交互大厨的私房书单「模式篇」
流量预警,流量预警,流量预警!
写给小厨房的初阵
身在互联网行业,无论任何岗位,交互设计都是一种技能。学习技能的方法很多,拜师学艺也好,留洋深造也罢,终究离不开[读书]二字。
学习,注定是一件孤独的事;不经历秉烛夜读万卷书,行万里路也只能走马观花;系统掌握一种技能,须要刻苦,须要循序渐进。
【厨艺】与【设计】都是技能,熟能生巧,二者的学习过程也非常类似;交互设计小厨房,借助模拟料理的方式,通过认知食材、刀工、调料、烹饪方法、解剖菜式等方式,一步一步讲解,快速帮助大家完成从【吃货】到【料理达人】的蜕变。
知乎、各种公众号,每天都有人问及,也无数次有人回答【学习交互设计应该看什么书】?且不说答案雷同,即便设计大牛的培训班,也无非是介绍了几本《营养学》而已;无数的朋友们,在看了几本《营养学》之后,连土豆丝都不会炒,连连高呼“学习交互设计好难啊”;不是交互设计太难,也并非大家不够努力,只因【假文章】和【假书】太多。
工作14年,看过商业、设计、产品、技术类书籍400多本,其中精读大约100部;有关交互设计的中文图书,几乎都保留实体书;大家在日常遇到的问题、技巧,超过90%在书中都有答案;精挑细选一些,形成系列,以饲诸位。
1. 小厨房推荐书籍,都是必看必读必学
已经帮助大家排除了很多不靠谱的资料,请精读
2. 一定要按照推荐顺序阅读学习
初中数学尚未毕业,读起《微积分》必定一脸茫然
3. 不必写读书笔记
如果没有独特观点,请不要写出来,鹦鹉学舌,见过太多
交互模式是什么?为什么要先学习它们
学习烹饪必须从认识食材、练习刀工入手,学习交互设计也必须从交互模式开始。
模式Patterns,最早来自建筑设计,指【可复用的】建筑构件;某些建筑物看起来风格相同,因为它们使用了风格统一、制式化的砖瓦、廊柱、装饰纹样;强调【模式】,主要因为【一致性】是交互设计的核心原则,即所谓“外观一致、操作一致、反馈一致”。
