组件 — 相关的文章
All Tags:
story 95
灵感 80
行业动态 65
人工智能 60
机器学习 58
AlibabaDesign 57
AI生成 50
职场思考 46
阿里云设计 46
GPT 43
MEUX 43
银河诗人 41
视觉设计 41
产品设计 40
设计模式 40
用户研究 39
组件 38
方法论 38
AI应用 37
深度学习 37
书单 37
设计思考 36
设计系统 35
ISUX 35
帆书 35
逻辑思维 33
工具 32
HoZiN 31
百度AI 31
复盘 28
AI设计 27
体验度量 27
交互设计 24
原则 23
可视化 23
竞品分析 22
面试 22
搜索与推荐 21
产品经理 21
技术 20
B端 19
大模型 19
CDX 18
思维模型 18
动效 17
XAI 17
58UXD 17
行业分析 16
信息架构 15
移动设计 15
社交 15
研究报告 15
产品思维 14
seeconf 14
Ant Design 13
数据分析 13
产品运营 13
电商 12
概念 11
体验地图 11
提示词 10
code 9
笔记 9
场景 9
火山引擎 7
引导与反馈 6
5key 6
AR/VR 5
网易设计 5
产品分析 5
字节设计 4
京东设计 2

ChatUI组件开源,让对话美而简单
Posted in: BlogTags: AlibabaDesign , 组件

智能组件探索:这个工具栏会自动布局
Posted in: ColumnsTags: 组件

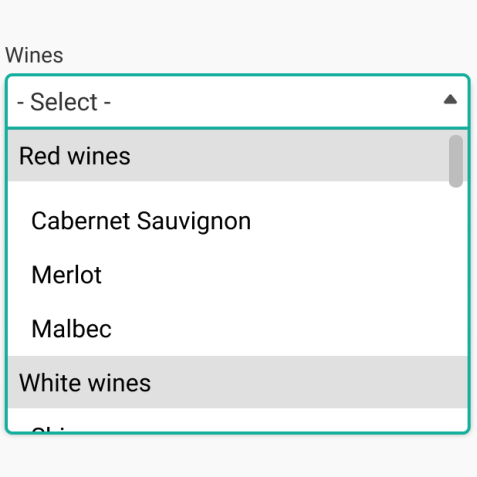
提升UI界面中的下拉菜单细节设计
Posted in: ColumnsTags: 组件

如何通过空状态优化体验、留住用户
Posted in: ColumnsTags: 组件

这样写交互说明,开发不会约你去爬山的
Posted in: BlogTags: 组件

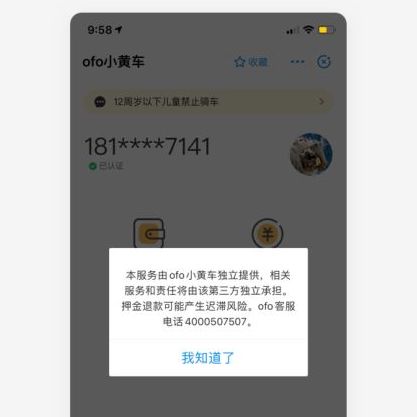
移动端交互控件规范总结:弹窗
Posted in: ColumnsTags: 组件

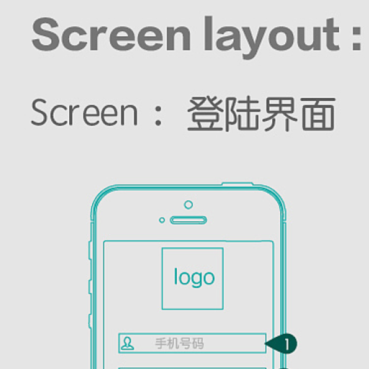
14.耍好控件 | 文本框交互的全方位拆解
Posted in: ColumnsTags: 组件

