这样写交互说明,开发不会约你去爬山的
交互说明,是交互设计师必不可少的‘写作能力’,它能让研发同事更加了解你的方案说明、交互想法。
但写得不好,容易出现流水账式、逻辑不清楚、文案臃肿等情况,给自己带来额外的工作量,还影响着与研发同事的对接效率。
所以今天想总结个人对‘交互说明’这块的知识,让你和研发同事更加愉快地玩耍~
目录:
01.技术型交互说明
02.只写最重要的
03.它只是个‘黑板报’
04.按模块来展示说明
05.建立交互说明库
06.真实的数据展示
07.复杂说明另外展示
08.有更改时及时告知
09.好的心态
01.技术型交互说明
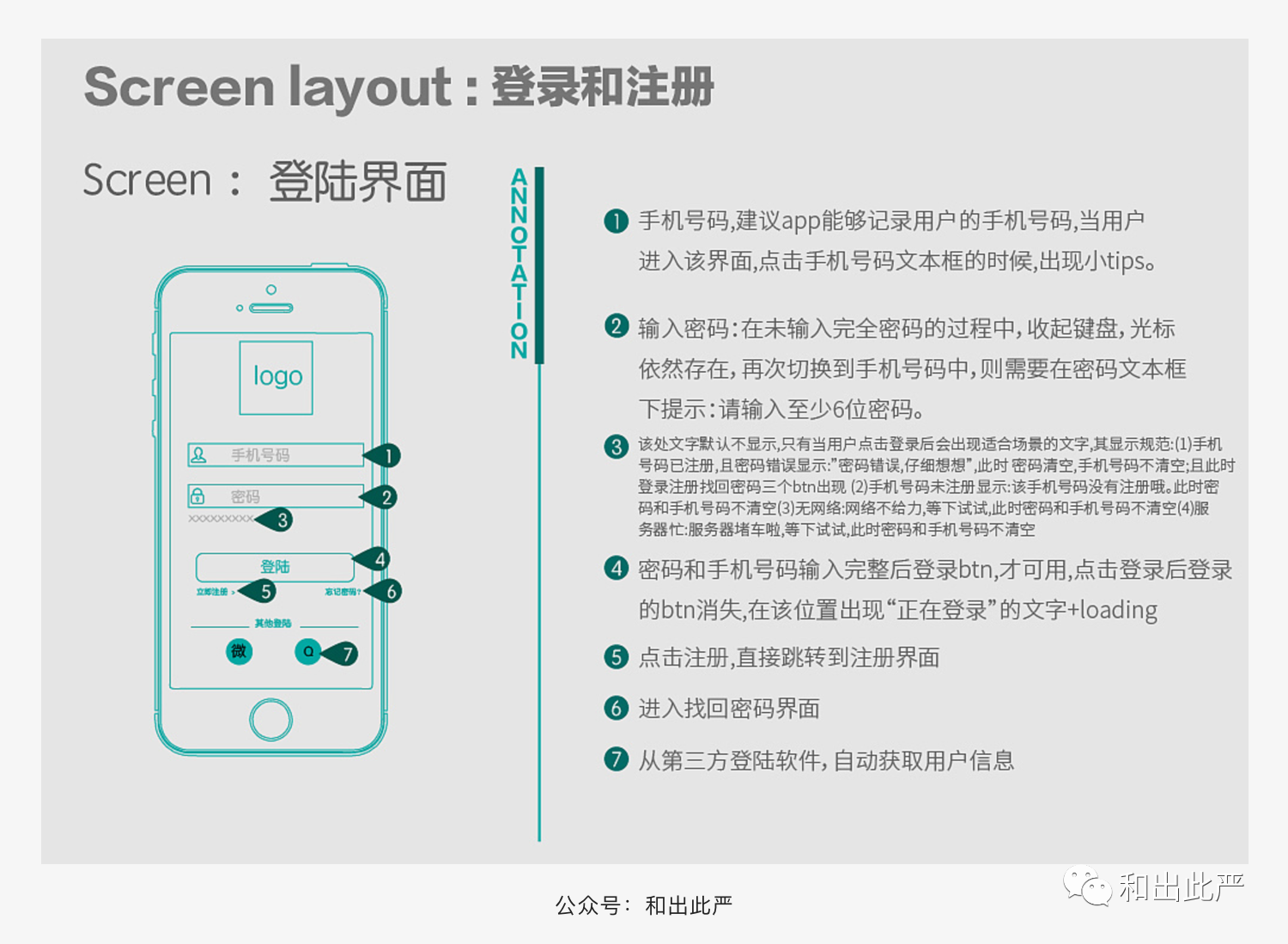
传统的交互说明,是根据自己的意识、主观想法进行描述,但由于每个人的文笔不同、思维方式不一样,容易出现特别杂乱的说明,相关同事看了表示压力山大想拔刀…

