雪球设计语言如何服务于产品设计?
2020上半年雪球XDC完成了「雪球设计语言」的搭建,我们如何定义设计语言,具体做了哪些事情?
01 为什么要做这件事?🤔
早在几年前,为了提升设计输出一致性以及提高和下游开发同学的对接效率,XDC就已经搭建了UI Library设计组件库,既然有了组件库,为什么还要启动雪球设计语言项目呢?

设计组件库主要是为了方便设计师能够快速调用常用组件,偏向于实际工作,而雪球设计语言阐述的是背后的设计逻辑,传达了「为什么这样设计」,补充和定义了页面布局规范、色彩使用准则、动效参数等多方面设计说明,形成了更具体系化和规范性的设计系统。

设计语言面向对象更加广泛,更像是一份设计说明书,不仅面向设计师,也面向产品设计链条中上下游各个职能的同学,pm、工程师、运营同学等都可以从中找到参考。

雪球日益发展壮大,产品线不断扩充,产品设计不断迭代,将成熟的设计经验沉淀下来体系化规范化,形成一条清晰的脉络,能够在未来更长远的时间内指引设计方向,让设计能够持续稳定地输出价值。
02 了解雪球设计语言 📐
雪球设计语言共18章节,下面我们通过几个主要章节来了解雪球设计语言涉及的内容:

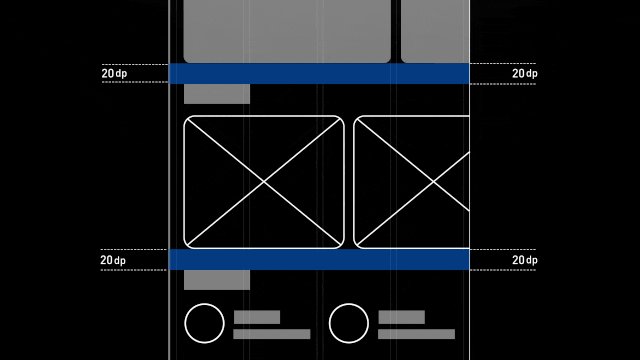
就像拼乐高一样,UI Library设计组件库提供了一个个乐高方块,「布局」规范就是拼装设计组件乐高的说明书,指导设计师和产品经理如何拼装组合,应该遵循哪些规则,设计执行中有哪些注意要点。
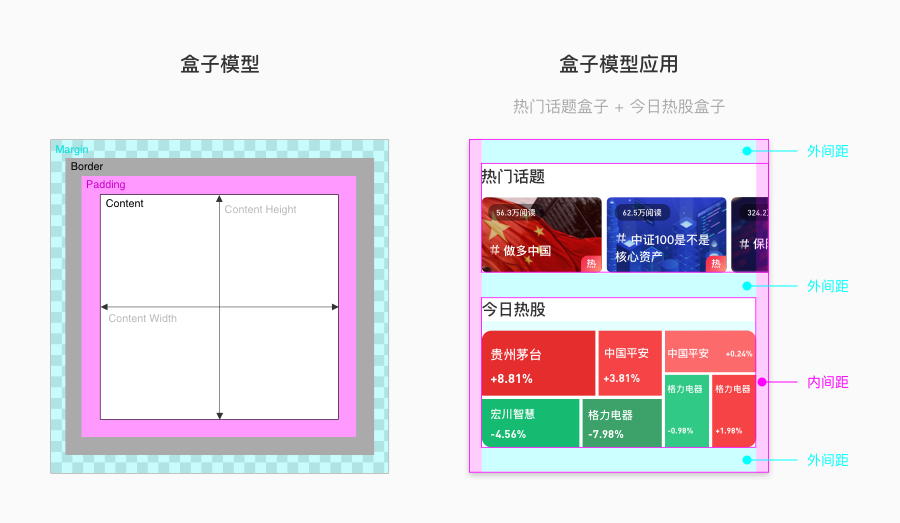
一个页面如何构成,设计和工程实现两个视角下给出的答案是不同的,所以我们引入了盒子模型,让设计师带着工程实现的思维去考虑页面布局,设计侧和工程侧对页面一致性的解读,能够有效降低设计到实现的转化成本,提高开发效率。


