字节跳动小程序体验升级

前言
随着 ToB 业务的高速发展,面向B端产品的工具体系也越来越成熟,大大提高了设计效率。但逐渐固化的设计模式,导致不同产品之间的差异性越来越小。如何挖掘平台类产品的设计机会,帮助业务和用户创造更多价值成为一个新的难题。这次我们希望结合字节小程序体验升级的项目实践,和大家探讨一下如果挖掘「平台类产品的设计机会」。
建立全局视角
刚刚接触平台产品的同学,在进行平台产品全局性的升级时,往往会过于关注局部。但理解业务,建立完整的视角才是帮助产品和用户创造价值的先决条件。全局视角可以从产品,用户,行业三个不同的维度入手。
1. 产品视角
平台类产品通常比较复杂,了解业务模式能够帮助我们更全面的理解平台,为后续针对具体产品的优化打下一个良好的基础,从而挖掘更多机会。所以首先要了解平台提供了什么样的服务,服务的对象是哪些人,解决了什么问题,业务流程是什么样的。
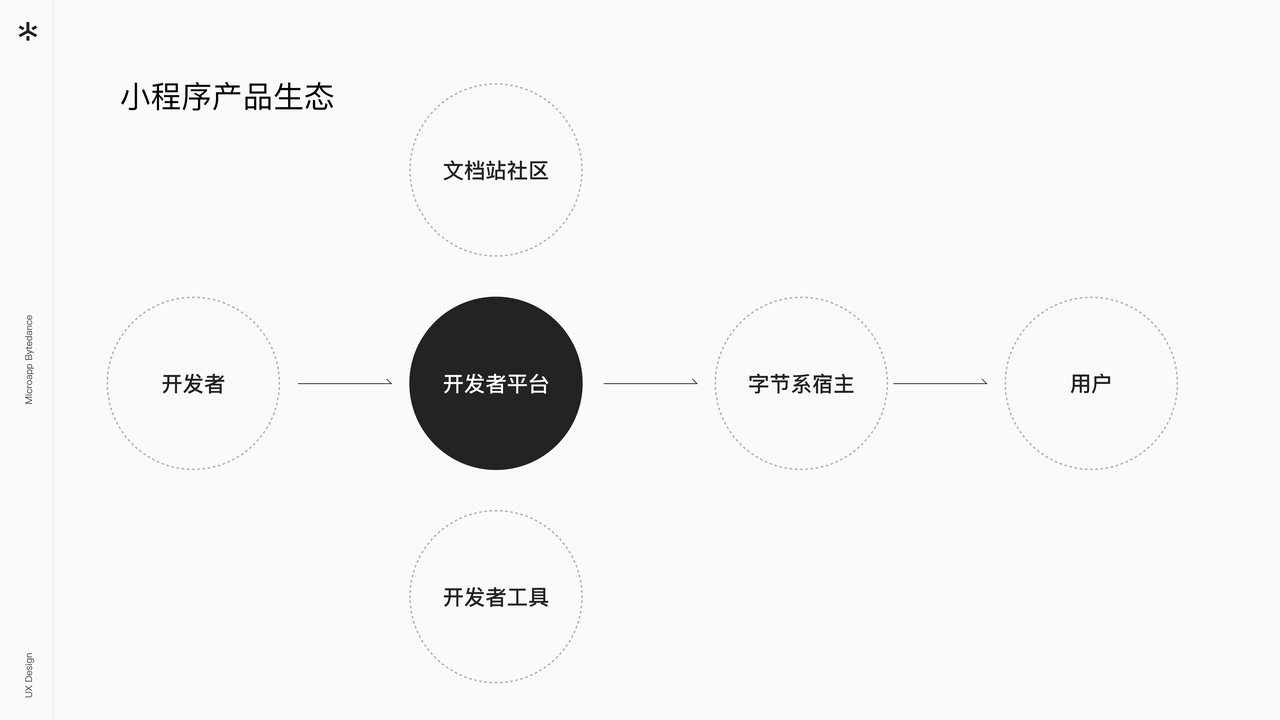
字节小程序提供各种工具和平台,帮助开发者快速便捷的搭建和管理应用。而小程序则依托字节系的生态产品,通过精准的算法推荐给用户,将服务和内容高效地连接起来。

2. 用户视角
平台产品通常存在多角色以及协同完成任务的关系,所以在建立用户视角的时候,除了用户的基础特征属性,用户的工作角色以及角色的工作场景更为重要。这些问题能帮助我们更深入的挖掘机会点
对于字节小程序平台来说用户可以分为两个大类,即开发者和小程序消费者,这里我们重点分析前者。小程序开发者可以区分为个人开发者和企业开发者。
个人开发者:团队往往由3-4个人组成,以研发为主;只了解怎么完成小程序创建到研发,对流量的引入以及数据分析不是特别敏感。
企业开发者:存在多个角色,包括管理,研发,财务,产品,运营等,每个角色都有不同的分工,以及规范化的运营。其中数据模块和流量的引入是企业开发者使用最高频的模块。
目前企业开发者远多于个人开发者,但无论是企业开发者还是个人开发者最关注的都是流量获取以及开发成本。

3.行业视角
行业视角可以通过行业分析报告和竞品分析的方法来推导。而在这个过程中,我们不仅需要关注产品体验上的差异性,还需要分析用户对品牌的认知。发现自身问题的同时,寻找市场切入点,根据目标市场挖掘用户的潜在需求。
基于上面梳理的开发者最关注的几个点,我们和产品针对几个头部小程序的分发模式,流量渠道,开发成本,覆盖场景进行了讨论,最终得出以下两点字节小程序的优势。
多端分发:字节小程序覆盖字节矩阵的 App ,提供不同的自然流量入口,固定留存入口为小程序拉新促活,帮助开发者触达不同年龄段,地区,偏好的用户。
主动连接:字节小程序通过挂载的方式在抖音短视频/头条内容中精准的推荐给用户,在分发模式上更主动。用户在消费字节生态内容的同时,也完成从内容到服务,内容到消费的连接。

挖掘设计机会点
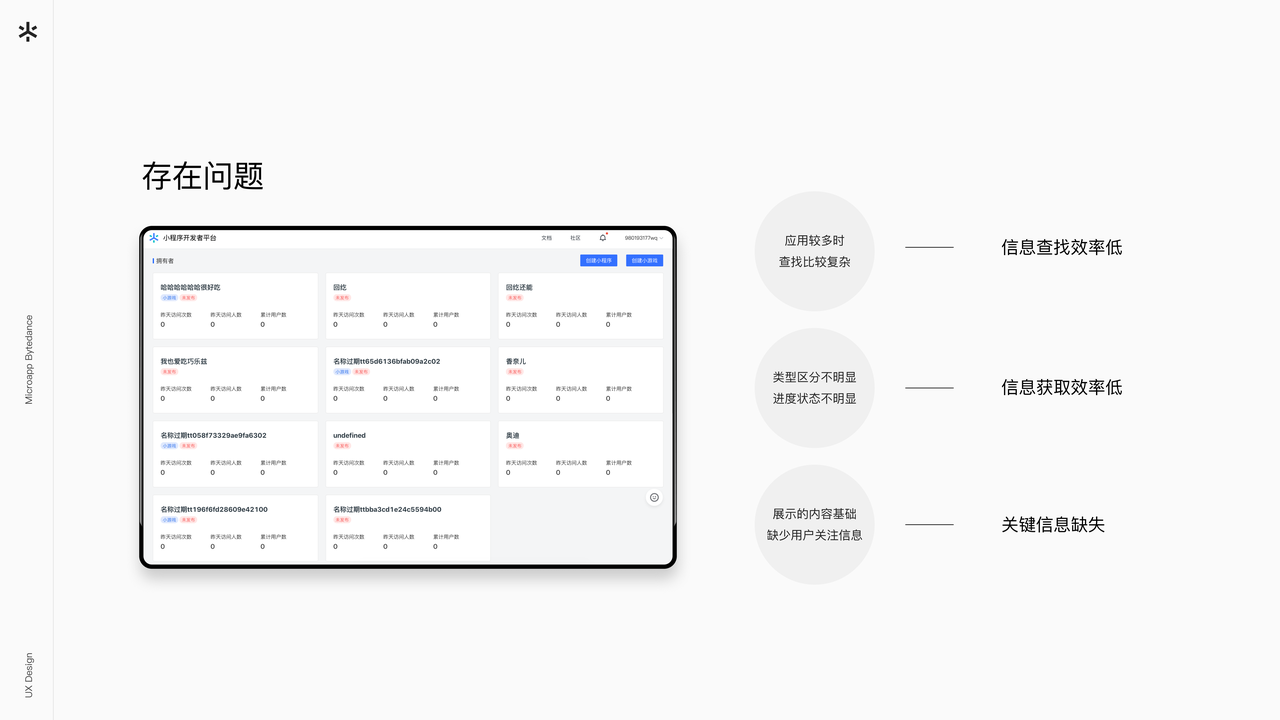
1.现状与问题
基于全局视角,我们可以结合用户调研以及用户旅程地图来梳理不同场景下存在的痛点和机会点。需要注意在梳理用户全链路时,不要将视野局限在某一个产品上,而是根据用户接触平台的整个链路来看,从而发现更多痛点。

2.确定设计目标
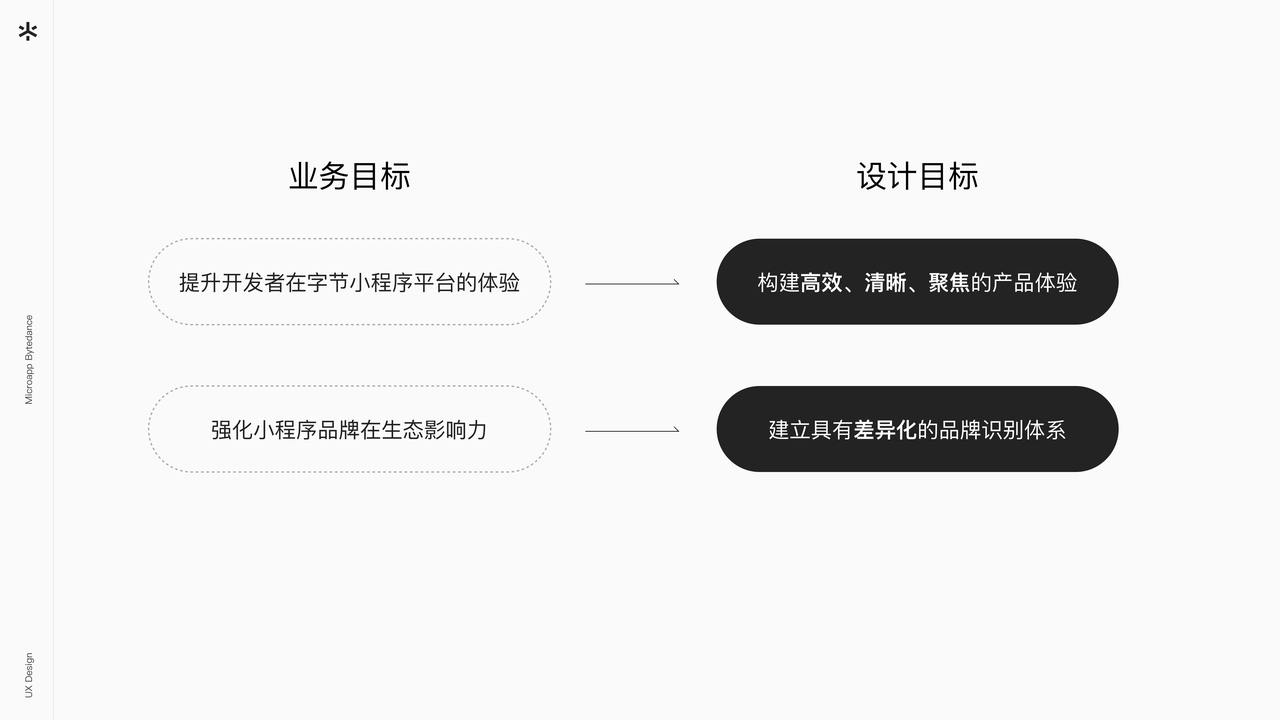
综上所述,平台虽然已经具备了基础的开发运营管理能力,但结构混乱,流程复杂,概念不清晰导致用户体验欠佳,而伴随小程序的正式对外开放,我们希望能以一个全新的姿态面向用户,所以这次改版的目标就很清晰了。

