设计结构化实践手册(三) 如何有效组织设计输出与表达

本手册分为三章,你能获得什么:
1. 设计师为什么需要结构化思维:有脑就懂的结构化思维和实践原理。
2. 如何系统化地进行学习:化整为零的设计学习和知识输入技巧。
3. 如何有效组织设计输出:有手就会的设计输出技巧与表达实战能力。<<
前面的结构化输入与分析更多地是能帮我们自己提升思考能力和学习能力,但设计师做了东西总要给人看和用,结构化输出能更好地帮助沟通对象去吸收我们希望对方理解的内容。接下来的章节会带大家了解一些朴实无华的输出小技巧。
首先设计输出基于短期和长期大概可以划分为四个场景,设计物料、展示和临场沟通、复盘与方法论、以及设计创新。考虑到篇幅和场景频率,我们会重点看下前两个,而且设计物料和临场展示也是设计师工作中面临的核心场景。
 图1-结构化表达场景
图1-结构化表达场景
一、设计物料:结构化思维的可视化
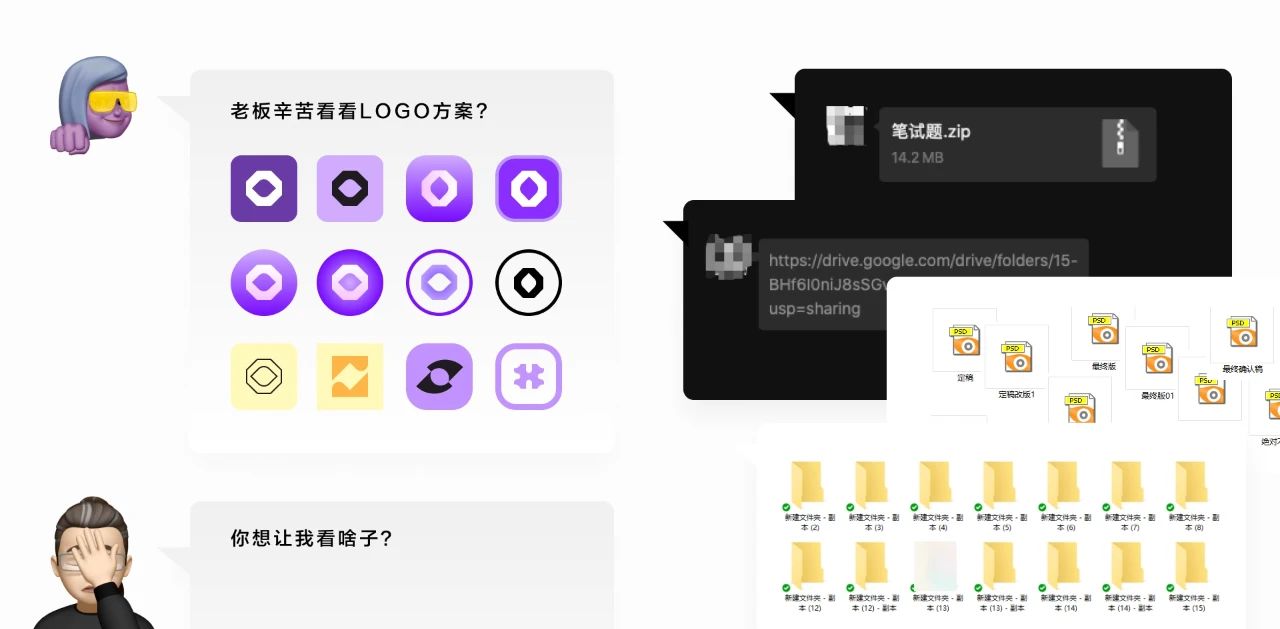
首先设计物料其实就是泛指我们的设计提案和设计稿,大家潜伏在很多工作群里肯定也看过不少同行同步设计物料,不知道大家有没有看过这种方式:一上来二话不说,先呼一脸方案,老板一看都蒙了,这是要让我玩连连看还是大家在找茬?接收物料的人既不知道背景,也不知道设计要放在什么场景,更别说基于专业意见设计师自身想推荐什么方案
还有另一种,面试的时候非常多见,迎面呼来一个巨大的ZIP,里面散落着候选人不同时期、不同格式、不同范畴的不同作品,可以说是非常野性的体验。
 图2-散装设计物料高频场景
图2-散装设计物料高频场景
这两个场景都有一个巨大的问题,物料是到位了,但是接收者不知道你要表达什么。很多同学可能学了四年视觉传达,但到了职场反而不知道怎么做设计表达。我们的idea都是花很大力气才做出来的,肯定希望他们以价值最大化的面貌展现给世人,这时候你就需要给受众听的理由和线索。
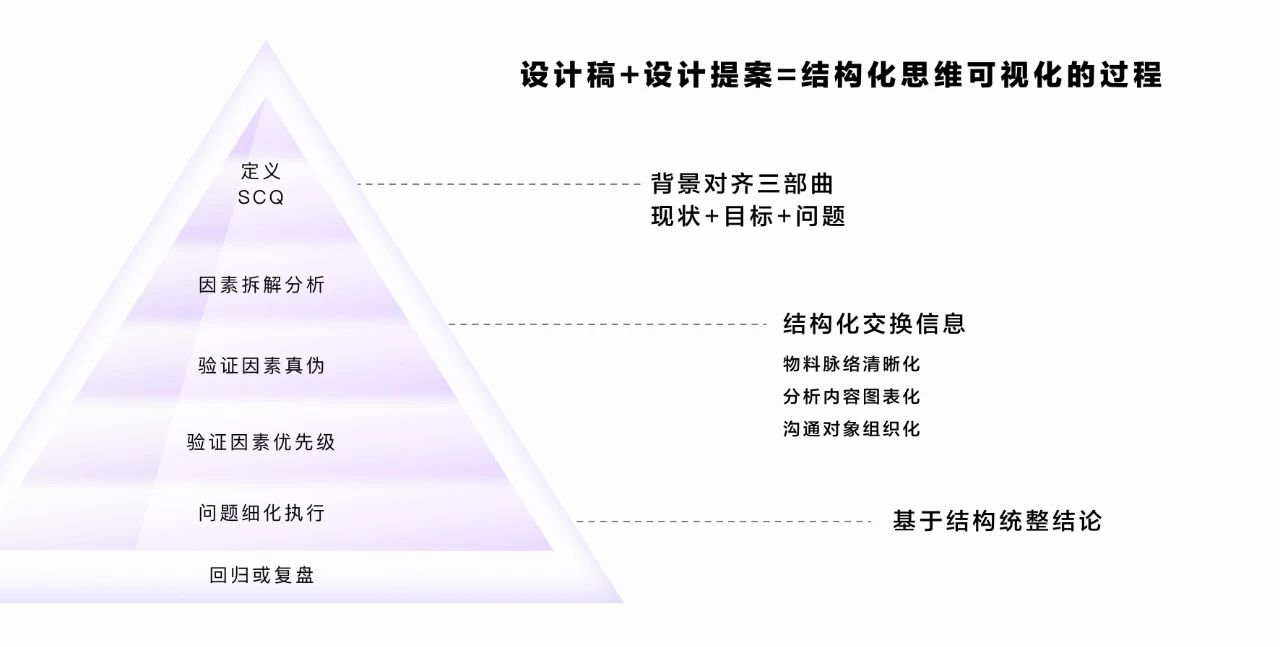
设计稿和提案两个场景的规模可能会有一些区别,但本质上其实还是将结构化思维进行可视化的过程,而且依旧是用到了设计实践金字塔的总分总方法:
首先快速对齐好背景和目标,定义出核心问题,然后就核心问题进行拆解分析,推导出对应的设计方案,最后收归一下当前执行结论,并且提出未来的规划。
 图3-结构化思维可视化
图3-结构化思维可视化
在这个过程中,重点和难点其实也是在于中间的部分,我们应该怎么去结构化地和对象进行信息交换,这里也分为了三个因素,分别是物料脉络、分析内容以及沟通对象,来和大家分享一下到底可以怎么处理。
1、物料脉络·日常设计稿
首先是物料脉络怎么做到清晰化,其实是有一些可参考的范式和流程的,对于比较提案规模比较小的设计稿,建议可以提取金字塔的关键层级,分为以下几个部分:
● 三句话以内交代清楚关键背景/核心目标/问题。
● 结合竞品、行业、用户、经营情况快速提炼相应方案的关键优势和风险,方便决策者参考和共同讨论。
 图4-设计稿内容结构: 现状、目标、问题、竞品现有形态
图4-设计稿内容结构: 现状、目标、问题、竞品现有形态
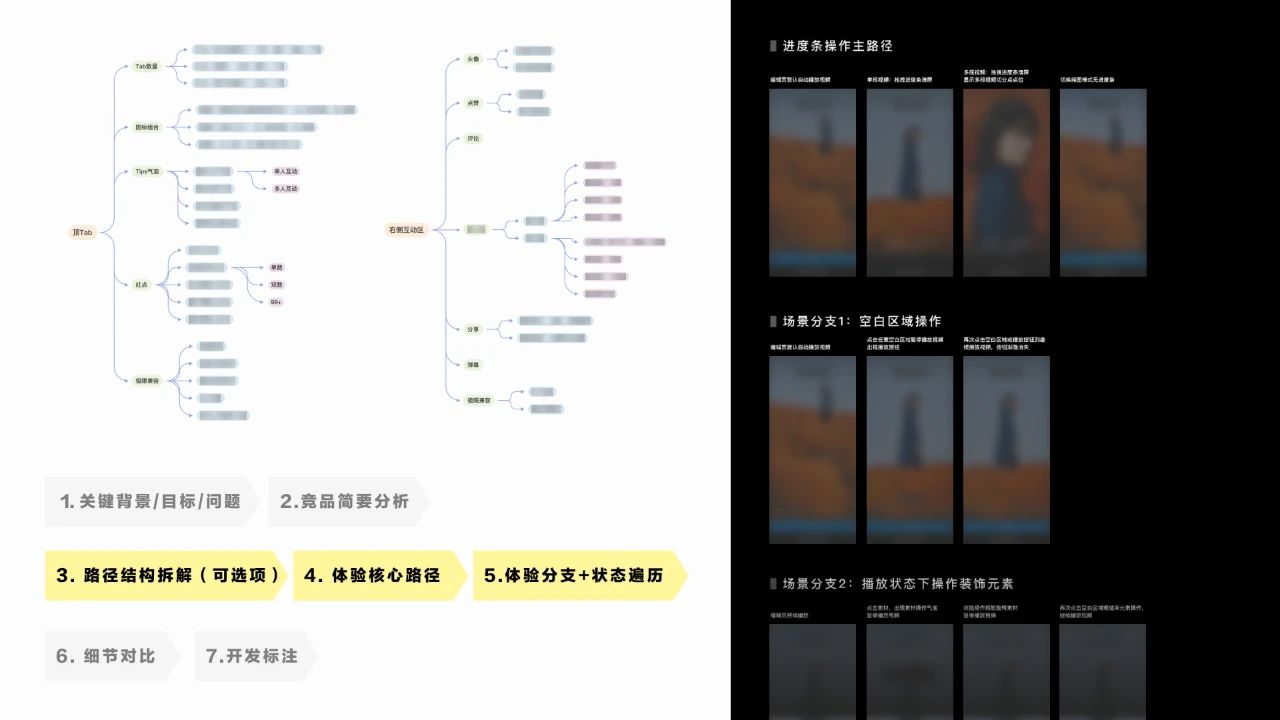
● 对于覆盖面比较大或者触点状态比较多的需求,建议大家甚至还可以增加结构图/脑图先抽象出设计模块,和需求对接方对齐清楚,再去启动设计。
● 在设计稿的部分,优先展示体验核心路径,其实这是利用了最小可用产品,也就是MVP的思路,能让任何一个没有接触过这个需求的人,都能快速地对串联起整个关键流程。
● 接下来再基于核心路径拆分分支的体验,也就是不同状态的遍历,包括极限情况。
