导航设计:9个要点教你设计更好的导航栏
一、侧边导航更易于浏览
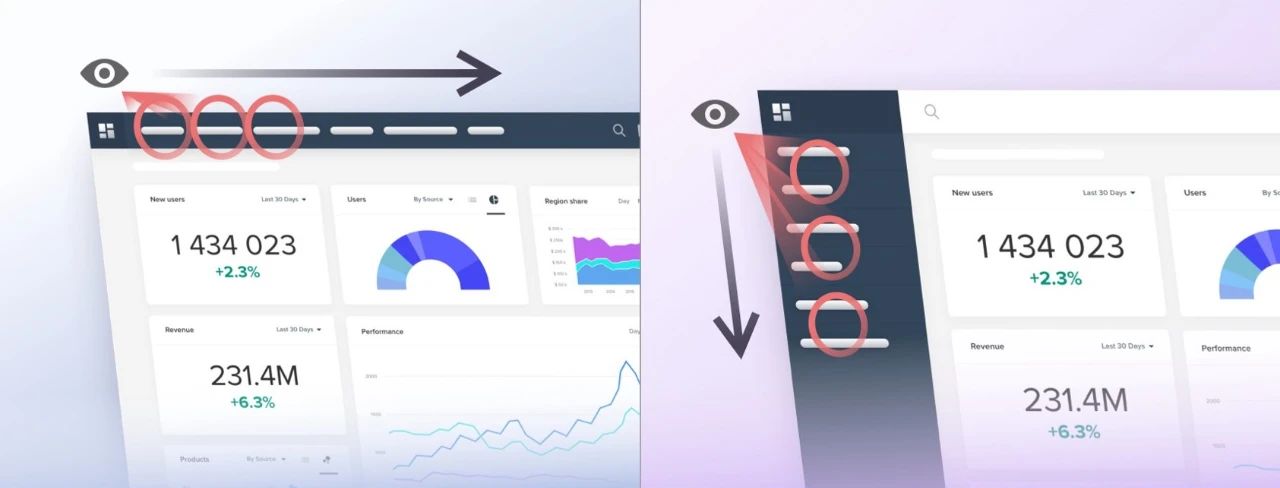
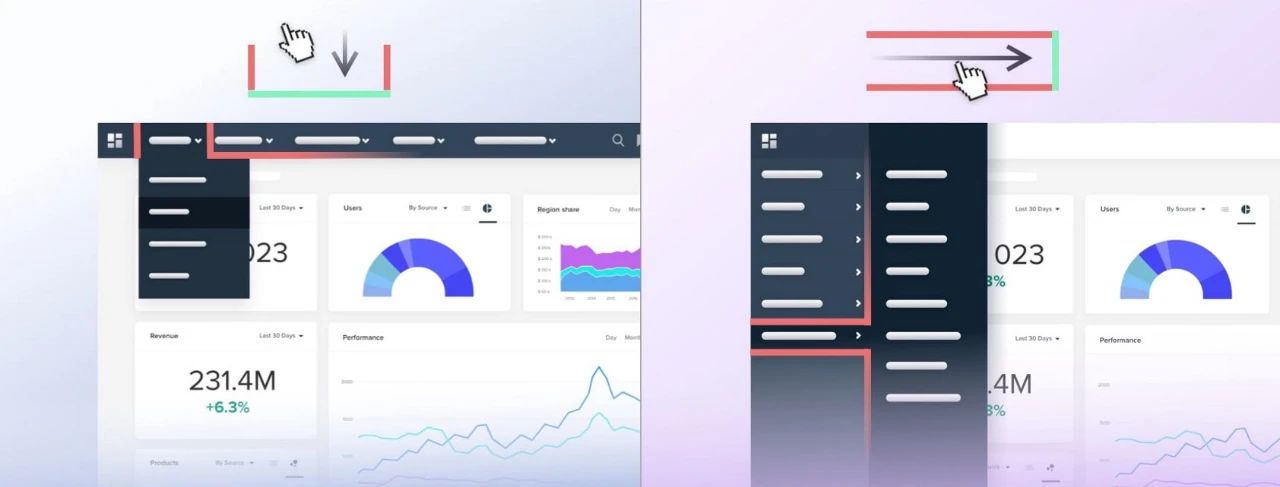
研究表明用户浏览网页时通常使用“F型模式”,顶部和侧边导航似乎都满足这样的定位要求。

