AIGC丨Midjourney应用UI工作流
心痛开了1个月,研究怎么落地到UI中,目前只探索到了图标和背景的一
mj大家都很熟悉了,但是目前很多还是在用它做海报、运营banner、ip等形象,那么作为UI设计如果运用mj到工作流中,最近一直在探索这方面,目前来看背景、图标是可以成熟的运用到工作流中,下面就来讲讲心得

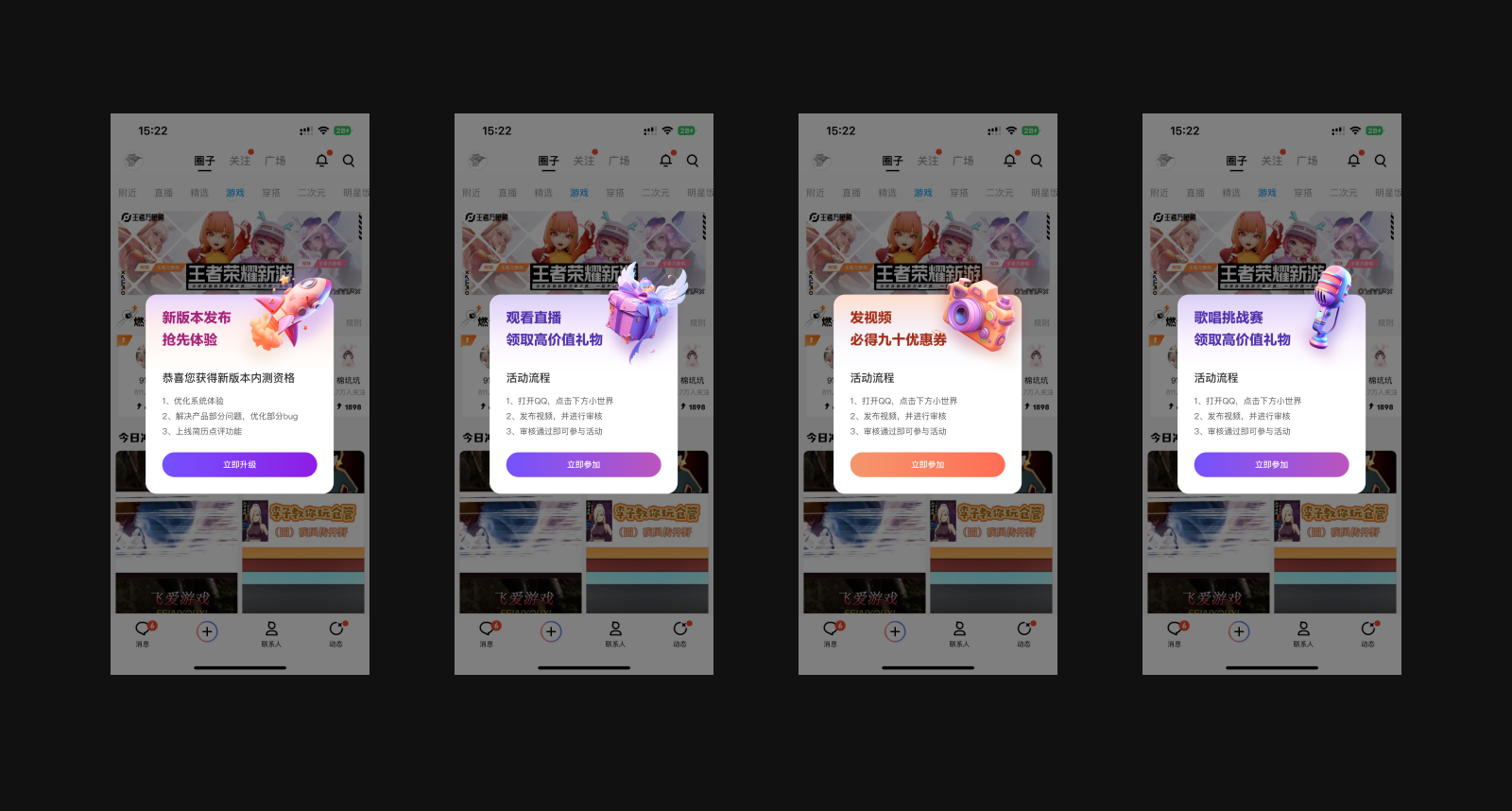
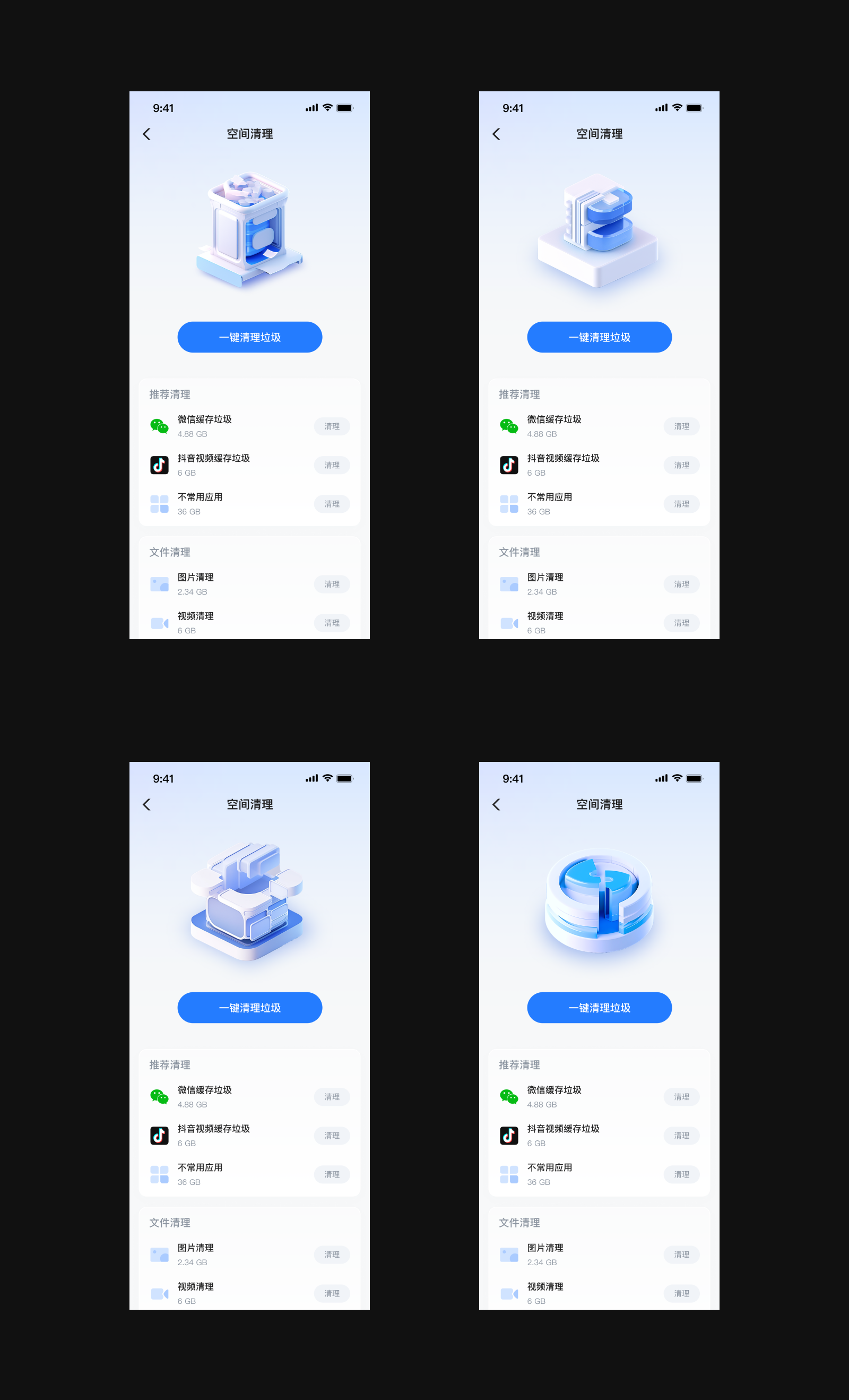