 图5-设计稿内容结构: 信息结构、核心路径、分支遍历
图5-设计稿内容结构: 信息结构、核心路径、分支遍历
● 最后,如果路径里有一些样式和体验有争议的,单独拉取分支进行样式或小体验点的对比和推荐,并且提供除了自动化参数标注外,必要的开发标注和说明。
 图6-设计稿内容结构: 细节对比、开发标注
图6-设计稿内容结构: 细节对比、开发标注
结构化的设计稿能够让上下游角色更容易消化信息,也能更好聚焦在单一模块进行讨论,而不会很容易被分支所干扰。而且建议大家可以在Figma内沉淀一些设计稿模板,这样每次做稿都可以快速就可以复用这些层级。
2、物料脉络·设计提案汇报
对于比较大型的汇报和提案,建议可以按实际诉求进一步展开分析和方案部分:
● 背景、目标、问题:先进行关键背景的同步,并且罗列清楚本次汇报需要讨论对齐的目标及核心问题。如果这个前提不对齐清楚,后面所有的方案可能都是无效的。
● 多维度分析:紧接着可以将市场、竞品、数据、用户、迭代情况等等的产品维度进行模型化地分析:按我们的提案重点,侧重演示关键的推导即可,不需要所有东西都讲满讲平。
● 归纳洞察:展示分析过后,需要归纳和提炼上面分析里的洞察点,以强化这些洞察和我们解决方案的衔接关系,增加方案的说服力。
● 方案推导:承上启下地基于分析洞察,推导出多维度的方案切入点,或者是任务的盘点。
● 多方案具体展示:根据不同的设计形态进行具体的展示,团队内在早期建立方向共识可以先用一些的低成本的敏捷输出方法:情绪版、手稿或者低保真设计稿等等,而高保真静态稿和Demo更多是用于Showcase场景。
● 回顾与规划:最后不要忘记进行方案回顾对比和长期的规划,也能方便提案过后,项目各角色能回归多方案进行集中的讨论。
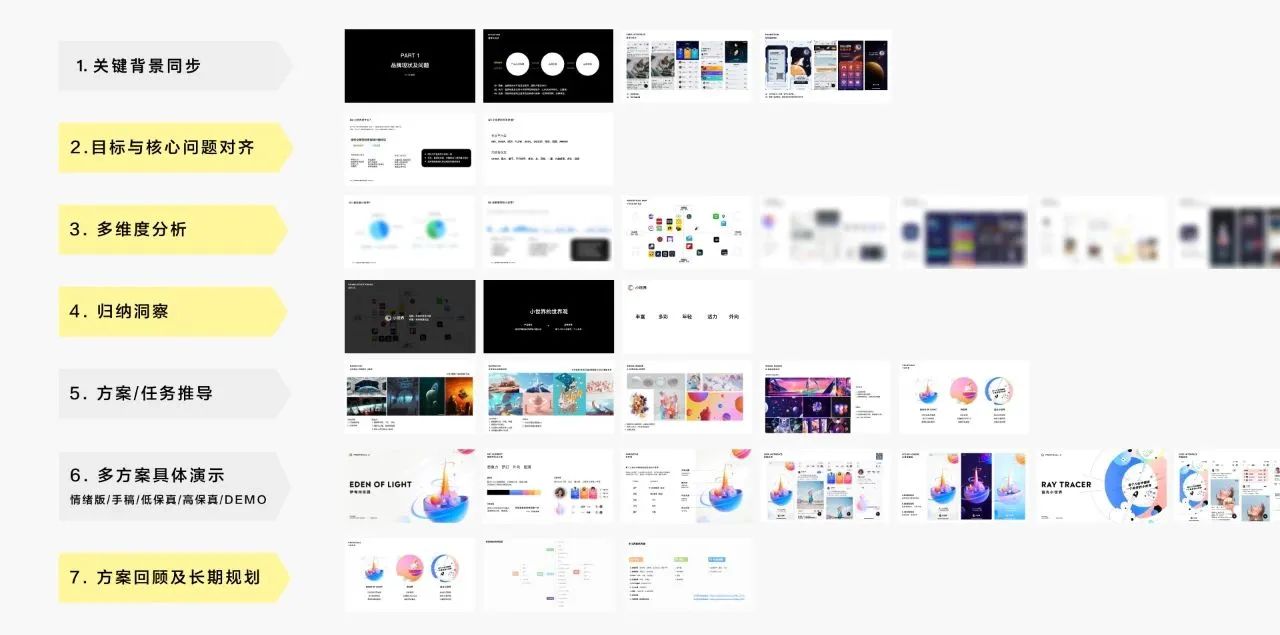
 图7-设计提案内容结构
图7-设计提案内容结构
以上即是一个相对典型和完整的总分总的设计提案脉络,可能有同学会觉得设计师看稿子不就好了吗,但其实多角色、多环节的职场环境里,所有前置位分析都是我们去推动设计方案的有力论据和武器。跟大家分享一组很有趣的个人小数据,入职到现在,笔者的分析文档几乎是设计稿的两倍以上。
3、分析内容图表化
说到分析,我们总得把采集到的很多维度的数据和信息进行降噪和重构,别人才能一下看得懂。而数据可视化后的图表,往往能有效增加信息张力,透过对比让结论更为突显,也让我们呈现的观点或方案更有说服力。
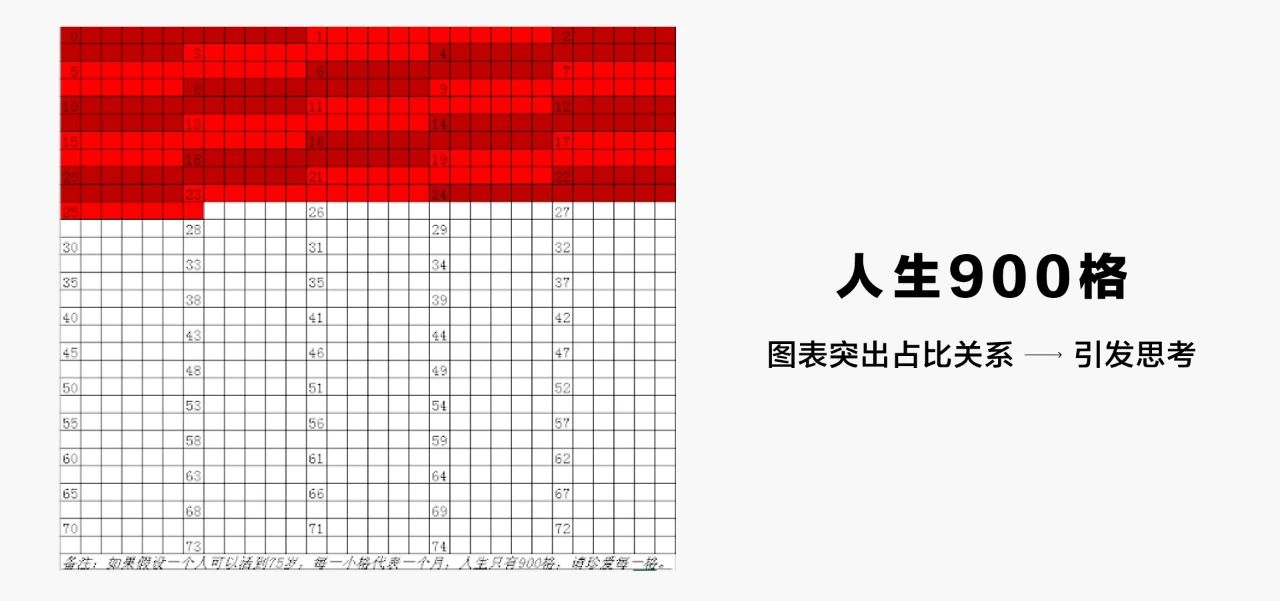
 图8-图表信息张力:人生只有900格,珍惜每一格
图8-图表信息张力:人生只有900格,珍惜每一格
虽然接下来也会提及部分模型套路是可以直接复用,但还是会存在一些场景,需要我们自己重新用图表去演示信息归纳以及推导过程的。
图形设计师玩得很溜,但是图表不一定是我们的强项,在看了蛮多优秀提案和晋级材料后,这边给大家整理了四类逻辑图表,大家如果在组织信息时没有灵感,也可以参考参考。
 图9-常见图表类型
图9-常见图表类型
● 表构成
也是我们用的最多的。细分来看可以分成三种图形:
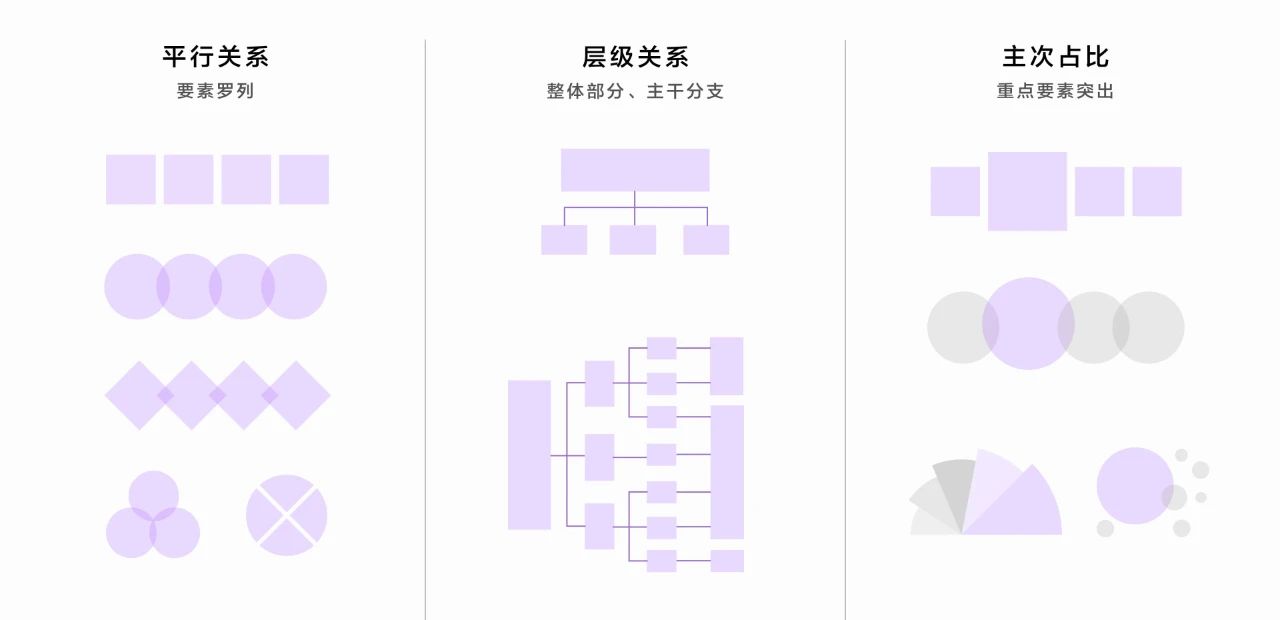
表达平行关系:即要素的平均排列,在罗列要点的场景高频使用。
表达层级关系:可以用主干分支的形态,也就是树状图的形式。
表达主次占比:可以在第一种的基础上增加容器体积的对比,来突出某个要素。
 图10-构成图表
图10-构成图表
● 表流向
在构成的基础上增加一个方向维度,这个方向可以代表时间、成本等等任何的变量:
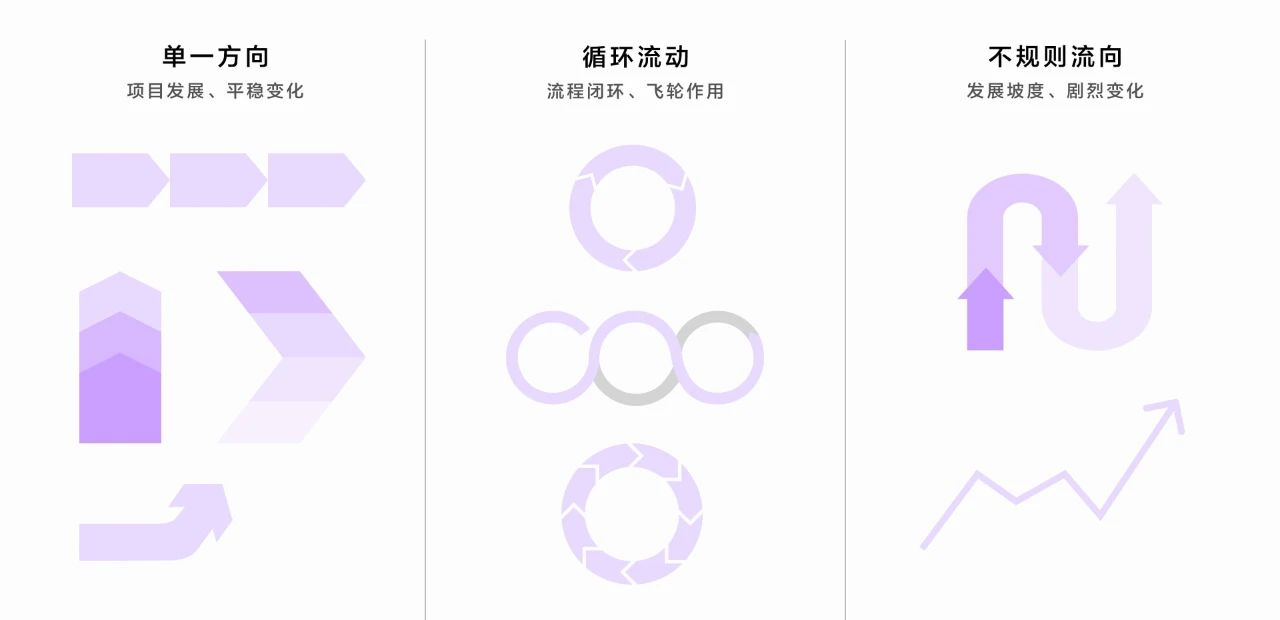
单一方向:最基础的横向的和纵向的,又或者说是单一曲线的,通常可以拿来表示项目发展或者环节等。
循环流动:在用于表达飞轮或者流程闭环的时候最常用到。
不规则流向:包括在用户体验地图里表达折线图,及成长坡度等其实都是不规则的发展方向。
 图11-流向图表
图11-流向图表
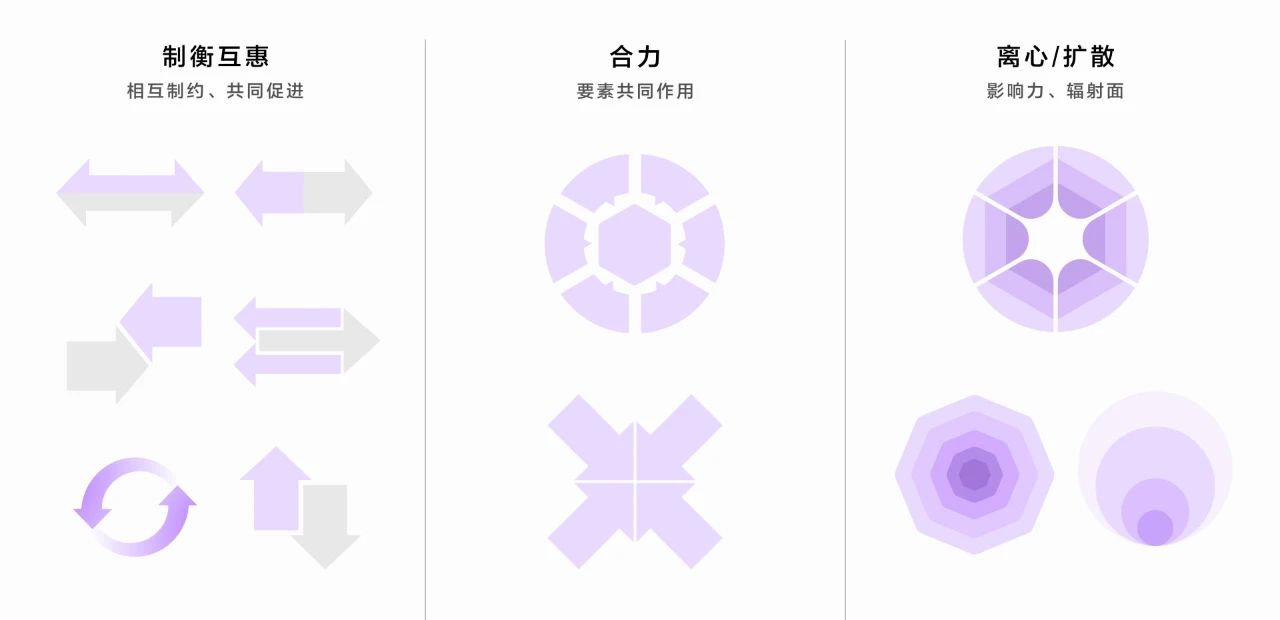
● 表相互作用
在流向的基础上我们增加了更多方向,根据方向的总趋势可以分为三种图形:
表达双方关系:即双方关系是制衡还是互惠的,也就是箭头方向相同还是相反。
表合力:例如去展示很多因素会共同影响某一结果,就常常会用到这个图示。
表发散:更多用来可以表达功能辐射,影响力这些特征。
 图12-相互作用图表
图12-相互作用图表
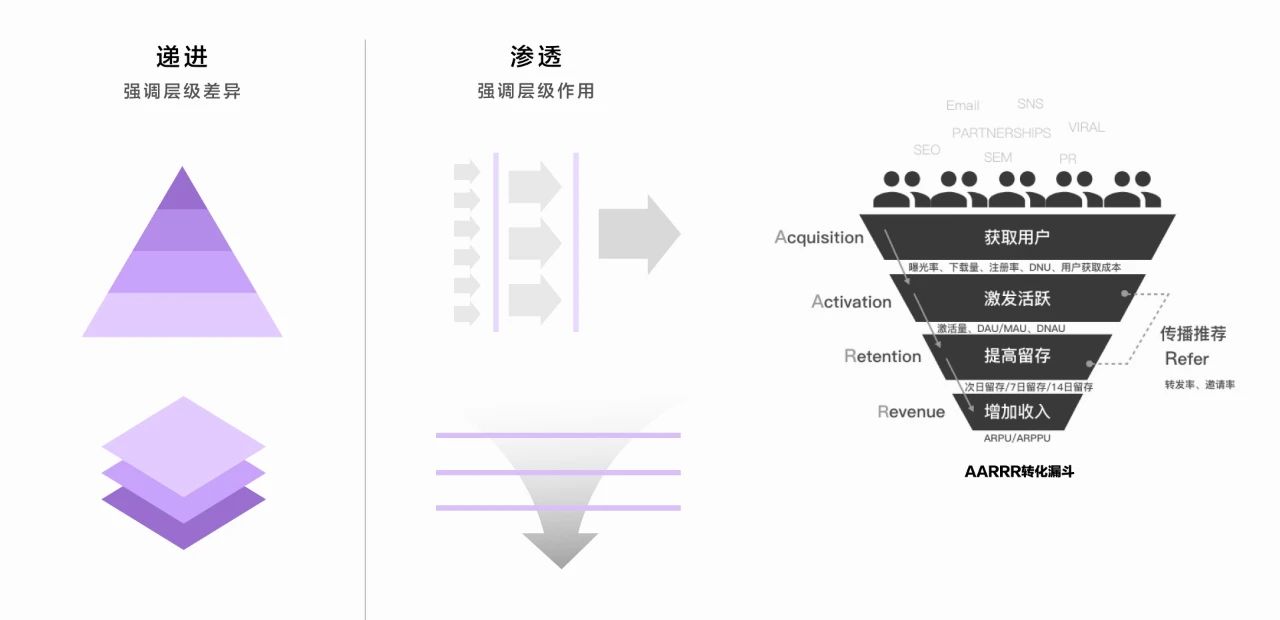
● 表分层
它和流向有点像,但流向关注的是趋势,而分层关注的是层级的作用和聚焦的过程。主要有两种图形上倾向:
表递进:可以用来表达我们不断提升、聚焦时到达的层级。
表渗透或筛选:用户增长的AARRR漏斗模型就是十分经典的渗透形态,它把每一层用户留存的占比、原因、手段、指标都解释得非常明确。
 图13-分层图表
图13-分层图表
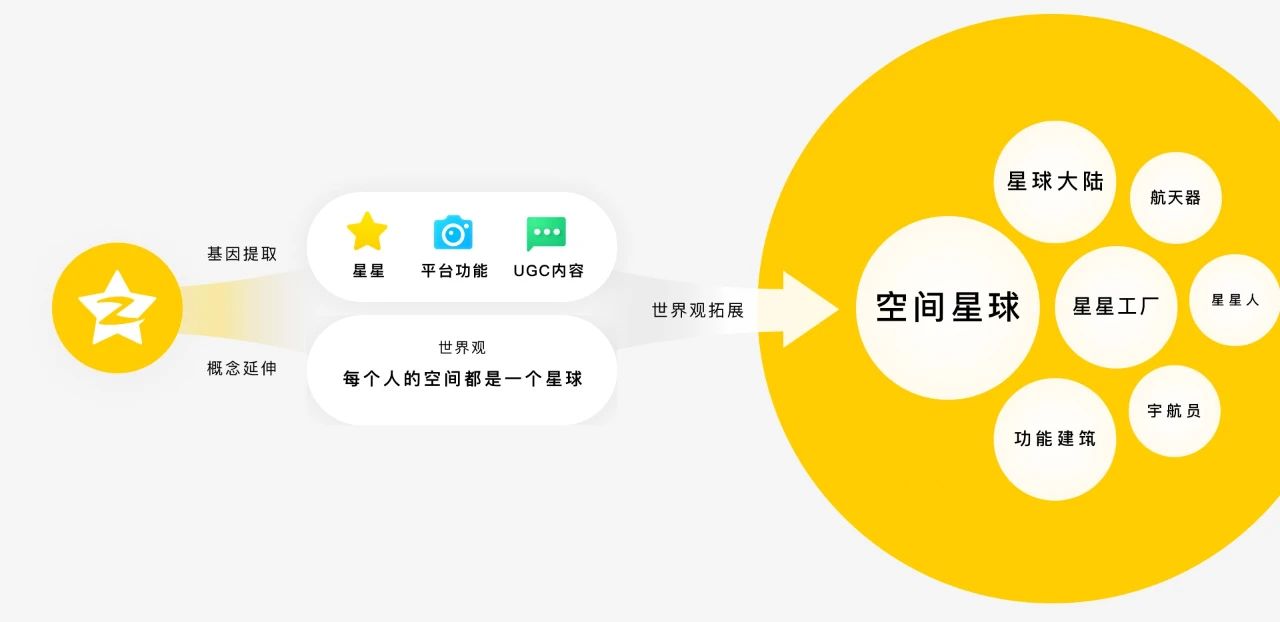
当然这只是基础的四种分类,还有很多矩阵,叠套的图表可以自己尝试。而且图表就和积木一样,组合和拆分性很强,具体怎么用还是丰俭由人,像下图QQ空间的品牌DNA拆解重组其实就同时用到了流向和构成的组合图表。
 图14-灵活组合型图表
图14-灵活组合型图表
但建议大家也尽量不要贪图在一个模型里放太多内容,因为图表模型是一个抽象的手法,它是有一定的阅读和理解成本的。而图表的核心目的是为了方便结构化地表达清楚信息,而不是为了搞方法论套娃。
越复杂的方法论往往越需要用简单的手法表达清楚,像Google的GSM指标体系和Heart模型,横平竖直的表格也可以清晰表达出实际颇为复杂的设计验证方法论。
 图15-Google的GSM指标体系和Heart模型
图15-Google的GSM指标体系和Heart模型

4、设计分析模型
上面说的是一些分析内容时常见的图表,其实设计师在日常也是有一些思考模型的小套路可以复用的。不要听到模型套路,就用起来好像不光彩,其实不是的,我们之所以要用它们其实也是因为这些是被前人验证过有效的结构化工具,用起来能少走很多弯路。
常用的分析模型大致抽象成三种架构,有一些理论可能会更多,但我们我们今天主要先看这三个基础结构和对应的五个我们设计师用得频次最多的模型:
● 表时间:强调前因后果的,带时序的逻辑,Roadmap,用户体验地图这种是用得较为频繁的。
● 表整体和部分:在部分理论里也叫空间架构,强调的是整体和部分的逻辑:像十字分析法在品牌视觉定位常常用到。
● 程度架构:按事物重要性进行排序,像紧急重要二维四象限,Kano模型等等其实都是很好的排序工具。
 图16-灵活组合型图表
图16-灵活组合型图表
● Roadmap 产品蓝图
首先我们来看下表时间的Roadmap,它也叫“产品路线图/产品蓝图”,是设计和产品在功能策划时期常常用到的工具,它能有效地去盘点项目中长期的规划和重点模块。Roadmap有三个关键组成元素,可以结合表格或甘特图来构成:
① 时间周期:一般根据版本密度以及年度规划来划分每个周期的长度。
② 关键项目:周期内我们要完成的关键成果什么。
