滴滴网约车安全设计语言探索
背景:
在过去的一年中,滴滴的安全建设一直马不停蹄的进行着,面对日均千万量级的订单,海量的行程信息与数据,乘客与司机的出行安全已成为滴滴人最关注的问题。在此过程中,作为设计师如何将安全工作清晰传达营造安全感,赋能业务高效响应安全问题,本篇文章将试着给出答案。
Part1 从安全感谈起
想要探知安全的设计语言是怎样的,我们试图从真实的生活场景中去寻找答案。在哪些场景下,你会对他人产生信任,生出安全感?
比如想到警察,军队我们自然会和安全联系在一起;我们回到了自己家中,和自己的亲友相处总会是放松有安全感的,这是因为可掌控的熟悉的信息更容易让人产生安全感。再比如谈到沃尔沃的汽车,人们最优先想到的可能是它的安全性能,这是因为长期的信息认知带来的品牌信任。

对应到出行领域:
给用户确定性以提升安全感受
今年国庆70年阅兵,让我们知道自己国家的军人风貌和装备技术是世界一流的,就好比滴滴一直在完善的智能化的安全技术,如果让用户感到滴滴的安全策略在业界是足够领先的,就可以给用户塑造出安全的心理感受。
让信息更熟悉可控
每一次网约出行对乘客来说都是在一个陌生的人际环境里,对司机来说亦是如此。人在陌生环境中会有自我防备,如何将这种不安全感通过熟悉稳定的场景符号转化成安全感就显得格外重要。
强化品牌认知
说起汽车安全,大家会很自然想到沃尔沃,是因为沃尔沃一直将安全作为汽车生产设计的首要原则,并且有大量的技术积累和历史积累。同样,滴滴也需要不断的创新和坚持,去持续打造最安全的出行品牌。安全感是在日常点滴中积累起来的,并非是遇到安全事故才会被触发。设计师面临的一大部分工作也是如何在正常的流程下取得用户的信任,塑造安全感。我们的团队在一起进行脑暴,将网约出行的流程拆分,对不同节点乘客出现的不安全的感受进行归纳总结:

不安全的体验主要集中在:

结论发现:陌生的人与环境,特殊的时刻与地点易给用户带来不安全的感受,而司机的态度过于热情或者过于冷淡都会引起不安全的感受。不论是针对环境还是行为,如果能提供一套统一的服务标准则更利于营造安全感。
Part2 设计准则
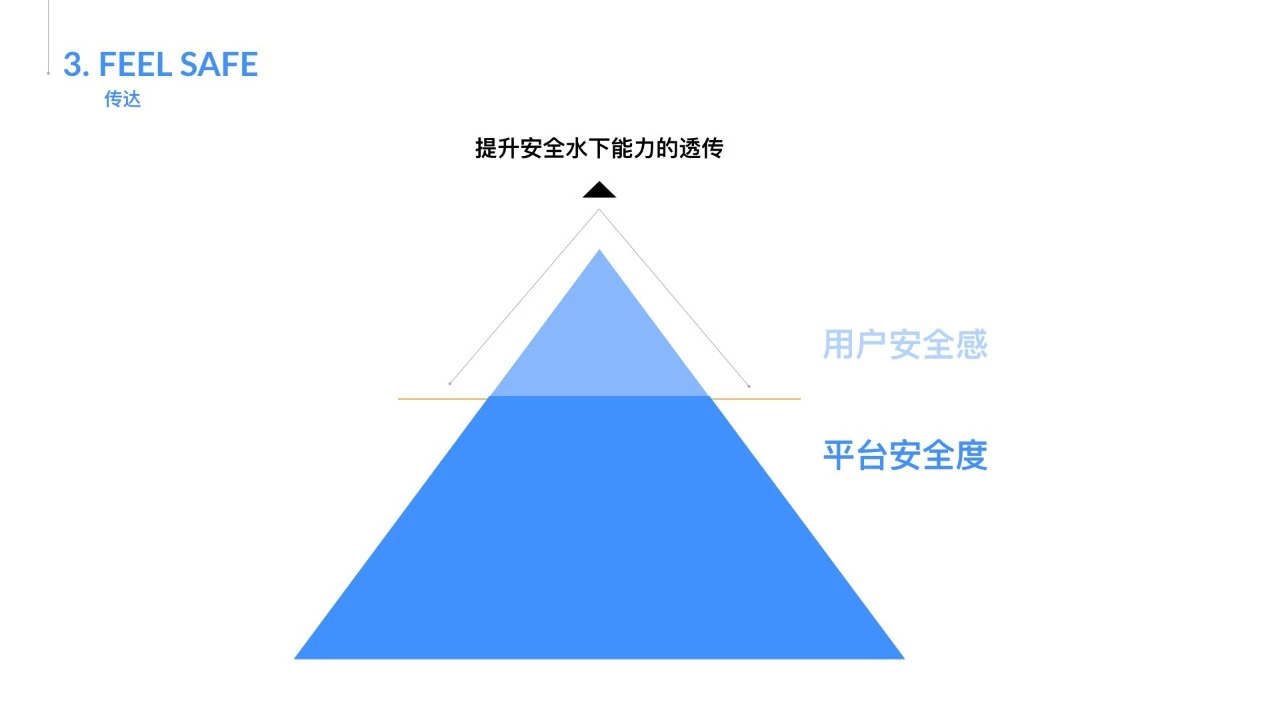
用户安全感 = 平台安全度 + 基础安全感
平台安全度 =(平台能力 + 平台态度 )x 感知度 x 确定性
用户必须知道平台的统一安全规范是什么,平台的安全能力究竟是怎样,在每一次的行程背后,平台做了什么样的安全工作,长此以往,才会对平台产生产生信任。
基于以上,我们得出了安全设计语言的两个基本性的原则:规范化及理性化。树立统一且规范的界面语言传达安全感知,将信息以用户易感知的方式理性化的呈现。