然而,顶部导航中一个视觉固定点通常只适合一个选项,侧边导航上的单一视觉固定点可以同时容纳两个选项。
因此我们能同时看到多个导航链接,有效提高浏览速度。
二、顶部导航节省空间
看一下导航组件在电脑屏幕占用的空间,会发现侧边导航比顶部导航多占用3倍屏幕空间。

压缩侧边导航虽然可以节省空间但有时候并不有效。当导航标签压缩到只剩图标时,容易导致用户遗忘图标代表的含义。
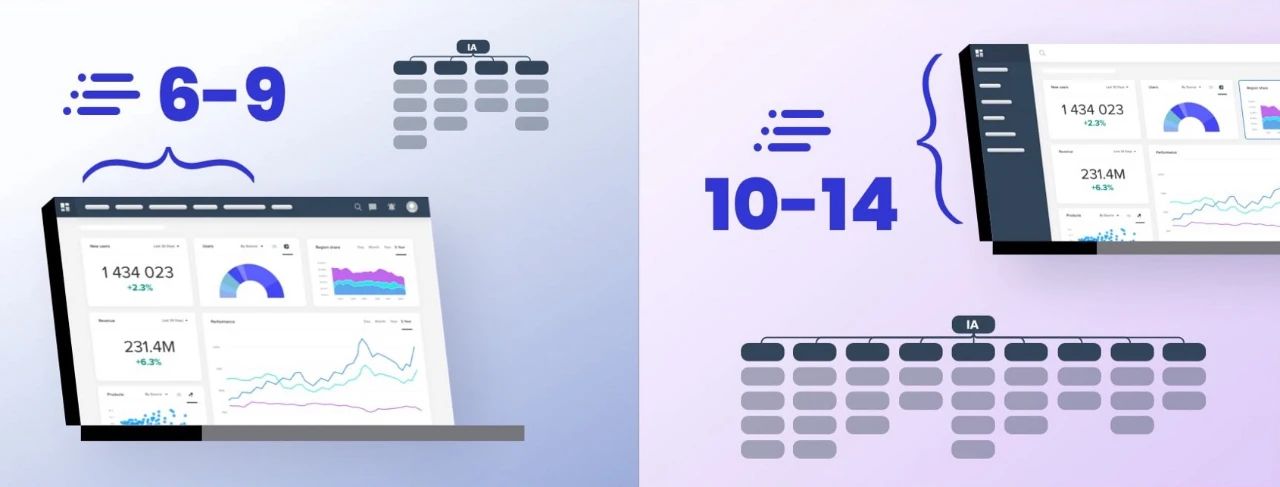
三、侧边导航更容易扩展
导航可能会根据设备和字体的大小而改变,但通常情况下侧边导航能容纳更多的折叠选项。

当产品的信息架构中包含多个二级导航时,可以考虑使用侧边导航。随着产品的增长,添加更多的项目也变得更容易。
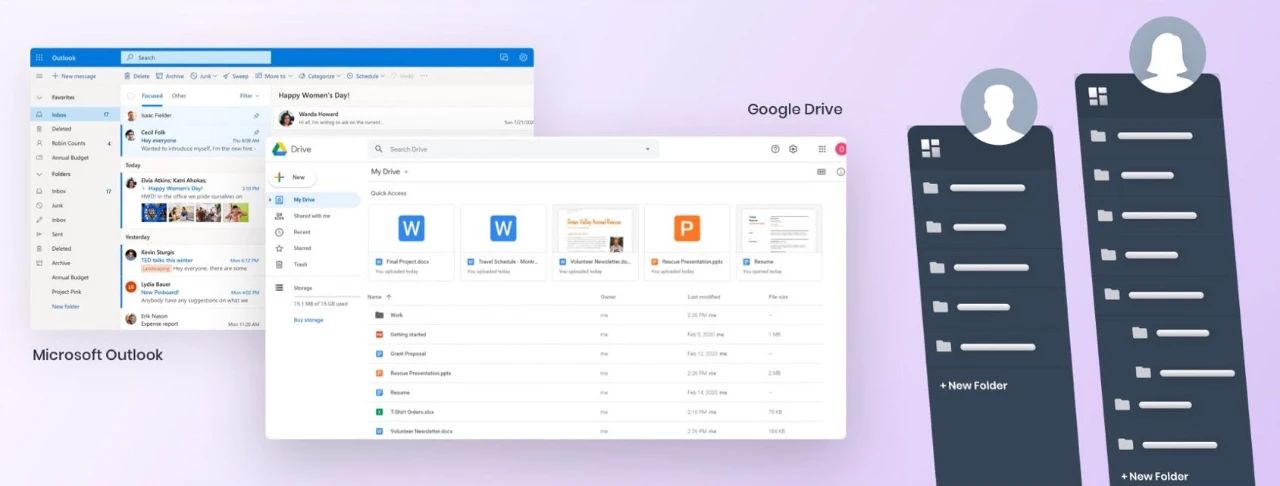
四、侧边导航支持自定义导航结构

