19条人机交互定律
第一条定律
Aesthetic Usability Effect
美即易用性效应
美的东西看起来会比不美的好用
人们会根据产品的外观来判断它们好不好用

1995年在人机交互领域首次研究了这个课题;研究者测试了26种ATM机的界面UI,询问了252个参与者哪种设计更方便使用且美观。他们发现大量的受访者在评测易用性上更容易受到外观的影响。美的东西不一定易用,但易用的东西大多数是美观的。
第二条定律
Doherty Threshold
多尔蒂的阈值
人机交互的时间小于400ms的时候生产力会飙升
在400ms内及时反馈才能维持住用户的注意力并提高效率

在1982年一个叫多尔蒂的人在IBM系统日志里发表了一篇论文,推翻了原本制定的标准:人机响应速度2秒内,他指出只有在400毫秒内的反馈速度,才能让用户有【上瘾】的感觉。
第三条定律
Fitts\’s Law
费茨定律
到达目标的时间是目标的区域距离和大小的函数
距离越大,尺寸越小,所需要的时间就越长
这个法则特别适用于设计按钮,让按钮更易于找到和选择

1954年,心理学家Paul Fitts给出了这个法则。他的研究指出由于速度和准确率之间的权衡,“快速的移动”加上“小目标区域”会导致更多的错误。目前在很多UI/UX的设计中依然广泛的应用他的法则,例如:用户的主要的行动按钮会大一点目的是方便使用;同样的任务菜单和用户关注的区域,两个相互关联的任务,按钮之间距离也要尽可能的缩短。
第四条定律
Hick\’s Law
希克定律
选择的数量越多,越复杂,决策所需要的时间越长
通过突出显示推荐选项,避免过载的信息让用户无法抉择

1952年心理学家希克提出了这个法则:简单的内容会让用户更快的做出决定,当可供选择的刺激越多,用户决定的时间就会越长,这种爆炸式的信息过载,用户就必须要花时间来理解和决定,这个其实并不是他们想要的。例如:早期的游戏超级马里奥只有左右跳,三个控制键,非常简单易学,而如今的游戏有太多需要控制的按钮,享受过程变的越来越难,所花费的时间也越来越多;简单来说就是“KISS”-Keep it simple and short.
第五条定律
Jakob\’s Law
雅各布定律
用用户熟知习惯的使用模式设计产品,会简化用户的学习路径

雅各布是一个设计专家,出了很多关于网站,手机交互设计的书,主要探讨设计上的一些秩序规则,有兴趣的可以找来读读。其实基本意思就是人们习惯看到的就是方屏的手机,左边出水的茶壶,另类的创新,非要把手机屏变成三角的,茶壶变成右边的,太过创新,接受和使用上所需要的教育和习惯成本比较高。
第六条定律
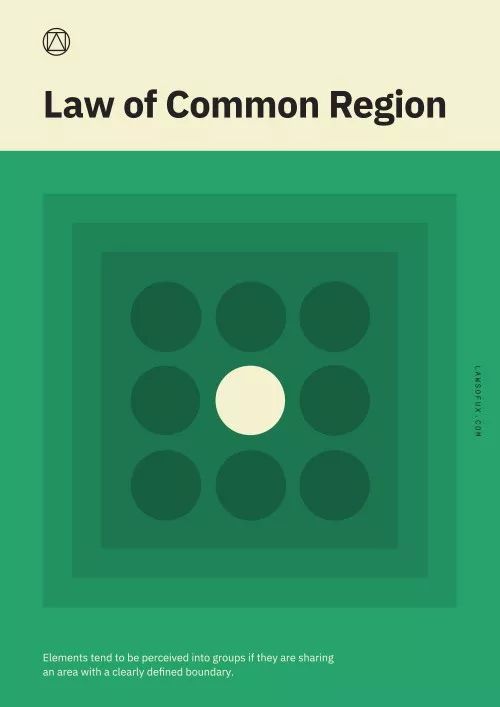
Law of Common Region
共域定律(格式塔组织原则)
在元素或元素组周围添加边框是创建与周围元素分离的简单方法