其实我们可以利用开发熟悉的技术术语、代码逻辑来阐述交互说明,使开发对交互说明有更加直观的理解,比如if else逻辑、switch case逻辑、数据库标识字段。
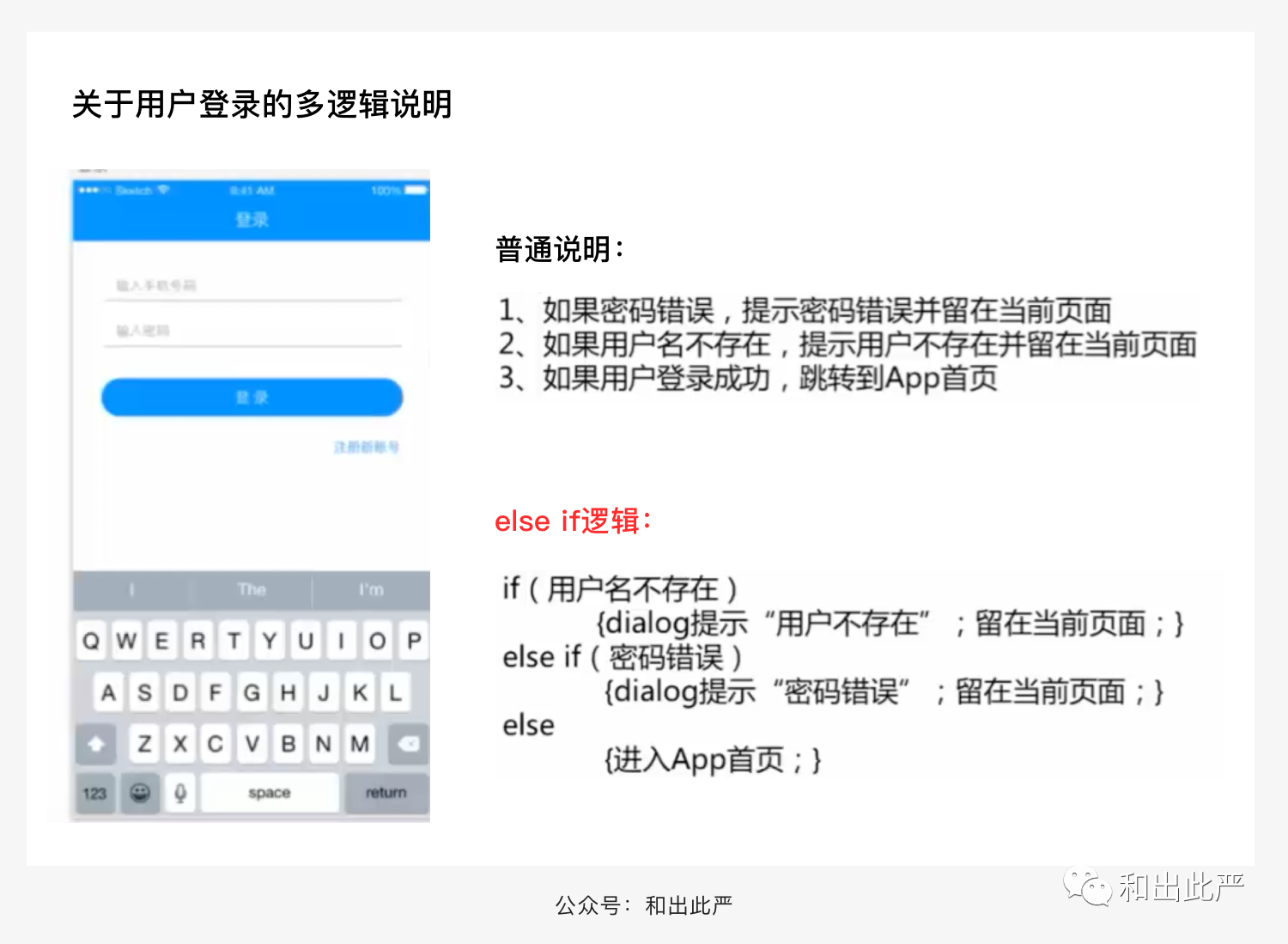
· if else :
一种判断逻辑,根据判断条件正确与错误来执行对应的操作。它可以更直观地表达逻辑关系,更利于开发同事的理解。
比如用户登录的多逻辑说明,可以这么写:

· switch case:
一种选择逻辑,根据选择项执行对应的操作。比如根据用户投入钞票的面值,决定可选择的商品类型。

‘default’是容易疏忽的选项:匹配不存在时做的事情。
比如上面的例子,若是用户投了1元,或者投了一张纸怎么办?