【模式认知】是基本功,每一个交互设计人员从新手走向成熟的必经之路;下面介绍11本相关图书,希望大家顺序研习。
交互设计模式书目
这些交互设计必备书籍,你也许都没读过;如果刚刚接触交互设计,请用一年时间,读了这11本书,设计技能将有巨大飞跃。(文章后面有详尽介绍和图书经典段落实拍)
Book#01《金字塔原理》
Book#02《网站交互设计模式》
Book#03《界面设计模式》Designing Interface
Book#04《网站设计解构》有效的交互设计框架和模式
Book#05《胜于言传:网站内容制胜宝典》
Book#06《Web表单设计》
Book#07《社交网站界面设计》
Book#08《搜索模式》
Book#09《标签:标记系统设计实践》
Book#10《Web信息架构》
Book#11《移动应用UI设计模式》
Book#01《金字塔原理》
朋友提问:除了“大白熊”,还有什么信息架构的书啊?
对,《金字塔原理》的确是一本信息架构教程!爱信不信……如果系统的学习交互设计,它应该是第一本入门书籍。
学习如何清晰地表达(语言、文字),就是建立逻辑思维的过程。写作优秀的人,一定逻辑清晰;优秀的交互设计人员一定可以提供层次清晰的文档。

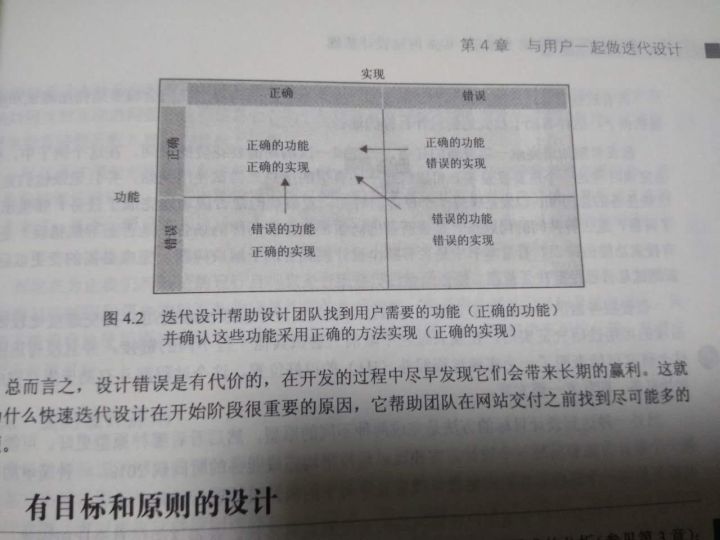
Book#02《网站交互设计模式》
传说中的“大黄本”,正文足足600页,近百万字,厚度超过1元硬币直径。
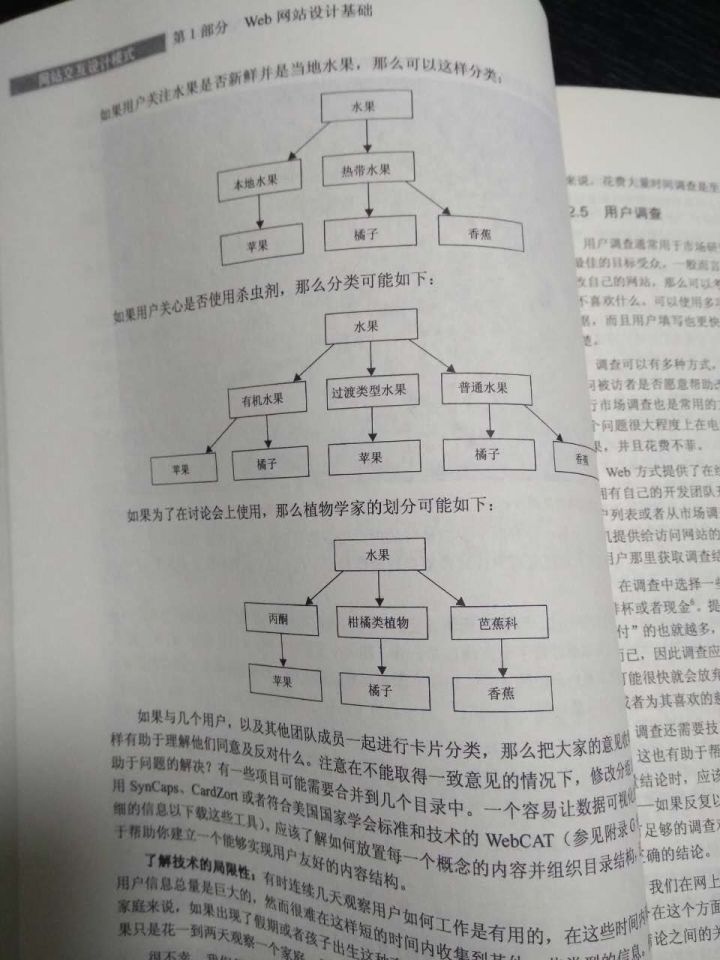
请注意,书名正解应为“网站交互的设计模式”,第一部分快速介绍了设计方法(甚至包含了用户调研);第二部分介绍了107种常见web交互模式(pattern),包含一部分移动web模式;第三部分介绍了可行性(可用性)测试,评估网站的方法。
