设计体系:Design System
大型系统、或者为了追求平台统一体验,设计体系是未来所有UI&UX&IxD的综合发展趋势:
小团队、或者缺乏够质量的设计开发团队的话,学习应用目前这些世界先进团队的设计体系,是最快最有效的提升最终成品设计质量的方式!
UI,负责用户看到的
UX,负责用户感受到的
交互,负责用户使用的逻辑
设计体系,负责用户接触到所有系统体验的一致性
所有目前各种学校开设的相关专业,UI设计培训班,我觉得也应该专注这些实际应用的设计体系的教学、推广;
国内,当然还是觉得AntD是最棒的!
阿里系:AntD、Advance Design
腾讯系:WeUI、FrozenUI
google:Material Design
Apple:iOS、mac、ipad都有其HIG
微软:Fluent Design System
经典:
Salesforce、SAP、Atomic、Fiori、Lighting、Atlassian、Quickbooks、\design
GIthub前端框架:
iView、Element、Material-UI、Semantic-UI、Ant-Design、WeUI、Material-Components、Flat-UI、Tabler
AntD设计体系致敬:
- Fiori Design Guideline
- iOS Human Interface Guidelines
- Lightning Design System
- Material Design
- atlassian.design
1、Design System 的核心指导理论
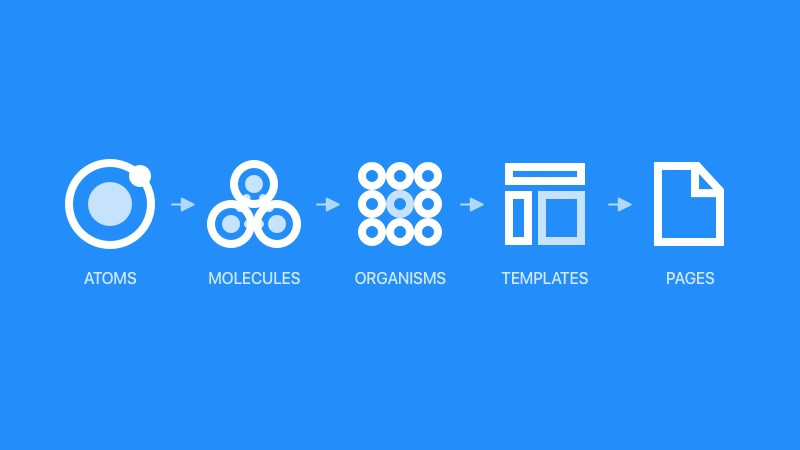
Atomic Design(原子设计):
https://www.yuque.com/weis/exp/zxlle9

原子:以「元素」的形式存在,例如:颜色、文字、图标、分割线等。
分子:以「组件」的形式存在,例如:导航栏、标签栏、搜索框、按钮、弹窗等。
组织:以「模块」的形式存在,例如:商品列表、内容卡片、入口模块、瀑布流图等。
模板:以「原型图」的形式存在,例如:电商展示原型、外卖点单原型、店铺详情原型、商户管理原型等。
页面:以「视觉稿」的形式存在,例如:商品列表页、外卖点单页、教育课程页、资讯管理页等。
2、Ant Design
知乎专栏:
蚂蚁金服体验科技 https://zhuanlan.zhihu.com/antdesign
蚂蚁金服体验科技 https://zhuanlan.zhihu.com/xtech
Ant Design 3.0 心路历程:面向企业级的设计体系
https://zhuanlan.zhihu.com/p/32746810
设计体系的概念来自 Brad Frost 的一本书,书名叫 Atomic Design(作者很 open,这本电子书可以在线直接阅读)
Ant design PRO 心路历程:
https://zhuanlan.zhihu.com/p/32771546
为了支持好通用场景,目标群体定位成:没有专职「设计师」和「前端」的产品提供服务。其中「大题小做」有三步非常关键,接下来和大家细细分享。
1、Ant Design Pro 设计资源:
https://pro.ant.design/docs/resource-cn
PRO 2.0 预览页:
https://preview.pro.ant.design/dashboard/analysis
2、Ant Design 组件:
https://ant.design/components/table-cn/
设计语言:
https://ant.design/docs/spec/introduce-cn
设计体系致敬:
https://ant.design/docs/spec/reference-cn
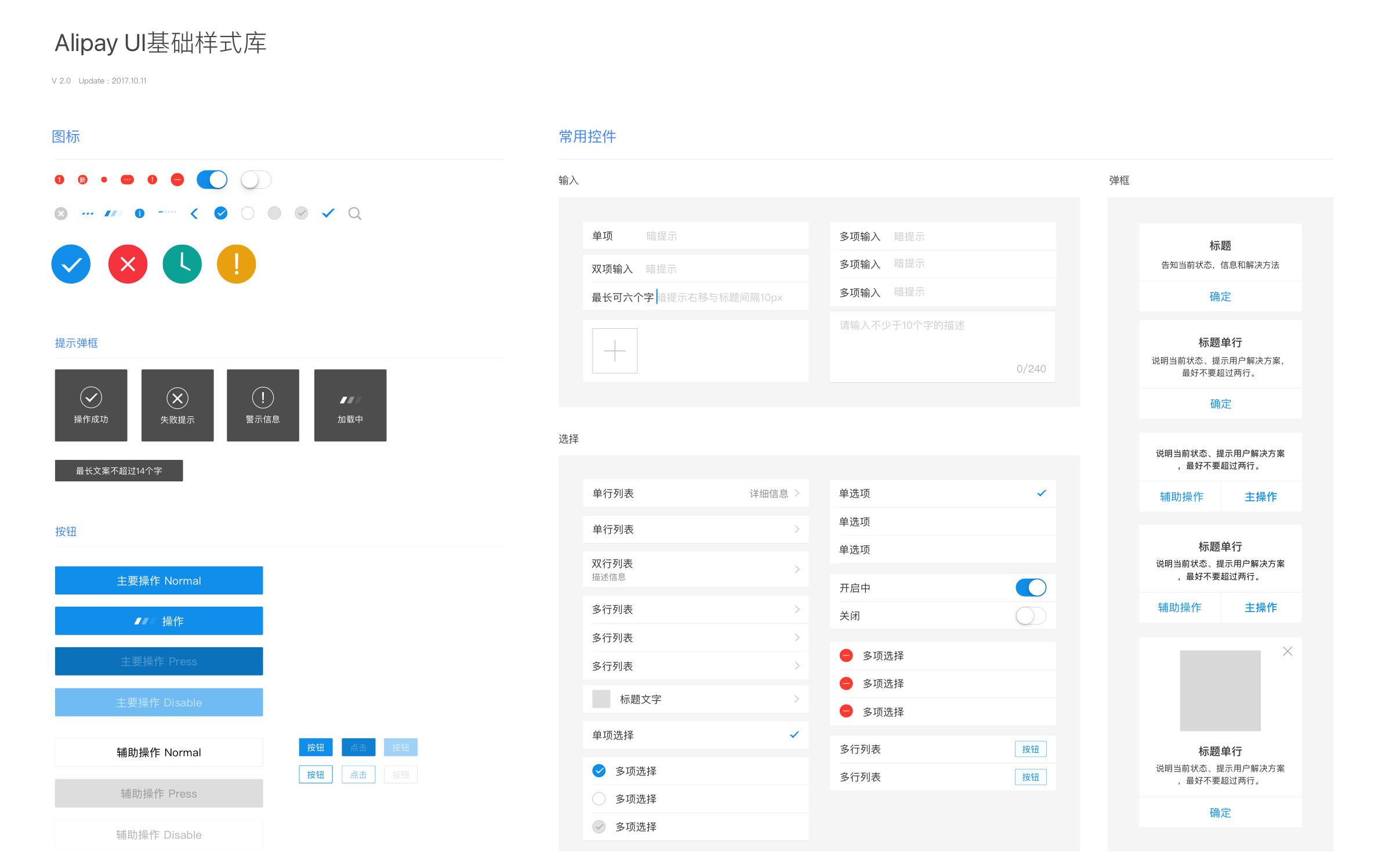
3、支付宝的Advance Design
文档:https://www.yuque.com/design.alipay/design.advance

组件:https://www.yuque.com/design.alipay/components
4、Semantic UI
https://semantic-ui.com/
5、Material-UI:
- Material Design:google官方
- https://material-ui.com
- 中文版:https://www.mdui.org/design
6、Atlassian Design
https://atlassian.design/
7、iView
https://www.iviewui.com/components/button
8、Element
组件:https://element.eleme.io/#/zh-CN/component/layout
预览:http://gq15do.axshare.cn/#g=1&p=admin&c=1
更多
9、微信/QQ
1、WeUI
2、FrozenUI
10、UI组件开发工具:Storybook
1、首页:https://storybook.js.org/
2、更多范例:https://storybook.js.org/examples/
更多参考体系
- Salesforce:https://www.lightningdesignsystem.com/
- SAP:https://experience.sap.com/fiori-design/
- Quickbooks 财务软件:https://designsystem.quickbooks.com/
GitHub上流行的前端UI组件库
- Semantic-UI
- Material-UI
- Ant-Design
- Element
- WeUI
- Material-Components
- Flat-Ui
- Tabler
- 制作自家组件库工具-StoryBook
更多漂亮的组件库预览
Material Design风格的:
1、https://demos.creative-tim.com
2、https://demos.creative-tim.com/material-kit-pro-react
3、http://preview.tabler.io/
4、使用Storybook制作的UI组件库 ,Storybook Examples:
https://storybook.js.org/examples/
5、Material-UI :
https://material-ui.com/premium-themes/paperbase/
https://material-ui.com/premium-themes/
https://material-ui.com/demos/app-bar/
6、https://material-components.github.io
7、https://atlaskit.atlassian.com
既然来了,说些什么?