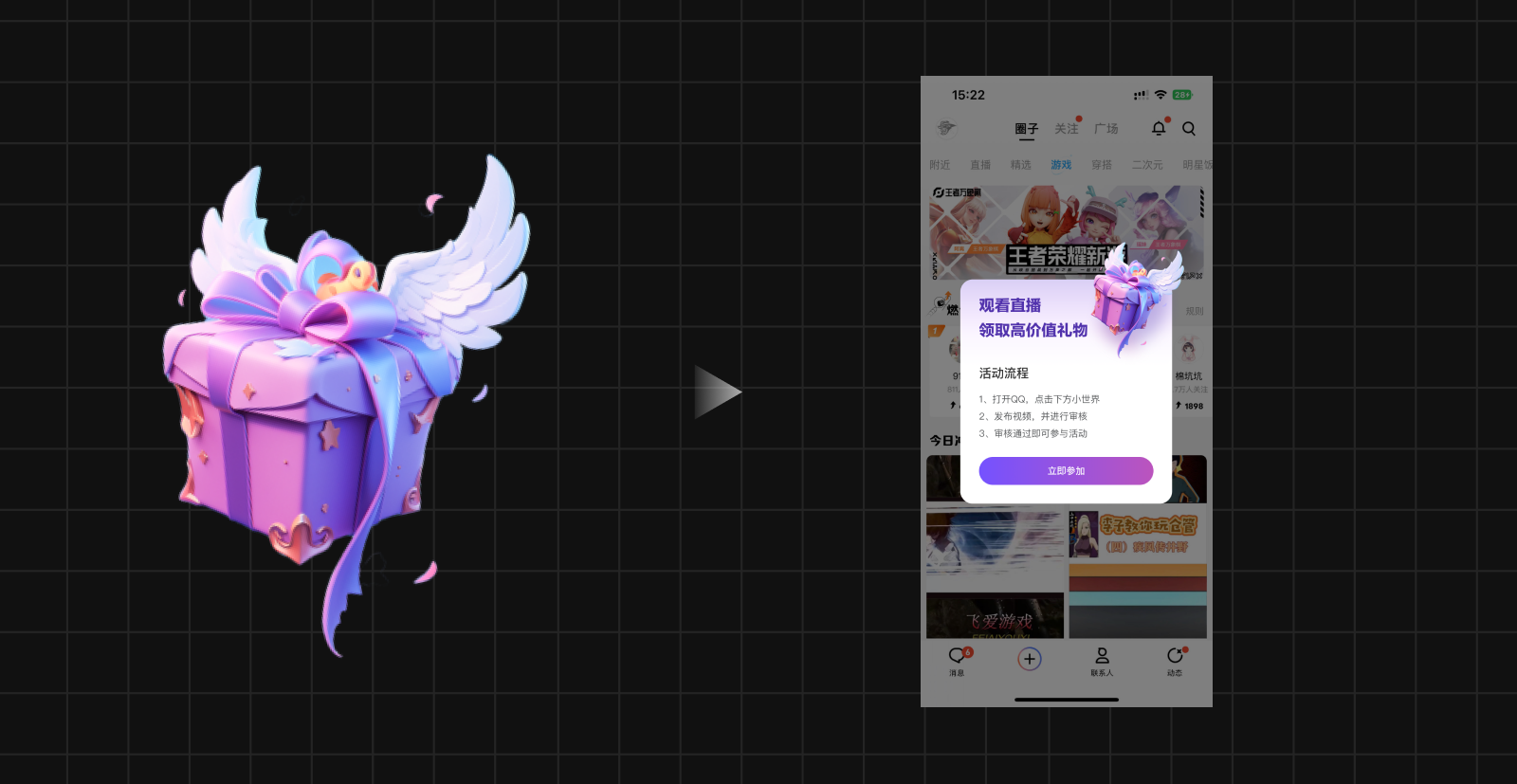
先看结果,下面是我用mj生成的弹窗页面和功能页面,bc都进行尝试,感觉效果还是不错~


基础知识
Midjourney分为很多模式,如V4\V5\V5.1\niji4\niji5等模式,先了解这些模式什么意思,直接从v4说吧,v4之前基本用不到了;
v4:通用模式,适用于各个风格行业,但产出的图质量和细节不是好
v5:写实模式,产出的图更加风格,更加细节,风格偏向写实
v5.1:最近刚出的模型,在v5基础上产出的图细节更丰富
