如何玩转SVG,让设计更出彩
SVG 概述
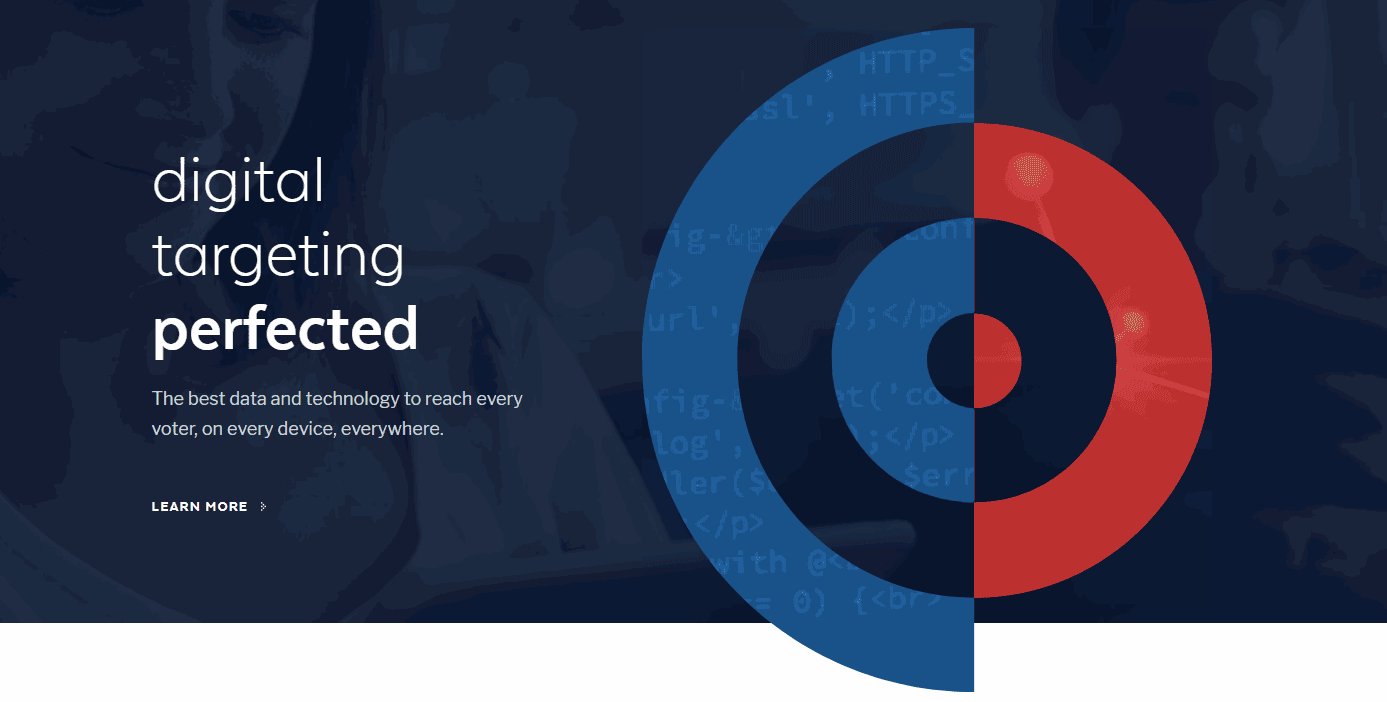
随着浏览器对矢量图形的支持越来越好。在这两年的web设计中,可以发现矢量图形即SVG应用的越来越广泛,可以大大的提升视觉设计的表现力和设计体验。这篇文章就来讲讲SVG在web设计中的一些应用场景,希望可以给大家带来一些灵感。
先还是简要的介绍下SVG:
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。它是由万维网联盟(W3C)开发并进行维护的。
SVG 对于 Web 来说有着其它图片格式无可比拟的优势,尤其是现在,因为它不必考虑屏幕分辨率的问题。不论你新入手的智能手机的像素如何密集(分辨率有多高),矢量始终显示得如同刚下的雪一样清晰。
时至今日,无论是设计工具还是浏览器对 SVG 的支持越来越好,可以放心大胆的使用它来使设计更出彩。
比如设计工具就有强大的 Sketch 和 Adobe Illustrator。