因为用户对平台安全性的认知需要一个长久时间的积累,所以安全的设计语言不宜经常做大范围的迭代更改,在初期就需要搭建好比较稳定的结构。

Part3项目过程
我们的安全建设可以按照时间节点分为以下几个阶段:
重建阶段-夯实阶段-传达阶段
重建阶段

我们提升了司机注册与出车的安全门槛,司机在注册时需要提供更多信息来保证车主的安全背景,在出车前也要接受多步安全筛查,以验证人车合一等。同时在这一阶段引导用户完成了安全基础能力的设置,比如紧急联系人制度,录音录像的授权等。
夯实阶段

继续完善后端及数据能力,升级一键报警功能为110报警,使得误触率降低。在紧急情况下,援助速度和准确性至关重要。真正需要援助的用户如果通过滴滴应用呼叫110,应用中会显示您的实时位置和行程详情,将相关信息迅速分享警方以获得援助。我们将易发生安全事故的场景进行识别,以加强安全监护。并尝试引入更多安全监护的功能。
传达阶段

在第三阶段,我们已搭建了较完善的安全系统,但在传达上用户的安全感知度并未有同步的提升,所以我们需要将平台的安全动作以合理化的方式透传到用户侧,并提供通畅的安全通道。
Part4 设计落地
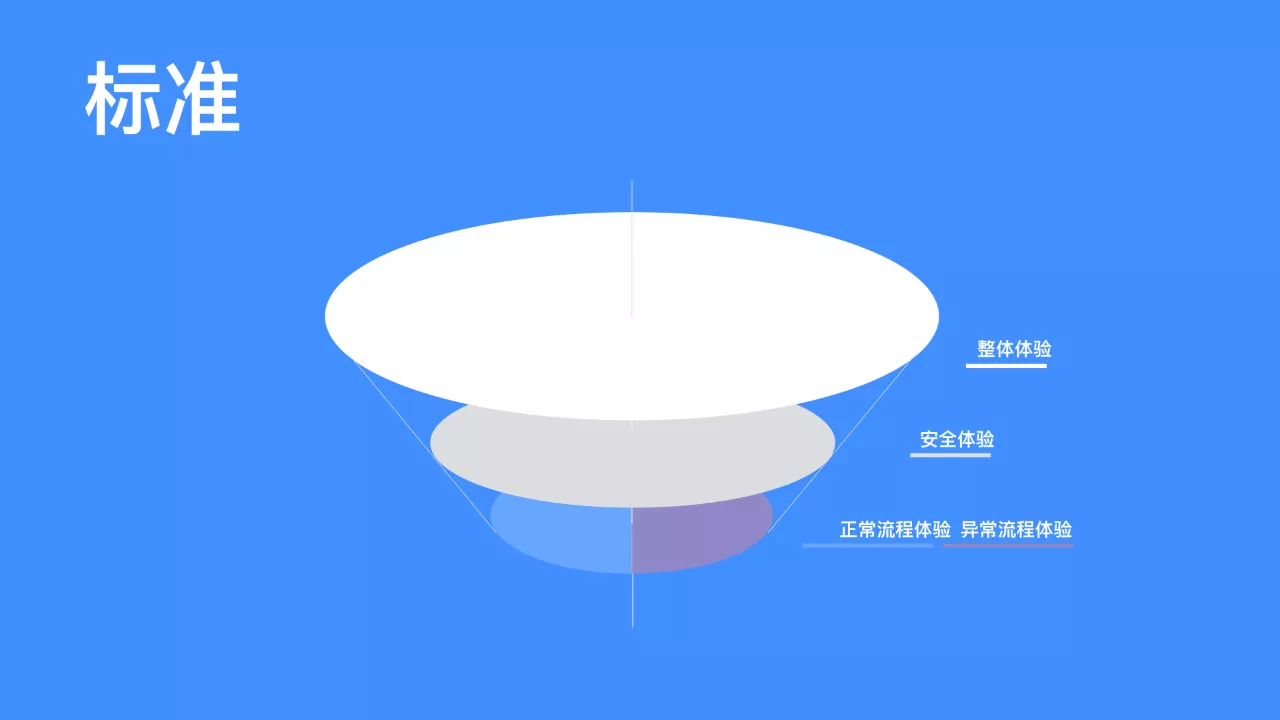
4.1 确定范围,界定与整体体验关系
在项目的初期阶段,需要先界定好安全体验与整体体验的关系。参照下图标准,安全虽是一切功能的基础,但安全体验是不能逾越主流程体验的,出行仍是用户的真正需求。明确了范围后,才不会做出过界的设计,影响主流程的整体体验。

