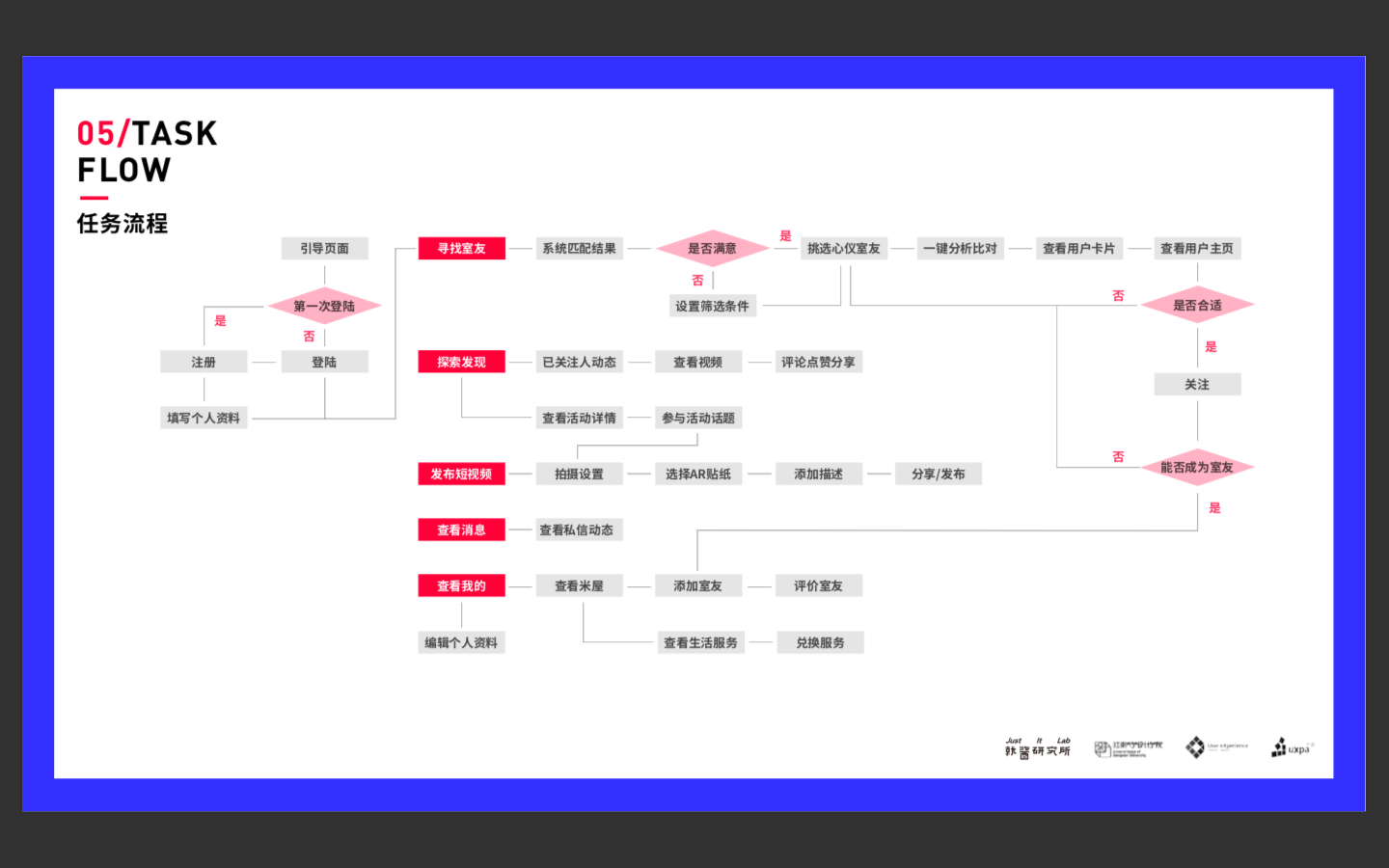
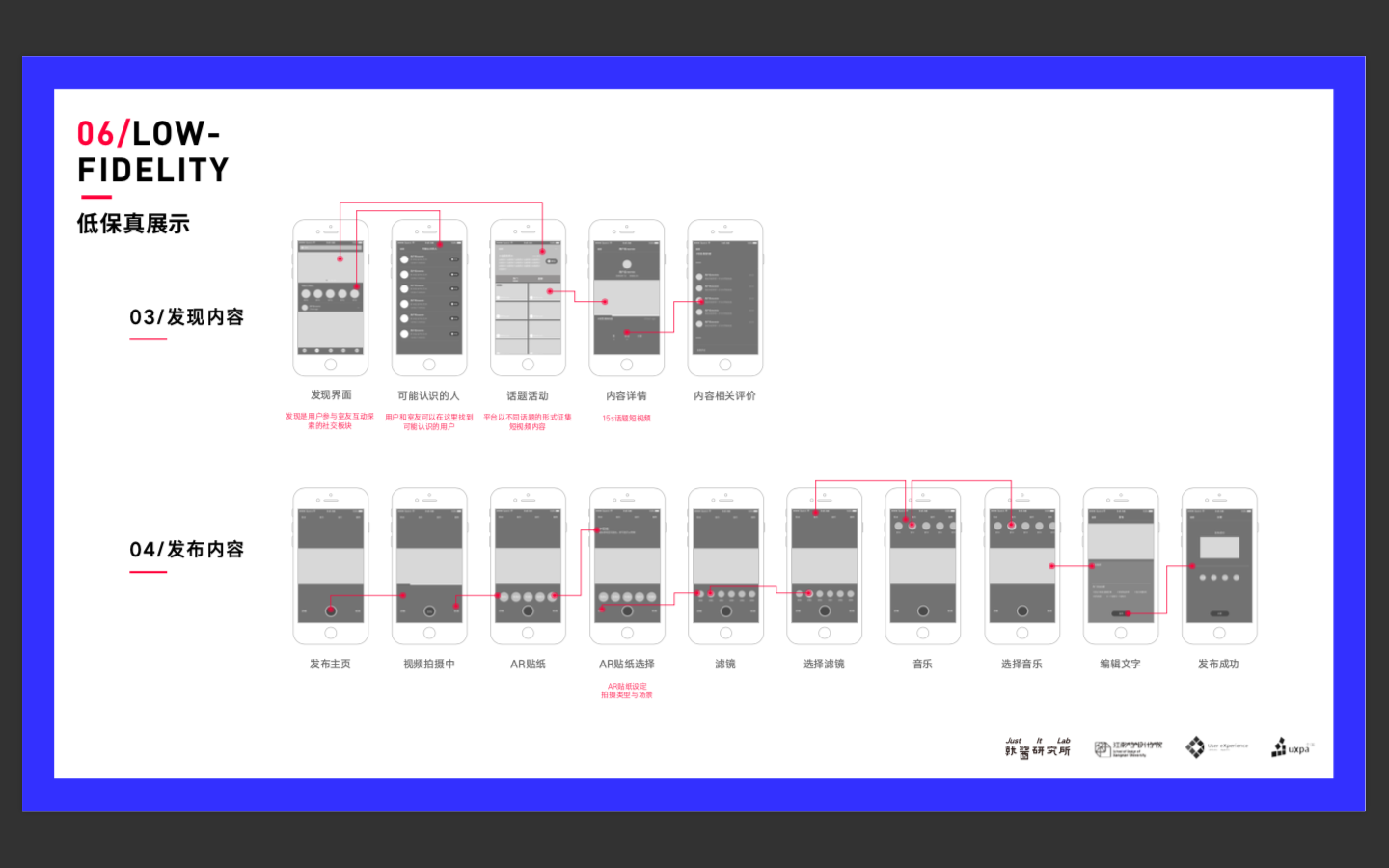
