加载系统设计与量化

你花了多长时间看它?
你希望快点出现一些内容?
你觉得焦虑么…
你想退出么…
🤚先别!再往下看看!

现在呢?你是否感觉好些?
你知道现在正在加载,
还可以预估2s后完成加载,
蹦蹦跳跳的小人还觉得挺有趣…
以上想用一个加载体验的小例子来说明:
不同的加载样式,会带来完全不同的感受。
01
🤔加载设计,设计什么?
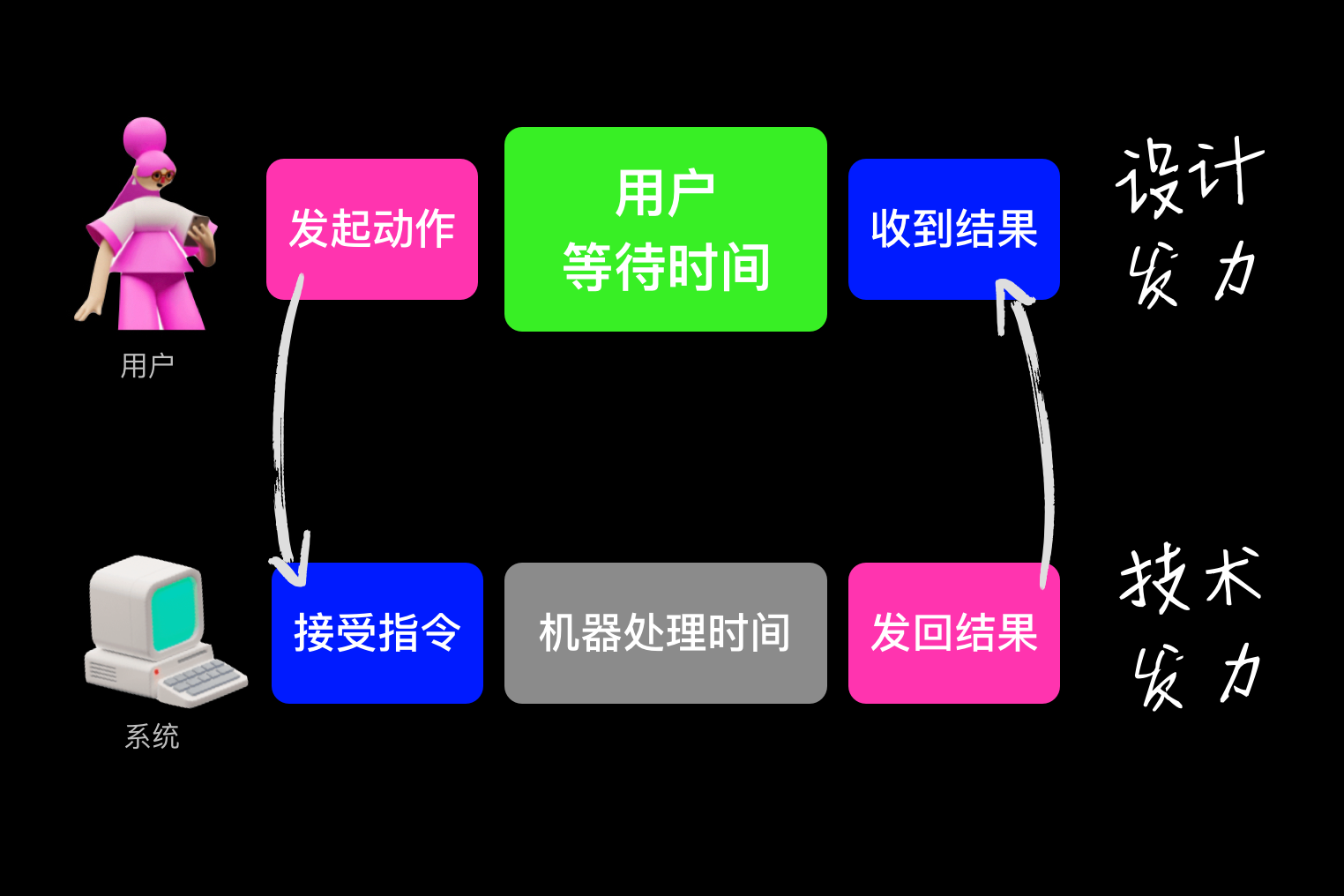
我们所讨论的加载,是人机交互时,用户发出动作—系统接收指令—系统发回结果—用户收到反馈,整个过程中机器处理的时间。
是用户感受到的等待时间,也就是我们所说的加载过程。加载时间越长,用户感受越明显。

