设计系统-Symbol设计规范
这是一篇 Sketch 进阶教程,让你学会利用 Symbol 建立一套设计规范组件库。
文章目录
- 写在前面
- 基础规范
- 图标规范
- 组件规范
- 写在后面
为保证更好地理解文章内容,你需要对以下知识点有一定的了解(部分内容已附注释)。
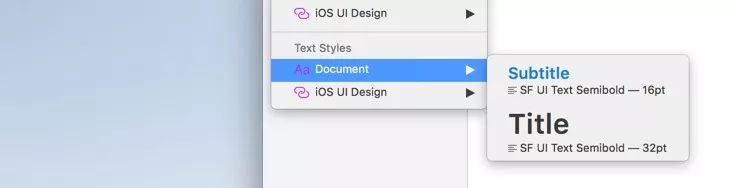
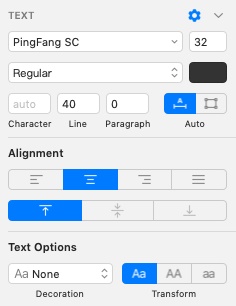
1. Text style ¹

△ 图片来自Sketch手册
在设计包含大量文本的界面时,许多图层拥有相同的文本属性。将它们保存为 Text Style,即可复用这些文本属性,无需逐一设置。
Text Style 用于设置文字规范,涵盖字体、字号、字重、颜色、字间距、行高² 、段间距等内容。

¹ Text Style:https://sketchapp.com/docs/text/text-styles
² 行高:参考知乎专栏《聊一聊 Sketch 与 iOS 文字的行高》
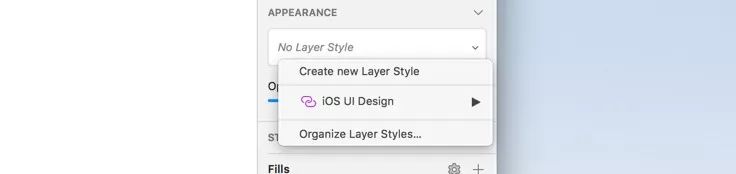
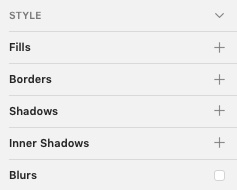
2. Layer style ³

△ 图片来自Sketch手册
将一组风格元素保存为 Layer Style,这些元素便可复用在文档中的任何图层。
Layer Style 用于制作颜色规范,涵盖填充颜色、描边颜色、内外阴影、模糊效果等内容。

³ Layer Style:https://sketchapp.com/docs/styling/shared-styles
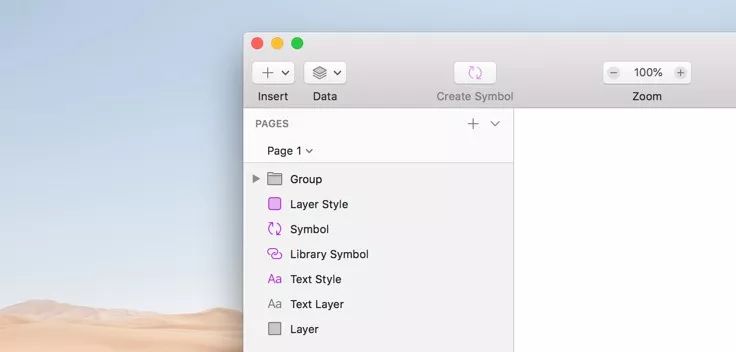
3. Symbol ⁴

△ 图片来自Sketch手册
作为 Sketch 的一项主打功能,Symbol 可以在画板、页面甚至其他 Sketch 文件中复用。Sketch 52 后,新功能令 Symbol 更加灵活化、轻量化。
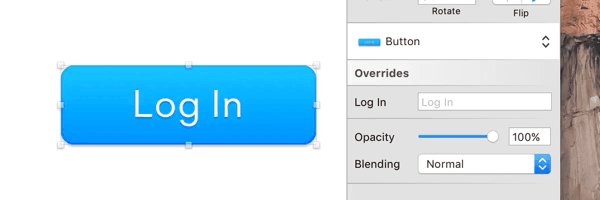
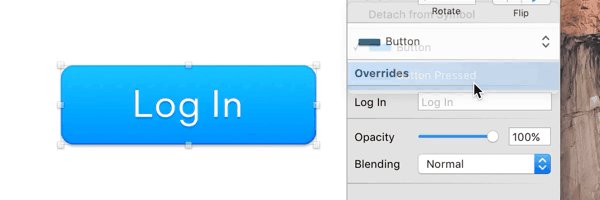
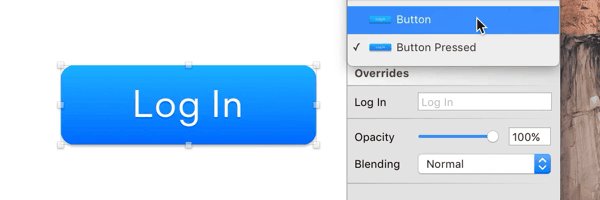
- 可复用:支持画板、页面、多个文档间的复用
- 可嵌套:Symbol 内可以嵌套多个 Symbol
- 可替换:Symbol 可替换为同组的其他 Symbol