13.耍好控件 | 大厂都是如何推敲图片列表排版的?
Posted in: ColumnsTags: 组件

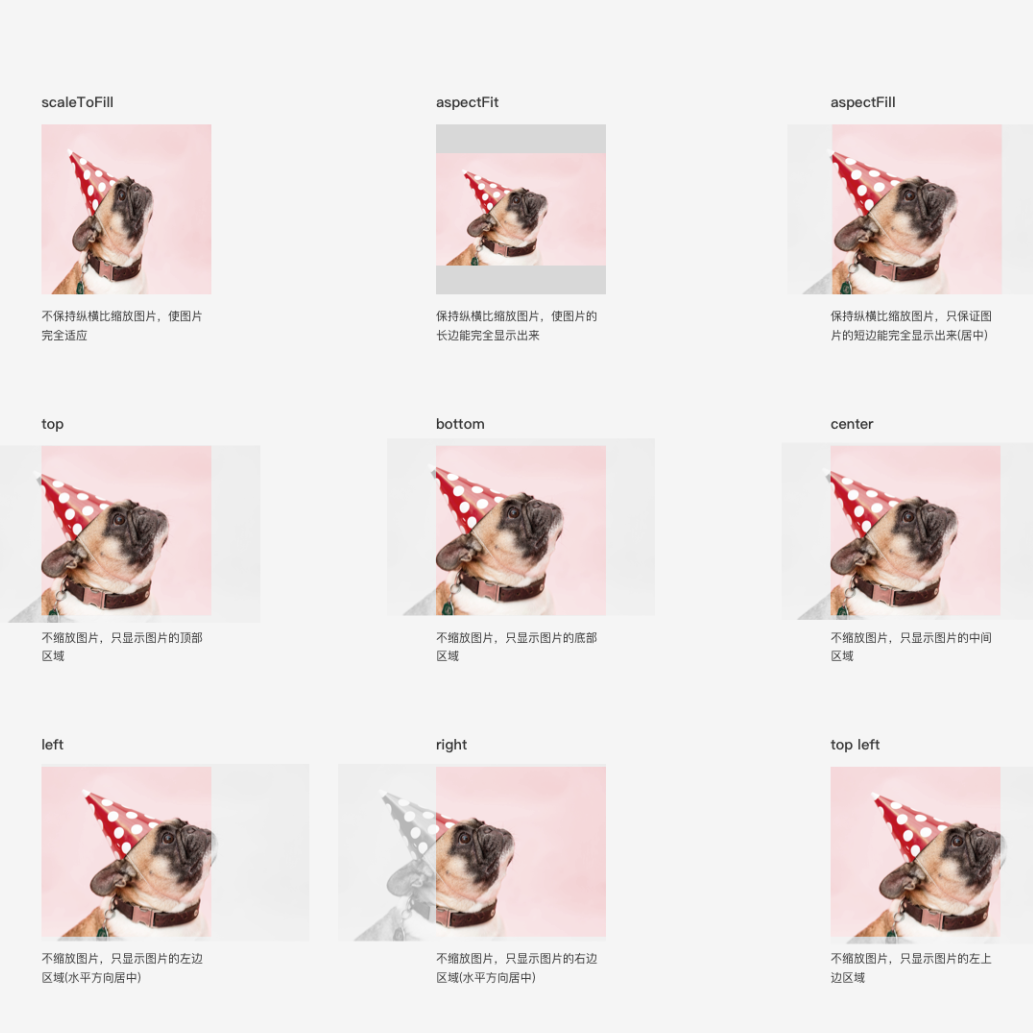
12.耍好控件 | UI不会这样处理图片,哪有底气说“你丫才美工!”
Posted in: ColumnsTags: 组件