这其中,系统处理时间主要是技术的发力点,通过技术手段,尽可能地缩减加载耗时;而用户感知的等待时间,则是设计的发力点。
我们需要解决的是在机器处理时间不变前提下,优化用户等待环节的体验。
02
💫加载系统设计
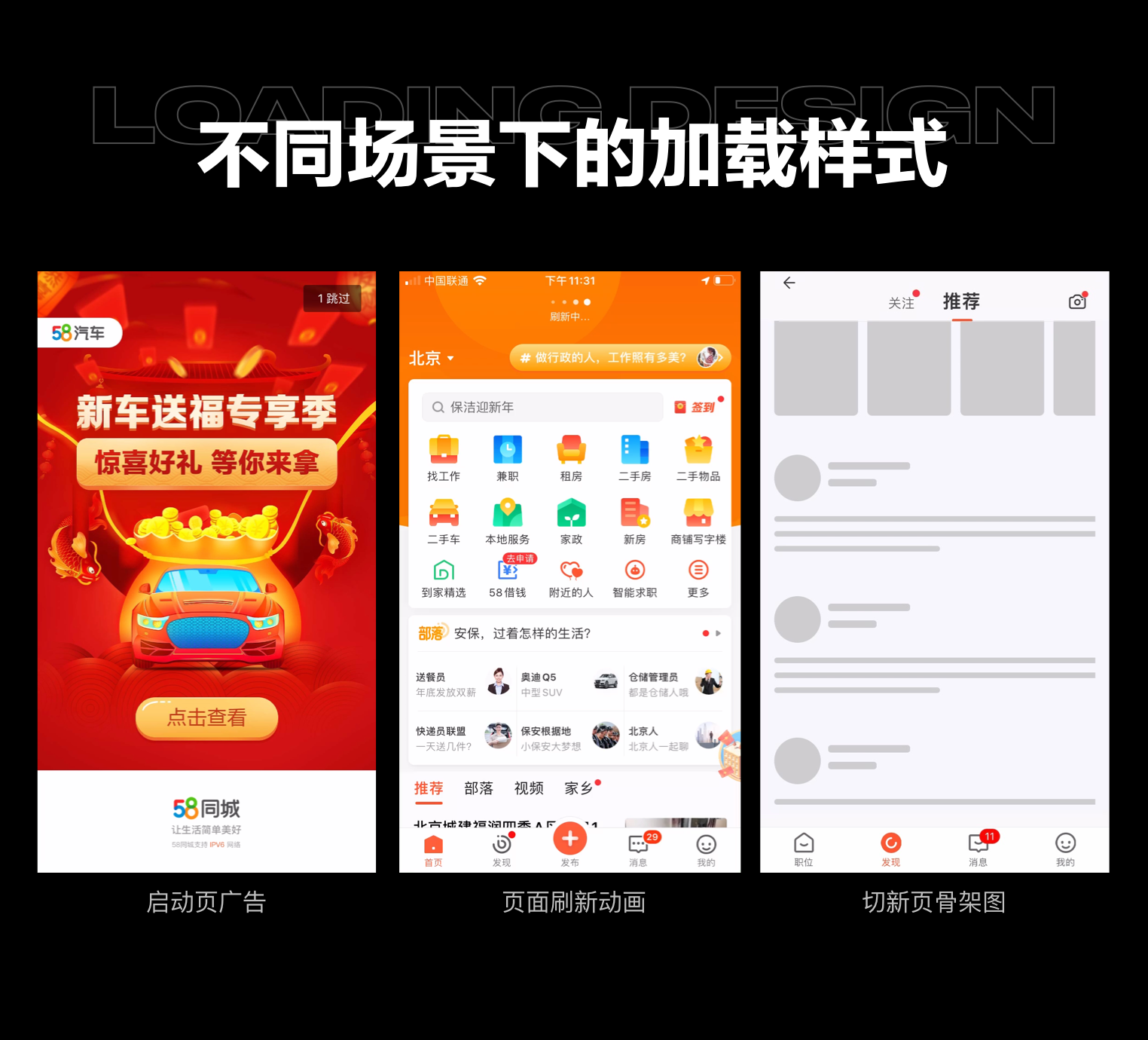
对于加载设计我们并不陌生,启动页加载,页面刷新加载,页面切换加载,查看更多内容加载……从每一个单个场景出发,根据以往经验和前人总结,都能很快匹配相应的加载策略和设计样式。

如果有新的加载场景出现,历史经验无法满足的时候,如何能系统地为其设计适合的加载呢?
从建立加载体验维度——进行加载设计——评估加载设计,接下来,我们通过这一整个过程,并结合我们在「临感VR」中加载设计的实践,来详细说说加载的系统设计。

03
🧭 加载体验维度
基于加载设计相关桌面研究,根据通用和重要程度,将「加载体验维度」划分成基础体验和进阶体验两大部分:
基础体验 —影响加载体验的关键因素,设计中权重较高,需要满足。
其中包括反馈明确性/速度感知/衔接流畅性三个维度,通用于各种类型产品的加载场景。
进阶体验 —针对具体使用场景特点,设计权重不同,需适当满足。
与基础体验不同,进阶体验的维度不固定,可以根据自身产品特点和诉求来进行定制。

