B端网页设计规范全方位汇总
阿里、腾讯先后把B端产品研发作为未来发展的重点之一,B端设计前景也开始让人充满期待~特此查阅相关资料,整理出B端设计基础规范方便大家学习~


在开始B端规范之前,不妨先来了解一些概念。

1.C端
C端产品简称To C (To Customer),也叫做2C产品(2是谐音to而来)。
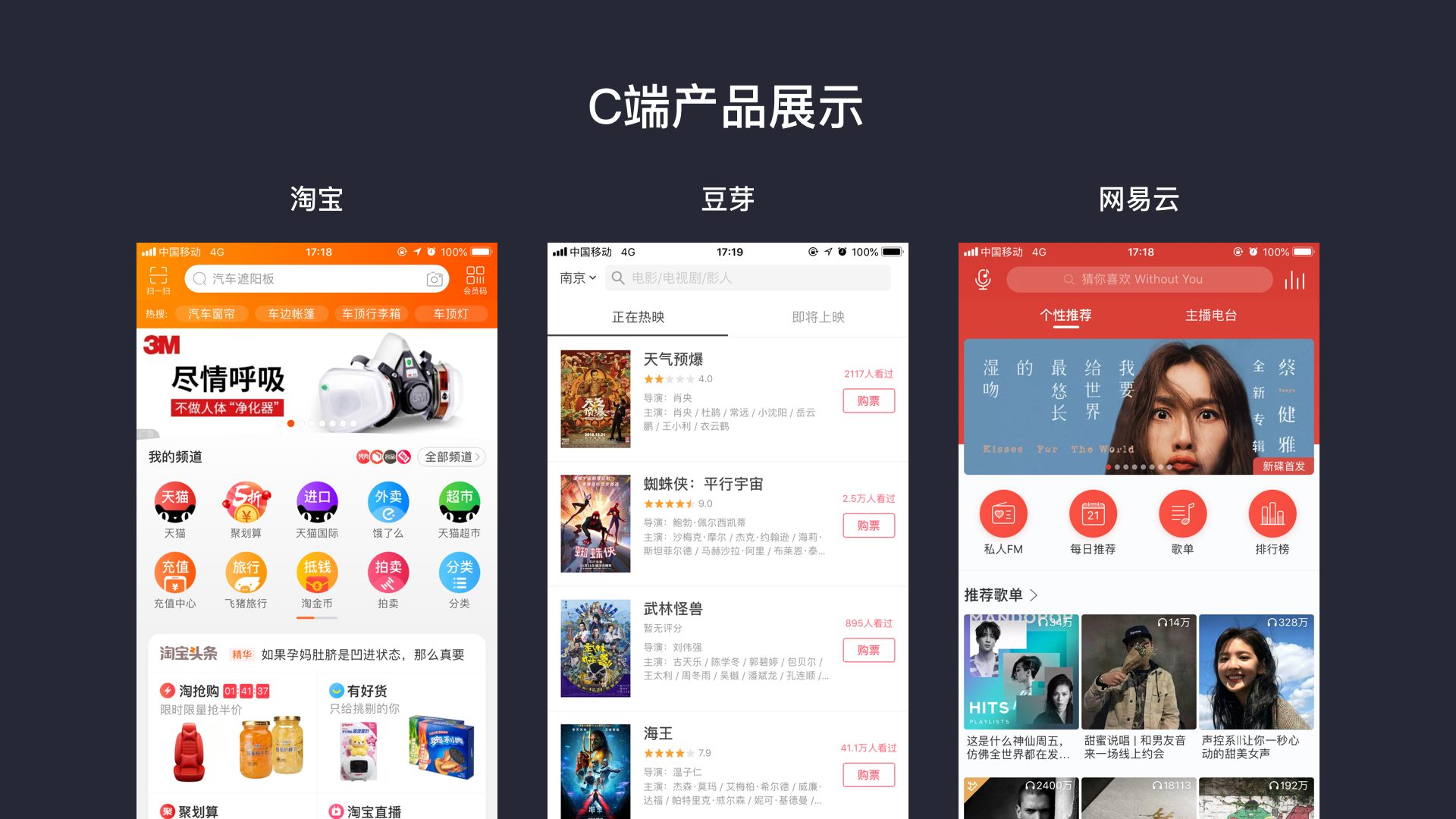
C是Customer(顾客的缩写),顾名思义就是面向个人用户提供服务的产品,是直接服务于用户的。 C端产品大都免费,他的商业模式是依靠流量获取收益的,流量基数越大收益就越大,两者呈指数关系。这类产品在我们的手机上满屏都是,例如:购物的淘宝、看影评的豆芽、听歌曲的网易云音乐等。

C端的用户群体代表消费者个人用户,相对单一且固定,一般为个人的单一维度。不同用户拥有着相对统一标准的用户操作流程,用户只需自己做决定即可。比如饿了要吃饭用外卖应用下单,出门没方向用地图导航等等。在这些场景下,几乎不涉及与他人协作的情况,用户关心的是自己,解决的就是自己的生活需求。C端设计核心也是追求让用户用 最短时间、最短路径、最低成本 达到满足个人需求的目的。
2.B端
B端产品简称To B (To Business),也叫做2B产品(2是谐音to而来)。
B是Business(商业的缩写),顾名思义就是面向商家、企业级、业务部门提供的服务产品,是间接服务于用户的。B端产品通过付费定制的途径获取收益,产品不直接由使用者买单,而是企业掏腰包。这类产品PC端有很多,例如:蚂蚁,百度云就是to B的产品设计,还有其他一些电子商务平台的后台产品,CRM 系统、 ERP 系统、OA系统、供应链系统,也都属于to B的产品设计。

B端的用户群体代表企业用户商家,面向多角色、多维度。企业做一个决策或者完成一项任务,往往不是一个人能快速决定的,一般有决策者、管理者和执行者,需要多人分工协作。
决策者 即决定是否购买B端产品的人,他们更多的是关注产品传递出的利益性,比如企业整体的工作效率、成本管控、系统稳定性和安全性等等。管理者 即权限管理人员,他们更多的是关注产品操作权限安排的问题,给不同的执行者安排不同的使用方案。执行者 即根据自身权限日常使用B端产品的人,他们在使用过程中更多的会考虑B端产品的易用性。
B端设计需要关注的重点是不同角色之间信息流的高效传递,一般会对界面进行模块化设计处理,有时还会提供自定义组合模块的功能。

B端产品根据展示形式的不同,一般分为:展示类B端产品、邀请注册类B端产品以及二者结合类B端产品。

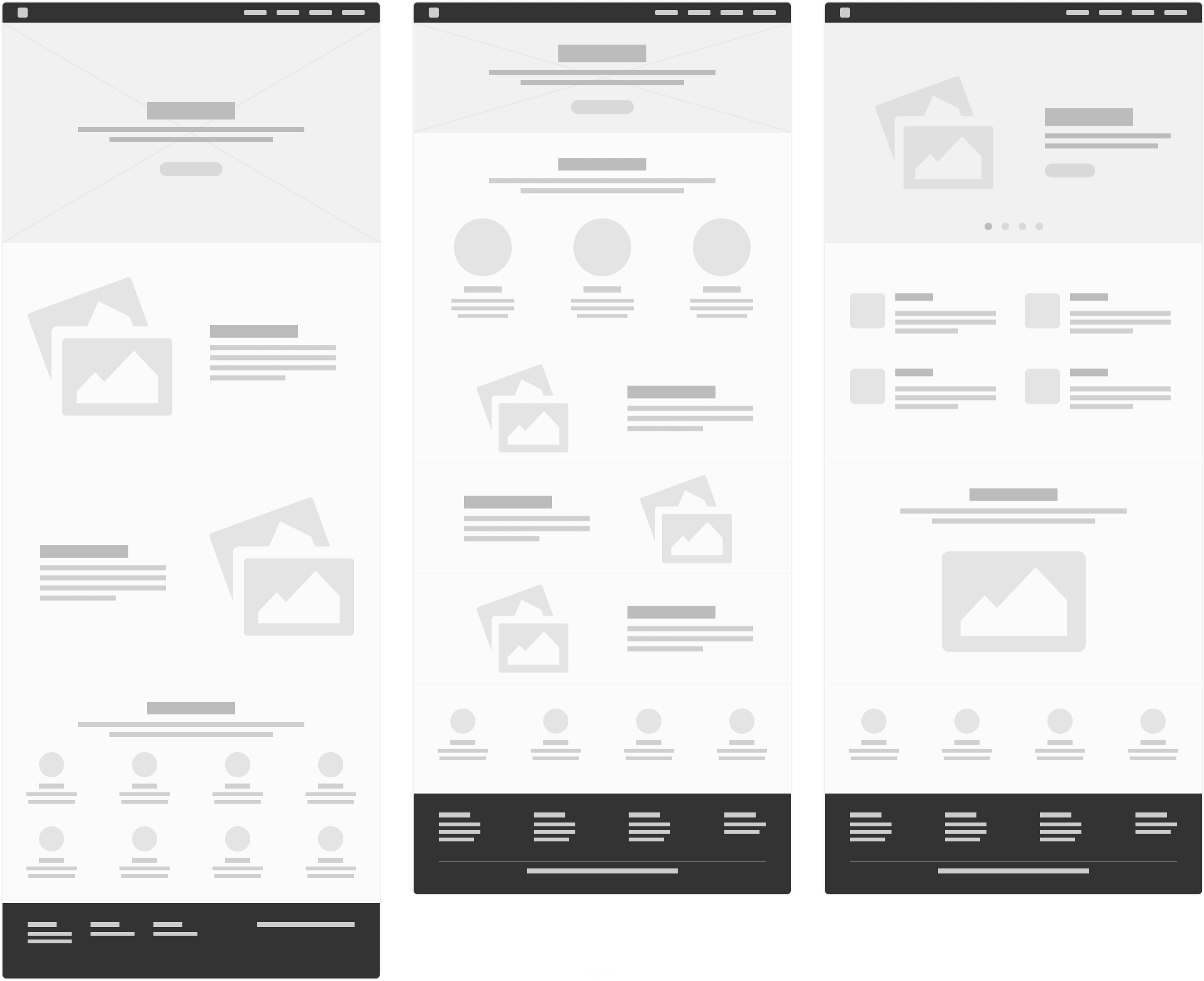
1.展示类B端产品
展示类页面(Display Page)一般是指当用户进入某个网站时浏览到的第一个页面,也可以当作着陆页(Landing Page)来吸引用户的注意。分步展示产品的主要信息,通过精彩的视觉,动效,使用户增加产品认知,提升使用兴趣,提供试用机制,进而达到转化目的 适用产品范围较广。

2.邀请注册类
一屏之内展示出产品卖点或价值主张,突出显示 CTA(网页中“点击购买”“点我试试看”之类的点击按钮)。主要目的在于快速留住游客,是指直接转化为使用者。

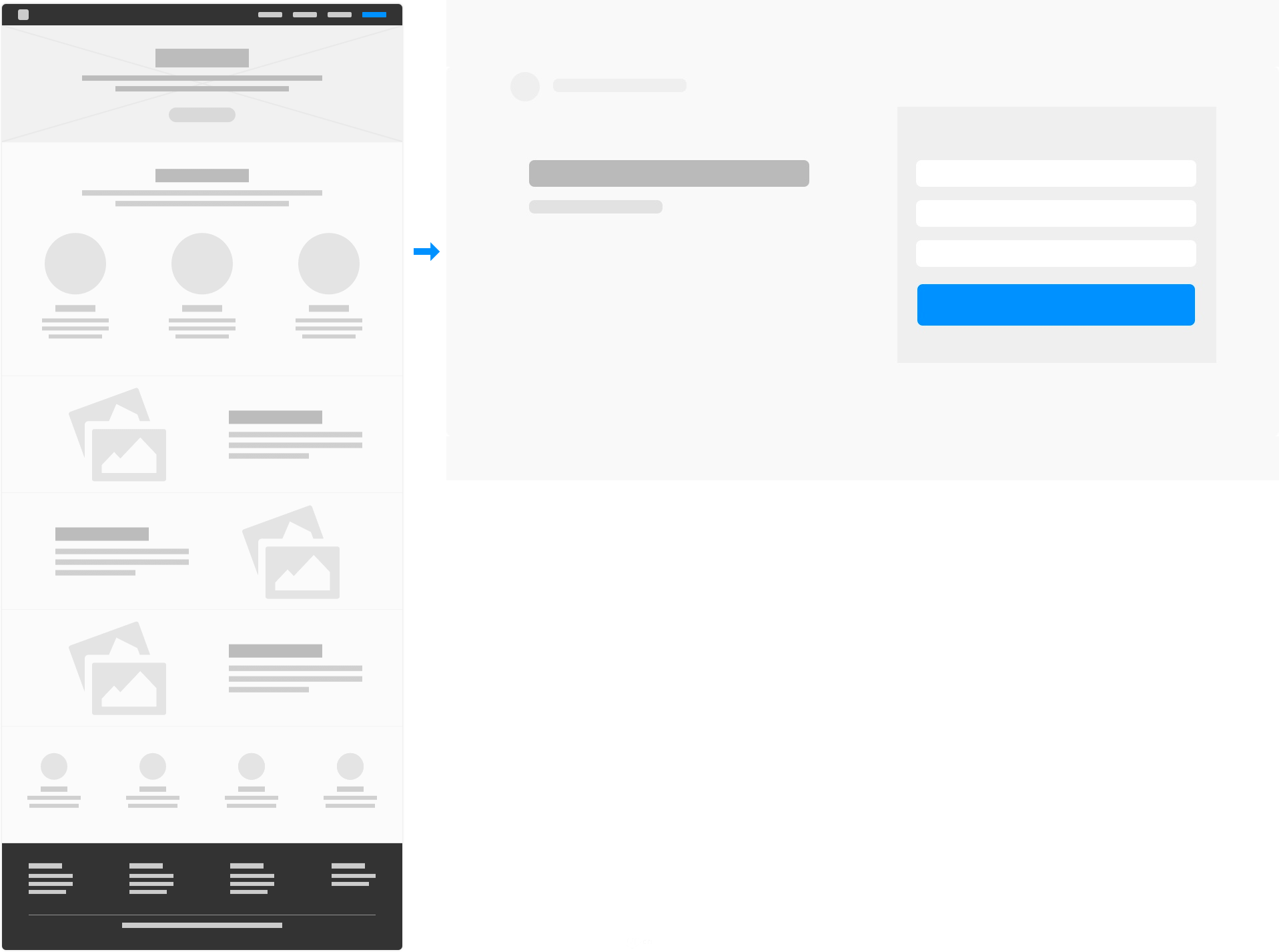
3.展示和邀请注册结合类
在展示页面添加邀请注册入口(按钮,文字,banner形式都可),用户点击跳转至邀请注册页面,完成注册或登录进入中后台系统。


B端产品布局要基于『动态、体系化』的角度出发展开。『动态』即响应式,保证信息在不同环境下表现一致,可交互可操作;『体系化』即模块化,按照业务层次和逻辑关系设置不同的模块层级,保证产品内容脉络清晰,层级分明。定义布局系统建议从 5个方面出发:

1.八倍数原则
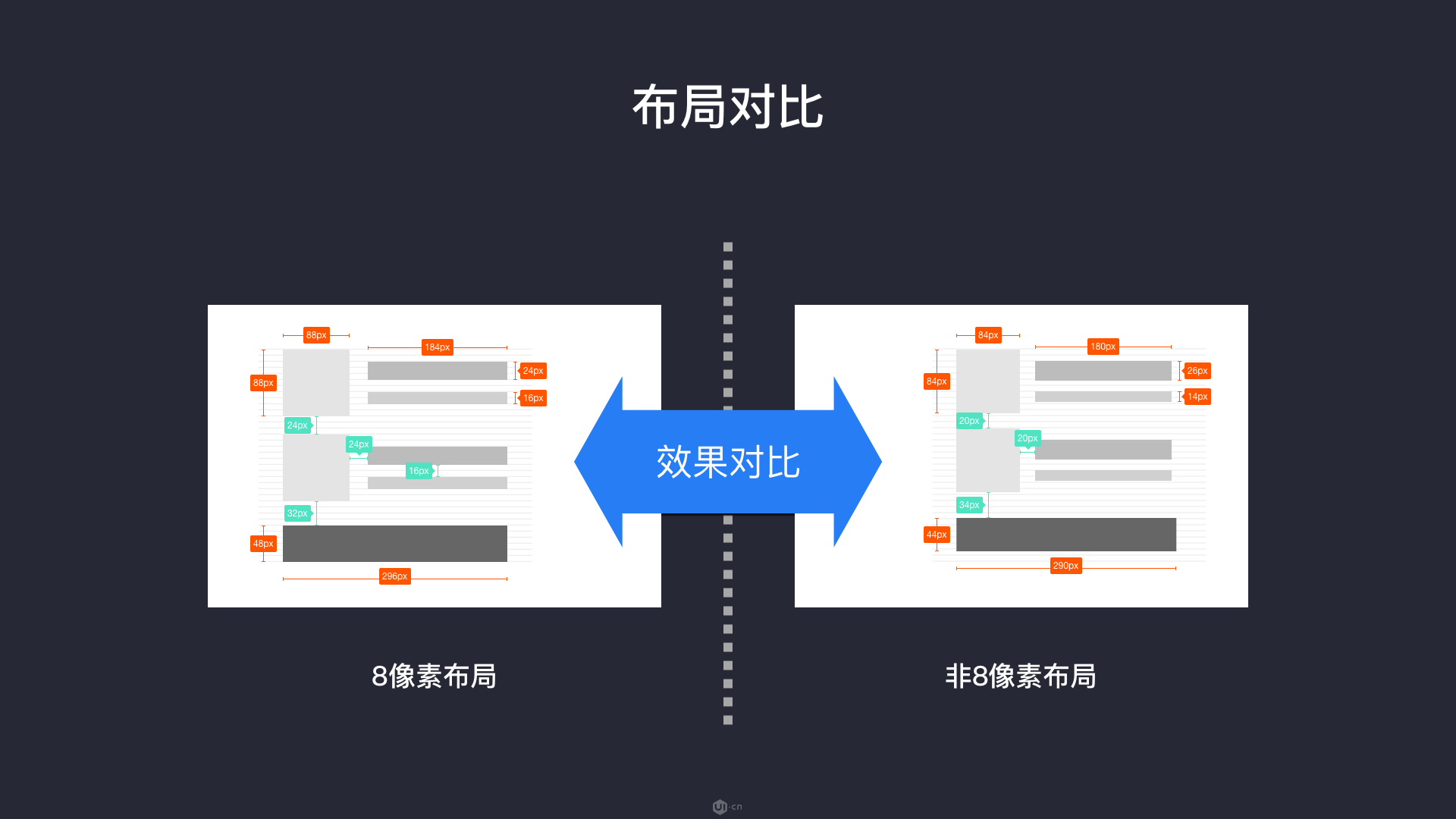
开始页面布局就要考虑尺寸划分,划分的越细致,涉及的尺寸就越多,而这些尺寸如果没有一定的原则去约束,就会显得毫无章法,难以实现视觉界面的一致性原则。想呈现出专业的设计品质,就需要保证设计文件本身的一致性以及设计文件与前端开发后成品的一致性。

8倍数原则:建立一个以8pt为单位的网格系统,利用8的倍数来规定页面中元素(按钮、输入框、图片等)的尺寸及各自间距的大小。即任何需要自定义的长、宽,marging和padding都应该是8的倍数。

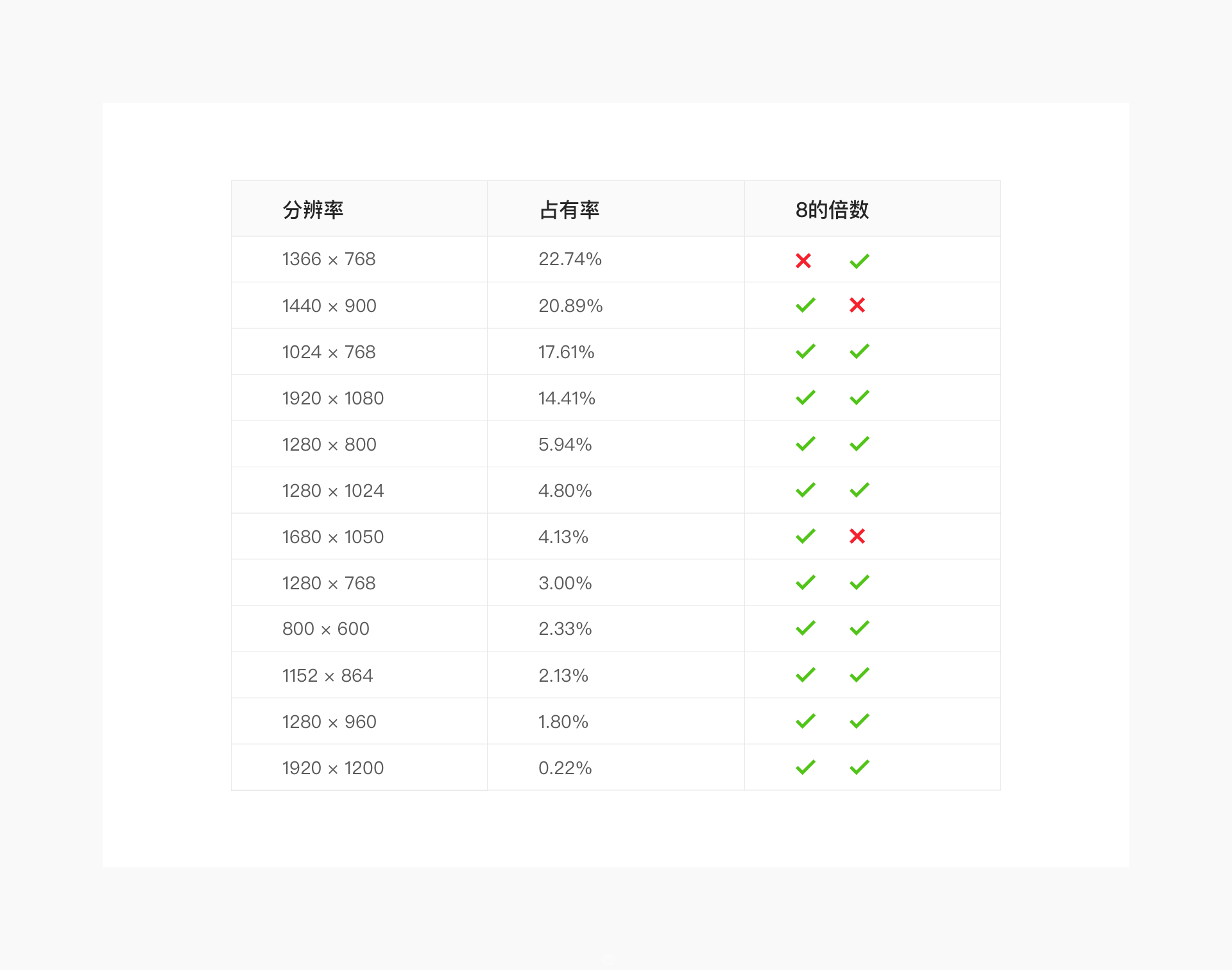
很多人虽然理解要用原则约束尺寸,但还是会产生疑问,为什么是8pt,不是6pt、10pt或者其他数字?
据统计,使用中后台系统的用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。主流的屏幕尺寸大部分都是8的整数倍数。即使某些屏幕边长像素不是8的倍数,在设计中仍然可以尽量做到自定义元素的长、marging,以及padding都是8的倍数来维持设计的一致性。