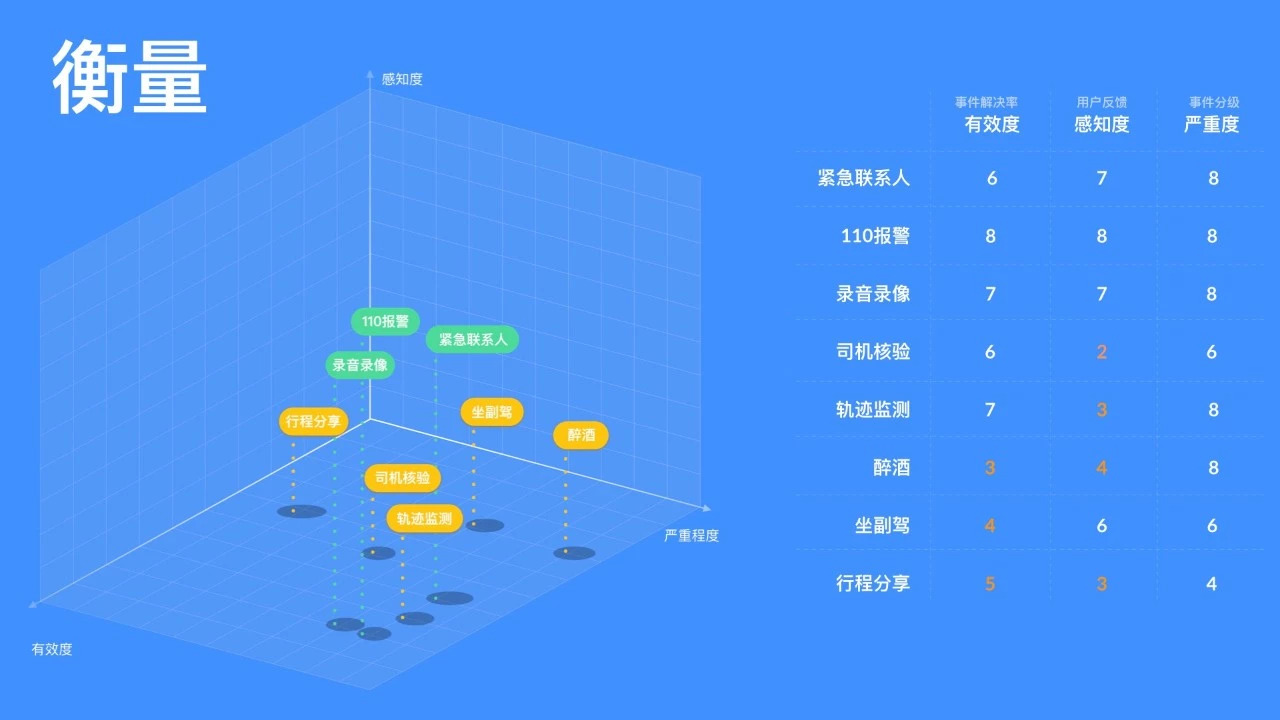
4.2 定义关系,度量每个安全功能
很多时候,我们在权衡安全功能与主流程功能时,需要有一个标准。如何选取合适的形式,做到不喧宾夺主。安全功能在何种限度下能做到不影响用户的正常出行体验。

通过一个标准,找到这些问题的度量衡,即是将功能放在有效性,感知度,安全级别这三项指标的坐标系中进行度量。事件解决度越有效,用户感知度越高,可解决的安全事件级别越高,则该功能即拥有较高权重,即是安全功能中那些不可逾越的硬性功能。
举例来说比如录像功能,虽然取得用户的授权是需要牺牲一部分叫车体验,需要用户阅读协议并清楚明白录像的重要性。但因录音录像会为解决安全事故提供强有力的证据,易被用户感知。所以在权衡获取用户授权时使用哪种形式时,我们采取了强阻断的形式以获取更多的授权。