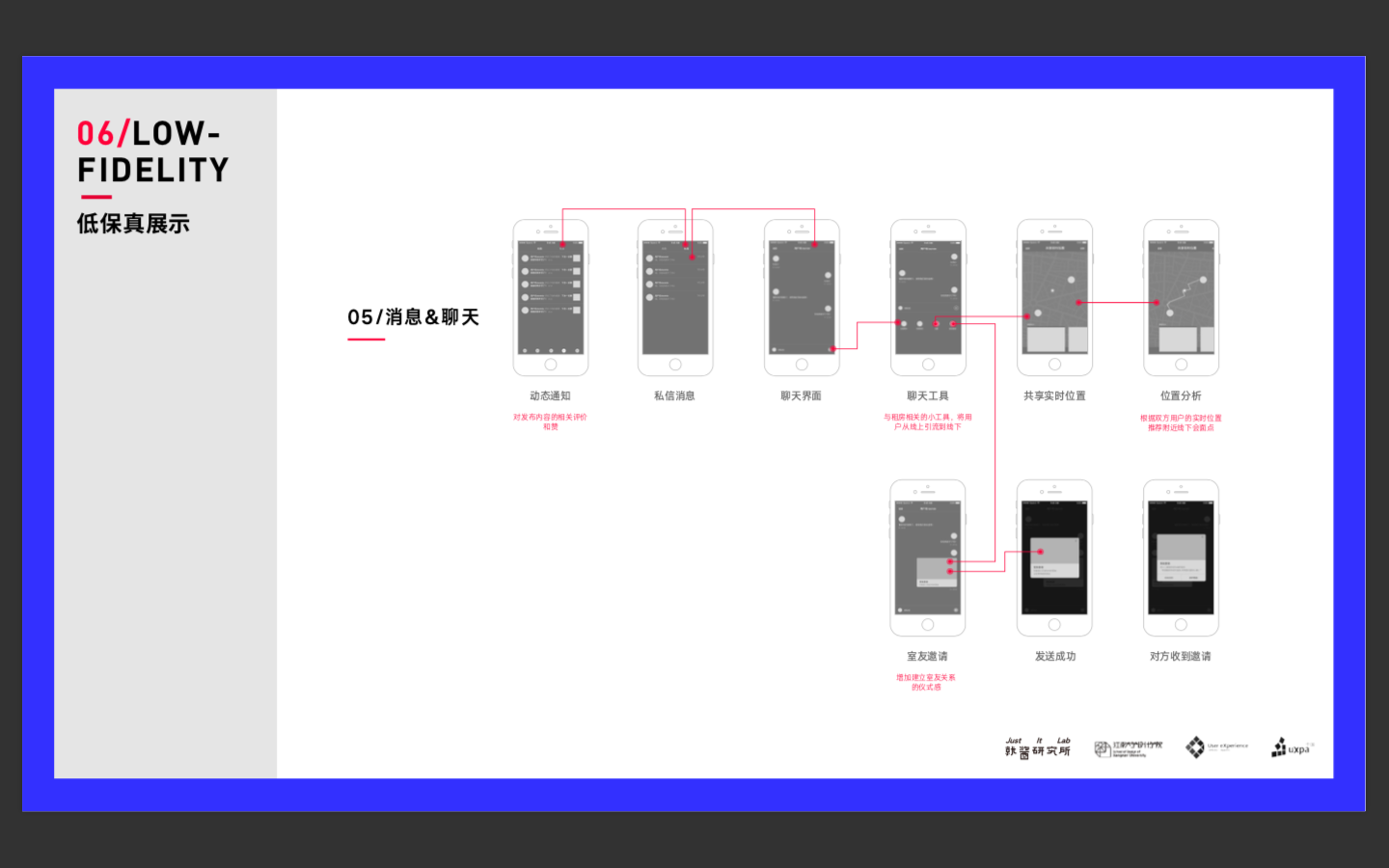
包括常规场景和异常场景的详细任务流程