2.关于栅格
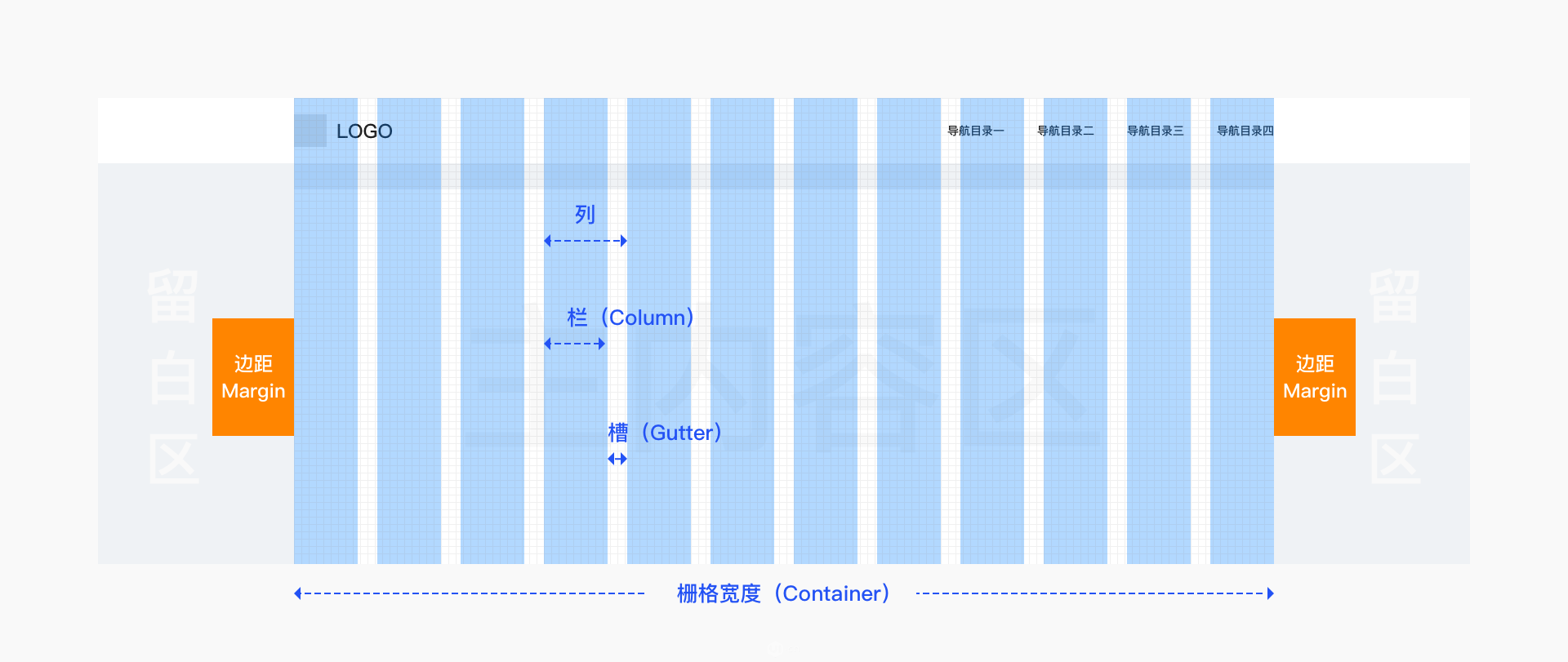
在多数业务情况下,B端产品需要在设计区域内利用 栅格系统 解决大量信息收纳的问题,将整个设计区域按照等分的原则进行划分,基于行(Row)、列(Column)和区块间隔(Gutter)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。

网格:栅格是由一系列规律的小网格组成的网格系统,网格构成页面的最小单位。通常,在网页设计中经常使用8作为栅格的最小步进单位。
列:列是栅格的数量单位,通常设定栅格数量说的就是列的数量,比如12栅格就有12个列、24栅格就有24个列。通过设定列的内边距(padding)来定制槽(Gutter)的大小,剩余的部分称为栏(Column)。这里需要注意的是:我们把栅格的列看做是栏+槽的宽度。
槽(Gutter):页面内容的间距,槽的数值越大,页面留白越多,视觉效果越松散;反之,页面越紧凑。槽通常设为定值,用来确定栏的大小。如果要支持响应式, Gutter 数值要保证在8倍数,常用的有8px、16px、24px、32px、40px、48px。给页面中栅格的 Gutter 设定了定值 ,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变。这里需要注意的是:槽的区域不可以放置内容。
栅格宽度(Container):页面栅格系统的总宽度,当我们开始着手做一个项目时,首先应考虑在多大的尺寸范围内做设计,也就是确定栅格区域的宽度范围。
边距(Margin):栅格外边距,与屏宽保持一定的安全距离。
计算公式:我们假设内容区宽度为W(Weight),栏宽为C(Column),列数为n,槽为定宽G,由于槽不可以放置内容,可以得出:W=C*n-G。
我们需要根据自己的项目确定栅格的划分数量,划分的格子越多,承载的内容越精细。通常,在信息繁杂的后台系统常用24栅格,而一些商业网站、门户网站通常划分成12栅格。
栅格不是划分的越细越好,24栅格精细,但也容易显得琐碎,内容排布的规则太多,也就相当于没有规则。有的项目根据实际情况也会划分成16栅格、20栅格,也是可以的。
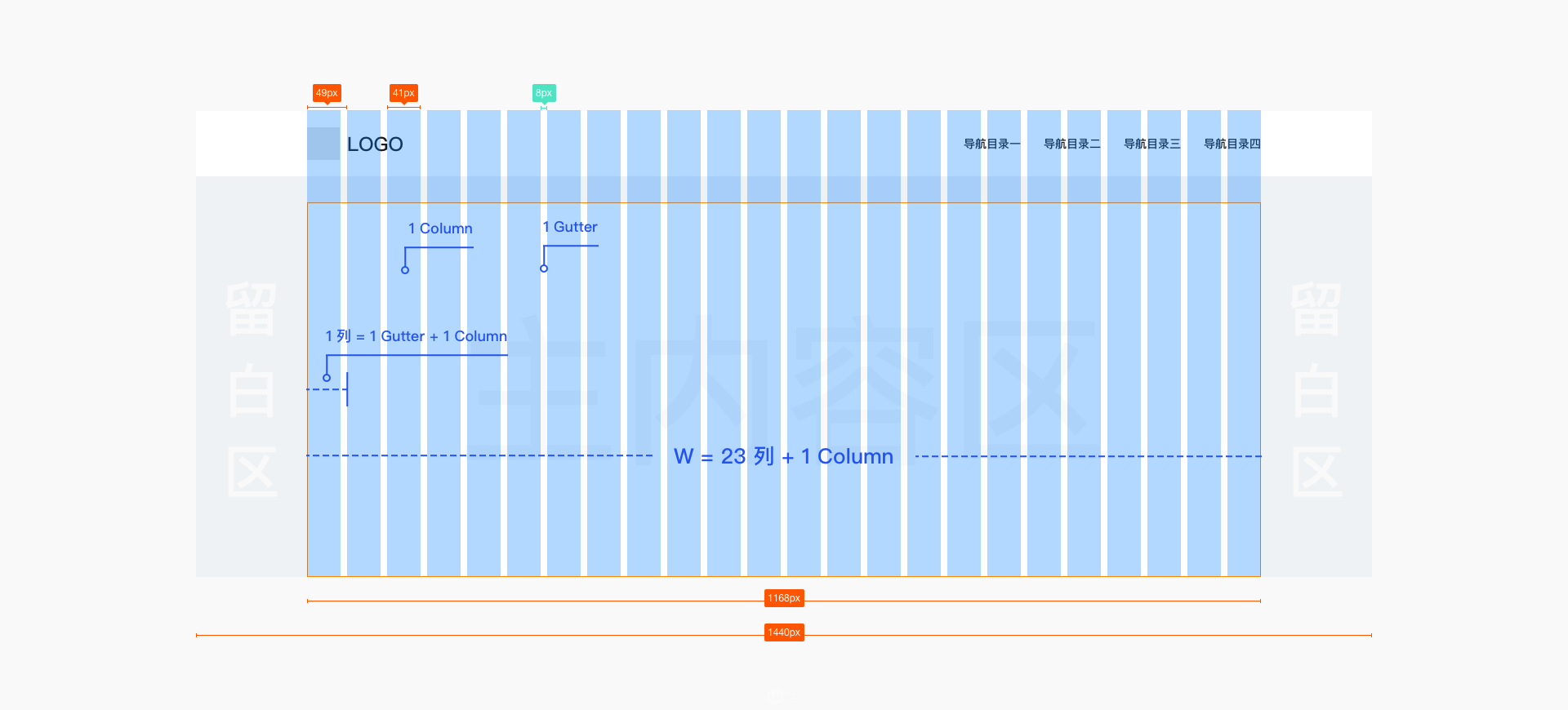
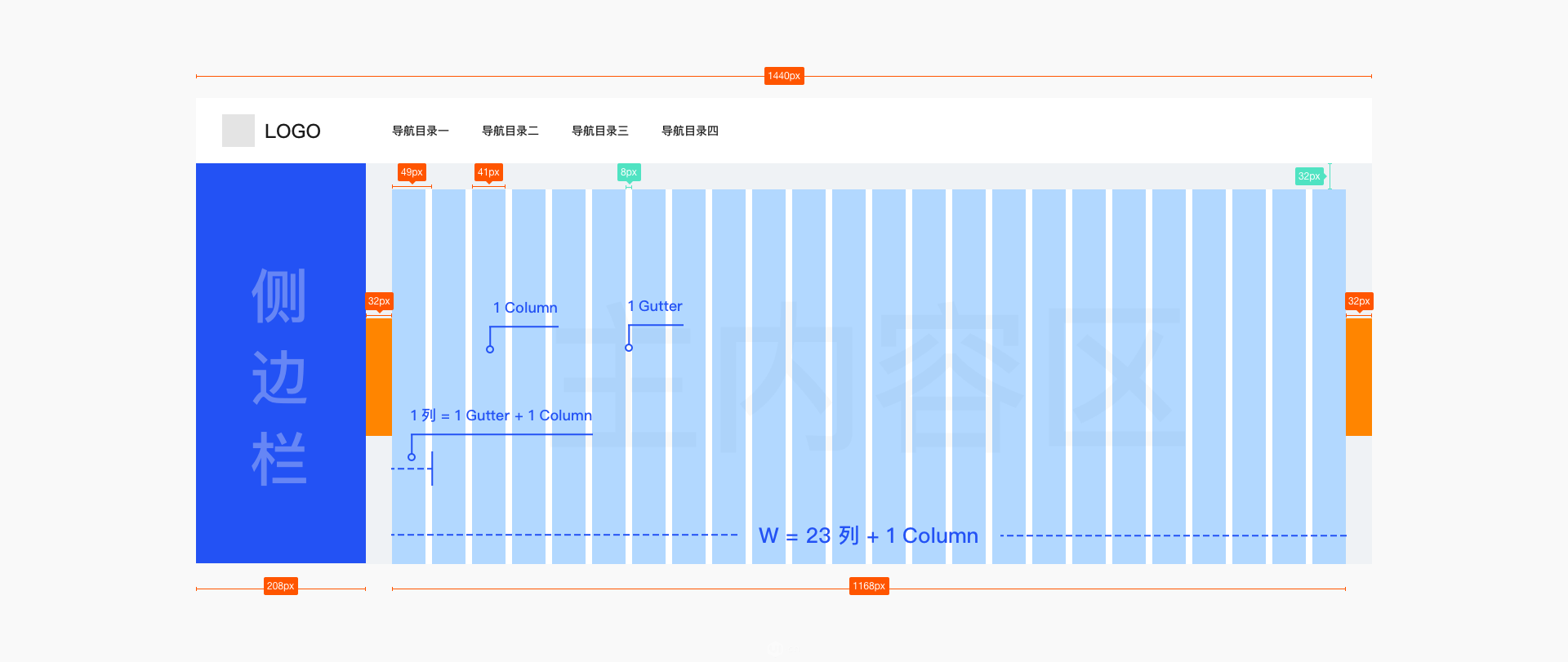
以 1440 布局的结构为例,对宽度W= 1168px 的主内容区域进行 24 栅格的划分设置,槽为定值G= 8px;那么可以得出列宽49px,栏为41px。如下图所示。


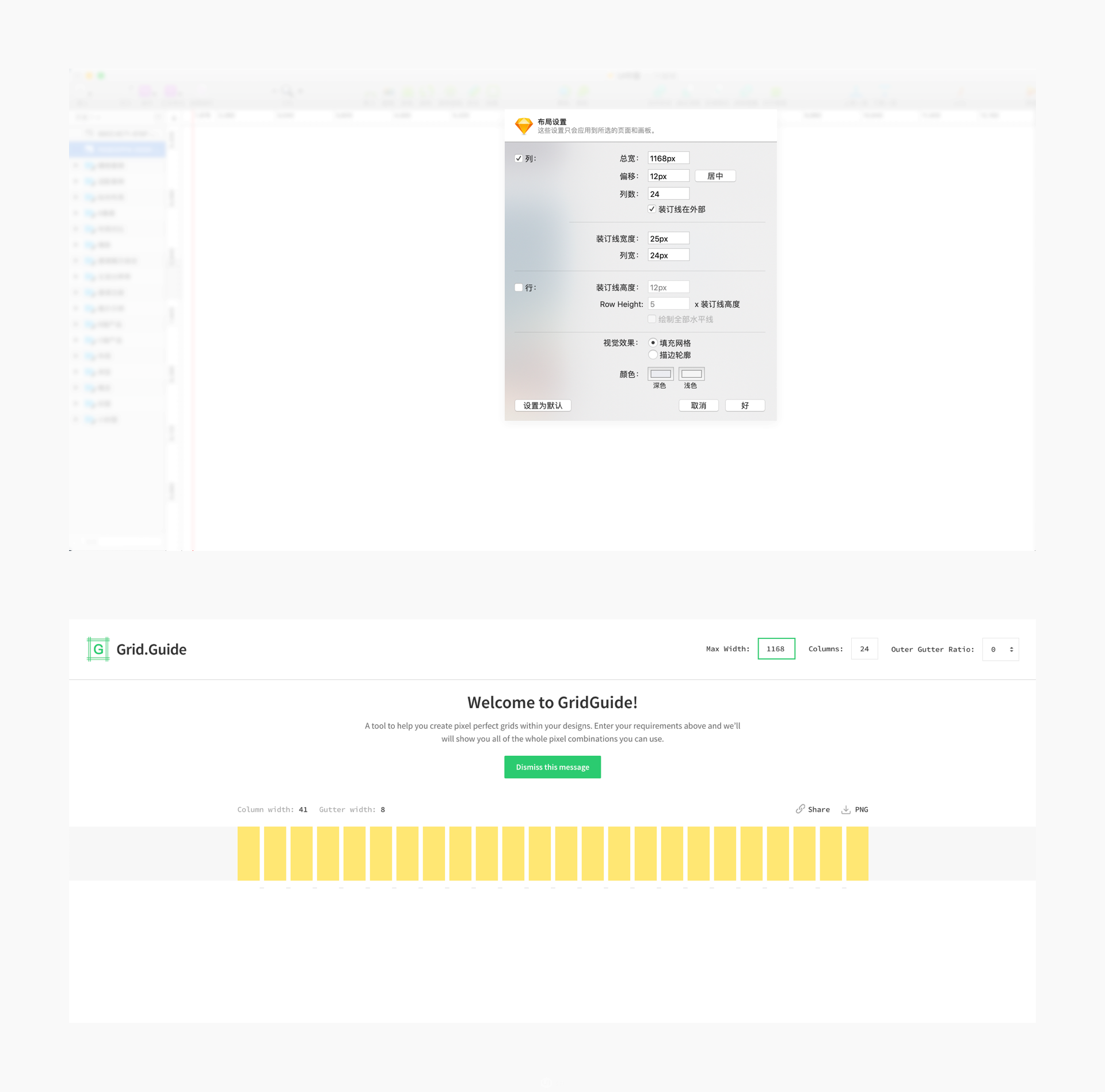
sketch用户可在布局设置里设置参数使用,非sketch用户可借助 GridGuide 布局。

对开发者而言栅格是实现动态布局的手段,而设计师对于栅格的理解源自平面设计中的栅格。在具体落地中,通过栅格设计师和前端开发站在相同的视角,统一设计到开发的布局语言,减少还原损耗,保障还原度,继而减少沟通成本。
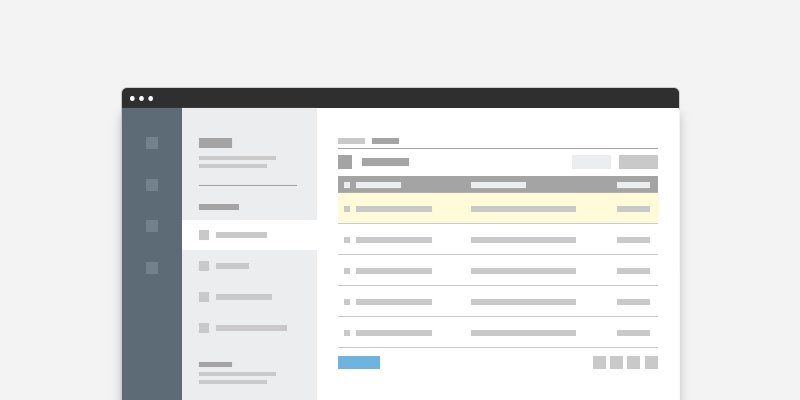
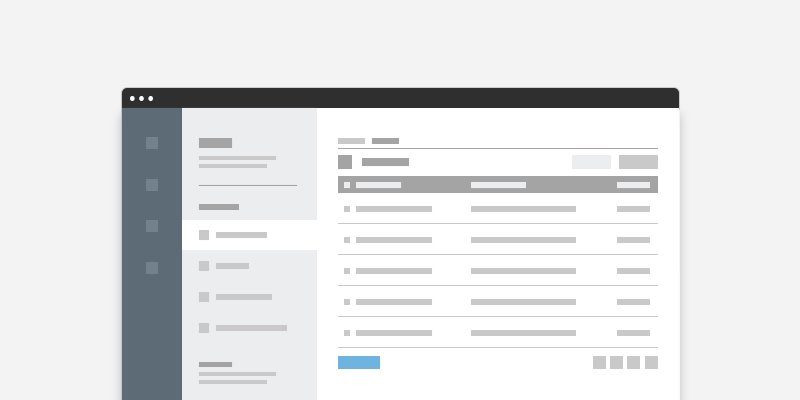
3.上下布局
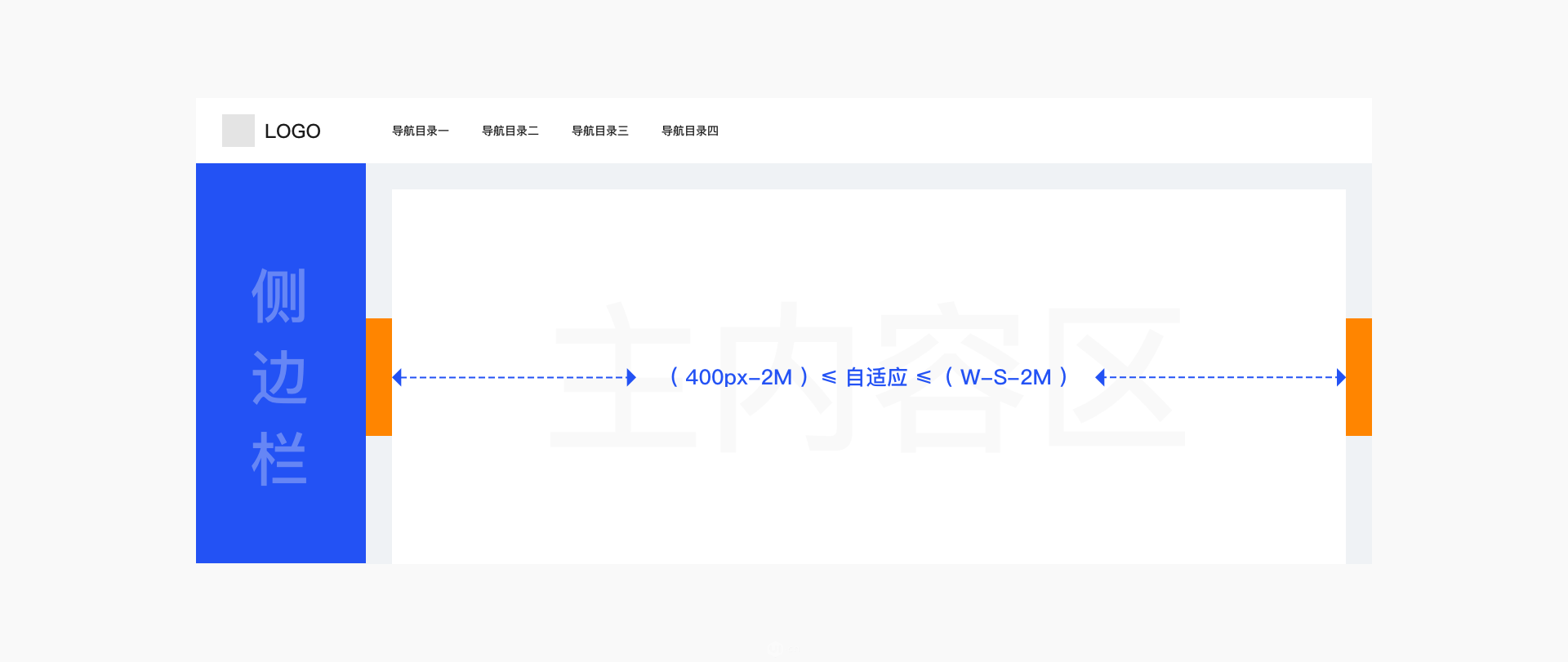
一般主导航放置于页面的顶端,从左自右依次为:logo、一级导航项、辅助菜单(用户、设置、通知等)。通常将内容放在固定尺寸(例如:1200px)内,整个页面排版稳定,不受用户终端显示器影响;上下级的结构符合用户上下浏览的习惯,也是较为经典的网站导航模式。页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。此外,由于导航栏水平空间的限制,不适合那些一级导航项很多的信息结构。
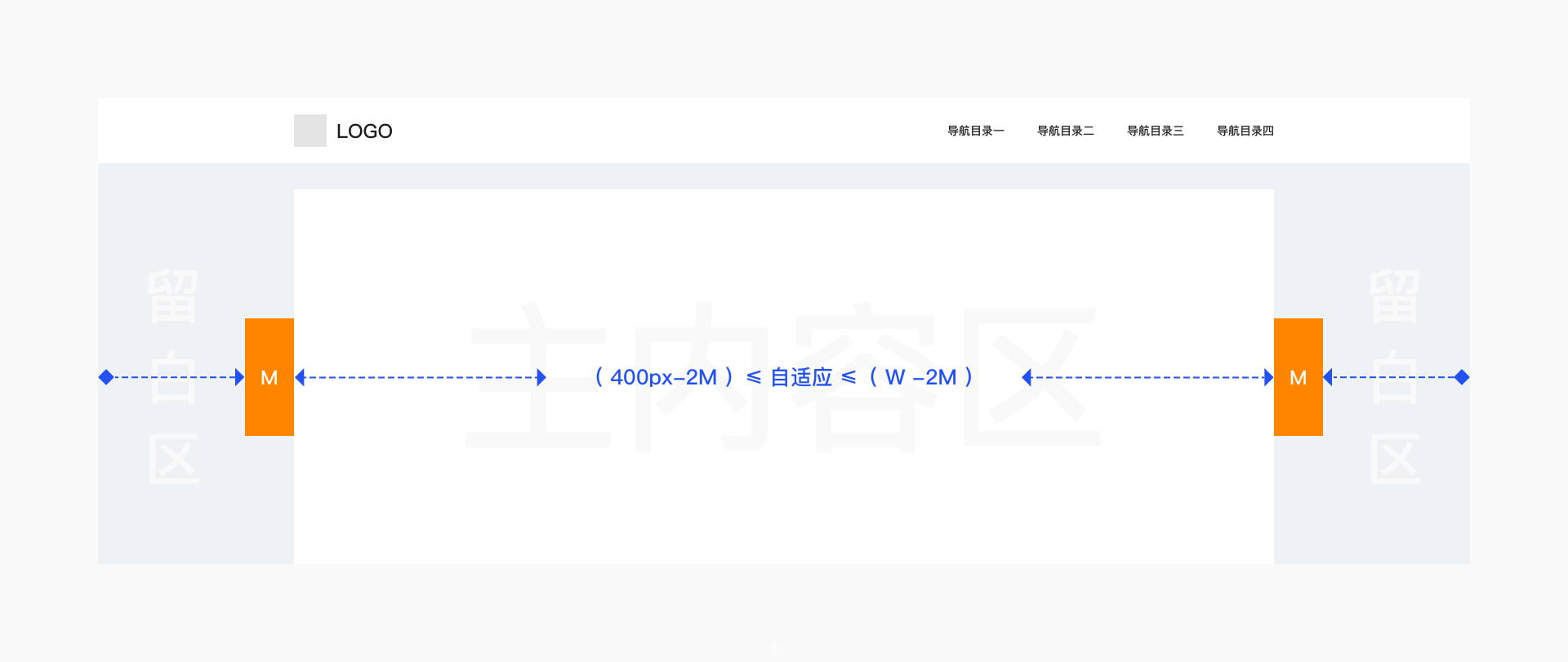
上下布局的做法是对两边留白区域进行最小值 M(Margin) 的定义,当留白区域到达限定值之后再对中间的主内容区域 W(Weight)进行动态缩放。