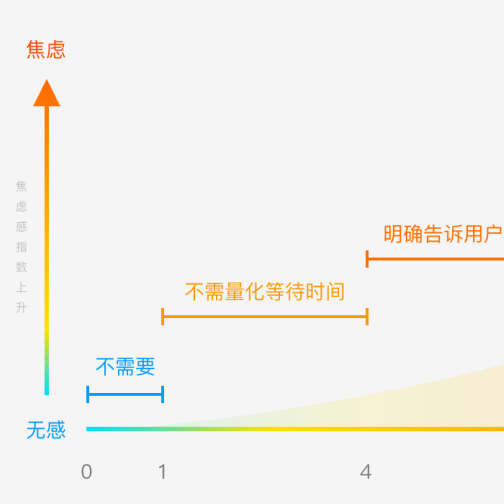
11.耍好控件 | 聊聊加载等待的那些事 之 进度指示器(落地篇)
Posted in: ColumnsTags: 组件

10.耍好控件 | 聊聊加载等待的那些事 之 进度指示器(原则篇)
Posted in: ColumnsTags: 组件

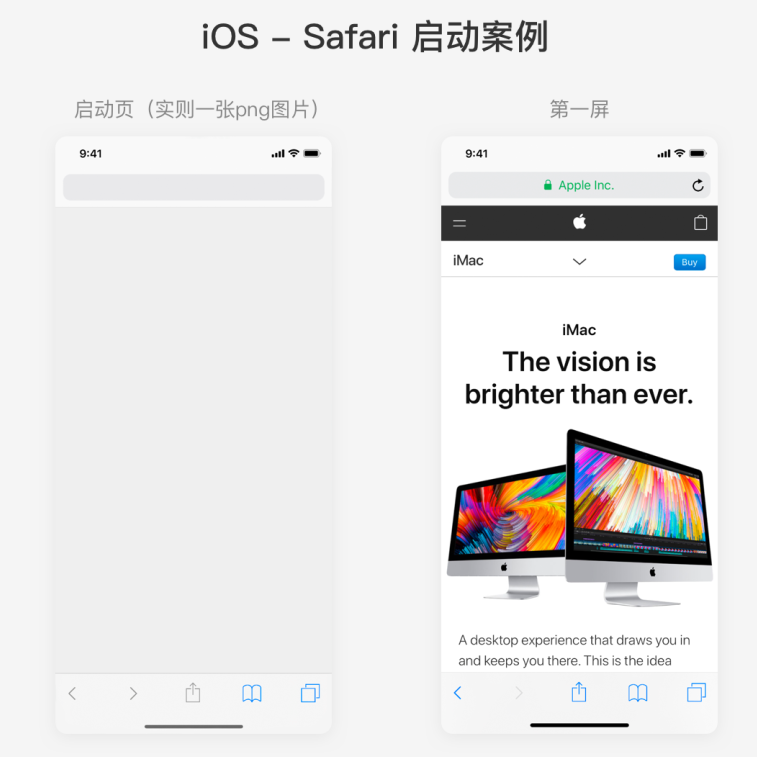
9.耍好控件 | 聊聊加载等待的那些事 之 启动页
Posted in: ColumnsTags: 组件

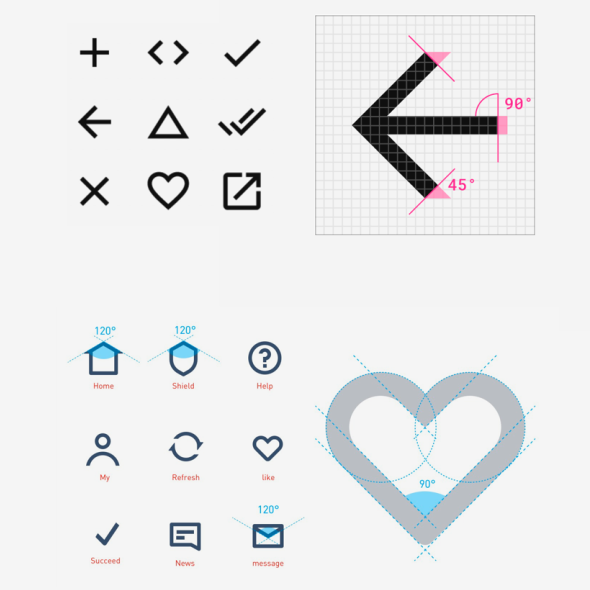
8.耍好控件 | 产品图标体系是如何炼成的?
Posted in: ColumnsTags: 组件