△ Symbol替换
⁴ Symbol:https://sketchapp.com/docs/symbols
4. 英文命名
之所以使用英文命名组件,有以下几点原因:
- 方便设计师后期修改、整理文件
- 团队内部易达成共识,方便协作
- 节约开发成本,减少不必要的沟通与重新切图情况
5. 组件库的构建思路
建立组件库之前,先来谈谈构建思路:解构、拆分、重构。
「 解构 」
通用类设计规范包含:基础规范、图标规范、组件规范,第一步,将这三类规范一一解构。例:基础规范解构为文字规范、颜色规范、布局规范…
「 拆分 」
将解构后的规范拆分为最基本的元素 Symbol,基础规范与图标规范到这一步就完成了。例:文字规范中,拆分为标题、副标题、正文、辅助文字、标签文字…
「 重构 」
重构或称为 Symbol 嵌套⁵ 。用于制作组件规范,将拆分后的元素 Symbol 组合为模块 Symbol,再将模块 Symbol 组合为组件 Symbol。
⁵ Symbol嵌套:https://sketchapp.com/docs/symbols/nested-symbols
6. 利用Symbol组件库建立设计规范
其实,一套优秀的Symbol组件库 = 一套简洁易用的设计规范。组件库中不仅涵盖了常用组件,同时也包含 Text Style 与 Layer Style,三者共同组成了一套设计规范。
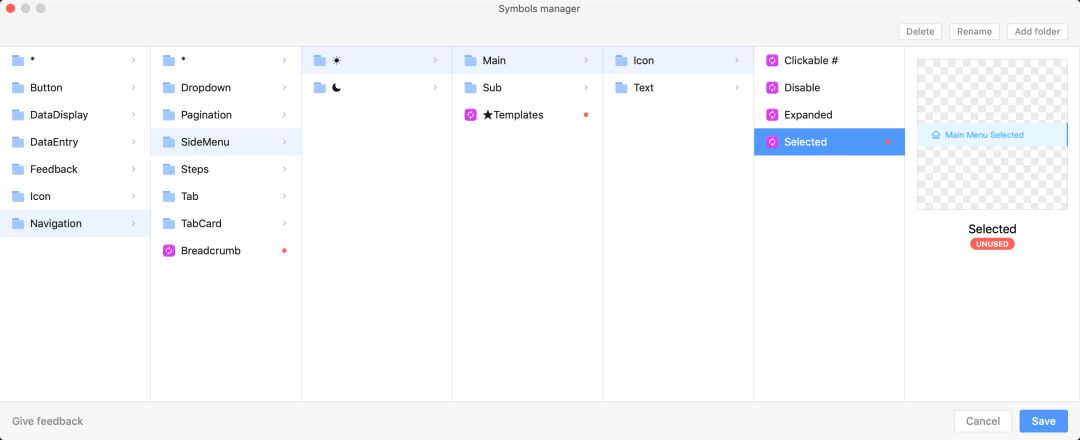
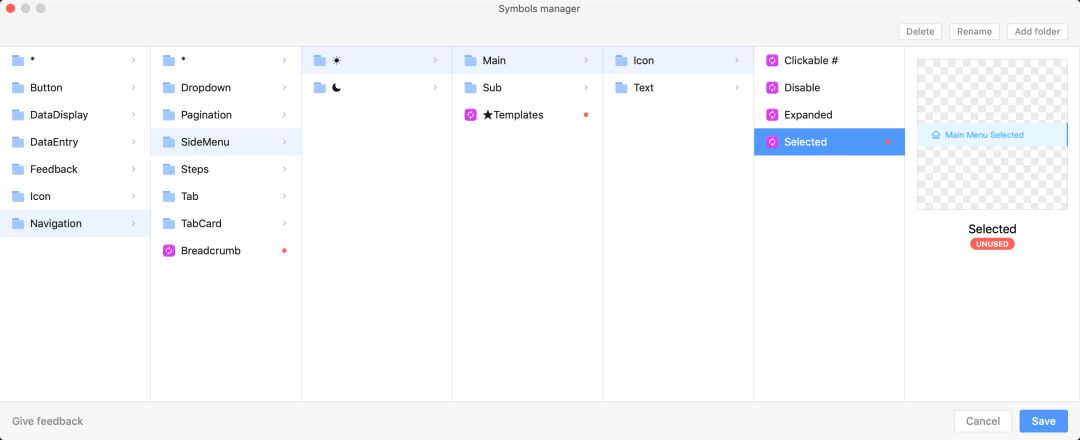
先来看看优秀的 Symbol 组件库(常用组件规范)是什么样子的:

图示内容为 Ant Design 团队出品的 Web 端组件库⁶ ,使用 Symbol Manager 插件预览。
⁶ Ant.Design.Components.Beta.3.10.5.sketch:https://ant.design/docs/spec/download-cn
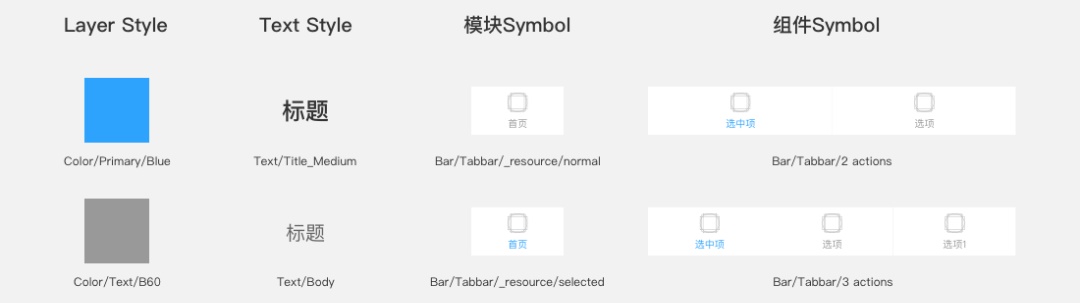
根据上文的思路,我们将基础规范、图标规范、组件规范解构并将部分拆分为基础元素,得出以下内容:
基础规范
1. 文字规范(创建为Text Style)
- ↳ 标题(Titile)
- ↳ 副标题(Subtitile)
- ↳ 正文(Body)
- ↳ 次要文字(Secondary)
- ↳ 标签文字(Tags)
2. 颜色规范(创建为Layer Style)
- ↳ 主色调(Primary)包含主色调的类似色,用做不同状态
- ↳ 功能色(Fuction)成功、失败、警示、不可用等状态的颜色
- ↳ 渐变色(Gradients)
- ↳ 背景色(Background)
- ↳ 字体颜色(Text)
3. 布局规范
- ↳ 分割线(Dividers)
- ↳ ……
4. 标签规范
↳ ……
5. 其他样式
- ↳ 圆角规范(Radius)
- ↳ 阴影规范(Shadows)
- ↳ ……
基础规范中的主要内容为文字规范与颜色规范,将文字规范中的元素创建为 Text Style,颜色规范中的元素分类后创建为 Layer Style,其他元素根据不同情况进行调整即可。
图标规范