niji4/5:产出的图基本就是二次元风格,可以想象为宫崎骏风格,当然加一些特殊词也可以生产3d图


生图与喂图
众所周知mj可以支持生图以及喂图,我在工作流中两者都进行了使用,具体来讲一下流程。
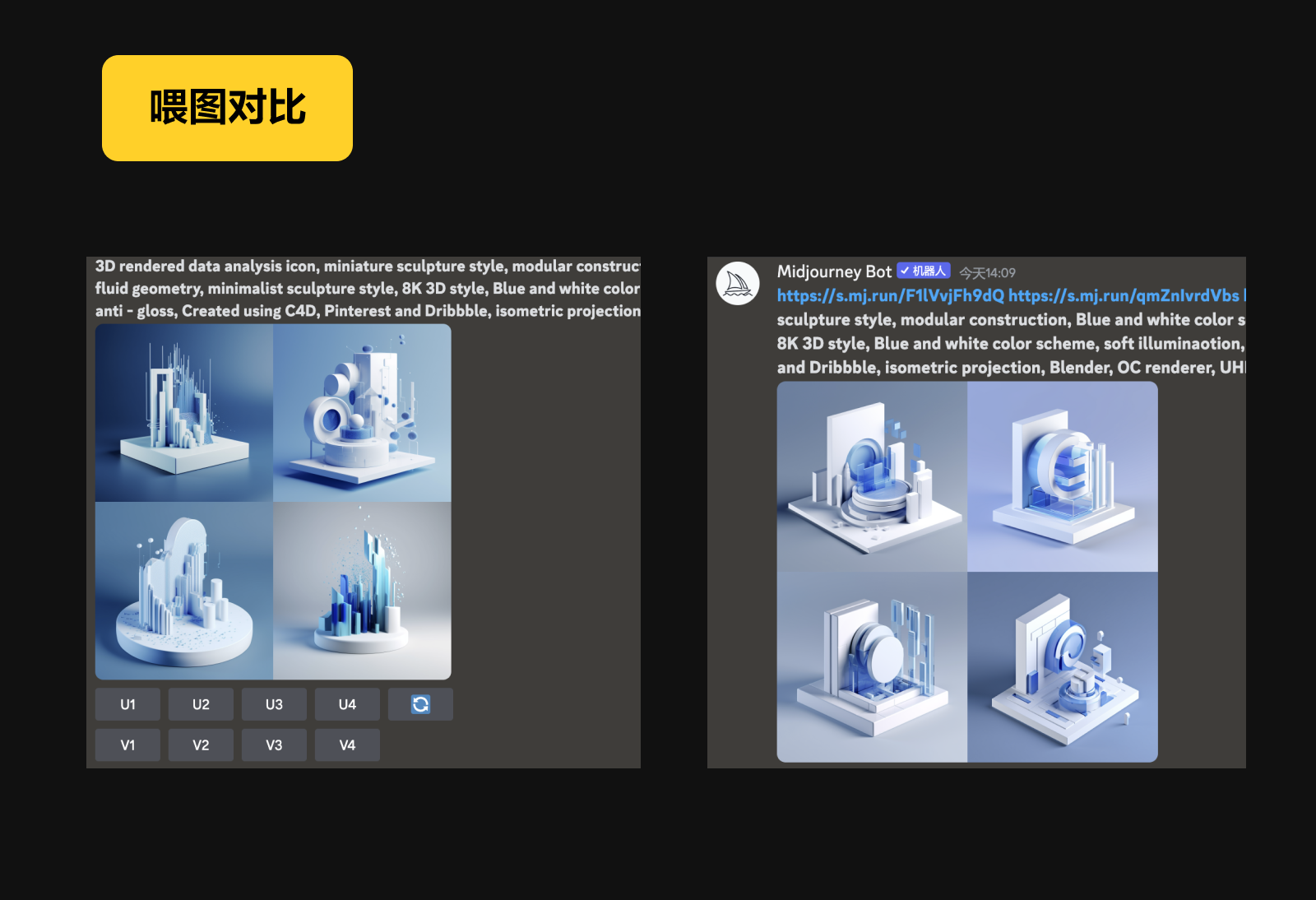
先说生图,就是直接拿关键词输入进去就可以出图了,但是这种一般都是随机的无法达到自己想要的效果,比如下面我直接用关键词生成b端图标以及喂图出来的图标她们之间的差距;
左侧是直接生成的图标,可以看到结构以及配色上都特别脏乱,右侧通过喂图之后就会更加干净