这是就需要‘default’的处理了。
· 用数据库标识字段
另外,一些‘动态参数’用数据库里的字段名称来标记也是一个不错的选择。
比如:‘用户’,在数据库里的储存字段是 #UserName#,用它来代替交互说明里的动态参数,可以提升开发的理解效率。

怎么知道每个字段对应数据库的表达?
接口文档:前端和后台之间用来传输信息的文档,那里既有数据库的表达,也有对应的中文描述。
注:以上例子来自-唐韧《产品经理必懂的技术那点事儿》
02. 只写最重要的
密密麻麻的文字说明,是早期交互设计师比较常见的‘毛病’。
一是列全所有说明,可以减少被diss‘考虑不周到’的可能;二是间接证明自己的专业能力。

但是!交互说明毕竟是要给人看的,堆积的文字谁看得下去??
只会带来额外的阅读压力和极高的理解成本,交互设计师修改起来也麻烦。
一俩个页面还好,多个页面都是这样的说明,开发没约你‘一起去爬山’就不错了。

图片来自百度图库
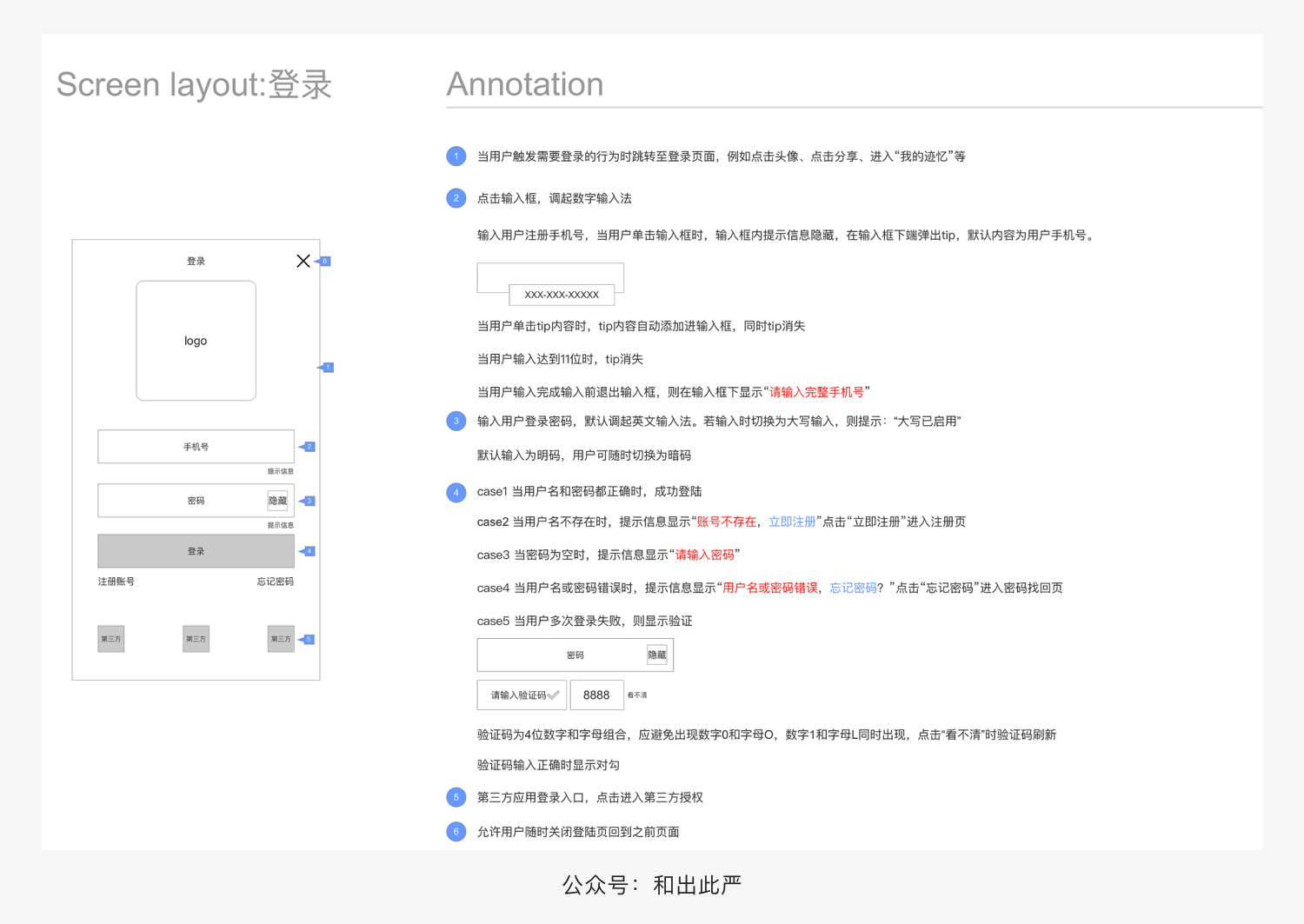
所以个人建议,只针对有异常状态、特殊交互、分支流程、关键节点等特殊地方进行说明即可。
对于一些常识性、无异常点的地方就不用写了。
无特别需交代的地方,写了只会让开发产生怀疑:这个地方是不是在特殊交互?