构建高效、清晰、聚焦的产品体验
1.高效 | 功能结构场景化
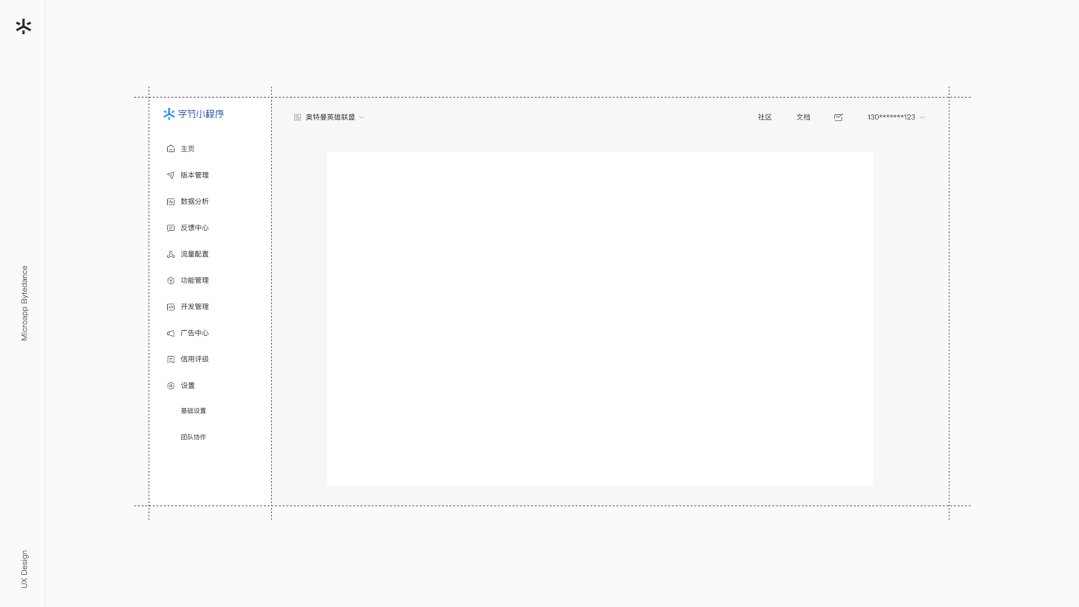
平台往往会在初期按照版本迭代将现有的功能平铺,但一旦功能丰富起来,大量的功能就会显得无处安放,所以搭建一个高效,可扩展的结构尤为重要。而要梳理清楚平台的结构,可以结合角色,场景以及使用频率来判断。
小程序平台在导航框架上同样存在上述问题。于是我们通过用户访谈以及调研,重新梳理了不同角色的工作场景。以企业开发者为例,我们梳理了管理,产品,运营,研发,财务五种不同角色的场景和诉求。

基于用户的场景诉求分析,我们对功能进行了分类,并按照使用频次的高低进行了排序。


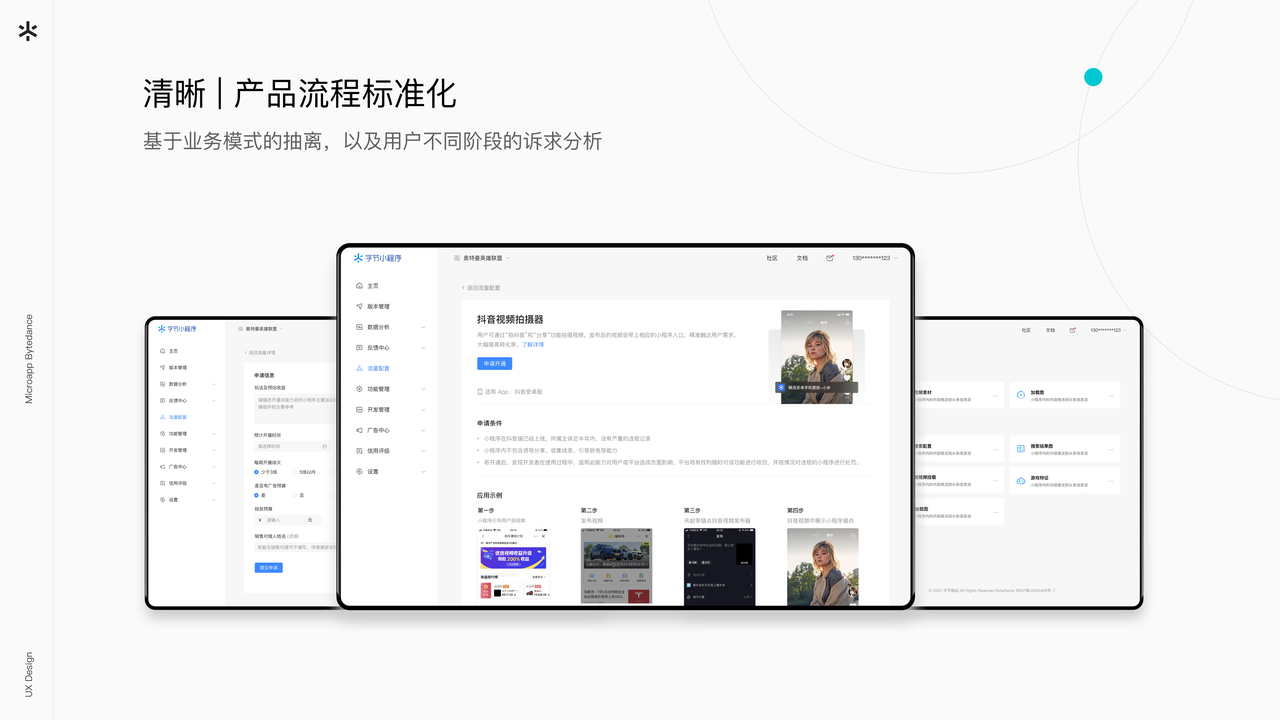
2.清晰 | 产品流程标准化
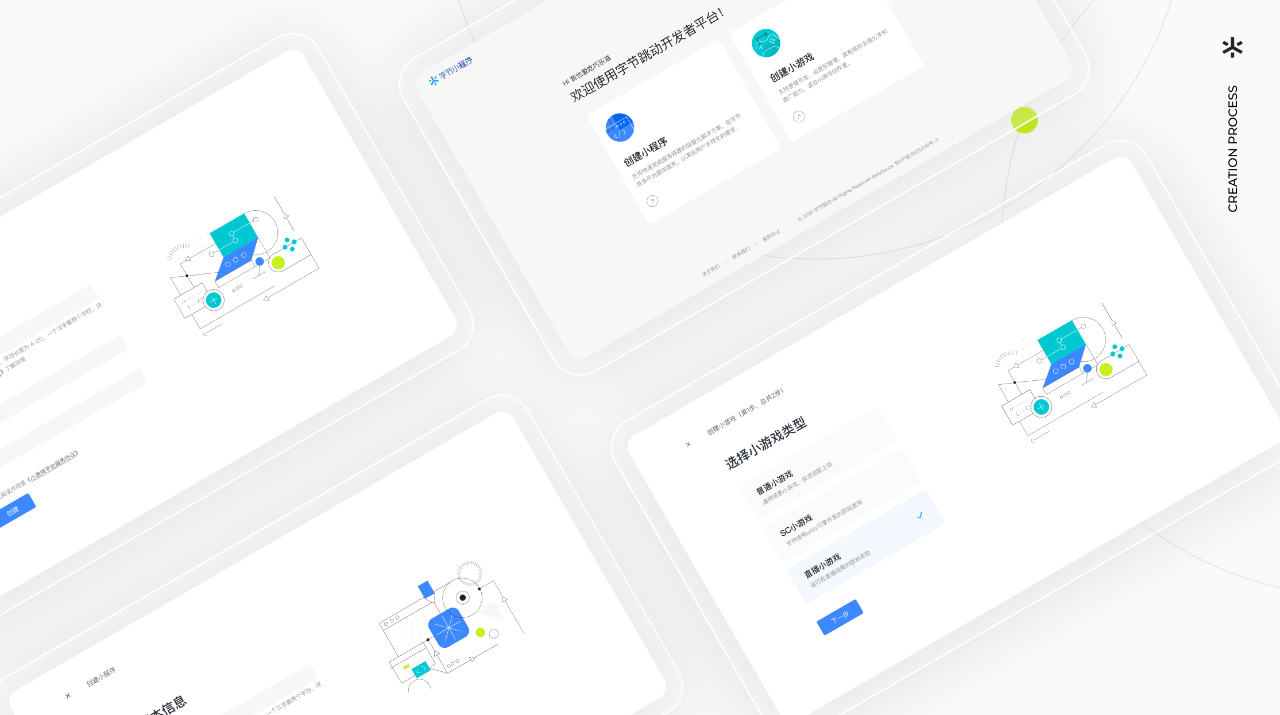
由于业务的复杂性,平台产品往往存在操作链路长,用户门槛高等问题。而建立标准化的流程,加强用户引导能有效降低用户的学习成本。建立标准化的流程,需要把握两个重点:对业务模式的抽离以及用户不同阶段的诉求分析。
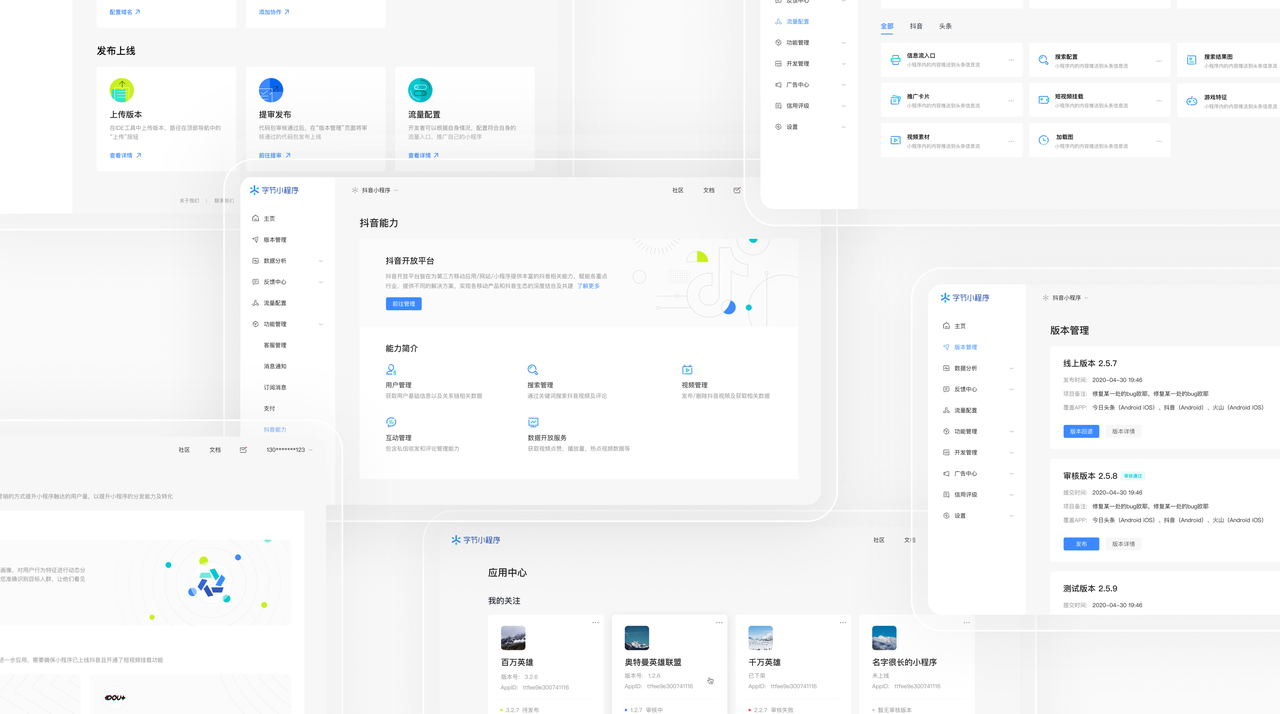
流量运营是小程序重要的一环,开发者可以通过平台申请不同宿主端的曝光入口,来为小程序获取更大的流量。但由于入口分散,申请方式/配置方式不清晰,导致相关入口的渗透率并不高。为了降低用户使用门槛,我们对该功能进行了优化。
基于业务层面的抽离
目前平台的流量配置大部分是按功能维度来配置,但对于开发者而言,功能并不太好理解,所以我们按宿主端入口维度对功能进行了一次整合,最终抽离出以下几个入口。