▲ 布局

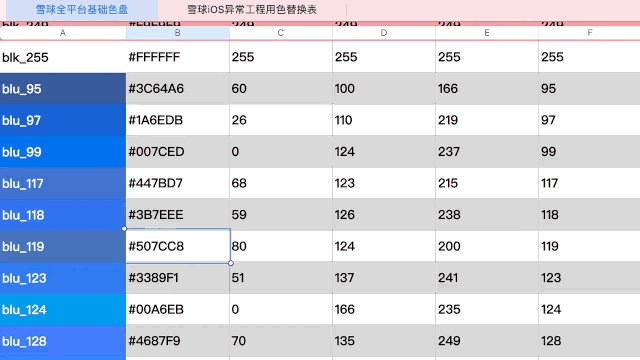
我们将雪球、蛋卷基金、雪盈证券3个App的基础用色进行整合,定义全平台的基础色盘。雪球及子品牌的所有用色都可从基础色盘中调用,统一规则的色盘能最大程度控制色彩数量,降低设计及代码层面使用的复杂度。

▲雪球品牌色及色系
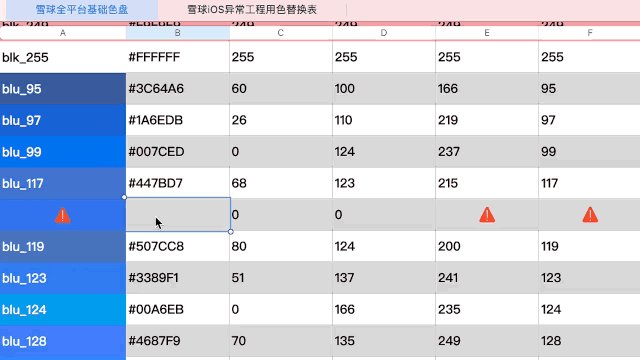
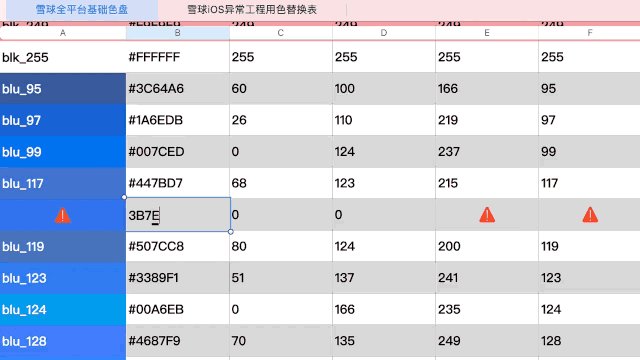
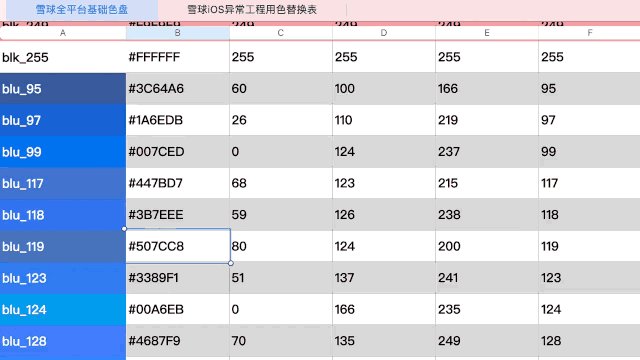
使用色彩编号而非具体色值:对颜色的定义上,前期与工程师达成一致,依据一定的规则制定颜色的色彩编号,而不直接使用具体色值。工程师在底层色库里写好色彩编号并匹配色值,工程实现时直接调用编号,这样做的好处是如果遇到色值调整,工程师直接修改底层色库的色值即可实现一键换色,而不必辛苦的把每个场景的颜色找出来调整,效率提高了很多。