4.3 搭建结构,统一表达框架
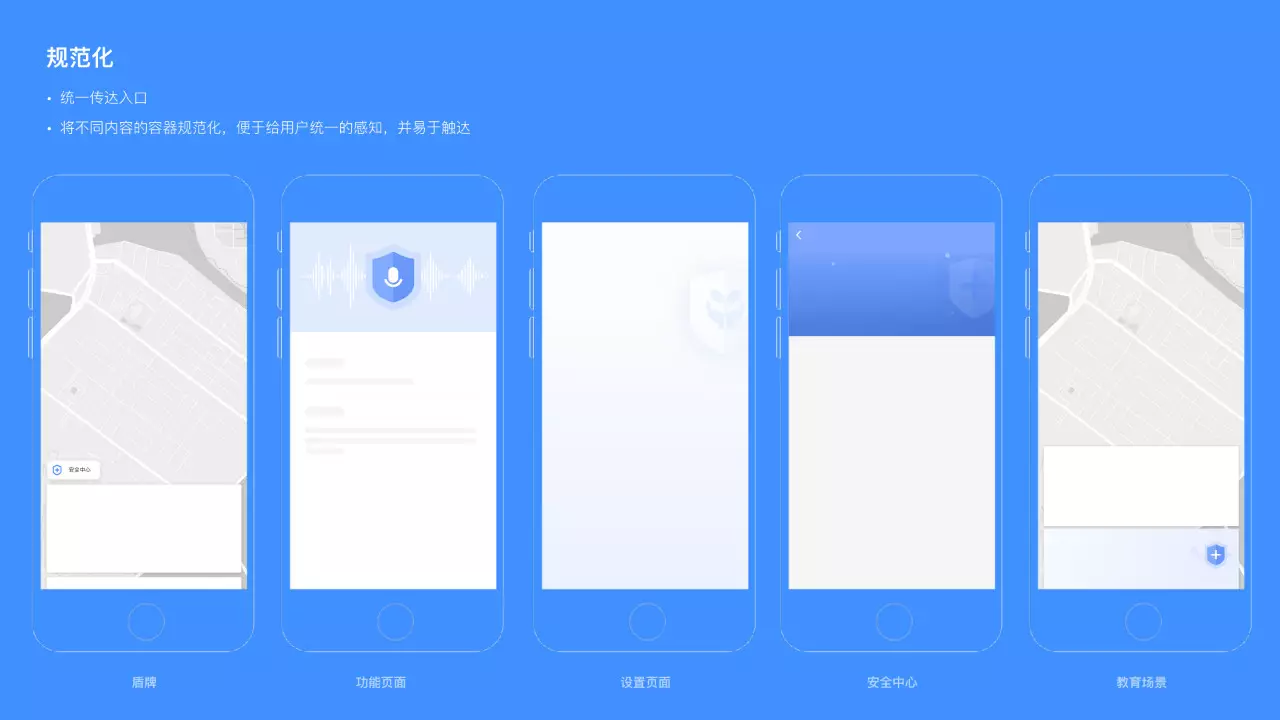
页面容器
在设计初期,我们塑造统一的安全规范,将所有安全信息通过规范化的容器进行包装传达。包括安全中心入口,二级功能页面,半屏信息容器,全屏拦截容器,场景功能运营等均采用统一的视觉规范,便于用户形成统一的感知。

流程模版
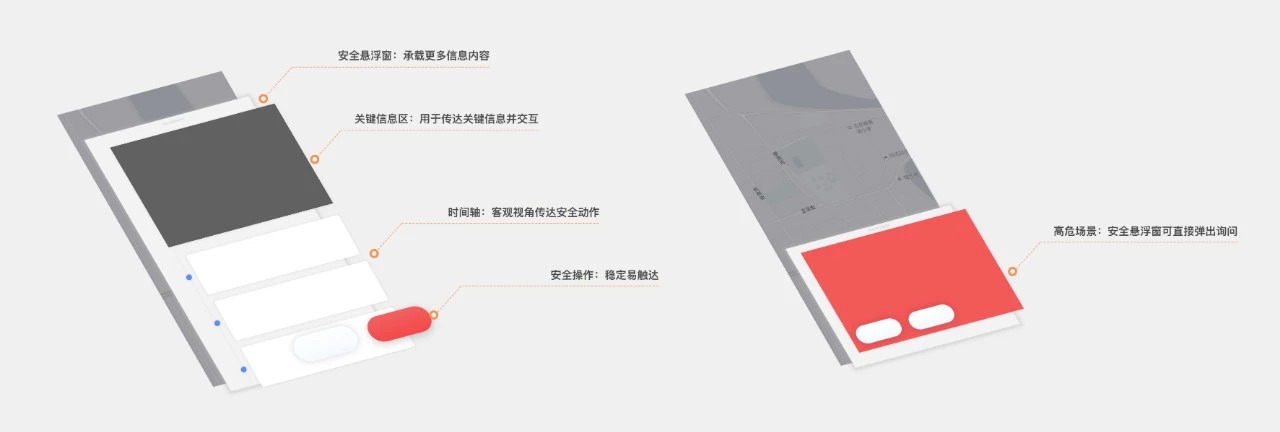
悬浮窗
在项目的传达阶段,需要透传的安全信息越来越多,而为了保证主流程的体验,我们需要将信息内容整理,并放入悬浮窗内展示。
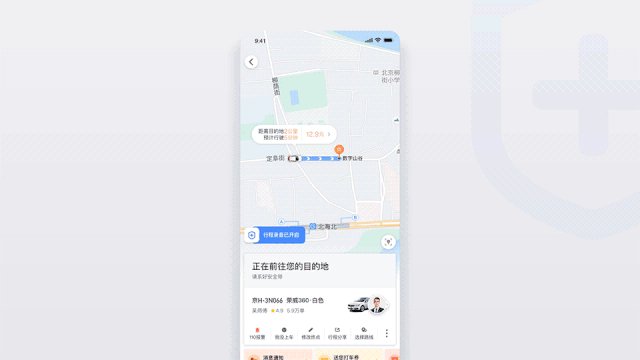
使用更大的模态浮层承载内容并支持手势关闭,使得安全信息不脱离行程进行,并且易在行程与安全悬浮窗中切换。