格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。
最重要的格式塔原理
- 接近性原理(强调位置):接近或邻近的物体会被认为是一个整体
- 相似性原理(强调内容):刺激物的形状、大小、颜色、强度等物理属性方面比较相似时,这些刺激物就容易被组织起来而构成一个整体。
- 连续性原理:如果一个图形的某些部分可以被看作是连接在一起的,那么这些部分就相对容易被我们知觉为一个整体。
- 封闭性原理:有些图形是一个没有闭合的残缺的图形,但主体有一种使其闭合的倾向,即主体能自行填补缺口而把其知觉为一个整体。
- 恒常性原理:人们总是将世界知觉为一相当恒定以及不变的场所,即从不同的角度看同一个东西,落在视网膜上的影响是不一样的,但是我们不会认为是这个东西变形了。
- 主体/背景原理:当我们观察的时候,会认为有些物体或图形比背景更加突出。
- 共同命运原理:如果一个对象中的一部分都向共同的方向去运动,那这些共同移动的部分就易被感知为一个整体。
第七条定律
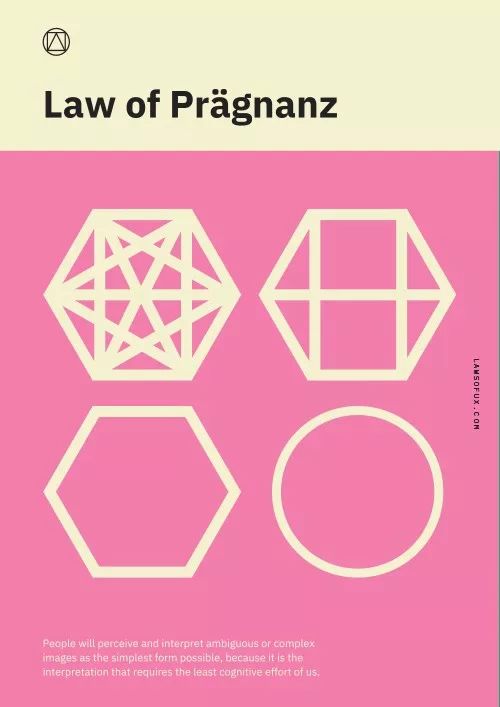
Law of Prägnanz
简洁定律
人眼喜欢在复杂的形状中找到简单和有序
本能地这些东西更安全
他们花费更少的时间来处理并呈现不那么费劲的惊喜


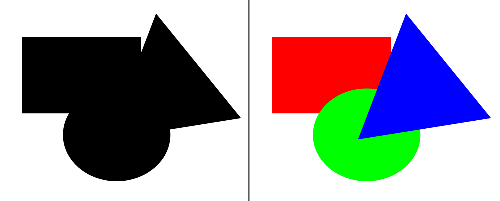
当面对复杂的形状时,我们倾向于将它们重新组织成更简单的组件或更简单的整体。如比较上方的左图和右图,右图更能清晰的识别出,它们是由正方形和三角形,圆形组成。
第八条定律
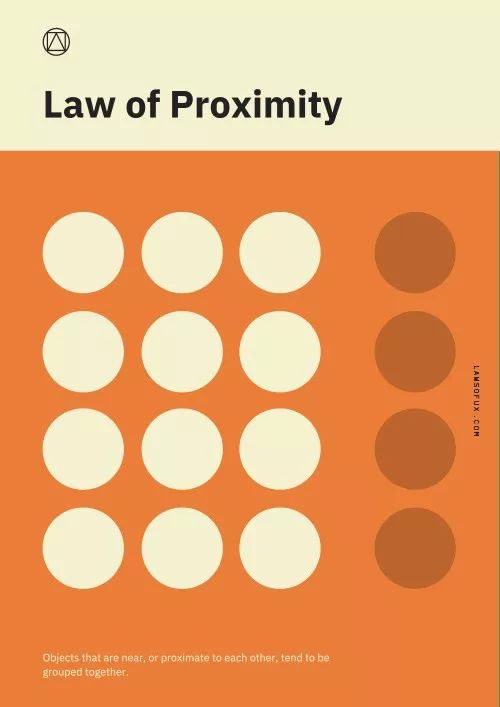
Law of Proximity
邻近定律
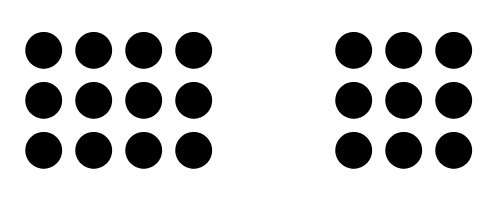
彼此靠近或接近的物体倾向于组合在一起
将复杂的内容分组可以让用户更一目了然