③ 路标:关键工作项完成的节点是什么时候,像下图节奏比较明确是三个版本一周期,所以我们的路标其实就是最后一个版本的发布节点,到达路标后我们要回头验证本次项目目标的达成情况。
 图17- Roadmap 模块/产品蓝图
图17- Roadmap 模块/产品蓝图
Roadmap的制定能让团队上下在某个产品周期内有比较一致的愿景和执行方向,不会在受到数据冲击及细节影响而轻易改变周期目标。虽然这里的时间尺度放的比较大,但其实设计师自己作为项目Owner的时候也不妨用去用Roadmap的思路来规划手上的事情,从产品管理和沟通上也会更事半功倍。
说人话的版本就是要设计师要做自己的PM。
● User Journey 用户体验地图
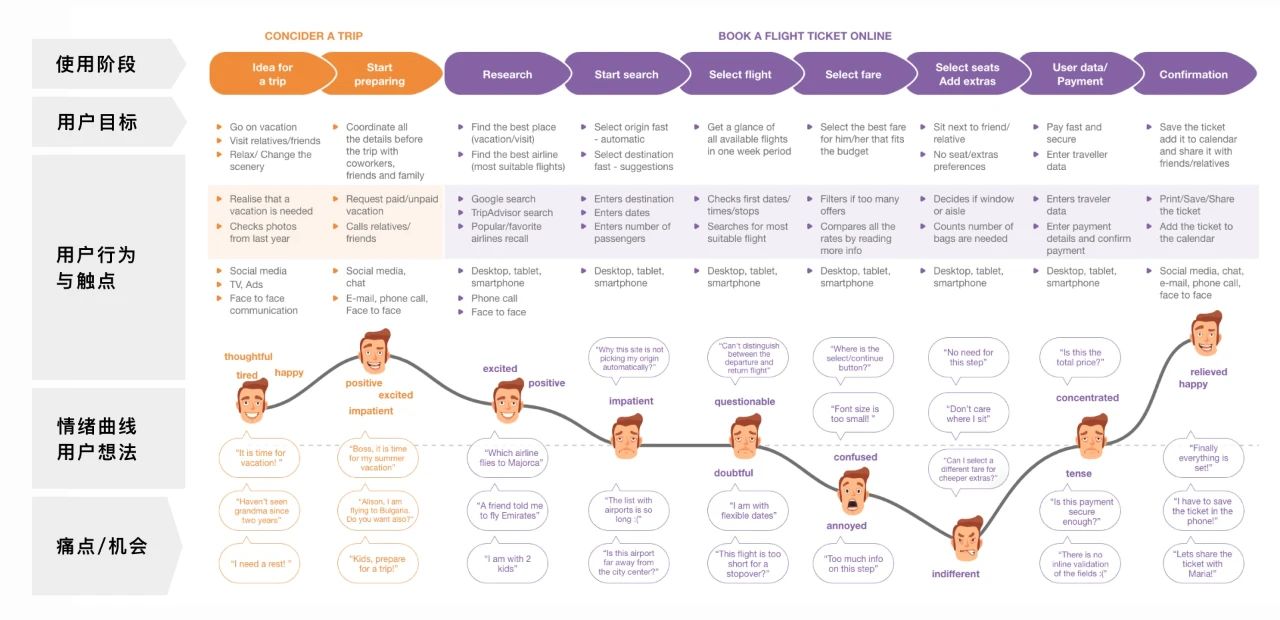
第二个表时间的模型就是User Journey,中文也叫用户体验地图,它一个非常细致又具体的用研工具。它从用户的视角出发,透过观察用户沿着路径操作时的行为,并且记录他在关键流程的触点、爽点和痛点,从而再总结成的时序图表,设计师可以透过这些信息去挖掘新的洞察。有许多文章介绍过它的具体使用,这里就不作展开。
 图18-用户体验地图
图18-用户体验地图
接下来到了表整体和部分的模型,这一类模型非常适合进行洞察挖掘和递进,在设计师盘点设计触点和影响范围,或者是进行问题定位对比的时候常常用到。当然用这种的模型不仅仅拆完整体和部分就完事儿,往往是结合了其他思维模型去进行拟合,例如相关性模型等等,从而去发现更加显著的问题。首先来看看两个最常用模型工具:
● 十字分析法
竞品分析中高频使用的方法,顾名思义就是以两个关键的竞争因素为轴,然后根据竞品特征放置他们的位置,从而比较产品定位的矩阵模型。十字分析法的好处是在于它只聚焦在两个关键因素,排除了其他次要的变量。
这个矩阵模型大家平常用很多,但是很多时候往往只是把竞品Logo地毯式地铺上去就完事儿了。矩阵之所以是矩阵,不仅仅为了让我们找到自己产品的位置,而是因为它反映出了元素彼此的空间关系,而这些关系里透露着关键洞察。
 图19-十字分析法中的决策洞察
图19-十字分析法中的决策洞察
在大的空间关系上,我们可以看得出来哪个区间的比较饱和,竞争关系激烈;哪个地方还是空缺,从而判断是不存在真需求还是说这里确实是蓝海。在小的空间关系上,当产品的位置非常相邻时,说明他们的竞争关系很强,有哪些特色优势来避免自己不可取代。当然有时候两个维度可能无法满足比较信息表现,这个时候我们还可以使用图标或者气泡大小来展示第三个比较维度的规模。
● 福格模型+5W1H
在展开这个部分之前先抛一个设计师经常面临的灵魂拷问——“如何提升某个功能的点击转化?”。大家可以看看脑袋里第一个出现的想法是什么?
 图20-设计师的日常灵魂拷问
图20-设计师的日常灵魂拷问
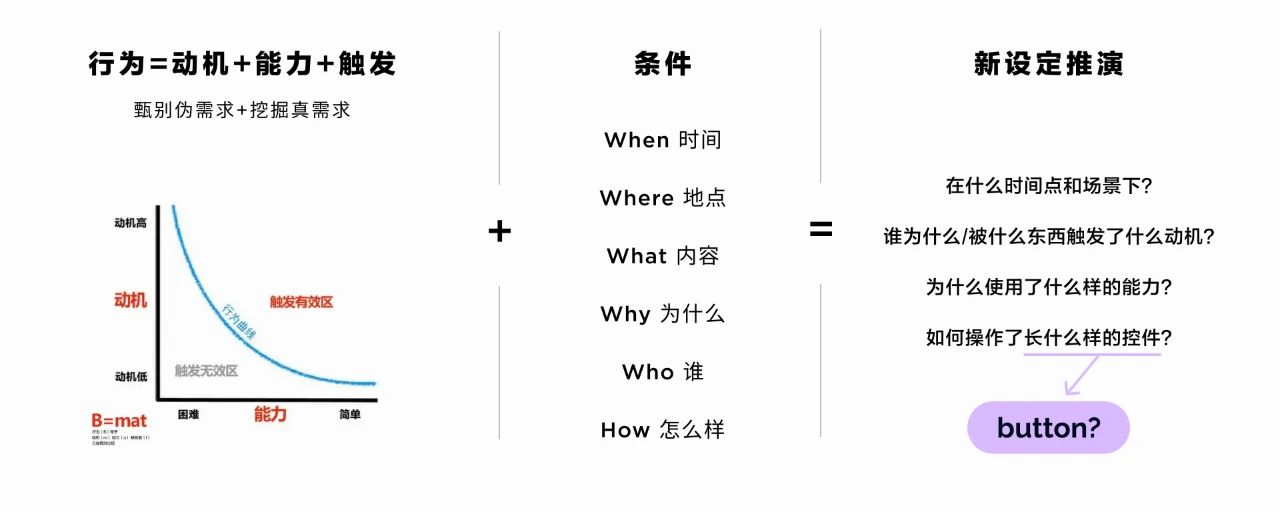
回到福格模型,简单来说就是用户的行为由三个因素共同驱动,也就是动机、能力和触发(B=MAT),福格模型本身就是我们用来甄别产品真伪需求的一个非常好的工具。
为什么会说福格模型一般可以搭配5W1H来使用呢,是因为无论是动机、能力、触发都是伴随条件来生效的,而5W1H刚好是这些条件的描述。在使用福格模型和5W1H的时候,不妨组合成一些疑问句来进一步引导自己发散,去做一些新设定和新场景的挖掘和推演。
 图21- 福格模型+5W1H
图21- 福格模型+5W1H
例如在什么时间点和场景下(时机),谁会被什么东西来触发了什么动机,使用什么样的能力如何操作了(交互形态)一个或多个长什么样的控件(视觉形态)?