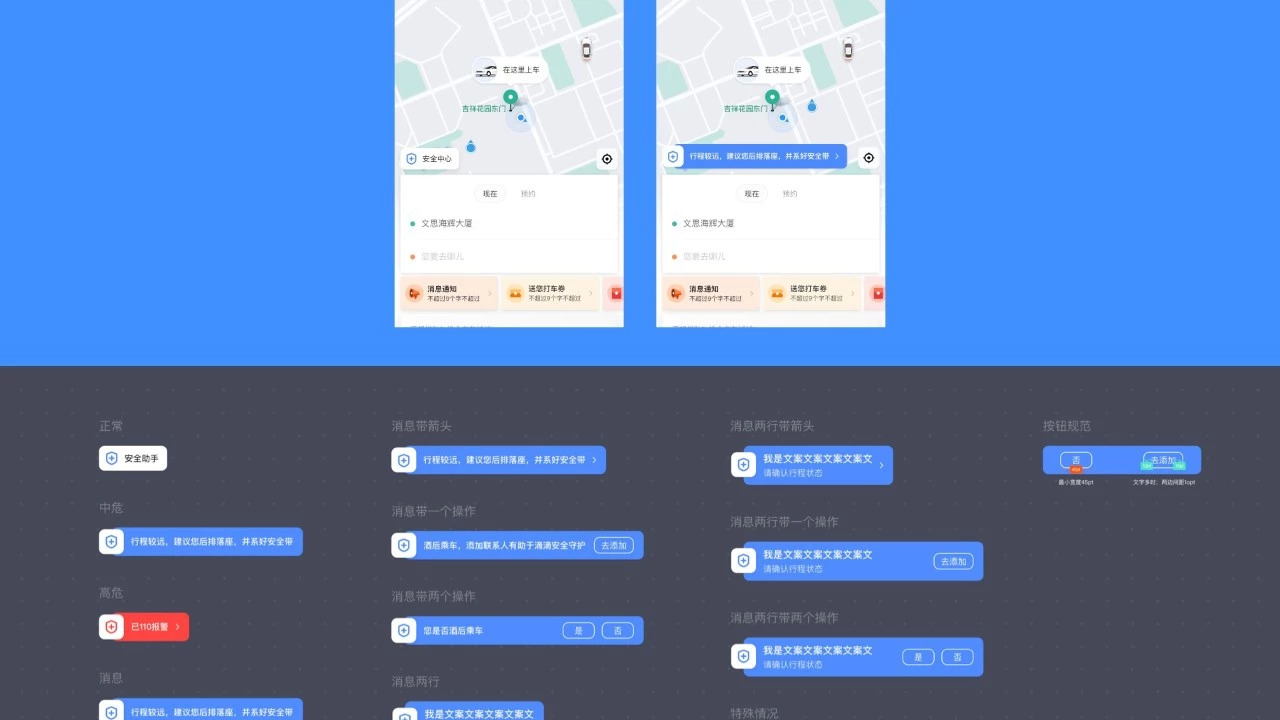
消息组件
安全感的塑造离不开信息的触达效果在传达阶段有更多场景状态的信息需要在消息组件中透传,将更多幕后的安全操作通过盾牌消息位告知用户,增强用户的确定性。

更具扩展性的安全消息栏得以将安全内容统一在同一入口中,形成用户的统一认知,释放出页面的运营空间。

卡片组件
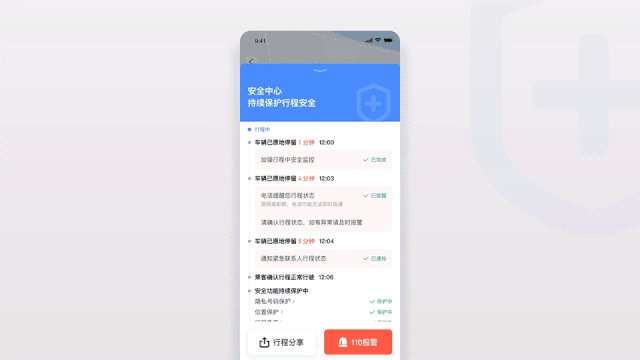
将重要的安全信息可视化,并以卡片的形式组装在时间轴内,便于扩展与灵活调用。卡片的颜色状态可以代表不同安全状态的信息,让用户直观了解到自己行程的安全状态并采取行动。