手册型书籍,建议交互设计师人手一本,常见web交互设计问题在本书都能找到答案,完全掌握本书内容,约等于野生状态下从事web交互设计3年工作经验。
出版于2009年,目前已经买不到(二手也买不到),扫描件PDF请自助搜索。






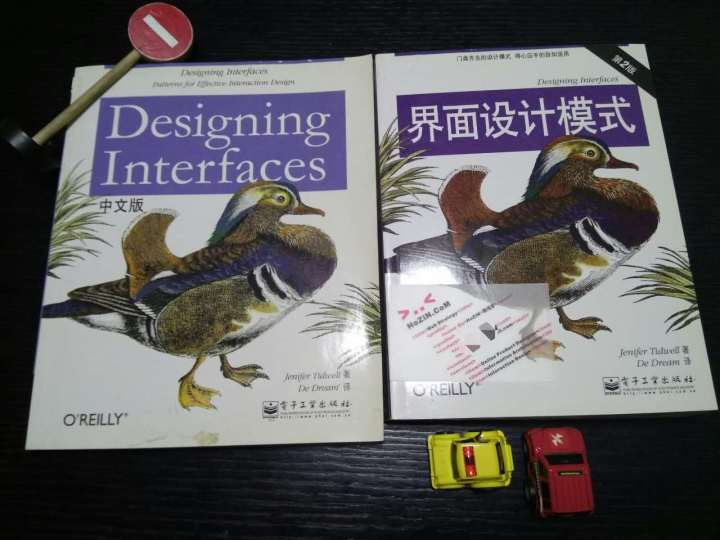
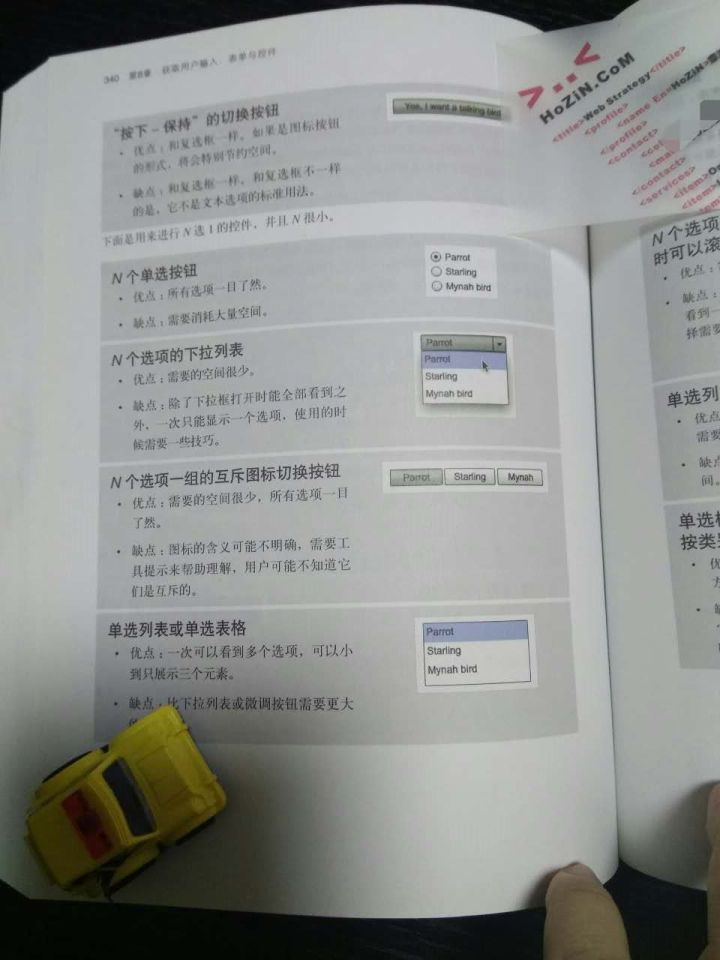
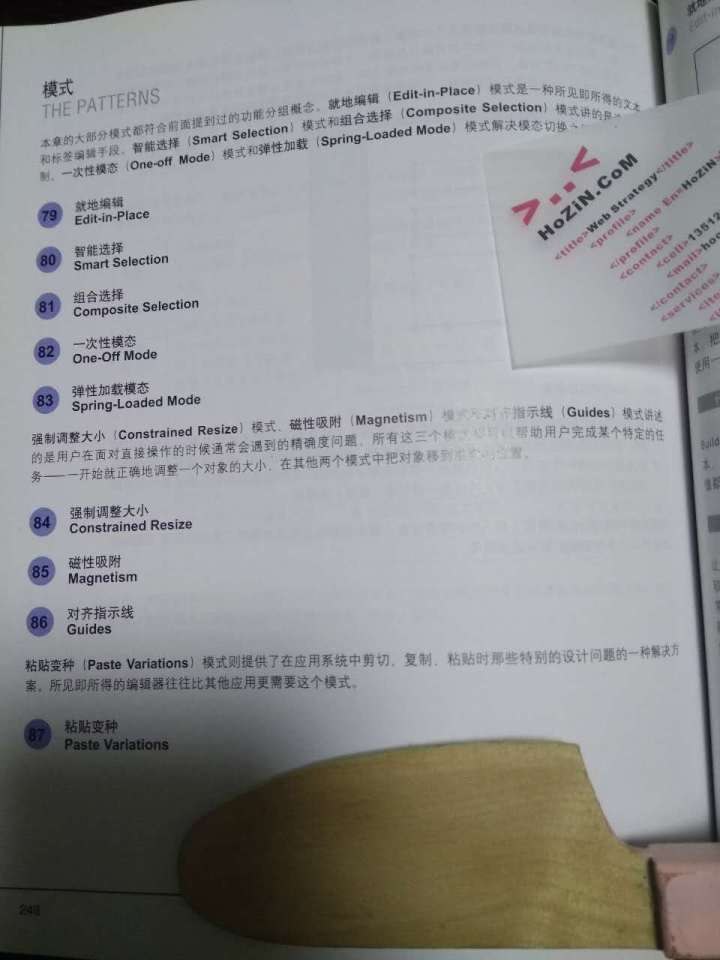
Book#03《界面设计模式》Designing Interfaces
传说中的“鸳鸯”,如果买不到“大黄本”,读读这本也好(推荐两本都读)。
第一版和第二版均有中文版,第一版虽然薄一些,但是印刷质量更好。手册型的书籍,详尽介绍了每个模式的三个特征:1.这个模式是什么 2.适用什么样的场景 3.这个模式的特点。
在方法论层面,信息架构、格式塔原理均有涉猎;有多少种模式(组件)可以解决单选问题?答案就在其中;附录词汇索引,简直就是交互设计小百科。








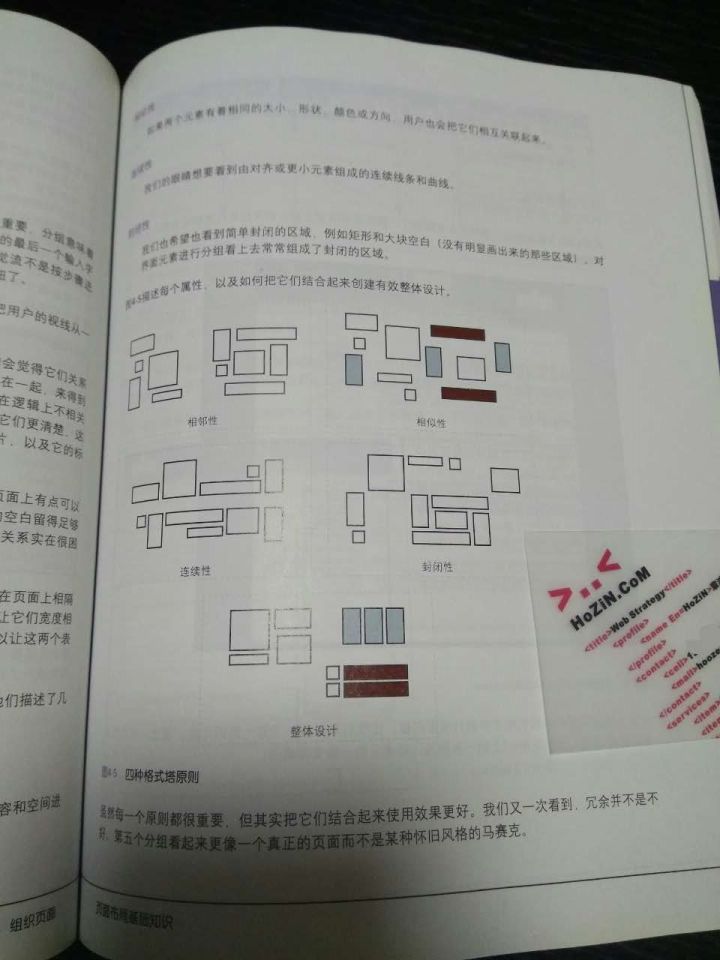
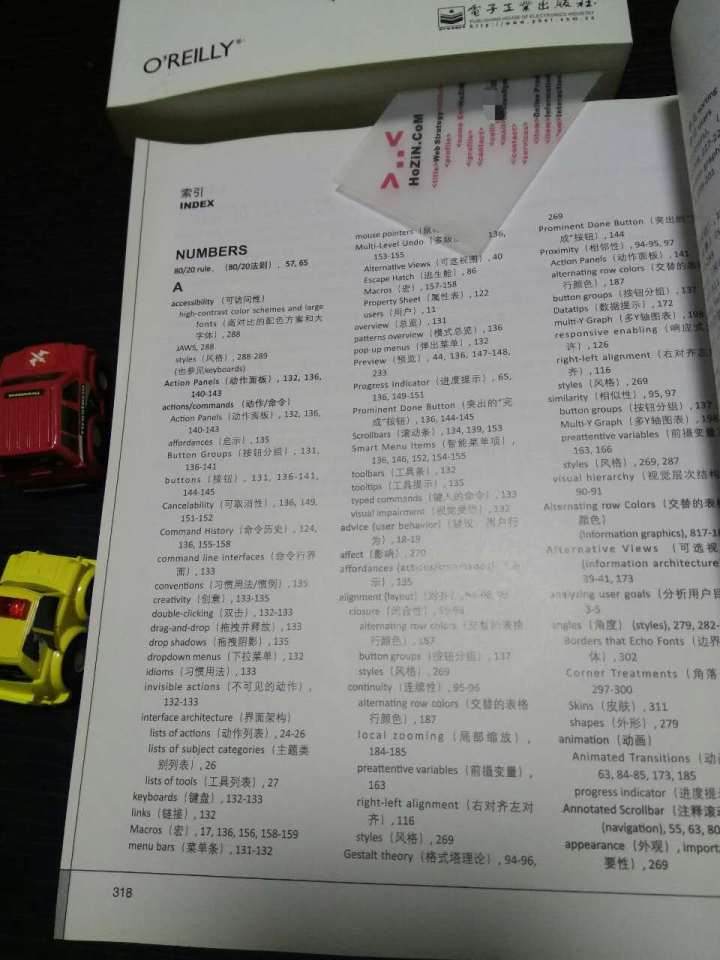
Book#04《网站设计解构》有效的交互设计框架和模式
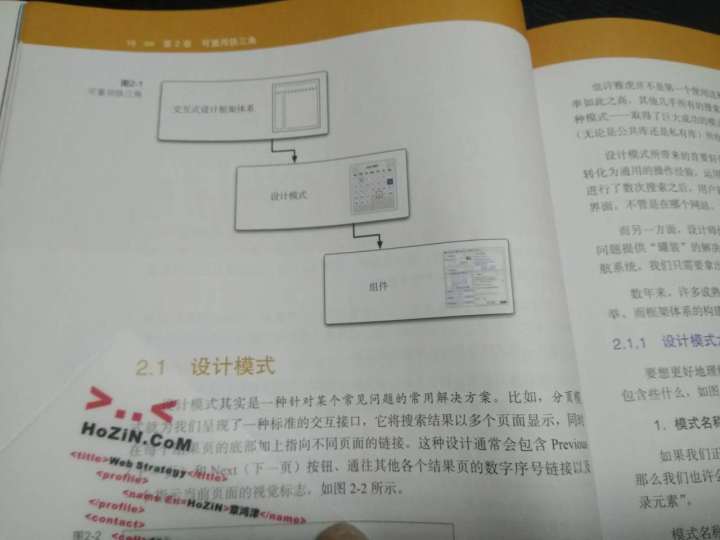
本书系统讲述框架Framework、模式Pattern、组件Component三者的关系(只用了一个章节);其他章节讲了三者的具体应用。
若干本讲【交互模式】的书籍中,相同的东西也许称呼不太一样,请交叉阅读进行对比。