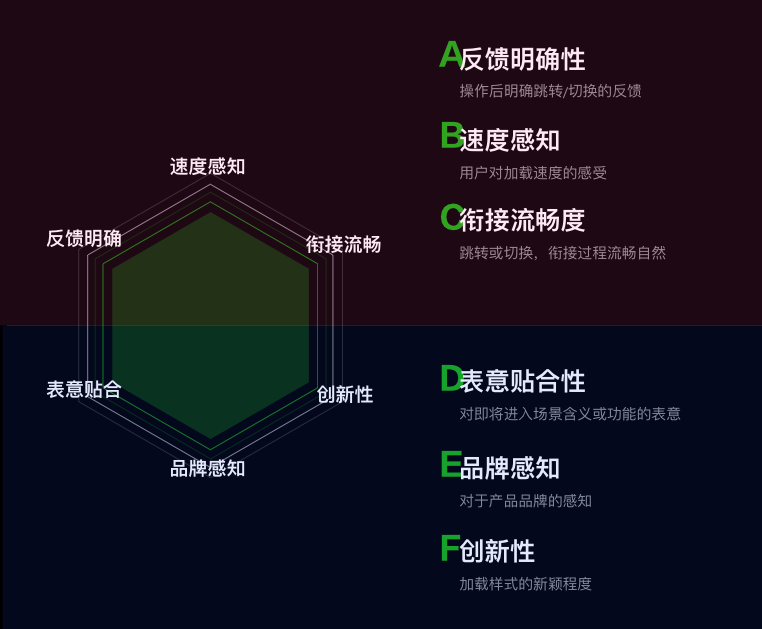
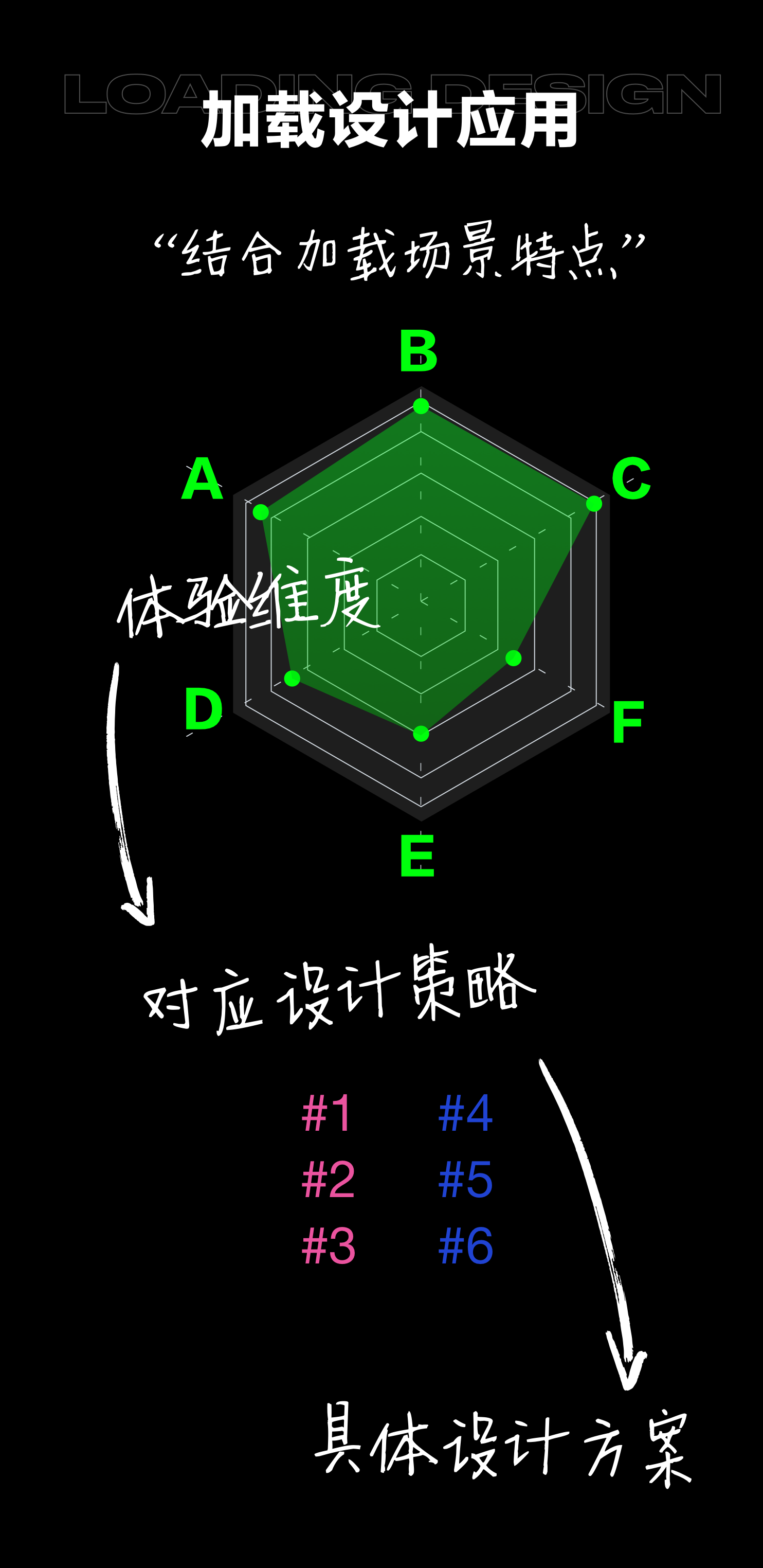
结合对「临感VR」产品现状调研,我们将VR加载体验分为6个维度:反馈明确性、速度感知、衔接流畅性、表意贴合性、品牌感知、创新性
下面,会结合我们「VR加载设计项目」中的具体例子,对这六个维度进行详细的解释说明。