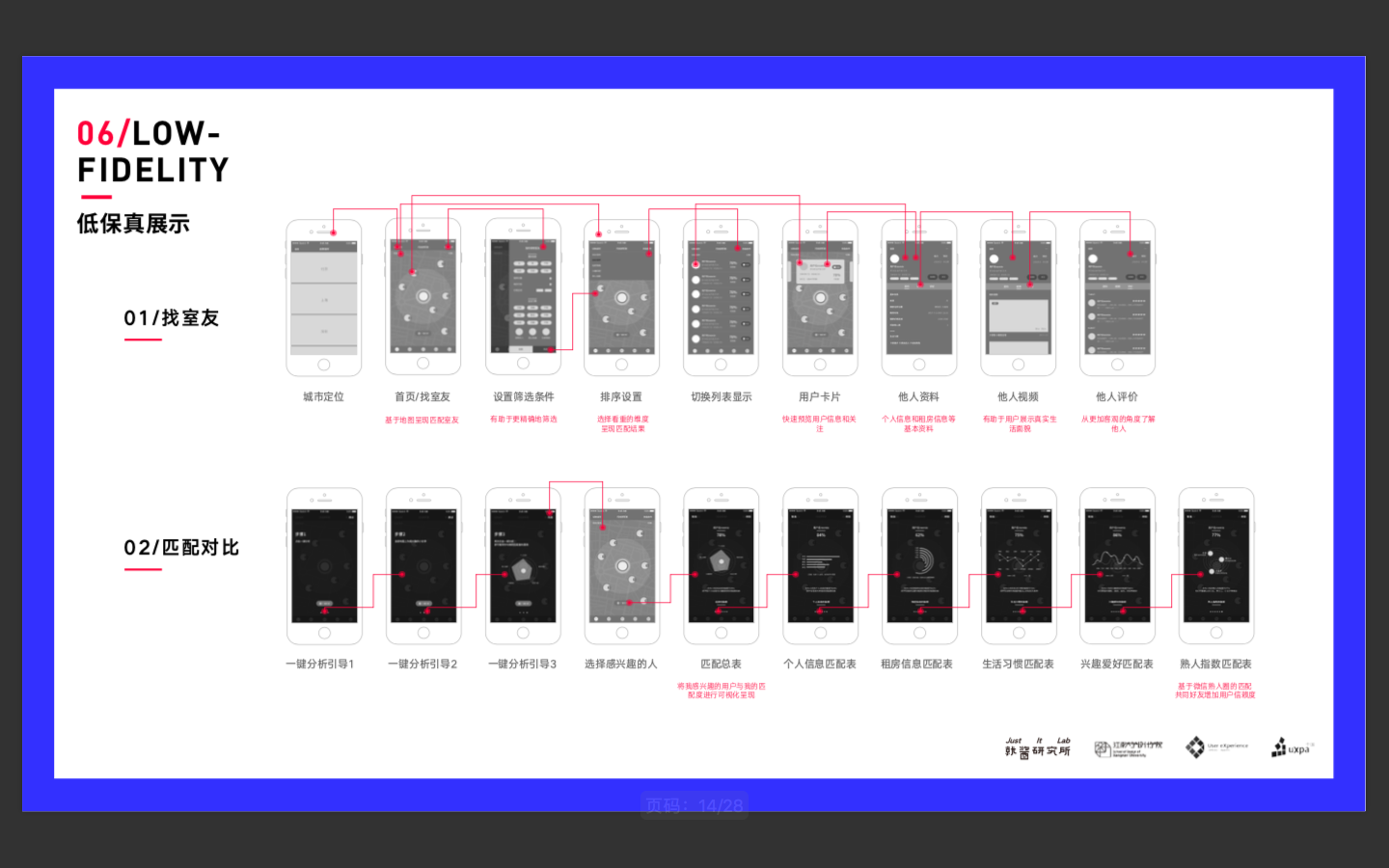
元素完整、逻辑清晰、且不繁琐的交互线框图

元素完整、逻辑清晰、且不繁琐的交互线框图

元素完整、逻辑清晰、且不繁琐的交互线框图

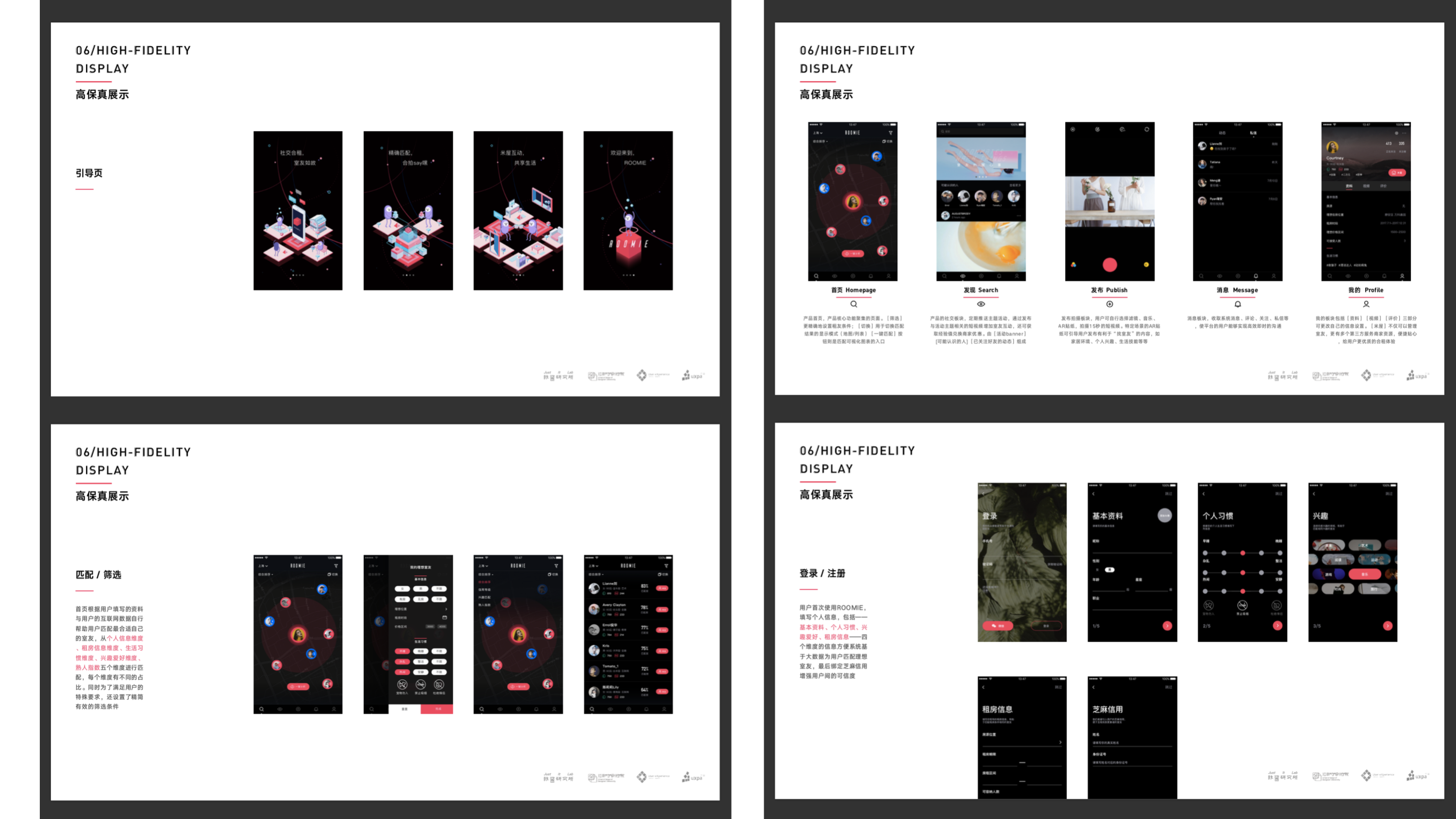
高保真界面展示及说明

界面控件及元素规范

完整视觉效果图
界面原型设计最完整的作品,适合在这一案例中表现,同时这也是一个设计师的基础核心能力。
四、展现服务设计及相关运营能力的案例