很多产品的侧边导航具有可扩展性,支持用户自定义编辑。比如印象笔记的侧边导航,我们就可以创建多个一级和二级导航。
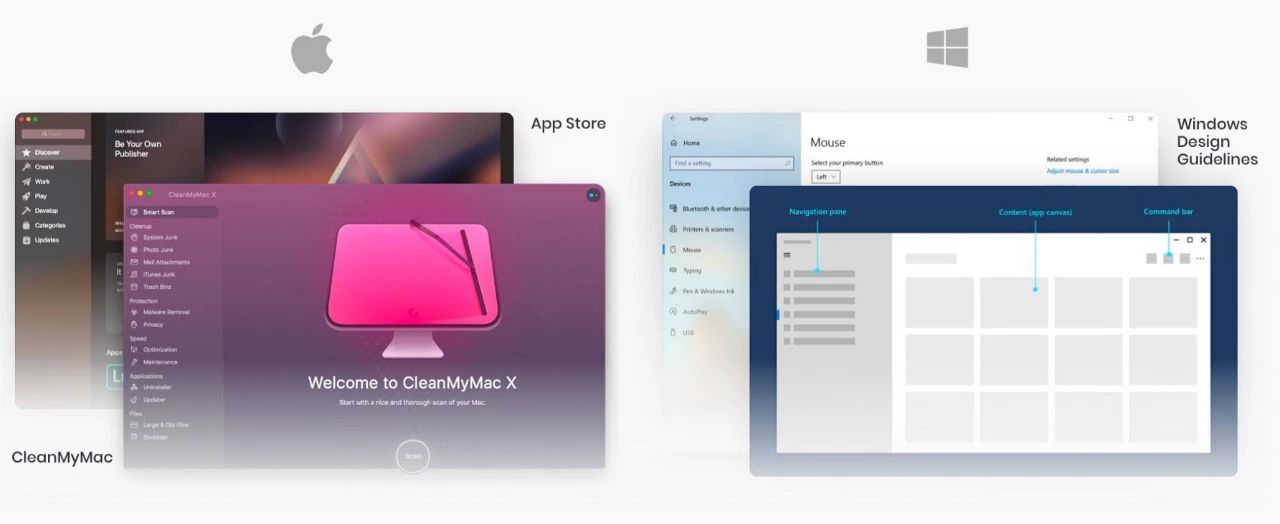
五、与桌面端保持一致
如果设计桌面端产品,就要考虑产品与桌面系统的一致性。

侧边栏在macOS和Windows中都被广泛用作主要的导航方式,因为顶部区域通常被用来显示命令、属性或状态。
六、顶部导航更适合悬停激活子菜单
我们很少见到鼠标悬停在侧边导航上出现子菜单的设计。
首先这样设计不方便操作,另外这样侧边导航需要再弹出一个垂直窗口,会占用很大的屏幕空间。