做需求前可以多想想这几个问句,可能问题就不只有一种解法了,甚至很多专利就是从这些设问里挖掘出来的。
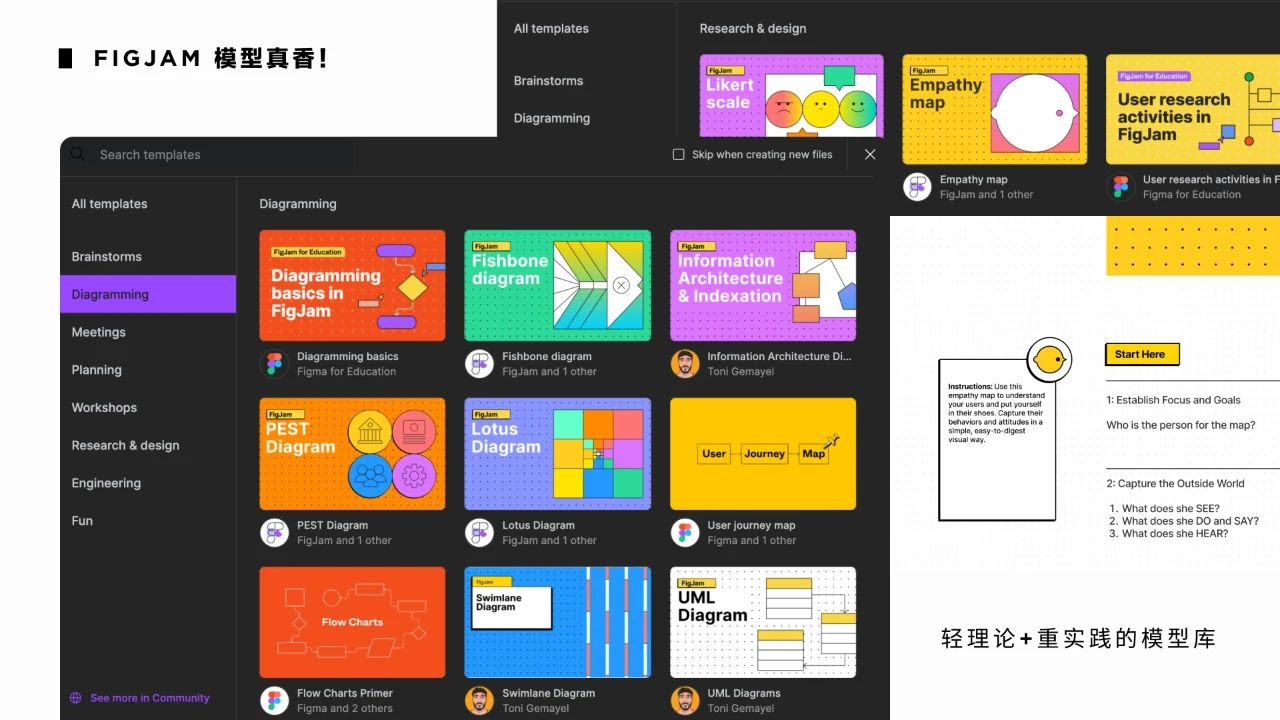
除了以上这些模型外,设计师还有哪些常用思维工具可以快速上手呢?这边强烈建议大家可以去深挖一下Figma旗下的Figjam,里面有大量“轻理论+重实践”的模型库可以快速借鉴和复用,让设计师可以更无痛入门结构化模型的新次元。
 图22- Figjam思维工具模板库
图22- Figjam思维工具模板库

二、沟通对象组织化
说到人力资源,就不得不提我们日常所有的事情都是不会自己发生的,除非有人推他一把。所以除了设计物料本身的结构化逻辑,我们还得关注这份物料到底是给谁看的,给谁做的,给谁决策的。也就是接下来会讲的如何对沟通对象进行组织化处理,要义就两点:找对的人,说对事儿。
在工作中可能大家会遇到一个痛点,就是每天反反复复讲同一个事情,然后反反复复跟不同的人讲。有什么科学方法解决这个问题呢?在项目管理里有一个模型叫做RACI,像刚刚说的,任何一项需求推进相关的任务都不都不会自动发生,除非有“人”让它发生,RACI就是帮助你找到那个“人”及其他必要的人力资源的方法。
 图23- RACI职责模型
图23- RACI职责模型
R是执行人,需求各个环节的落地人,包括涉及到的产品设计开发测试同学。A是负责人,在我们的场景里主要为各团队的Leader,C是可咨询人,可以是导师、上下游的接口人等等,I就是被告知人,包括PM等角色。
当然,最实际的方法论,拉个群,@对人,解决80%以上的问题。
1、找对的人说对的事
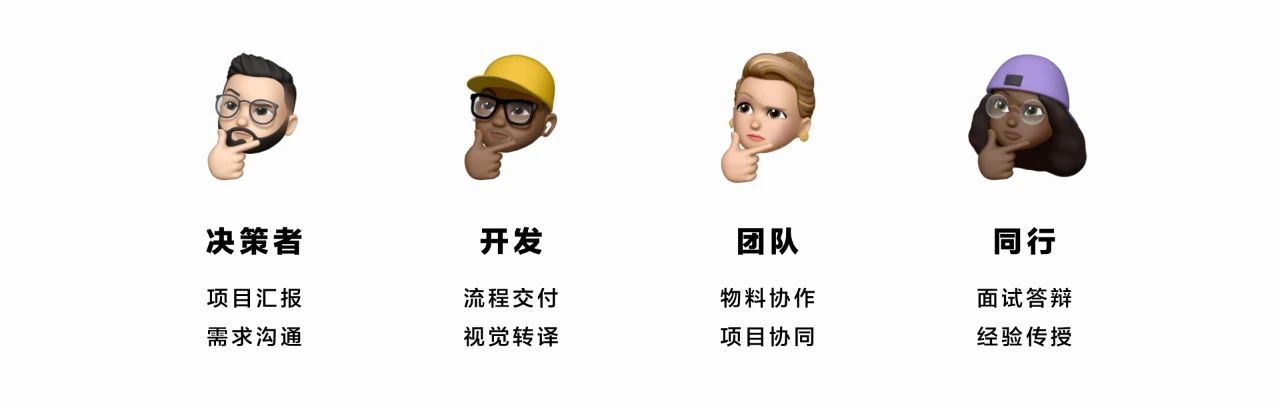
除了找对人以外,我们还要根据不同沟通对象的关注点和利益点,采取不同的信息结构。一般设计师遇到的沟通对象大概可以分为可以分为4种:决策者、开发、团队、同行,面对不同的人,设计师的沟通身份是不一样的。
 图24-设计师四种常见沟通对象
图24-设计师四种常见沟通对象
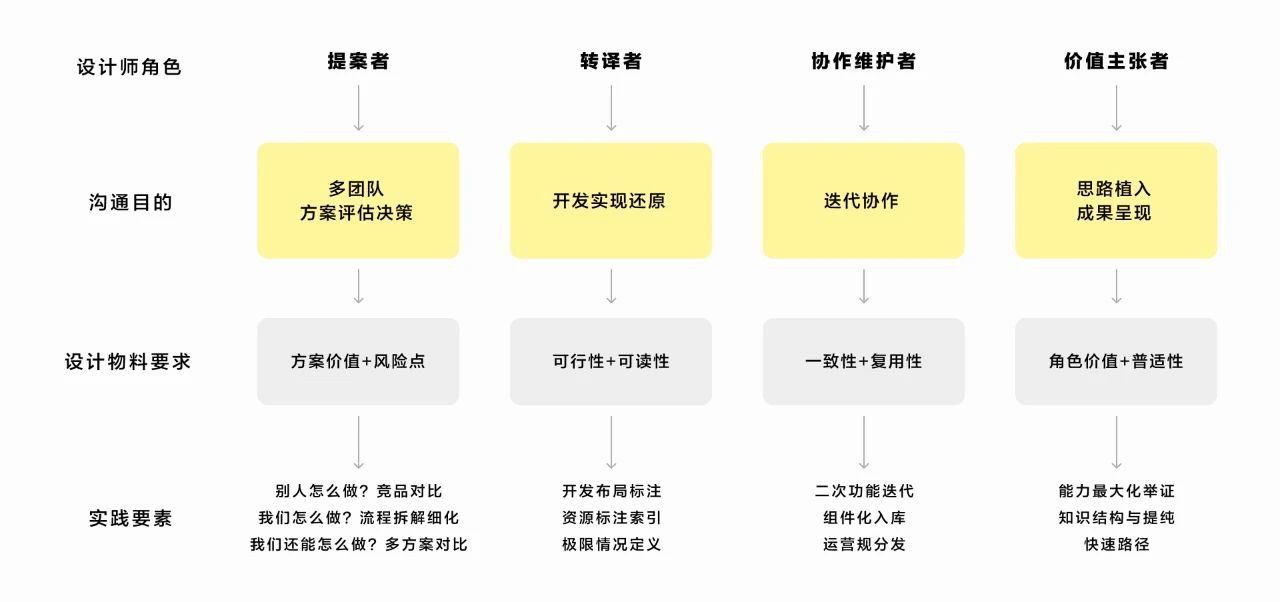
当我们面对老板或者决策者Showcase和过方案的时候,设计师是一个提案者,更多地要基于核心背景和产品战略目标展示你的方案价值和风险点,方便决策者进行评估;而颗粒度比较细的需求沟通场景,则是要确认好体验路径的细节,以及方案执行的性价比。在设计物料里要体现出:我们为什么要做,别人怎么做,我们应该怎么做,以及我们还能怎么做?