7.耍好控件 | 一个H两个W,让弹框弹得有理有据
Posted in: ColumnsTags: 组件

弹窗按钮:场景不同,文案也不同
Posted in: BlogTags: 组件

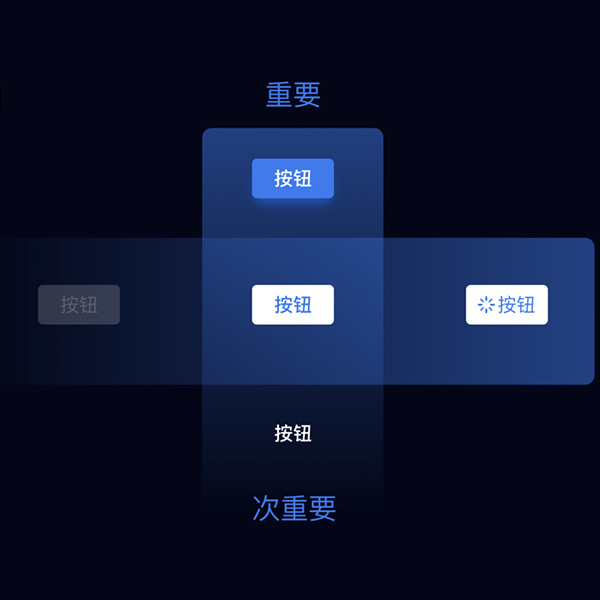
3个模型,完成按钮系统设计
Posted in: BlogTags: 组件

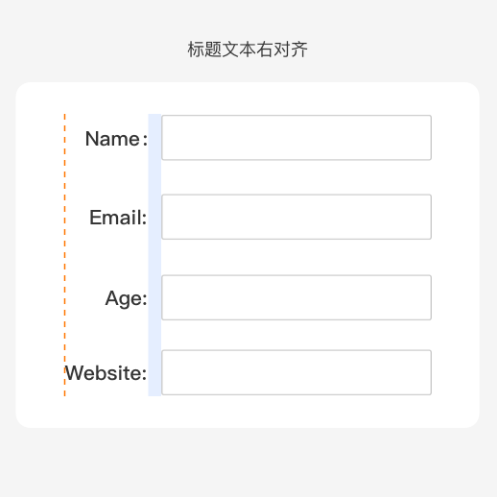
输入框,设计真的那么简单吗?
Posted in: ColumnsTags: 组件