左右两边的图形因距离被区别成了两个分组
第九条定律
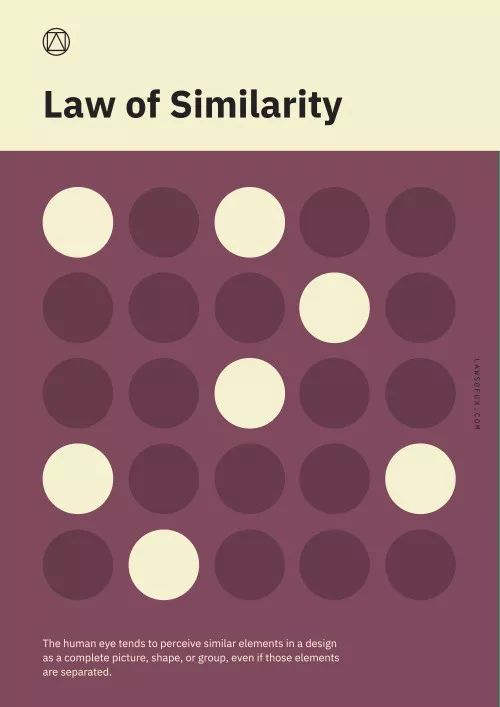
Law of Similarity
相似定律
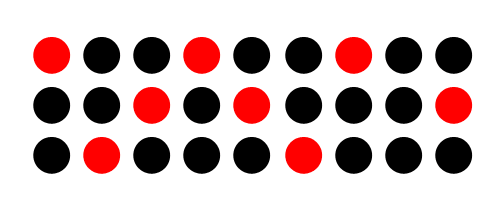
人眼倾向于将设计中的相似元素视为完整的图像,形状或组,即使这些元素是分开的也会倾向于将它们组合在一起

在下图中,由于颜色的相似性,红色圆圈被视为与其他红色圆圈相关,黑色圆圈与黑色圆圈相关。红色和黑色圆圈看起来彼此不同,即使它们都是圆圈。

所以在设计中,会用带蓝色下划线的文本作为超链接展示样式,用以区别于文本。
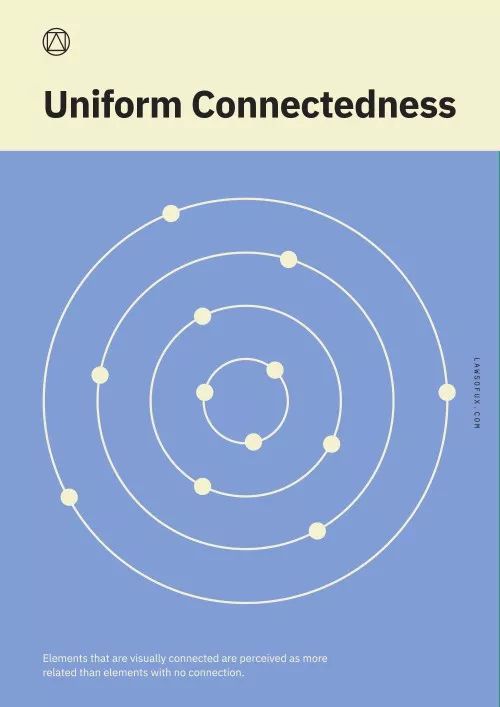
第十条定律
Law of Uniform Connectedness
连接统一性定律
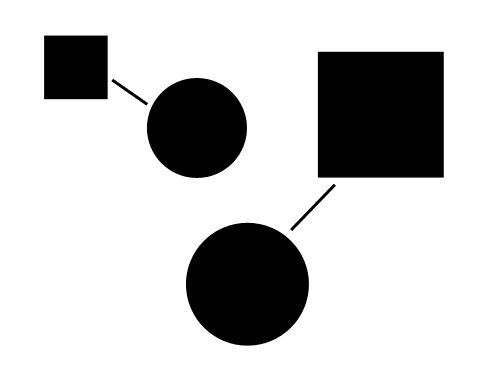
通过颜色,线条等方式连接在一起的图形,更相关