而面对开发,设计师的角色是图形和代码实现过程中的双语翻译,所以沟通的要点更多要放在方案可行性上,包括资源交付标注和多状态的定义。
在大型项目里,设计师很难避免和团队内外,甚至合作方的设计师进行直接对接。这个时候我们除了物料上要关注复用性和易用性外,还要确保沟通时信息的一致性,尤其是在早期方案对齐和运营规范分发的场景中,尽管大家同为设计师,有可能对同一个的概念可能会有不同的视觉理解,基于这个点,也推荐大家可以结合规范文档或情绪版进行辅助沟通。
最后一种,也就是我们现在的场景,方法分享或答辩面试,都是设计师在表达自己的价值主张。这个场景的沟通,要让评审看到你的能力价值,你干了什么特牛的事儿。或者让听众听懂并相信你的思维价值,你有什么真干货。有看到过很多设计师同学面试就非常平均的把成果平铺,但没有真正地利用设计成果去举证自己的定位和不可替代性。同样的在设计分享的场景,可能也在一直探讨一些太抽象上层的东西,而欠缺一些落地性的实战用法。
 图25-设计师四类沟通角色和实践要素
图25-设计师四类沟通角色和实践要素
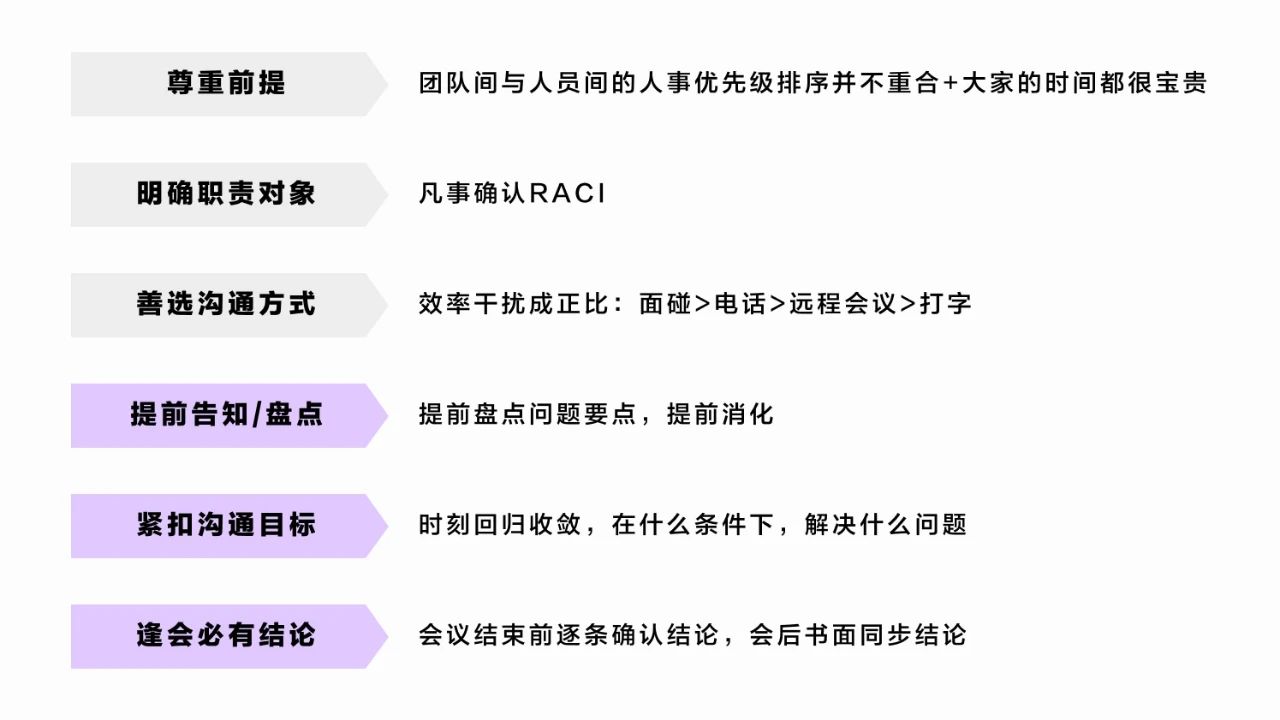
当然除了找对的人以外,大家也要记得选择合适的时机和方式进行沟通:
● 首先就是尊重大家的时间前提:每个人工作都很饱和很忙的,而且大家处理事情的优先级并不重合,所以要先确认对方时间是否可行再进行沟通。
● 再而寻求合适的沟通方式:沟通效率和干扰程度往往是成正比的,面碰高于电话高于远程会议高于打字,大家可以按照重要紧急程度合理选择。
● 高效开会:开会前,提前盘点好提纲和问题要点,开会中,时刻紧扣会议目标,也就是在什么条件下解决什么问题(当然脑暴除外),会后要逐条确认结论,做好书面记录同步。
 图26-沟通流程组织化
图26-沟通流程组织化
这样我们才能在每次沟通中都能获得对下一个流程有用的信息和线索。而且沟通的本质是在于换位思考和交换信息,而在设计沟通的场景很多时候要比沟通对象多走一步,也就是我预判了你的预判。
2、材料展示
如果我们的设计物料本身脉络和思路就准备地很清晰,而大家又有会普通话的话,基本上结合物料的现场提案都不会有太大问题。
但由于现在线上分享变得更多,我们想表达的东西也变庞杂,但现场直接互动反馈变少,我们就很难根据听众的接受度现场调整自己的展示策略,但预防胜于未然,这里也给大家分享一些关于物料展示时常见的症状,以及预防措施。

首先就是“迫切展示知识综合症”,也就是一厢情愿地叨逼叨。很不幸笔者也确诊了这个病,现在治疗中。治疗核心:还是得放下自己的EGO,即放下设计师的自我,真正地和听众搭起桥梁,切记沟通的重点不在于你说,而在于对方理解。这个病还有两个并发症是非常显性的,就是内容溢出,想讲太多讲不完,以及为了放下内容而把字整特小。
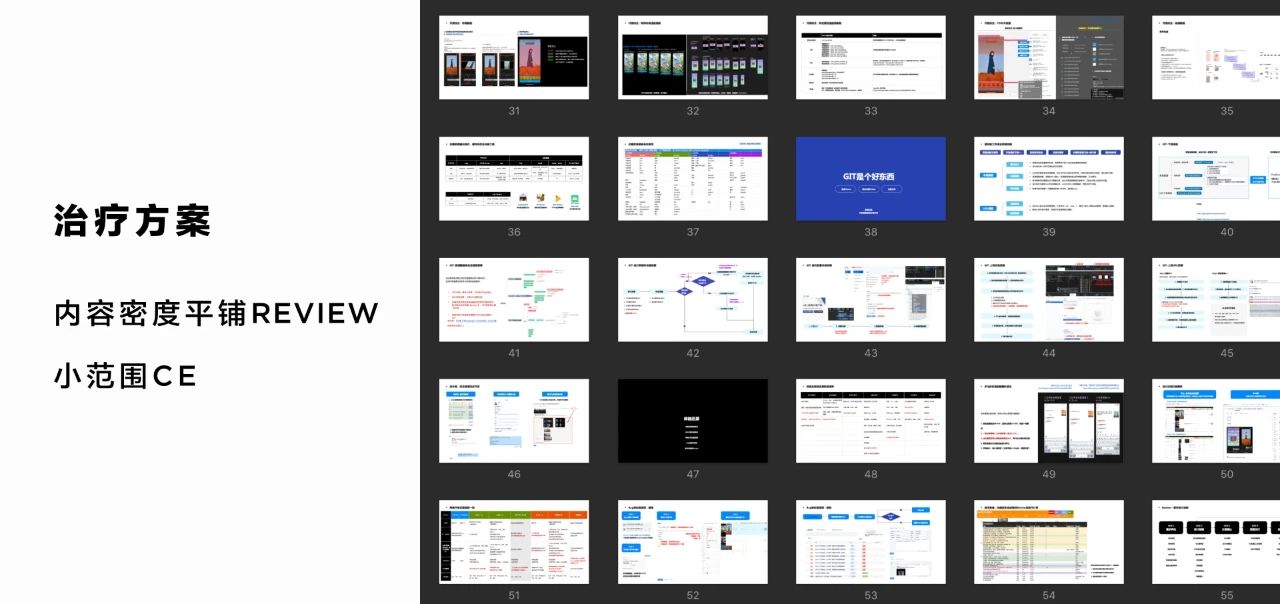
● PPT内容溢出
针对PPT的治疗方法,建议大家善用Keynote或者PPT的平铺模式,去观察自己的内容密度和节奏,会不会每一页都很满。如下图所示,笔者之前做过一个需求流程的分享,现在去看这个内容密度就会有点不堪入目,虽然它带有一点工具文档的性质,但是每一页还是密度过高,大家在听的时候可能会吸收不过来。
 图27-高密度PPT内容
图27-高密度PPT内容
因为我们人脑只有一个处理器可以处理语言信息,不然就是看的,不然就是听的,如果听和看没有关联或者要看的东西太多,实际上听众是不知道我们在讲什么的。另外在实操上,我们可以提前找一些听众画像匹配的人来试听,收集一下大家的听感、观感以及信息接受度。
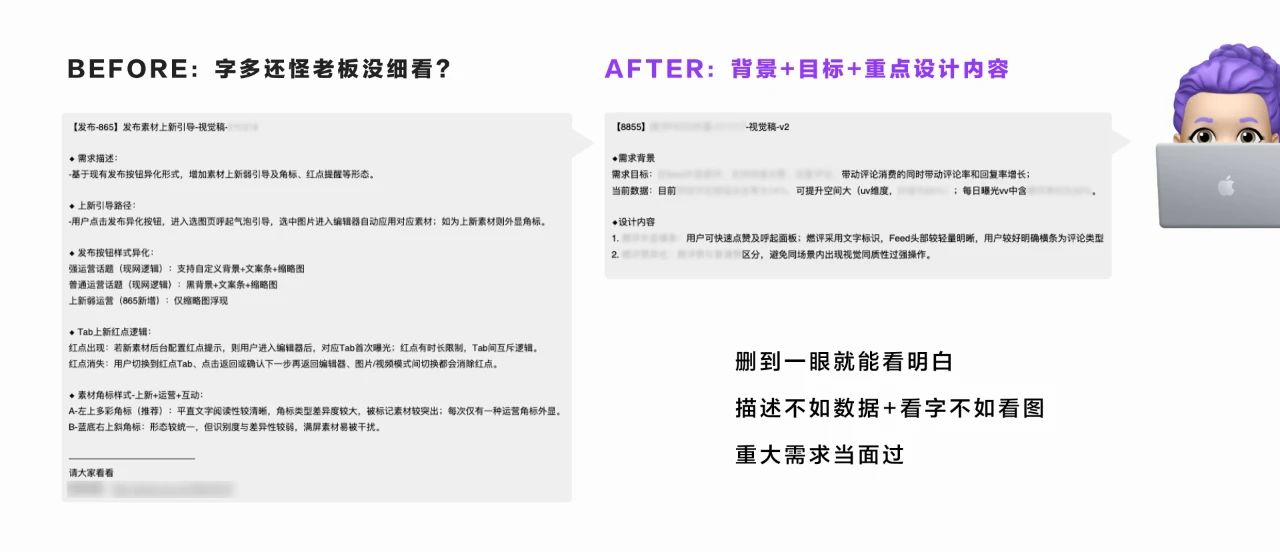
● 文字汇报溢出
我发现一个很有趣的现象,大家在群里汇报一般会经历三个阶段,第一个阶段就是啥都不写,直接丢图,第二个阶段就是小文章,篇幅很长但重点模糊。第三个阶段才开始突出关键点。
 图28-高密度文字汇报
图28-高密度文字汇报
其实我自己也经历过这个阶段,上面那张聊天气泡很明显,内容好像很全,显得自己好像很能,但实际上老板或者项目参与者是没那么多时间又看你的文字描述,又看你的稿子细节的。
所以建议大家发稿的时候,尽可能把描述删到一眼能看明白,只突出重点结论;另外就是从阅读的信息密度和吸收度来说,描述不如数据,看字不如看图,看图不如看视频;如果真的要用长篇幅文字才能描述清楚内容的话,基本上可能就是巨型或高复杂度需求,这种更加建议的是先抛稿子提前消化,然后约时间当面对齐。
● 字级过小
内容溢出的情况下,设计师第一反应大概是“字搞小一点是不是既塞得下也够精致?”但是我们在电脑上看得舒服不代表投屏汇报时看得舒服。这里笔者也做了一个小实验,在各种会议室,看看不同场景下的最小字级可视性,总结出了下图的字级表。