常用指令/后缀
常用指令:
/imagine 要求画图
/describe 反向识别图片,用于喂图提取关键词
/settings 设置参数
常用后缀:
–s 700 数值越高,越偏离描述
–q 2.5 越小出图越快,细节也越少
— iw 1 数值越大越偏离你喂的图
–ar 16:9 控制比例
:: geed 4.5 图片权重,让生成的图侧重哪些关键词
–no geed 加什么不会出现什么
前期设置
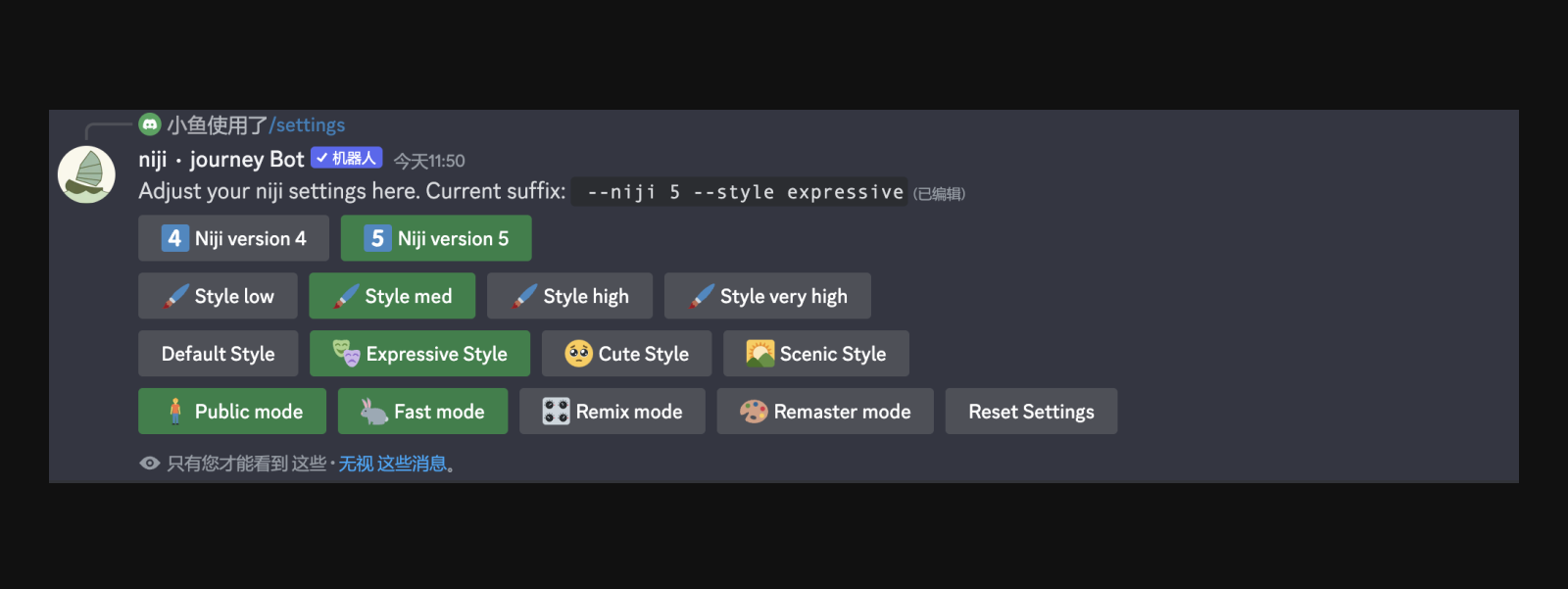
使用niji模式生成UI图标