要点:一般选用已经面向市场的产品,提出当前问题后,阐述解决方案,突出服务设计理念的完整性,或运营前后的用户变化程度。

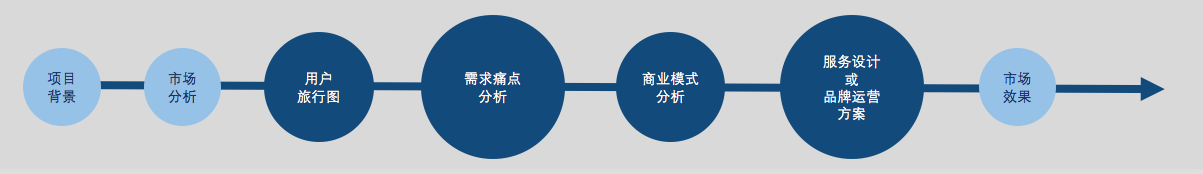
深蓝色为重点部分,圆圈的大小代表重点部分的权重高低
①项目背景:简要概括项目背景,一般是已经面向市场的产品。
②市场分析:利用SPET、波特五力模型、SWOT分析、5W2H等分析方法,得出市场现状。
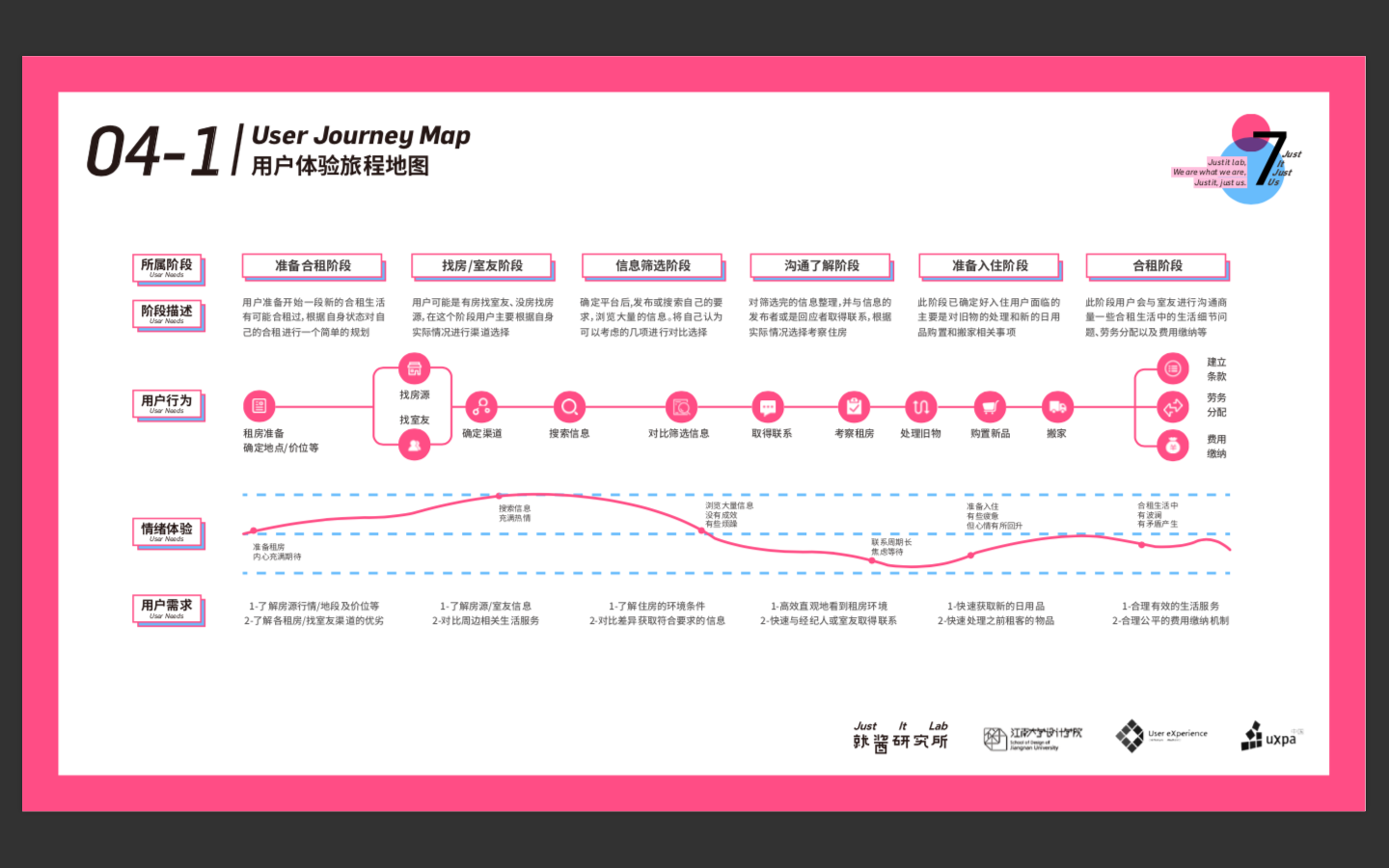
③用户旅程图:用户从使用到结束完整的旅程,写出每一阶段的描述和遇到的问题。