当然不同办公环境,差异较大,建议大家可以在自己常用的会议室做做字级可视度的实验。平均下来,基本上不要低于28pt的字级,会比较保险。
 图29-字级可视度复查表(建议自制)
图29-字级可视度复查表(建议自制)
3、临场表达与沟通
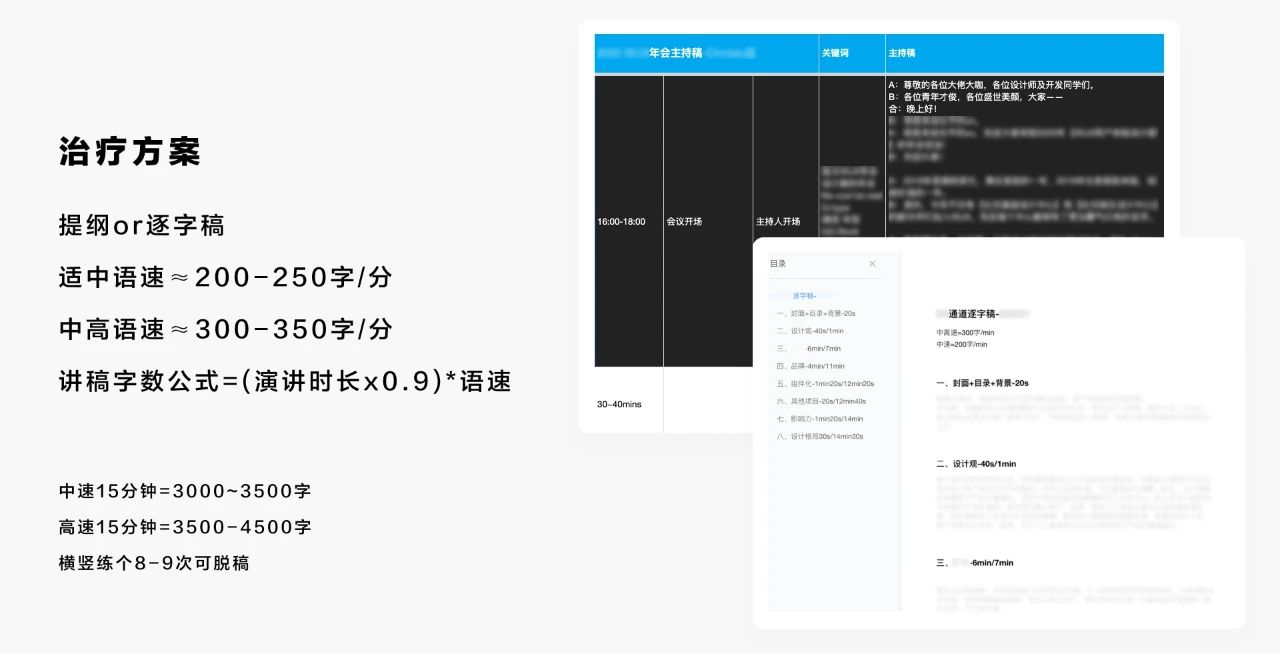
● 公开提案、演讲与主持
小范围的设计交流和方案陈述,每个人都有不同的风格,这边就不再赘述。但有一种就是设计师同学普遍都很害怕的噩梦场景——大型公开提案、演讲、主持。这种情况下,准备发言提纲甚至准备逐字稿就是必要的任务,就像一个脱口秀演员也需要写稿一样。
 图30-讲稿数字公式
图30-讲稿数字公式
我们的日常语速大概在200字每分钟左右,每个人可能会有点不太样,建议大家可以测试一下自己讲话的均速。不要忘记中间预留10%左右的空档,去应对设备或者是临场打断的问题。
笔者根据过往汇报和演讲经验,提炼了“讲稿字数=(演讲时长x0.9)*语速”这个公式,如果要讲15分钟常规的演讲内容,那就要写2500-3000字的讲稿,大概横竖练个89回就能脱稿了。当然像限时答辩场景,讲得更多内容更密的场景下,字数会相对更多一些,控场甚至要精确到秒。
为什么建议大家写逐字稿呢,一是这样能更好量化我们的输出时长和练习时长,二是如果我们是在一些主持的场合,逐字稿其实也是查错,以及和团队协同定位流程不可或缺的信息点位。

● 临场沟通
当然刚刚说的其实还是基于书面材料的展示型沟通,我们有比较多前置位时间去进行自下而上的归因和自上而下的推导。在工作中,设计师很难避免突然被Cue到去进行临场沟通或回答问题的场景,很容易脑子一黑。但其实结构化的思路不变,但更多要简化不必要的口头细节,而且要去突出关键共识和结论。
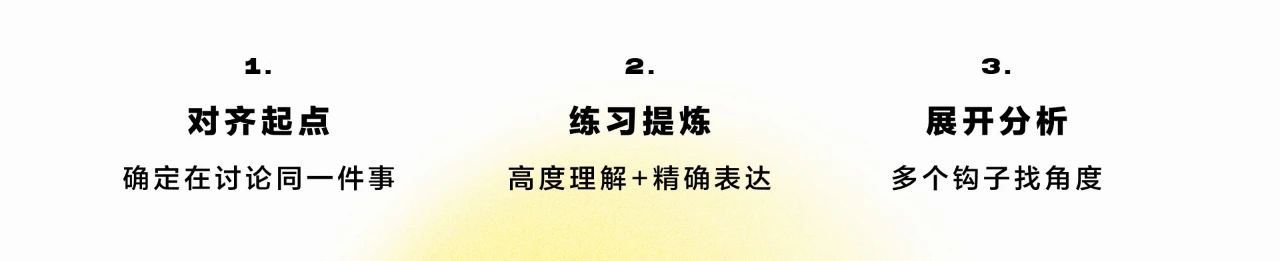
这里也总结了三个难点和要素,分别就是对齐起点、练习提炼,以及如何通过钩子去展开分析的角度。

图31-临场表达三要素
第一个难点是要先统一主题,避免讲半天其实是在讨论不同的事情,所以沟通初期多方都先共同树立起一个共同的认知起点是非常重要的。有个确认和表达核心观点的句式非常好用:(是否)基于什么样的背景和目标,目前有什么样的核心问题,所以我们要怎么样的优化,基本上是Why-What-How三部曲。
 图32-核心观点公式
图32-核心观点公式
那另外一个问题就来了,不是每一个设计师都是那么能说会道,怎么办呢?关键还是要给自己多搞点场景来刻意练习。不知道大家有没有听说过“电梯演说练习法”,这是很多咨询公司非常爱用的技巧,它的核心思路就是:当你在电梯里短暂地遇到一个人,比如说老板或甲方,能不能快速表达清楚你的方案和观点:基于什么样的背景、问题和目标,我的什么方案解决了什么核心问题,这个方案的关键优势是什么?
笔者做了一个小实验,电梯从34楼到1楼大概要15秒-20秒,大家都可以试试看在这时间内,能不能用刚刚说的句式结构表达清楚,一件你当天做过的最核心的任务。为什么要坚持练习呢?当然一是为了训练表达反应力,二其实是在训练和验证设计师对需求和方案的理解,如果我们对需求和方案没有真正到位的理解,实际上是讲不出这句话。
 图33-30秒电梯演说法
图33-30秒电梯演说法
最后一个难点则是展开分析。当我们脑子一片空白,怎么去找话题的支撑点和信息钩子继续快乐尬聊呢。这里给大家分享几个信息钩子的思路:
 图34-常用信息钩子
图34-常用信息钩子
● 时间钩:我们不要只看着当下的事情,可以多想想过去现在未来,短期中期长期,同一个事物会有怎样不同的面貌。
● 关联钩:也就是和主题相关的N个事物,其实这个钩子和我们刚刚提到的整体与部分的模型是有曲同工之妙的。什么意思呢,打个比方,突然被cue说说你的这个视觉方案好在哪,你可以透过这个设计相关的灵感、世界观、布局、信息组合、色彩、字体、应用场景等因素拆开拓展来讲。
● 天平钩:也是我们在讨论或者是挑战方案时经常用到的思路。这个判断的优势和风险是什么?这个事情如果这样做会怎么样,不这样做又会怎么样。
● 聚焦钩:把我们讨论的范围从小到大,从近到远,从低到高地慢慢调焦。例如讨论某个功能的影响面,对该功能高互动的用户有什么影响,对大盘活跃的用户有什么影响,最后再对沉睡或潜在用户有什影响。
三、复盘与方法论
接下来我们来简单说复盘、方法论沉淀以及设计创新,这其实是设计师进阶版结构化要做的事情,也就是我们要开始自我建模,去创造或迭代新的体系和结构。
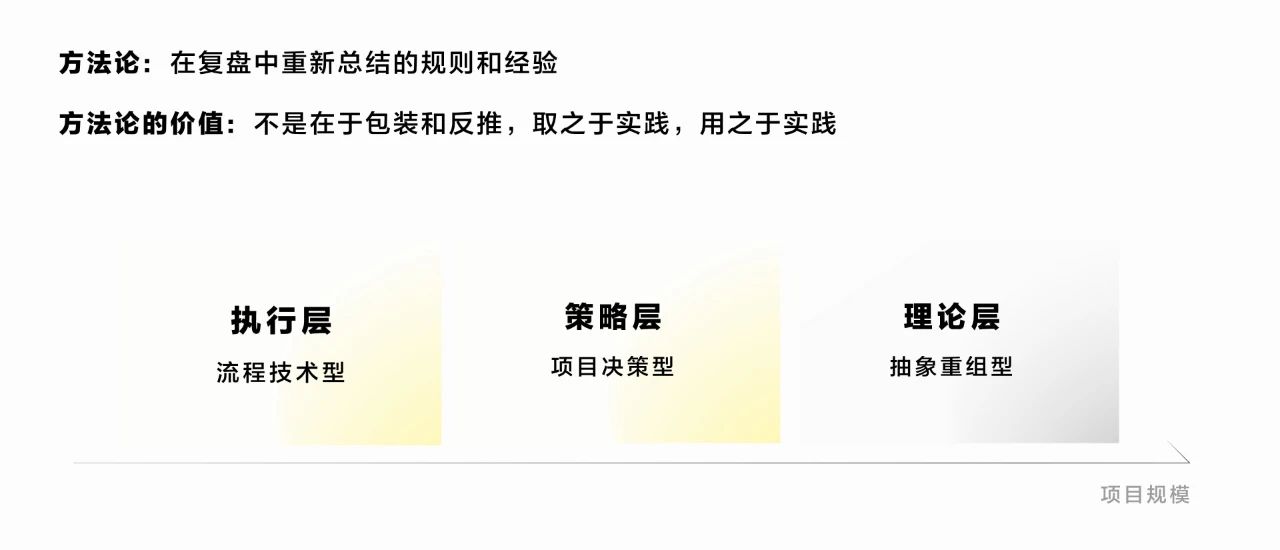
方法论其实没有那么复杂,而且复盘和方法论的沉淀是息息相关的。因为方法论往往就是复盘中重新总结的规则和经验,所以它本质上还是取之于实践,用之于实践的,不是用来包装和反推的。
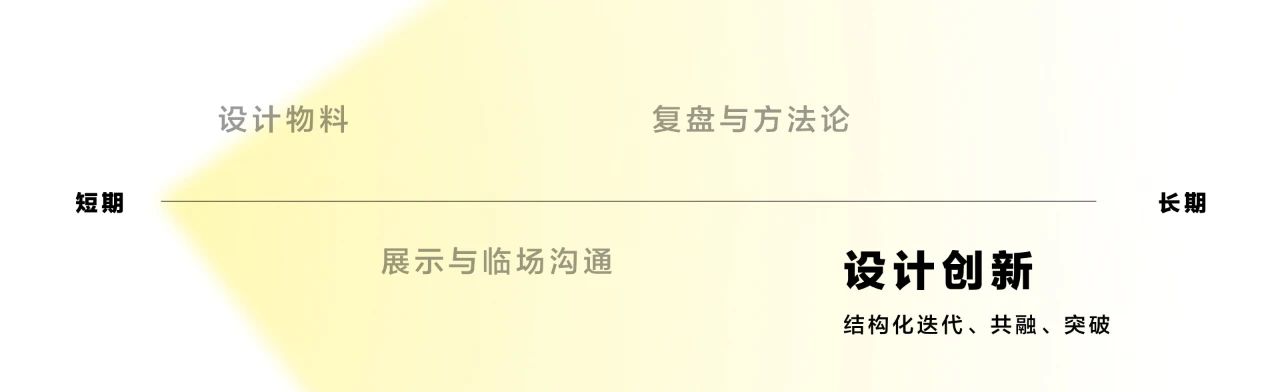