基于用户阶段的抽离
在抽离了业务模式后,一套基本业务框架就有了。这时我们应该关注不同使用阶段用户的诉求和目标,来推导具体每个页面应该展示什么哪些信息。

明确了业务模式和不同阶段用的诉求后,一套标准化的流程就显而易见了。

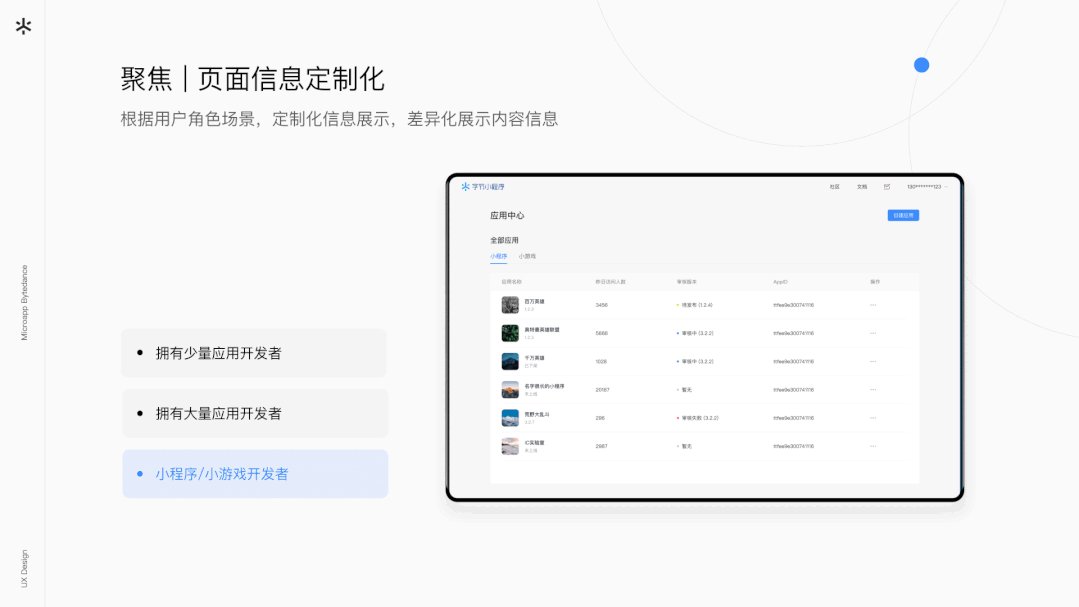
3.聚焦 | 页面信息定制化
平台型产品的总览往往是用户最常访问的页面。不仅需要提供高效便捷的访问入口,还会对重要信息进行展示。但不同阶段用户的关注点往往存在差异,所以定制化的信息展示可以有效帮助用户聚焦信息。
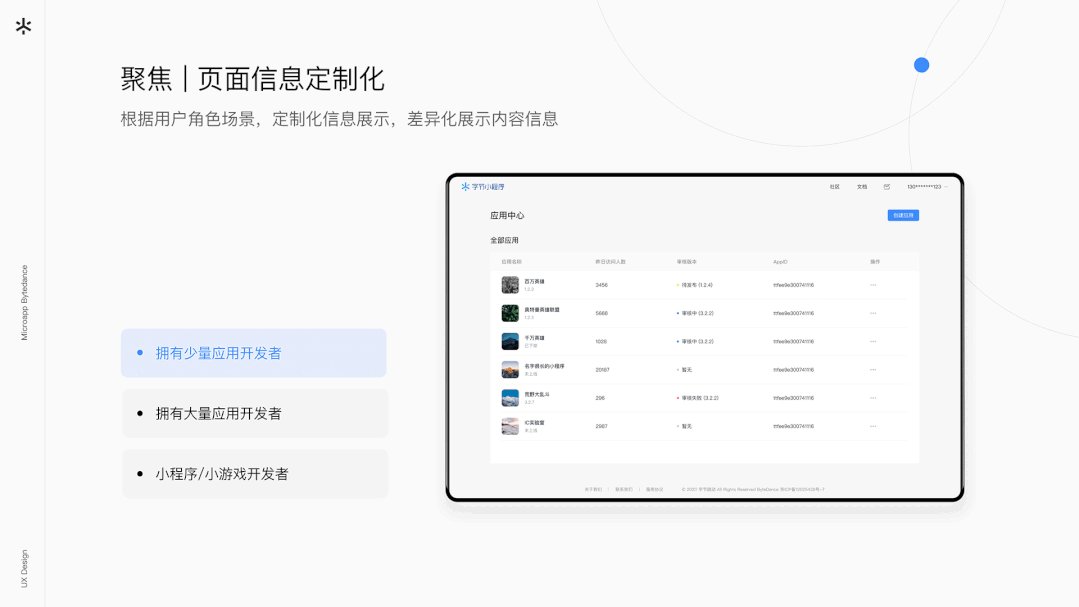
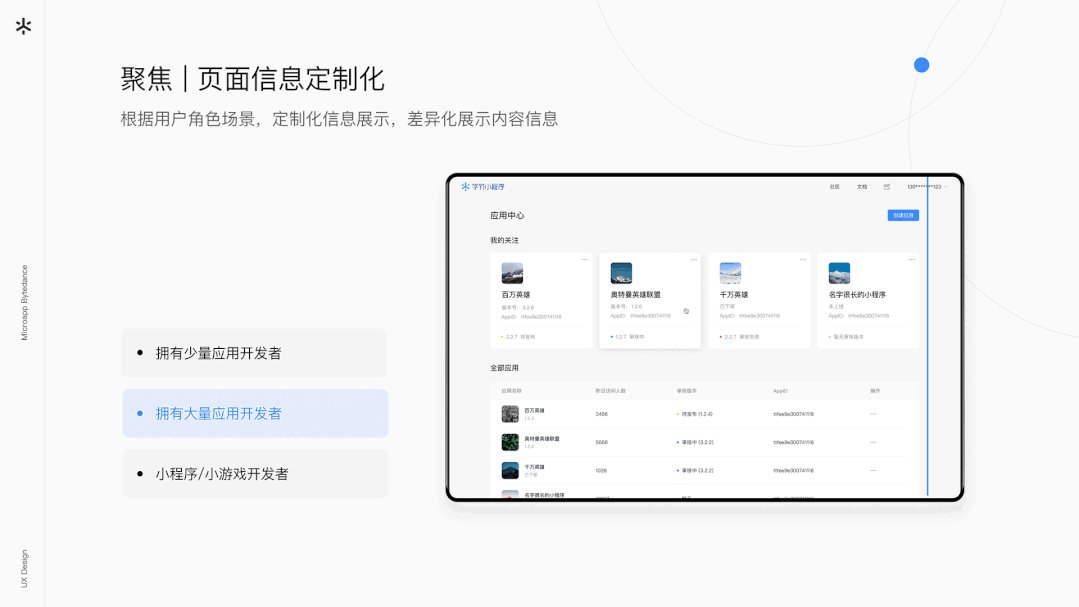
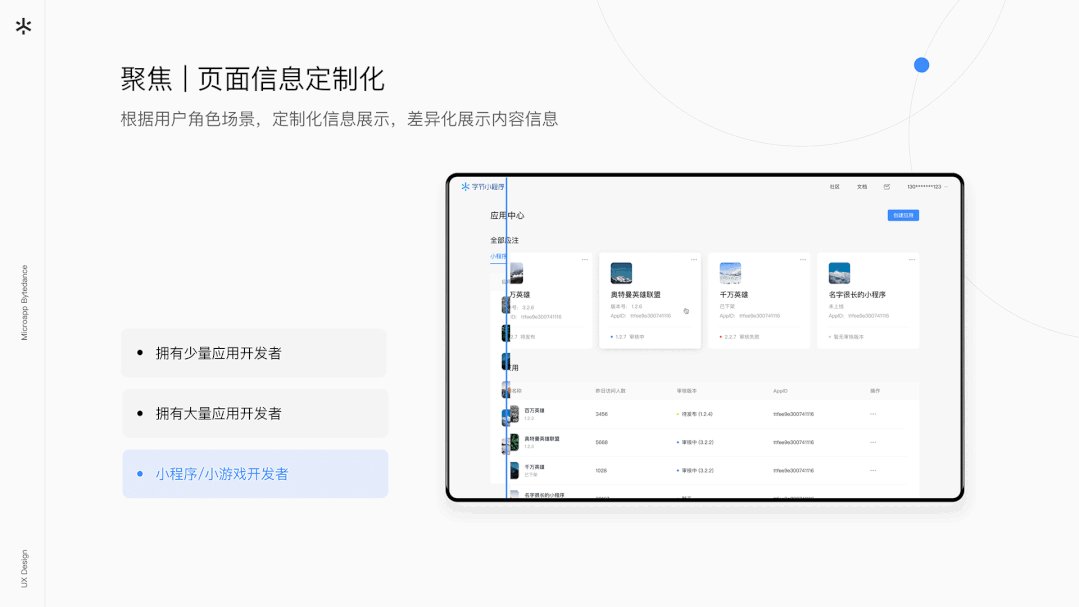
当前小程序的应用中心展示了很多项目核心的数据,但用户反馈并不是很好,因为大部分研发中的小程序都没有用户数据。基于这些问题,我们对几家开发者进行了调研,发现版本号,Appid,版本审核信息对于不同阶段的用户来说普适性更强,而查看数据的诉求仅针对已上线的小程序,且最关注的是昨日访问人数。所以我们重新梳理单个小程序的的信息展示陈列,针对已上线和未上线的小程序做了区分。