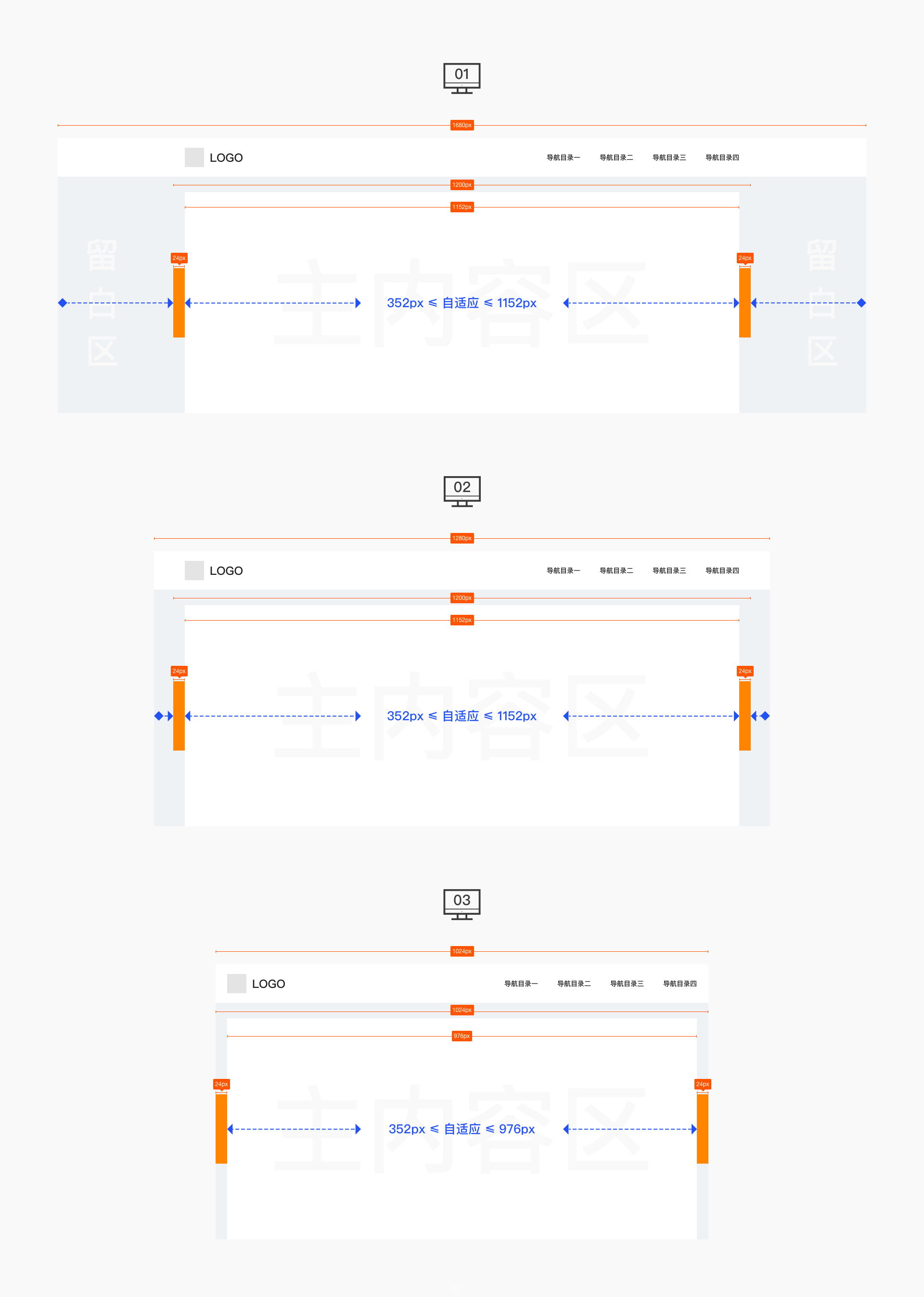
主内容区 W 尺寸常用的有1200px、1190px、1168px、1152px、1000px、960px。两边留白区域最小值 M 常用尺寸有24px、16px、0px。这里说的只是一般常用的动态布局参数,实际设计中一套完美的方案需要设计师具备前端视角、平面构图视角以及交互视角,并且依据所在团队产品规范来综合决定。
以 W = 1152px , M = 24px为例,为在响应式方面保证更好的预览效果,我们在主内容区外面增加了 24px 的边距, 避免屏幕尺寸在低于 1152px 的时候内容贴边, 于是需要将主内容区域最大宽度改为 1200px,再增加 24px 的内边距 。

注:部分B端产品不考虑浏览器范围缩小低于 1000px 时的动态布局情况;部分B端产品考虑浏览器范围缩小低于 1000px 时移动设备上的动态布局情况。
顶部页头导航:承载的是品牌信息与整个网站的结构信息,明确的告知我们网站里最主要的几块内容。
⦿ 顶部导航(大部分系统):一级导航高度 64px,二级导航 48px。
⦿ 顶部导航(展示类页面):一级导航高度 80px,二级导航 56px。
⦿ 顶部导航高度H(header)的范围计算公式为:48+8n(n是自然数)。

页脚:Footer(页脚)作为展示页中也非常重要的一部分,在页面的最底部,包含的信息内容为:实用导航,语言选择,社交链接,帮助和支持,版权和隐私声明等。

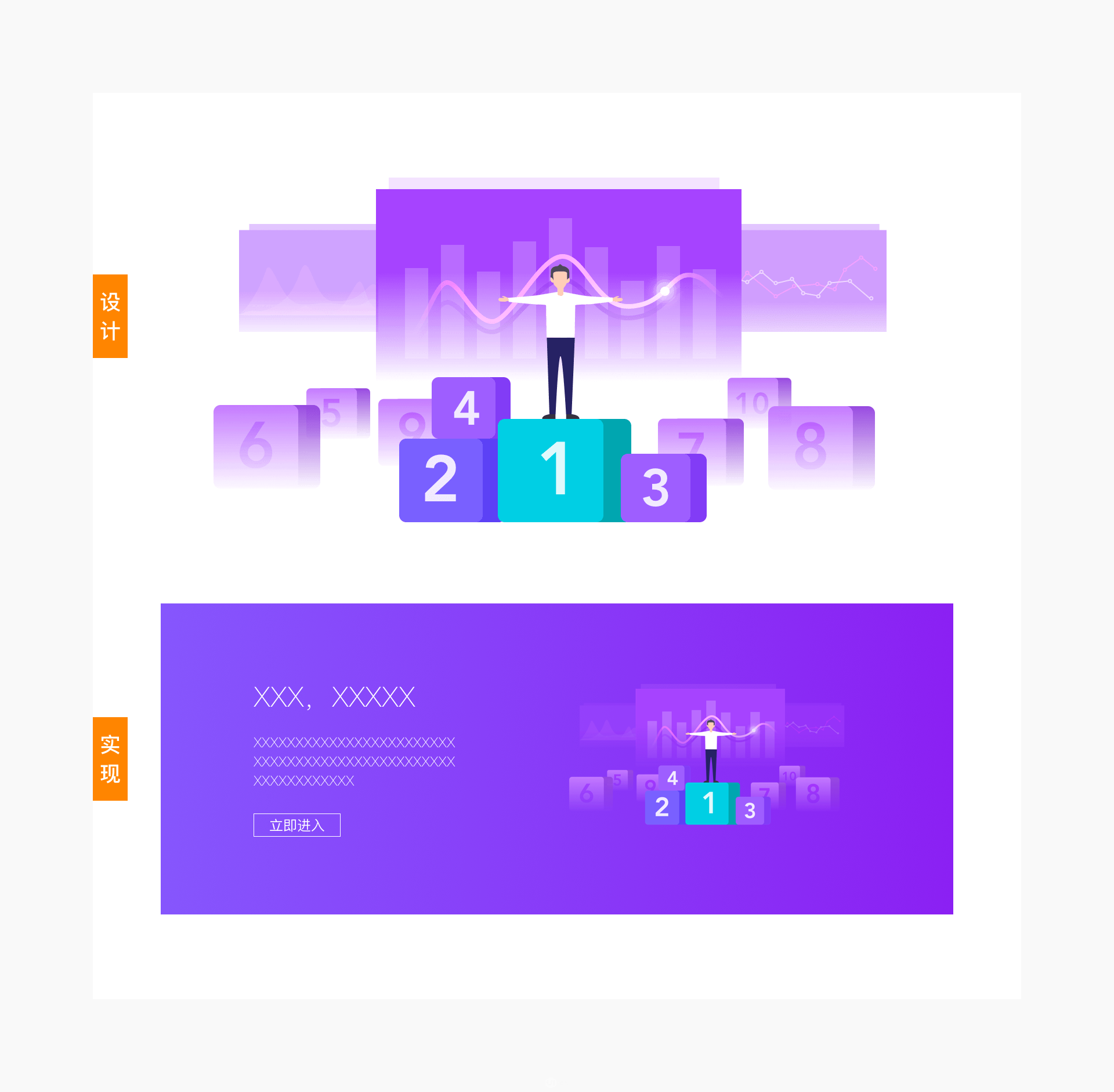
Banner 首屏:整个展示页面最重要的组成部分之一,一般介绍产品的名称和简介,并且体现整体产品的风格走向。
banner设计宽度建议分两类:
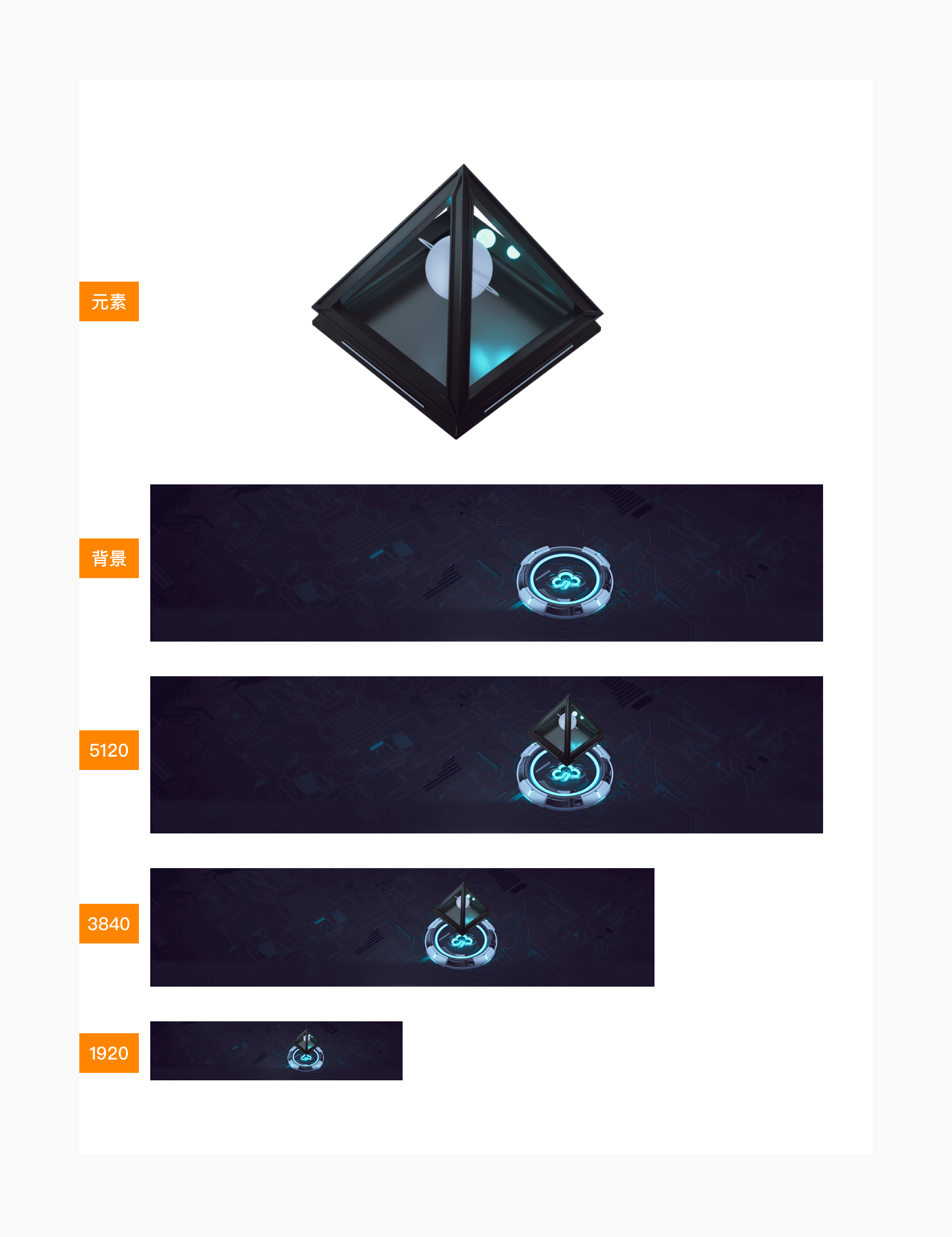
⦿ 文字+视觉元素+纯色背景(渐变背景),视觉元素可输出3倍尺寸或者用3倍尺寸设计,多屏幕适配时缩放使用,背景区域前端用代码实现。

⦿ 文字+视觉元素+复杂背景:如果元素与背景分离,视觉元素仍旧可以输出3倍尺寸,但是背景就不能用代码去实现了,而是要用大尺寸设计输出保障多屏幕的适配效果,常用的设计宽度有1920、3840、5120。建议采用3840,1920适配高分辨率屏幕会出现些许模糊失真。

banner内容排版建议分两类:
⦿ 上下排版:1)全屏背景图;2)标题、文案和按钮与页面居中对齐

⦿ 左右排版:1)主图在页面右侧(或左侧),标题、文案和按钮在页面左侧(或右侧);2)建议文案和button部分左对齐;

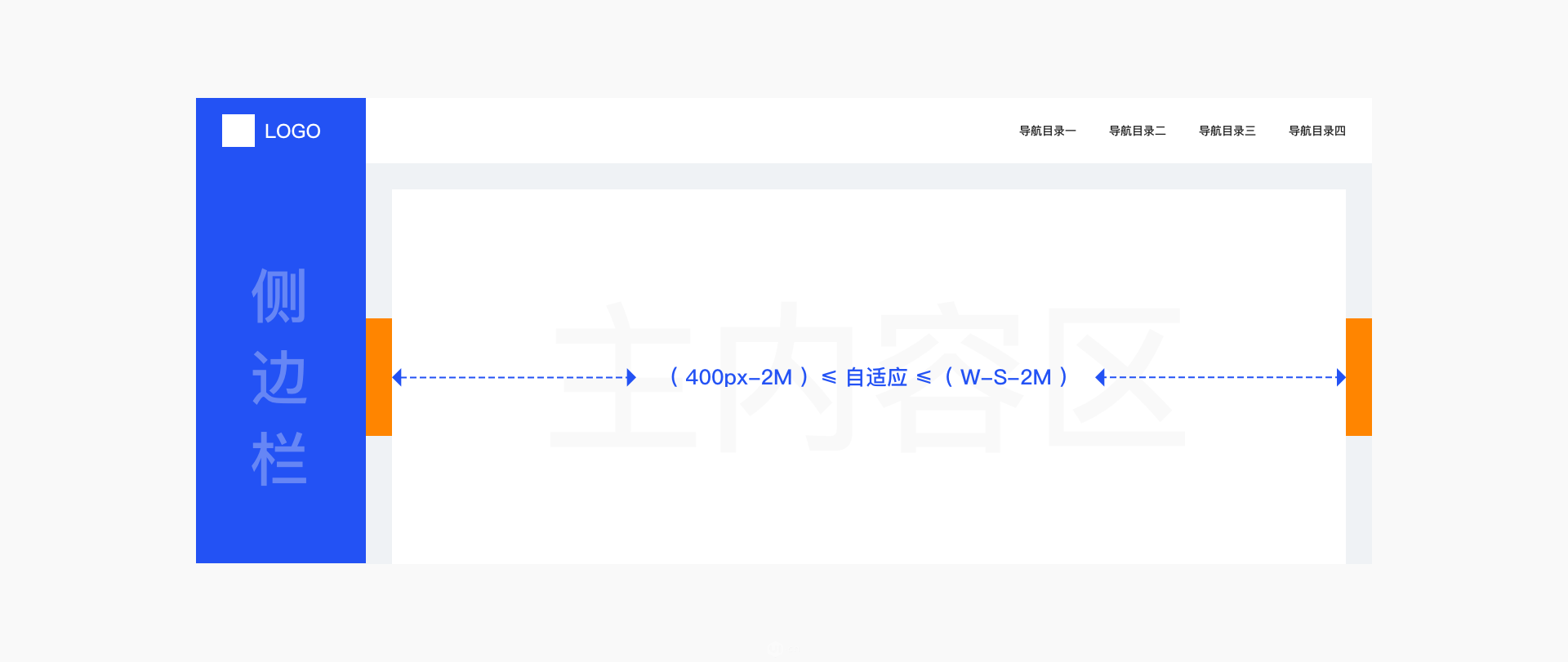
4.左右布局
常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
⦿ 顶部导航(大部分系统):一级导航高度 64px,二级导航 48px。
⦿ 顶部导航(展示类页面):一级导航高度 80px,二级导航 56px。
⦿ 顶部导航高度H(header)的范围计算公式为:48+8n(n是自然数)。
⦿ 侧边导航宽度S(sidebar)的范围计算公式:200+8n(n是自然数)。
左右布局分两类:
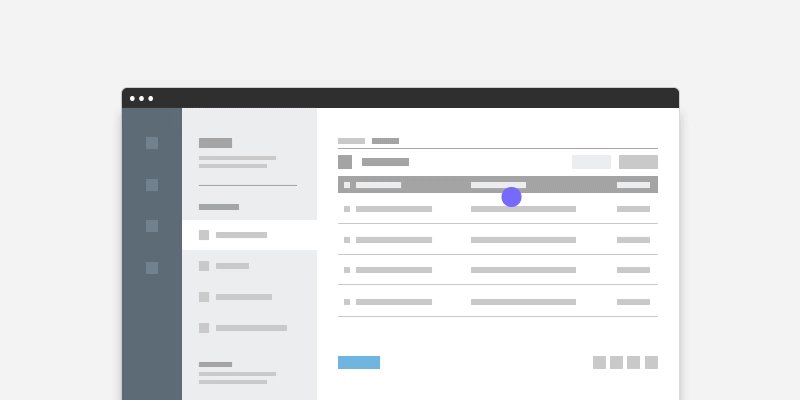
顶部-侧边布局-通栏:同样拥有顶部导航及侧边栏,和上下布局的区别是两边未留边距,多用于应用型的网站。