03.它只是个‘黑板报’
不要幻想单凭一份交互说明,就能让开发完全、正确明白你的想法,那几乎是不可能的事。
在我看来,交互说明只是个和开发传达内容的黑板报,一个沟通工具。

图片来自百度图库
想让开发真正理解你的交互说明、方案逻辑等,还是得基于黑板报上的内容,亲自与开发沟通对齐。这样才能确定方案的有效性、实现难度、是否有需要调整的内容等,让双方的想法保持对齐。
前期与开发沟通清楚了,后面交互说明可以起到一个‘回顾、确定’的作用。
而对齐的方式可以是交互评审会、工位口述、电话沟通等。只要目的能让开发理解你的交互稿,对齐形式可自主调整。
04. 按模块来展示说明
这个‘模块’有2层意思:
一是类似于‘内容组件’:对于重复性强、出现频率高的内容,设置一个模板内容及说明即可。
对于重复出现的地方,直接代替过去就行,能够大幅度减少交互设计师的工作量,开发也方便理解。

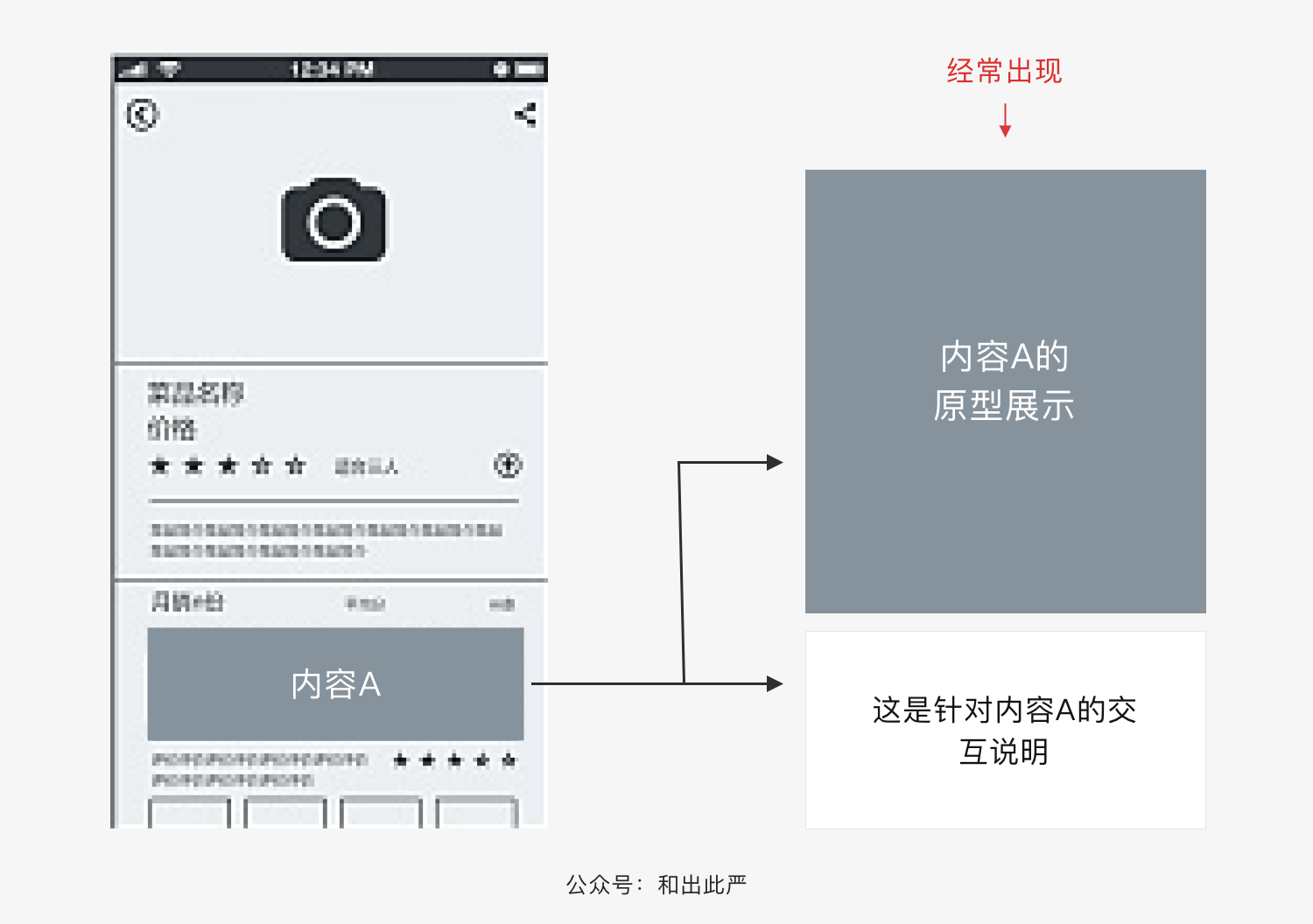
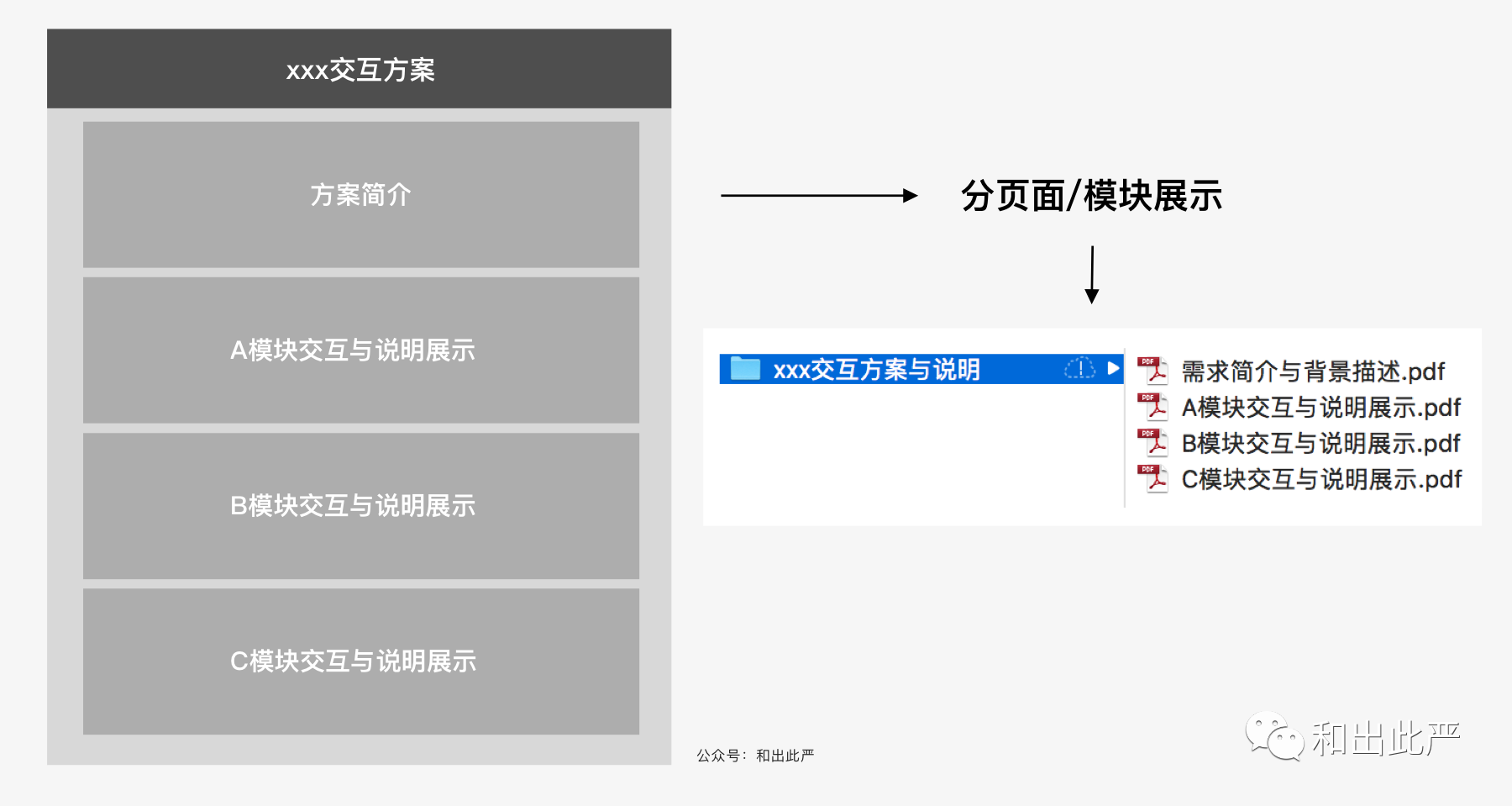