▲色值匹配色彩编号

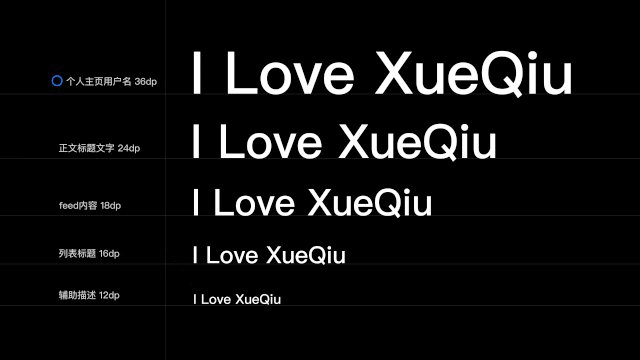
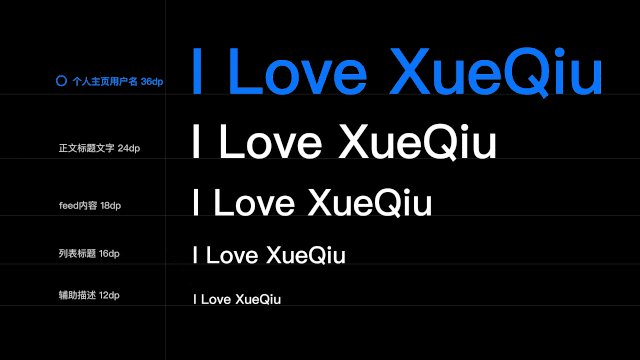
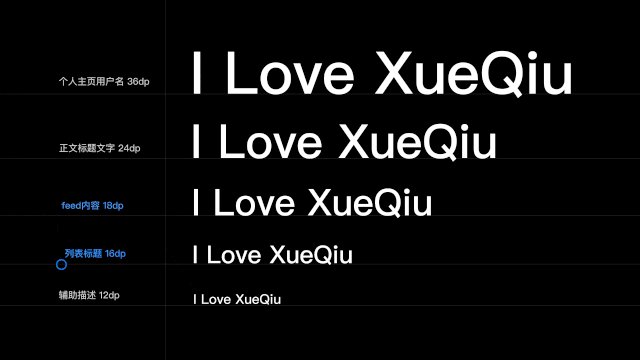
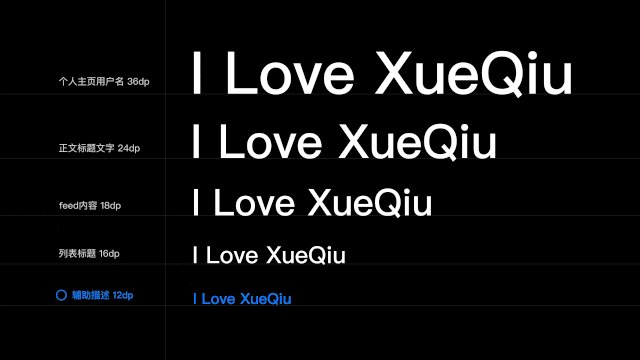
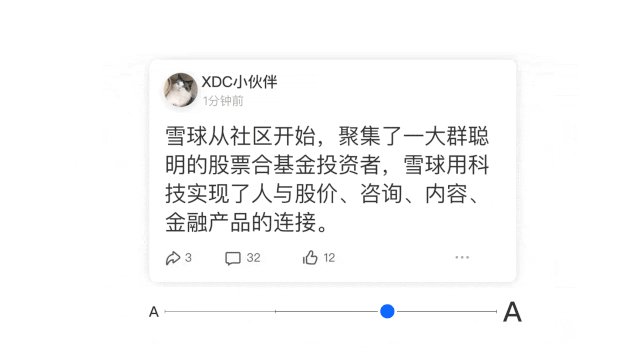
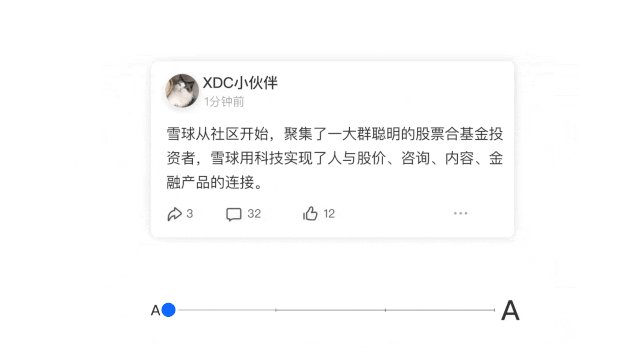
文字是界面设计最基本的构成之一。我们对文字字号进行字阶与行高定义,形成一定的组合规律,以应用于多场景设计,保持良好的阅读感受和信息节奏。