第一行:使用niji5模式
第二行:默认风格化也就是 –s 值
第三行:默认风格
第四行:默认

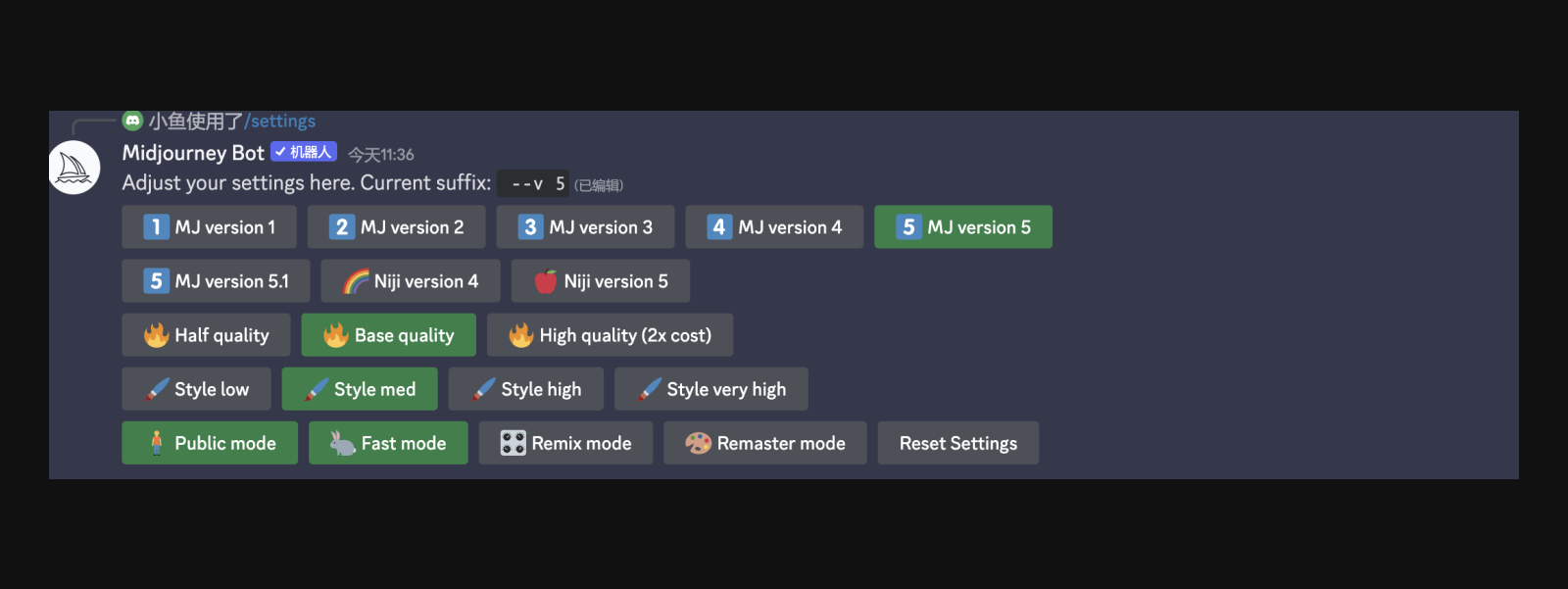
第一行:使用v5模式
第二行:默认
第三行:默认

实际操作
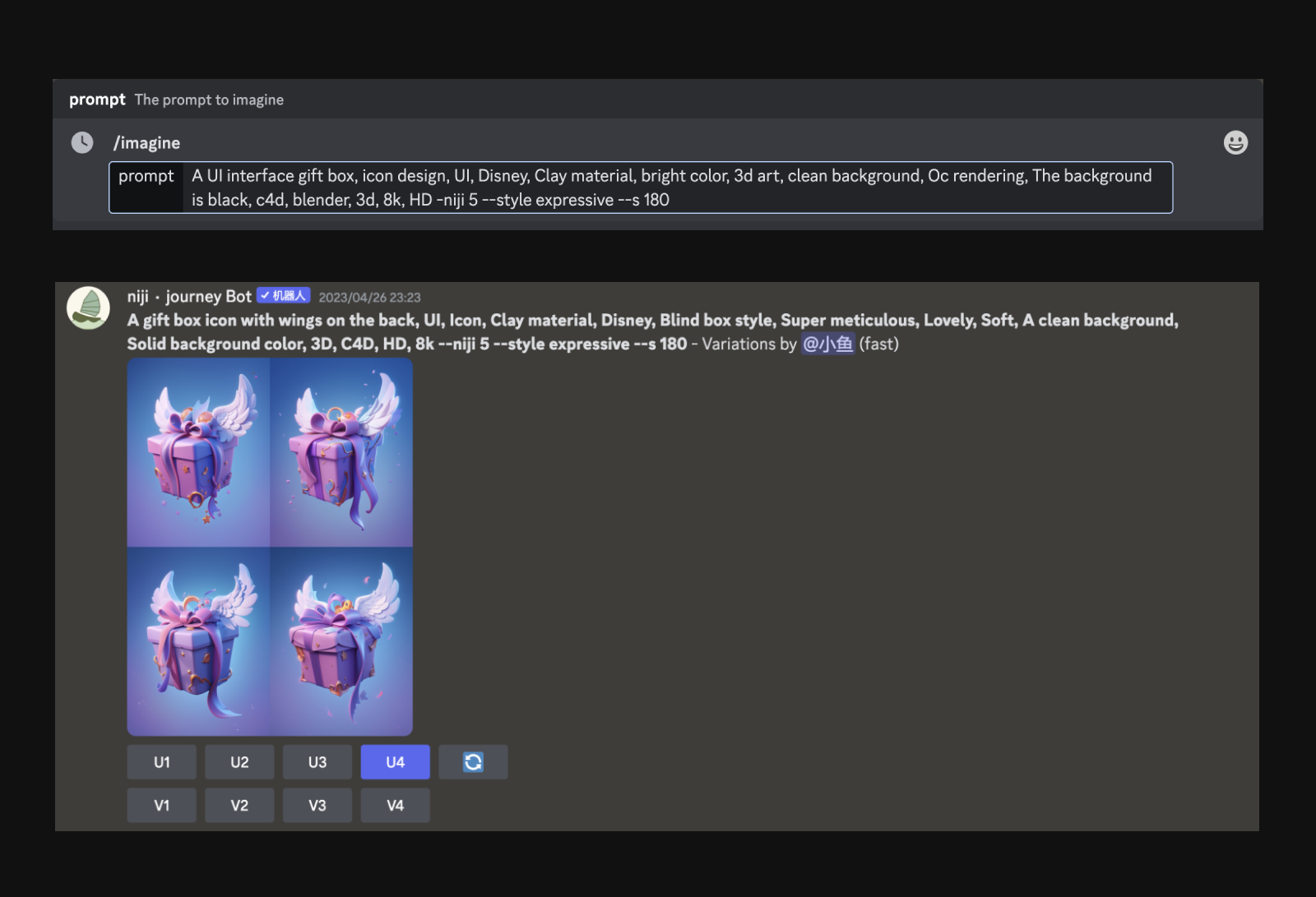
第一步:
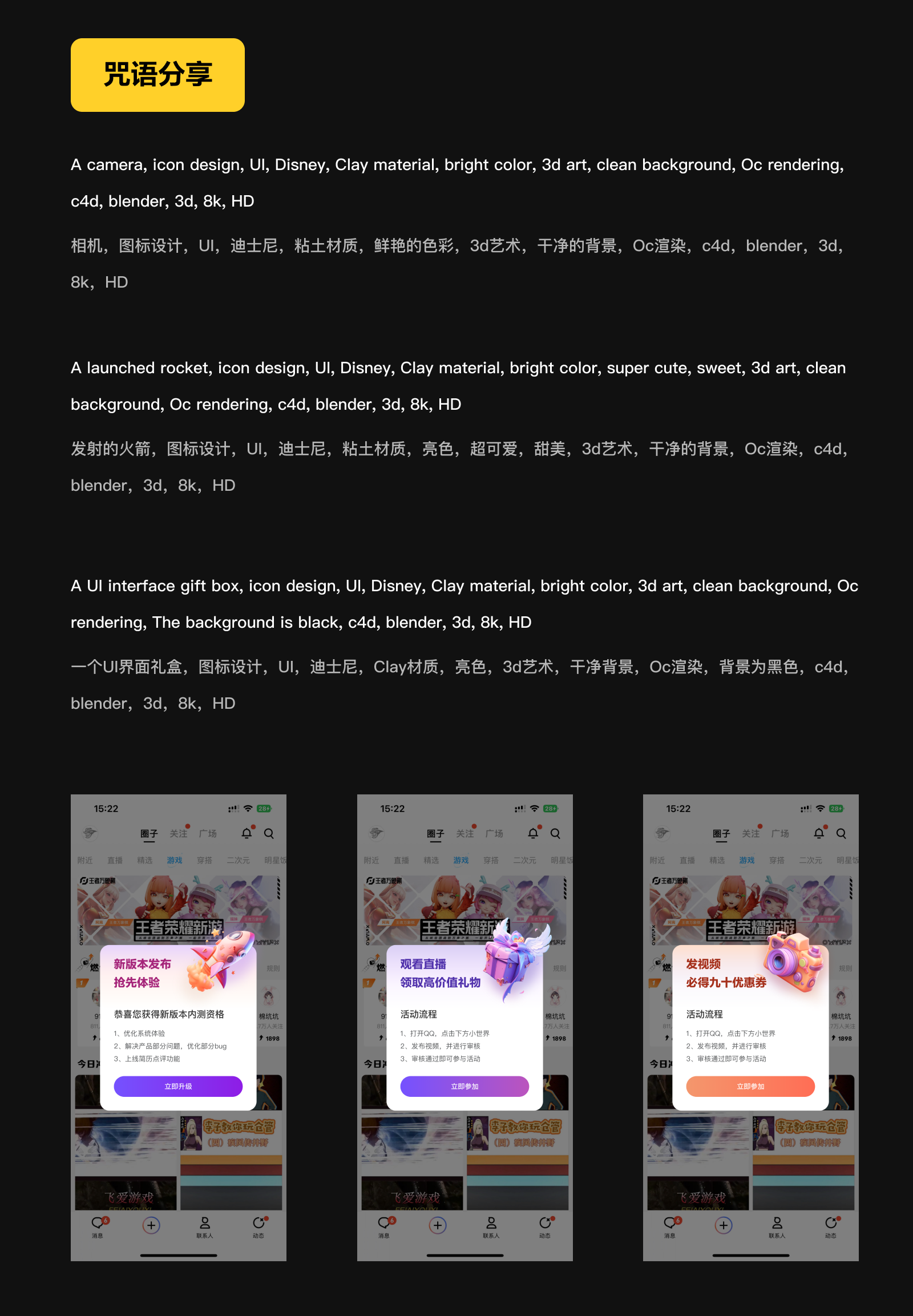
在/imagine 内输入下面咒语
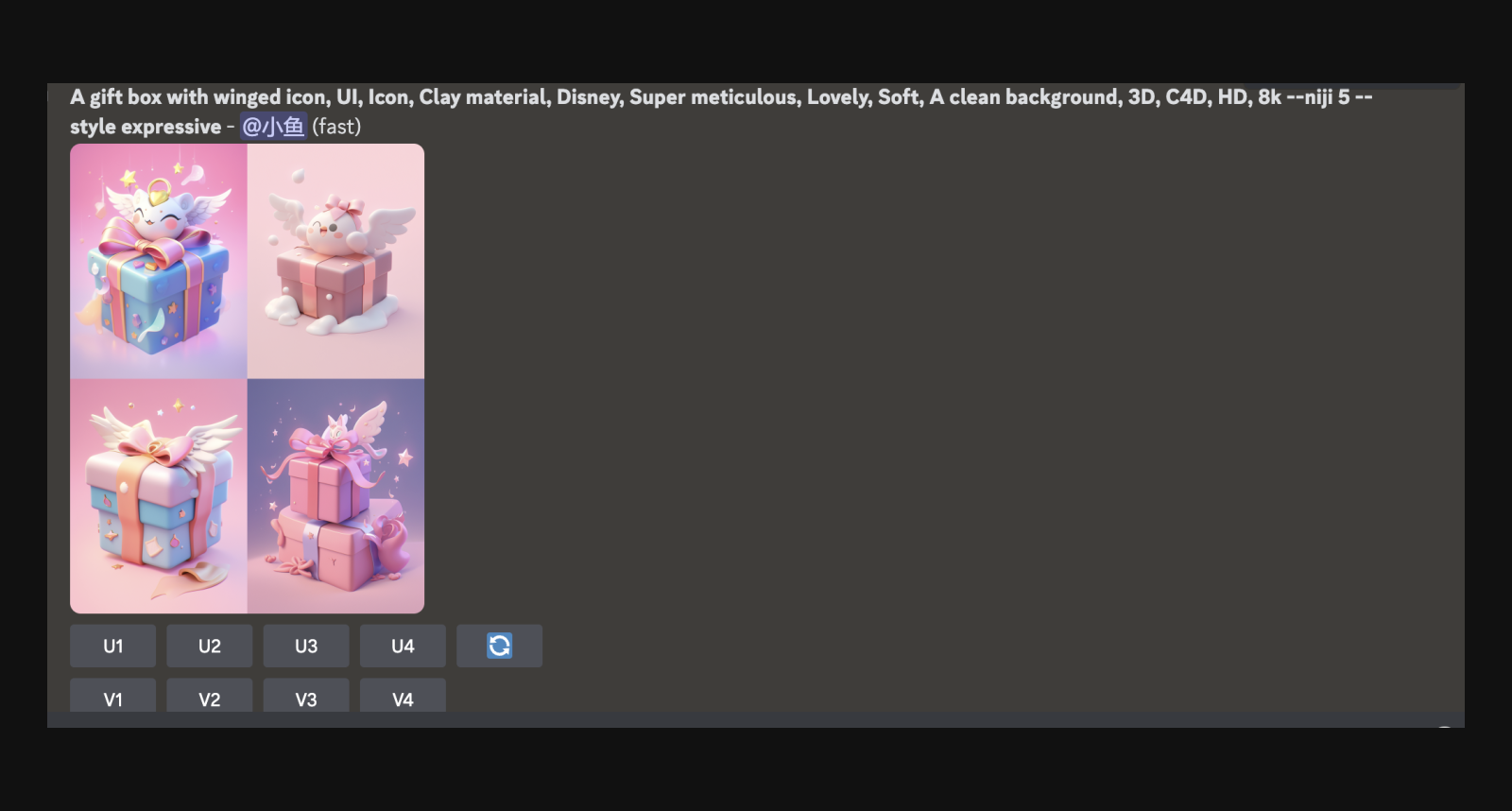
