腾讯设计体系 TDesign 中的小细节

腾讯最近在设计上有很多动作,首先宣布于 12月 27 到 28 日举办腾讯设计周,不仅发布腾讯设计云,并且邀请了 Figma、Adobe 的高管进行演讲。
在腾讯设计云服务矩阵中最重磅的是腾讯设计体系 TDesign(https://tdesign.tencent.com)。TDesign 是来自腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用、验证和锤炼过的企业级设计体系, 秉承包容、多元、进化、连接的价值观,TDesign 期望与用户、行业及合作伙伴等一起打造具有竞争力的产品体验。

如今其他大厂发布的设计系统早就满天飞,姗姗来迟的腾讯 TDesign 有何不同?我发现了其中几个小细节颇具亮点。
控件使用指南
工作中我发现很多没有设计师参与的项目,即使使用了设计系统体验依然一团糟。比如数量过多的单选,开发者使用熟悉的 Radio Button 而不是下拉菜单,导致满屏幕的相似控件让用户根本无法决策。

究其原因是因为很多开发者并不会正确使用的控件,很遗憾的是虽然设计系统是设计师和开发者公用工具,但是很多设计系统的组件文档里仅列举面向开发者的组件示例和 API,并没有说明白这个控件到底该如何使用,到底如何选择正确的控件。
腾讯 TDesign 在此做了创新,将组件文档分为示例、API和指南三个模块。在指南模块中对组件何时使用、如何与其他组件搭配使用、推荐/慎用示例和相似组件等内容。花几分钟阅读这个模块,即使没有设计师,开发者也能独立设计体验还不错的后台系统。

组件微创新
中后台界面设计已经非常成熟,所以市面上才有这么多完整的设计系统,将设计师和开发者从重复劳动中解放出来,把更多的精力投入在复杂的业务梳理中。
但有时候我们也得停下来想想,成熟的中后台组件千篇一律,设计师和开发者岂不是成了无聊的组件搬运工,难道组件本身没有创新空间?
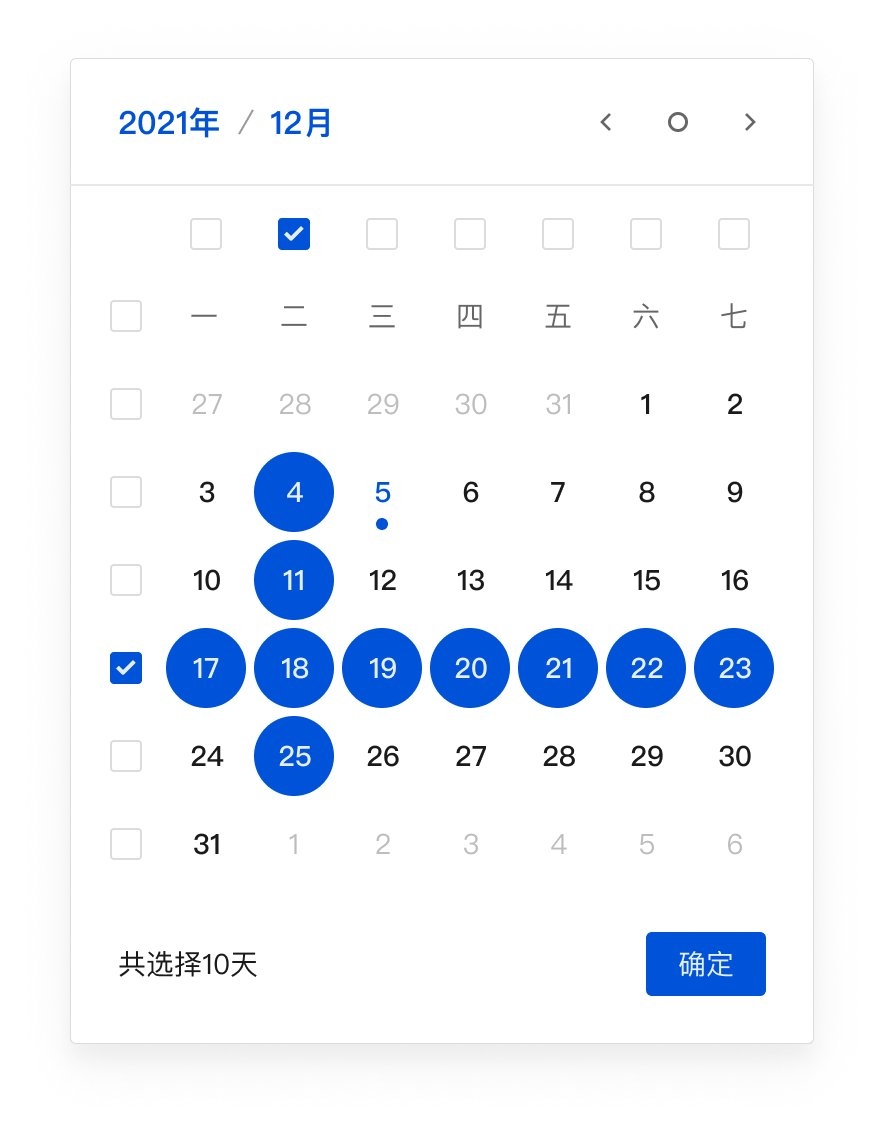
答案当然是否定的,比如腾讯 TDesign 在日期选择器上就有创新:支持一次勾选某月的所有周几或某几周。

这对一些垂直行业比如博物馆每周一闭馆,或者国外文化某月的第几周放假等场景来说就很实用。
可见腾讯宣称 TDesign 经由 500+ 项目使用、验证和锤炼过所说不假。只有经历过足够多行业、不同类型的项目才能想到这个微创新。期待 TDesign 后续推出更多创新组件。