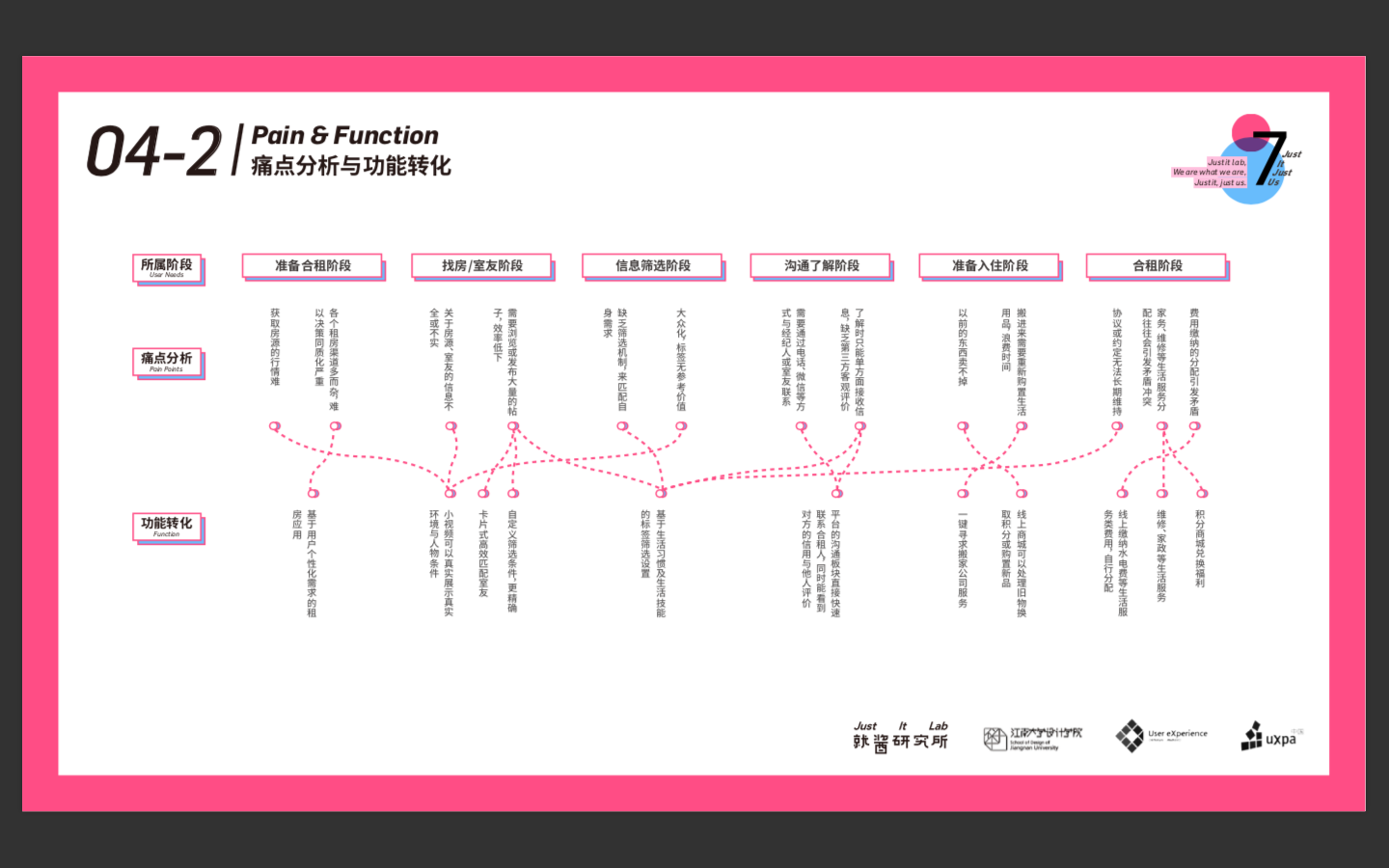
④需求痛点分析:梳理用户核心痛点、设计机会、得出机会所转化出的功能、功能优先级。
⑤商业模式分析:商业画布(合作伙伴 关键业务 核心资源 价值主张 客户关系 渠道通路 成本结构 收入来源)。
⑥服务设计/运营方案:商业拓展方案、服务设计蓝图、或运营推广方案的模型图等(围绕之前提到的痛点和商业模式来进行可视化展示)。
⑦市场效果:设计或运营方案应用后,市场的反馈数据,活跃度或粘性的增加等(如果没有实际数据也可以不写)