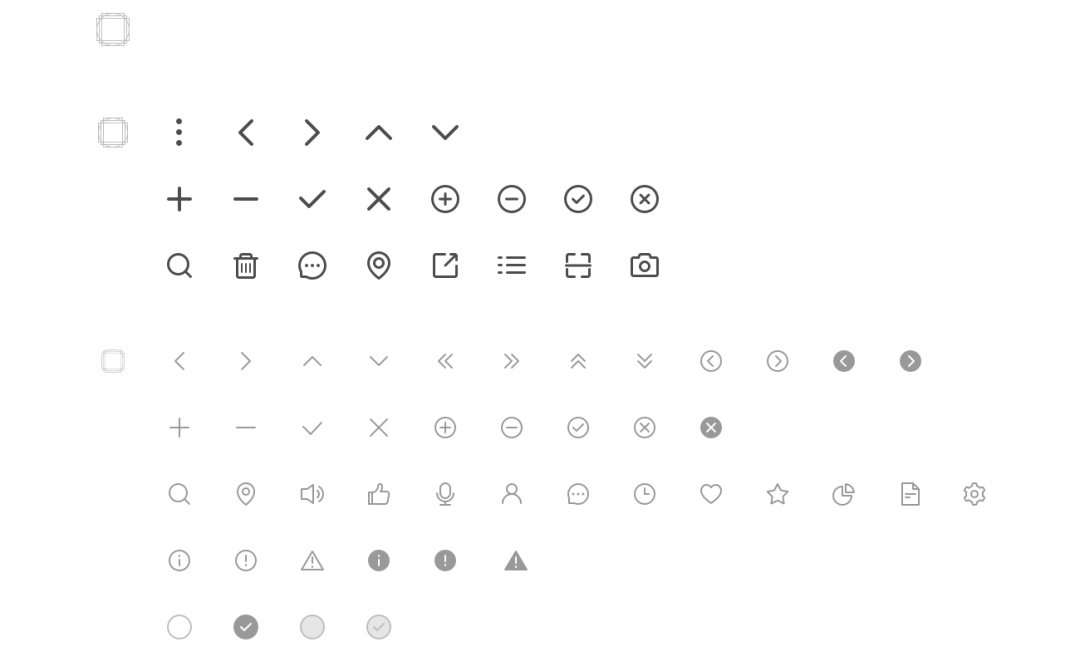
图标规范中,可根据图标尺寸、业务场景、图标功能等进行层级区分,笔者根据图标尺寸来区分层级(暂不考虑最小可交互区域):
- ↳ 48px(Tab栏图标、金刚区图标、吸底按钮图标等)
- ↳ 40px(使用场景:标题图标、个人中心列表图标等)
- ↳ 30px(使用场景:辅助图标)
在制作图标规范时,需要根据设计师自身情况作出相应调整。但在设计图标时,以下几点是共通的:
「 构成简单 」
根据简洁法则我们知道,简洁图形的识别需要用户最少的认知和努力。对于通用规范中的图标来说,尽可能的简洁以保证用户的辨识度。当然,像 TabBar、金刚区等特殊区域的图标,需要我们在工作中单独设计。
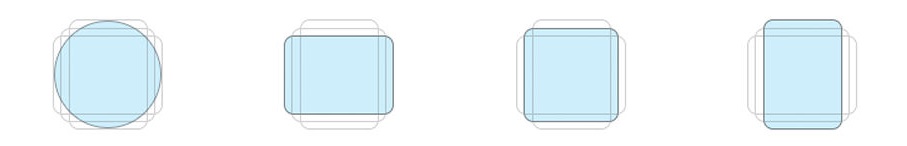
「 视觉尺寸统一 」

使用图标盒子作为设计时的参照,保证整套图标在视觉大小上的统一。当然图标盒子并不是一个定死的数值,日常工作中需要根据图标形状进行微调。
「 像素对齐 」

对齐像素网格,路径锚点的位置使用整数,避免虚边情况的发生。
在 Sketch 中,可以通过打开像素模式或使用自动对齐像素功能来进行像素对齐。
「 使用偶数 」
适配原因,尤其在@2x的情况下作图时需格外注意。

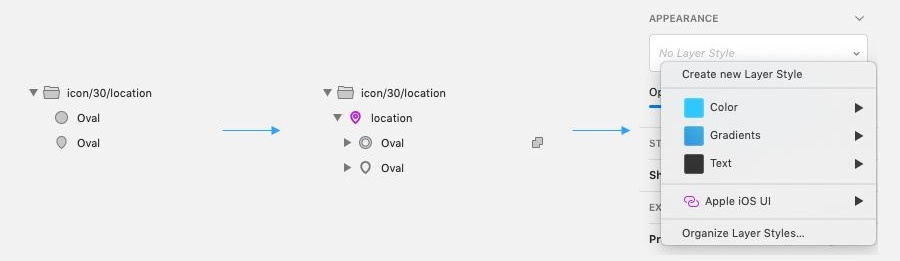
「 矢量形状 」
使用 Convert to Outlines 与布尔运算功能,将图标转化为矢量形状。
TIPS:在矢量形状上套用 Layer Style 中的任意颜色,在之后的 Symbol 嵌套中就可以更改图标的颜色了。
组件规范