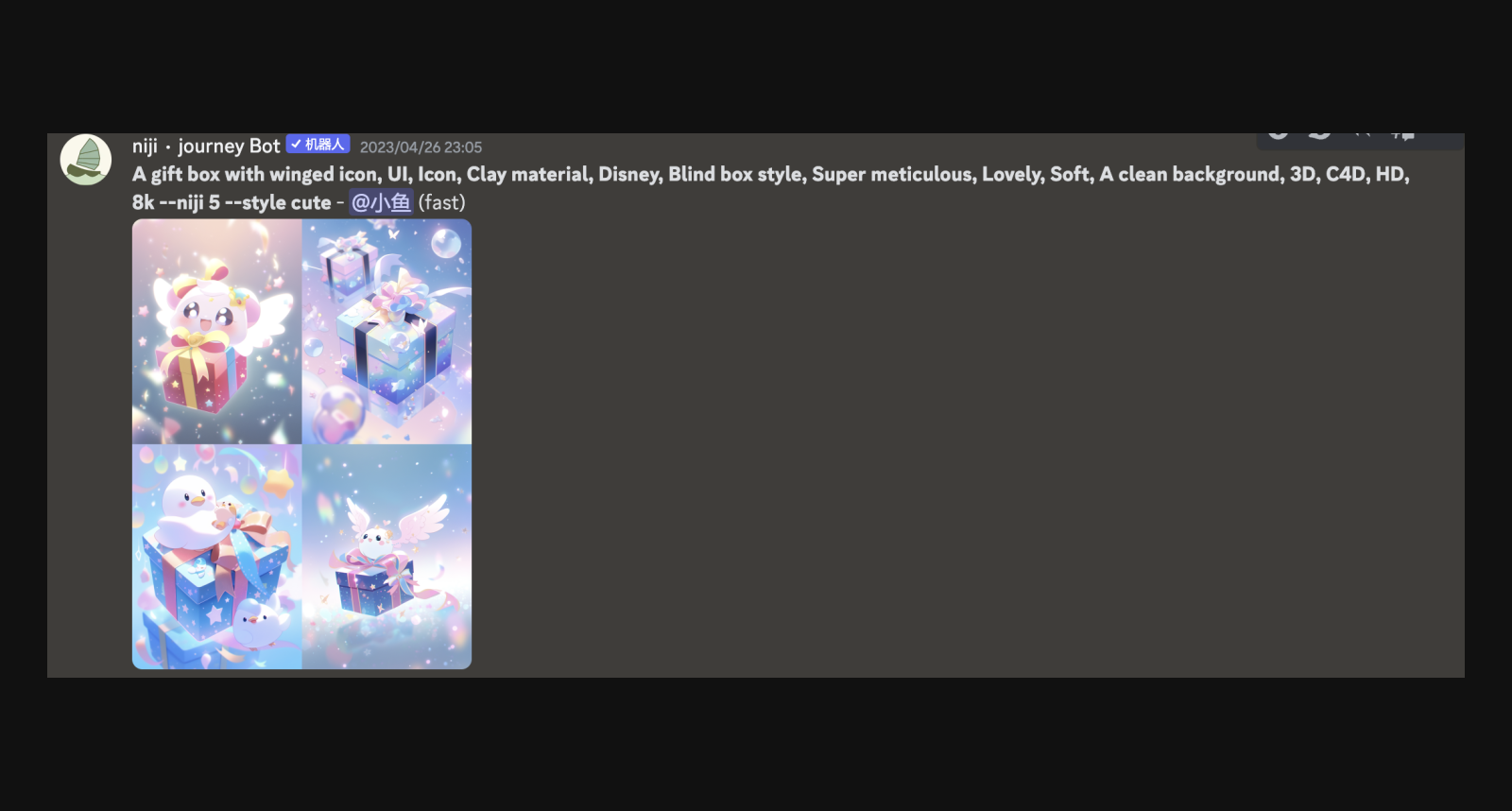
A UI interface gift box, icon design, UI, Disney, Clay material, bright color, 3d art, clean background, Oc rendering, The background is black, c4d, blender, 3d, 8k, HD -niji 5 –style expressive –s 180