连续介绍了三本【交互模式】的专著,如果一直研习下来,对【模式】的内涵和用法,应该已经融会贯通,甚至已经可以上手做出一些“很棒的原型”。




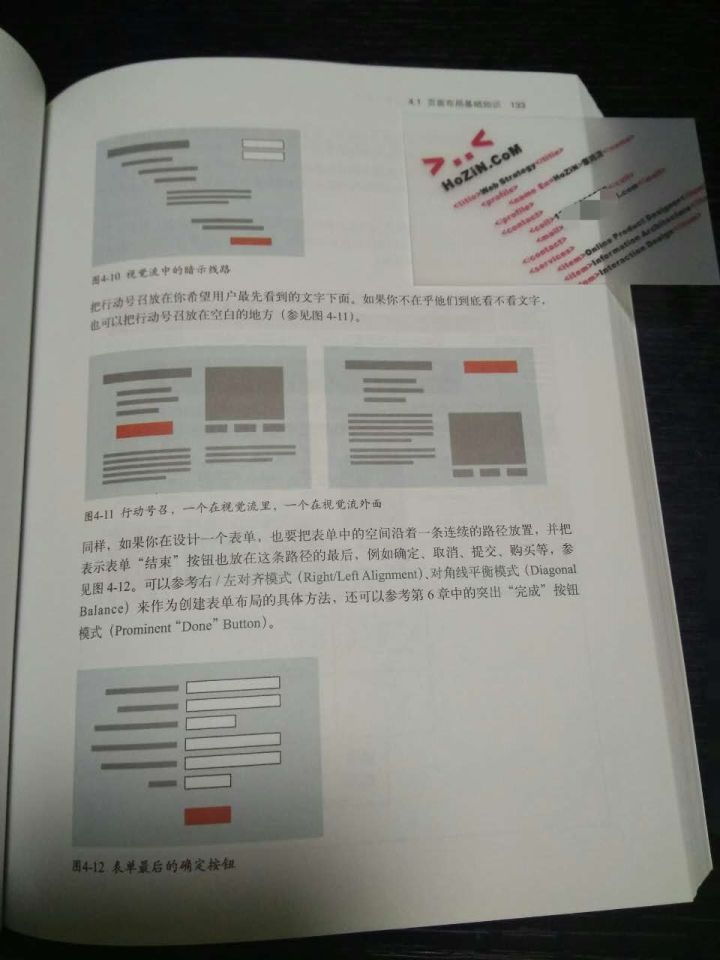
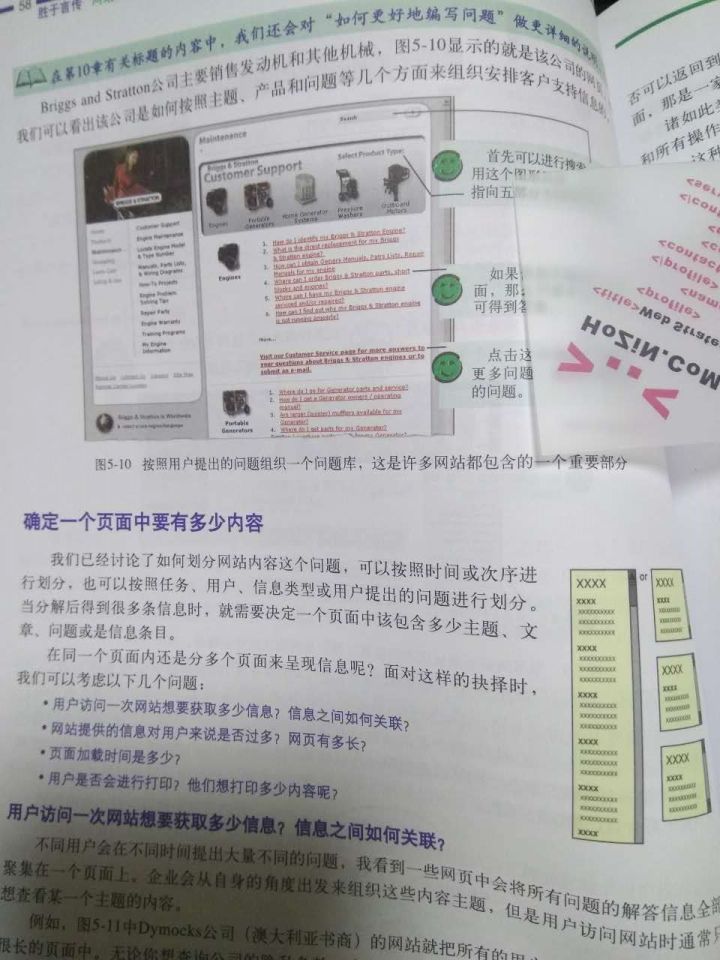
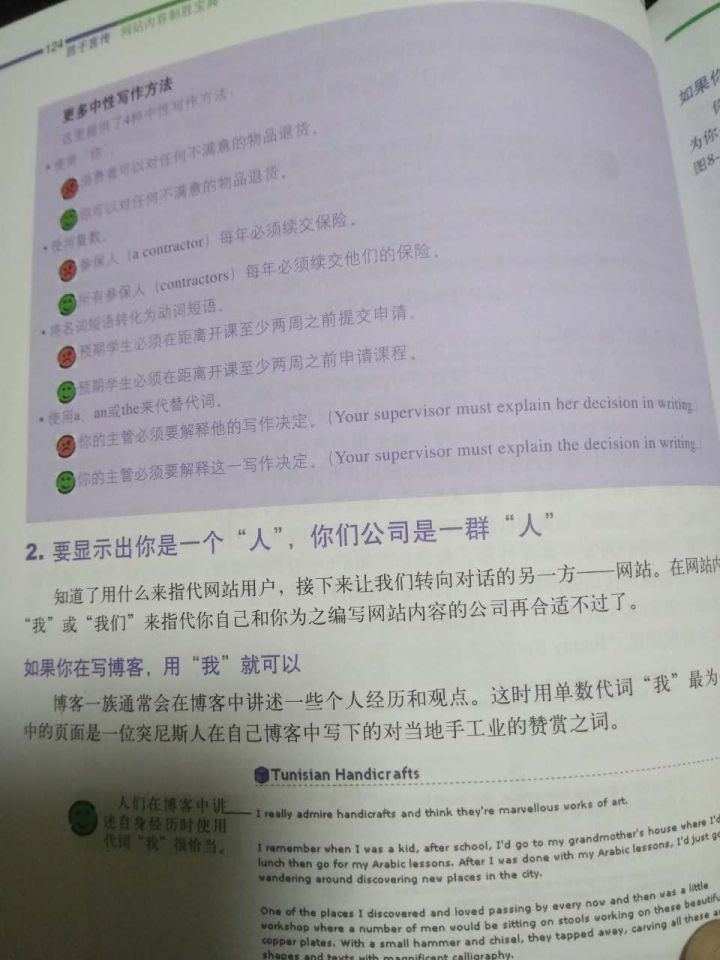
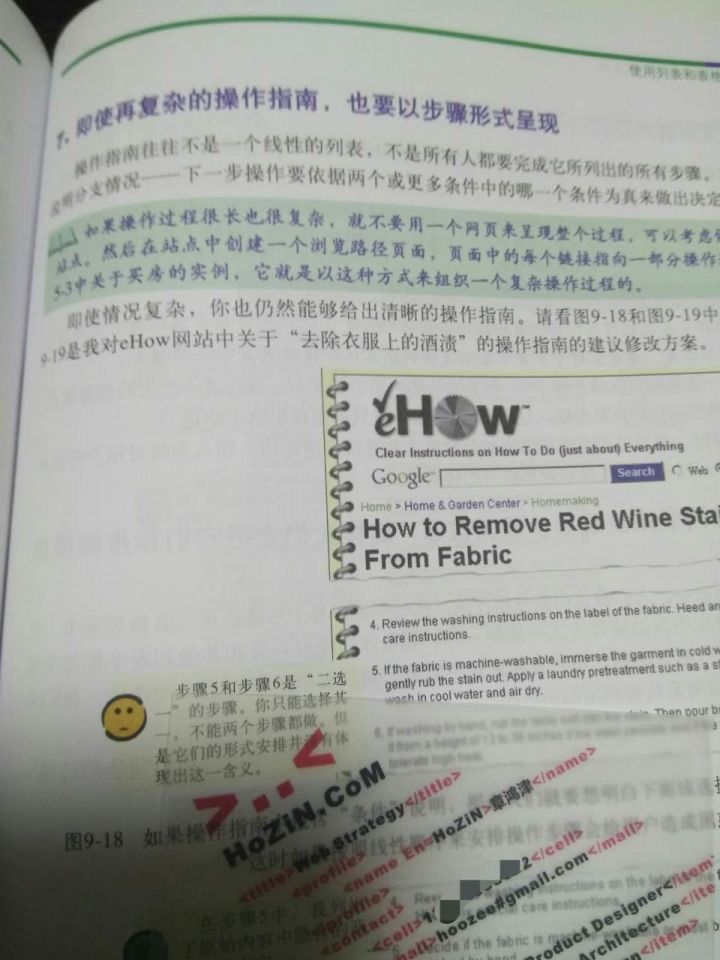
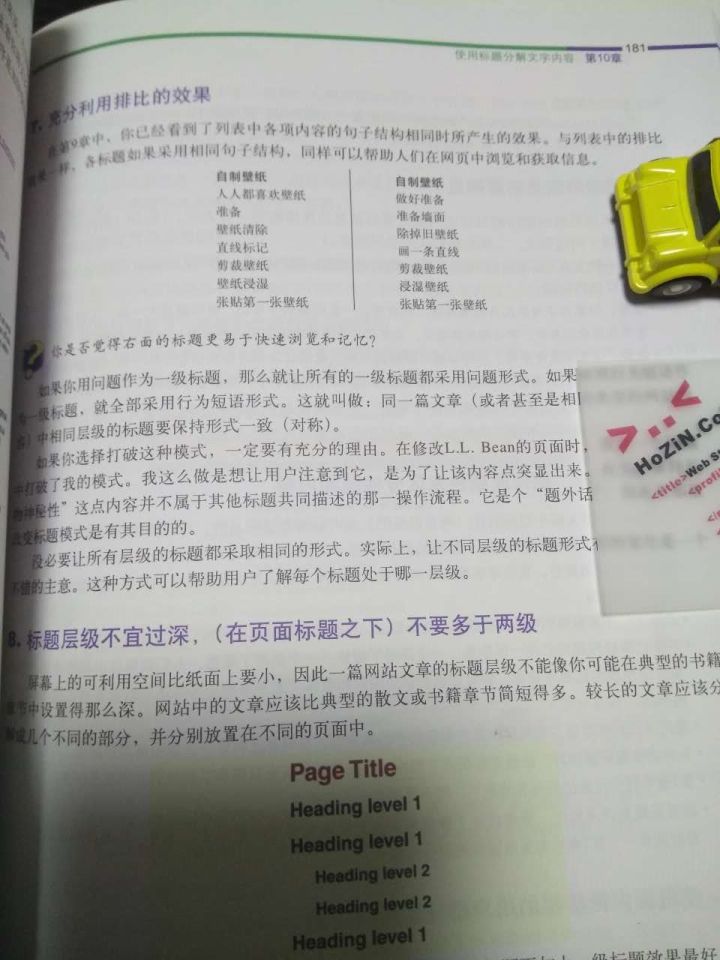
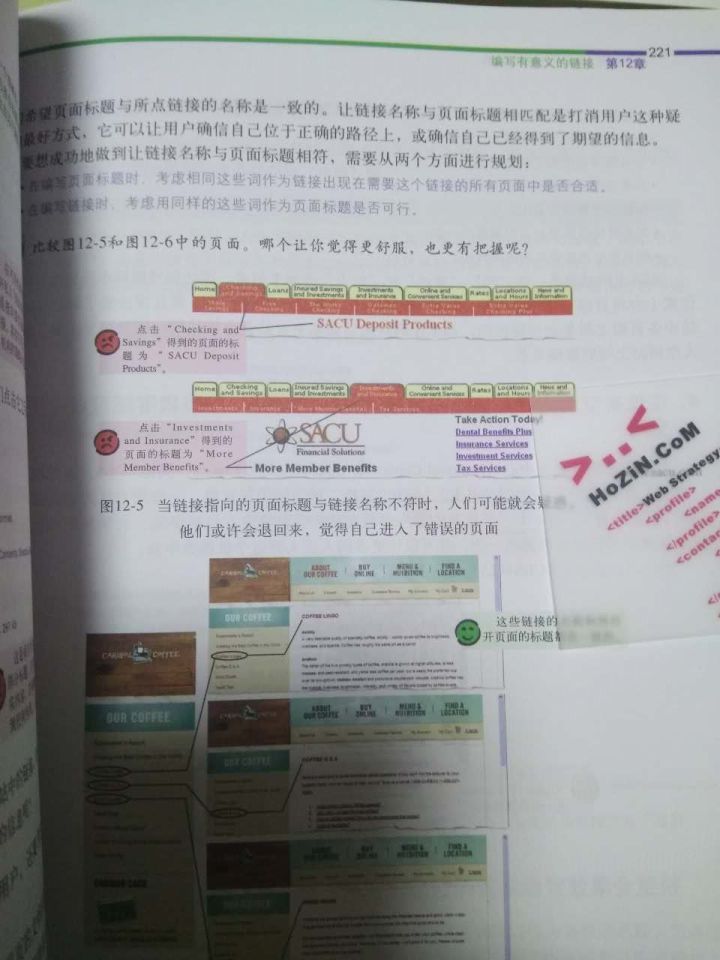
Book#05《胜于言传:网站内容制胜宝典》
通过学习【模式】,大家已经可以设计基本的原型啦,这次主要介绍【内容设计】书籍。
实际工作中,刚刚入行的交互人员,普遍问题就是:界面不说人话!不说人话!人话!
- 正确的文字排版,区分标题、副标题、正文、列表、指示性文字
- 条目化内容,提供祈使句和短内容,方便扫读
- 导航文案不是写对联,不需要四字对仗
- 合理使用代词【你】【我】【我们】
- 一个按钮应该使用【提交】【确认】还是【保存】
- 表单如何提示验证错误,如何降低用户挫败感
- 【忘记密码】【找回密码】【登录遇到问题?】在语境上的区分
- 如何避免认知上的歧义,保证基本易用性?
诸如以上问题,都是【内容设计】。
内容是信息的载体;特别是文本内容,更是重中之重;完全可以把【内容】理解为一种【细分的交互模式】,进行练习和研究。
如图,Hozin推荐了四本内容相关的书籍:
A《胜于言传:网站内容制胜宝典》作为首选书籍,编写比较系统,已经再版,可以买到。
如果买不到《胜于言传》以下三本书籍备选(排名不分先后):
B《Web内容策略指南》
C《影响力:让网站内容打动访客》
D《引人入胜:创建优秀网站内容的策略、方法与最佳实践》