二是分页面/位置来展示:当整体交互原型较多时,没必要全都铺在同一个页面进行展示说明,会显得整体页面很臃肿、浏览起来比较费力(尤其是文件很大时)。
可以尝试:单独展示某个模块、分支流程、场景等下的交互稿。小而聚集,内容更精简、理解更方便。

若各模块/分支流程/场景中的交互稿存在一定的关联性,可以先弄成一张总体性的‘概览图’,再去单独展示。
让开发知道整体方案之间的关系、又能了解各个细分方案里的交互说明。
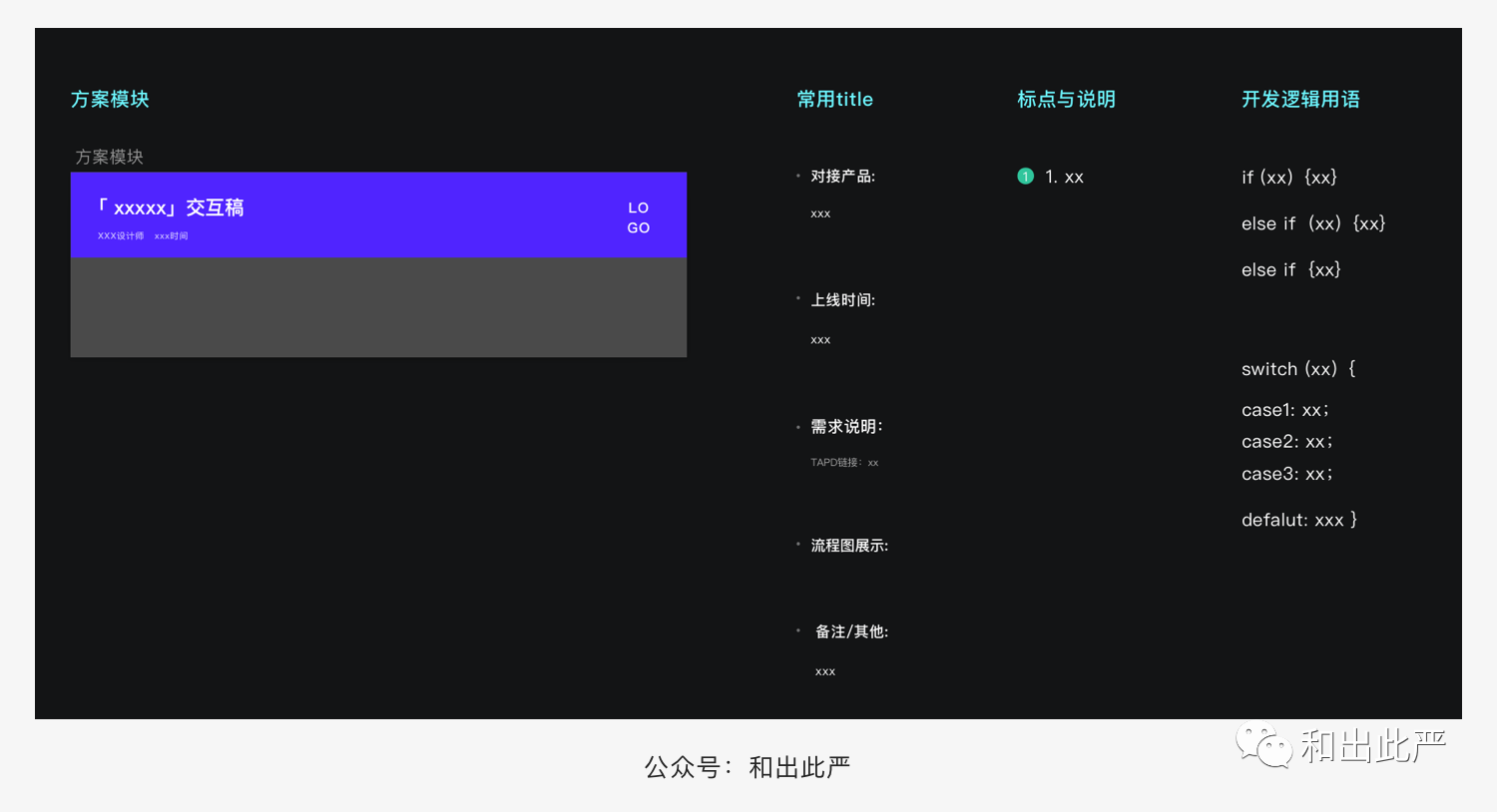