图中体验维度围绕VR产品现阶段诉求建立
PART1-基础体验
减少用户负面情绪产生,防止用户流失。
A.反馈明确性 — “明确告知用户发生了什么”
进行人机交互时,用户操作后便进入了系统处理。这时,要让用户知道发生了什么,防止用户以为机器坏掉了。
为增强反馈明确性,总结两点具体做法:
#1 保持用户视觉焦点稳定-在用户操作位置变化反馈
#2 提供明确进程信息-如文字说明信息,或百分比进度信息

B.速度感知 — “让用户心理感觉速度快”
机器加载时间不可控,或时间很长的情况下,要尽可能缩短用户等待的主观“感知时间”,从而缓解用户等待焦虑,减少负面情绪产生。
总结了三点“让用户感觉速度快”的具体办法:
#1 场景前置-提前向用户展示下一步的内容,使用户对即将发生的事情预知
#2 吸引注意-在用户自然等待过程中,通过图形、富媒体、文字的吸引,暂时性转移用户注意力,分散等待焦虑
#3 异步加载-让用户产生一种渐进的感觉,而不是停在某一个页面,缩短用户时间感知

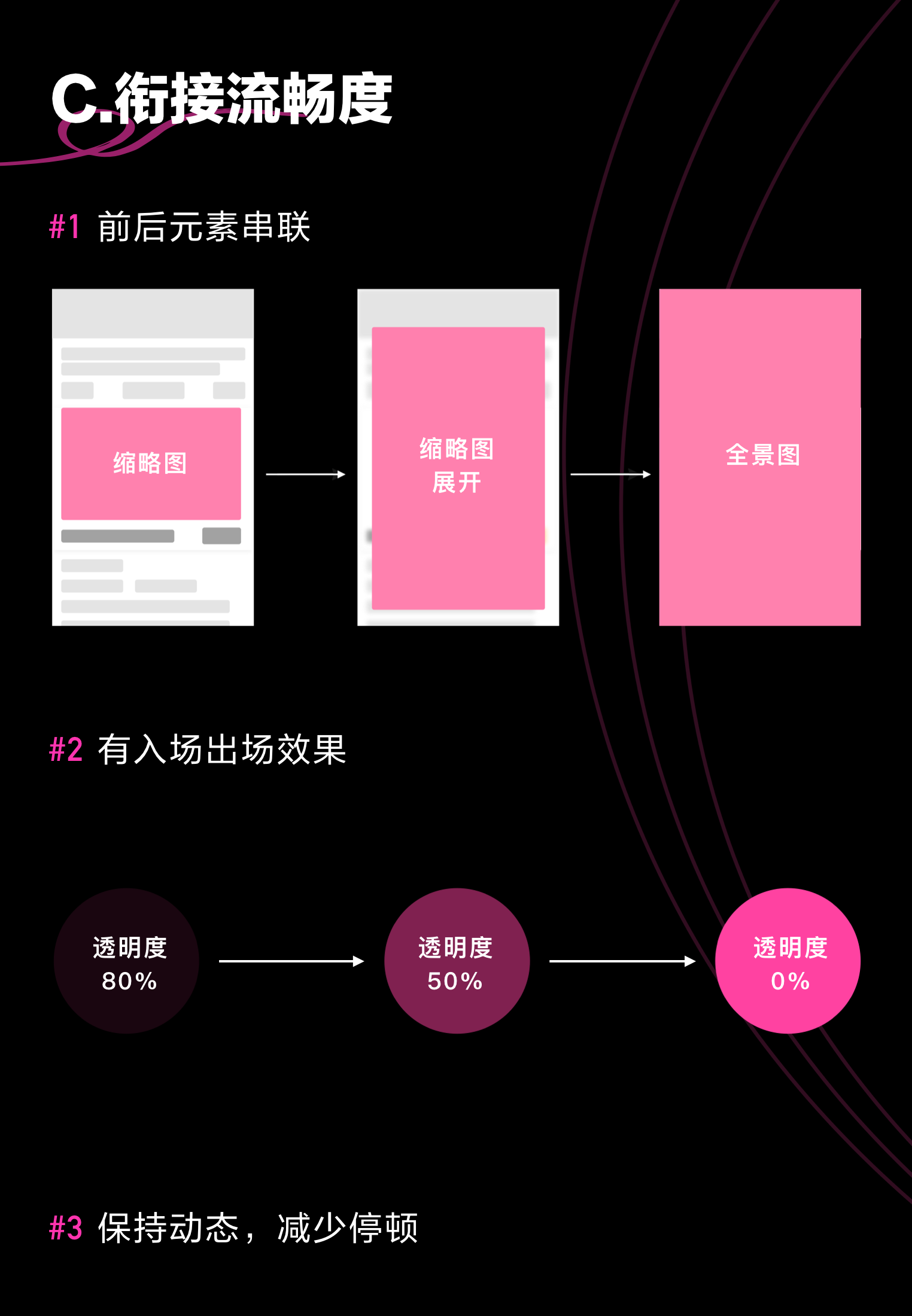
C.衔接流畅性—“弱化用户对加载的感知”
设计流畅自然的衔接过程,能让用户感觉“顺”,给用户无缝衔接的美好错觉,从而减弱对加载的感知,具体做法如下:
#1 前后元素串联
#2 有入场出场效果
#3 保持动态,减少停顿