(如果精力和时间有限,阅读4本书中任何一本即可。)








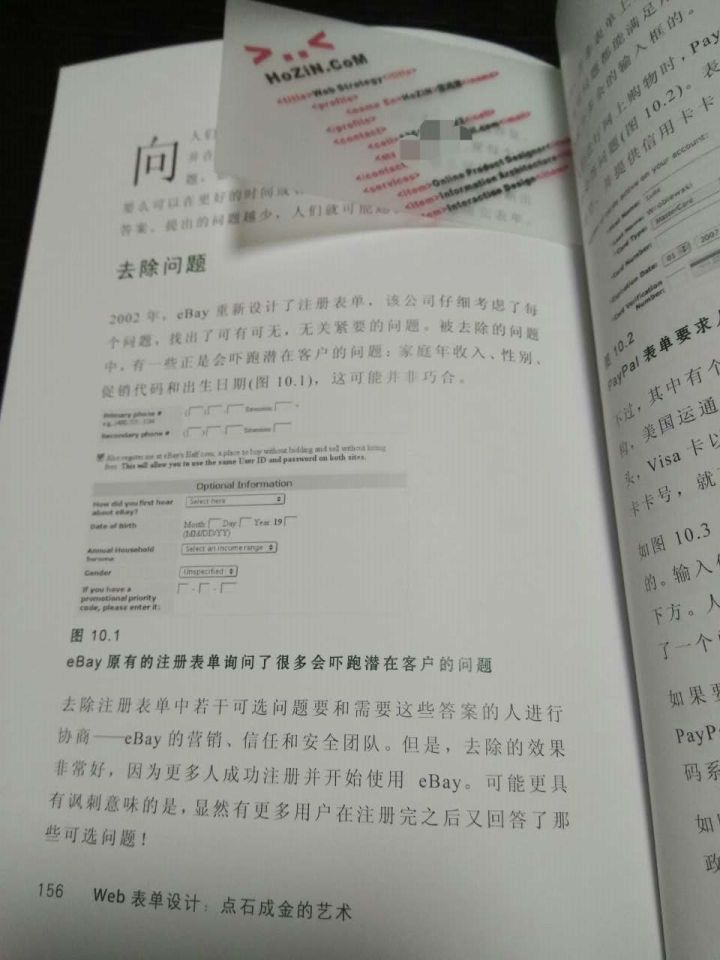
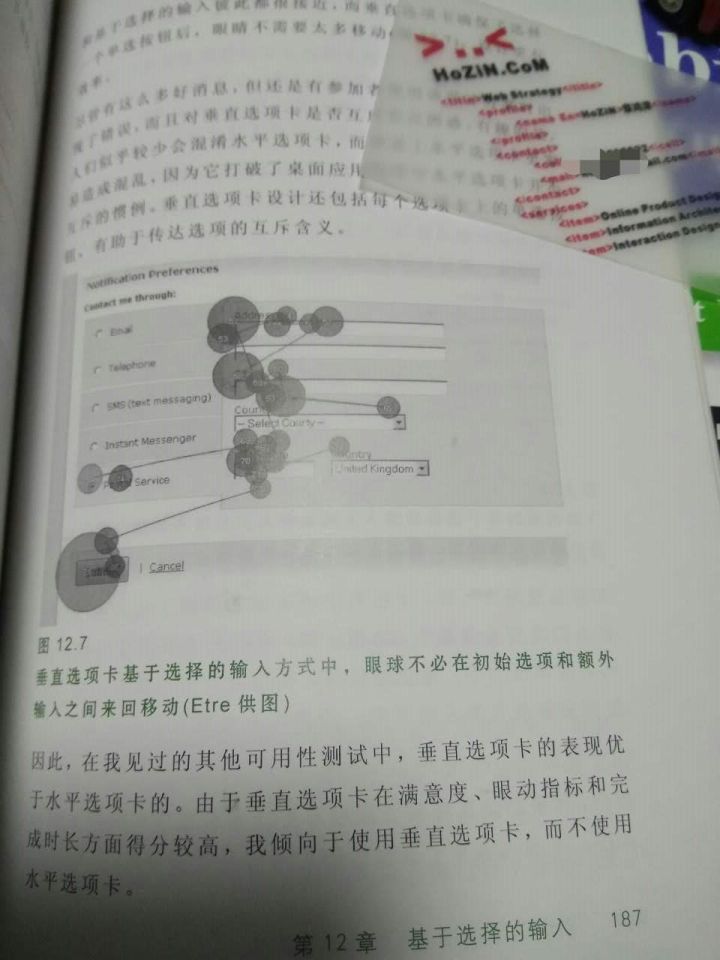
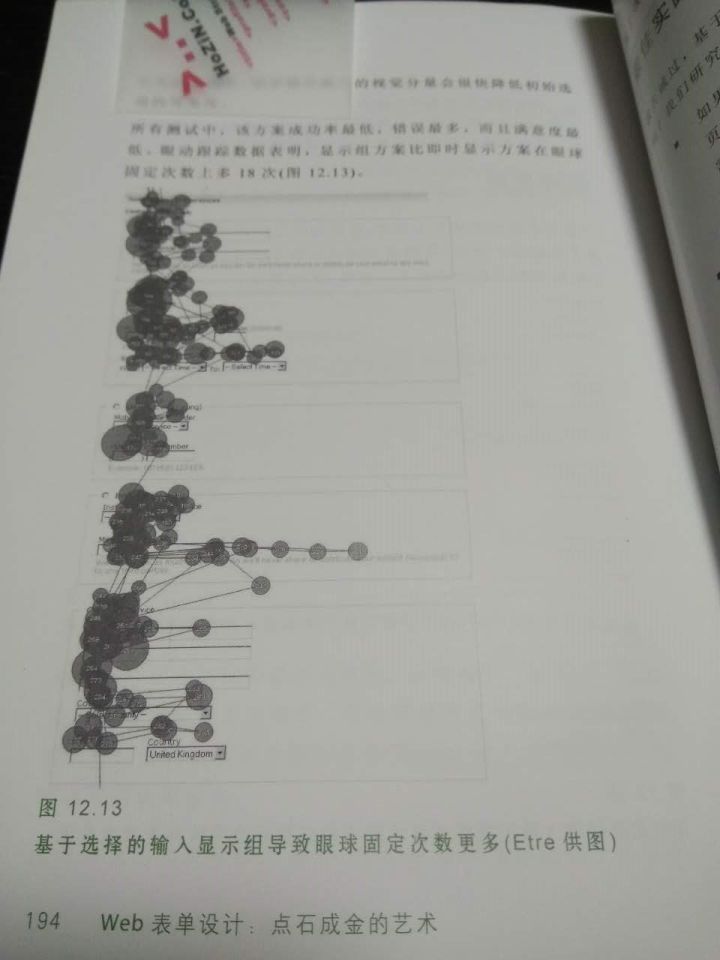
Book#06《Web表单设计》
在学习基本Web交互模式和内容设计之后,大家一定一定一定要系统学习表单设计。如果没有表单,交互设计就和平面设计没区别了。
HTML标签中,约1/4与表单直接有关系;设计便利、低用户成本的表单,是提升产品转化率的最核心技能之一。
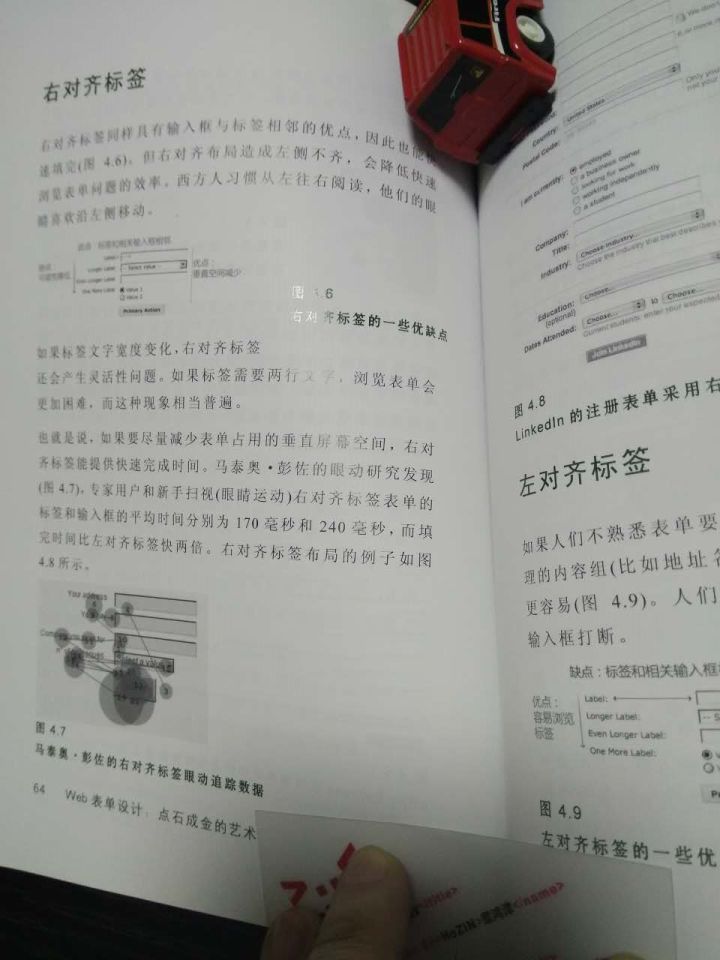
《Web表单设计:点石成金的艺术》首选书籍,篇幅并不长,实体书目前已经绝版。本书系统介绍了Label位置、Tab顺序、容错、智能填充、反馈等重要模式,同时提供了大量可用性测试结果,理论和实践依据结合。
另外一本书《Web表单设计:创建高可用性的网页表单》作为备选,也可以读一读。
注意:因屏幕空间和触发条件的巨大差异,web表单和移动端表单完全不同。





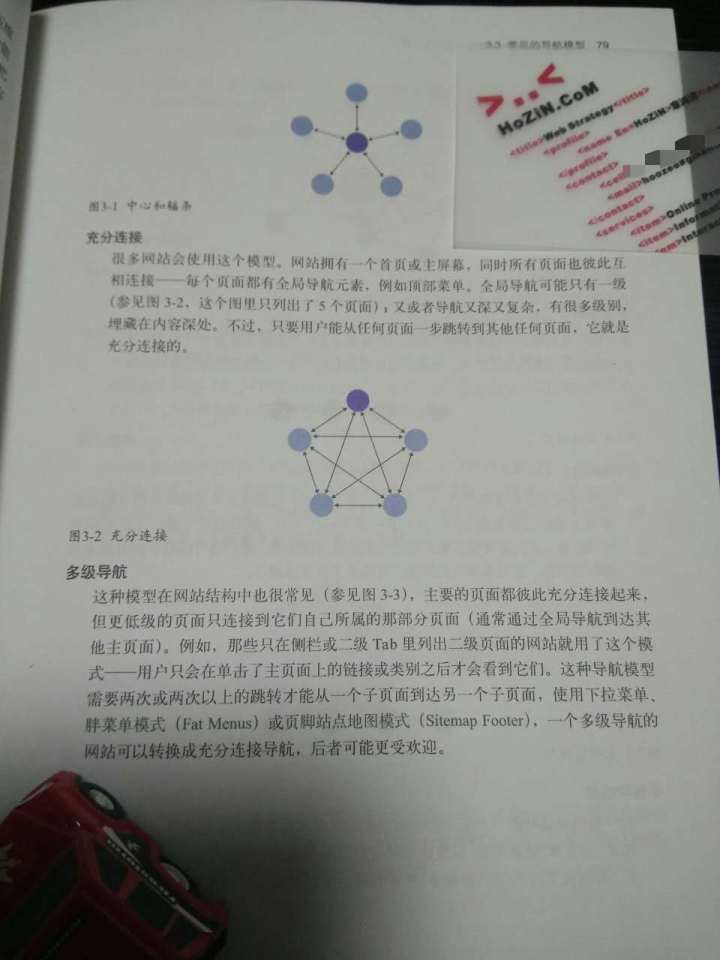
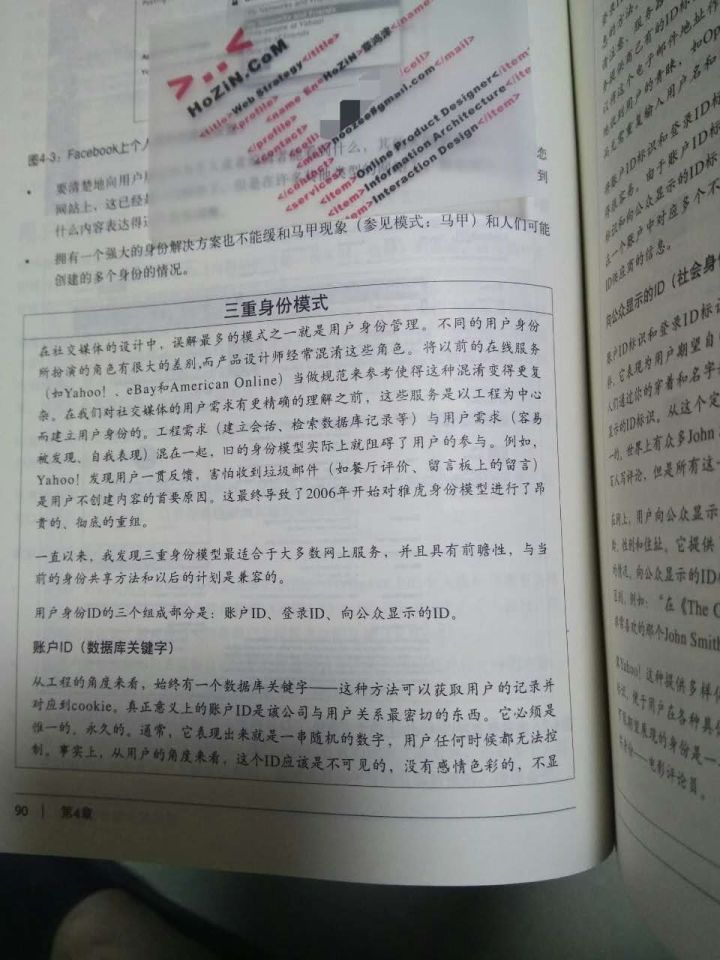
Book#07《社交网站界面设计》
也许,你并非正在设计社交类产品;然而,几乎所有的产品都会涉及到注册、登录、个人中心、会话等功能,它们看似基础和简单,其则变化无穷;想系统学习一些基本招式,那就看看这本《社交网站界面设计》吧。
请一定先阅读这篇文章 链接:《盘点[注册/登录]产品设计路上爬过的坑》