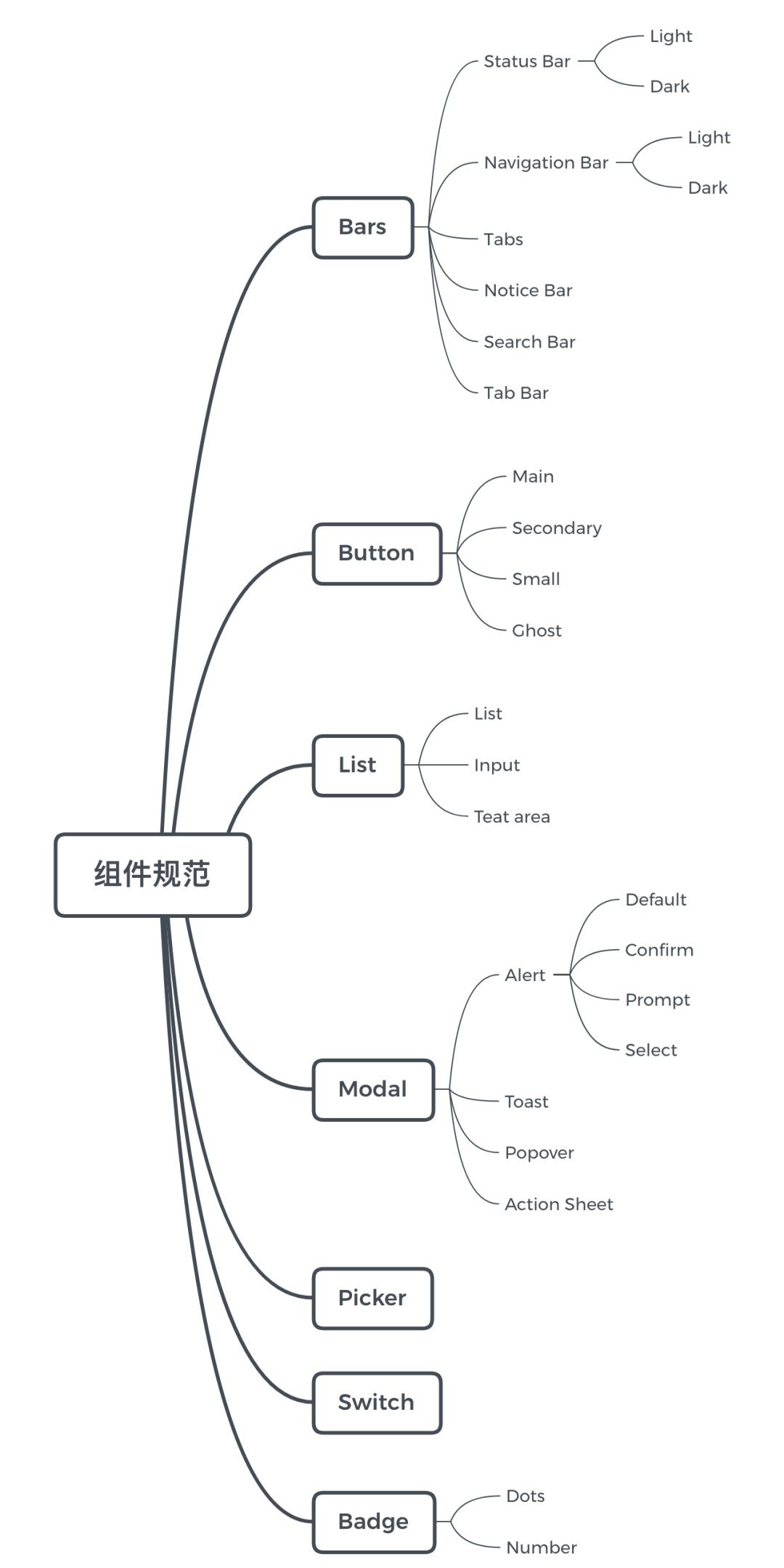
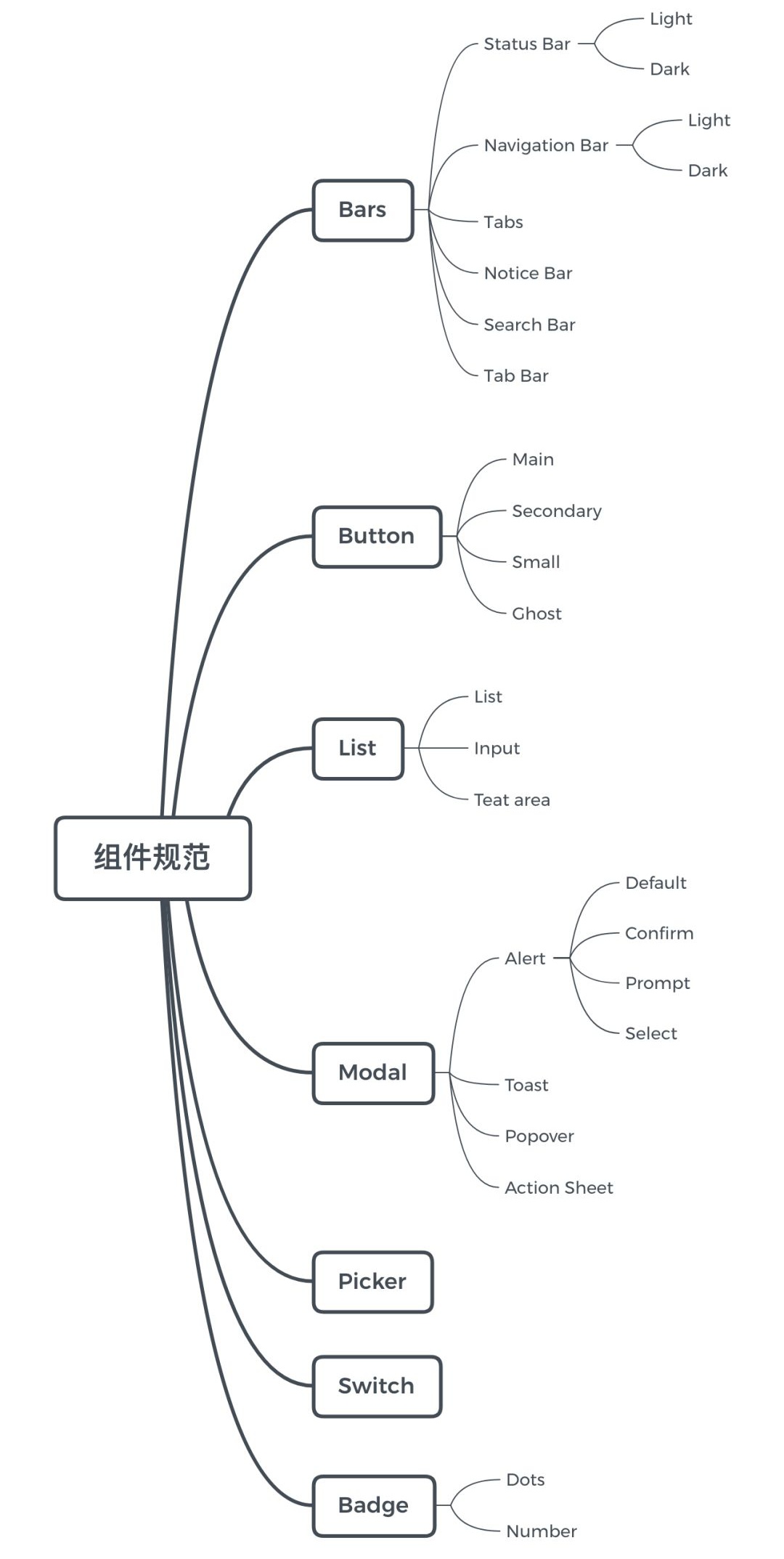
由于篇幅有限,本文只介绍通用类组件,解构并归类后,得出以下内容(设计师可以根据项目情况自行补充)

但仅仅解构分类是不够的,想要完成一整套 Symbol 组件库,还需要将解构后的组件拆分为单独的元素 Symbol,以方便嵌套并组成 Symbol 组件。
篇幅有限,我们通过 List 组件举例分析:

同上文制作 Symbol 组件库的思路一样,对于单一组件,同样运用解构 → 拆分 → 重构的思路。不同的是,单一组件需要考虑到组件的不同形式 / 状态。
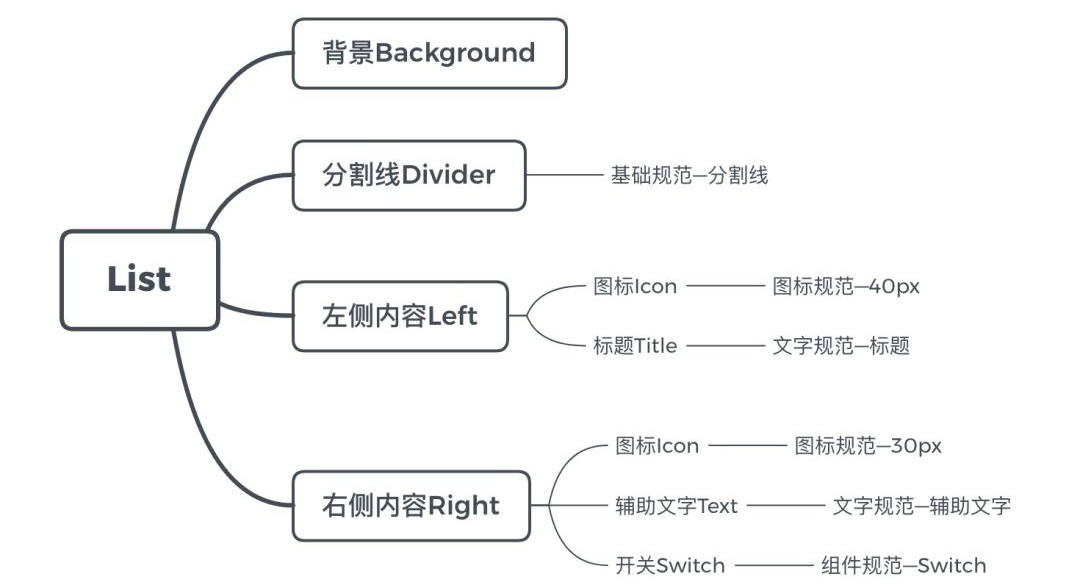
「 解构为模块 」
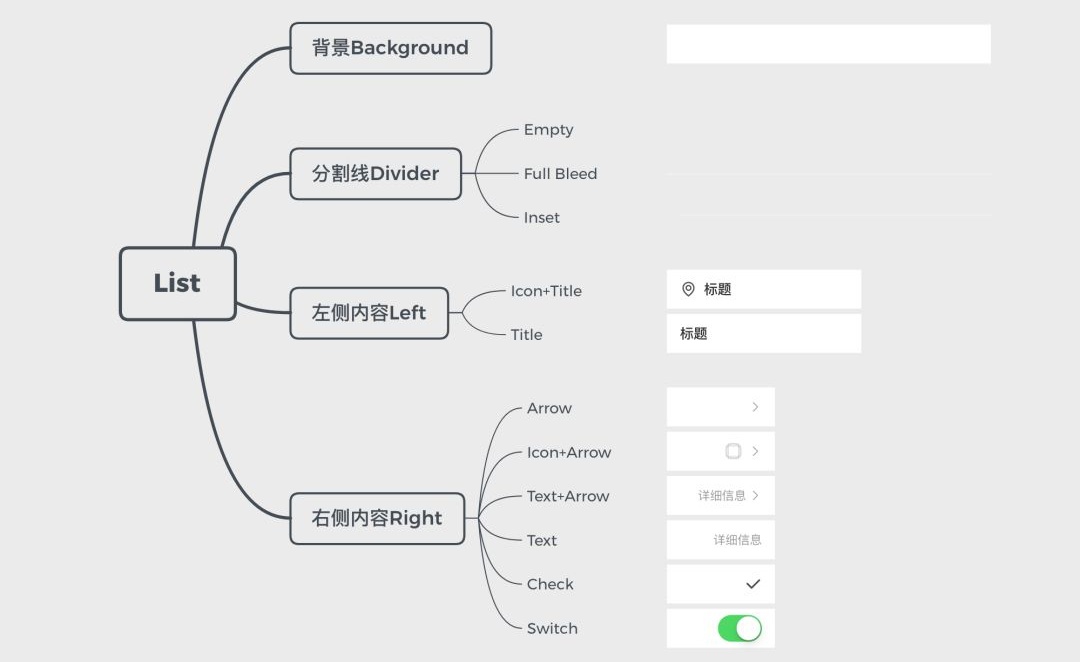
将 List 模块化解构,得到 背景 Background、分割线 Divider、左侧内容 Left、右侧内容 Right
「 拆分为元素 」
左、右两侧内容还可以继续拆分,得到 图标 Icon、标题 Title、文字 Text、箭头 Arrow
「 添加其他形式 / 状态 」
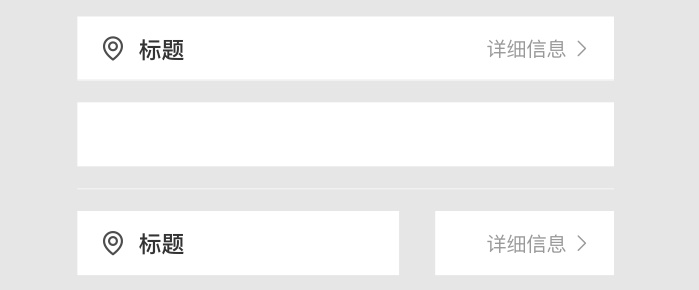
仅涵盖一种形式 / 状态并不能称之为完整的规范,我们需要考虑到List常见的所有形式

如图,分割线的各种状态,左右侧内容的各种形式都需要考虑在内。对比前文拆分的结果,去除重复项,你会发现多出了一个开关 Switch 元素(Arrow、Check属于Icon类),把它加入列表,就得到了构成 List 组件的所有元素 Symbol。

是不是有点眼熟?没错,这些元素 Symbol 正是基础规范与图标规范中的内容。
「 Symbol嵌套(重构)」

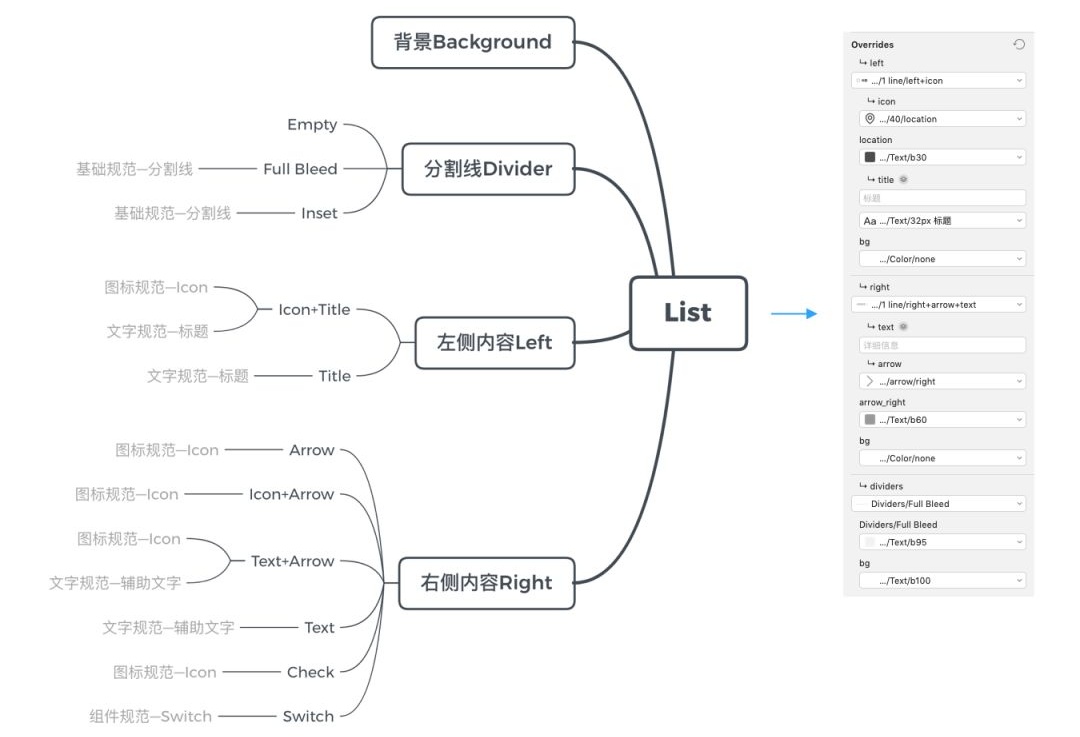
反向进行上面三步的思路,进行 Symbol 嵌套:首先将最基础的元素 Symbol 组合成模块化 Symbol,然后将模块化 Symbol 组合成为 List 组件。
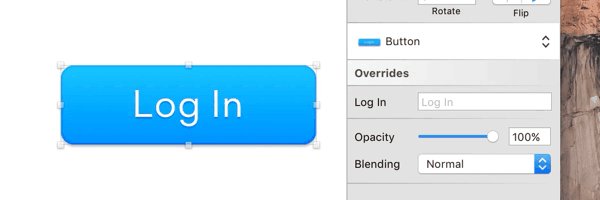
由于使用了 Symbol 嵌套,所以最后组合而成的 List 组件可以在右侧的 Overrides 中进行各个模块与元素的设置。
重复利用解构为模块、拆分为元素、添加状态/形式、重构(元素 Symbol → 模块 Symbol → 组件 Symbol)这 4 个步骤,完成组件规范列表中的所有组件,这套利用了 Symbol 功能制作的通用规范组件库就完成了。
写在后面
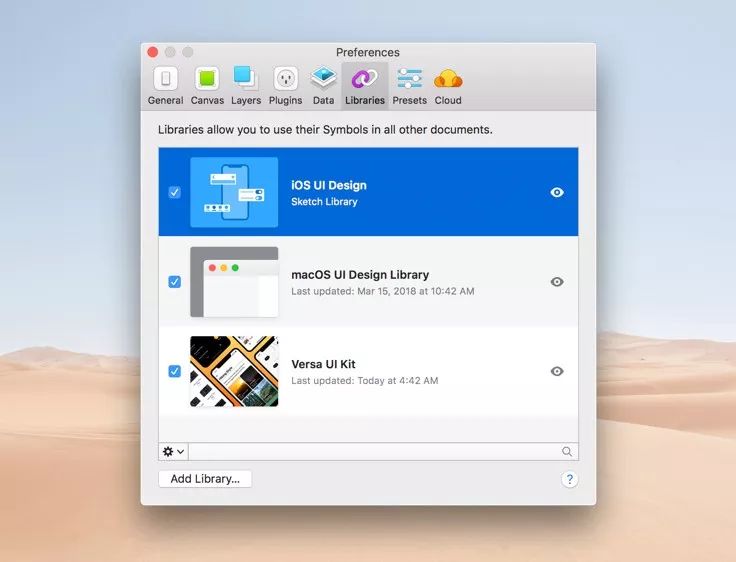
1. 如何将Symbol组件库运用在设计稿中?