侧边布局:侧边两列式布局。页面横向空间有限时,侧边导航可收起。
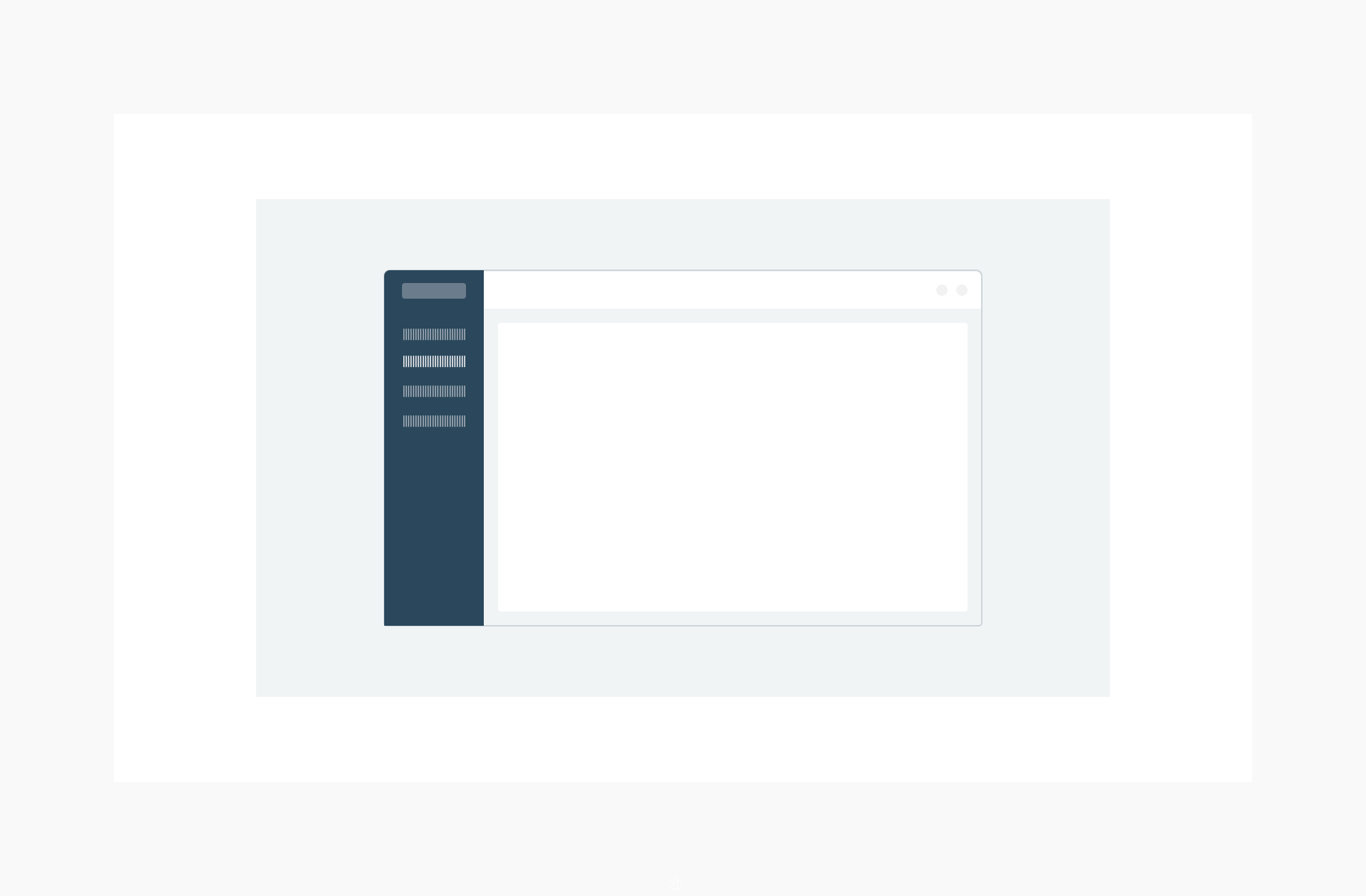
侧边导航在页面布局上采用的是左右的结构,一般主导航放置于页面的左侧固定位置,辅助菜单放置于工作区顶部。内容根据浏览器终端进行自适应,能提高横向空间的使用率,但是整个页面排版不稳定。侧边导航的模式层级扩展性强,一、二、三级导航项目可以更为顺畅且具关联性的被展示,同时侧边导航可以固定,使得用户在操作和浏览中可以快速的定位和切换当前位置,有很高的操作效率。但这类导航横向页面内容的空间会被牺牲一部份。

5.常用布局数组
蚂蚁金服团队提取了一组可以用于UI布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。



1.通用
⦿ 按钮:
按钮按使用功能分为:主按钮、次按钮、虚线按钮、危险按钮。
按钮按表现形式分为:描边按钮、填充按钮、图标按钮、幽灵按钮等。
按钮按组合形式分为:单一按钮、组合按钮。
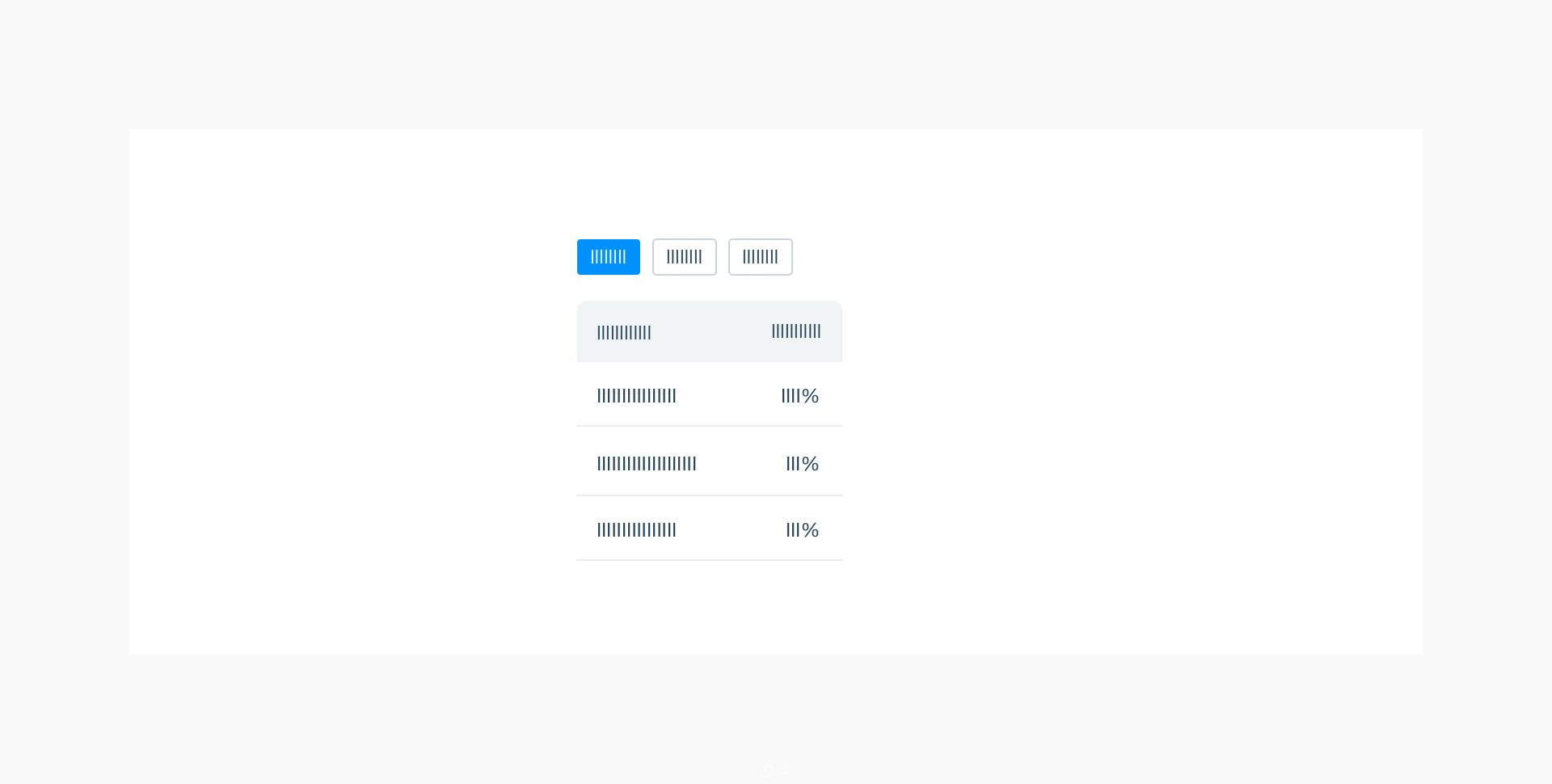
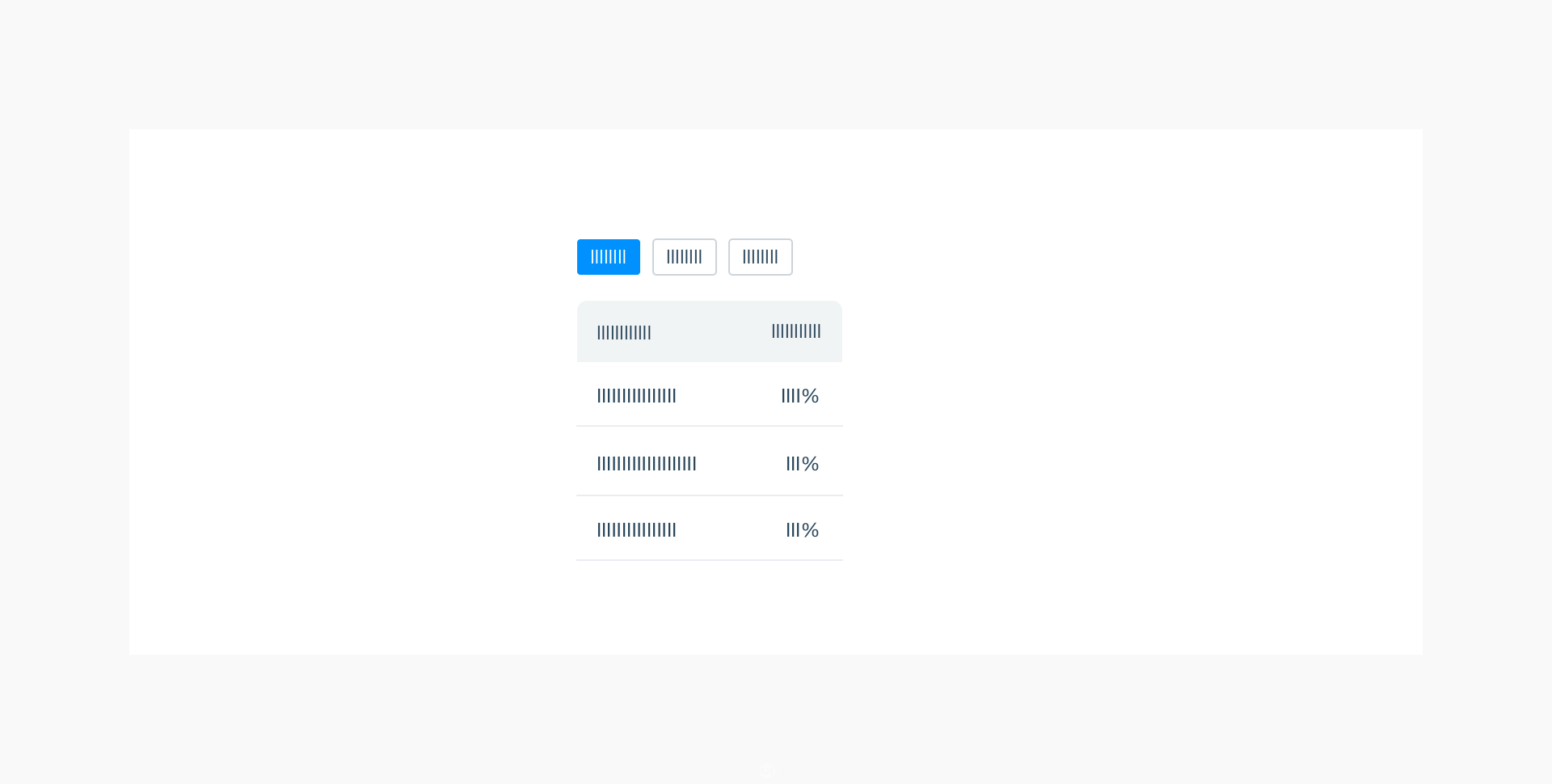
主按钮在同一个操作区域最多出现 1 次。次按钮是最常用的按钮形式。
按钮尺寸有大、中、小三种。若不设置按钮尺寸,则默认尺寸为中。
按钮状态分为默认、悬停、点击、置灰。
一般情况下,当鼠标 hover 某个按钮,就视为浮起,对应颜色就相应增加白色叠加,相反 click 的行为可以理解为按下去,在颜色上就相应的增加黑色叠加。建议在颜色上添加黑色或者白色按照 (n+5)% 的规律递增的方式来实现。特殊情况下,按钮悬停、点击效果可根据视觉需要来特别设定。

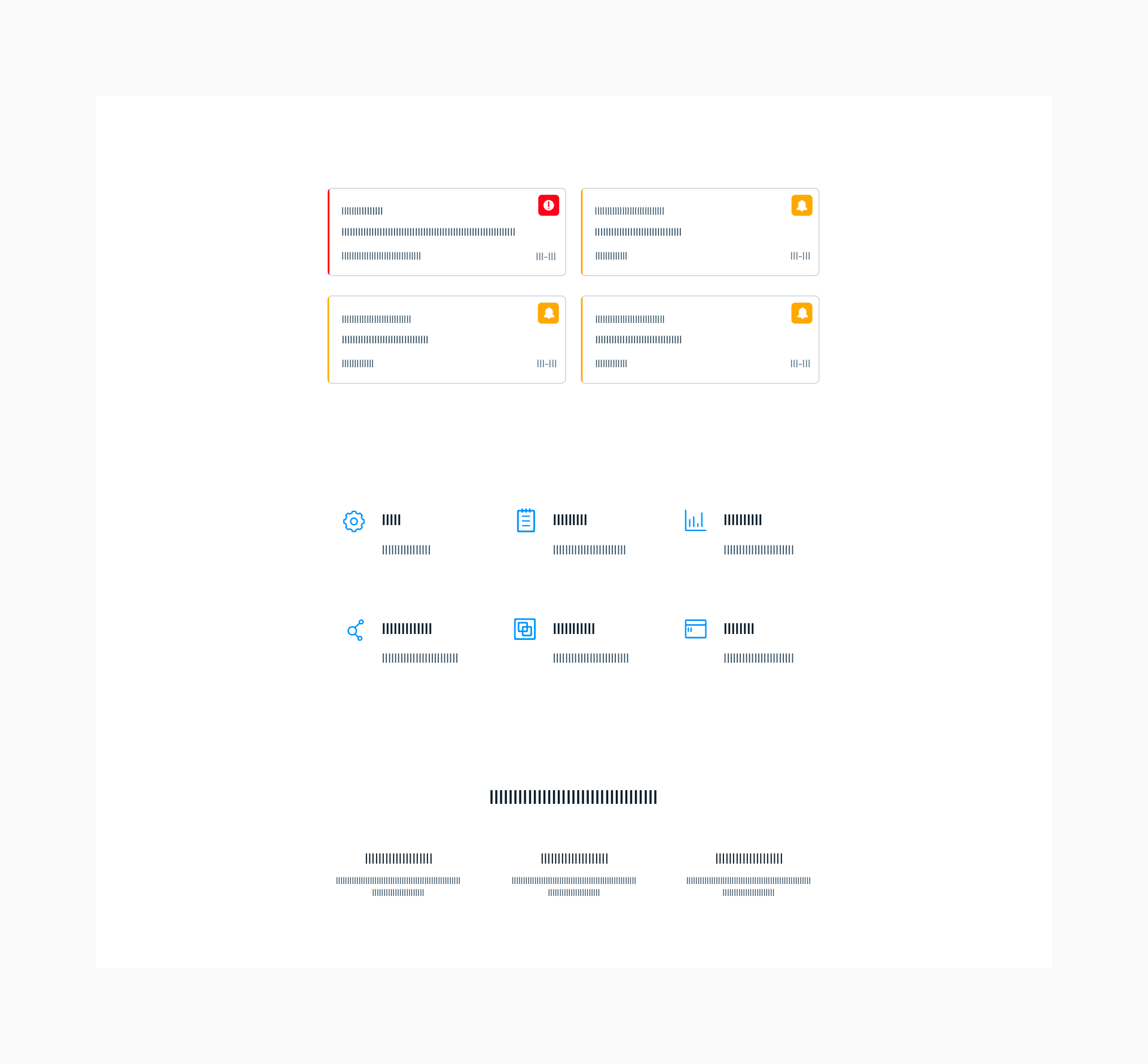
⦿ 图标:
在B端产品设计范围中,图标在界面设计的诸多元素中往往只占了很小的比重,在调用时也会被缩到比设计稿小很多倍的尺寸,加上图形素材极度丰富并且便于获取,很多B端开发团队往往会忽视建立一套美观、一致、易用、便于延展的图标体系的必要性。

图标设计是B端产品设计中非常容易被忽略的环节,建立优秀的图形体系也不是一、二个设计人员的事,需要整个团队在设计前、设计中以及设计后都能够达成共识并且通力合作去完成共建。
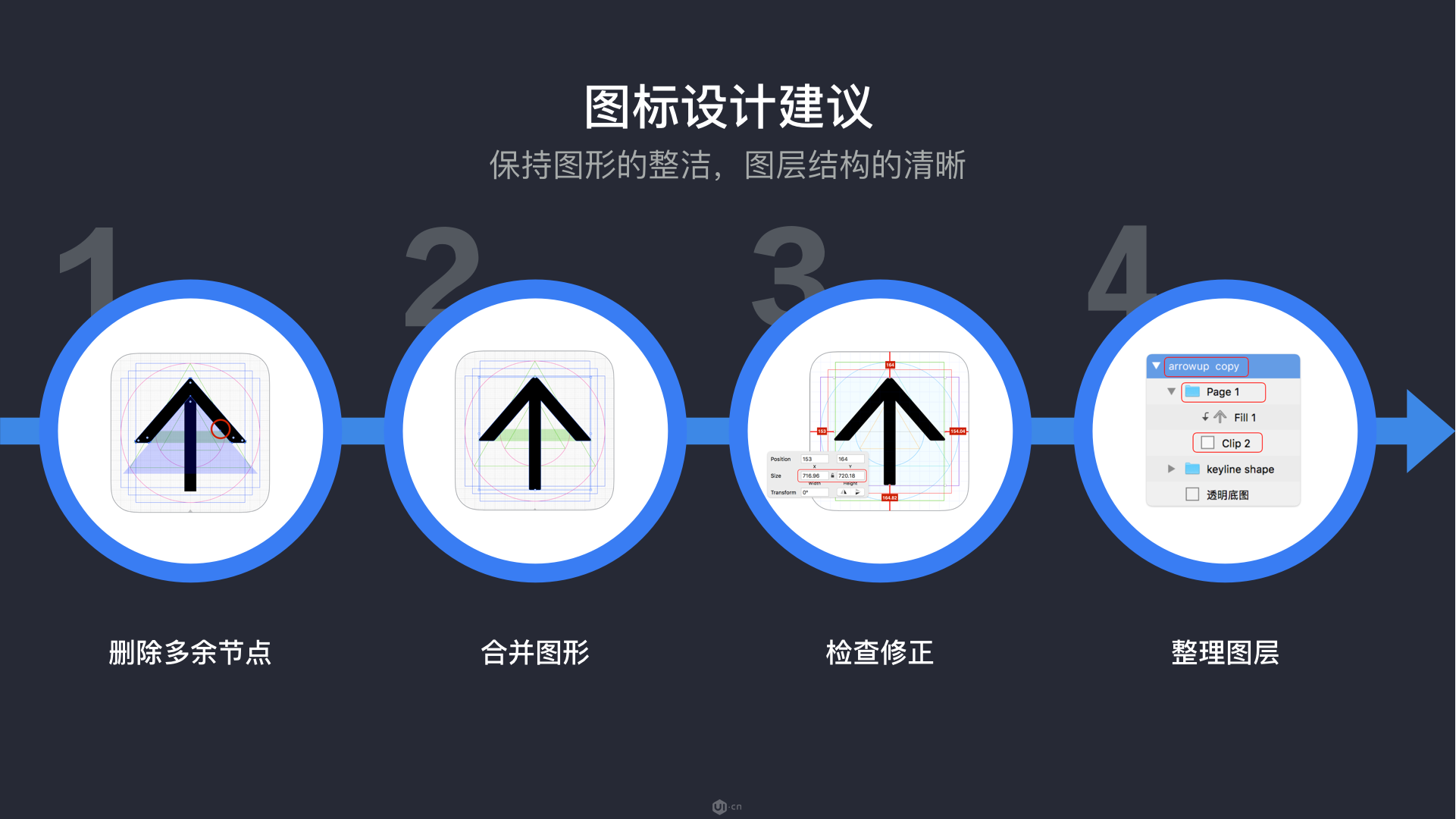
至于图标设计方法,很多设计类网站都已提供了详尽的学习教程,这里就不一一赘述了,对设计师有几点建议如下:
⦿ 干掉多余的节点,保持图形的整洁。
⦿ 合并图形,便于输出。
⦿ 对小数点以及奇数进行最后一遍的走查与修正。
⦿ 整洁的图层管理。

2.导航
在广义上,任何告知用户他在哪里,他能去什么地方以及如何到达那里的方式,都可以称之为导航。
⦿顶部导航菜单:
顶部导航菜单的形式就是把超链接连成一行,信息内容层级比较简单明了,适用在浏览性强的门户性质以及比较前台化的应用。一级类目建议在 2-7 个以内。标题长度 4-15 个字符长度为好,中文字长 2-6 个。

⦿侧边导航菜单:
垂直导航较横向的导航更灵活,易于向下扩展, 且允许的标签长度较长。类目数量不限,可配合滚动条使用,适合信息层级多、操作切换频率高的管理性质的应用。

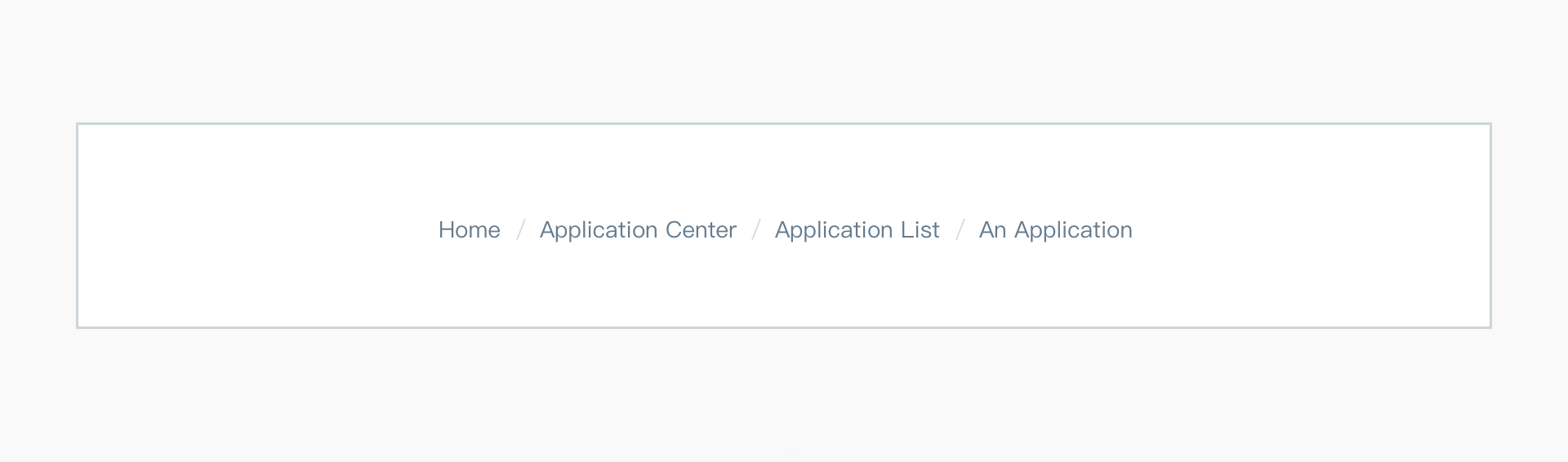
⦿面包屑:
面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系。
注意事项:
1. 层级过深时,建议做隐藏处理,页面显示保持在三级以内,最多不宜超过五级;
2. 尽可能不使用面包屑,尤其是当前页面的导航能清晰的告诉用户他在哪里时。