Passport和Profile是两条基础的产品线,与注册转化、日活用户息息相关;社交网站是这方面的行家里手;正确地进行设计,规划密钥系统和身份系统,对产品未来扩展性非常重要。
可见性区分,是社交的重要玩法;整个系统的封闭属性决定了关系链沉淀,也决定了【社交天性】当中的兴趣点。
理论上说,积分/头衔系统服务于社交,是社交的一部分,本书中有涉猎。
另外一本《SNS网站构建》也是介绍社交产品的,可作为备选读物。






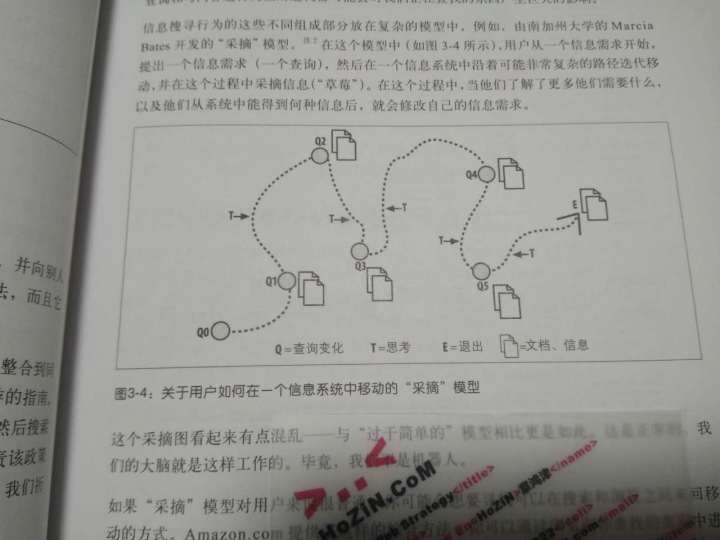
Book#08《搜索模式》
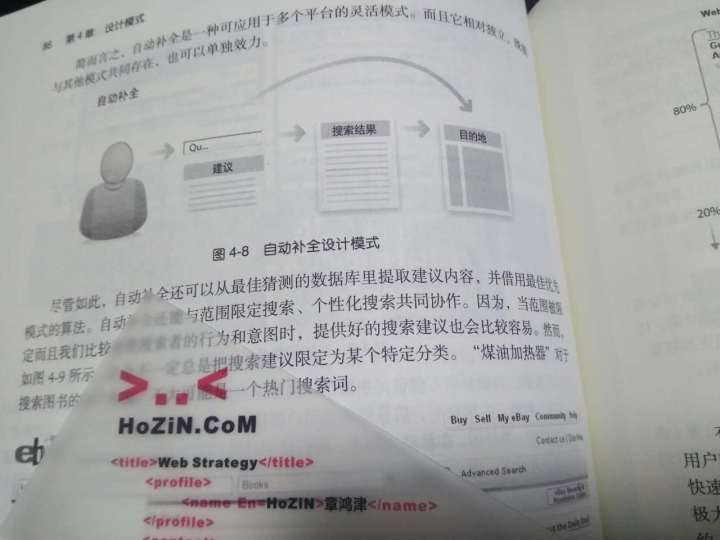
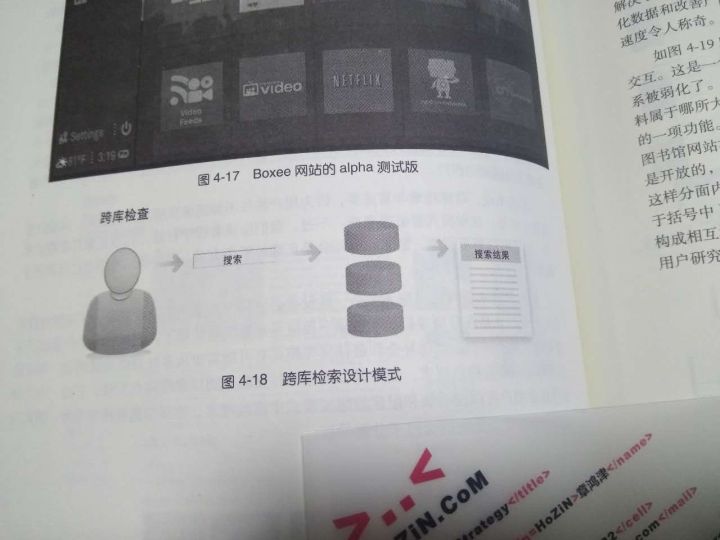
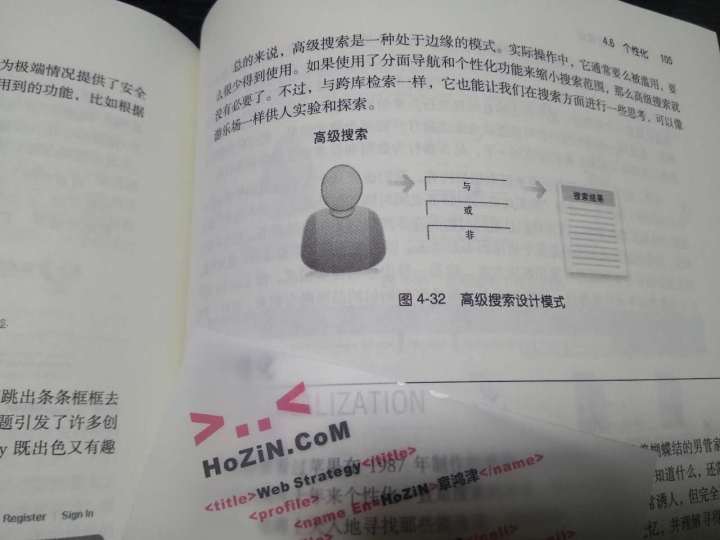
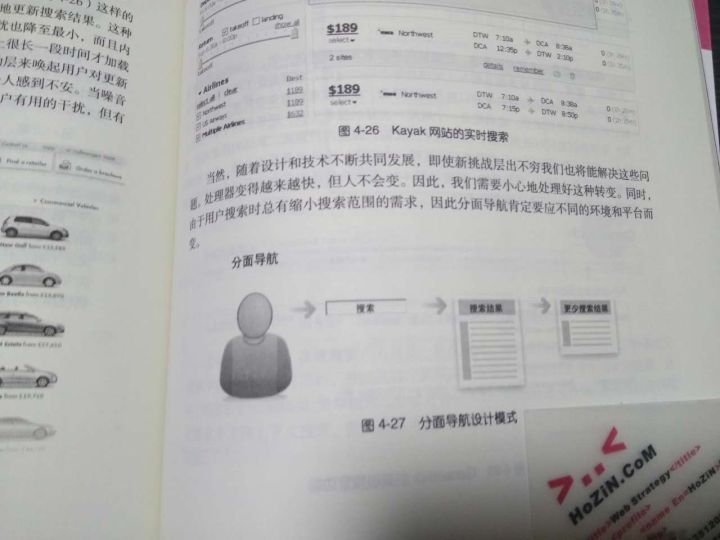
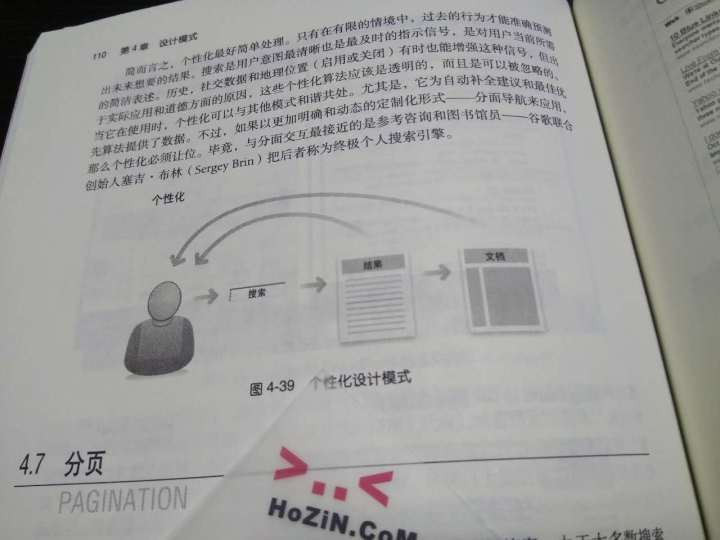
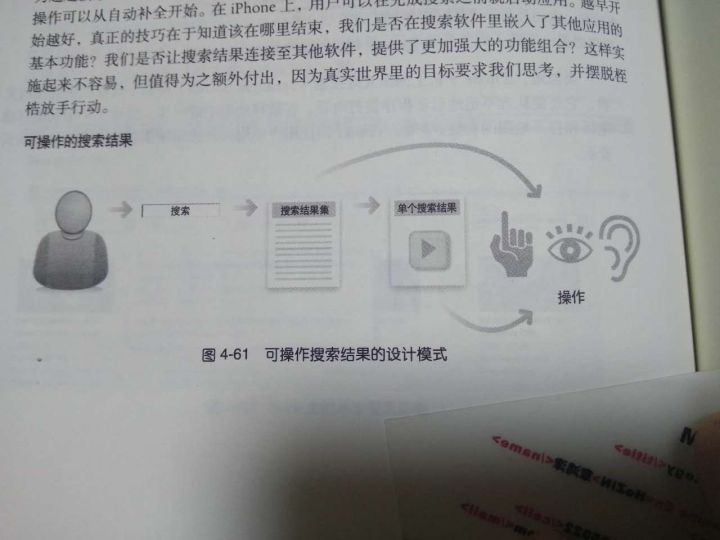
搜索,是“信息之间相互离散”的具体表现;简单易用的搜索功能,背后是算法工程师的巨大努力:叙词表的建立,排序规则、本地化结果、个性化结果、兴趣关联……好用的搜索,仿佛是知心朋友,与用户感同身受。
《搜索模式》是本次首选书籍,提供了10种常见模式;在实际使用中,可能会远远超出本书的范围;几乎所有的电商平台都会有专门团队负责搜索产品;搜索也是投诉率较高的功能,更是用户放弃使用的灾难性原因;一款好用的搜索需要长时间打磨,即便读了本书,还是需要用心地与研发、运营团队通力配合。
在面试中Hozin经常会用一道笔试题:
———–
某个原生APP中,使用Search Input实现对姓名、手机号、订单号的分类搜索,说说如何设计界面?