PART2-进阶体验
传达更多信息,促进用户产生正面情绪。
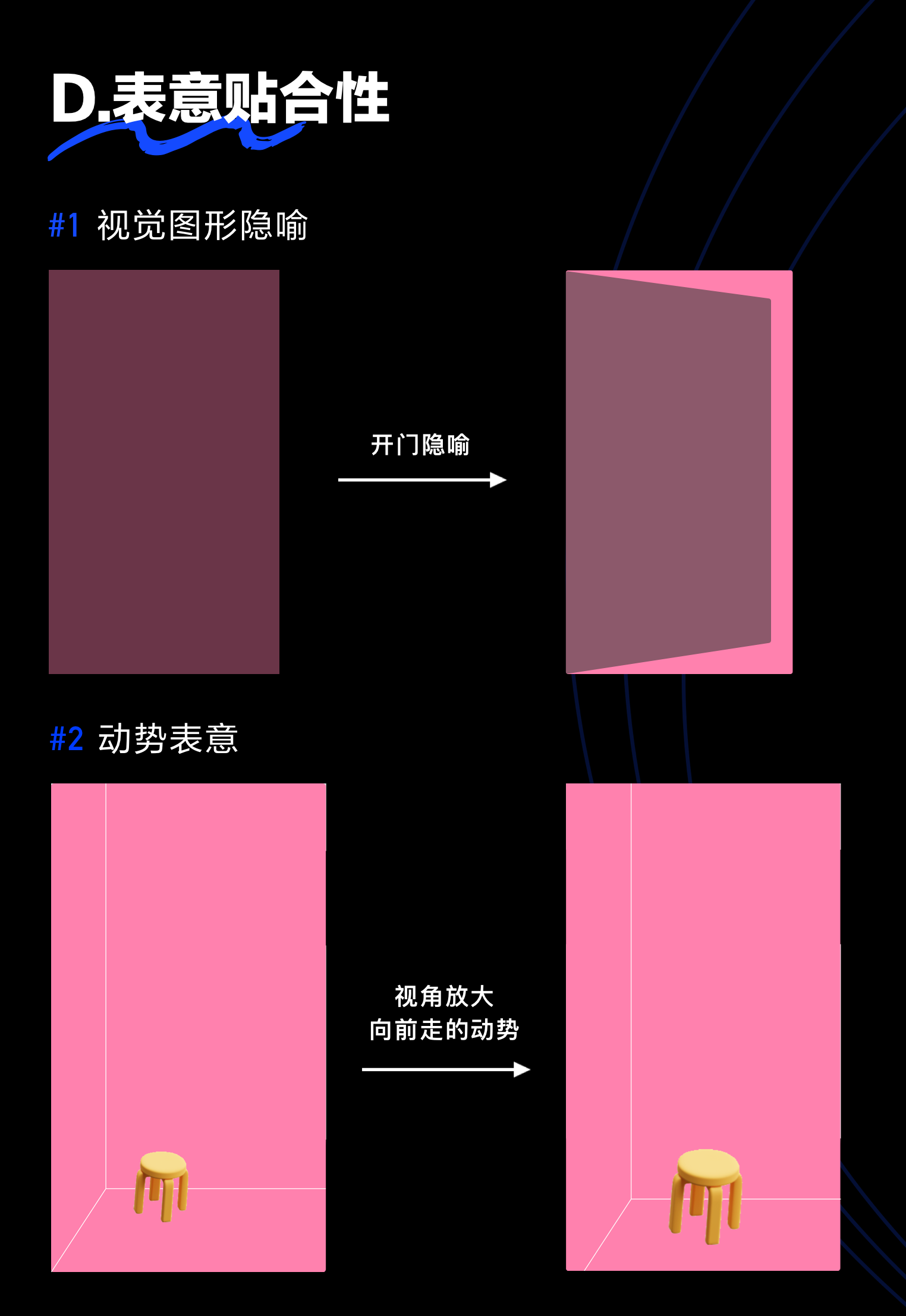
D.表意贴合性 — “辅助用户理解即将进入场景的含义功能”
与传统常见的加载相比,面对新的加载场景(如VR加载),用户可能无法用历史经验判断当前情境。我们要通过场景表意辅助用户理解,建立对场景的认知。总结两点具体做法:
#1 视觉图形隐喻
#2 动势表意