在下图中,线条连接两对图形。这种连接使我们认识到连接的图形比没有连接的更有关联。

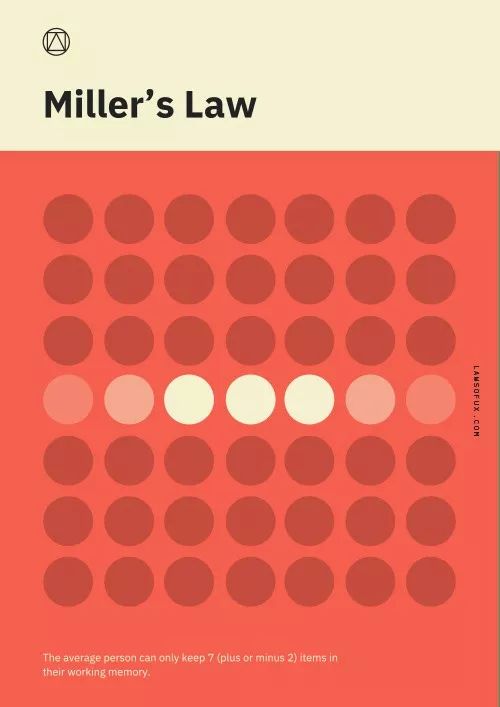
第十一条定律
Miller’s Law
米勒定律
一个普通人只能把注意力集中在(7 -2)个知识块上

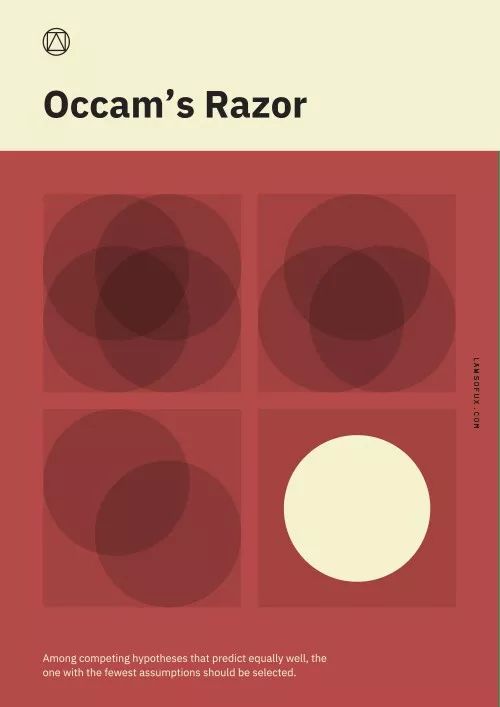
第十二条定律
Occam’s Razor
奥卡姆剃刀定律(简约法则)
如无必要,勿增实体,避繁逐简
在不影响整体功能的情况下,分析每个元素并尽可能的删除

这个原理被科学,管理,投资,生活等领域广泛应用。
科学思维
如果你有两个或多个原理,它们都能解释观测到的事实,那么你应该使用简单或可证伪的那个,直到发现更多的证据。
这个原理最早至少能追溯到亚里士多德的 “自然界选择最短的道路”。
企业管理
1. 精兵简政,不断简化组织结构。2. 关注组织的核心价值,始终将组织资源集中于自己的专长。3. 简化流程,避免不必要的文书作业。
策略投资
简化策略,对那些消耗了大量金钱、时间、精力的事情加以区分,然后釆取步骤去摆脱它们
第十三条定律
Pareto Principle
帕累托定律(80/20法则)
原因和结果、投入和产出、努力和报酬之间本来存在着无法解释的不平衡
对于许多事件,大约80%的产出来自20%的投入

将大部分精力集中在能够为大多数用户带来最大利益的领域。
鼓励特殊表现,而非赞美全面的平均努力;寻求捷径,而非全程参与;选择性寻找,而非巨细无遗的观察;在几件事情上追求卓越,不必事事都有好表现;只做我们最能胜任且最能从中得到乐趣的事;从生活的深层去探索,找出那些关键的20%,以达到80%的好处;平静,少做一些,锁定少数能以80/20法则完成的目标,不必苦苦追求所有机会。当我们处于创造力巅峰,幸运女神眷顾的时候,务必善用这少有的“幸运时刻”。
第十四条定律
Parkinson’s Law
帕金森定律(官僚主义)
只要还有时间,工作就会不断扩展,直到用完所有的时间