将制作好的 Symbol 组件库保存为 .sketch 文件,在 Sketch 上方菜单中找到:Sketch—Preferences—Libraries 中,点击下方 Add Library… 按钮,将 .sketch 文件导入即可。
2. 如何规范化管理Symbol组件库?

当 Symbol 名称中存在 「 / 」 符号时,Sketch 会将他们作为组独立对待。举个栗子:两个 Symbol,一个名为 「 Button / normal 」,另一个名为 「 Button / pressed 」,这两个 Symbol 将被归类在 Buttom 分组中。
当然,也可以使用 Sketch Manager⁷ 插件来帮助你规范化管理你的 Symbol。

⁷ Symbols Manager插件:http://sketch.cm/plugins/114
相对于 Sketch 那死板的修改名称管理 Symbol 组件库的方法,Symbols Manager插件能够以类似Finder的形式来帮助你查看、修改、删除你的组件库。当然,9.99 刀买断的价格、加上只有搭梯子才能正常使用的限制也许会让你望而却步。
然而我们相信,正版意识、英文化组件管理、以及为优秀内容付费的概念会慢慢渗透到每个设计师的潜意识当中。
3. 如何令Symbol组件更加灵活?

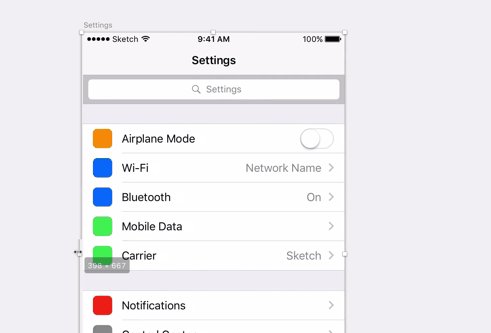
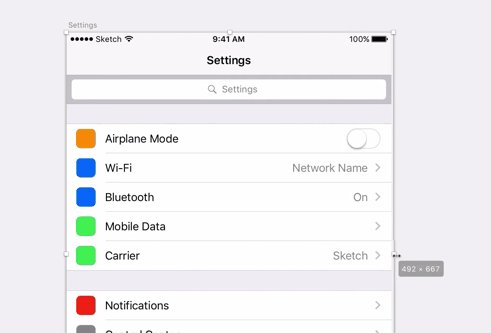
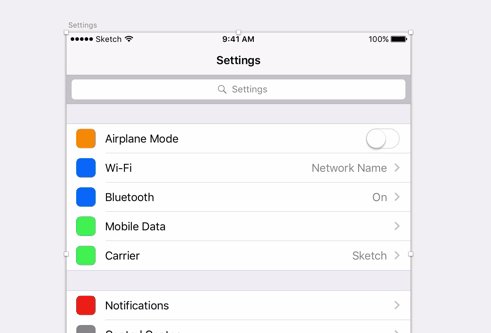
Resizing 智能缩放是 Sketch 39 中加入的新功能,有多智能呢?
看看 Sketch 官方的答案 https://sketchapp.com/docs/layer-basics/constraints
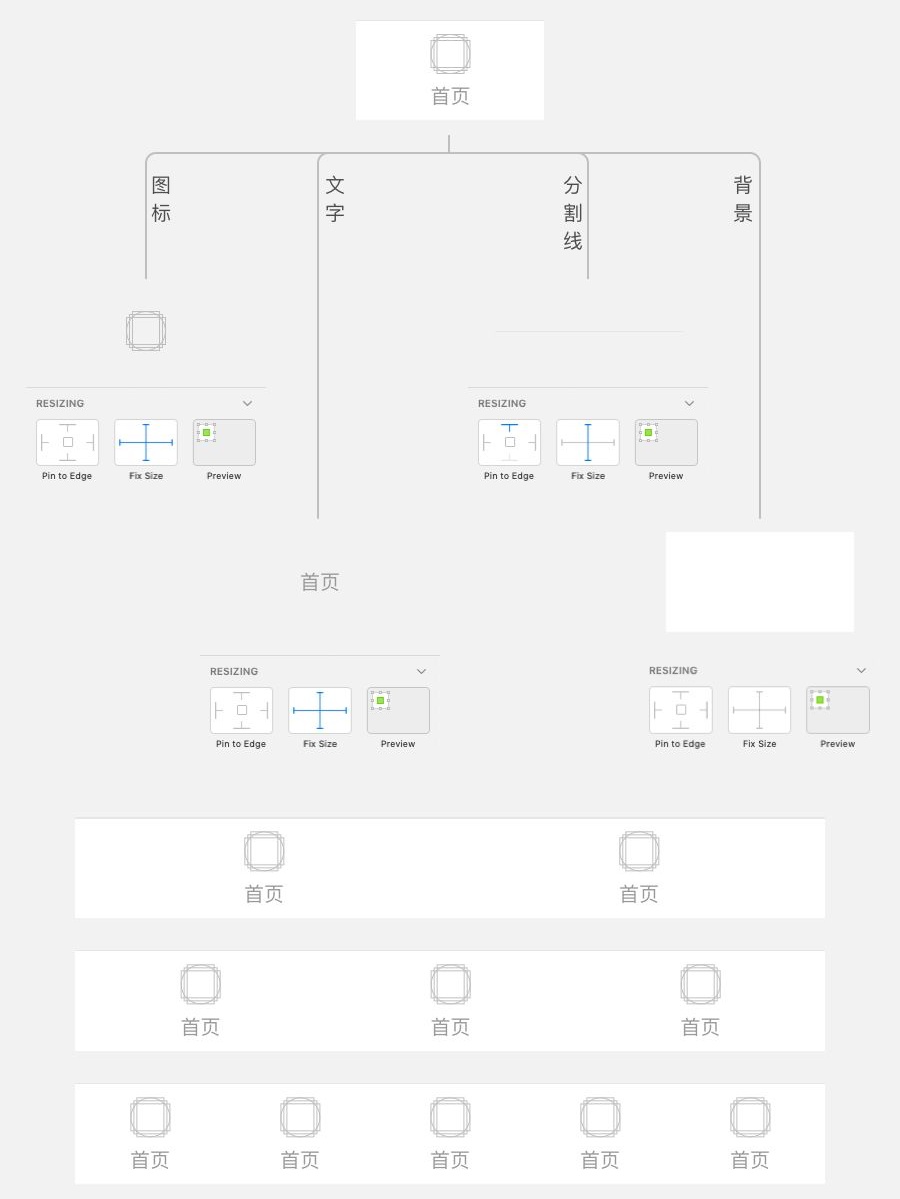
如何在 Symbol 组件库中运用呢?举个栗子:

- 将 Tabbar 解构,我们得到 N 个相同的 Tab 模块;然后将 Tab 模块拆分,得到 图标 Icon、文字 Text、分割线 Divider、背景 Background 4 个元素。
- 分别设置这 4 个元素的 Resizing 属性,Tab 模块即可做到横向自由拉伸且不打乱布局。通过横向拉伸尺寸,就可以得到 3-5 个 Tab 的 Tabbar 了。
可运用 Resizing 的类似组件还有很多,在制作 Symbol 组件库中稍加留意,就能让你的 Symbol 更加的灵活易用。
4. Symbol的拓展使用
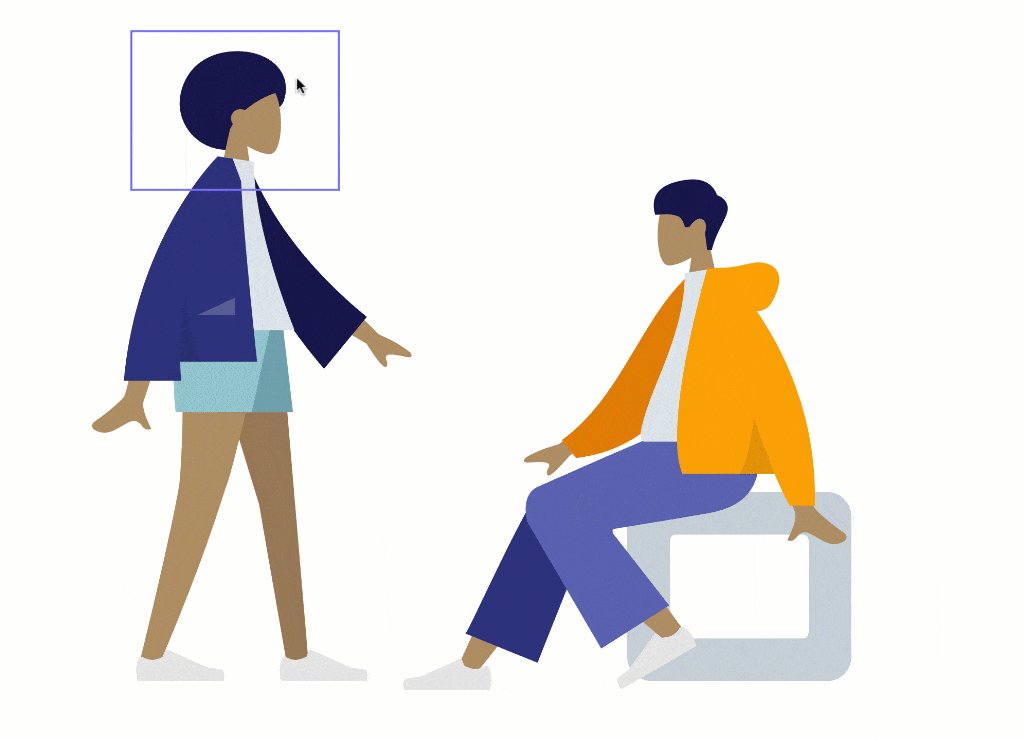
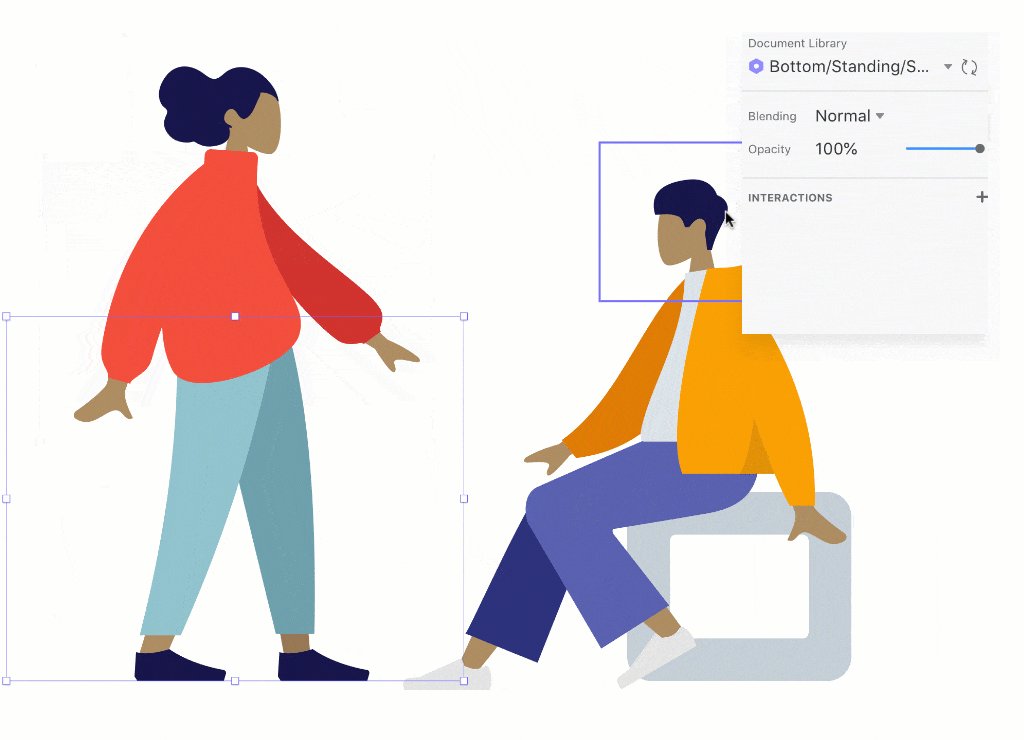
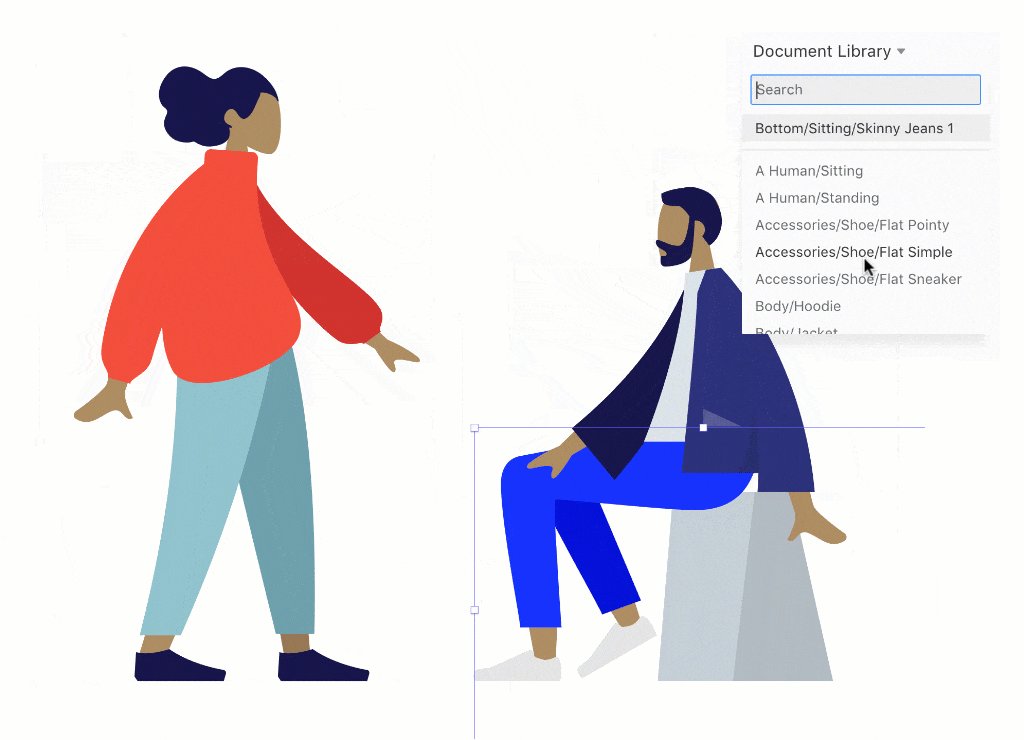
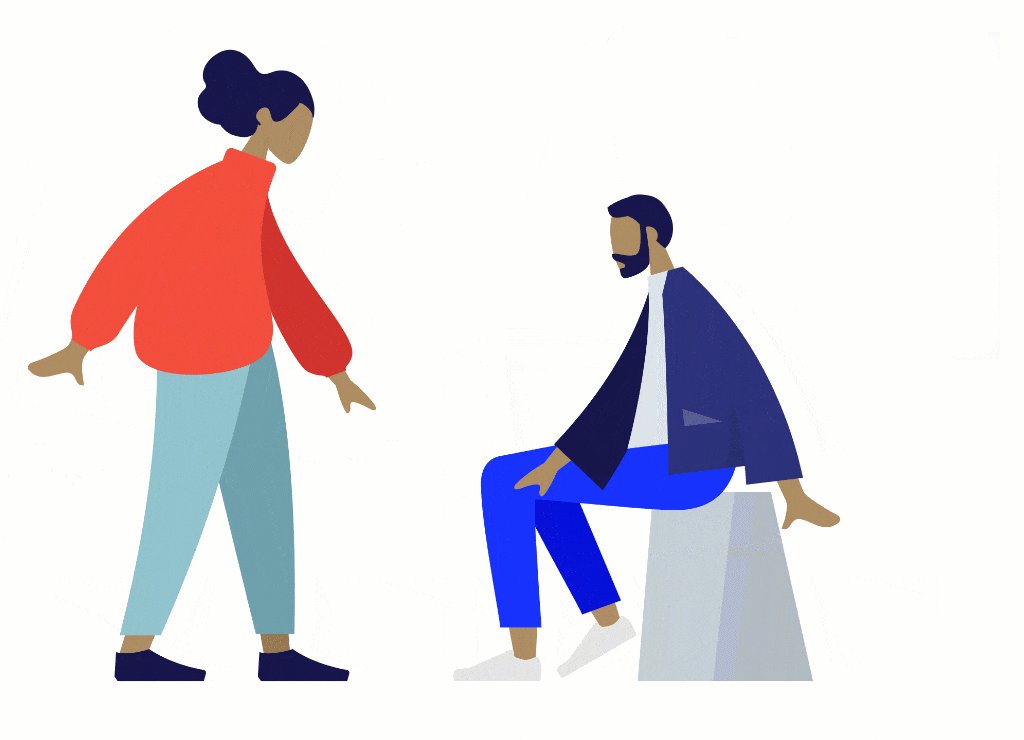
Humaaans 是由 Pablo Stanley 提供的可免费用于商业或个人的插画图库。你可以替换人物的发型、肤色、上衣、裤子、鞋子…也可以旋转各元素的方向,再添加一点氛围,它便是能适用于各种场合的插图。