———–
感兴趣的朋友可以在回复作答,提供草图/低保真原型。
另外本次推荐两本参考读物:
《网站搜索设计:兼顾SEO及可用性的网站设计心得》
《设计搜索体验:搜索的艺术与科学》
如果正在专门从事搜索相关的交互设计,请进一步阅读:
1.搜索分析相关书籍
2.搜索算法实现相关书籍







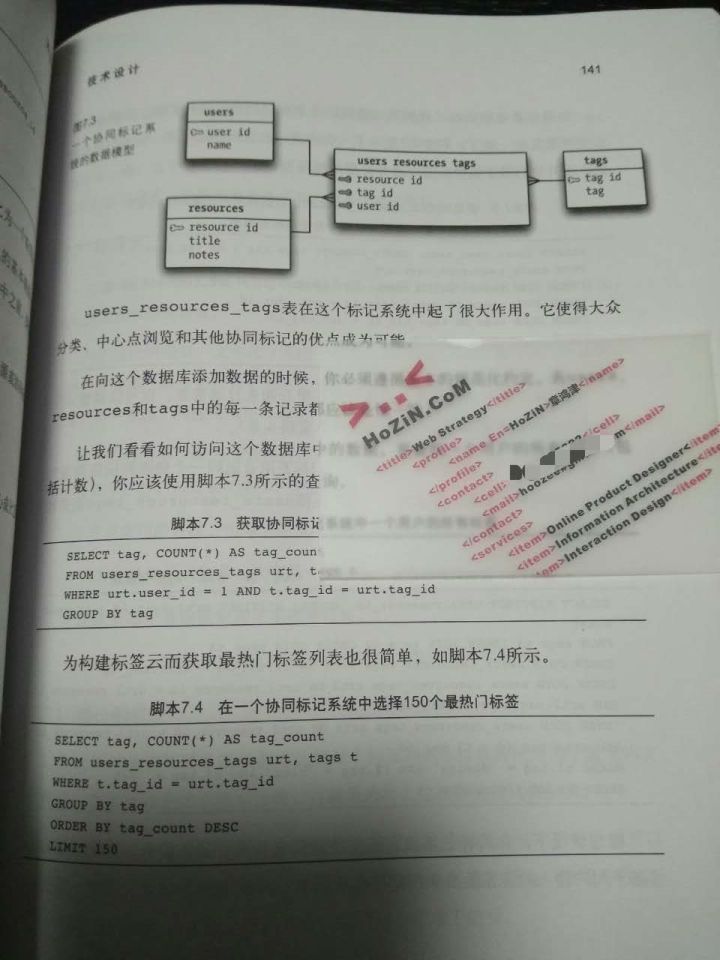
Book#09《标签:标记系统设计实践》
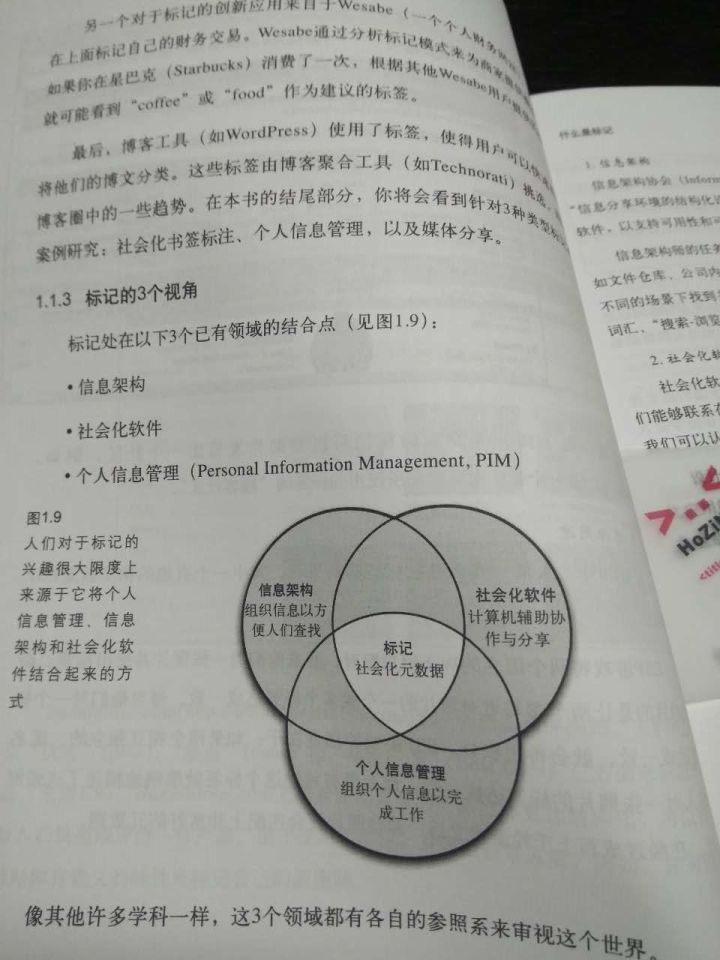
如果只推荐一部【信息架构】书籍,Hozin肯定会选择这本,而不是“大白熊”。标签是搜索的近亲,“信息之间相互离散”的具体表现,突破一切关系,让任何离散的内容建立关联。
本书介绍三种元数据入手,以信息学和生活实践作为论述,一步一步结识了标签系统和传统分类的差异;并且还一脚深入到标签的堂兄:推荐系统。
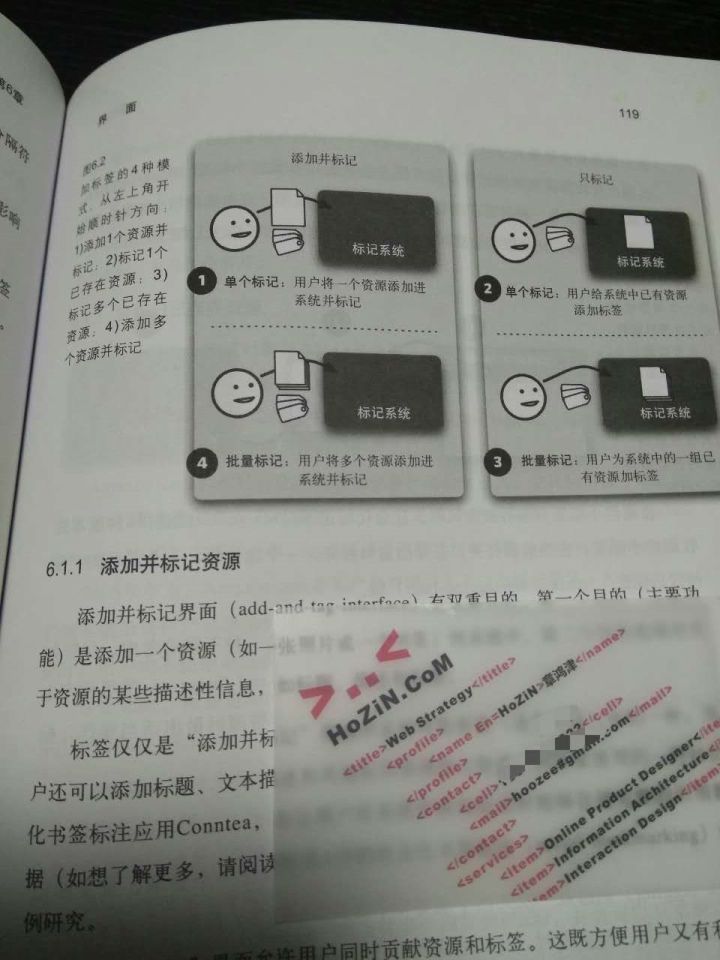
4种标记系统,5个常见的设计陷阱(及解决方法),沉淀了大量实用的设计方法,简直就是居(sha)家(ren)旅(yue)行(huo)必读之经典。
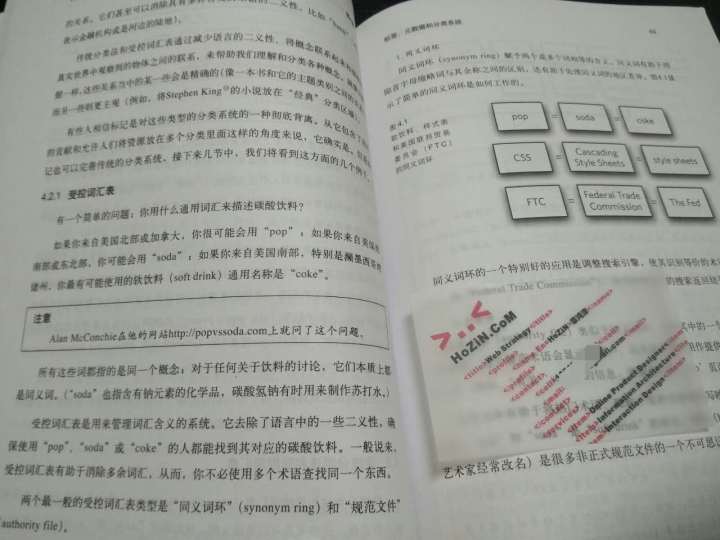
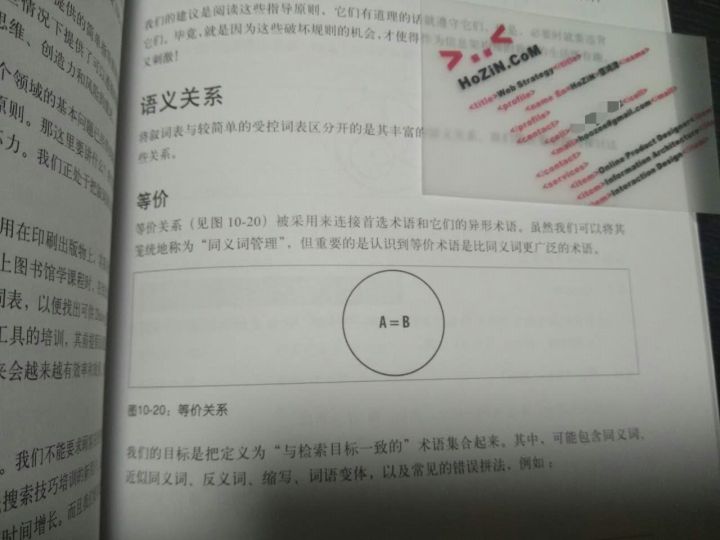
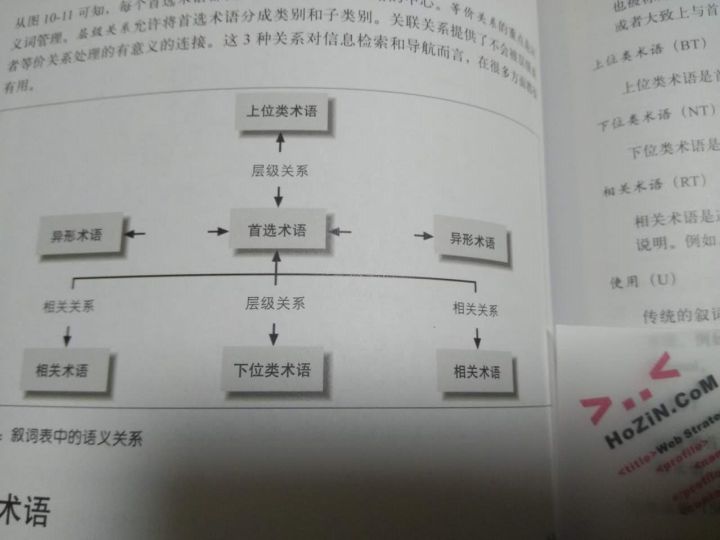
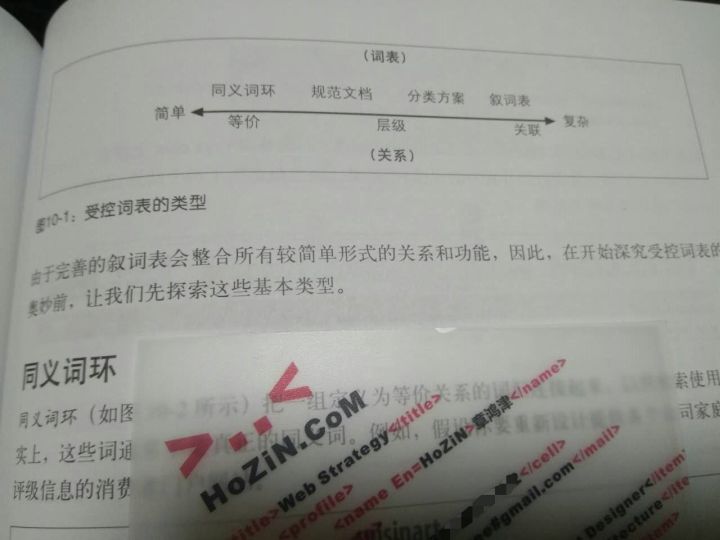
关于受控词表(叙词表)的介绍,本书比“大白熊”更清晰易懂。







Book#10《Web信息架构》
终于轮到“大白熊”出场!多年以来,研究信息架构的朋友不断反馈:真的根本啃不动……
Hozin强烈不建议初学者阅读本书,如果连续学习前面推荐的9本【交互模式】相关书籍,再翻开“大白熊”:哇塞,似曾相识啊,好亲切哦
没错,“大白熊”的确讲了信息架构,但是,它首先也是一本【交互模式】书籍;不夸张的说,80%的篇章,在前9本书中都有更详尽的描述;“大白熊”只是把经典模式重新组织了一下,然后加上了一些信息架构讲解。
一直以来,“大白熊”最特殊的部分就是关于叙词表和受控词表,这部分不如Book09《标签》描述的清晰;第四版“大白熊”书名改为《信息架构:超越Web设计》,换汤不换药。