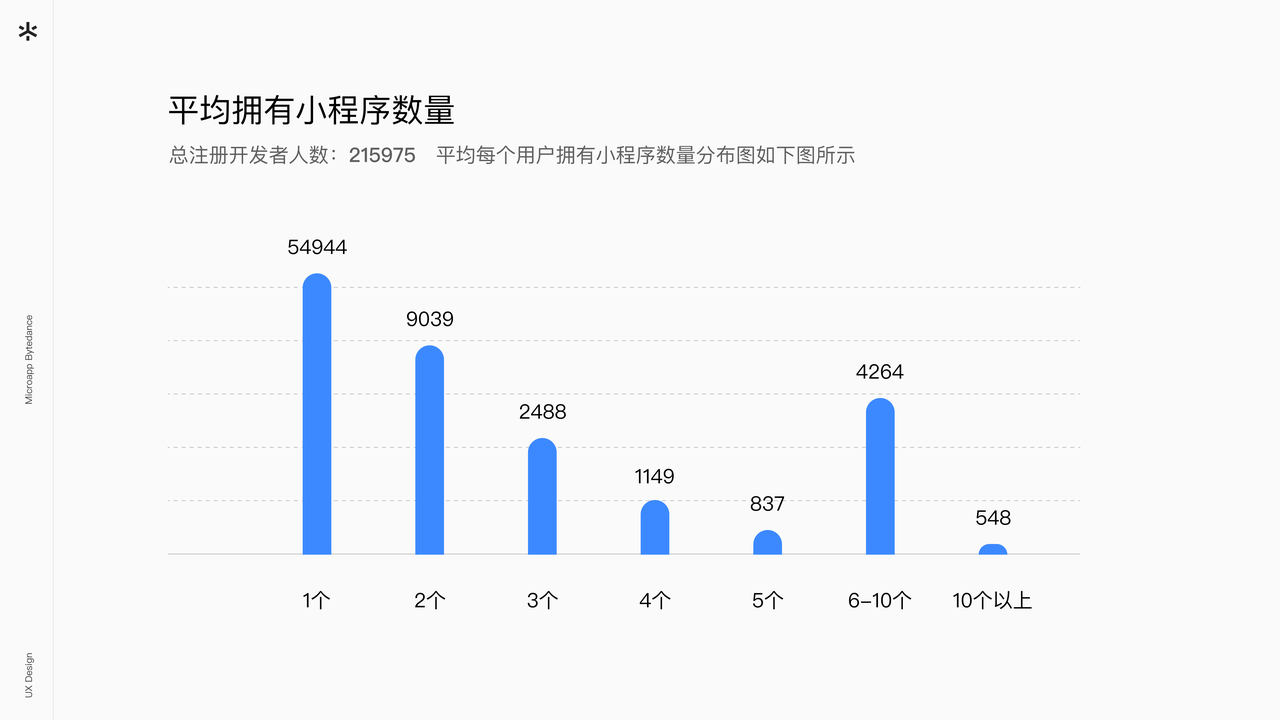
在确定了信息展示内容后,我们分析了开发者所拥有的小程序数量,可以看到大部分开发者仅有一个小程序,但仍有部分开发者拥有超过6-10个以上的小程序,并且同时拥有小程序/小游戏。

基于以上数据,我们设计了三种不同的布局,分别服务于不同量级/阶段的开发者。
独立小程序的开发者:仅展示拥有权限的小程序信息。适用于个人开发者/企业开发者中的项目成员。
多个小程序的开发者:除了核心信息,还支持收藏常用的应用。适用于企业开发者中的偏管理人员和游戏开发者。
小程序和小游戏的开发者:我们在其仅创建一种应用时隐藏了相关的分类以免造成不必要的打扰,但当其创建多种不同类型应用时,则支持在列表对小程序/小游戏进行筛选

建立差异性的品牌识别体系

在体验升级的同时,我们决定基于行业差异化,从以下几个维度对品牌进行升级:梳理设计策略、塑造品牌标识、提升产品形象、品牌触点透传。

1.梳理设计策略
设计策略是围绕前期的深度分析来定位的,我们需将设计关键词拆解,建立设计原则,最终把设计语言应用到品牌系统中,从而构建符合定位的品牌形象。
品牌关键词拆解:
开放、连接、轻量、生机、多元、聚焦、科技感
建立设计原则:
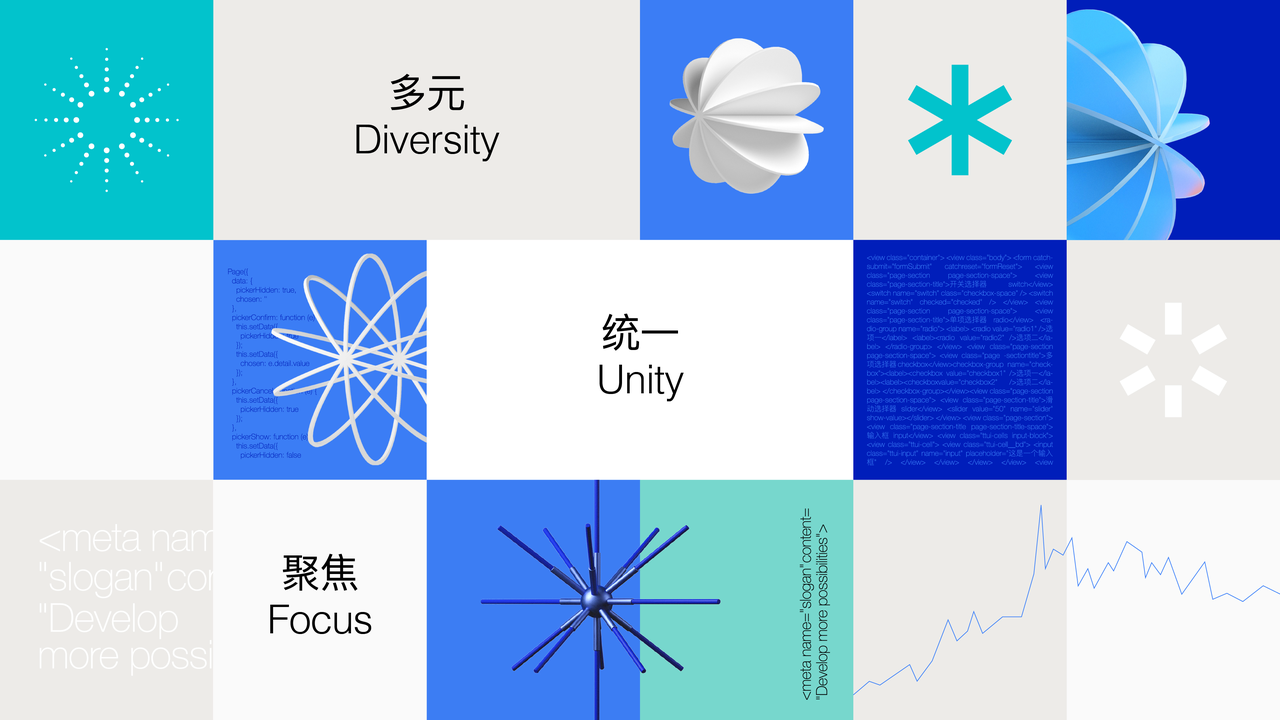
聚焦、多元、统一

设计语言:
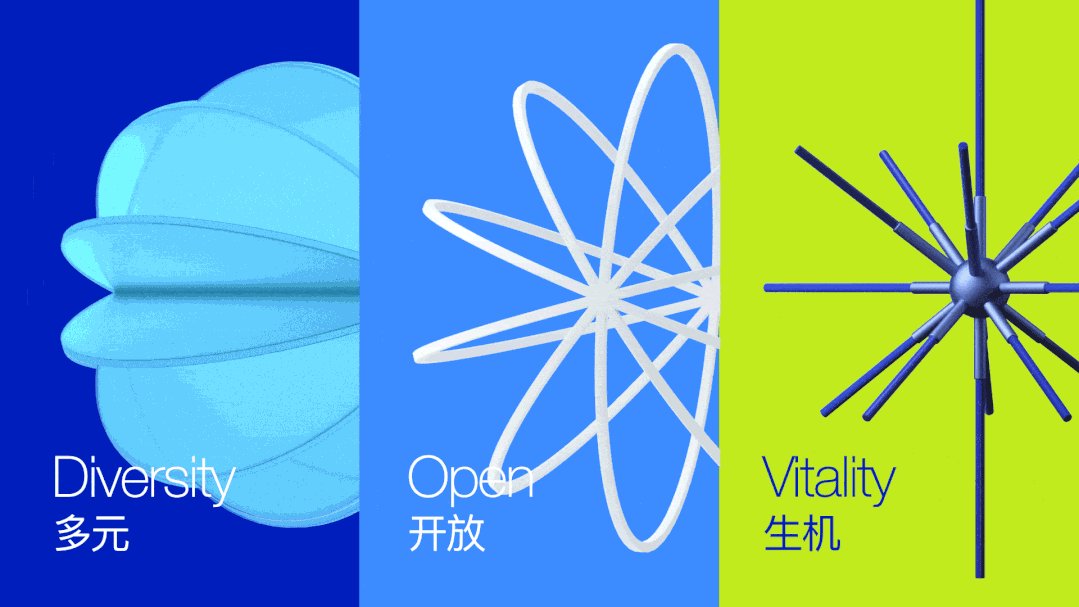
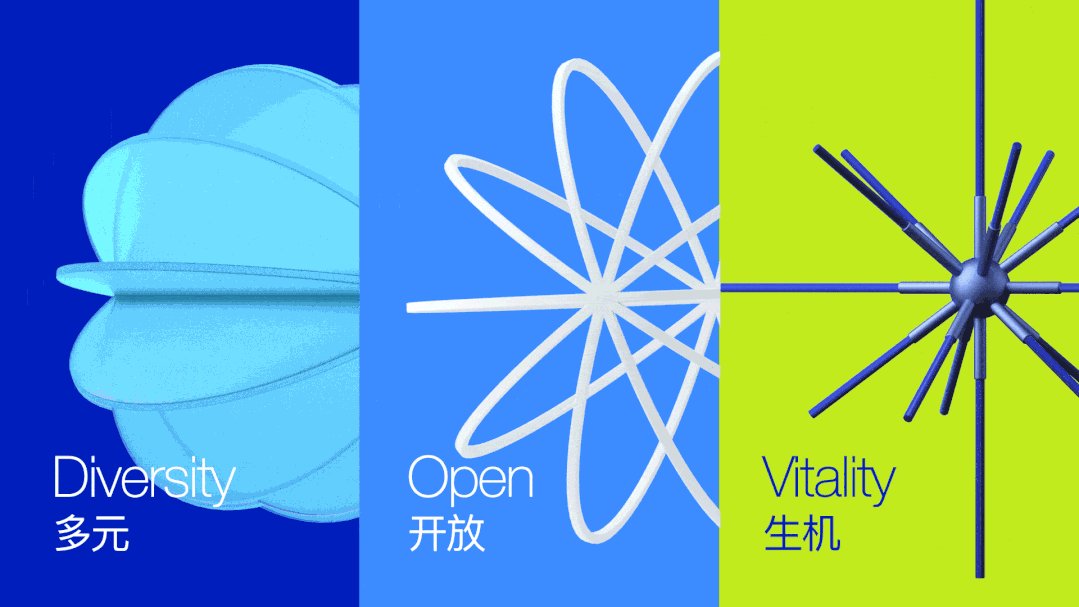
多元- 视觉上塑造丰富多样化的产品气质;
开放- 更包容性的品牌语言;
生机- 色彩搭配提供更加灵动的视觉感受;