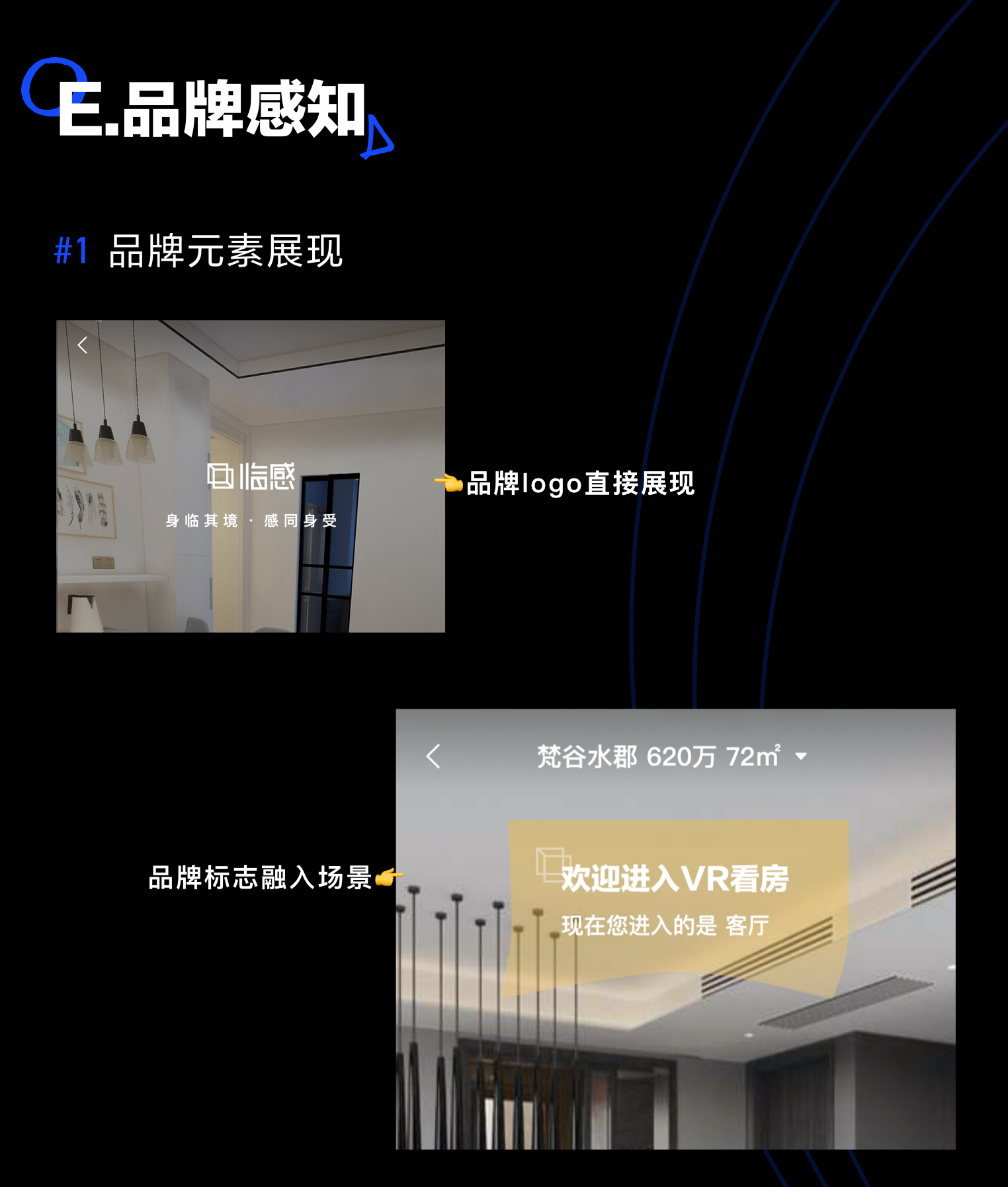
E.品牌感知 — “辅助产品进行品牌传达渗透”
部分产品有品牌传达的诉求,加载页可以帮助进行品牌透出,提高用户对品牌的感知。具体可以通过品牌元素展现的形式,或是通过颜色/造型等进行整体品牌气质的传递。