⦿标签页:
标签页把大量信息进行分类展示,用户可以方便地切换标签,而不必跳转页面进行比较浏览,可以在有限的显示区域内展示更多信息。分类可根据业务类别、业务状态或者操作类型等并列关系来分,分类标题长度为 2-6 个中文字。

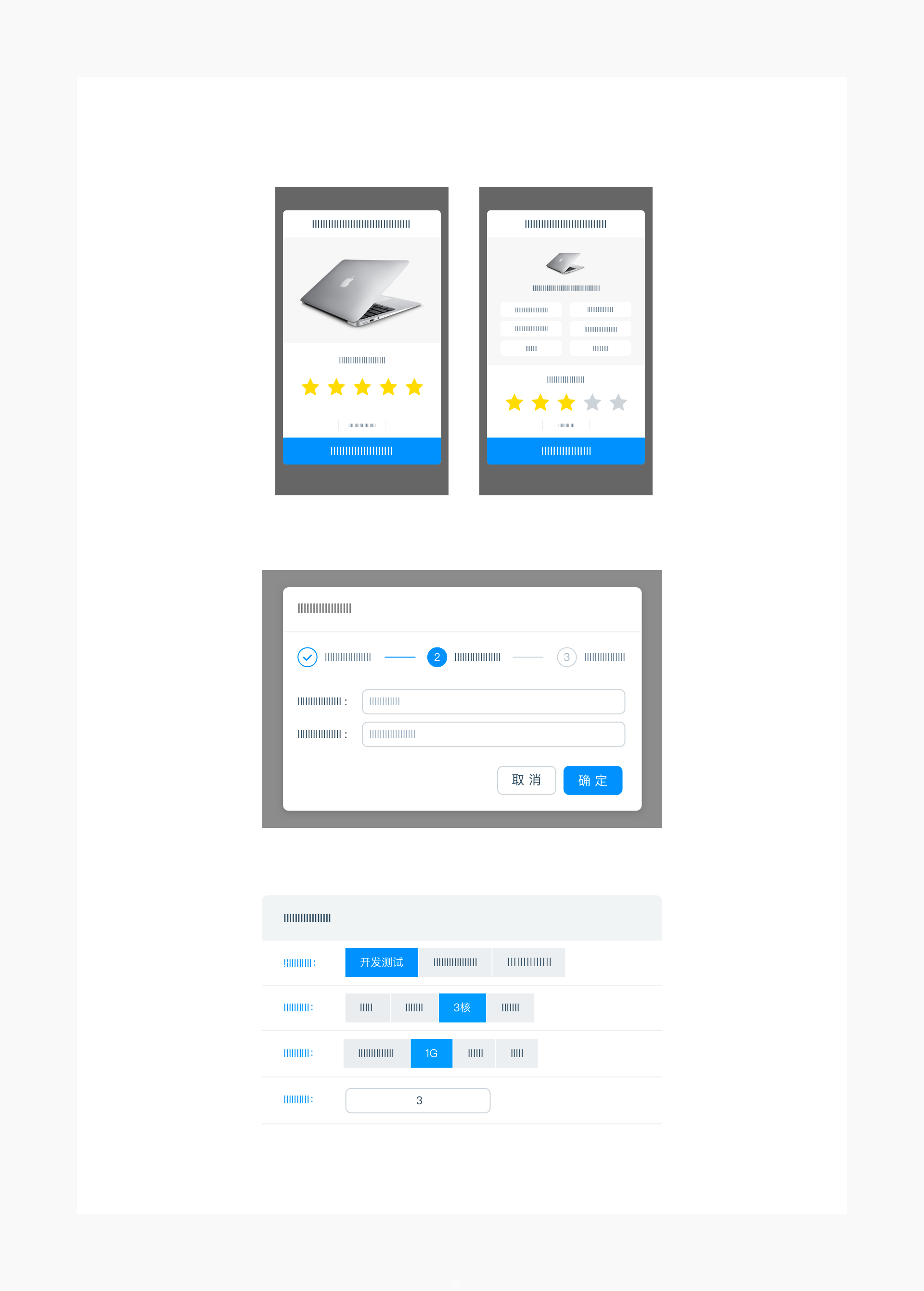
⦿步骤条:
步骤条是引导用户按照流程完成任务的导航条,可以帮助用户对操作流程长度和步骤有个预期,并且知道自己当前在哪个步骤,同时也可以对用户的任务完成度有明确的度量。当任务复杂或者存在先后关系时,将其分解成一系列步骤。

⦿分页器:
当有大量内容需要展现时进行分页加载处理,分页器可以让用户清楚的知道自己所要浏览的内容有多少、已经浏览了多少、还剩余多少。

3.数据录入
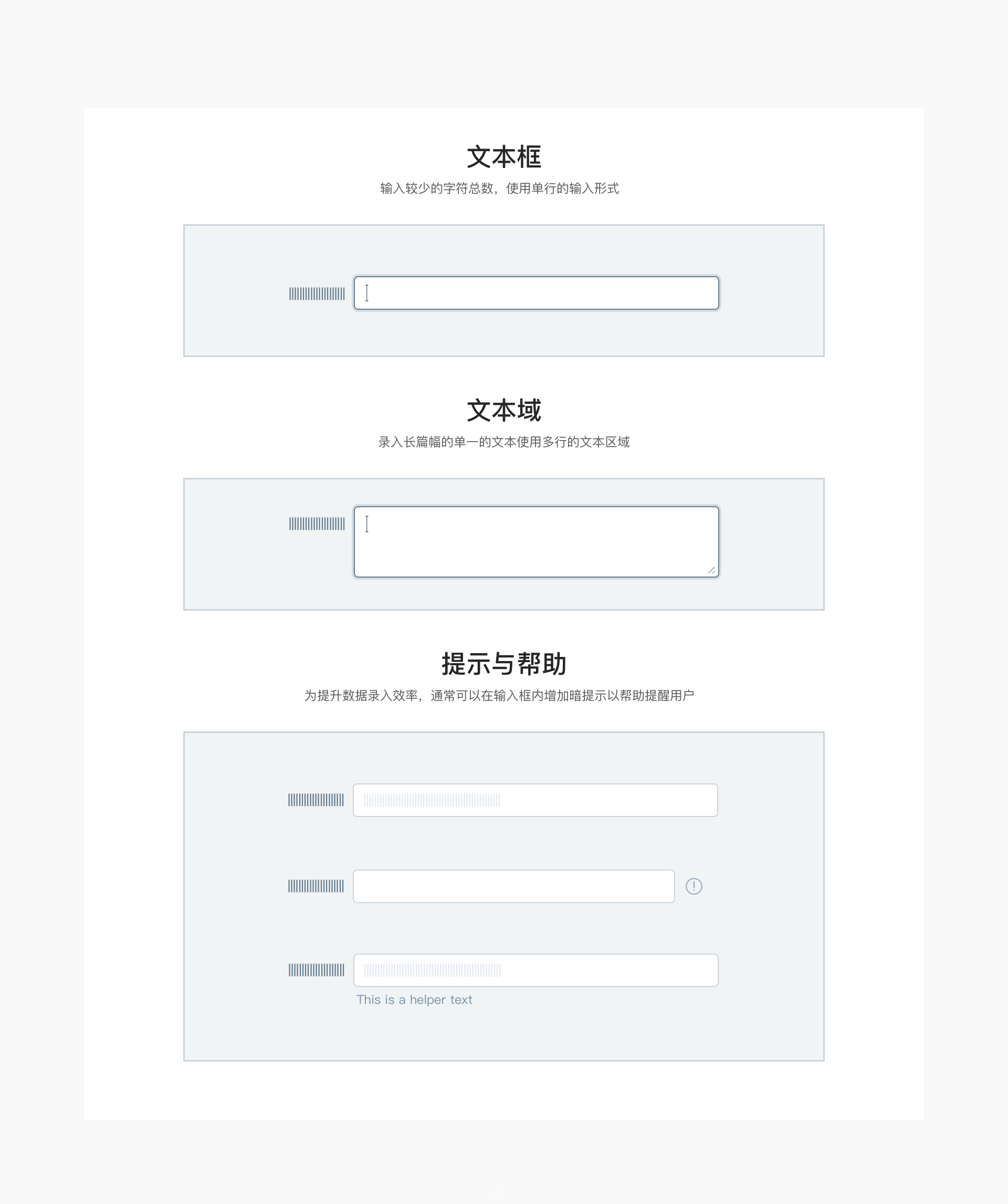
⦿ 文本录入:
输入框为用户提供了编辑文本的控件,是录入数据最基础和常见的方式。

⦿ 选择录入:
让用户在一个预定的范围中进行选择。

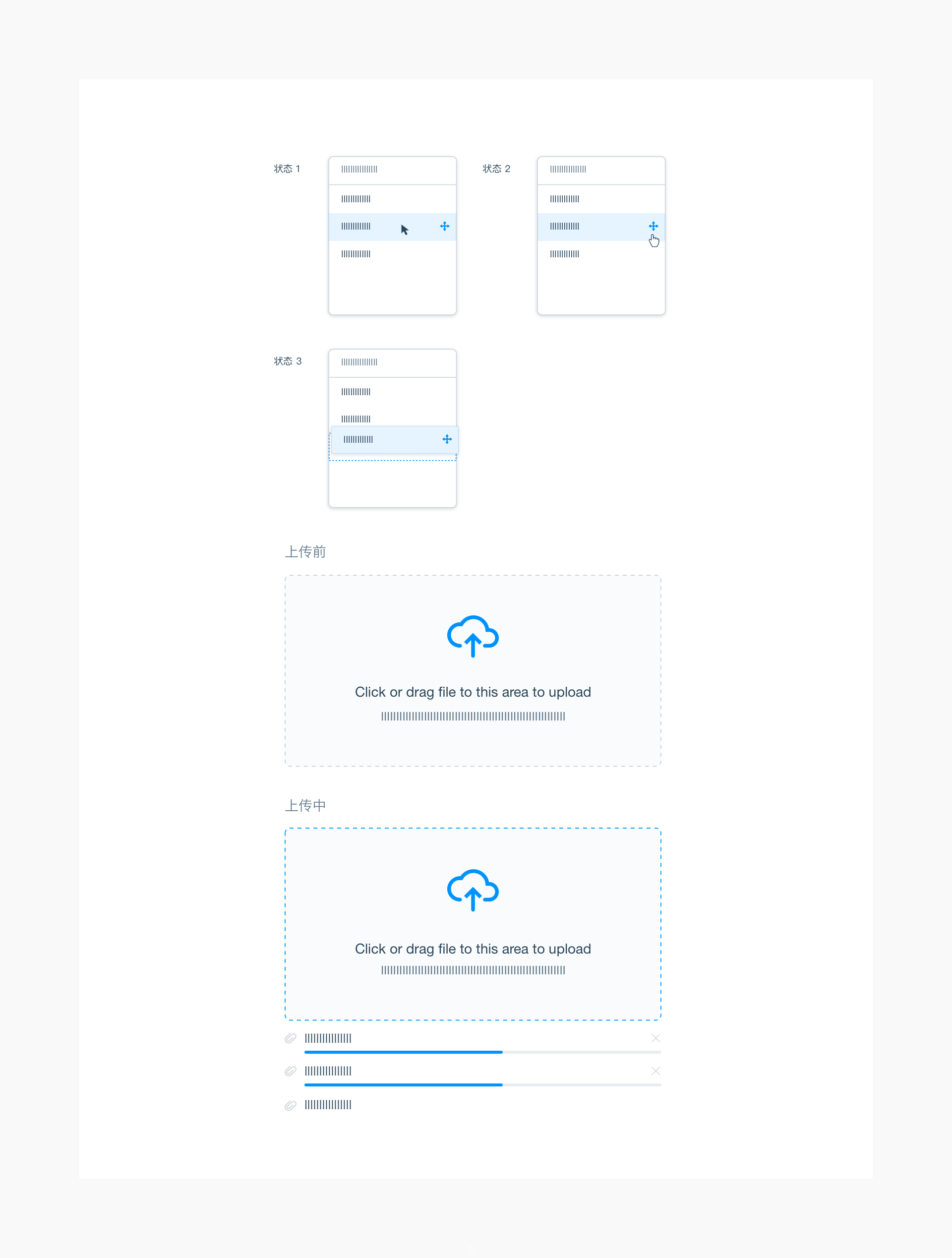
⦿文件上传:
上传是将本地的相应信息(包含本地和云储存)通过网页或者上传工具发布到远程服务器上的过程。

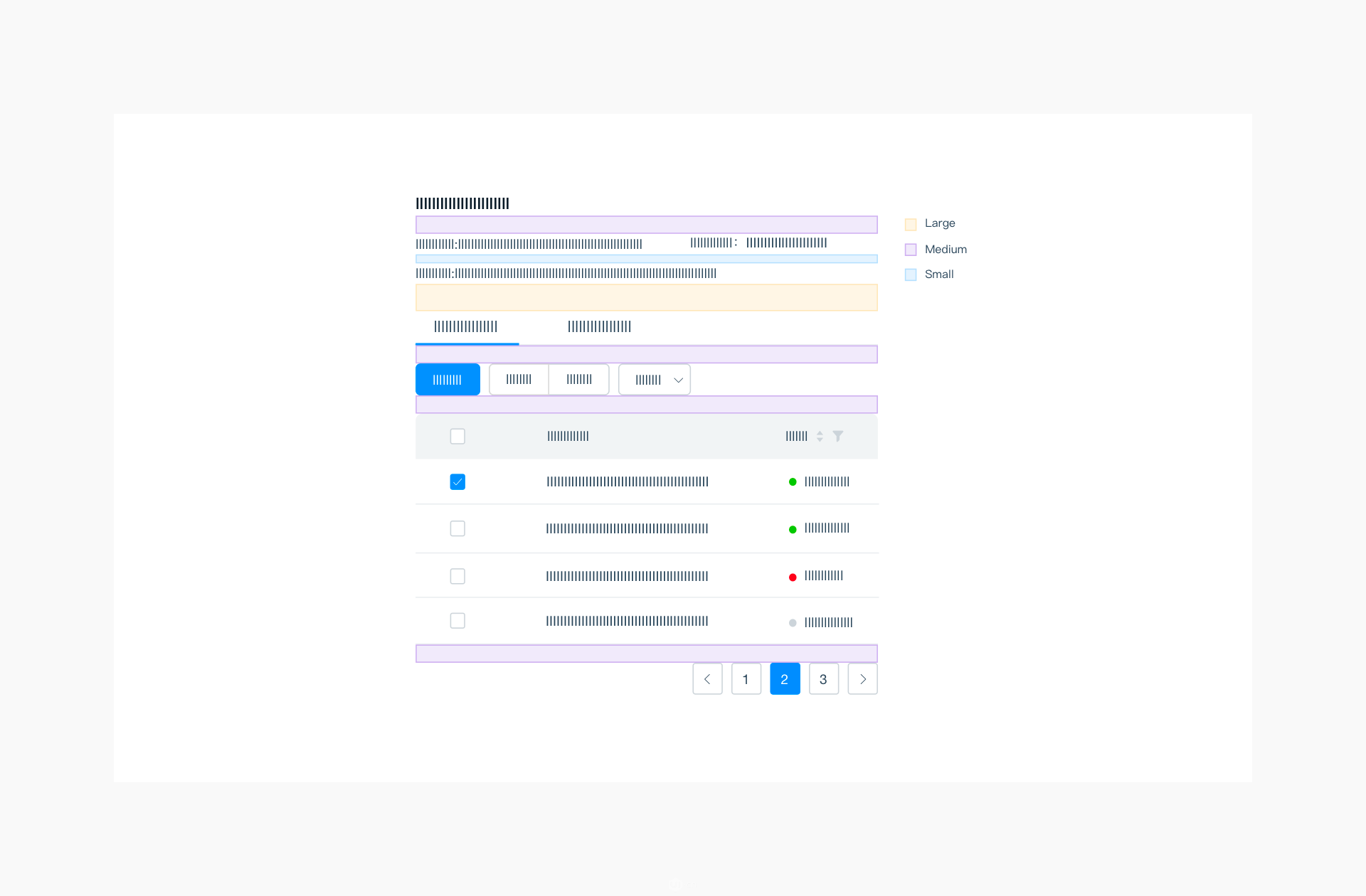
4.数据展示
⦿表格:
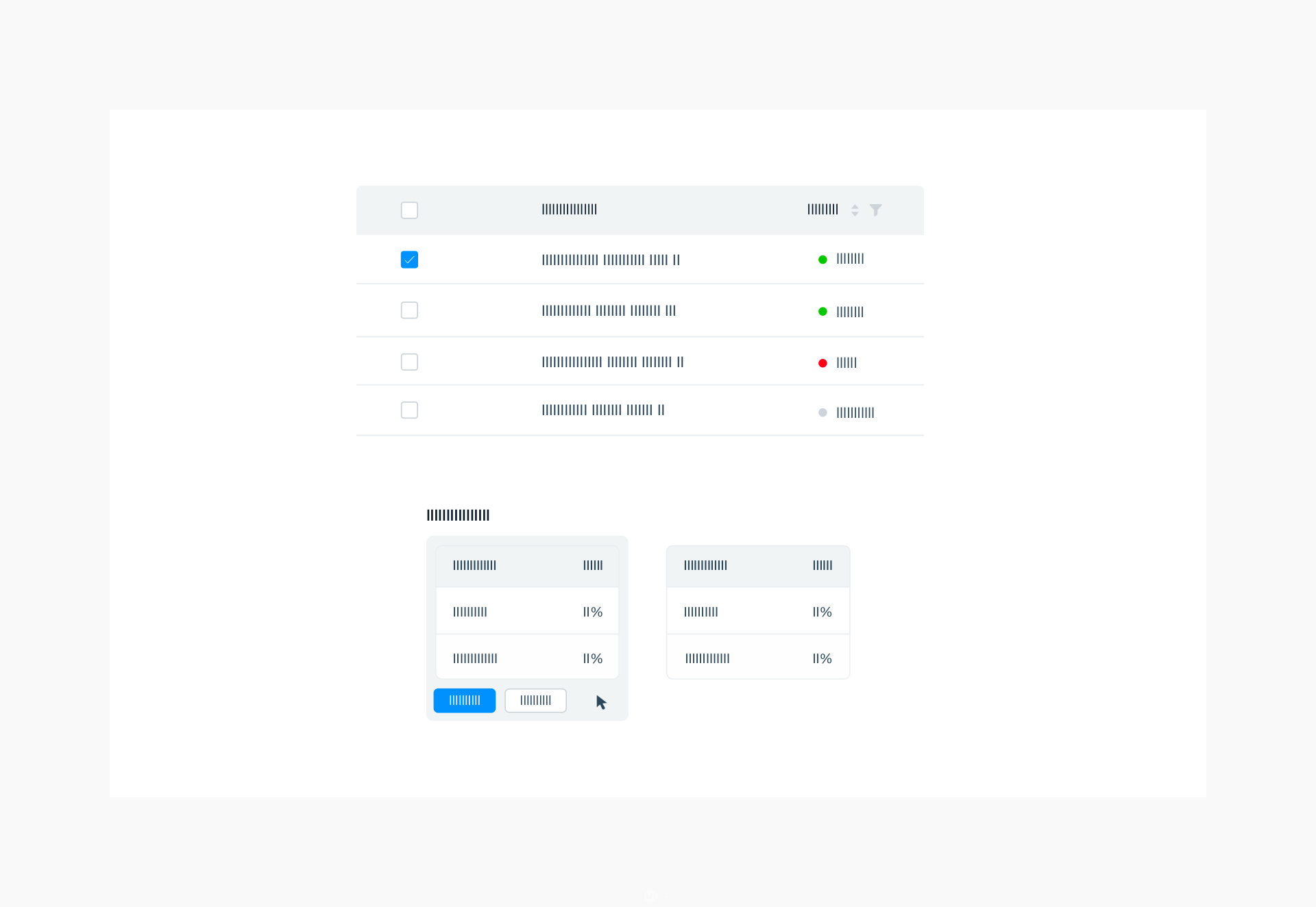
表格被公认为是展现数据最为清晰、高效的形式之一。它常和排序、搜索、筛选、分页等其他界面元素一起协同,适用于信息的收集和展示、数据的分析和归纳整理、以及操作结构化数据。