对用户使用的整合旅程进行情绪与需求分析

功能转化模型

功能定位分析

需求、价值、互动性分析

解决方案细化
五、其他小知识点补充案例
对细节问题的处理、微交互、相关设计原理或方法论的利用等。不必是完整的项目,可以是某个小环节,作为专题的形式来展现,证明你的细节处理能力。
如以下案例:

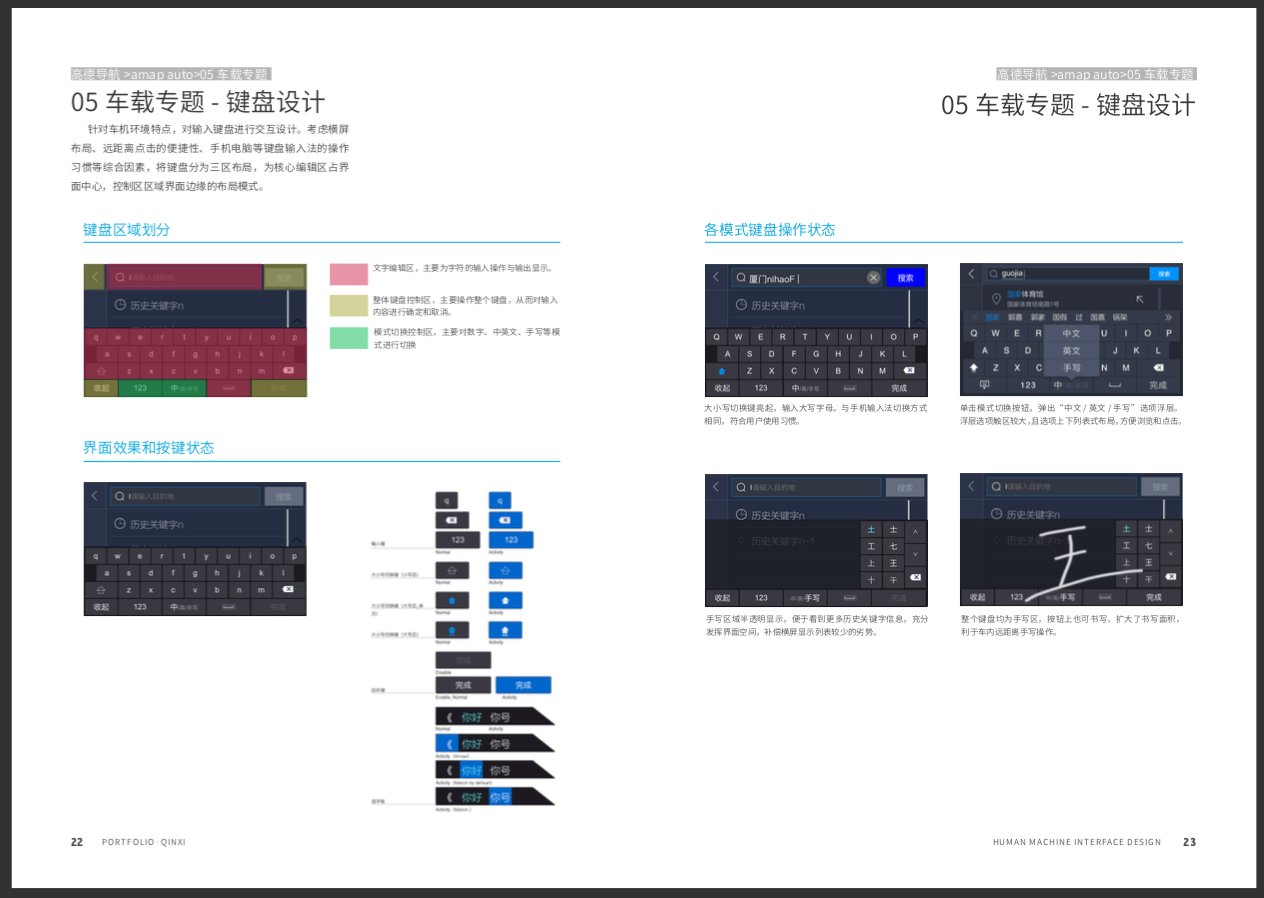
汽车内部环境中空屏幕,设置功能的界面布局的不同方案思考

车载屏幕键盘的点触交互设计思路与方案

硬件与软件的方控设计方案
六、其他能力展现
6.1 数据信息可视化
通过你作品集每一页的信息布局和图形表达来展现,因为原本你作品集上的每一页,应该有很多的文字和数据来传达,但为了他人更轻松易懂的看明白,你需要以可视化的方式表现。所以你的作品集在无形当中就已经在透出你这方面的能力。
关于信息可视化的一些技巧:利用方法论模型、利用数据表、场景故事化、关键字突出法