F.创新性 — “新颖的加载样式,进一步促进用户产生积极情绪”
在满足基本体验的基础上,如果能给用户展现“意料之外”的新颖加载设计,有助于满足用户情感化诉求,甚至将负面情绪转化为积极情绪。具体做法:
#1 利用新技术手段
#2 使用动效或动画

当然,进阶体验维度还可以结合实际的应用场景去进行调换,如:趣味性……
04
👩💻结合场景,设计应用
确定以上体验维度后,结合具体加载场景,我们可以对不同体验维度设置相应权重,制定对应的设计策略,最后落实到具体方案中。

以下通过几个VR中所涉及的加载场景为例,来具体说明:
1/传统页面进入VR空间
通过对场景的分析,从传统页面进全景空间,需要辅助用户建立空间变化的认知;另外,这也是用户触达VR的第一场景,是用户了解品牌的重要入口。因此,除了3个基础维度权重高之外,表意贴合性和品牌感知权重也较高。

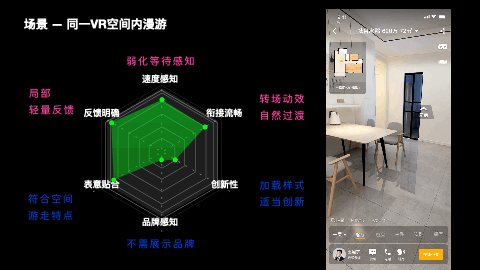
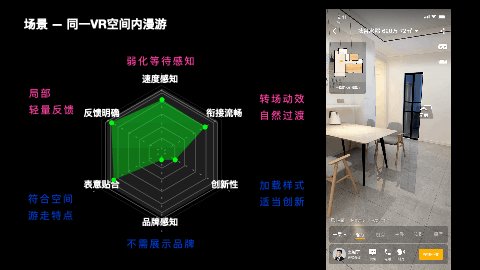
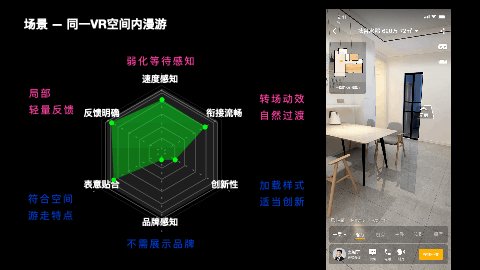
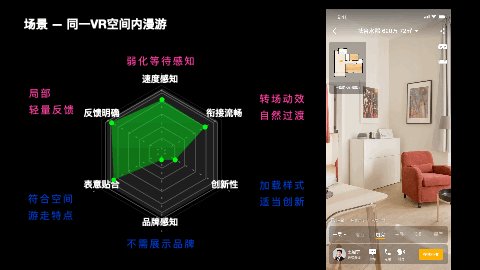
2/同一VR全景空间漫游
在空间漫游场景中,我们需要满足用户在空间中游走的感受,因此表意贴合性权重较高;而在这个阶段,用户当前首要任务为浏览房源,所以也无需展示过多品牌相关信息。

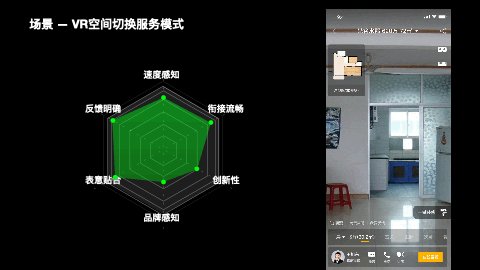
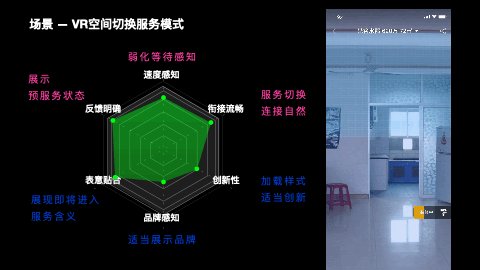
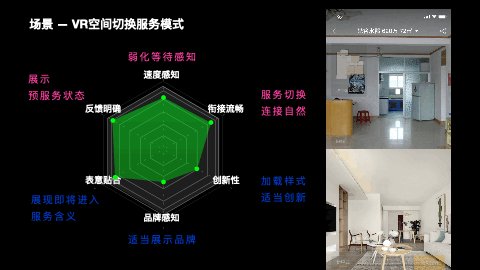
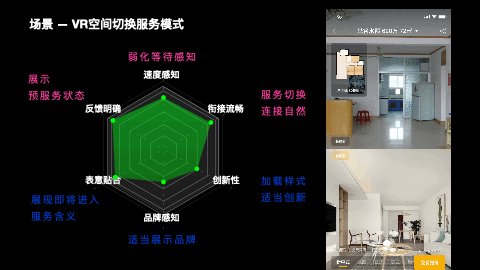
3/VR全景中切换服务模式
在切换服务模式的过程中,我们需要辅助用户去理解新的服务,了解当前的变化,因此表意贴合性权重依然较高。图中为从「全景展示」切换「一键装修」服务。