2.重塑品牌标识
将元素转化为一个简洁的符号,需要在识别性和功能性之间取得平衡,其中很重要的目标是让这个符号适用于业务的短期和长期愿景。
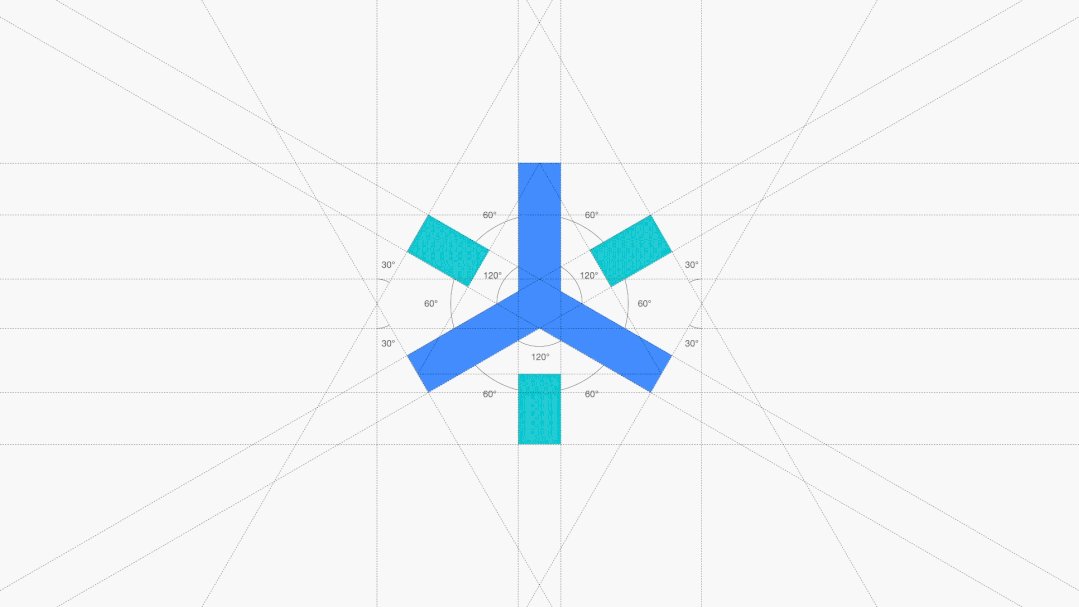
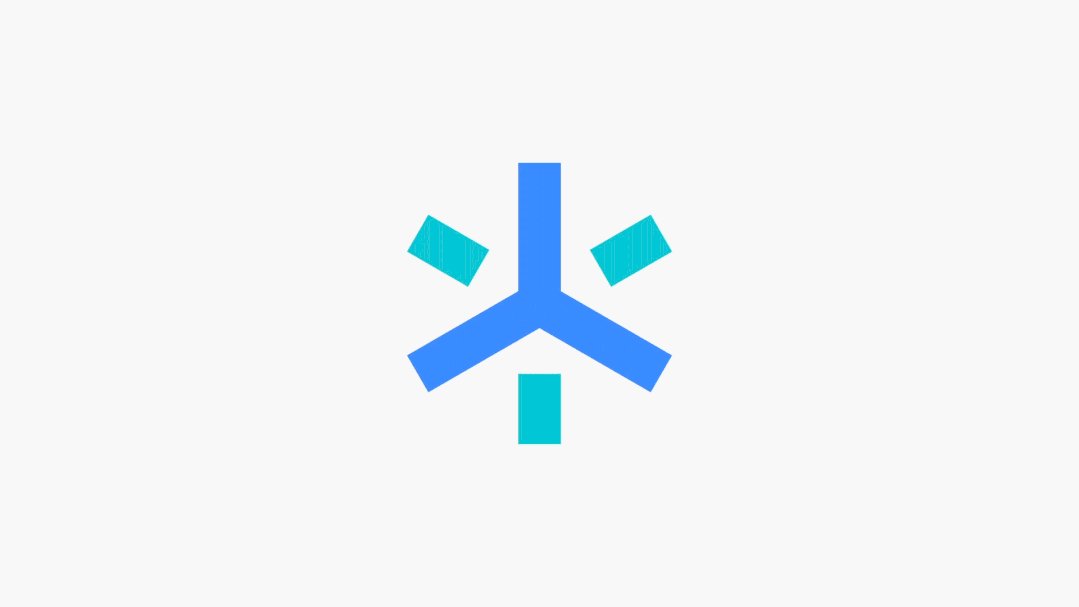
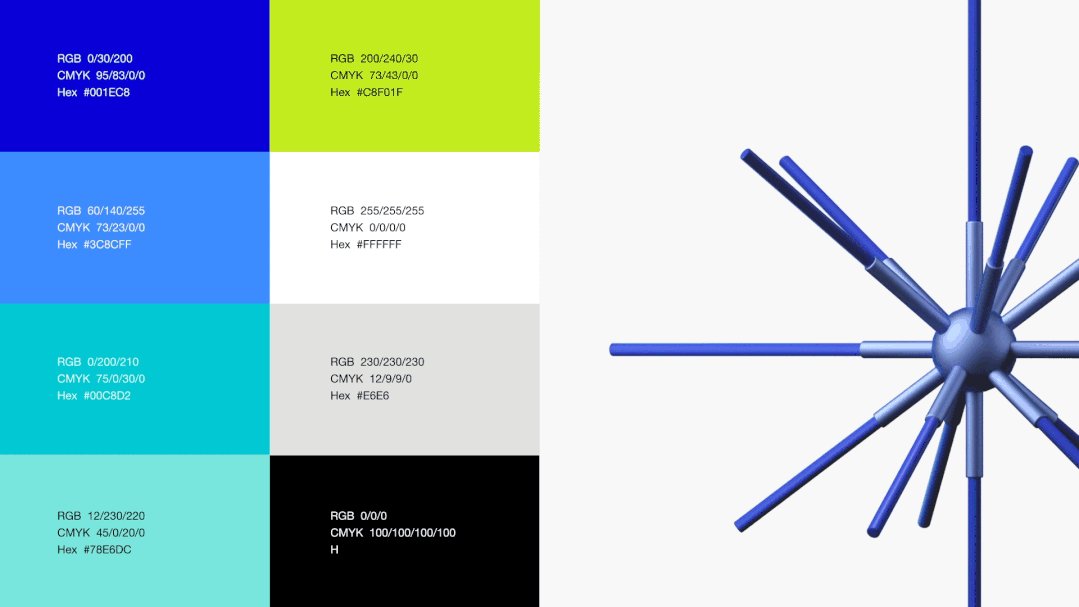
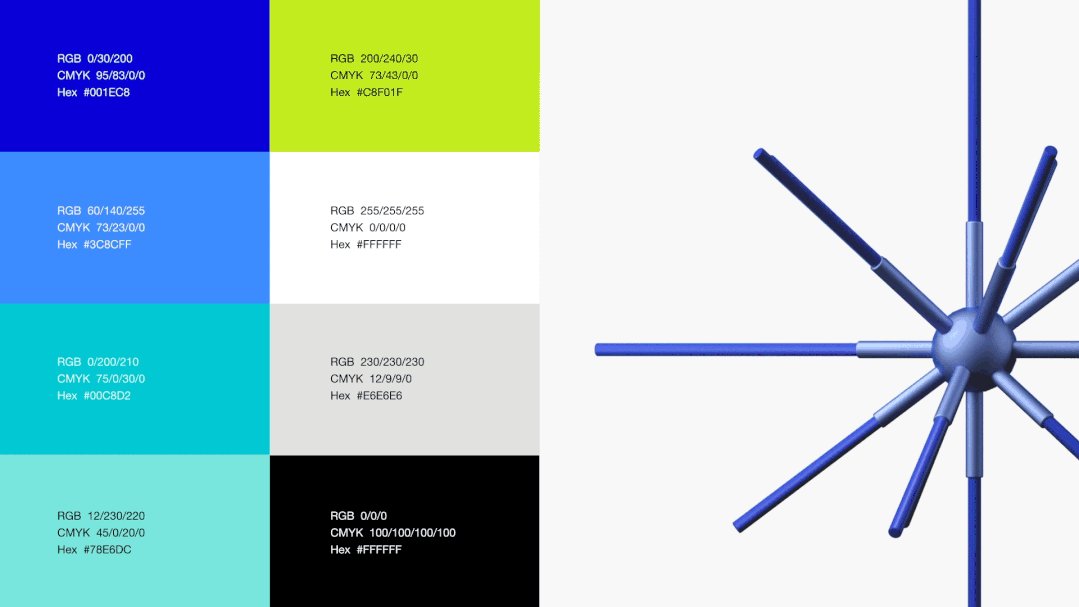
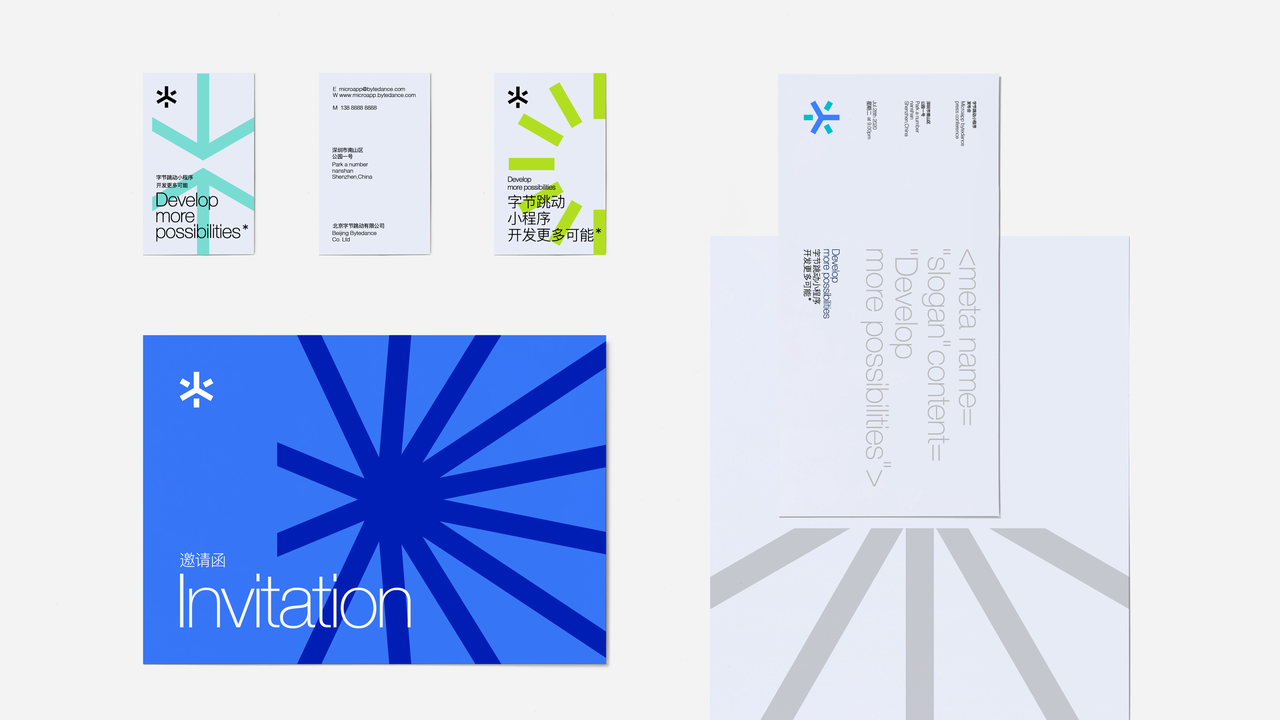
小程序全新的品牌识别以多元、开放、生机的设计语言为主要核心来传达品牌全新内核。结合产品的核心价值“开发更多可能”“看见并连接”,从编程语言里提炼出的*号(表示指针)进行发散,得到「放射」和「穿插」的线条造型,以体现小程序服务的构建能力。