05.建立交互说明库
像一些常见、使用频率较高的说明,完全可以建立起一个‘交互说明库’。
一是方便自己及时调取,节省时间与精力。
二能统一你的交互说明风格,减少开发的理解成本,也能提现出你的专业素养。

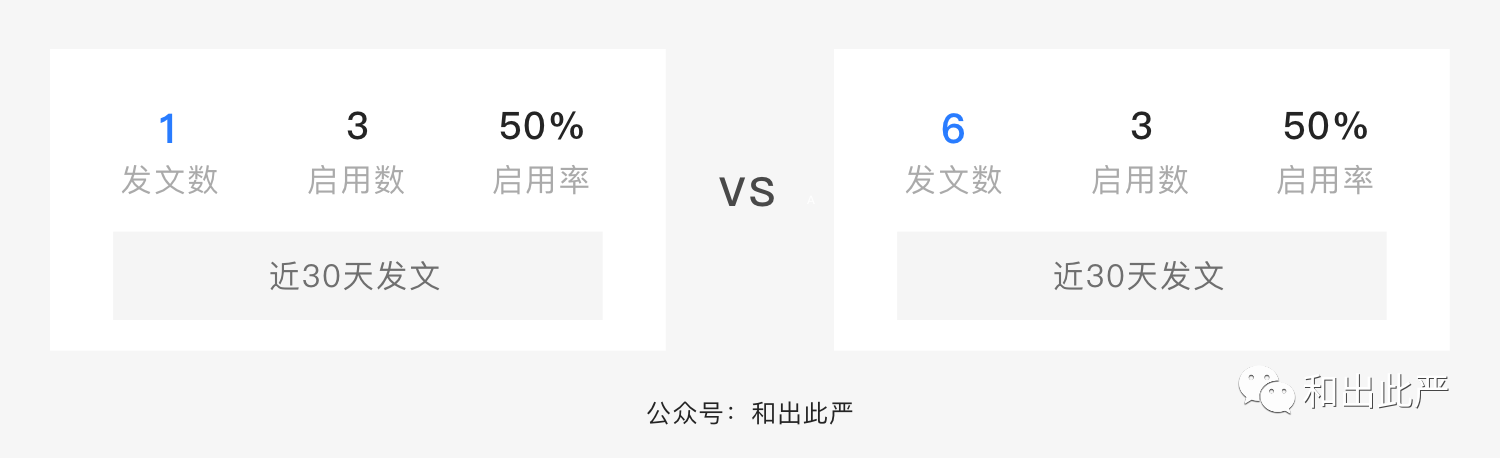
06. 真实的数据展示
想必这个大家都知道,随便性地举例、描述数据,会让开发对内容的真实性、有效性、逻辑关系等产生怀疑。
比如以下哪个‘发文数’,更容易让人理解与‘启用数、启用率’之间的逻辑关系?