05
🌝设计效果评估
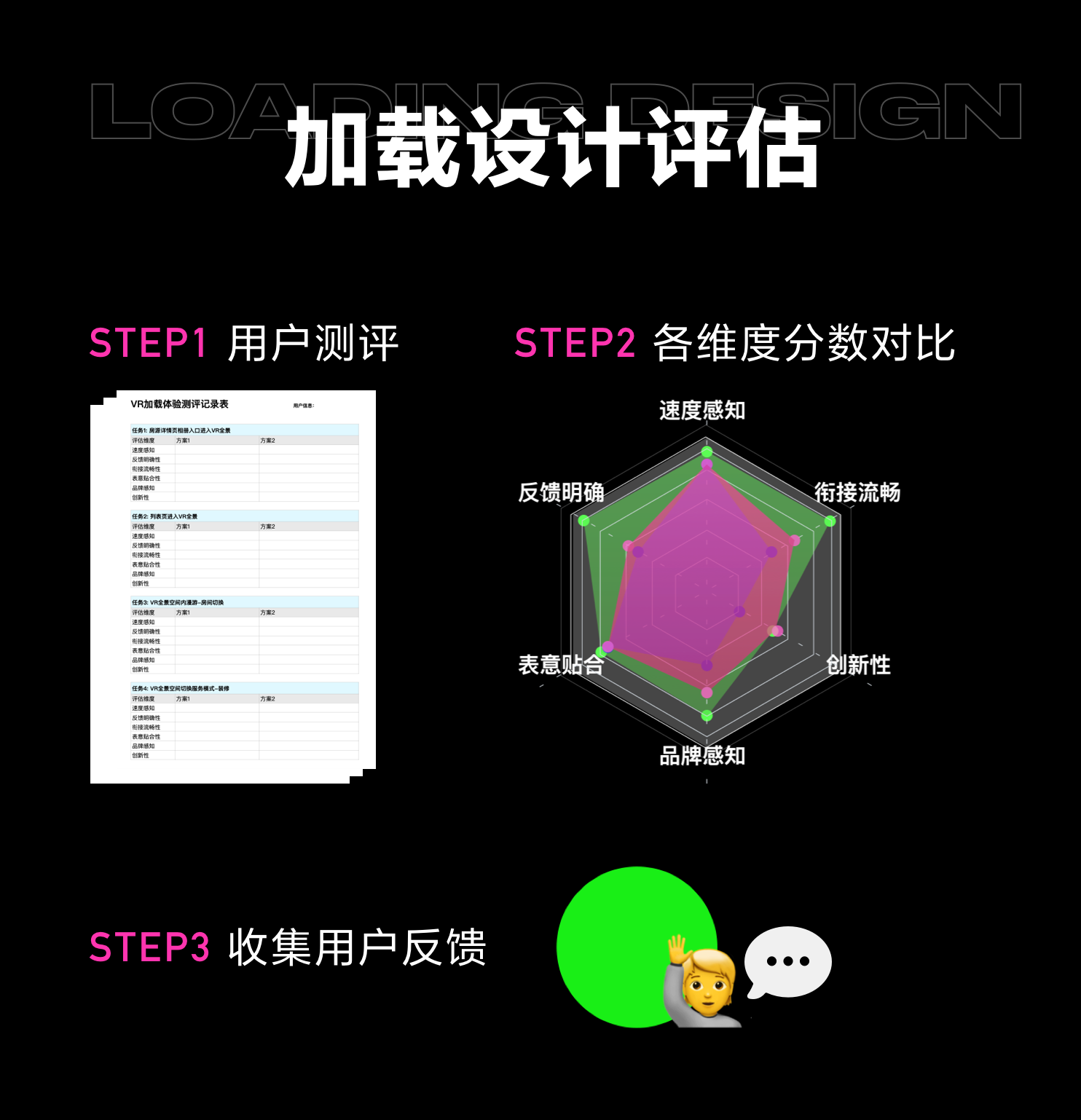
针对各个场景进行设计优化后,就可以用我们所制定的设计维度去验证和评估。
以VR加载优化的项目为例,我们对比旧版与新版在各个维度的分数差异,并收集用户的主观反馈,依照结论,可以了解我们在各个设计维度上是否达成了目标,同时为下一步的优化作准备。

06
✍🏻写在最后
加载设计只是海洋中的一朵小浪花,却与整片海洋生态息息相关,希望每个小小的体验功能点都能闪光,让整片星辰大海光芒万丈 🌊✨
原文:https://mp.weixin.qq.com/s/K0CDwBRhIyTKm5QyA9JyUQ
既然来了,说些什么?