4.4 内容标准
在安全内容的表达上需要更多的苛求细节。需要做到实事求是的表达,又要避免引起用户歧义。
文案的建立阶段需要探测不同角色在实际情况中对文案内容的理解角度,寻找边界条件。给出帮助理解的客观细节以增强确定性。
例:

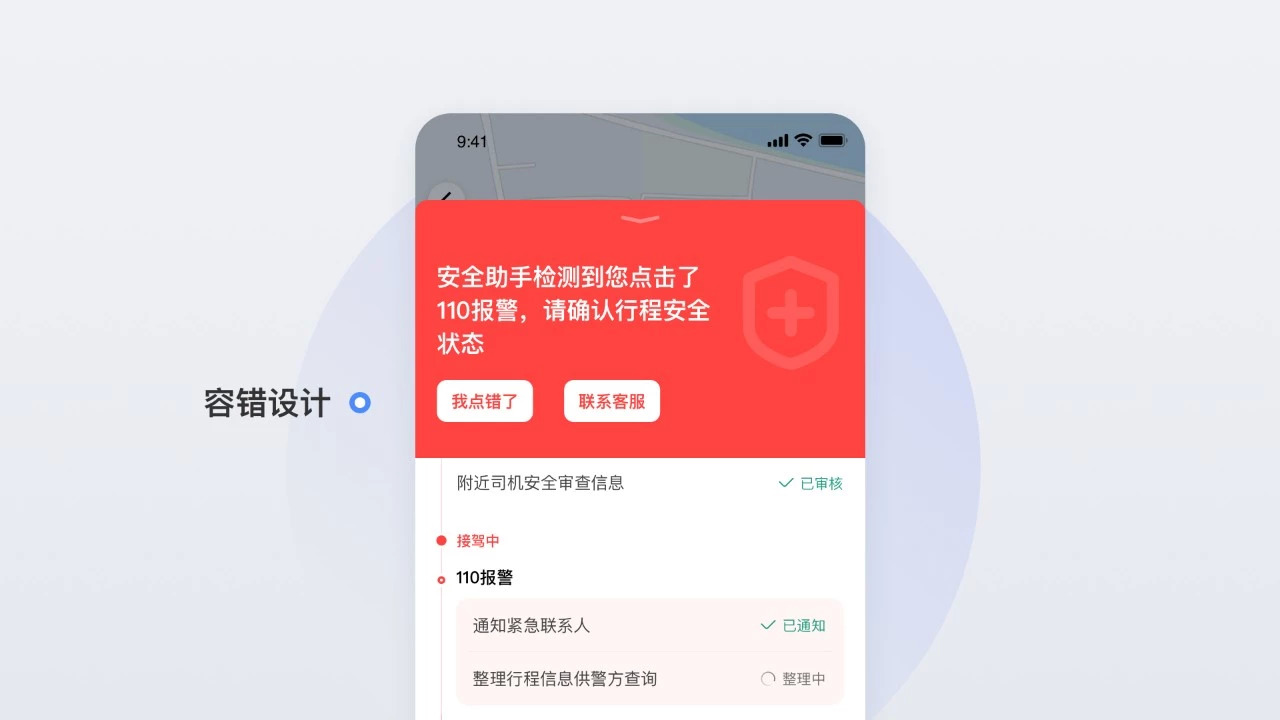
例:高危状态是一个不稳定触发的场景,需要为用户的误操作提供明显的可逆提示,避免提供不必要的焦虑。

4.5 视觉表现
在初期阶段视觉更倾向于塑造安全认知阶段,工具是初期版本的核心表达,安全功能的构建和工具是否有效是首要目标,当乘客有了对滴滴安全的认知,接下来做的是如何与乘客沟通,乘客在乘坐滴滴网约车的时候感觉到是否安全,安全是如何体现的,滴滴为乘客的安全做了什么保障。
乘客对于安全感的认知分为客观安全和主观安全,客观安全它与产品的系统架构,风控机制,防御机制能系统底层相关。主观安全是人们在自己的认知基础上对产品是否安全的主观感受。根据心理学家对安全感的定义,设计层面的表达归结为三点:增强安全感、消除不确定感、增强控制感。

升级盾牌形象
保留原乘客对于安全盾牌的基本认知(盾与+号),图形上化繁为简,删除过多的布尔运算,使得图形更为厚墩更为亲近。把抽象的安全感简洁表达为盾牌图形使盾牌图形作为安全设计的基本元素贯穿其中。