为了减少这种误解,还是用最新、真实合理、上线数据等进行描述。
如果在会议上让leader、boss对这些数据/内容提出了疑问,就丢大发了,也会让同事质疑你的基础能力、责任心。
07.复杂说明另外展示
交互稿里总有一些比较复杂、难以文字来说明的想法,像是一些动效、状态、流程演示等。
对于这一些比较复杂的说明,完全可以用demo演示、视频、gif图等形式来演示你的想法,让你的说明更加可观性。
像一些按钮或功能存在多种状态时,也可以‘表格/列表’的方式进行展示。

08.有更改及时告知
除了以上情况外,若交互原型有了调整(包括交互说明),一定要与团队成员告知!!并提示修改位置(在哪个页面)。
否则产品、前端、后台、测试等同事的相关想法、工作会停留在上个交互稿里。
别因为信息没对齐而造成了不良影响。就算改了一处小东西,也尽量和同步一下。
09.好的心态
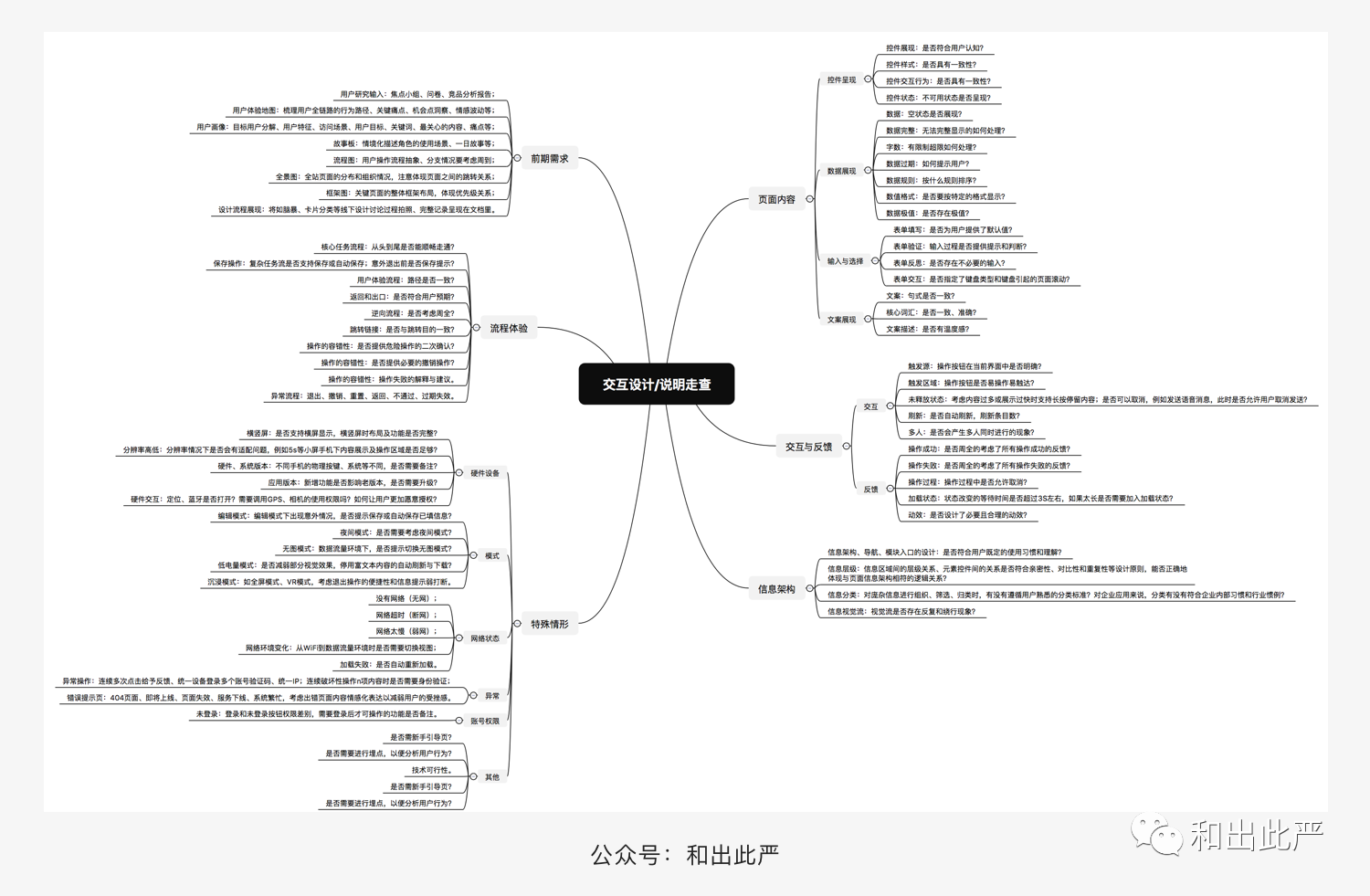
最后想说一句,没有人百分百、完完全全顾虑到所有细节和场景,即使你完全地走查了一遍甚至好几遍…

但由于不同角色的职业视角、预览目的、经验想法等都会提出新的疑问、挑战你的方案说明。
这是很正常的事~
更何况,在方案没对齐前,交互稿(包括交互说明)上都存在太多的未知性、待优化点。
即使当前阶段确定了所有的细节与场景,随着方案时间的推进,后续总有新的想法、遗漏点、优化点涌现出来,那些我们觉得的‘完全OK的方案说明’,也都变成了‘过去式’…
我们要做的,必须是多听听多方视角的声音,并尊重、虚心接受他人的意见,而不是抱怨自己为啥考虑不周全、停留在原地钻牛角尖。
原文:https://mp.weixin.qq.com/s/I9ioXx23YlCJeRUXAFwroQ
既然来了,说些什么?