▲雪球文字等级

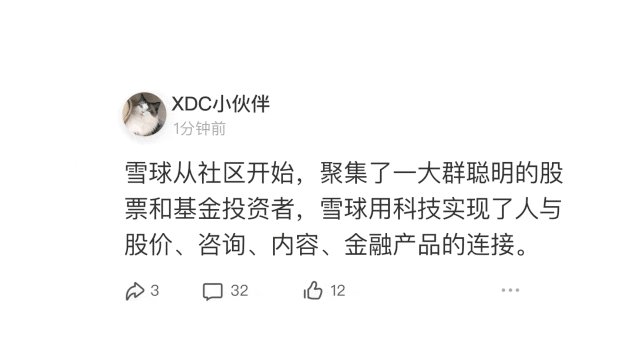
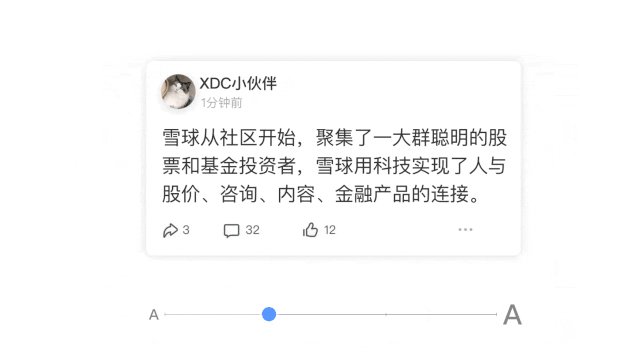
▲文字的应用
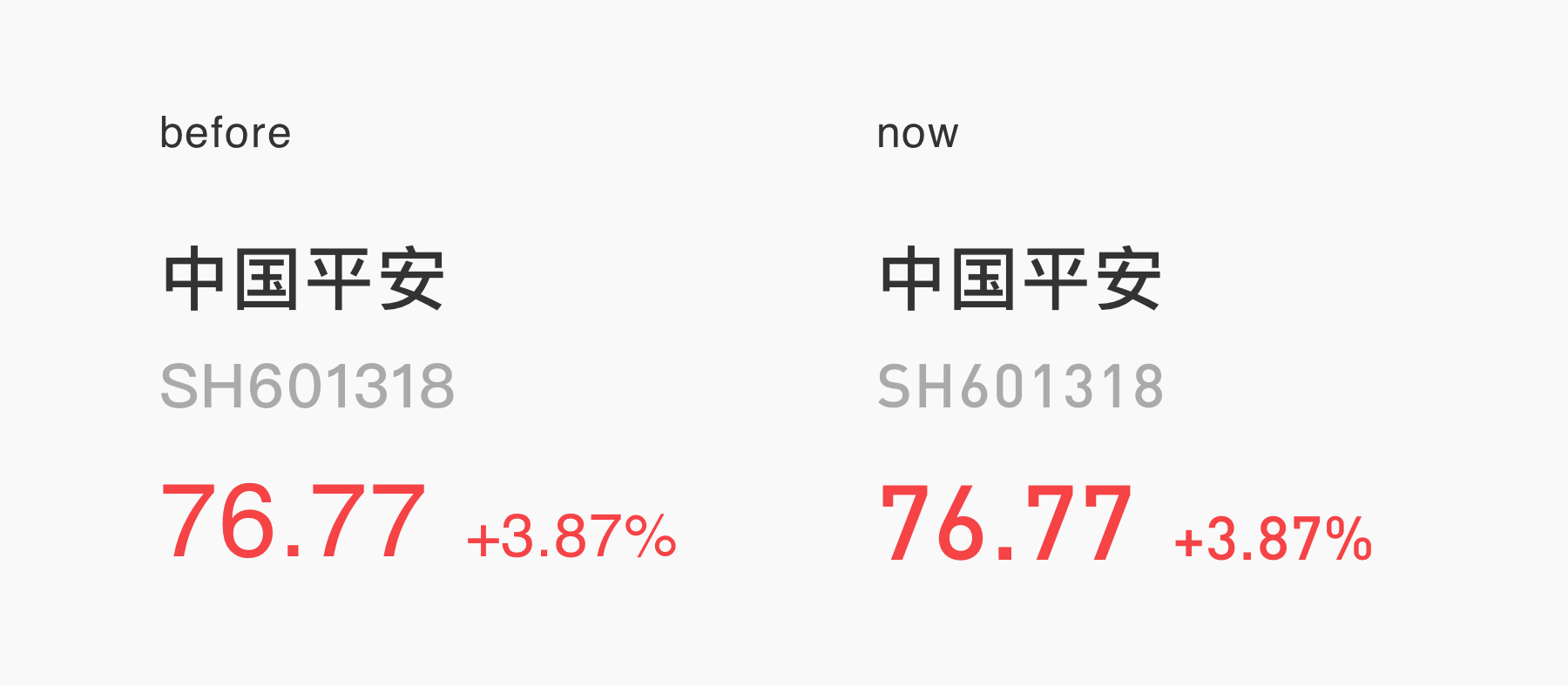
对雪球来说,数据是重要的信息,我们选用特殊数字字体,以容纳更多数据项的展现并保证显示清晰:

▲ 数字字体

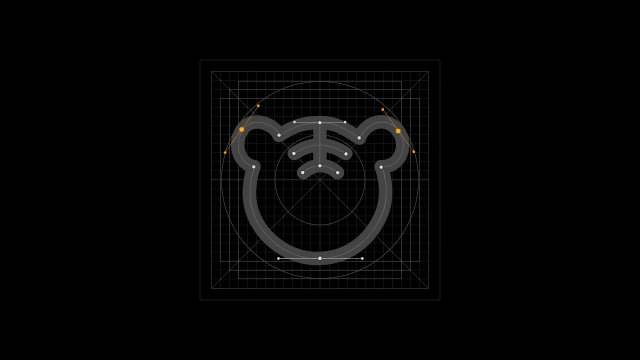
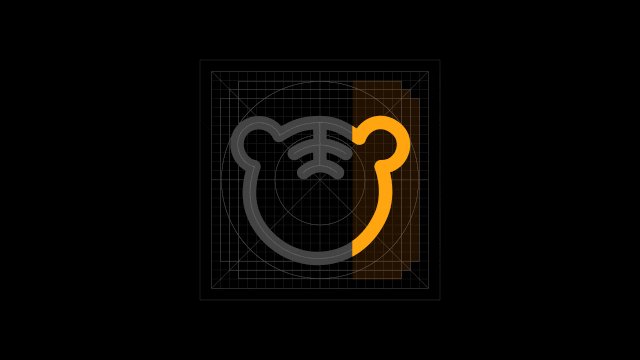
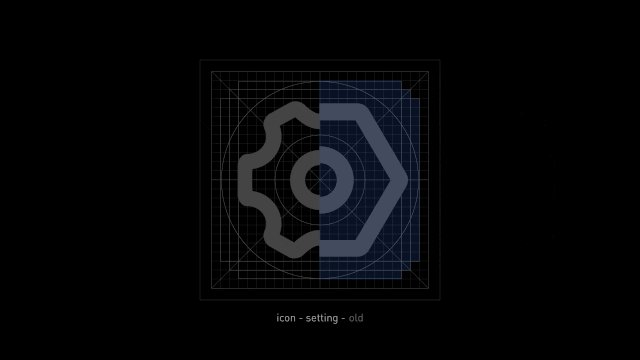
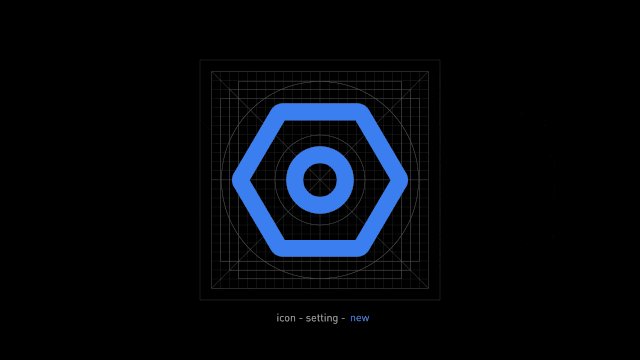
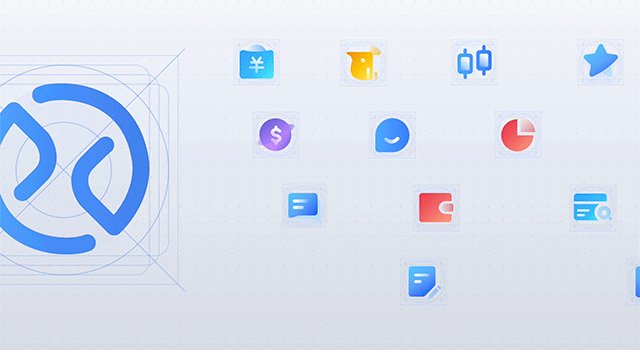
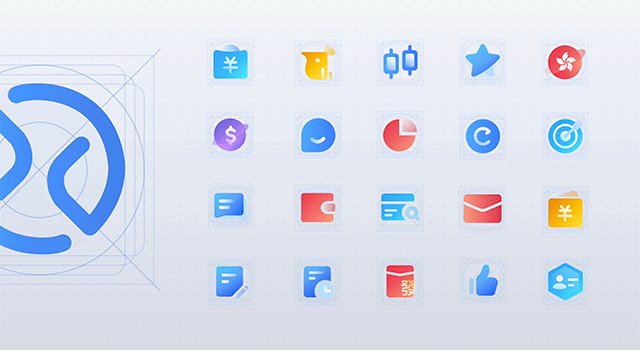
图标设计依据“表意准确”、“风格简洁”、“情感愉悦”、“可延展性”等几个设计原则来保证图标在雪球产品体系中能够达到易读、一致、美观的目的。

▲ 优化图标表意
在去年下半年雪球12.0版本发布后,我们写了一篇文章详细讲述了雪球图标系统的设计方法与思路

▲ 雪球图标设计

在本次设计语言搭建的过程中,我们对UI library设计组件库进行了一次升级,针对雪球业务特点及日常设计场景增加了更多自定义组件。比如我们把金融类产品中经常使用到图表,拆分成图例、图表类型、横纵坐标轴,使用时简单组装即可。