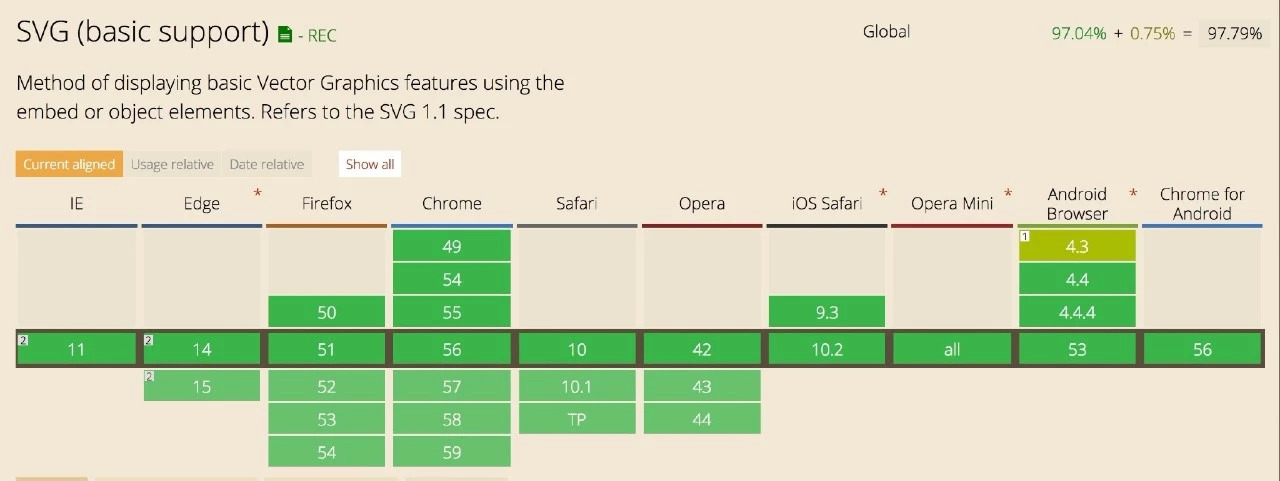
浏览器几乎也是一片绿的,当然这里指的移动端。PC端的话,还是要注意下IE。

总结下 SVG 的一些优势:
1、跟分辨率无关,完美显示,一图可以适配各种尺寸
2、强大的设计工具支持
3、方便交互,方便编写动效
ICON应用
ICON是SVG的一个典型应用场景,由于它是矢量的关系,所以不需要考虑像以前一样要切各种倍数的图来适配高清设备,直接一张图就可以搞定所有的设备。
可以体验下下面这个demo,只需要一个SVG,无论多么变态的分辨率都可以完美的高清显示:

icon换肤
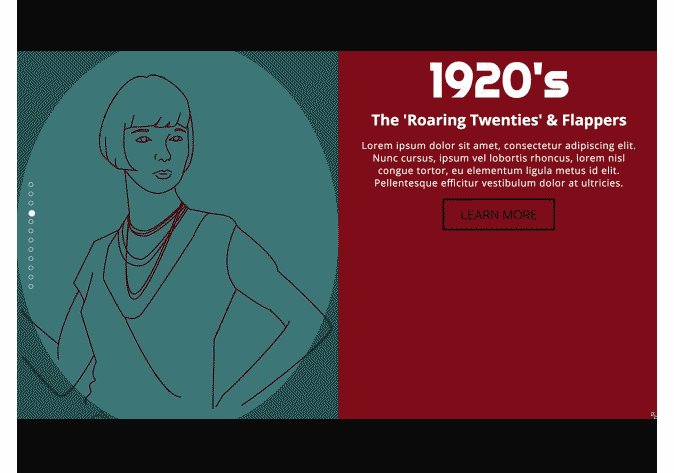
由于SVG是一种XML格式来描述的矢量图形,自带了很多的属性来定制它的表现。比如填充颜色,使用SVG可以很方便改变图形的填充颜色,这对于一些需要换肤的场景就就派上用场了。比如下面这个demo:

扫码体验:

仅仅只需要改变一句代码,就可以随心所欲的改变icon的颜色。
ICON Morphing 动画
所谓Morphing动画是表示,同一个模型,从一个形状变到另一个形状。这两年来,这种微动效在web应用的越来越多,特别是一些按钮的交互操作上,比如youtube上播放器的按钮交互就使用了morphing动画:

可以扫码来感受下这种微动画,使用在一些按钮的交互上,可以使交互更加细腻。而不是像以前那样硬生生的直接切换图片。

SVG 在文字中的应用
在 web 世界中,文字占据了一个重要的位置。在之前,文字一般是通过不同的字体来提高它的表现力和美感。
最近这两年随着W3C标准不断地发展,通过CSS和SVG的一些属性,可以实现以前只能靠Photoshop等设计软件才能实现的效果。下面就来说说SVG在文字中的应用,当然有些效果使用CSS也能实现。
渐变文字效果
渐变文字,故名思议就是使用渐变的颜色来填充文字。以前这种文字的效果只能靠photoshop等设计工具来实现,限制大不灵活。而使用SVG的话,则可以非常的灵活使用它,一句代码就可以搞定(现在使用CSS也可以使用这个效果)。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewbox="0 0 1200 400"><title>Applying a gradient background to text in SVG</title> --><defs><linearGradient id = "filler" x = "0%" y = "100%"><stop stop-color = "olivedrab" offset = "0%"/><stop stop-color = "peru" offset = "20%"/><stop stop-color = "goldenrod" offset = "40%"/><stop stop-color = "firebrick" offset = "60%"/><stop stop-color = "thistle" offset = "80%"/><stop stop-color = "sandybrown" offset = "100%"/></linearGradient></defs><text x="100" y="70%" font-size="205" fill="url(#filler)">ISUX Design</text></svg>
简单几行代码就可以搞定渐变文字的效果,文字可以自定义。

扫码体验:

这里不只是可以填充渐变,也可以使用图片来填充文字,来实现你想要的文字效果。
动态文字效果
除了颜色的填充,还可以使用视频或者是gif动图来填充文字,充分发挥你的想象力,可以实现各种脑洞大开的文字效果。
比如下面这个火焰在燃烧的文字效果,就是使用gif图来填充的。

上面是gif图填充的动态效果,同样可以使用视频来填充在文字实现动态效果。扫码来体验下:

SVG 蒙版的应用
蒙版,一直是各种设计工具中一个强大的工具,利用它可以实现各种特殊的图形效果。以前,要想在web中实现特殊的图形效果,只能靠设计师先设计好效果,然后切图利用图片来在网页中实现。
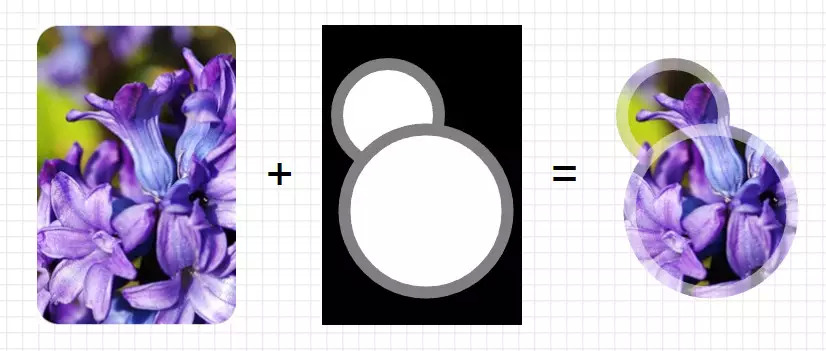
而使用SVG中的蒙版属性则可以轻松实现各种各样的特殊图形效果。比如下面这样的图形效果:

以前只能靠切图来实现,而现在也只需要几行代码就可以实现。
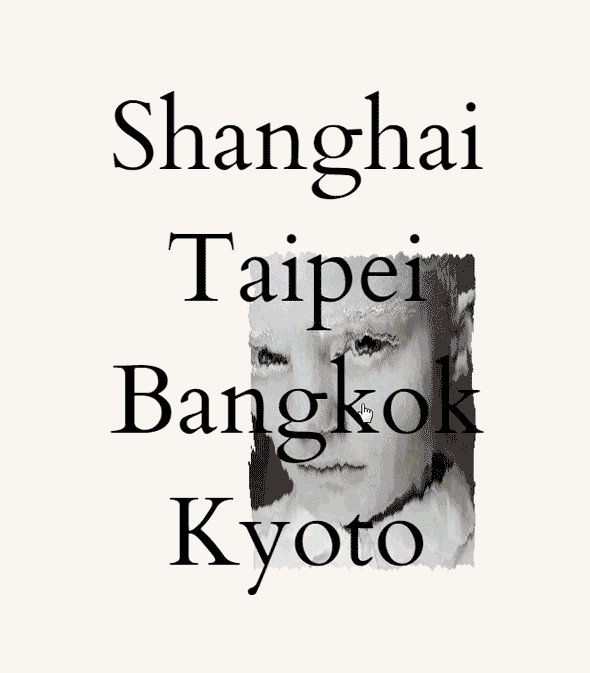
动态文字效果
同样蒙版也可以应用到文字中,来实现一些镂空透明的文字视觉效果:

扫码体验:

除了实现一些静态的特殊图片效果,使用蒙版配合其它的元素还是实现一些动画效果。
蒙版动画效果
利用SVG蒙版,我们可以制作类似下面这样类似霓虹灯的文字动画效果。

扫码体验:

还可以结合视频实现特殊形状的动态效果:

使用蒙版实现下面这样的聚光灯的动画效果,也非常简单:

SVG 动画应用
动画也是SVG的一个典型应用,特别是最近这两年,应用的特别多。下面就来看看SVG动画的一些应用。
描边动画
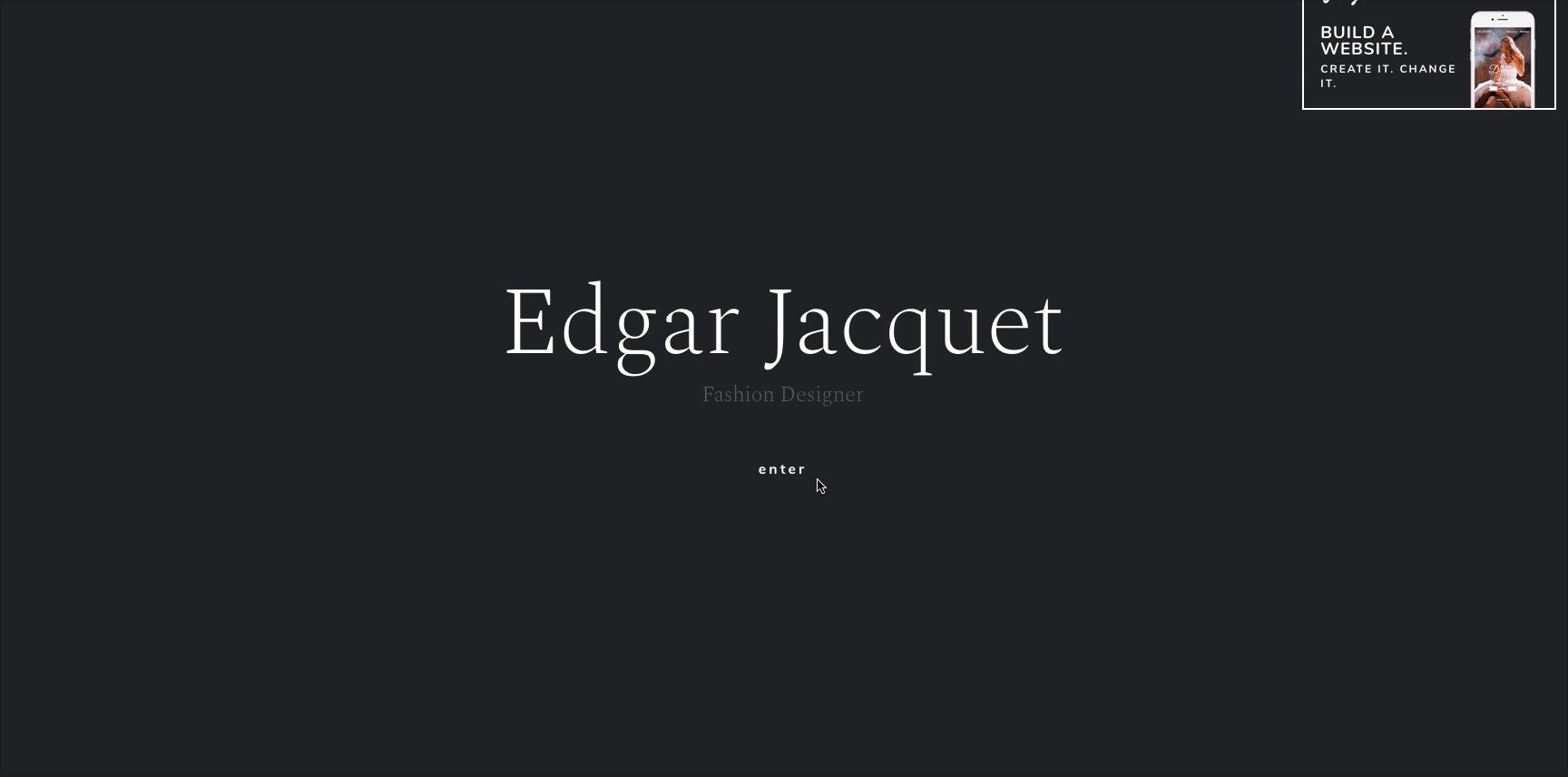
描边动画是啥呢,看个图就知道了。

