让用户拍案叫绝的引导设计

说起“引导”,大家可能既熟悉又陌生。熟悉是因为看到“引导”马上就能联想到“新手引导”,陌生是因为了解的引导类型其实并不多。实际上“新手引导”只是“引导”家族中的一部分,产品中的引导不仅可以帮助用户熟悉产品和操作,而且可以实现产品的目标。
本文将从“引导”的定义、价值、类型、适用场景以及设计要点,来和大家探讨如何设计产品中的“引导”功能,通过深耕产品细节,让用户拍案叫绝。


产品中的“引导”到底是什么
在线下商场、地铁、博物馆等公共场所,如果我们想要到达一个陌生的地点,往往会去寻找路标等导视标识帮助我们到达目的地。如果实在看不懂,还可以去询问工作人员,他们也会告诉我们明确的方向。这些导视标识、工作人员的帮助都可以看作是一种“引导”。

同样,在线上产品中也存在各种“引导”,最常见的便是新手引导、引导页。线上的引导可以帮助用户在短时间内快速学习功能的用法,解决用户问题,建立良好的第一印象。也能满足业务目标,比如吸引用户点击、提升某个功能使用量、提升转化率等等。
所以说,“引导”实际上是指通过一些设计手段,影响用户的决策和操作,促使其尝试并完成某项任务,从而实现用户目标或产品目标。

引导究竟有什么用
前面已经提到了,引导的主要作用就是可以实现用户目标或产品目标。

2.1 实现用户目标
引导可以实现用户的3个核心目标:
1. 了解产品(功能)信息,建立基础认知
2. 降低学习成本,提升上手效率
3. 解决用户问题,帮助用户完成目标任务

2.2 实现产品目标
引导也可以实现产品目标。
我们在公司里工作的主要任务是帮助公司赚钱,在产品中我们需要通过设计手段,向用户宣扬产品的价值,通过利益点吸引他们使用功能或消费转化。同时,也要在用户遇到问题时,帮助他们解决问题,提升产品口碑、让用户能更久地使用产品。以上这些,引导都可以做到。
梳理一下,引导可以实现产品的2大目标:
1. 让用户感知产品价值,吸引用户长时间使用。从而提升留存率、用户活跃度与付费率。
2. 通过解决用户问题,帮助用户达成目标,来提升产品口碑、好评度。


引导有哪些类型
我们平时在产品中常看到的引导,有引导页、气泡引导、蒙层引导、弹窗引导。但实际上,引导的类型远不止这些。根据信息传达的目的和传达内容的不同,引导有非常多的形态。本文主要从交互形式、打扰程度、引导效果几个维度来一一介绍。
引导主要可以分为前期引导和过程引导两大类。
前期引导:建立认知、吸引使用
过程引导:解释怎么用、解决用户问题