3.提升产品形象
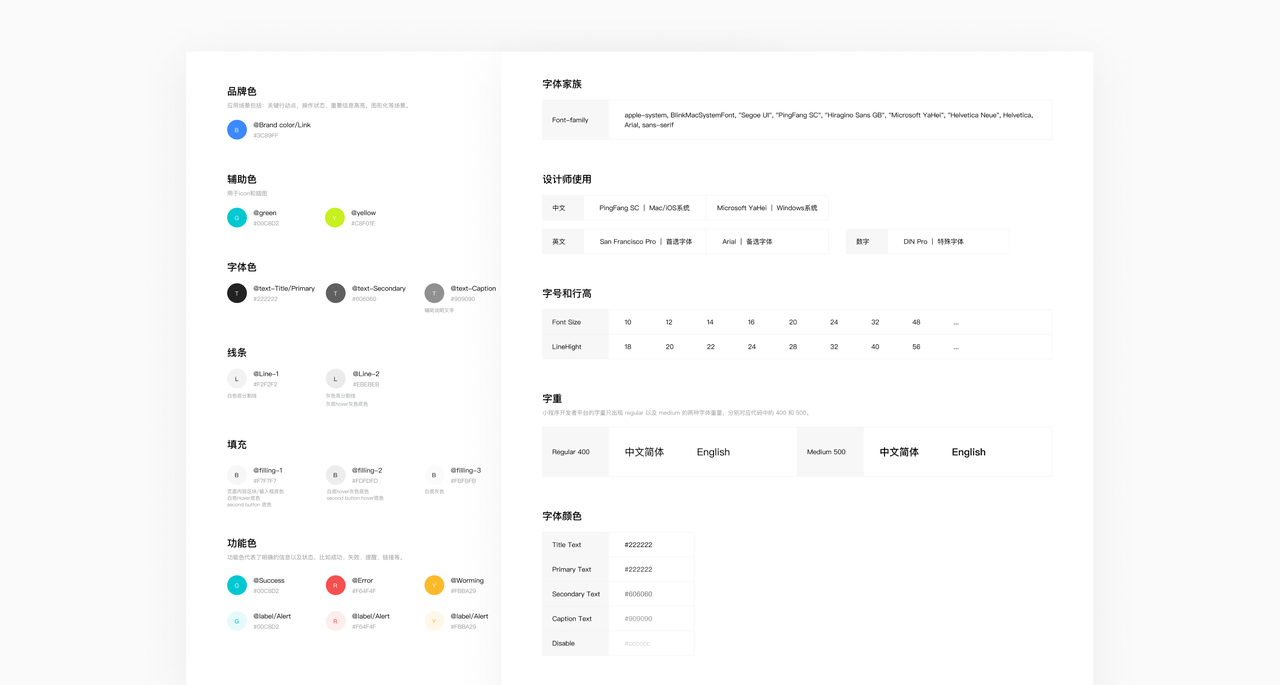
充分考虑到信息传播中用户接受信息的感官方式,以调动起更加丰富、立体的产品认知场景和记忆的方式。一方面强调字节系产品的品牌基因,另一方面兼顾其产品的特色及差异化,在字体、色彩、图形上挖掘更多帮助用户认知的可能性。
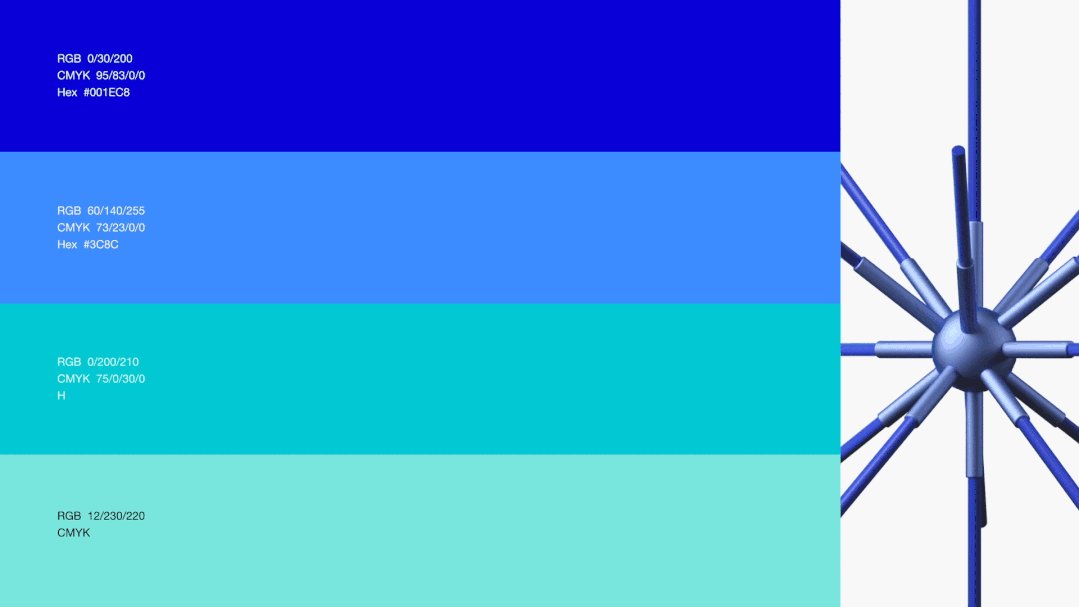
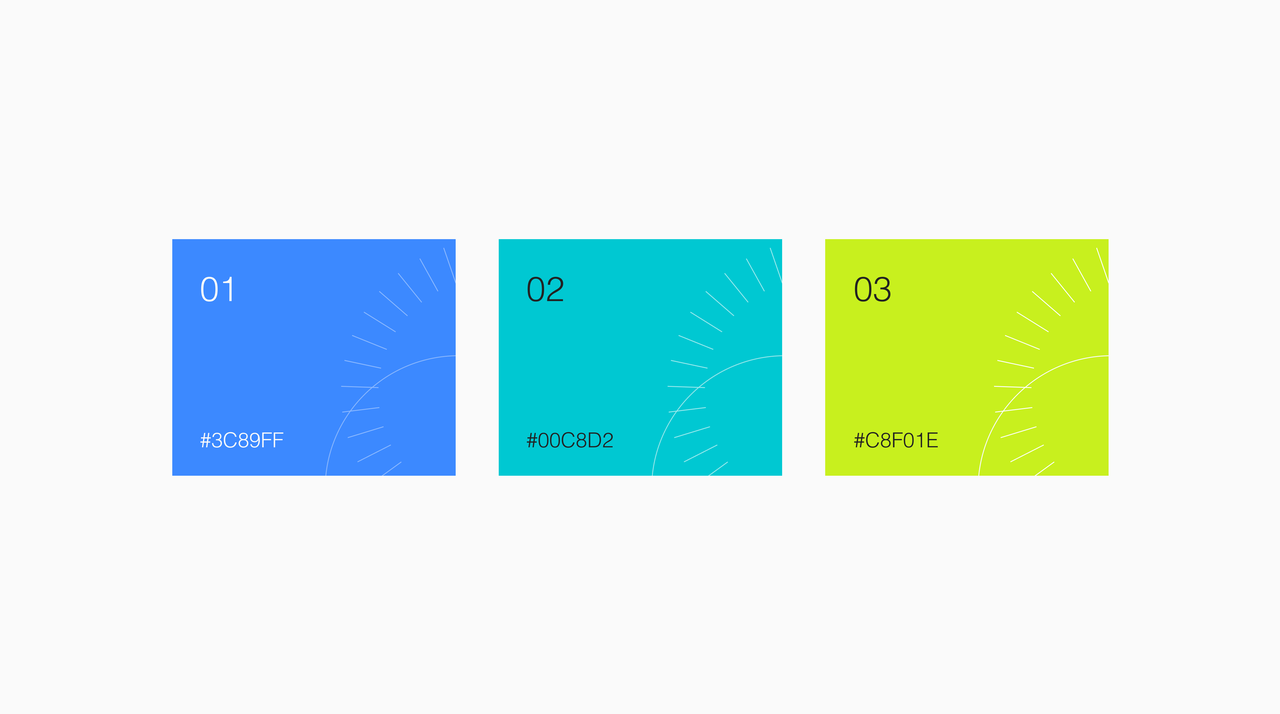
小程序提取蓝色系以及黄绿色作为品牌色彩,体现温暖、生机,摆脱B端设计固有的严肃、刻板的印象,提供更加灵动的视觉感受。以色彩强调科技的效率,并延续公司品牌体系,建立产品服务的信任感。