按钮设计看这篇就够了
Posted in: BlogTags: 组件

UI界面中“行为召唤按钮”设计
Posted in: BlogTags: 组件

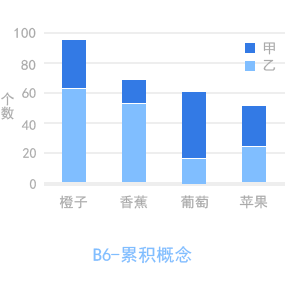
数据可视化——图表设计
Posted in: ColumnsTags: 组件

Toast(吐司提示)的曾经、现在与未来
Posted in: ColumnsTags: 组件

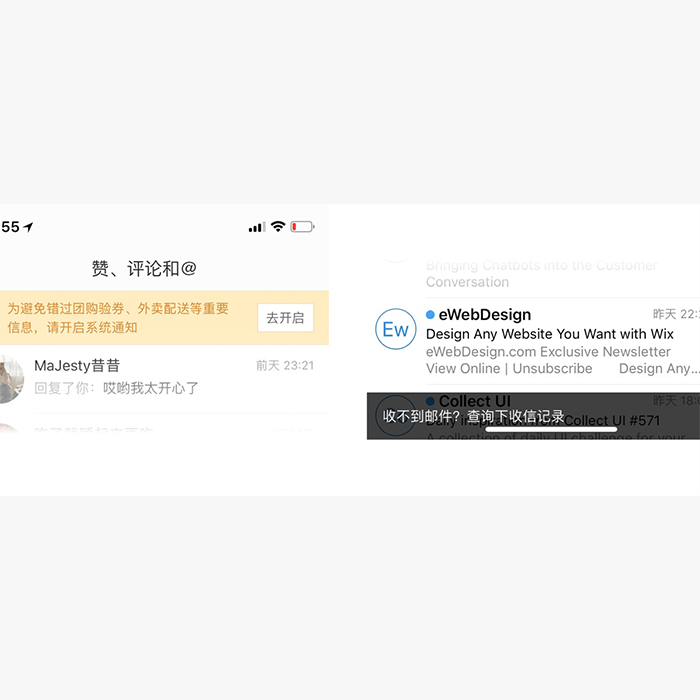
这个控件可能叫:Notice Bar/通告栏
Posted in: ColumnsTags: 组件

这个控件叫:Text fields/输入框/文本框
Posted in: ColumnsTags: 组件

这个控件叫:Popover/气泡弹出框/弹出式气泡/气泡
Posted in: ColumnsTags: 组件

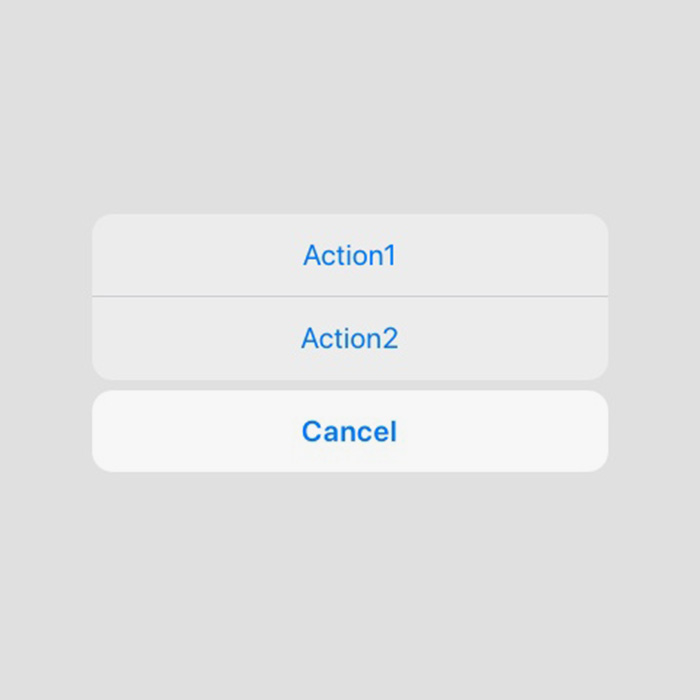
这个控件叫:Action Sheet/动作菜单/动作面板/行动列表
Posted in: ColumnsTags: 组件