再次强调,如果要学习交互设计模式,一定按照Hozin推荐的顺序,一本一本的读。








Book#11《移动应用UI设计模式》
从Web设计过渡到APP设计,短暂痛苦,也实在没什么书籍推荐。原生APP让交互设计仿佛变得【简单】,变得缺乏变化,变得步调一致。
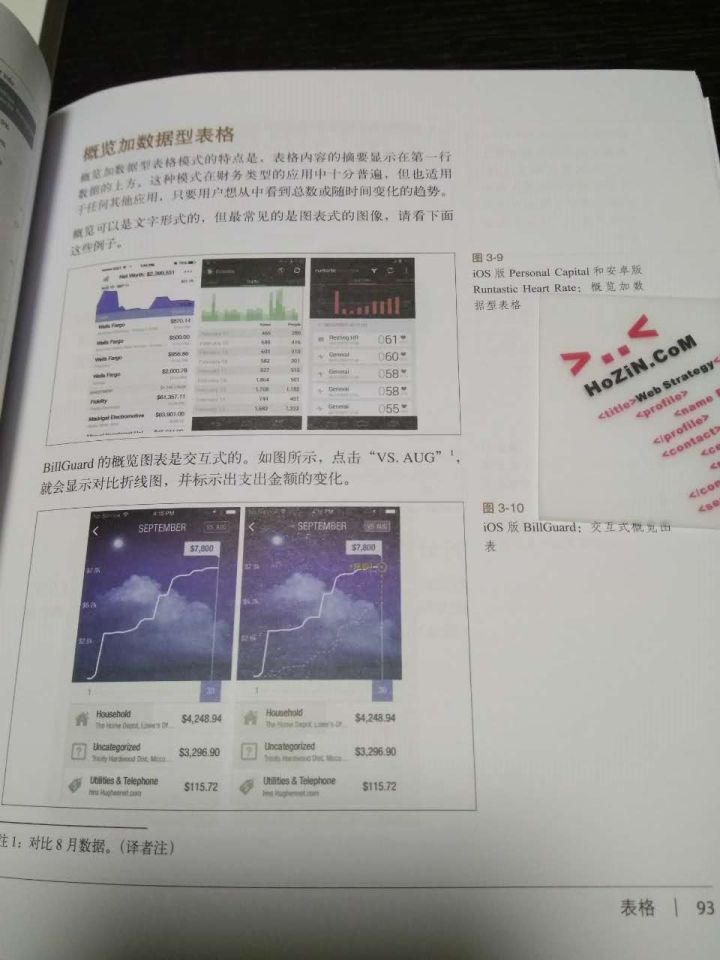
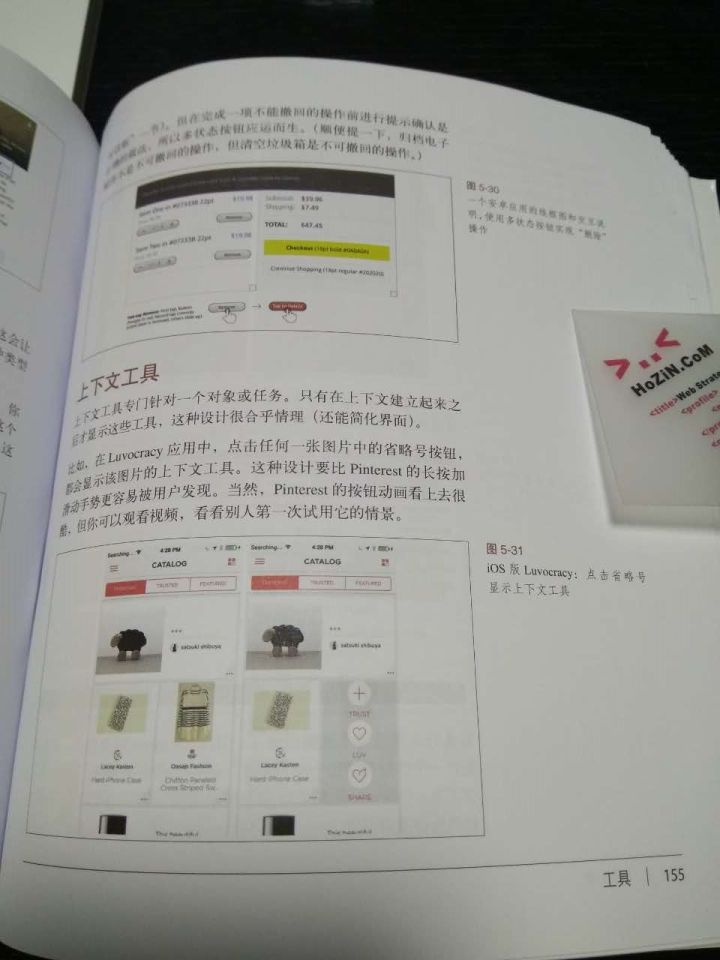
“小公鸡”长成“大公鸡”,这本书的厚度增加了一倍;从“导航”、表单、表格、搜索、图表、帮助系统……Web需要10本书才说清楚的事情,【移动应用】一本书就全部囊括。
生活中,简单和博大精深之间存在一种矛盾:舒适区让你习惯饭来张口衣来伸手;学习会让你痛恨渺小的自己;没什么事情是生来简单,一定要保持复杂的独立思考。





篇尾闲言
或许,很多交互设计老手、大牛,会对本篇推荐的图书不屑一顾;诚然,在野生状态下,摸索三五年,一样可以成为高手。
“学习交互模式”和“直接模仿竞品”有哪些明显区别?
模式,来自前人总结。通过系统学习 正确使用,大家可以轻松地【站在巨人的肩膀上】,创新也变得有的放矢。
运用【交互模式】优势显而易见:
1.削减实现成本
在技术实现领域,HTML标记、C/S窗体本身就是一套模式系统,它们生来就是可复用、模式化的
2.保证【用户体验】
只要合理使用交互模式,交互设计至少可达到优良水平,可用性测试变得简单
3.一致性
外观、操作、反馈容易达到一致,方便用户学习和跨平台使用
4.方便沟通
“需要设计一个的半透明浮层,盖住整个界面,让用户只能选择保存文档或者取消保存。”
“模态LightBox,确认保存或取消”
不学习交互模式,直接模仿竞品,可以吗?
当然可以!但是,请明确如下问题:
1.竞品是优秀的设计么?
如果不学习模式,能建立优秀的客观标准么?谁会模仿一个拙劣的设计?
2.模仿和借鉴有区别么?
知其然,不知其所以然,只能永远模仿;了解设计模式,方可庖丁解牛,按图索骥。
3.如何超越竞品?
设计是一门遗憾的艺术。硬碰硬,与竞品比长处,正面交锋;田忌赛马,弥补竞品的缺陷;去其糟粕,取其精华。
认识食材,练习切菜,目的是让掌握食材的特性;刀工是基础,决定基础口感;刀工甚至决定了火候。
【交互设计必读书籍】系列还将继续,下篇将介绍一些调料:设计原则与流程方法。
既然来了,说些什么?