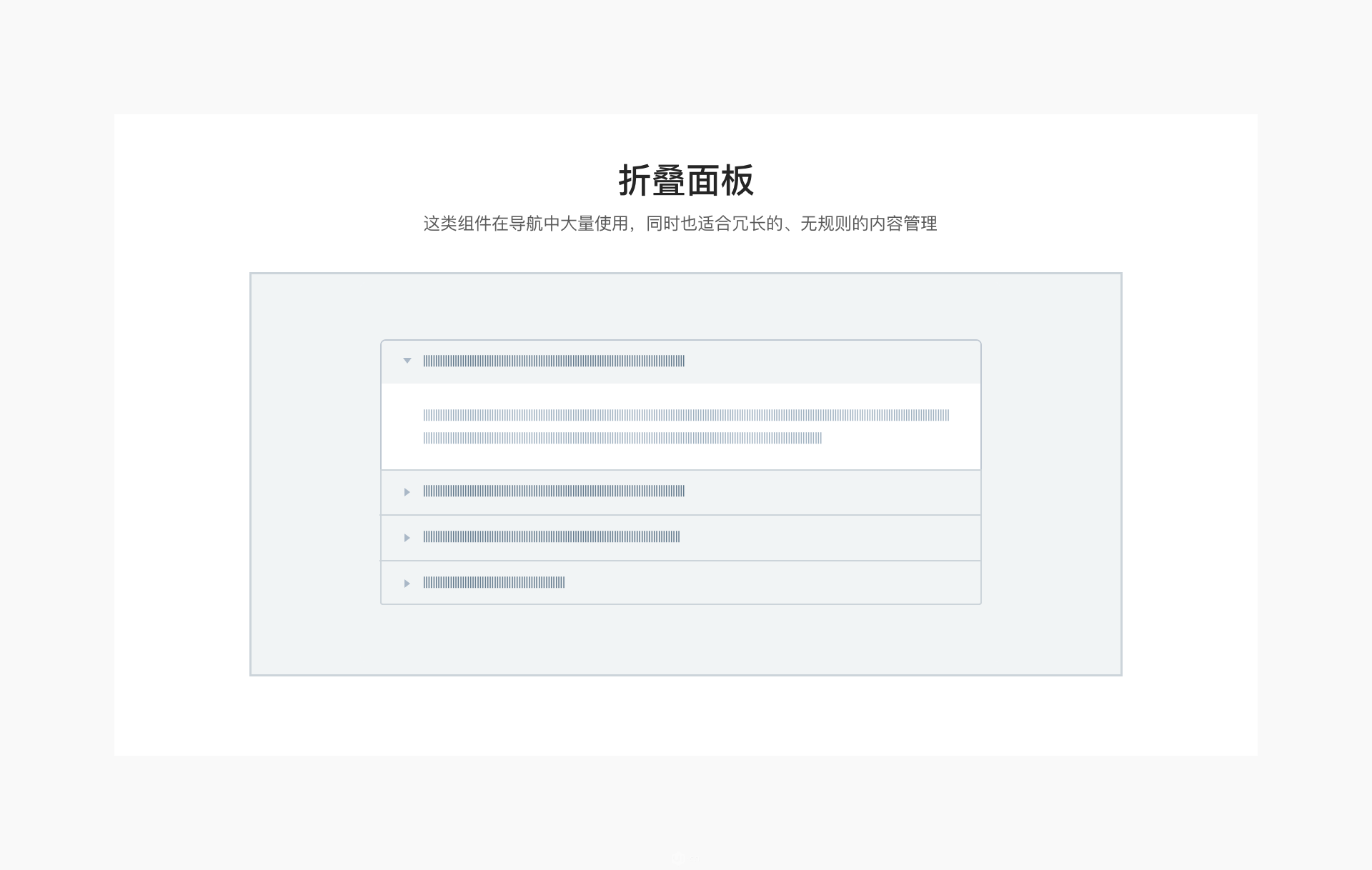
⦿折叠面板:
折叠面板通过对信息的分组和收纳,指引用户递进式的获取信息,使界面保持整洁的同时增加空间的有效利用率。

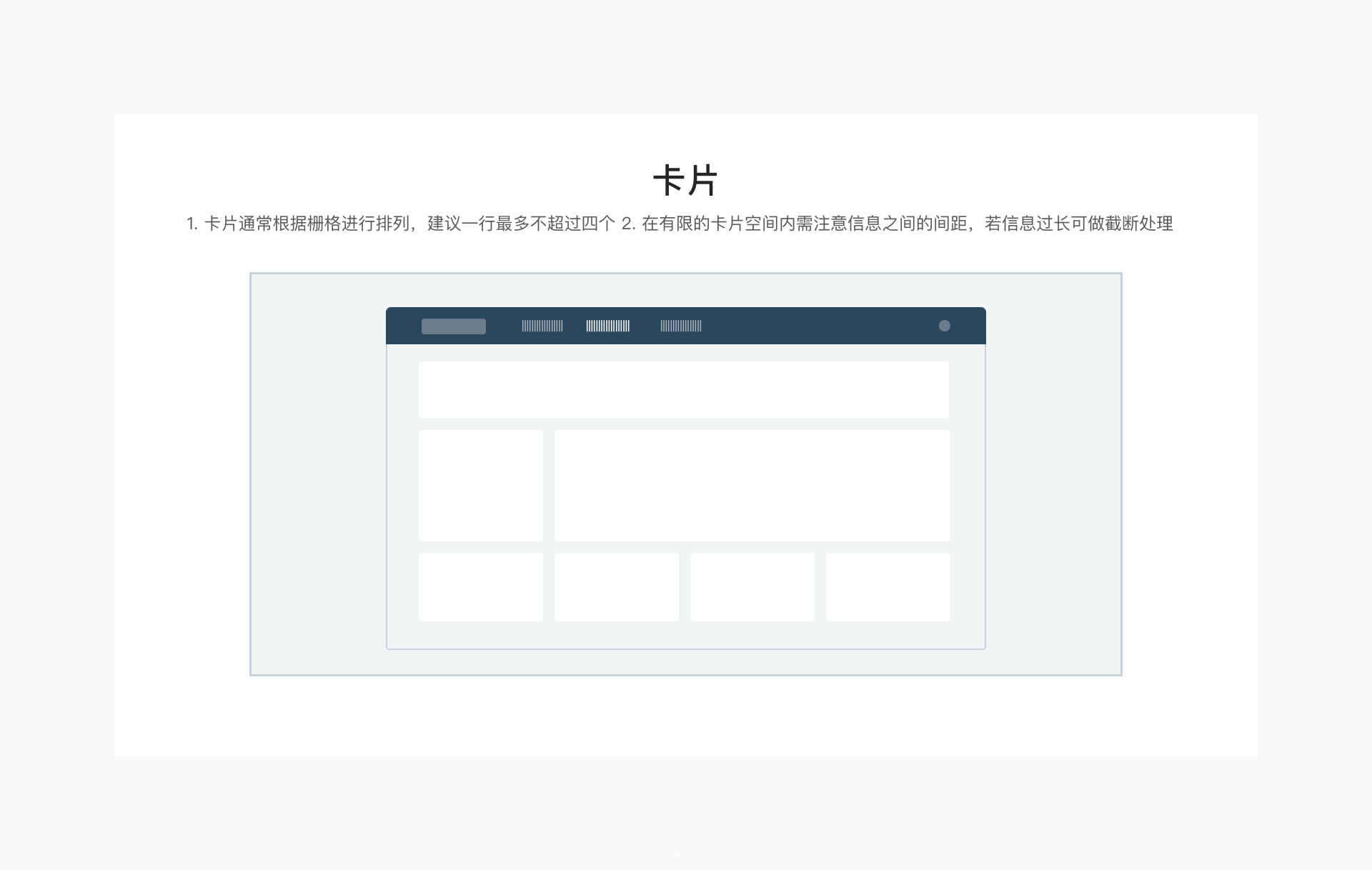
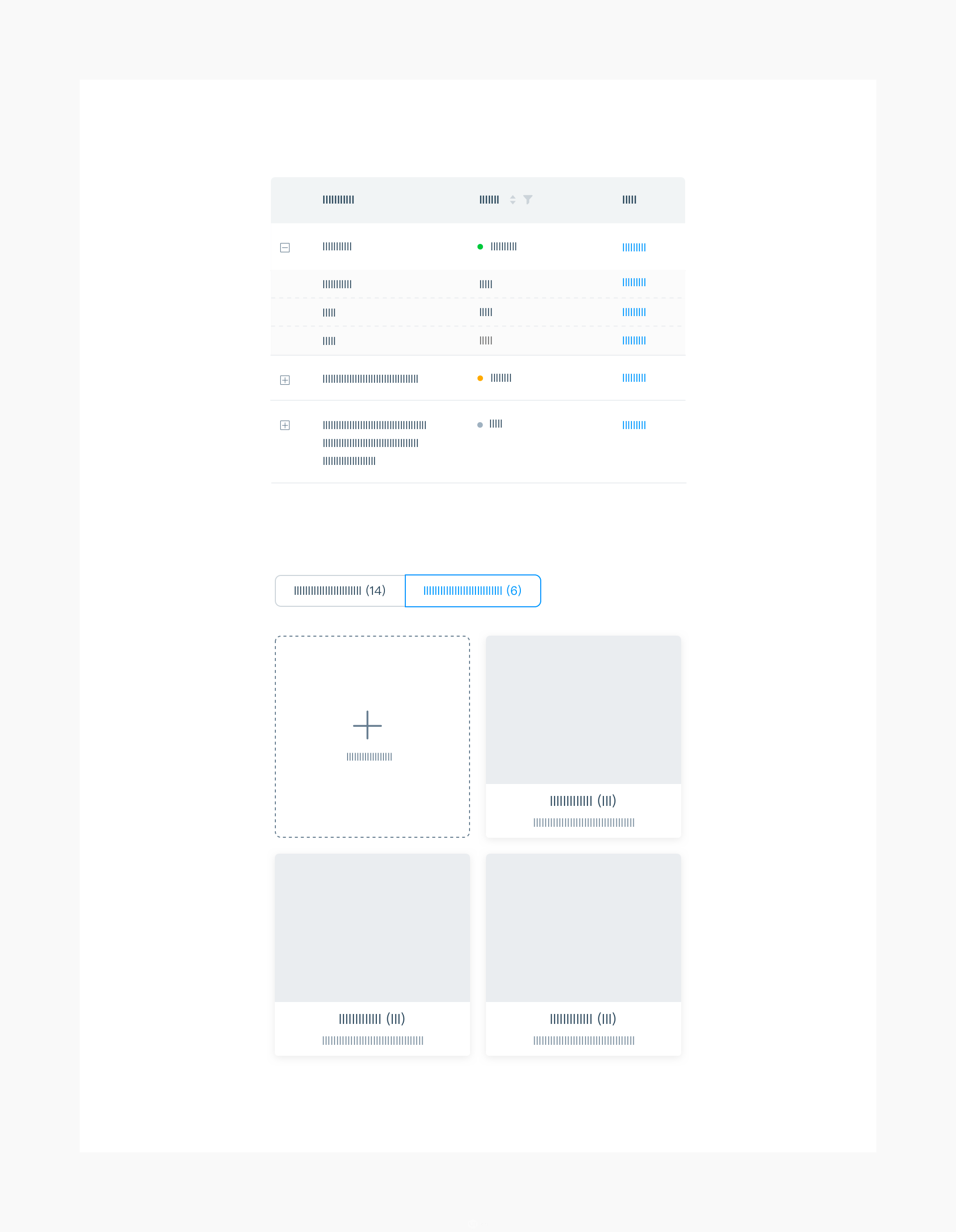
⦿卡片:
卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。

⦿走马灯:
作为一组平级内容的并列展示模式,常用于图片或卡片轮播,可由用户主动触发或者系统自动轮播。适合用于官网首页、产品介绍页等展示型区块。

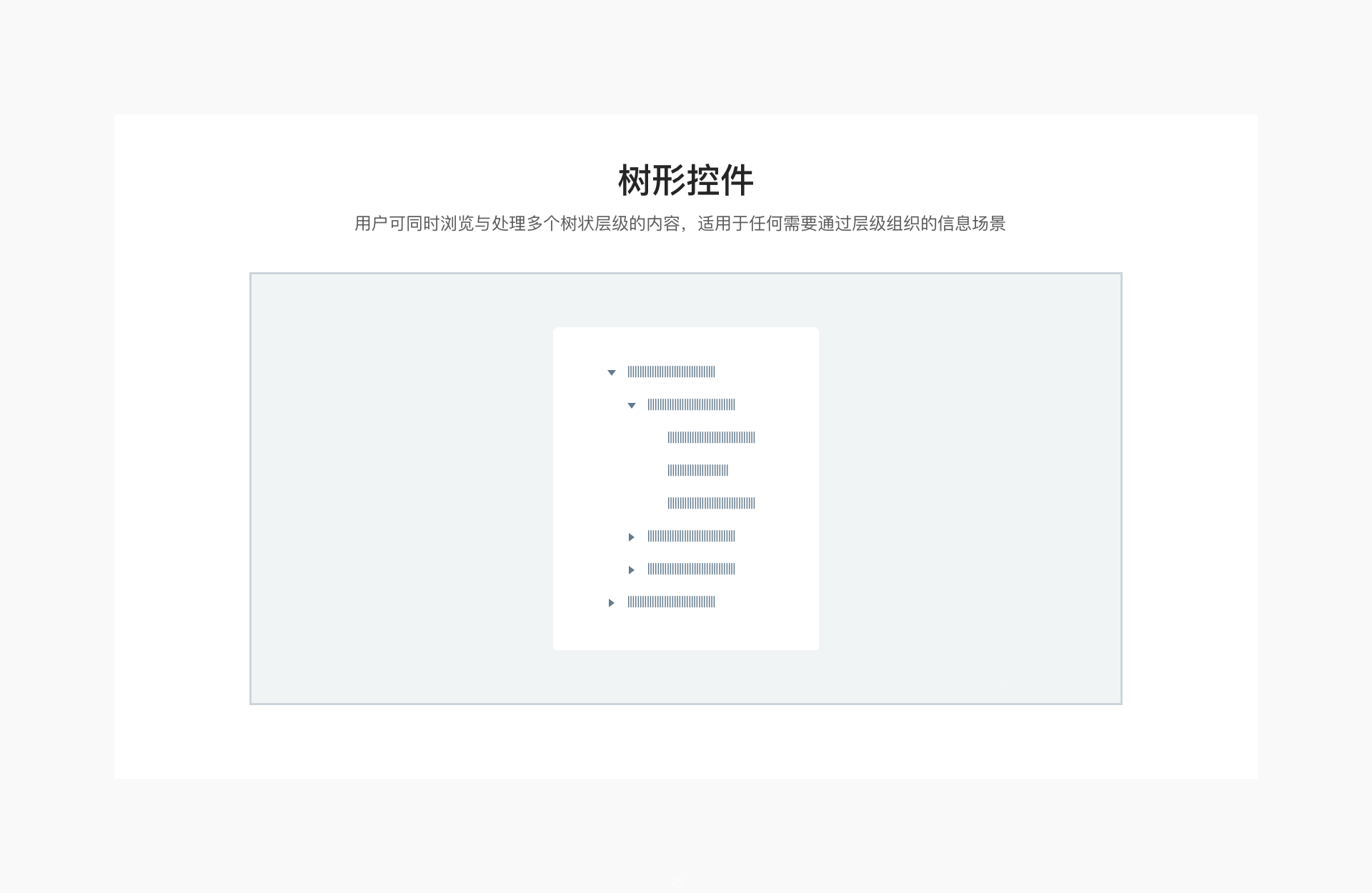
⦿树形控件:
『树形控件』通过逐级大纲的形式来展现信息的层级关系,高效且具有极佳的视觉可视性,使得整体信息框架一目了然。

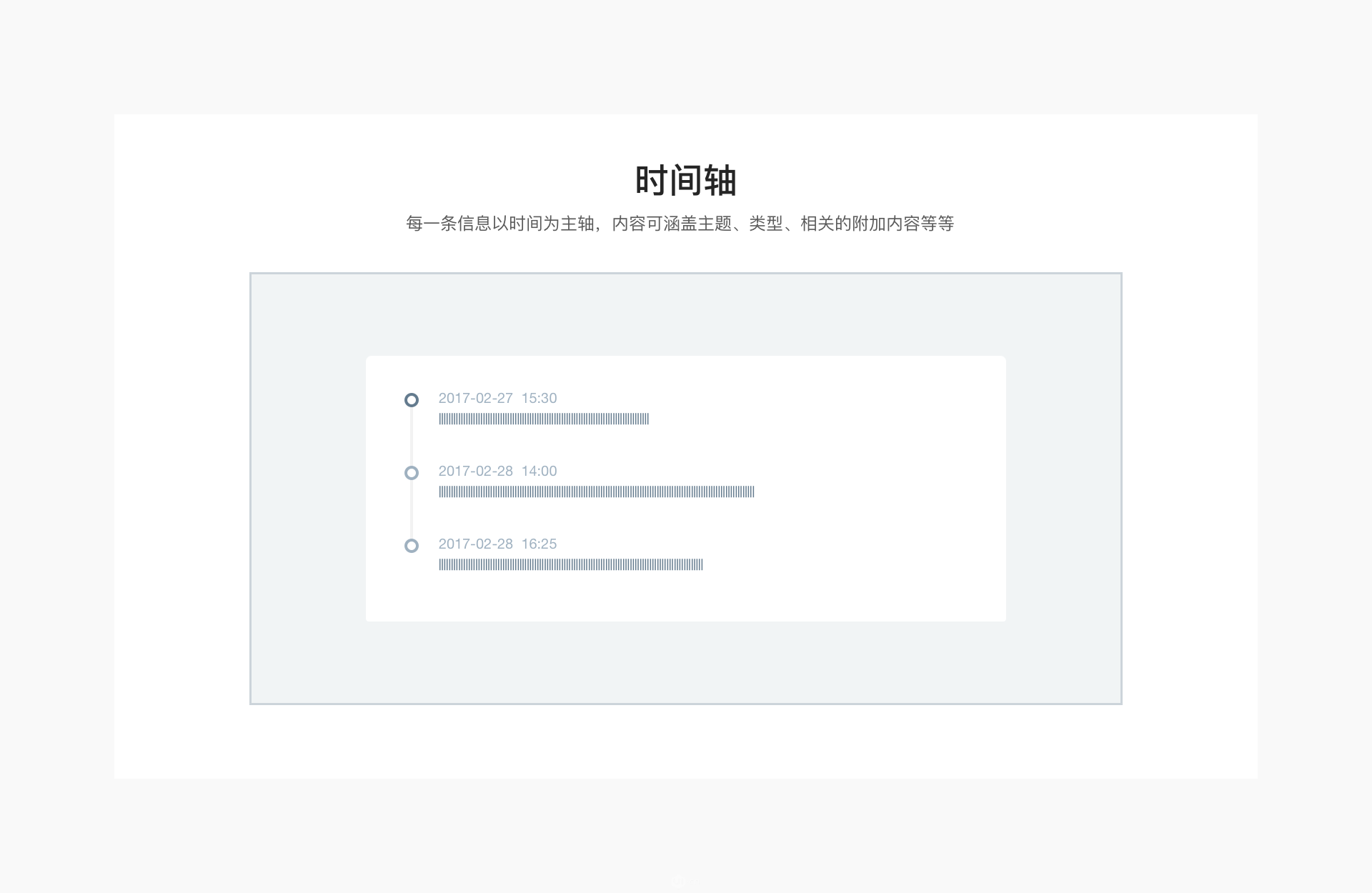
⦿时间轴:
垂直展示的时间流信息,一般按照时间倒叙记录事件,追踪用户当下以及过去做了什么。

5.反馈
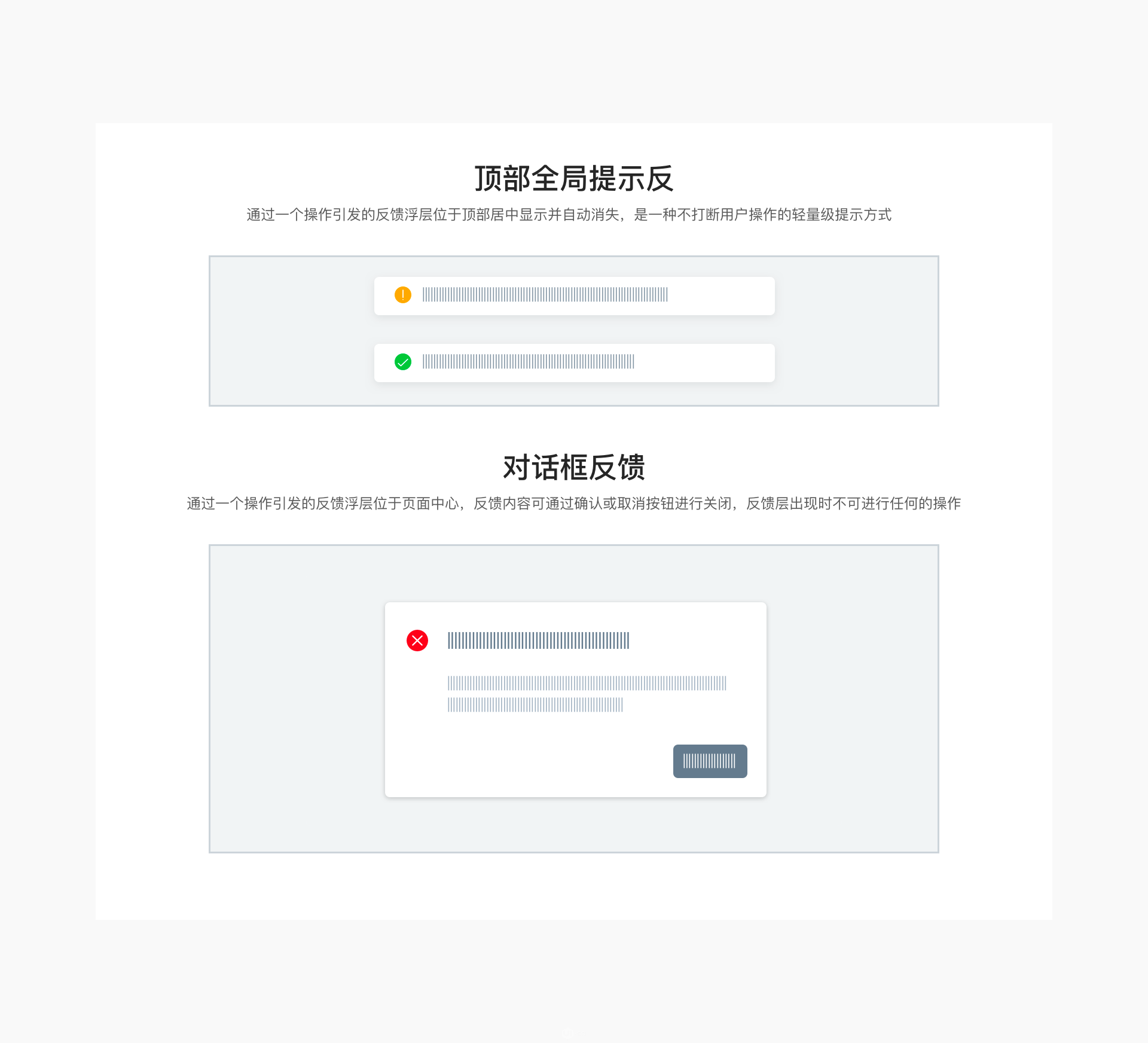
⦿提示信息:
任何一个产品,即使用户界面做的再好,也离不开用户引导和信息提示。提示信息是用来告诉用户需要知道什么、采取什么样行动的内容。