七、顶部导航和大容量选项
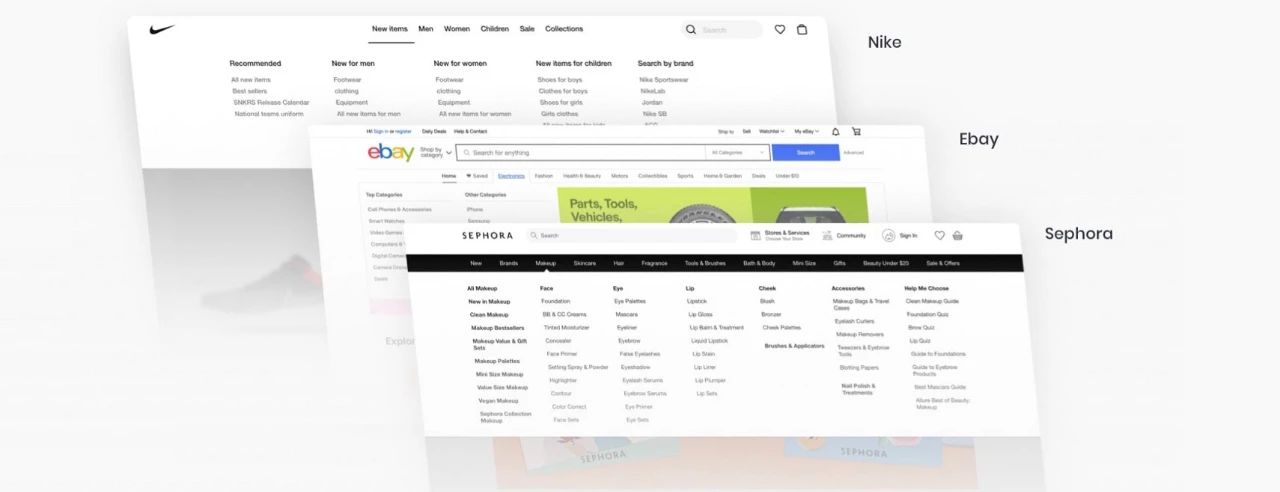
对于需要容纳大量选项或导航层级少的网站,顶部导航是很好的设计选择,例如在各类电商网站中。

这样的布局也为产品展示和广告留出了更多的空间。
八、谨慎考虑导航重设计
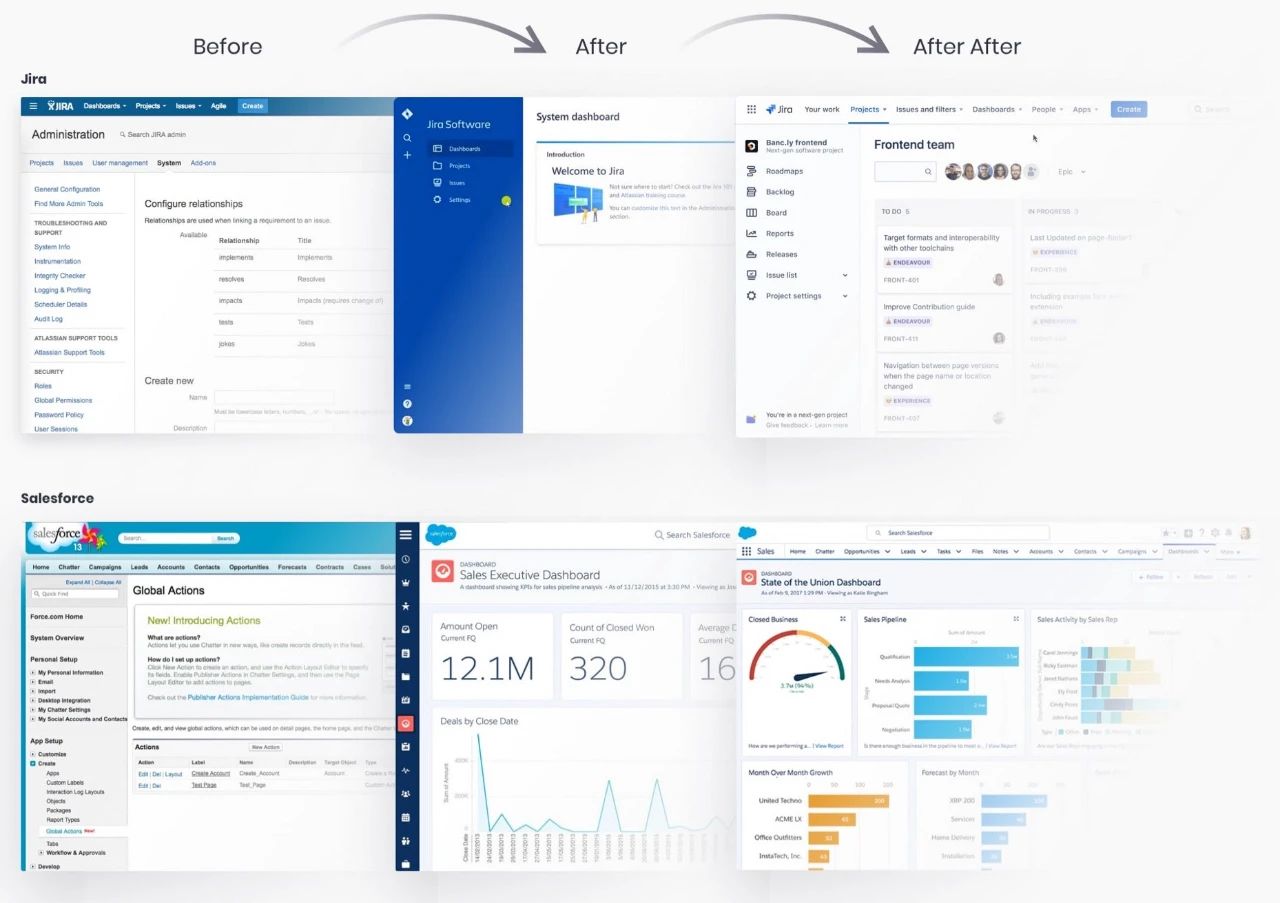
重新设计导航始终是一个挑战,尤其当用户每天使用产品,已经习惯了导航的使用。
这个时候即使对导航进行微小的改动也会让用户感到困惑。