管理学上,帕金森发现一种称为琐碎定律现象。在讨论非常专业而且金额庞大的事情时,一般人由于缺乏专业知识,不敢随便发言,以免失言,贻笑大方,因此多半都会肯定(或逃避)该重大方案,而提些与主题无关的鸡毛蒜皮小事。相对的,对于简单的琐碎小事,由于平常大家都会接触到而且有相当的认识,反而意见特别多,帕金森称此现象为琐碎定律。
在任何议程项目上所花费的时间与金钱之和成反比。
第十五条定律
Postel’s Law
伯斯塔尔定律(稳健性原则)
严以律己,宽以待人
接受信息时可以是自由的,但输出信息是要严谨的
接收和容忍用户的任何操作,并转化成符合用户要求清晰规范的反馈

最早这个规范是针对TCP协议设计的,当代码发送命令或数据到其他机器时应该完全符合规格,但代码接收其他输入应该可以接受非标准一致的输入,只要这个输入意思清楚。
第十六条定律
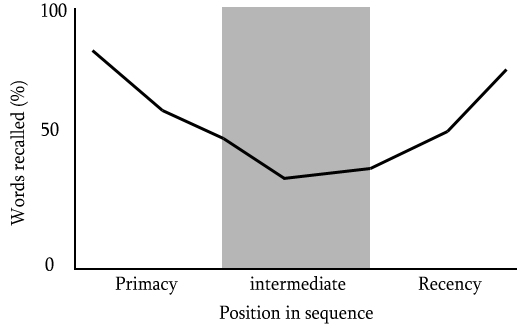
Serial Position Effect
系列位置效应(首位&近因效应)
用户倾向记住系列中的第一个和最后一个项目

系列位置效应一般在自由回忆中出现,是双重记忆理论的重要证据。系列位置效应的结果,以系列位置为x轴,回忆的百分率或绝对数量为y轴,则可形成一个U形的曲线,叫系列位置曲线(serial position curve)

首位效应(primacy effect)现象被认为是由于短期记忆在一个事件序列的开头时远没有在中段和末端时那么“繁忙”,与之相较,在开头就有更多的时间给短时记忆去处理信息,使其转换进入长时记忆,从而足以保存更长时间。举例来说,一个人如果读一份足够长的名单,他更可能只记得开头,而忘记中部的大部分。
近因效应(recency effect),在心理学中是指末端刺激或信息记忆过于引人注目的认知偏差。例如,一位司机在高速公路之旅上看到了同样多的红色汽车和蓝色汽车,但如果在下高速的时候他看到的是一辆红色的汽车,那么他会认为这趟旅行中他见到了大量的红色汽车。
将不太重要的项目放在列表中间可能会有所帮助,因为这些项目使用频次较低,往往不会在长期工作内存中存储。在诸如导航之类的元素内的最左侧和右侧,可定位关键动作,用来增加记忆。
第十七条定律
Tesler’s Law
泰斯勒定律(复杂度守恒定律)
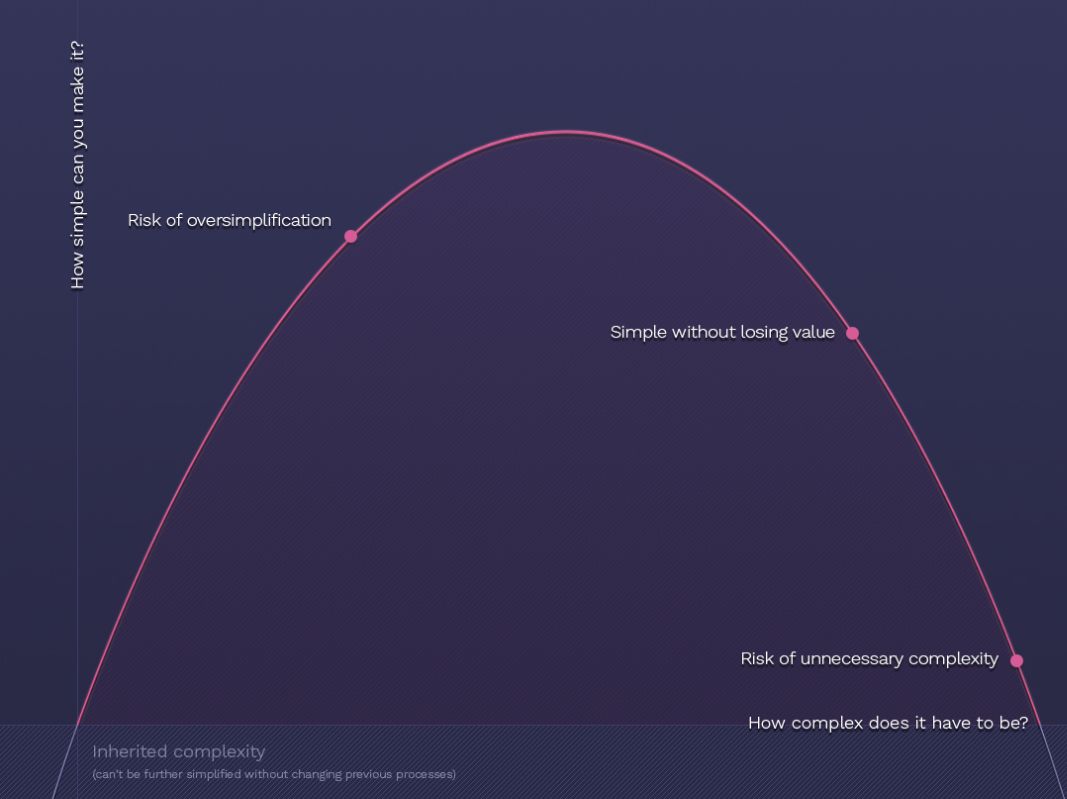
每个应用程序都具有其内在的、无法简化的复杂度