△ 内容来自网络,官网链接 https://www.humaaans.com/
Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
k” rel=”noopener noreferrer”>https://www.humaaans.com/
Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
errer”>https://www.humaaans.com/
Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
maaans.com/
Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
ta-wording=”true” data-lake-id=”764c1253c08541527f9686c5606cda52_p_243″>Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
a-lake-id=”764c1253c08541527f9686c5606cda52_p_243″>Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
527f9686c5606cda52_p_243″>Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
43″>Avataaars 同样是来自 Pablo Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
o Stanley 的可免费用于商业或个人的头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
头像素材库,头像中的任何元素都可以 DIY 组合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
合,包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
搭配。(内容来自网络,官网链接https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
=”https://avataaars.com/” target=”_blank” rel=”noopener noreferrer”>https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
om/” target=”_blank” rel=”noopener noreferrer”>https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
l=”noopener noreferrer”>https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
“>https://avataaars.com/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
om/)
最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
e-id=”7fe74476d3530a33b9e7b155bf1a9d98_p_245″>最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
3b9e7b155bf1a9d98_p_245″>最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
“>最后,希望设计师在建立 Symbol 组件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
件库的过程中,得到的不仅是设计效率的提升,还有其他各个方面的知识储备与能力提升。
其他各个方面的知识储备与能力提升。
既然来了,说些什么?