覆盖主流技术栈和设计工具
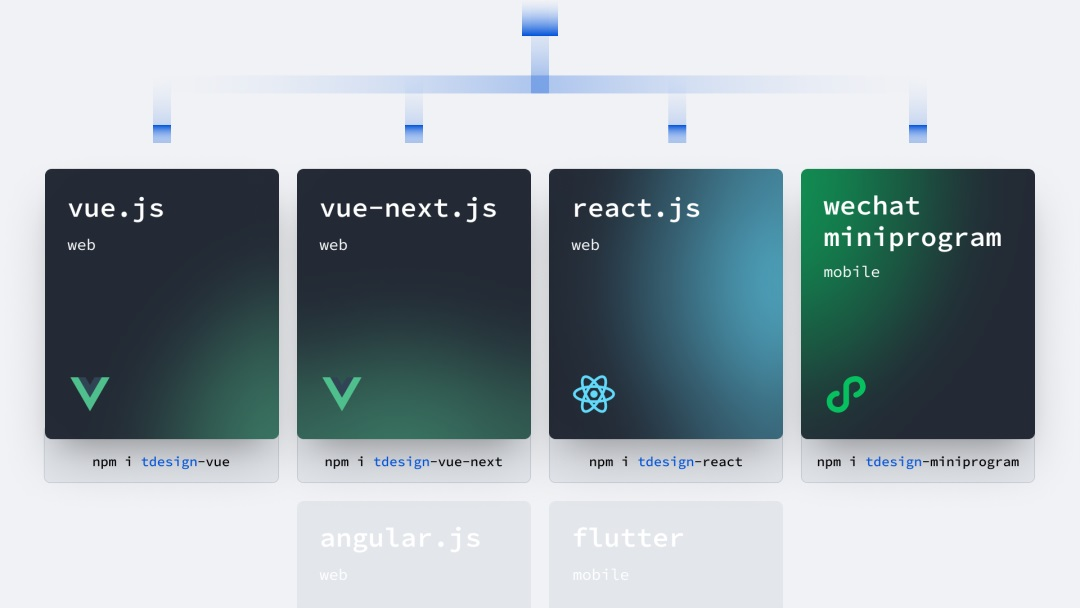
前端工程师有一个段子:前端技术每隔 18 个月会翻新一次,难度会上升 N 个台阶。往好的说前端技术领域各种技术栈百家争鸣,热火朝天,大有作为。但另外一方面,这么多技术栈却给设计系统选型成了难题,想用某个设计系统,可惜不支持我们所用的前端框架。
好在 TDesign 已经支持了 Vue2、Vue3、React 和移动端小程序的开发,其他技术栈如 Angular、Flutter 也有相应贡献团队正在开发。全面覆盖主流技术栈。

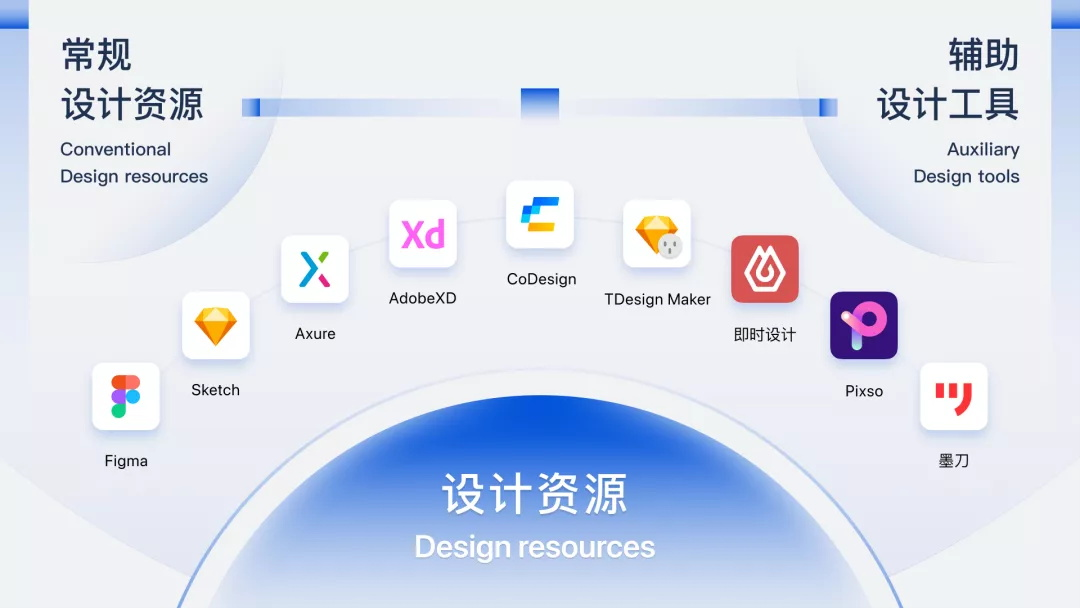
设计工具行业也处于变革期,虽然还有很多公司依然在用老牌的 Axure 和 Sketch,但也有很多公司在尝试效率更高的 Figma。另外很多国产设计工具也在努力追赶国外差距。TDesign 覆盖支持 Axure、Sketch、Figma、Adobe Xd 等各大产品设计软件,还提供了辅助设计工具如 Sketch 设计插件,也支持在腾讯 CoDesign、即时设计、Pixso、墨刀等市面常用设计工具中使用 TDesign 设计物料。
在构建统一/多端覆盖/跨技术栈的中后台应用时,TDesign 更具优势。

开始体验 TDesign
现在有三种方式使用或体验 TDesign:
- 访问官网:https://tdesign.tencent.com
- 访问 GitHub 主页:https://github.com/Tencent/tdesign
- 通过 CoDesign 预览 TDesign 组件样式
来都来了,说些什么?