一个UI界面礼盒,图标设计,UI,迪士尼,Clay材质,亮色,3d艺术,干净背景,Oc渲染,背景为黑色,c4d,blender,3d,8k,HD
关键:粘土材质、迪士尼、UI图标

第二步:
U1-U4对应四张图,可以选择自己满意的图进行放大,如果不满意可以使用V指令,针对某一张图在进行生成

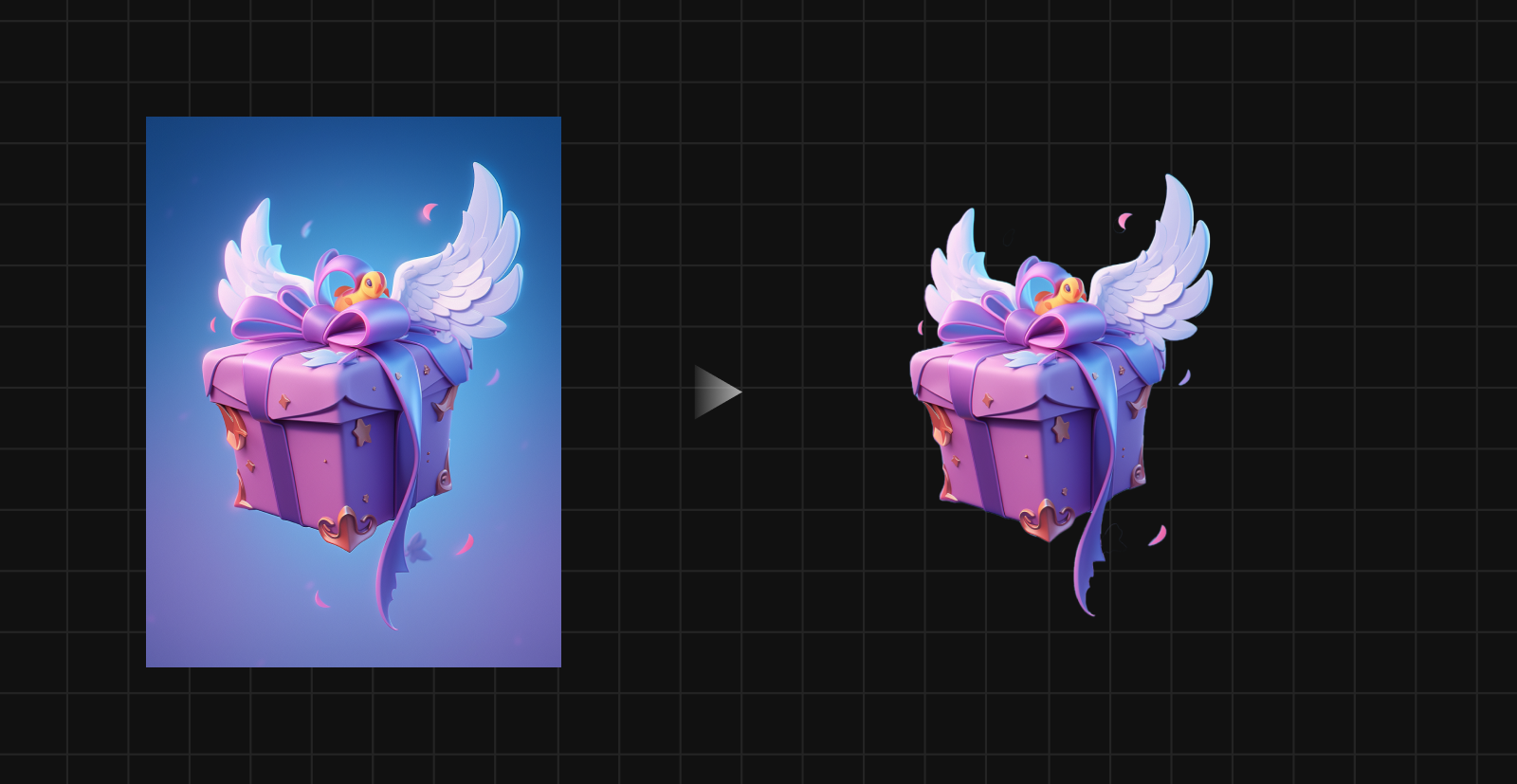
第三步:
使用ps或者其他软件进行扣图

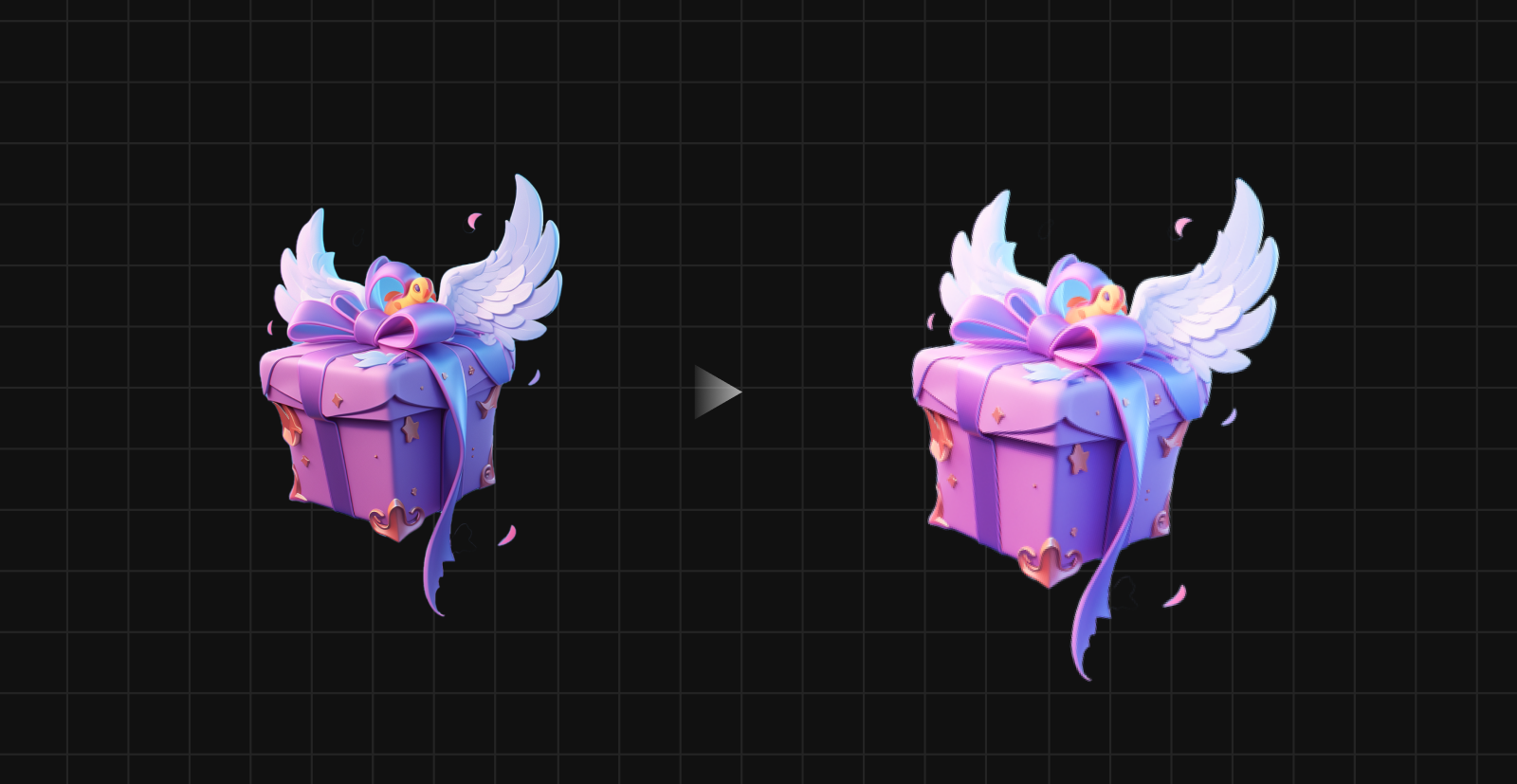