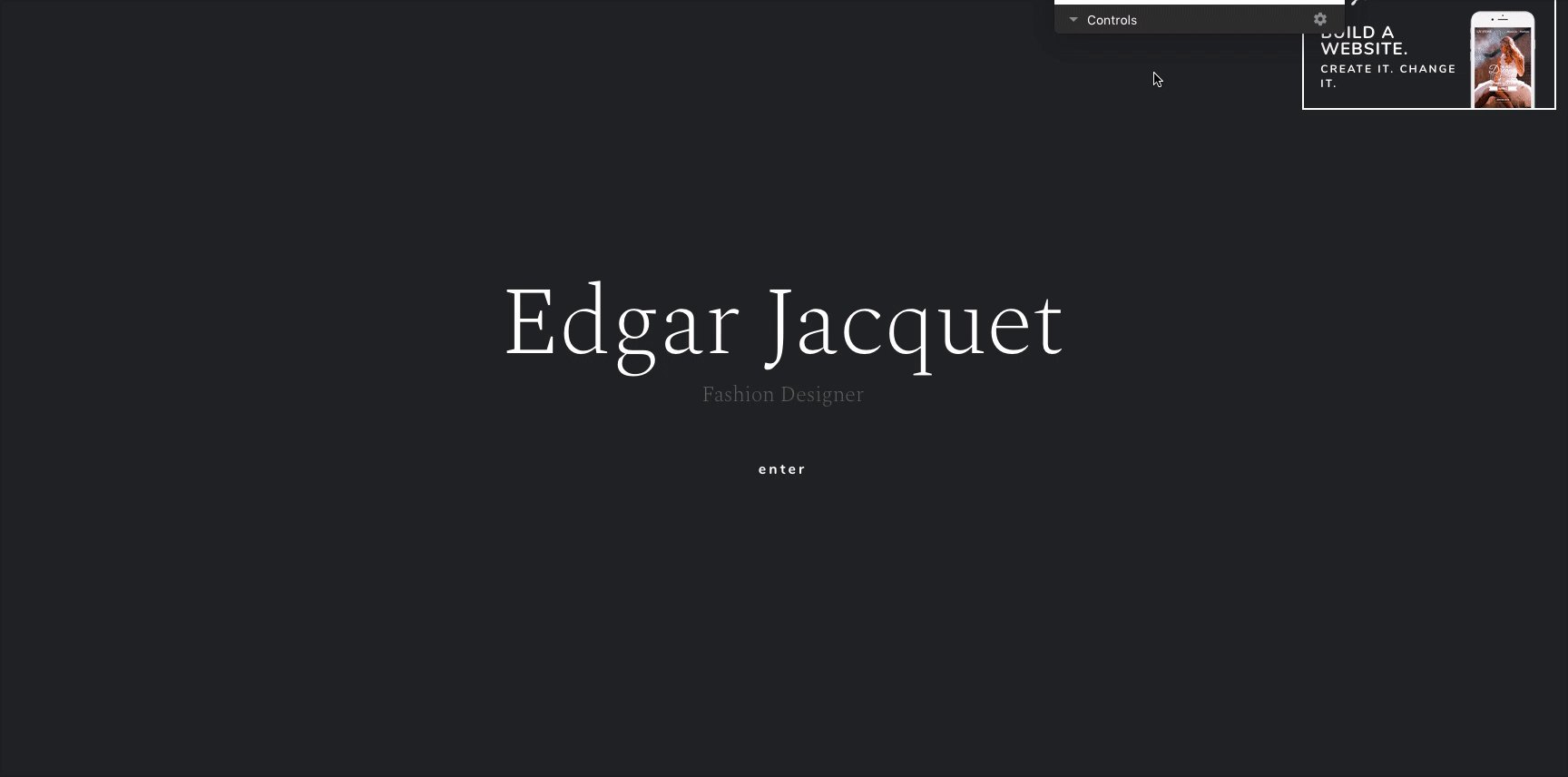
看完图是不是感觉熟悉,这种使用SVG来实现的描边动画,这两年在 web 上大行其道。随时随地都可以看见它的使用,以及变着各种法子来使用。
比如常见的表单也可以使用描边动画来实现有趣的交互动画效果:

这种描边动画使用SVG来实现成本极低,基本上只需要设计师导出矢量图形的SVG格式再加上几句代码就可以轻松实现。
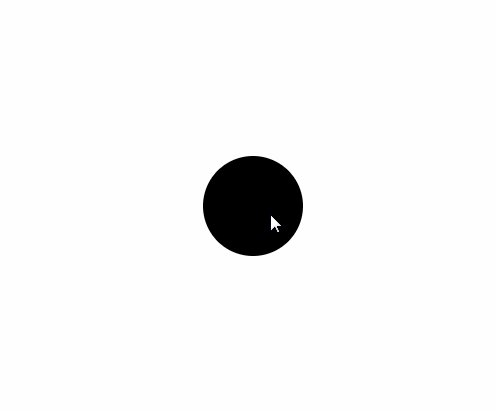
Morphing 动画
morphing动画在上面icon那部分已经介绍过了,在icon上使用只是小试牛刀。它的用处远不止如此。比如:

有了 SVG,实现这样的形变动画,都变得非常的轻松简单。剩下就是你的想象力了。
比如,我想做一个苹果公司产品之间的一个演变,就可以使用 SVG 来实现产品之间的演变的动画,扫码体验下:

借助SVG,可以充分发挥脑洞,来实现各种有意思的morphing动画。
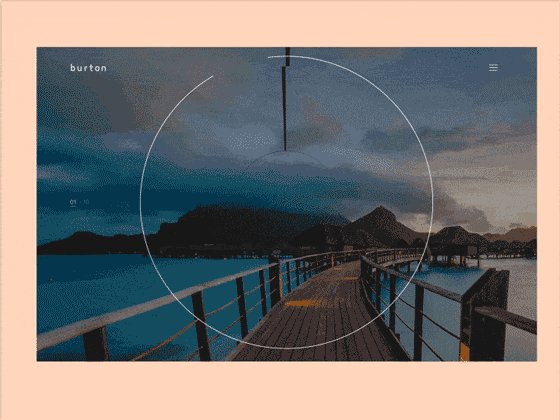
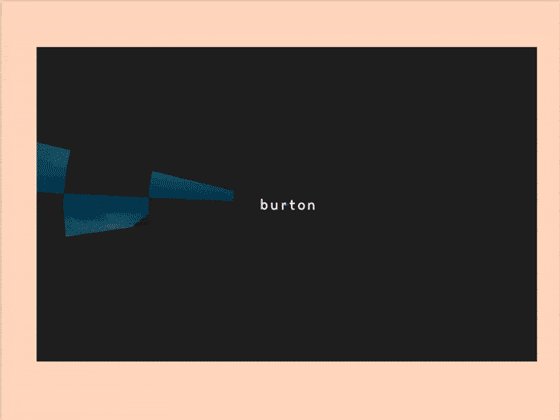
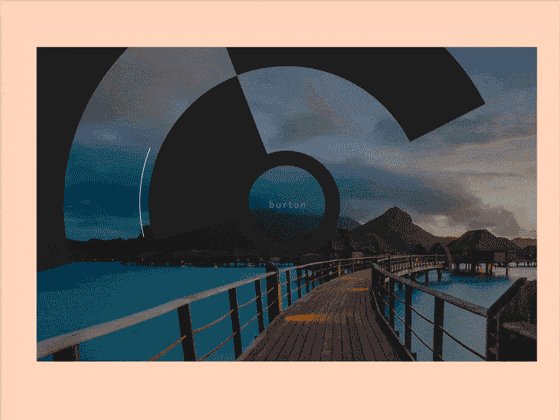
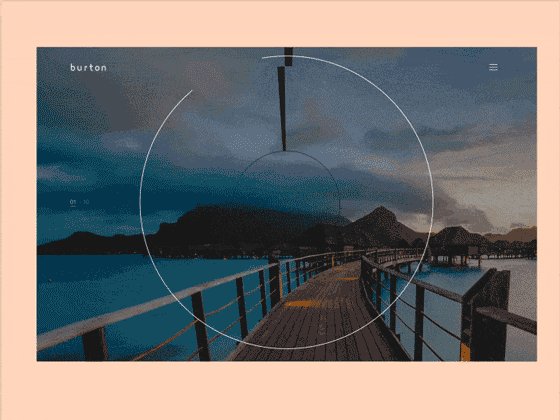
转场动画
结合上面说的morphing动画和描边动画,我们可以实现一些酷炫的转场动画即不同页面之间的转场效果。

或者是下面这种:

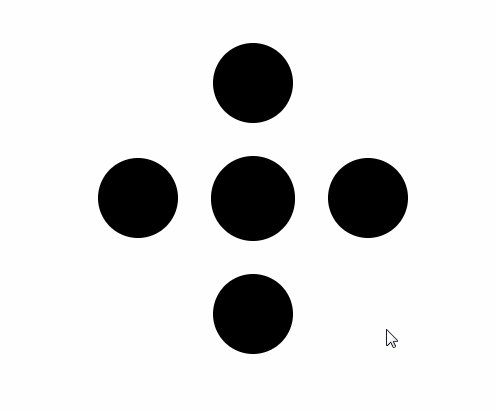
滤镜动画
说到 SVG 动画,那 SVG 滤镜动画是不能不提的了,使用 SVG 的滤镜,我们可以实现一些非常强大的动画效果。
比如,类似下图所示的 gooey 效果,使用 SVG 滤镜就可以轻松实现:

或者是这种炫酷的图片动效,使用 SVG 滤镜也是轻轻松松可以实现:

这里也是举了些常见的应用,只要发挥想象力,用好 SVG 滤镜,可以是实现更多有趣的动画效果。可以多看看文章后面的参考链接,找找灵感。
总结
随着浏览器对web标准支持的越来越好,现在完全可以放心大胆的使用SVG。本文总结一些SVG典型的应用场景,比如icon、文字效果以及动画等应用。大家在进行视觉设计或者一些动画设计的时候,可以结合具体项目的特点来应用SVG,也可以翻翻本文,来找找灵感。
参考资料:
https://www.newmediacampaigns.com/blog/2017-web-design-trends
https://www.awwwards.com/websites/svg
https://scotch.io/tutorials/creative-splash-transition-with-css-and-svg
http://tympanus.net/Development/AnimatedCheckboxes
来源:腾讯ISUX
既然来了,说些什么?