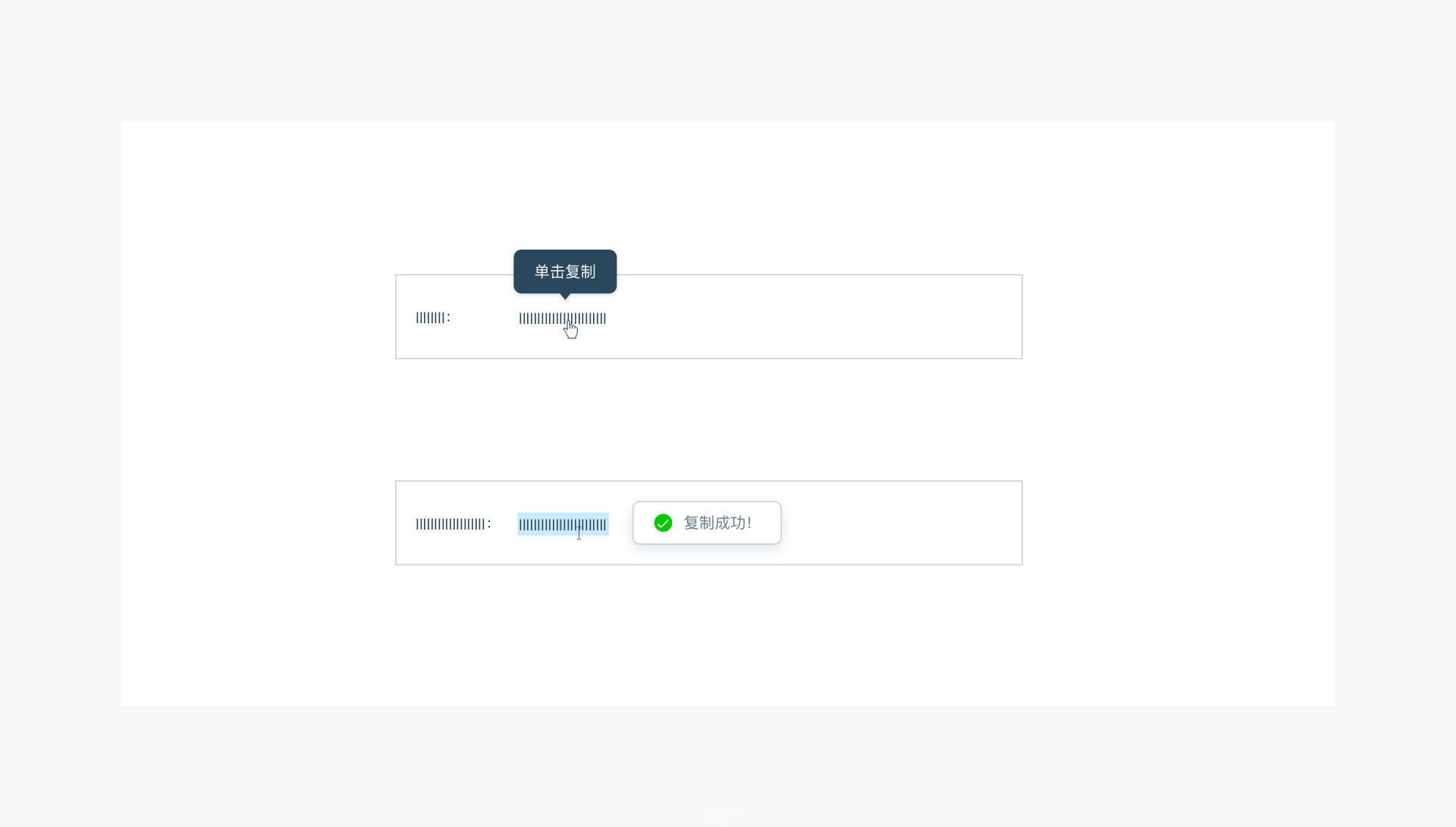
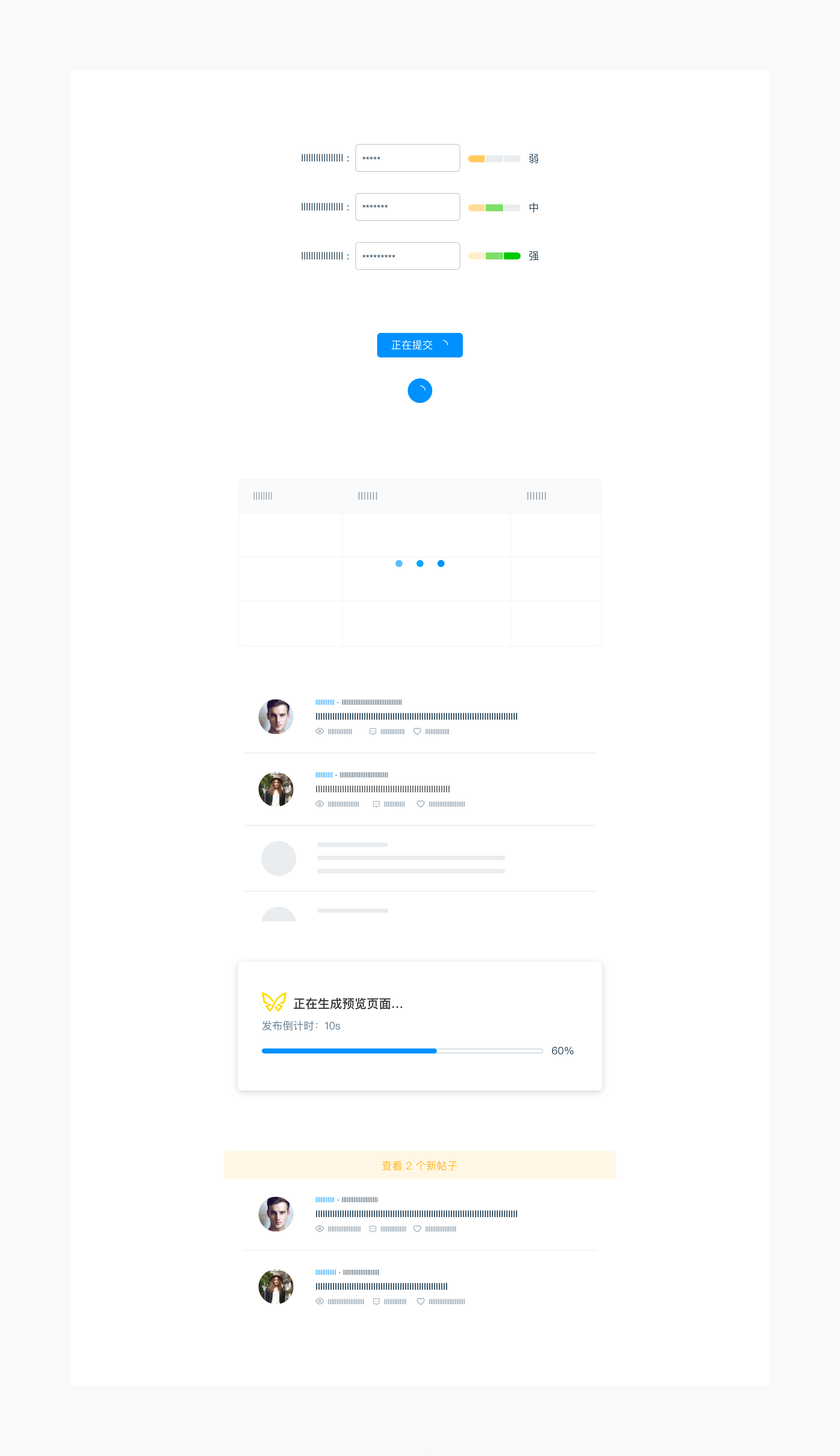
⦿过程反馈:
操作过程中尽可能将状态的反馈给用户,即时的响应会给用户增加信赖感。

⦿结果反馈:
操作过程中尽可能将状态的反馈给用户,即时的响应会给用户增加信赖感。


无规矩不成方圆,好设计往往都是在严谨的 设计原则 约束下显得很自然,帮助用户轻松的完成目标,以至于用户根本意识不到好设计的存在。

1.亲密性
⦿纵向间距关系:
通过『小号间距』、『中号间距』、『大号间距』这三种规格来划分信息层次。纵向间距y=8+8*n。(n是自然数),8 是『基础间距』。

⦿横向间距关系:
为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性。需要注意的是,在一个组件内部,元素的横向间距也应该有所不同。

2.亲密性
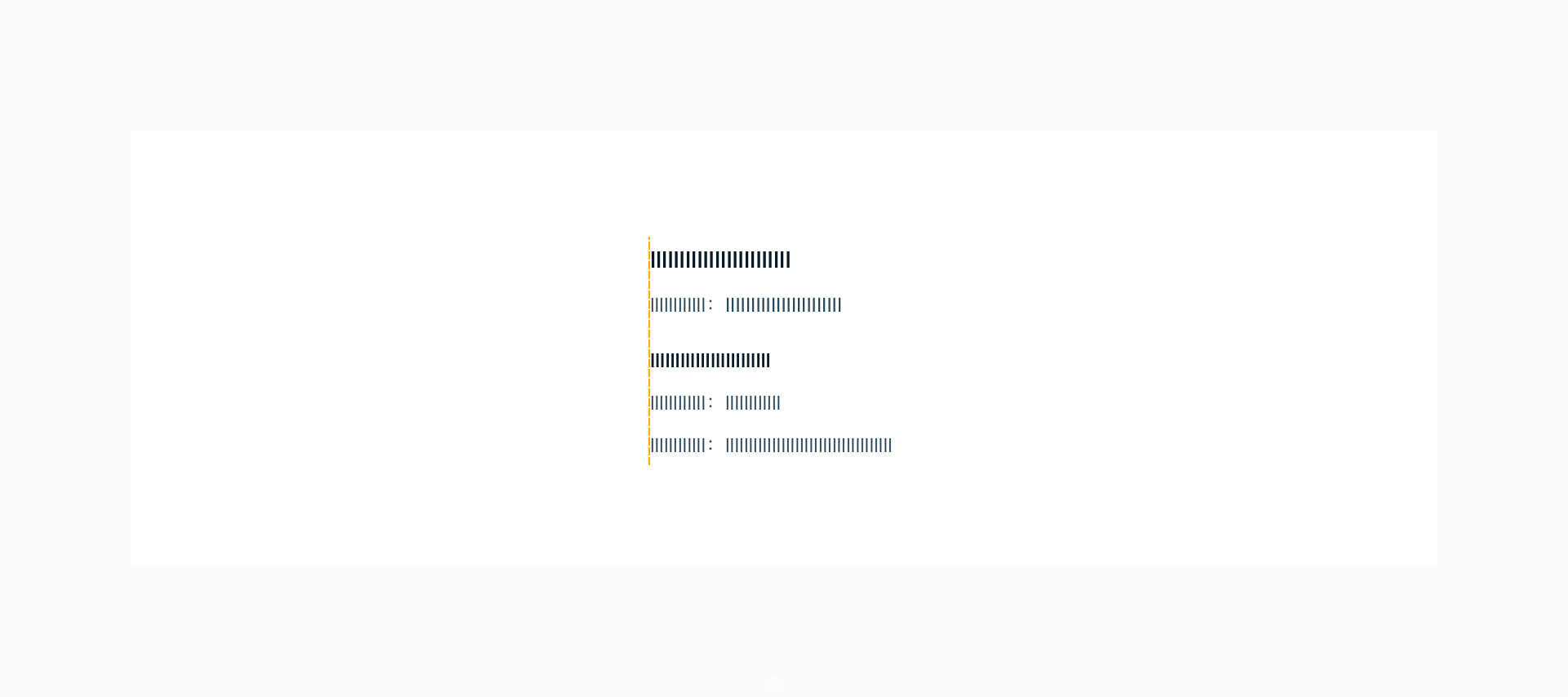
⦿文案类对齐:
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。

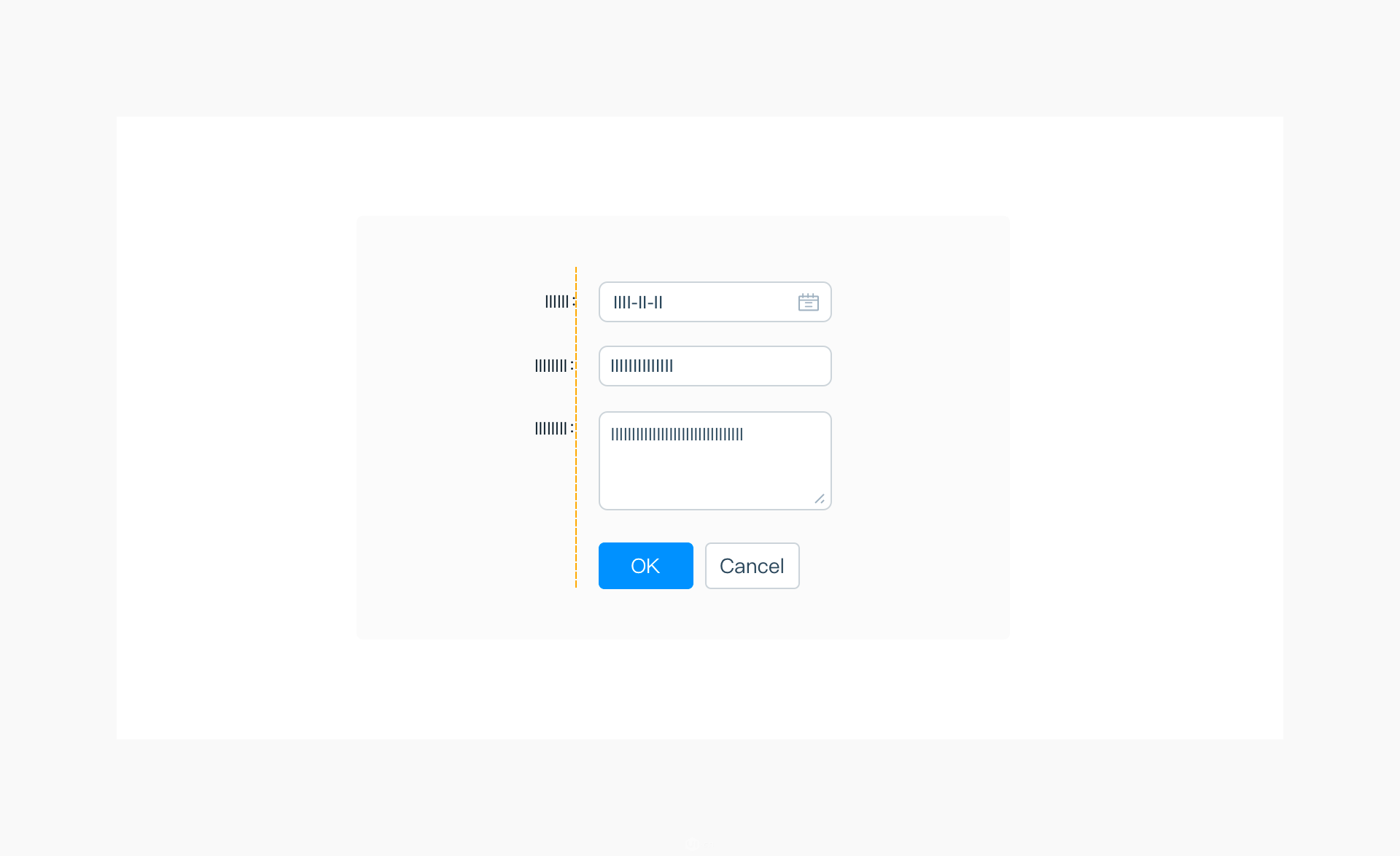
⦿表单类对齐:
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。

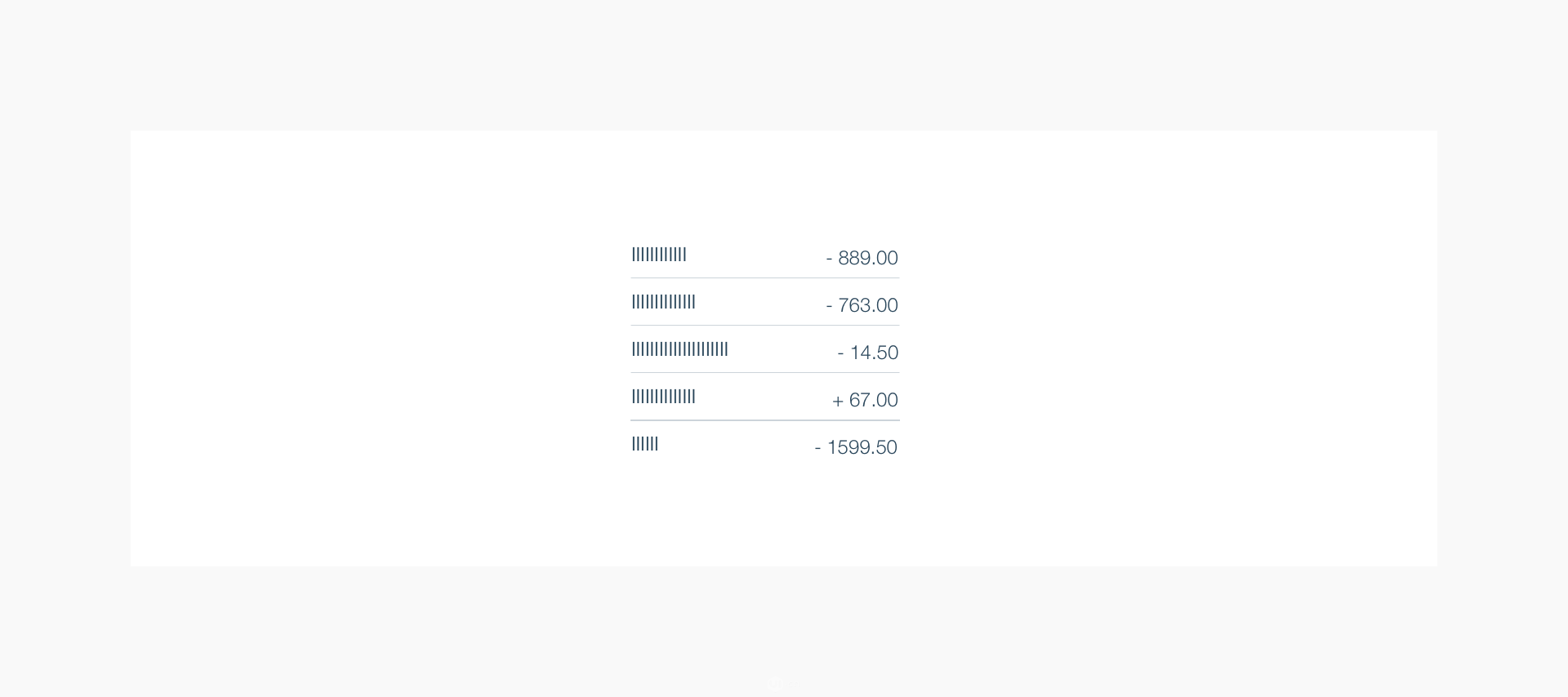
⦿数字类对齐:
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。

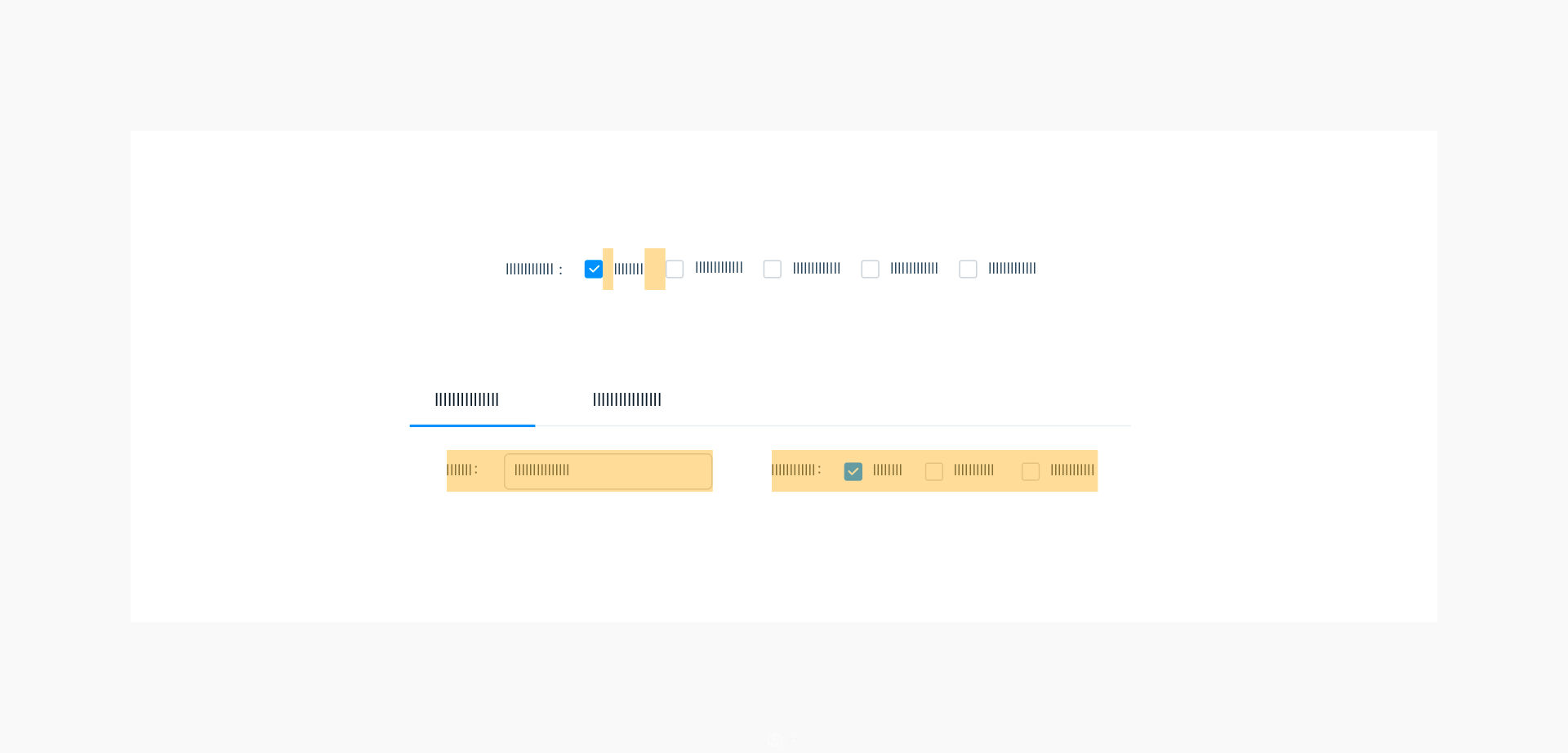
3.对比
⦿主次关系对比:
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。