在颜色的选取上,安全色向新版乘客端靠拢,更加沉静严肃的蓝色,塑造更加理性智能的安全形象。
在颜色的使用上,从单一颜色衍变出一组适用于整个乘客端的安全色,这也使得安全色成为乘客端的基础颜色之一。安全的蓝色在滴滴乘客端中适用范围更广,使得整个乘客端处处透传出安全第一。

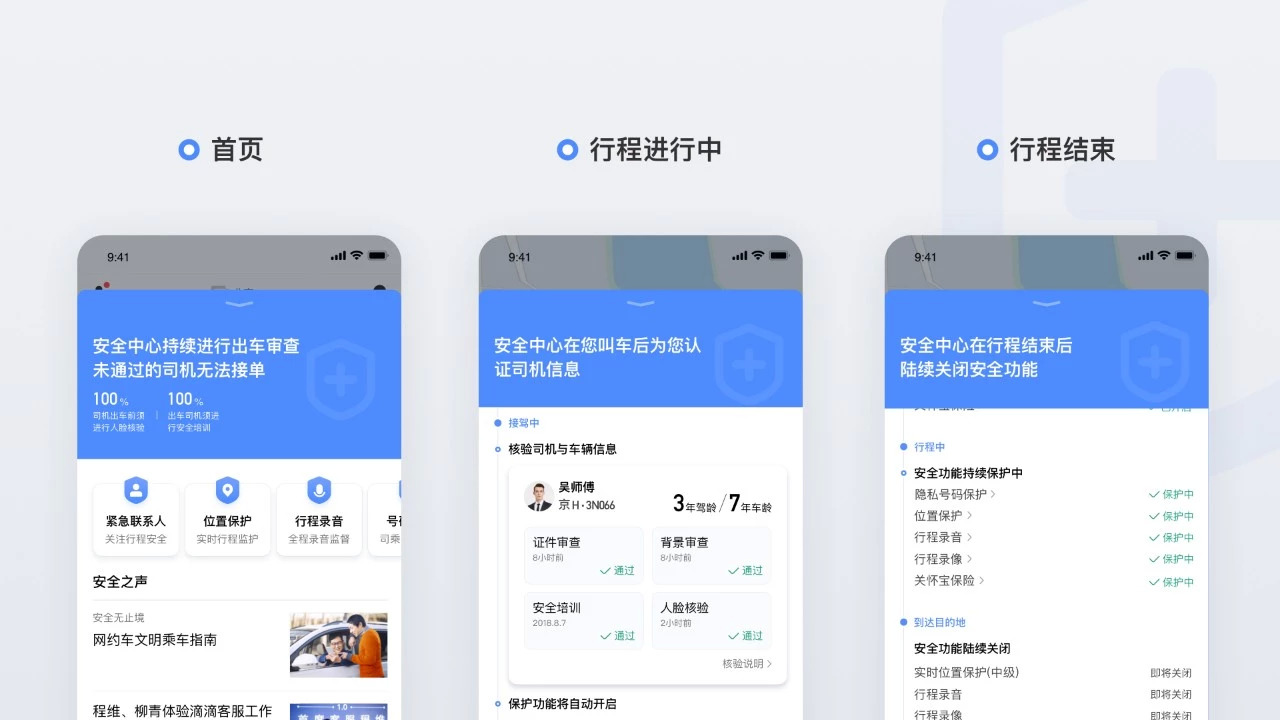
营造整体氛围
大面积的颜色会使人们产生不同的心理状态,比如红色使人感觉禁止、危险,黄色使人感觉警示、焦虑,蓝色使人感觉智能、安全。
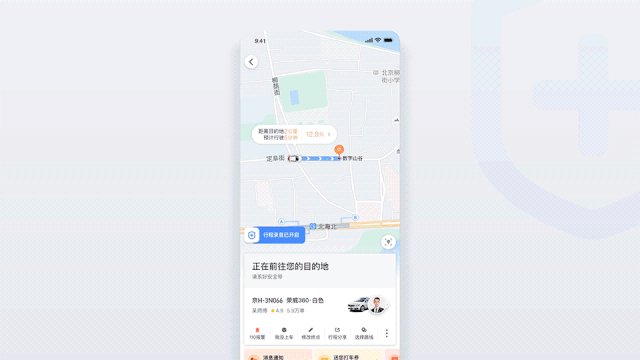
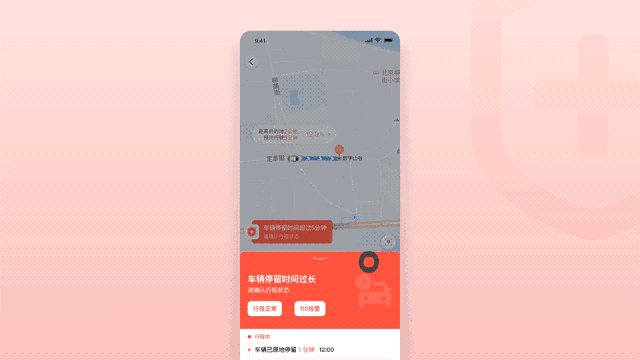
所以在框架设计时把顶部的重要信息展示区域通过颜色区分出来,大面积的颜色既能强调信息又能感知状态。比如在正常状态下透传蓝色,异常状态下透传红色。使得用户在打开安全中心后都能明确的感知当前状态是否正常。