无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。

20世纪80年代中期,当Larry Tesler还在为苹果公司工作时他便意识到,用户如何使用应用程序和应用程序本身同样重要。按照Bruce Tognazzini(苹果公司66号员工兼苹果人机交互界面团队创始人)的观点:人们总是努力维持或者不断增加自己生活的复杂度。然而,Larry Tesler却认为我们能够将应用程序内在的、无法简化的复杂度进行转化。只是,这一微妙的平衡艺术必须由专业的交互设计师才能完成。在Dan Saffer所著的《Designing for Interaction: Creating Smart Applications and Clever Devices》这本书中,有一段对Larry Tesler的采访,在采访中对复杂度守恒定律进行了讨论。从那以后,作为一个专业的参考依据,复杂度守恒定律开始在用户体验和交互设计领域广为人知。
Larry Tesler的观点在开发人员中引发了一场争论:应该让一位工程师花费额外的一周时间去减少软件程序的使用难度,还是应该让数以百万计的用户花费额外的一分钟来克服这一困难,哪个观点更有益于企业的成功。这一争论本身也反映出复杂度守恒定律的普适性,而不仅限于软件和应用程序领域。
第十八条定律
Von Restorff Effect
孤立效应
也称为隔离效应,当存在多个相似物体时,与其余物体不同的物体最有可能被记住
重要信息或关键行动在视觉上与众不同

第十九条定律
Zeigarnik Effect
蔡格尼克记忆效应
人们对于尚未处理完的事情,比已处理完成的事情印象更加深刻

20世纪20年代德国心理学家Β.Β.蔡格尼克在一项记忆实验中发现的心理现象。她让被试者做22件简单的工作,如写下一首你喜欢的诗,从55倒数到17,把一些颜色和形状不同的珠子按一定的模式用线穿起来,等等。完成每件工作所需要的时间大体相等,一般为几分钟。在这些工作中,只有一半允许做完,另一半在没有做完时就受到阻止。允许做完和不允许做完的工作出现的顺序是随机排列的。做完实验后,在出乎被试意料的情况下,立刻让他回忆做了22件什么工作。结果是未完成的工作平均可回忆68%,而已完成的工作只能回忆43%。在上述条件下,未完成的工作比已完成的工作保持得较好,这种现象就叫蔡格尼克效应。
使用复杂任务的进度条可以直观地指示任务何时不完整,从而增加完成任务的可能性。
译者:
既然来了,说些什么?