第四步:
进行色彩调整

第五步:
进行页面融合

以上就是利用mj完整的工作流,大家可以小参考一下
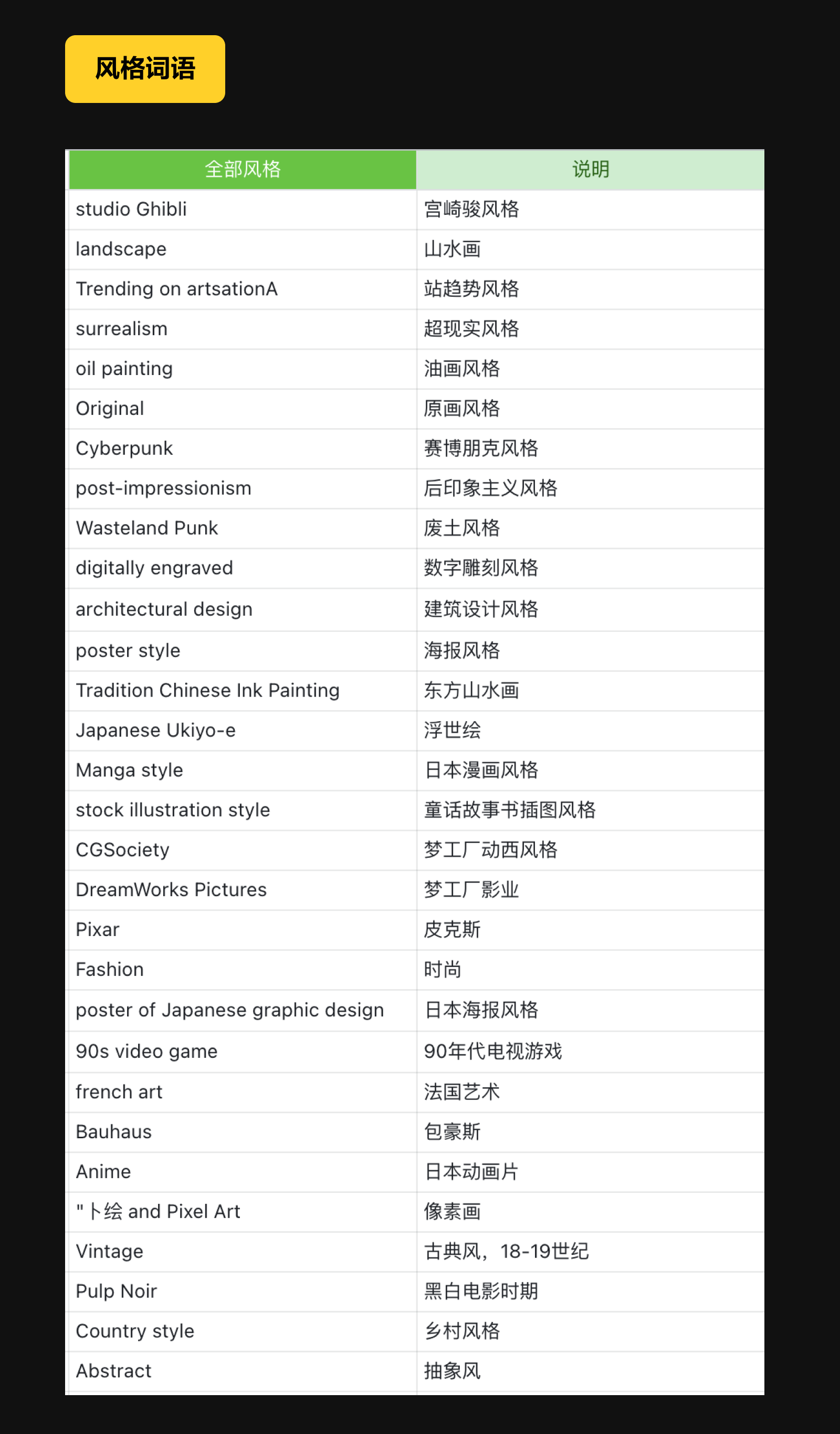
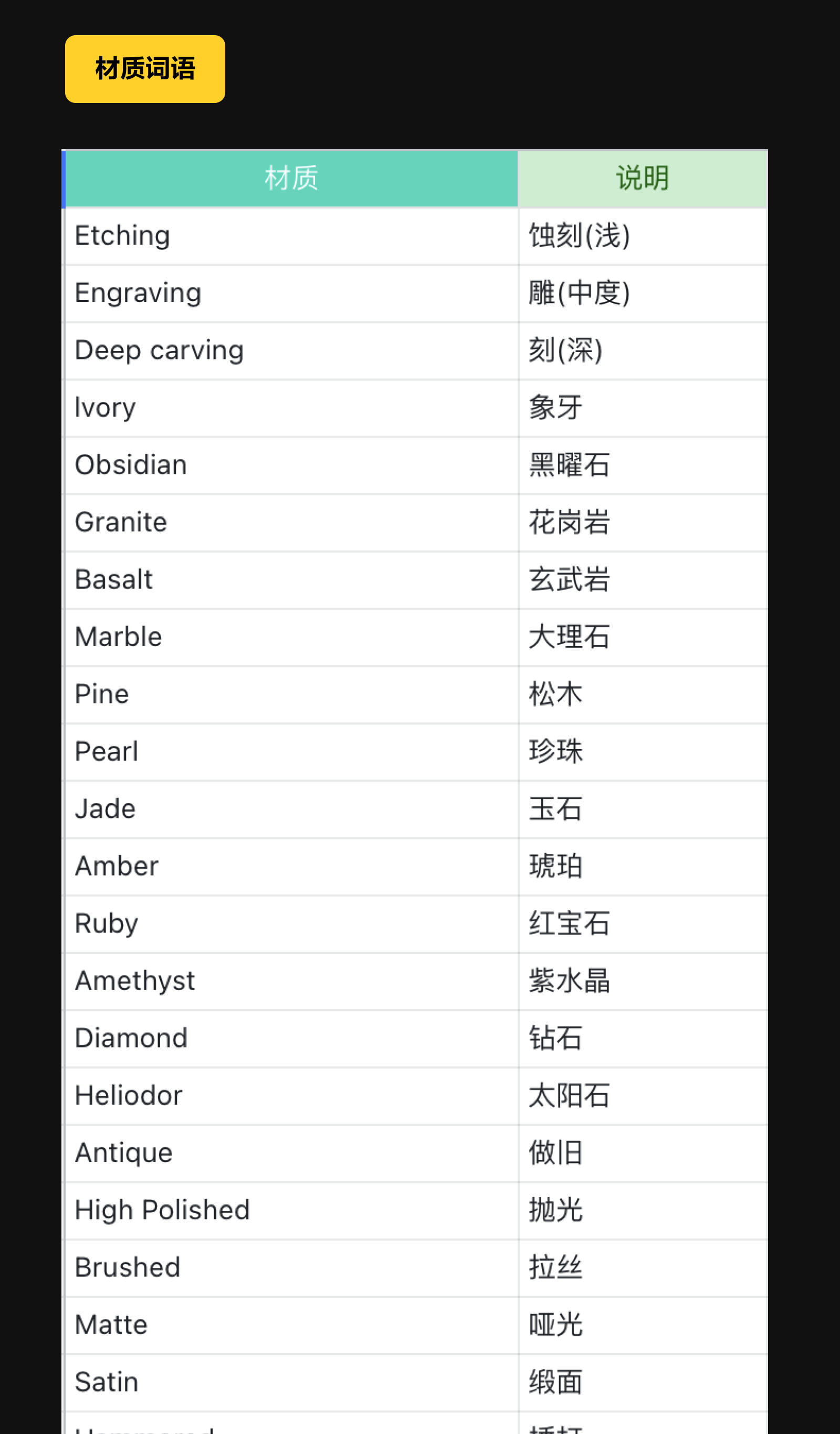
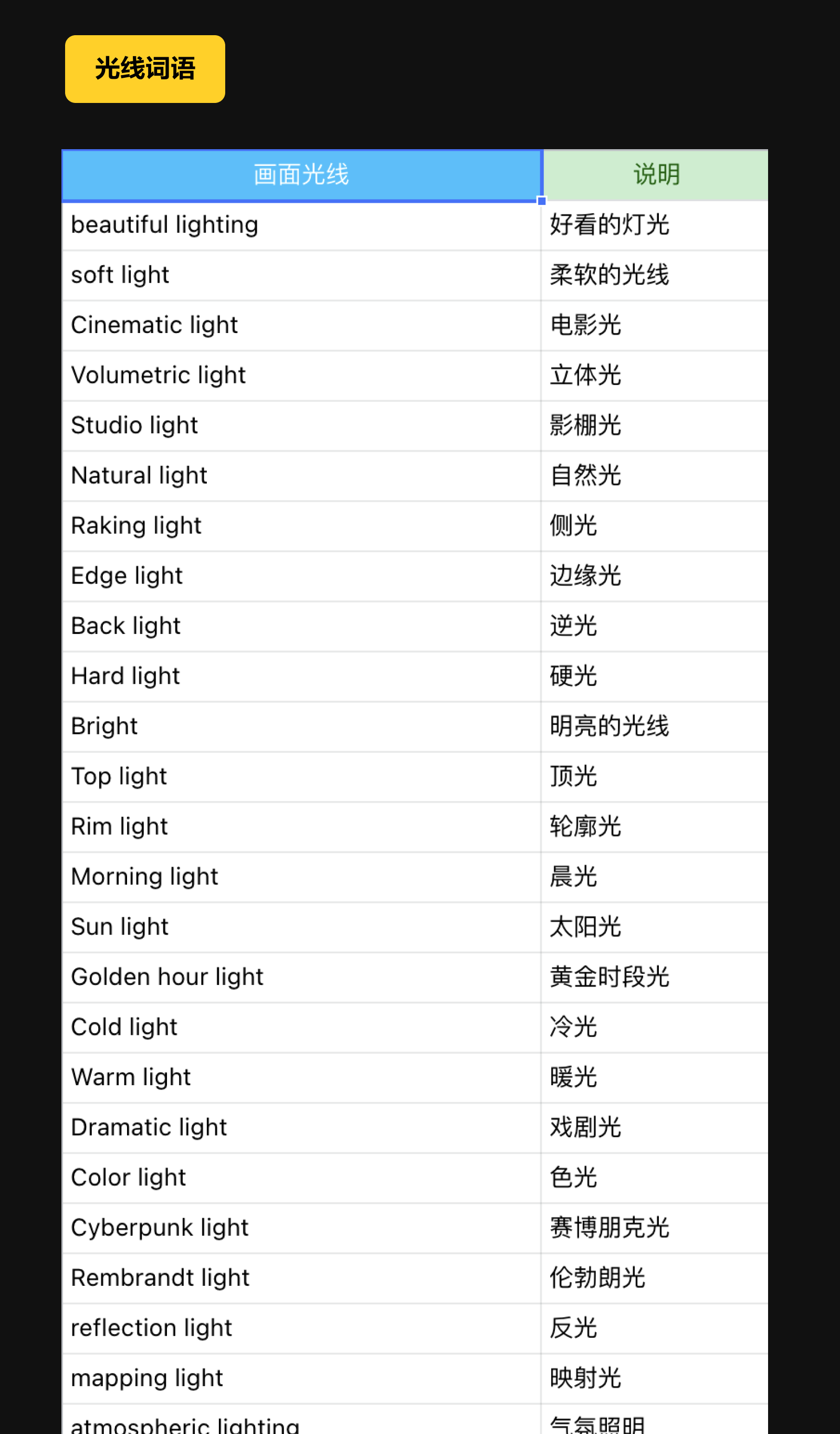
最后咒语、关键词分享





原文:https://www.zcool.com.cn/article/ZMTU0NTMwMA==.html
既然来了,说些什么?