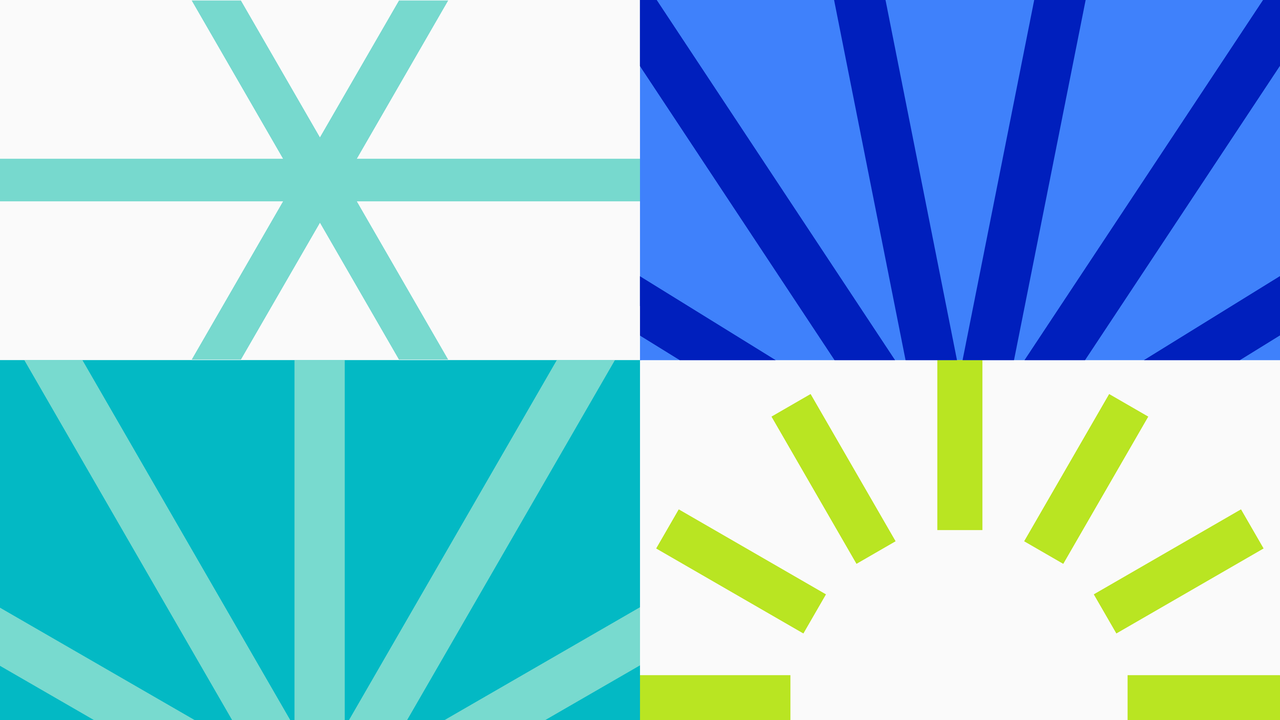
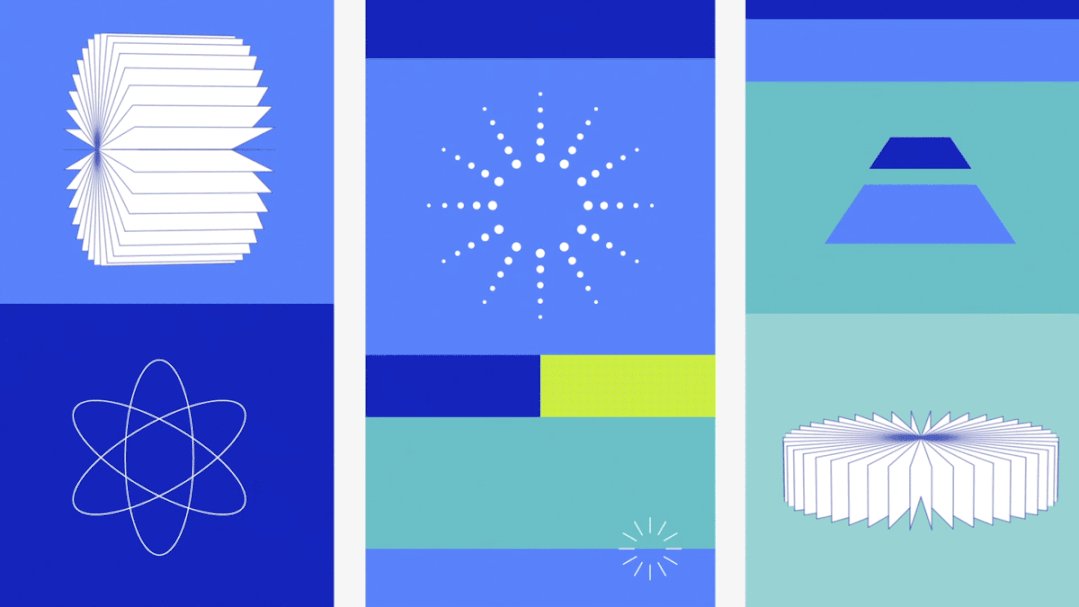
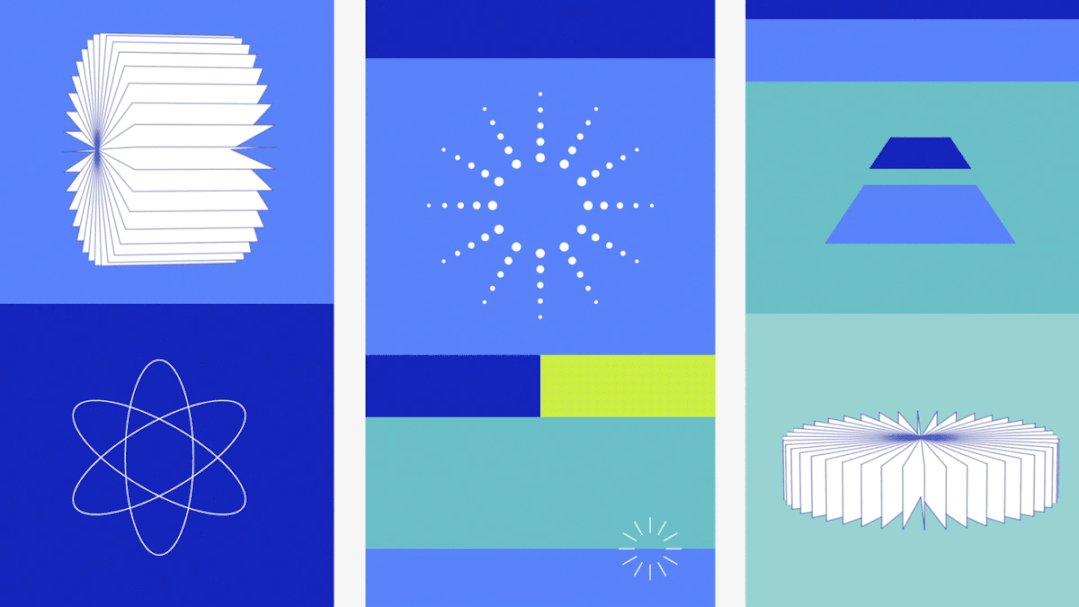
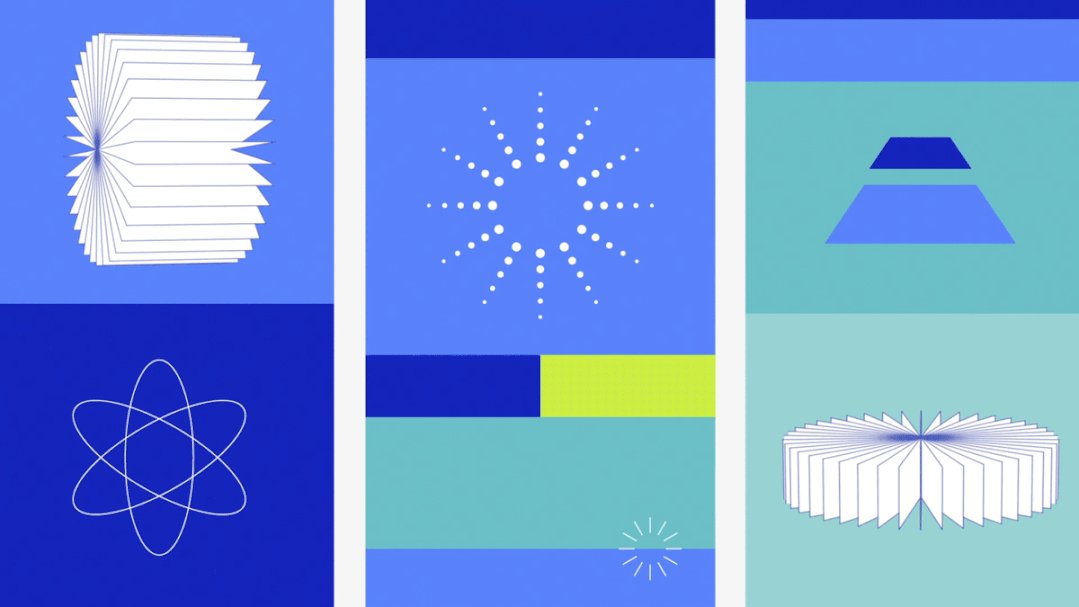
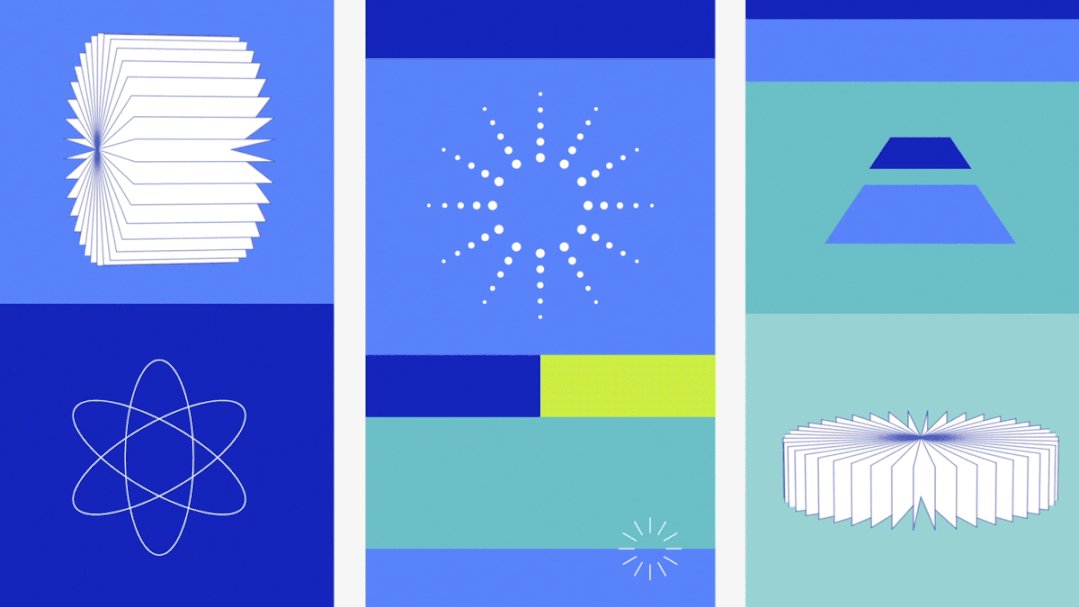
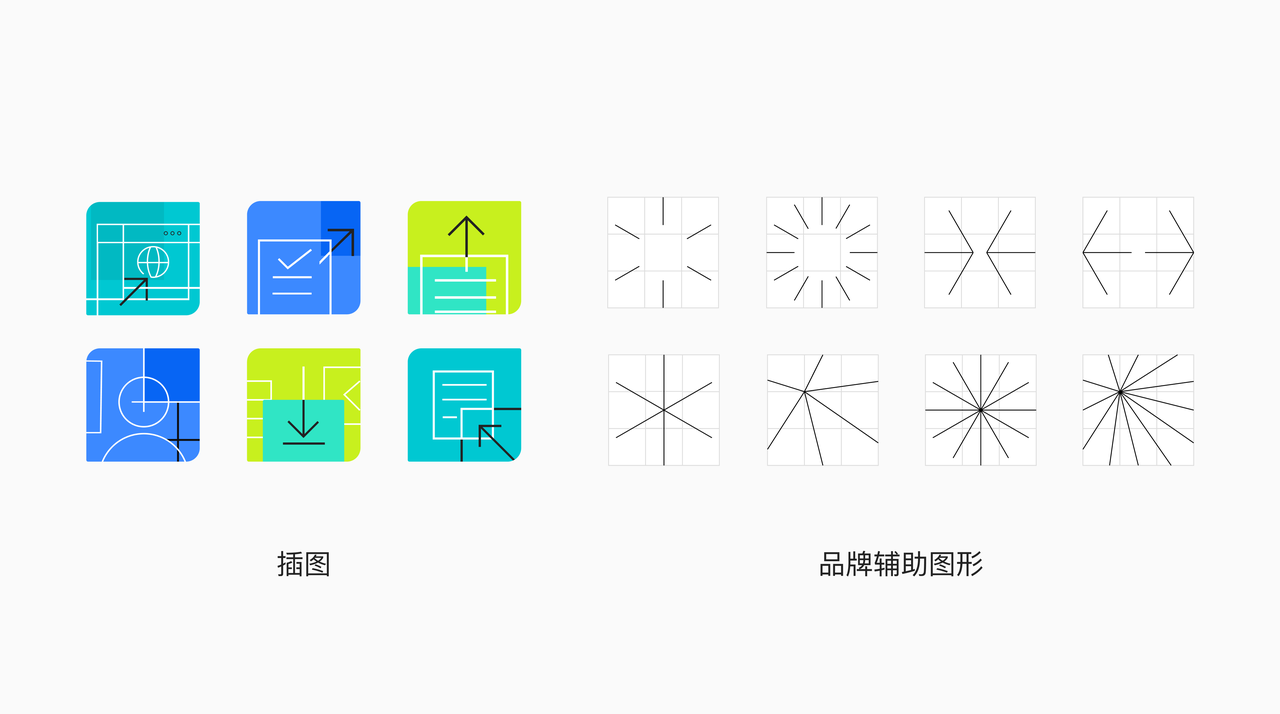
「多元」是整个视觉比较直观的感受。「放射」和「穿插」的线条造型也被用作为小程序全新品牌视觉形象的延伸图形,延伸出一系列灵动多样的视觉变化,体现小程序希望更好的连接开发者与用户。