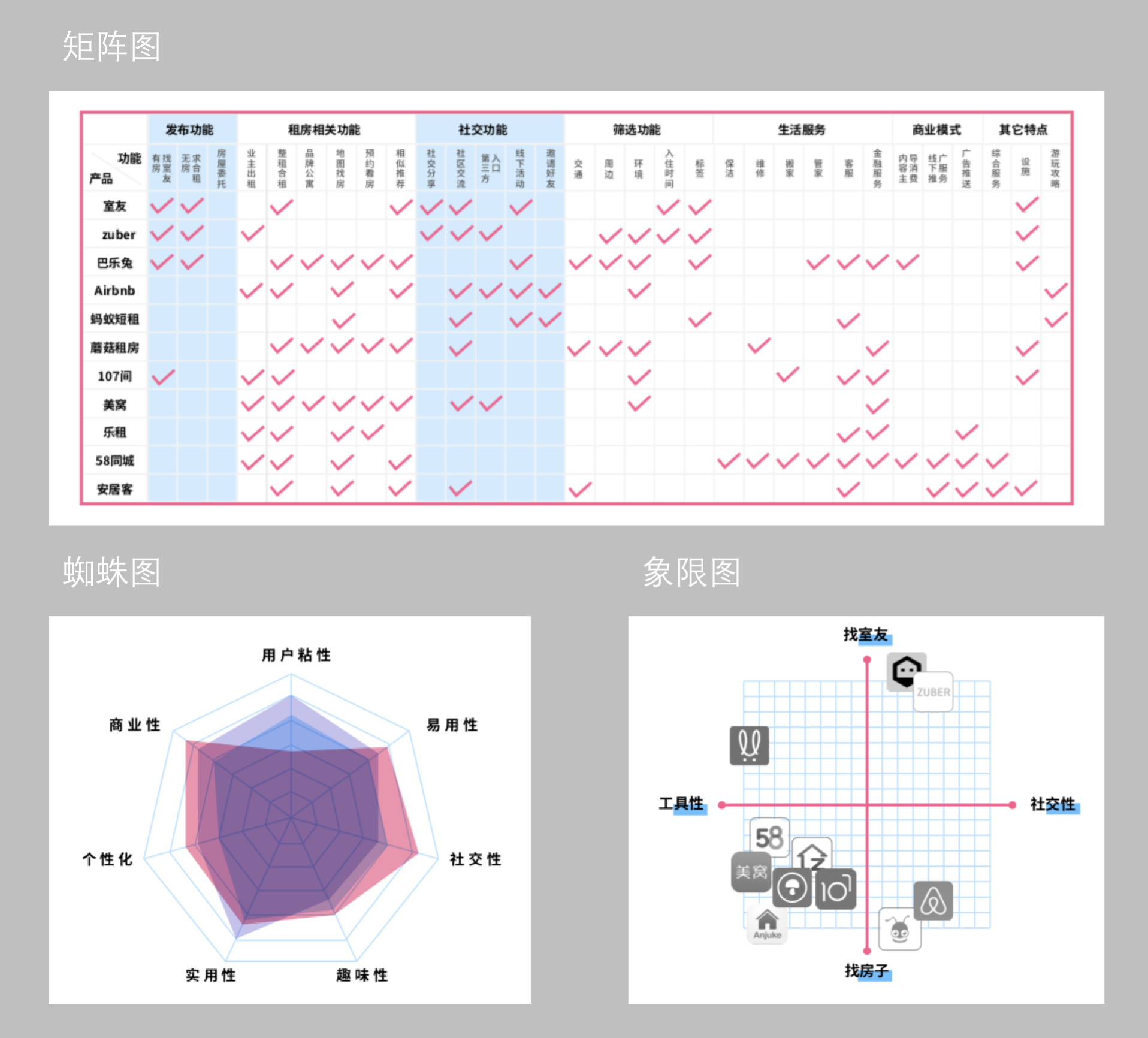
要善于利用这些信息图模型

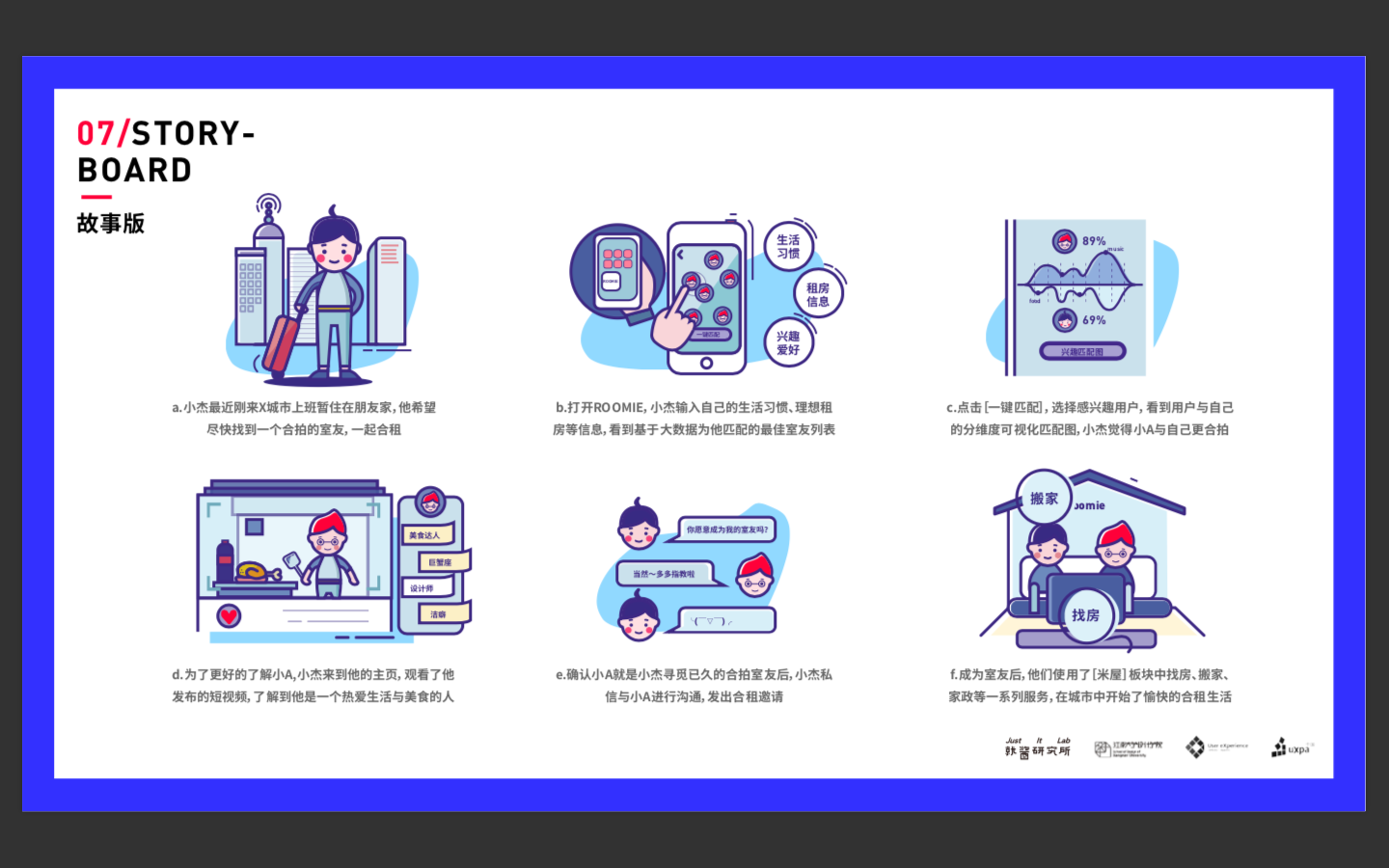
故事情景化,能够统一认知,且表达丰富的内容,节省文字表述
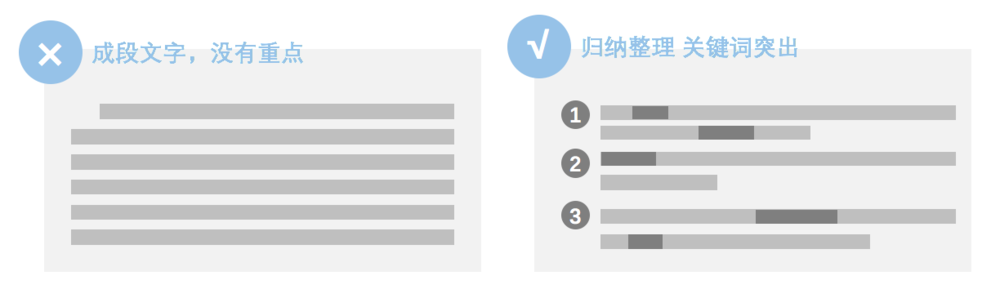
作品集信息可视化的一些常见问题:

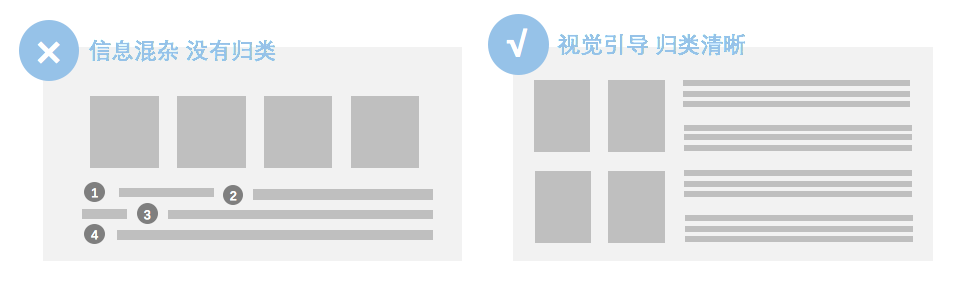
将文字表述逐条表达,且突出关键字

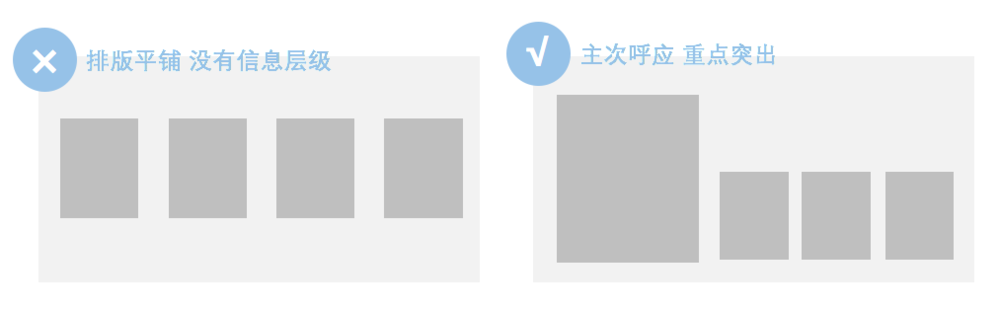
注意视觉中心 信息层级的先后

布局需要有规律性 减少视觉负担

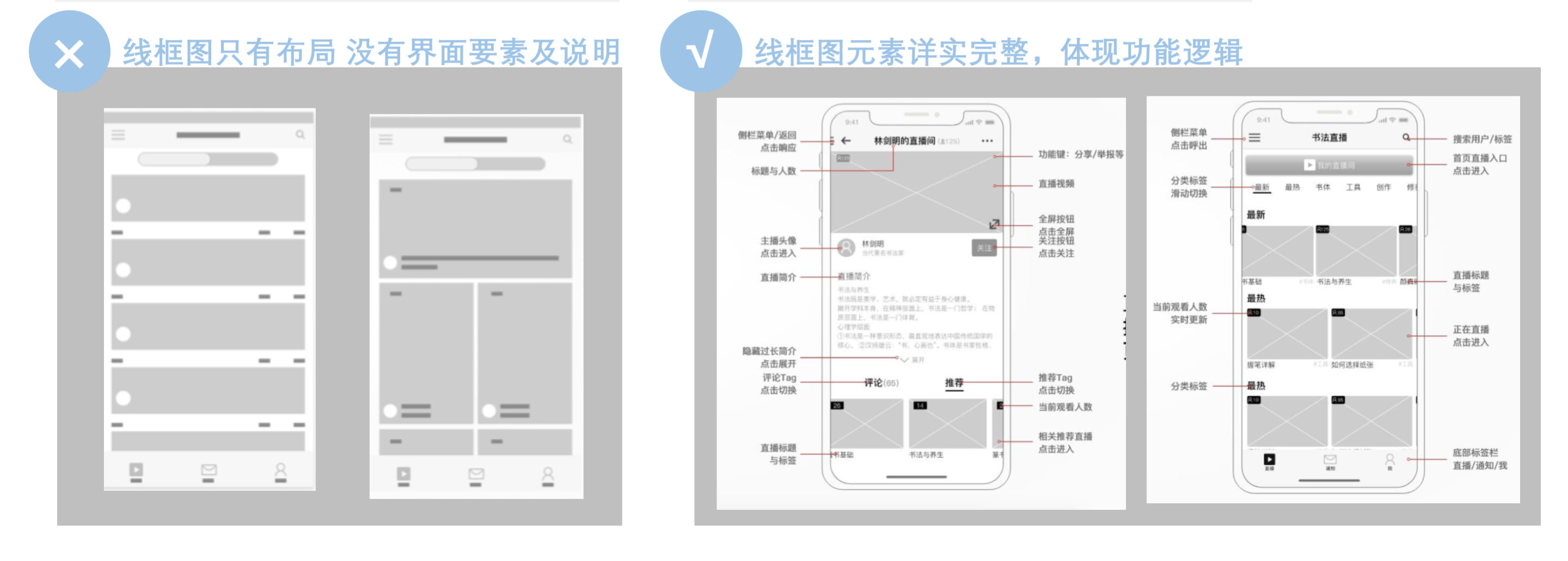
线框图要素要详实,包含:界面元素 界面信息 说明注释
6.2 沟通与话术构建能力
作品中总会有无法用可视化表达的内容,你每个项目中的介绍和注释描述,都去简化和推敲,你精准的文案表达就会体现出你的沟通与话术构建能力。
6.3 审美感知能力
作品集的封面与内页的装帧设计、每一项目的首页设计、每一页中的排版布局设计,将是你视觉审美设计的体现。
所以:
1.在制作作品集之前,找准作品集视觉风格,包括配色和图形特点,再开始制作;
2.在制作过程中随机调整图文;
3.作品集初稿完成后自查,统一各级标题与文本的“字体、字号、字色”,校对图形的主体色和辅助色,精简多余的装饰性视觉元素。
但要注意,这里的视觉效果还是以提升你作品集的可读性为主,装饰为辅。让人在阅读时把注意力放在你内容的逻辑上还是最重要的。
6.4 复盘思考能力
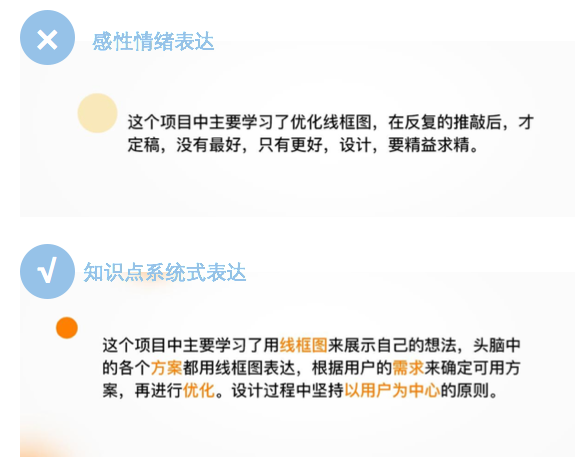
在每一章节或项目结尾,对项目核心所展现的能力进行总结。该总结应该重点放在知识点的运用梳理、方法论的理解、或某个问题的顿悟,尽量避免主观的情感表达。

学生作品集修改前
以上就是交互设计作品集制作的全部流程和方法论,你get到其中技巧了么?
如果你已经有了初稿,需要进行指导修改,可以简信我,我会给你详细的批注建议。(不代替修改,只是批注建议哦~ 因为蒹葭时间有限,所以见谅咯^_^)
参考资料:《如米》,就酱研究院,江南大学设计学院.
作者:劲草蒹葭
既然来了,说些什么?