▲组件化演示

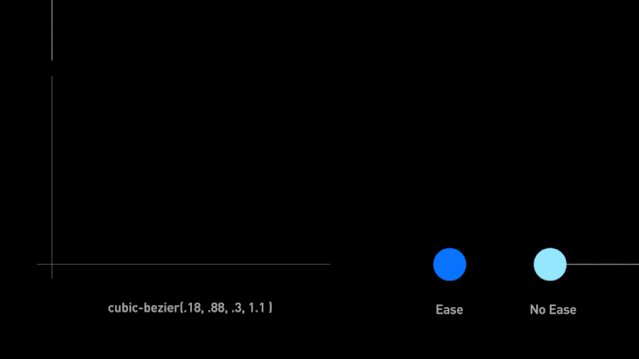
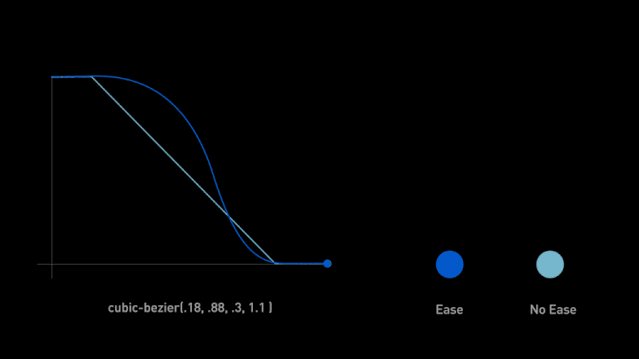
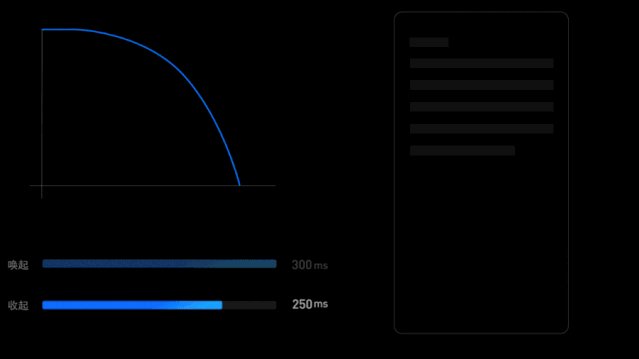
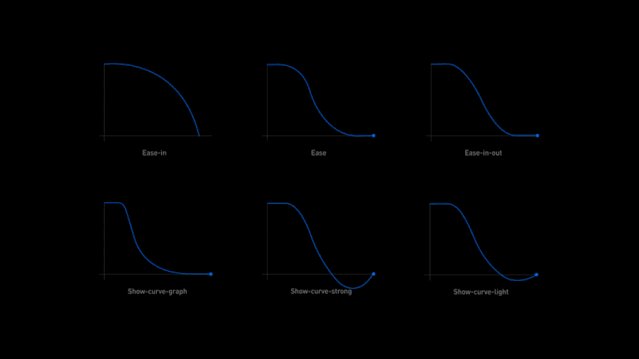
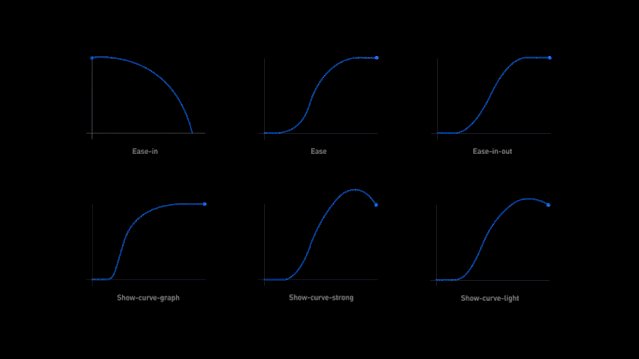
动效已经成为产品设计中必不可少的部分,雪球设计语言从2个部分定义了动效规范:一部分明确动效的使用原则和价值,定义符合雪球风格的参数、缓动曲线、弹性曲线等基本内容;另一部分对雪球常用的基础控件和模块进行整合,输出动效实例及开发交付规范,为创造简洁一致的用户体验提供基础。

▲ 雪球动效规范

▲ 动效在界面中的应用
震动反馈与声音常常伴随交互操作与动效出现,这类反馈补充了除视觉外触觉、听觉层面的感知维度,提供了更丰富的交互体验,我们也对这2个维度的规范和基础知识做了补充。