⦿总分关系对比:
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。

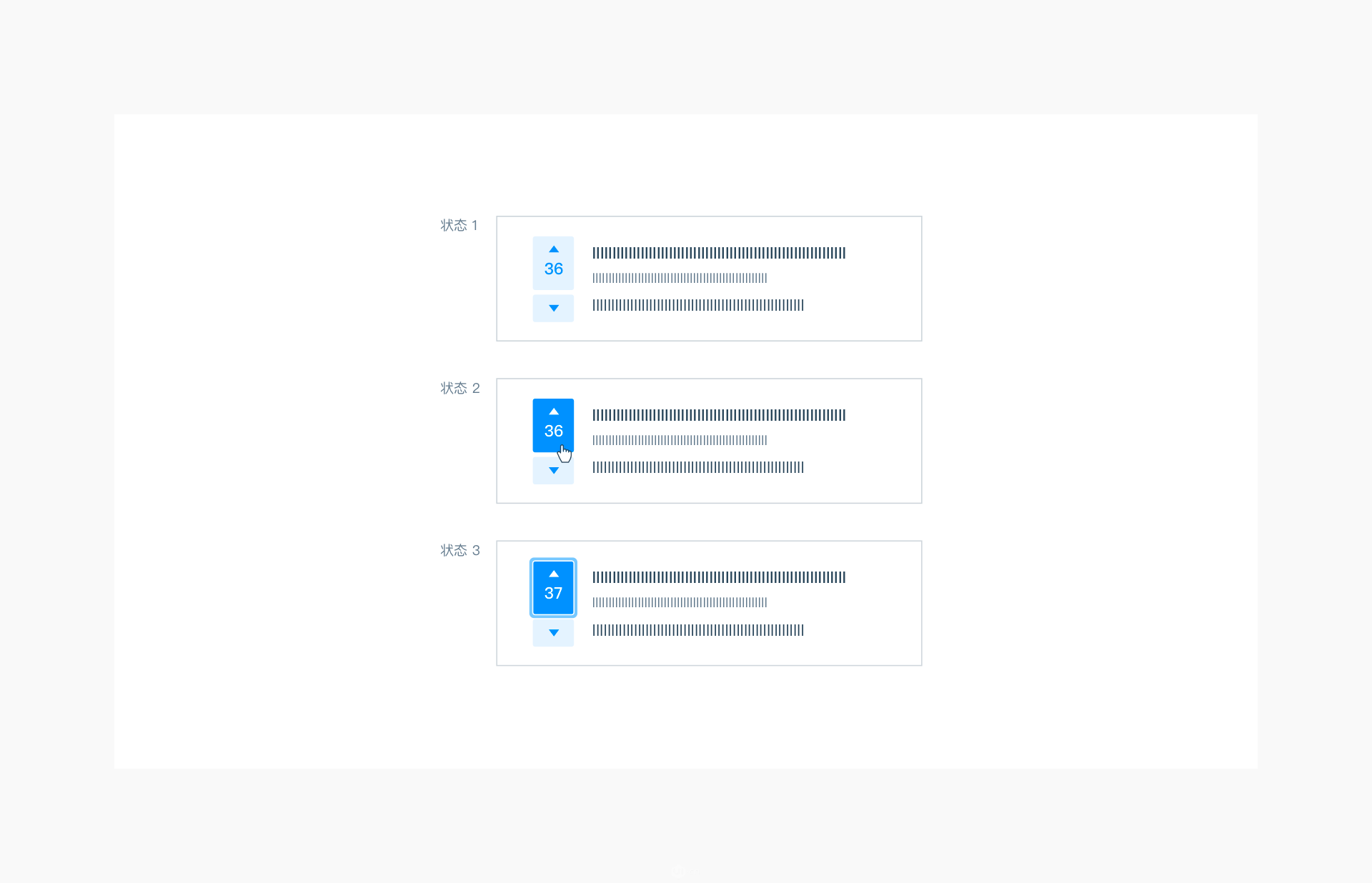
⦿状态关系对比:
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。常见类型有『静态对比』、『动态对比』。

4.重复
重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。

5.直截了当
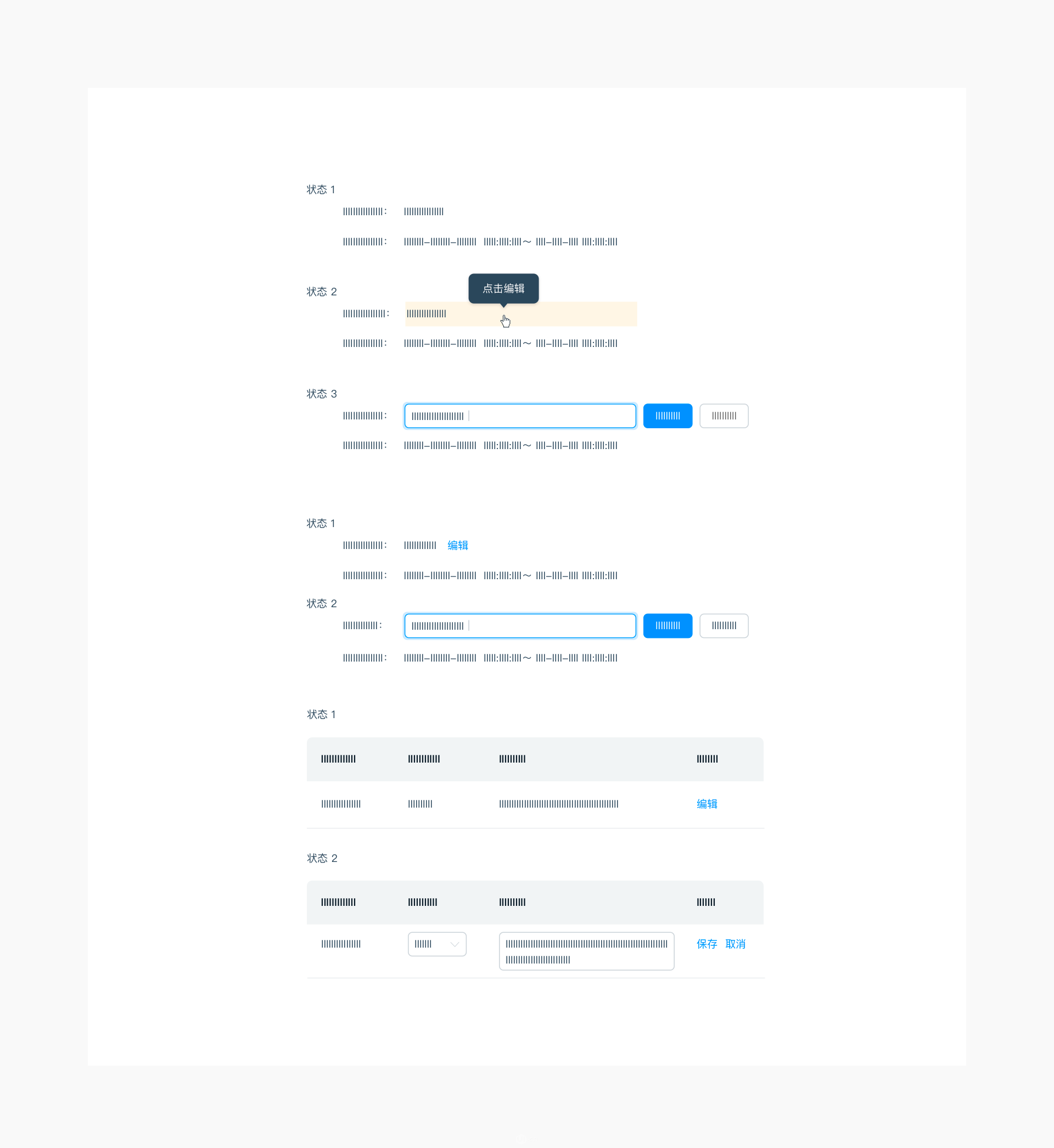
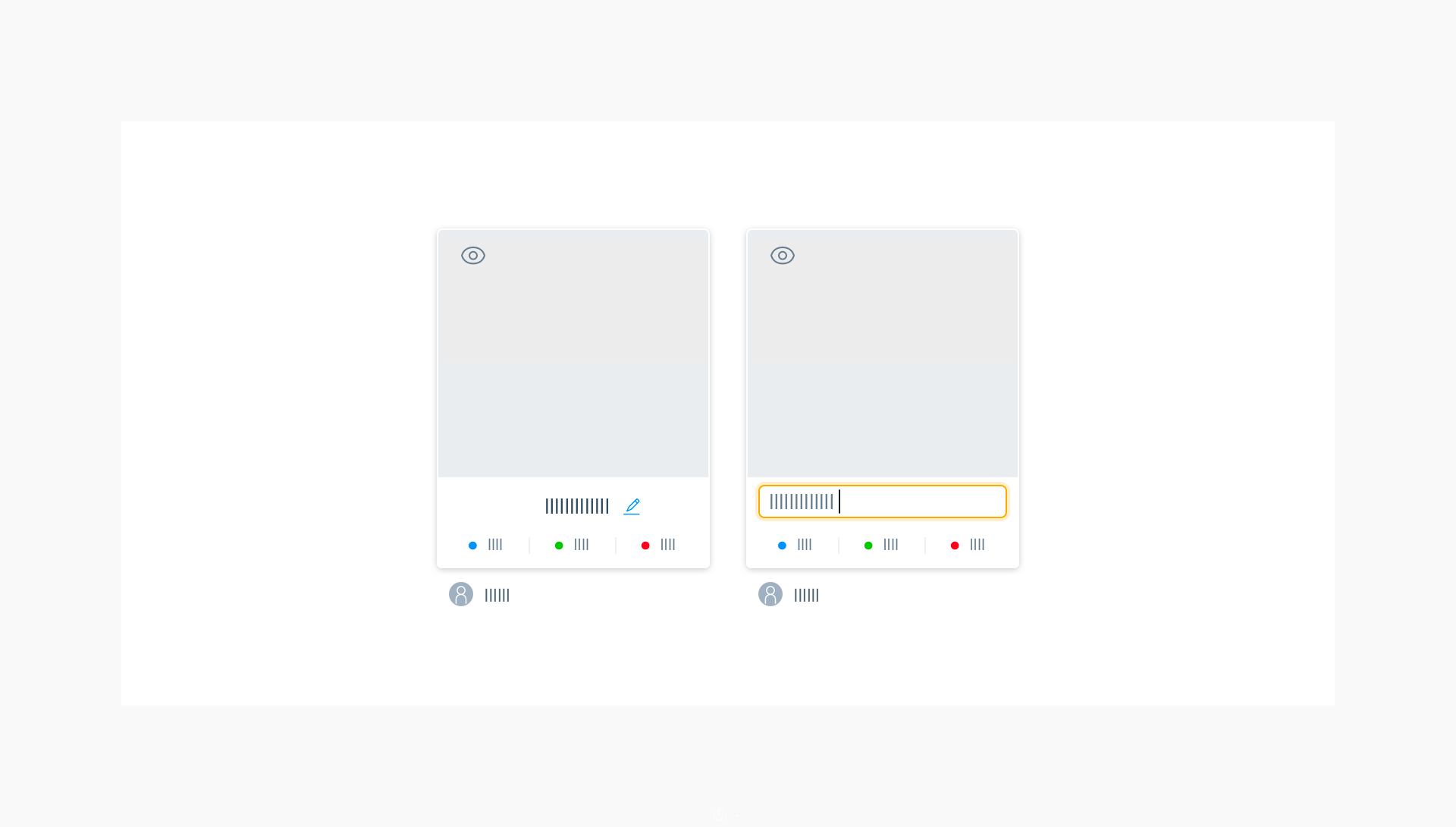
正如 Alan Cooper 所言:『需要在哪里输出,就要允许在哪里输入』。这就是直接操作的原理。eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
⦿页内编辑:
单字段行内编辑。

⦿利用拖放:
只能限制在一个维度(上/下或者左/右)进行拖放。

6.足不出户
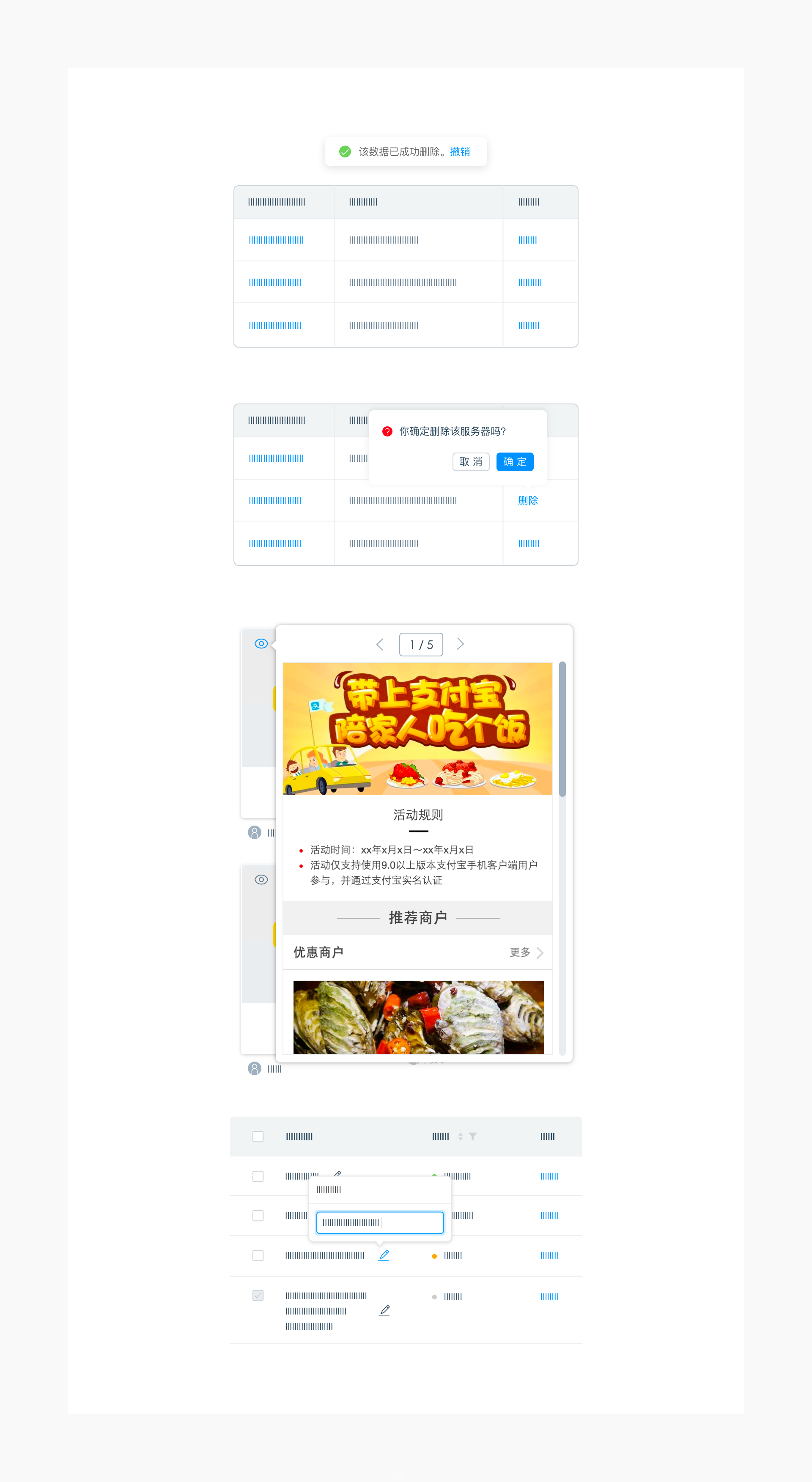
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
⦿覆盖层:
二次确认覆盖层:避免滥用 Modal 进行二次确认,应该勇敢的让用户去尝试,给用户机会『撤消』即可。

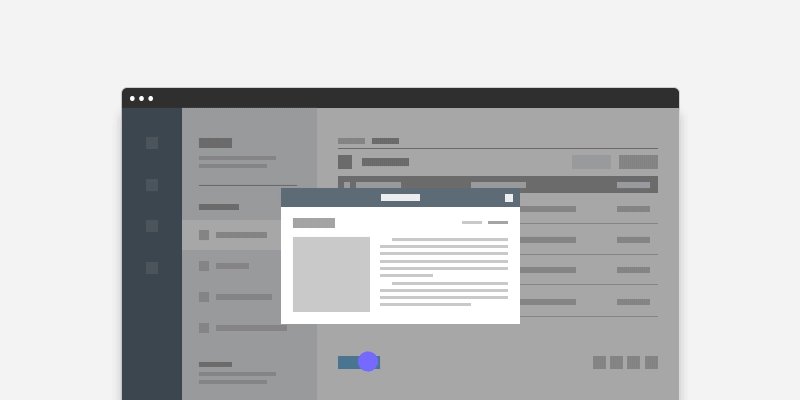
⦿嵌入层:
在列表中,显示某条列表项的详情信息,保持上下文不中断。

⦿流程处理:
长期以来,Web 实现流程的方式就是把每个步骤放在一个单独的页面上。虽然这种做法是分解问题最简单的方式,但并不是最佳解决方案。对于某些『流程处理』而言,让用户始终待在同一个页面上则更有必要。

7.简化交互
根据费茨法则(Fitts’s Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
⦿实时可见工具:
如果某个操作非常重要,就应该把它放在界面中,并实时可见。

⦿悬停即现工具:
如果某个操作非常重要,就应该把它放在界面中,并实时可见。

⦿开关显示工具:
如果某些操作只需要在特定模式时显示,可以通过开关来实现。

⦿其他显示工具:
如果操作不重要或者可以通过其他途径完成时,可以将工具放置在用户的操作流程中,减少界面元素,降低认知负担,给用户小惊喜。

8.提供邀请
邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么。
⦿静态邀请:
指通过可视化技术在页面上提供引导交互的邀请。

⦿动态邀请:
指以响应用户在特定位置执行特定操作的方式,提供特定的邀请。

9.巧用过渡
在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。






10.即时反应
用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。虽然反馈太多(准确的说,错误的反馈太多)是一个问题,但是反馈太少甚至没有反馈的系统,则让人感觉迟钝和笨拙,用户体验更差。
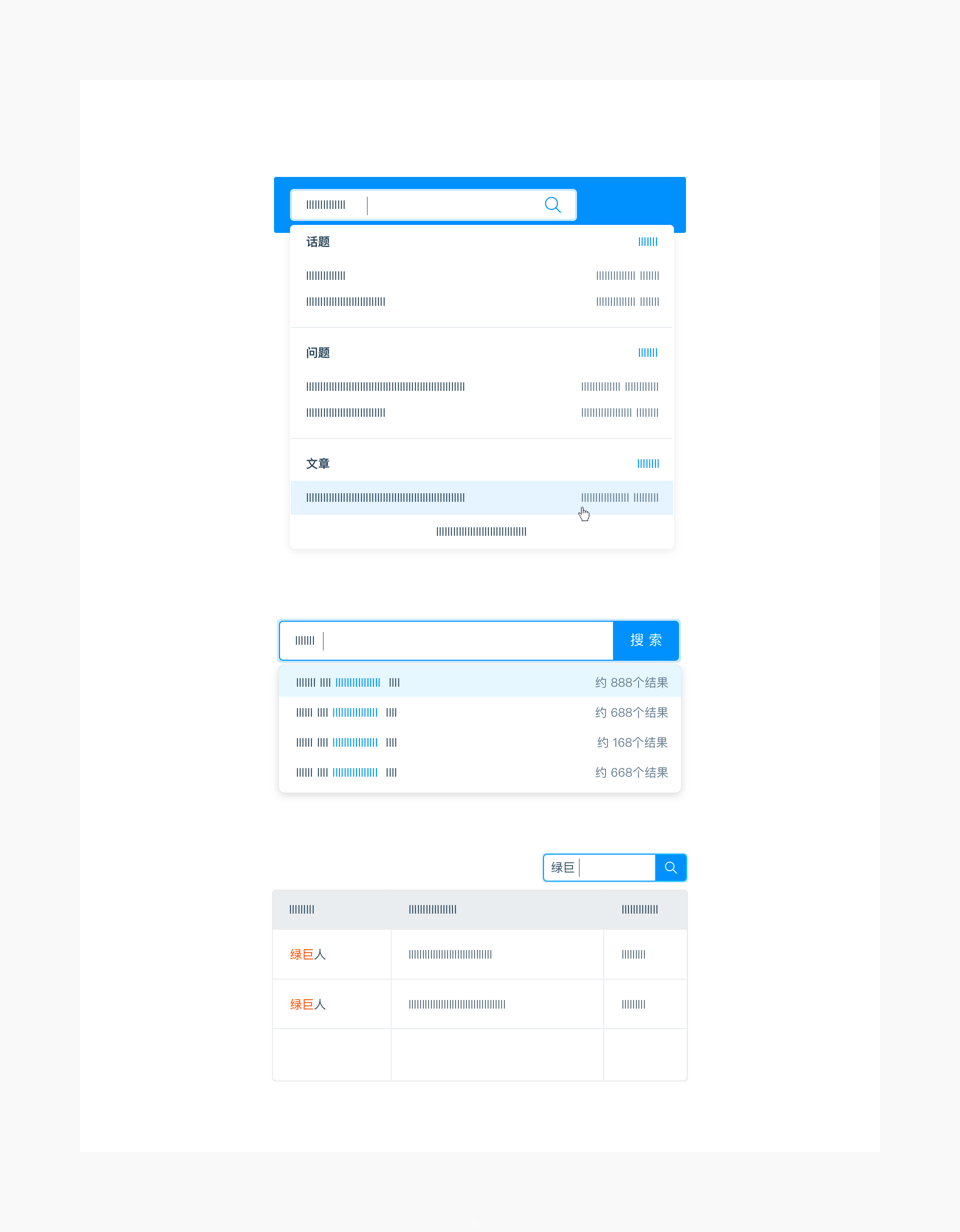
⦿查询模式:
用户输入时,下拉列表会随着输入的关键词显示匹配项。 根据查询结果分类的多少,可以分为『确定类目』、『不确定类目』两种类型。

⦿反馈模式:
在用户提交输入之前,让他先行了解系统将如何处理他的输入。


在B端产品设计过程中,形成属于一套科学规范的设计模式很重要,能大幅度提升研发团队的确定性,节约无谓的设计且保持系统一致性,让『设计者』把创造力专注在最需要的地方。

⦿设计方面:
完整的设计模式将会包含示例、模板、组件(ETC)三大实体部分,以及通用概念这样的黏合剂:
功能范例: 由多张模板构成,启发用户如何使用和搭建出一个常见功能。
模板: 页面级示例,启发用户如何通过组件搭建出系统中的典型页面,如:详情页。
组件。
基础组件:构成系统最基础的元素,如按钮、分页器。
业务组件/模块:区块级示例,一般由多个组件构成,如 PageHeader 通用页头。
通用概念: 一些保证 ETC 体系化的约定,如:布局、色彩、字体、文案。
⦿开发方面:
完整的设计模式还可以帮助开发者快速实现布局空间的设计决策,保障视觉稿的上线效果,同时也能简化设计到开发的沟通损耗(没有规范的沟通体验过的都知道)。

本文整理汇总了包括基础概念,产品类型,页面布局,组件介绍,设计法则,等等一些列的B端产品设计规范,在此期间查阅了很多相关的资料,希望为从事B端设计的设计师们提供及时的帮助~相对于C端行业的趋近饱和,B端行业正处于快速发展的阶段,放眼未来,投身B端设计未尝不是一个明智的选择,感兴趣的小伙伴可以多多交流~
作者:BruceXLS
来都来了,说些什么?