品牌视觉系统体现简洁、轻快和科技感,以诠释「看见并连接」的业务愿景,助力字节宿主便捷、可控的连接全互联网的延展内容和服务。







4.品牌触点透传
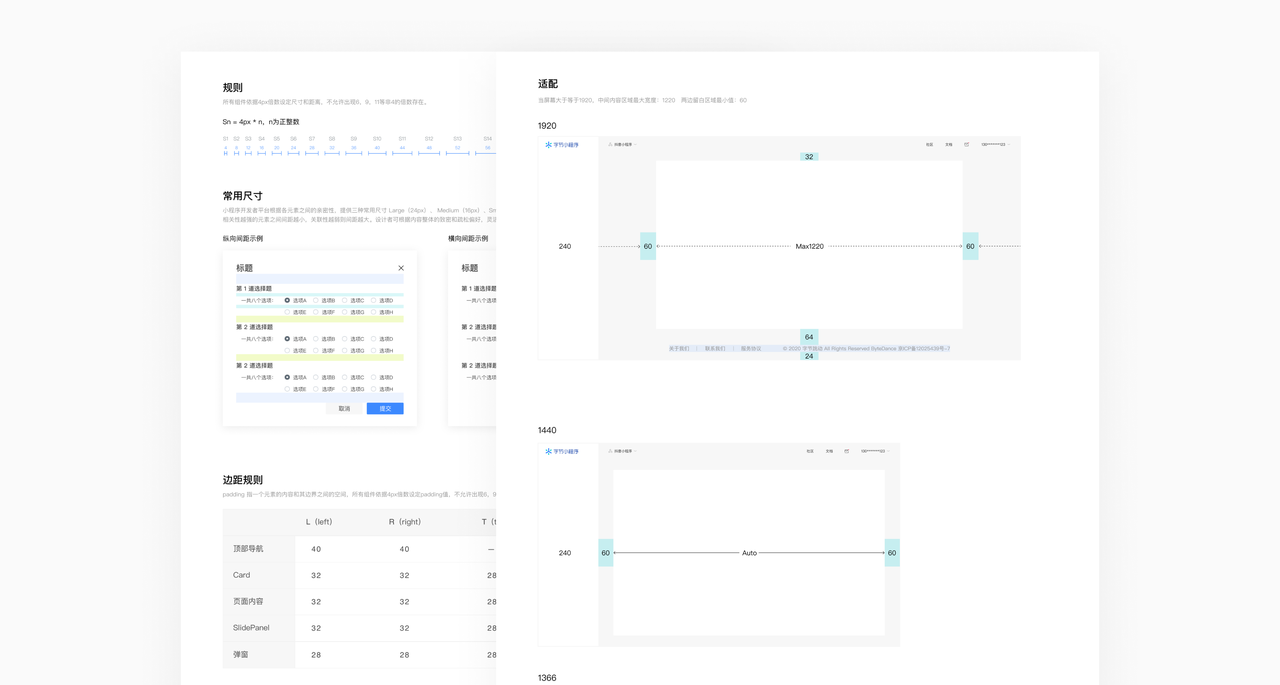
建立统一的设计语言,不是说强行将品牌的元素放到页面中,而是从中抽离出设计理念,传递给用户一致的感知。在开发者平台的设计上,我们沿用了小程序的品牌的设计语言,分别应用到图标、插图、页面布局等场景中。
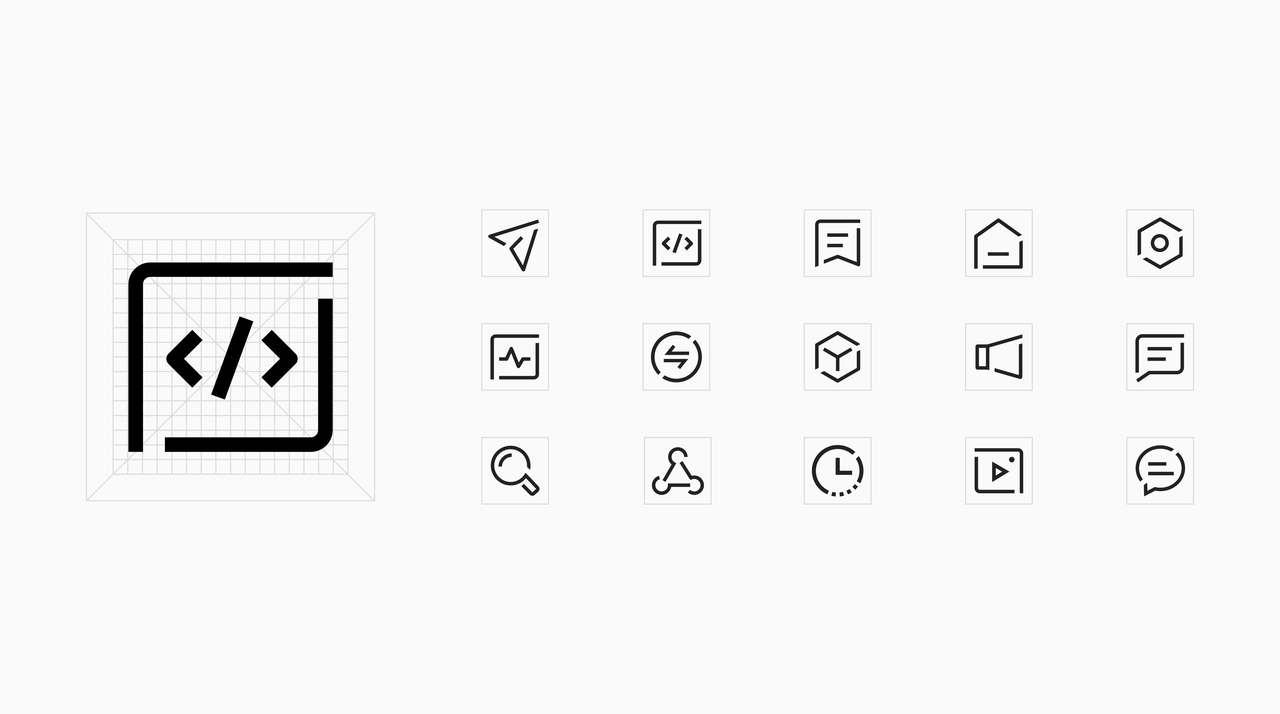
图标:我们将连接的概念融入到图形中,体现拼接的概念,延续小程序Logo字形,方中有圆的品牌感知。

色彩:选取小程序品牌蓝色和绿色,作为主要颜色,增强平台用户品牌感知。同时以果绿色为辅助色点缀,从视觉上与多数蓝绿色为主的平台类产品拉开差异化。

插图:小程序插图分为两种类型,分别适用于两种不同的场景。延续品牌辅助图形以平面几何化的构成、线条组合来强调小程序品牌视觉特点。



官网是最直接、最具感染力的视觉传达途径。我们从小程序的品牌设计理念出发,以轻量,通透的视觉形式来体现技术带来的未来感。

组件化:在逐步迭代产品核心模块的同时,我们配合研发沉淀了一套小程序组件库,落地到平台产品线的不同产品。从而提升产品的一致性,提高研发效率。



总结
经过一年多的时间,字节小程序平台的体验有了较大幅度的提升。这个过程并非一帆风顺,有改动后拿到用户正面反馈的欣喜,也有改动太大对用户使用习惯造成影响的懊悔。但我们相信不积跬步,无以至千里,「用户体验」是一个不断推进和助力的过程。
在这个过程中,针对如何挖掘「平台类产品的设计机会」我们也探索出一套方法。出发点是挖掘更多设计机会,实际上是帮助业务和用户创造更多价值,所以始终需要围绕用户以及业务展开。
希望能对大家有所启发,期待更多小伙伴和我们交流。
原文:https://mp.weixin.qq.com/s/Cpo6M-1udNS5tZFPvpcFGQ
来都来了,说些什么?