例如Jira Cloud从顶部导航过渡到侧边导航时,根据数据反馈有超过95%的早期用户更喜欢以前的导航形式。
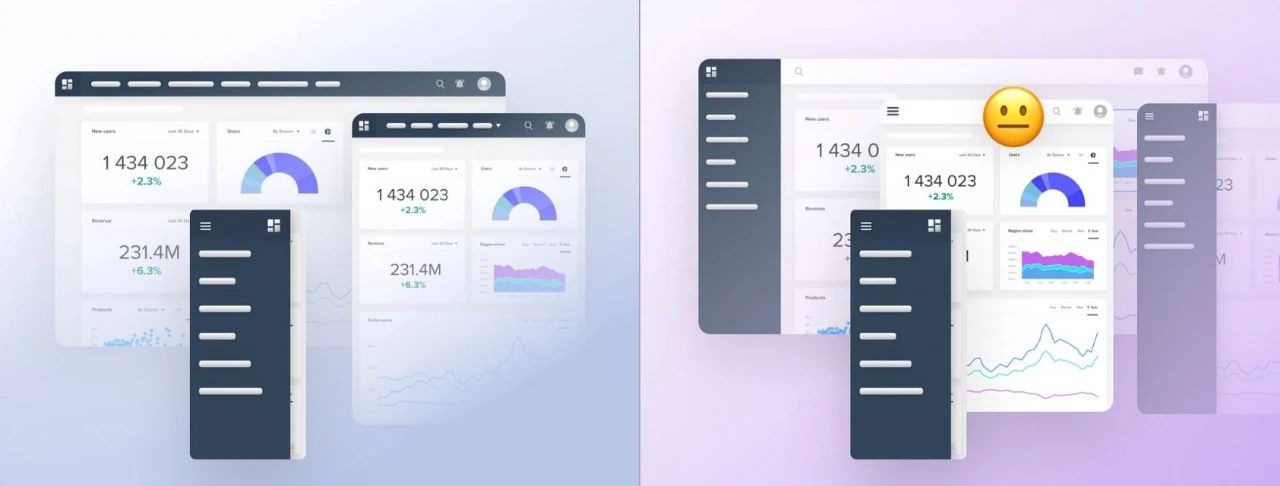
九、顶部和侧边导航在响应式设计方面都面临挑战
对于没有太多选项的顶部导航,界面缩小到平板中也能保持所有选项可见。
在平板上侧边导航很可能会隐藏在汉堡菜单中,这样既能保持导航视图的一致性,也节省一定的空间。

总结:最佳导航取决于产品情况
顶部导航:
- 使用很少的空间并在页面上占据重要位置;
- 导航选项太多时效果受影响;
- 层次结构少的网站考虑使用顶部导航。
侧边导航:
- 支持具有大量导航链接的产品,易于扩展和编辑。
- 对复杂且需要自定义导航选项的网站考虑使用侧边导航。
— The End —
原文:uxdesign.cc/top-navigation-vs-side-navigation-wich-one-is-better-24aa5d835643
既然来了,说些什么?