如遇高危状态,优先在消息组件中提供感知,随之强制弹出半层以警示危险状态。提供及时的操作,并可通过半层上滑查看更多详情。

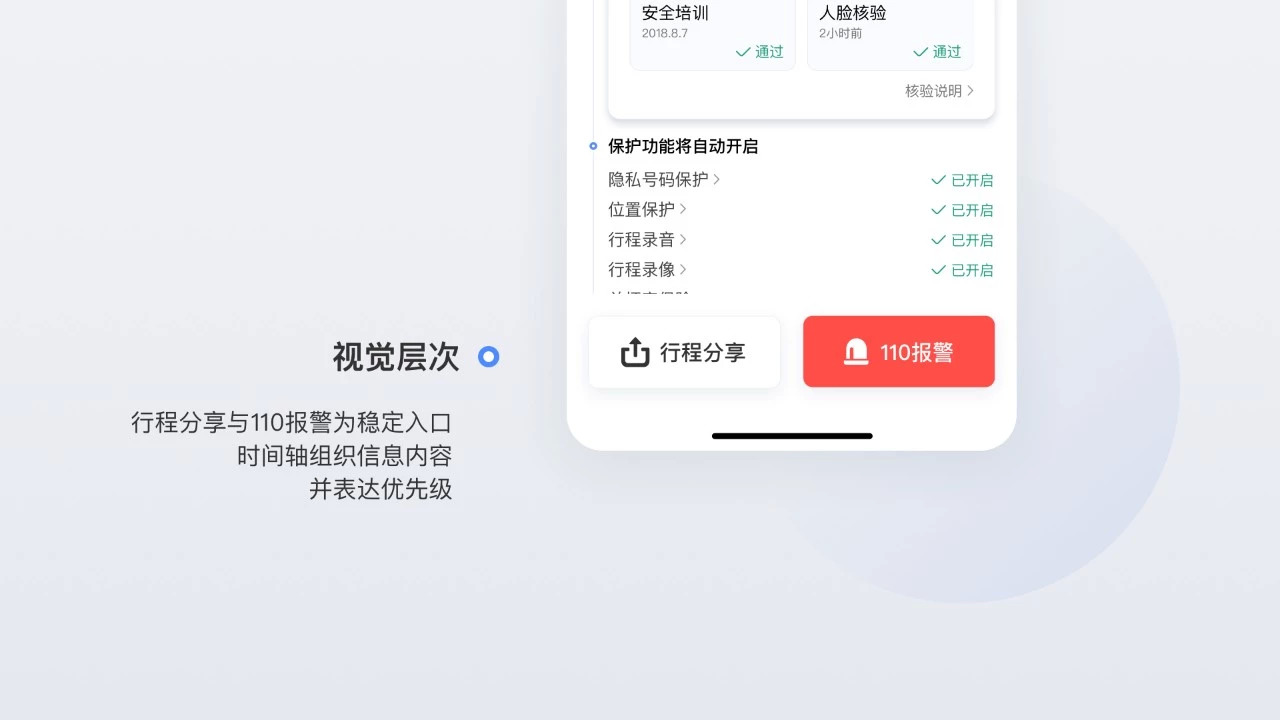
优化页面视觉层级
一个稳定的页面层级会使得用户心里得到控制感的满足,安全的内容大多都是文字化信息,如果页面层级处理不当会显得页面内容杂而繁乱,“行程分享”与“110报警”作为安全出口,经常变动会使得用户的确定感丧失,所以在处理页面层级时把“行程分享”“110报警”固定在页面底部,不会随着安全面板内容的滑动而消失。

通过界面语言表达各个元素重要性,帮助用户将精力集中在完成任务中。在不同项目里也要回溯视觉语言是否符合安全规范,是否提供了稳定清晰的视觉表达。
Part5 更长的路
用户每一次打开滴滴,都对我们寄予了充分的信任。我们希望不仅能将您送往正确的目的地,更希望能帮助保障每一个用户的安全。我们不断提升安全标准,打造新型的安全技术,提供安全的出行体验,每一次设计即是一次与用户的对话,希望透过每一次交流,能感知到滴滴在安全事业上努力的决心,并相信我们坚定着这信心一直会走下去。
原文:https://mp.weixin.qq.com/s/yv_Kms1QOsu18nA94OgEZA
既然来了,说些什么?