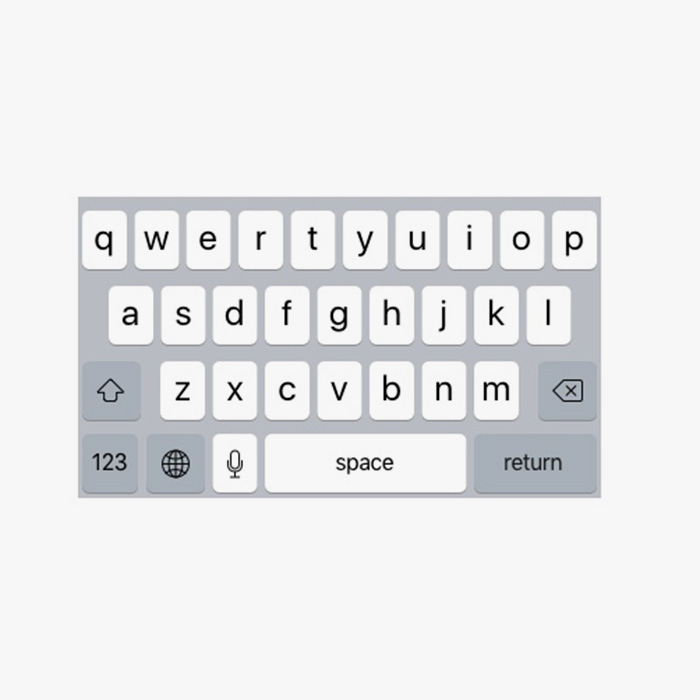
这个控件叫:Soft Keyboard/Virtual Keyboard/软键盘/虚拟键盘
Posted in: ColumnsTags: 组件

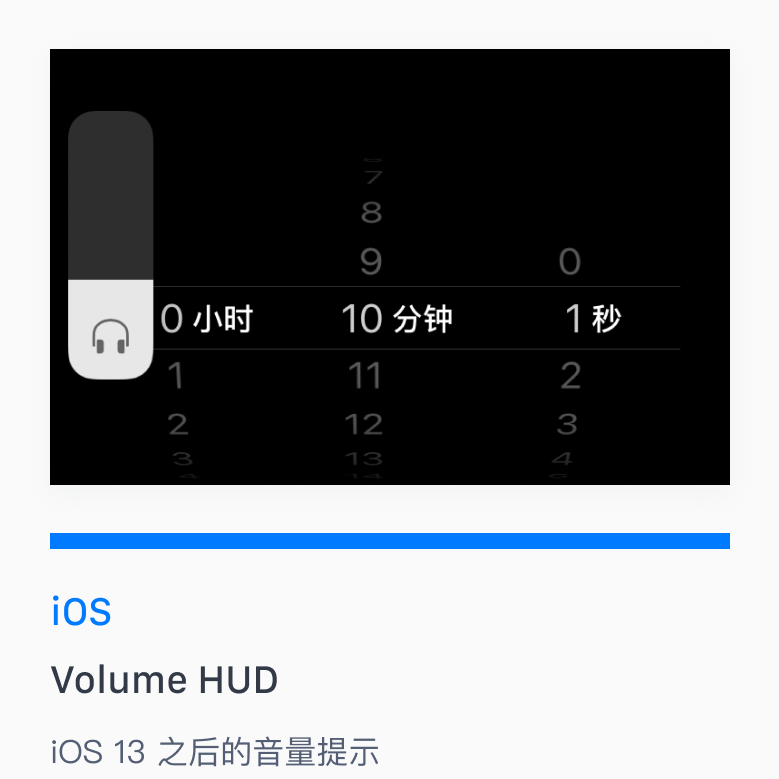
这个控件叫:Picker/选择器/拾取器
Posted in: ColumnsTags: 组件

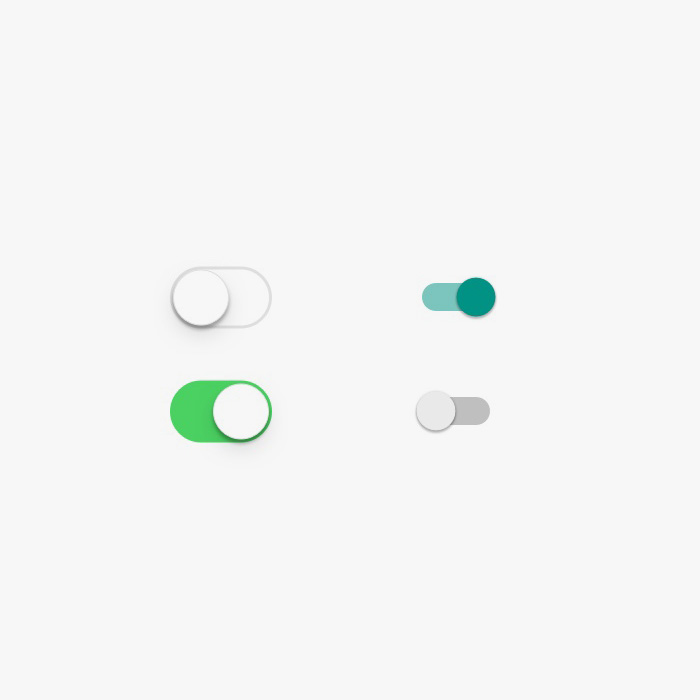
这个控件叫:Switch/开关/滑动开关/切换开关
Posted in: ColumnsTags: 组件