从项目规模的颗粒度来说,设计方法论的类型大概可以分为三类,执行层的流程技术型,策略层的项目决策型,以及到理论层的抽象重组一个新的模型。到三层的话你完全不需要这个文章了,我们来看看前两种。
 图35-复盘与方法论
图35-复盘与方法论
● 技术流程型
无论是写教程还是写专利,以下这种思路都是相对普适而直观的。大家刷生活类短视频很多,其实很多高赞技能类博主,包括美妆博主都是靠这条思路在创作。
给大家拆个典型的美妆教程看看:
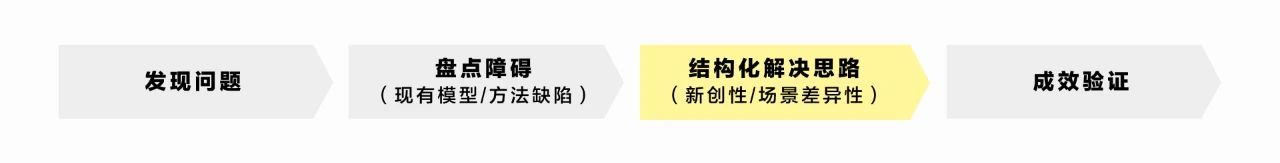
发现问题:博主洞察到亚洲女生总是觉得自己脸显大,然后喜欢修容。
现有模型缺陷:常见的新手一般会学欧美博主在腮帮子去打很重的阴影,但其实不适合亚洲人的脸型和审美。
结构化解决思路: 博主针对亚洲的美妆场景和人群给大家提一个几个绝绝子的Tips,阴影上、高光上、不同的脸型怎么更高效的调整。那这个其实就是结构化的解决思路,体现出了东方修容术的场景差异性和新创新。
成效验证:最后就是仙女下凡的对比照,来突出技术成效。
其实设计相关的技术教程和专利也是同理的,发现问题、盘点障碍、结构化解决思路、成效验证,自上而下地先命中核心问题,再提供新创的解决方案。
 图36-技术流程型方法论
图36-技术流程型方法论
● 项目决策型
对于设计师更多的场景则是结合项目去做复盘文档或者文章输出。而它的结构基本上和我们提到的设计实践金字塔的“总分总”的结构也是一一对应的。
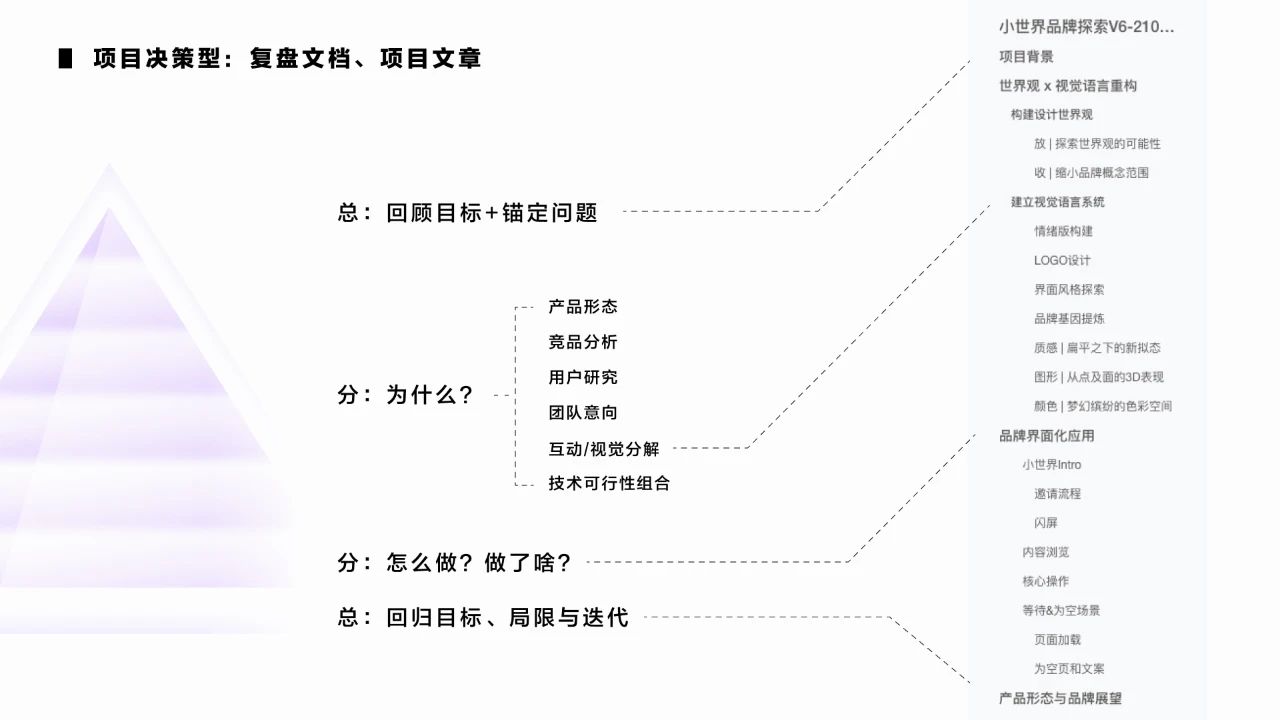
首先基于背景,回顾或重新锚定目标和核心问题进行总起。然后分步拆解和验证造成问题的原因,大致可以拆分为产品形态、竞品形态、用户需求、团队意象、互动/视觉因素、技术可行性等要素。像下图这篇文章主题是关于产品品牌视觉语言探索的,所以它的分析着力点更多的是放在了视觉系统的分解和重构上。
 图37-项目决策型方法论:复盘文档、项目文章
图37-项目决策型方法论:复盘文档、项目文章
接着再进一步拆分描述做了什么(What)以及怎么做(How)来对应解决上面提到的问题,像上述的文章里,我们就拆解了界面中的所有品牌触点来进行有侧重的迭代和应用。
最后再次总体回归目标,去讨论目前处理方式的局限性,以及对未来迭代方向的规划。而这就是一篇内容层级相对清晰完整的项目决策性方法论的输出结构。

四、设计创新
最后我们来快速讲讲创新,上文一直铺展结构化略带套路的用法,会不会让设计师变成一个文档机器人,手速既打不过AIGC,又失去了设计师思维中天然的灵气。笔者自己也在经历和验证这个事情,但我认为结构化对创造力的加成其实是润物细无声的,而创新也不是一蹴而就的,有几个实践上习惯和大家分享一下:
首先是保持辩证、开放的逻辑思考,回归到手册第一章最开始说的,结构化本质上是看待、收集和组织信息的方法,它能让我们用不同尺度和不同角度去持续思考同一个问题,这往往是设计师发现洞察点的关键。

大家是否有想过为什么我们会有“灵机一动”的Aha-moment,为什么有的设计师点子特别多,一是因为他底子好、素材够,二则是他思考的角度很刁钻,对信息的转化别有一套。而这些角度挖掘和转化能力的形成都是日常保持多模型思考的结果,而这些模型的获得可以从理论或者课程里来,其实更多地是要从生活细节观察或者从阅历里自己提炼。
第二点就是保持更高效的输出,这也是为什么本文会分享很多比较落地的练习点。是因为只有我们更高效地去处理日常琐碎的任务,才能给自己留出更多的产能,去专注创造更有意义的事情。用深度的实践去暴露问题,从而不断地反推自己优化解决问题的思路,不能一直在浅层的舒适圈里。

最后一点就是保持动态的视角,去进行不同体系的共融,我们利用结构化先建立单个体系,再用结构化打破重构多个体系,从不同领域和体系的交叠之处去发现更多的创新。包括我们刚刚在临场表达那一章提到的各种钩子,他们不仅是一种表达技巧,实际上也是我们思考和脑暴的动态视角。
结尾分享一个Scope想象法,跟刚刚说到的聚焦钩其实有点像,它是一个非常好玩去串联体系的脑暴思路。举个例子,“家”这个概念,对于人类个体来说,很简单没什么特别的,可能就是家庭。那对于原子,它的家是什么呢,会是一颗分子吗?对于行星尺度来说,它的家是什么,太阳系吗?对于宇宙尺度来说,它的家又是什么呢,一个果壳吗?

当我们去用新的视角去串联和重构既有概念的时候,往往能创造出很多不可思议但是又很有诗意和灵气的创意。
五、内容回顾
最后我们来回顾一下设计输出的这个章节,我们讲了4个设计场景:
1. 设计物料:结构性思维的可视化—物料脉络、分析内容和沟通对象。
2. 展示与临场沟通:结构清晰+重点突出的复述
3. 复盘与方法论:反思与沉淀并行
4. 设计创新:辩证、开放、共融的结构化
原文:https://mp.weixin.qq.com/s/TQxy6PBjWwmzxnMGWkBx3Q
既然来了,说些什么?