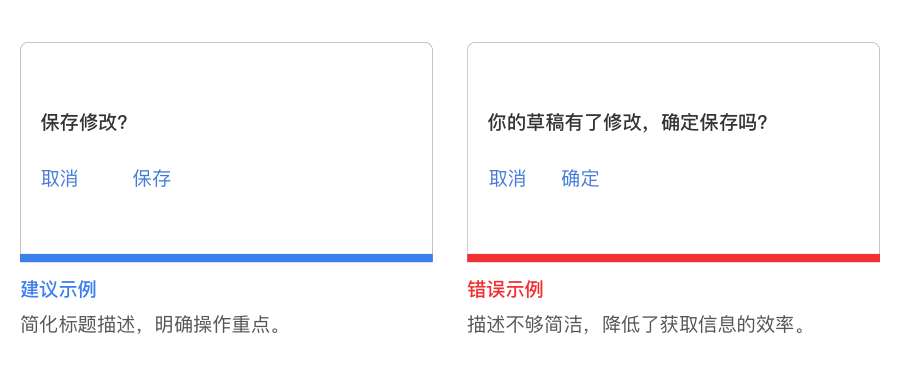
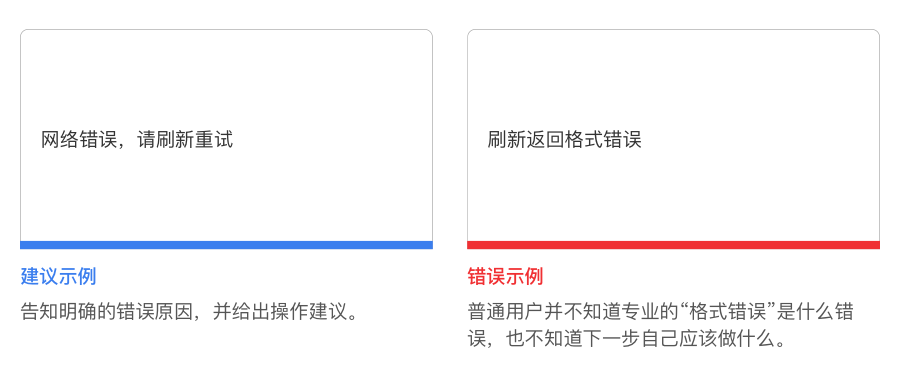
在界面中我们通过文案与用户产生交流,精准、清晰、简明的文案更容易被用户理解,也更能建立用户对产品的信任。但文案往往是最容易被忽视的环节,我们在设计语言中也纳入了UX文案的写作规范,以传递给雪球用户精准、明确的信息,与用户平等交流,并进行有效对话。

▲ 精简文案

▲ 使用用户理解的词语
我们在“小文案 大体验 | 雪球UX文案优化总结”中详细讲述了雪球UX文案规范的设计思路和文案的价值,有兴趣可点击了解。
03 写在最后🍀
搭建了雪球设计语言,设计师可以理解背后的设计逻辑,快速查阅规范;上下游不清楚设计规范或者团队有新人加入时,设计语言也能帮助大家减少沟通成本,降低融入门槛。
不过,设计师也会疑惑,遵循规范要到什么程度?完全遵循规范会不会扼杀思考与创新意识,牺牲掉更聪明的设计方案?我们认为设计语言是无法解决所有问题的,规范可能已经解决了90%一致性的问题,但是设计本身是活的,实际项目中,还要case by case的去看,「遵循」一定不能等同于「受限」。只有平衡好规范性和突破性,才能让设计从效率、创新等维度更好的服务业务,创造价值。
雪球设计语言根据雪球产品特性和需求建立,会随着业务、产品、设计趋势的发展不断迭代和生长,我们会持续维护更新,让设计语言更好的服务于产品设计,长远持续地输出价值。
——————❤️——————
相关阅读:
小文案 大体验 | 雪球UX文案优化总结
Hello,12.0 接我一标 | 开启图标新的可能
原文:https://mp.weixin.qq.com/s/bGqvLT_GOuQQeefwwWaWVw
既然来了,说些什么?