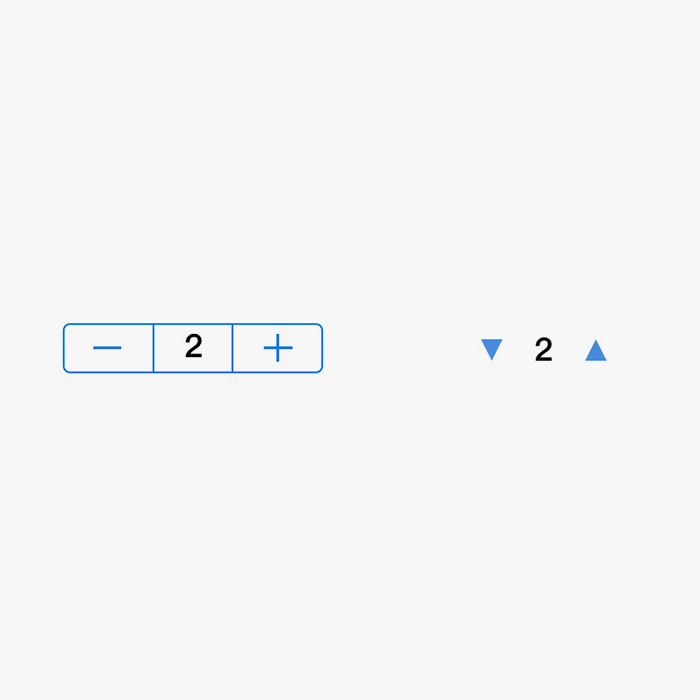
这个控件叫:Stepper/步进器
Posted in: ColumnsTags: 组件

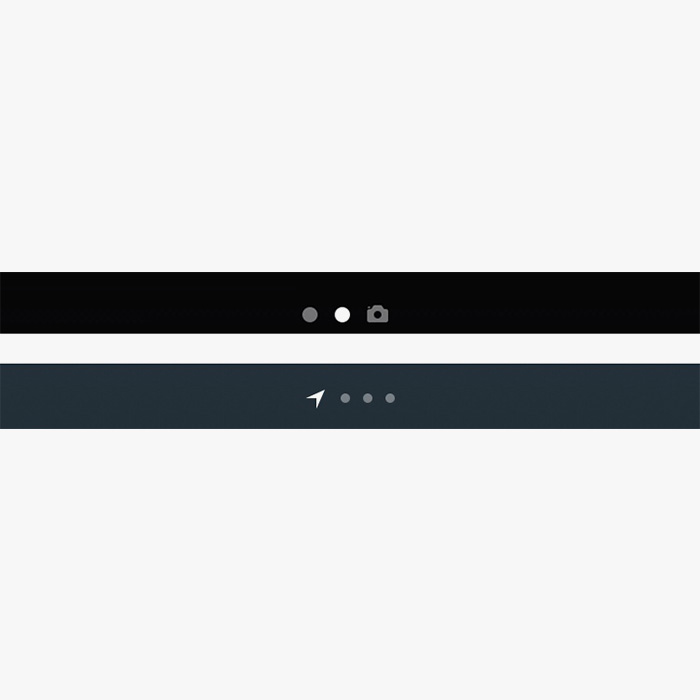
这个控件叫:Page Indicator/Page Controls/页面指示器
Posted in: ColumnsTags: 组件

这个控件叫:A-Z index/字母索引导航
Posted in: ColumnsTags: 组件

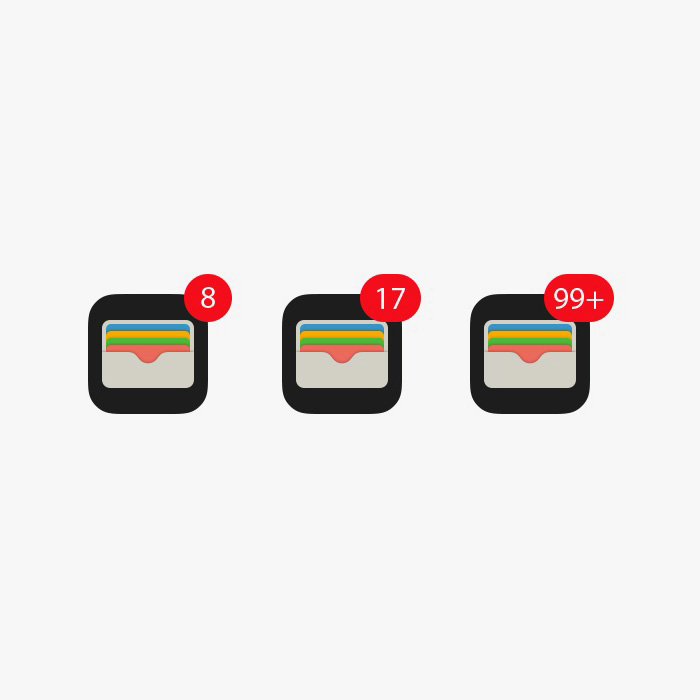
这个控件叫:Badge/徽标/小红点
Posted in: ColumnsTags: 组件

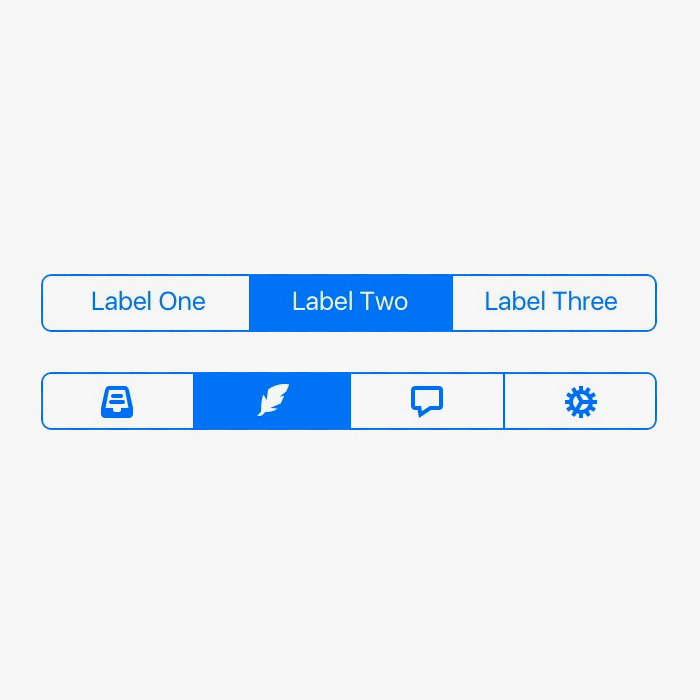
这个控件叫:Segment Controls/分段控件(附录与Tabs的区别)
Posted in: ColumnsTags: 组件

这个控件叫:Skeleton Screen/加载占位图
Posted in: ColumnsTags: 组件

UX设计之按钮使用实例、类型和状态
Posted in: BlogTags: 组件