3.1 前期引导
前期引导是指用户即将使用产品时,还没有进入主界面前,就看到的引导信息。主要包括:引导页、开屏页(闪屏页)、登录页。
前期引导主要告诉用户产品是什么、有什么,建立用户对产品的基本认知。一般前期引导,会介绍产品愿景、新功能、核心特色、以及利益点。展现形式可以是平铺直叙,也可以将内容包装成故事,使用户获得情感共鸣,从而打动用户。
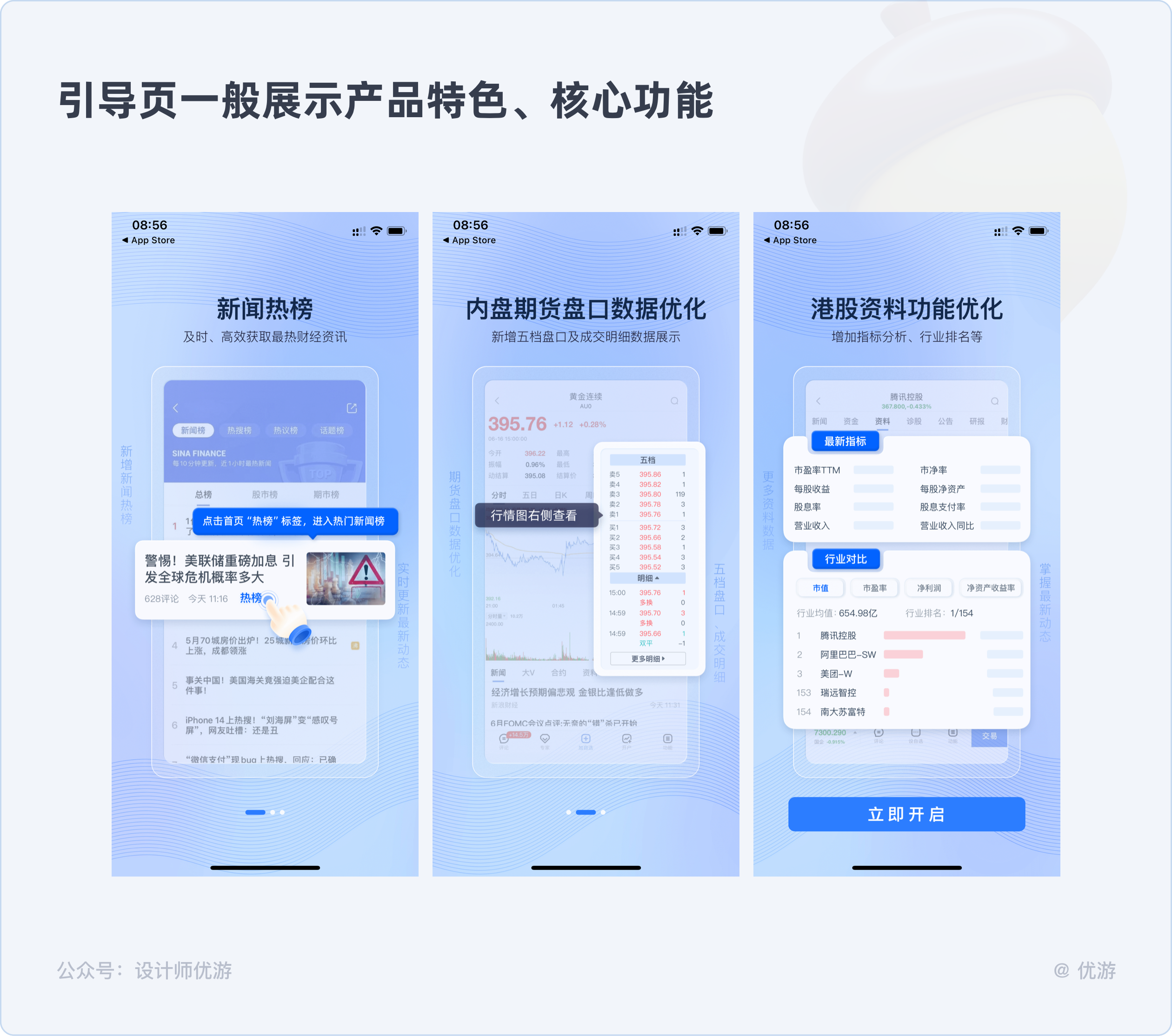
3.1.1 引导页
引导页是一种非常常见的引导形式,通常出现在用户首次打开app,一般通过图文或视频传达给用户信息。引导页是展示品牌调性的重要模块之一,决定了用户首次接触产品时的第一印象。
设计引导页时,要注意精简内容,减少操作阻碍。可以突出产品特色或品牌调性,建立用户对产品的初步认知。


用处:
1. 让用户快速了解产品,建立对产品的初步认知。
2. 用户能快速了解产品的核心功能、产品特色、品牌调性等。
设计要点:
1. 内容简洁,重点突出
2. 内容可以是照片、视频、插画等,内容和文案需要有联系
3. 图文页面一般是3~5页,有明确的翻页引导且提供进度条
4. 可以提供跳过按钮,不一定要强制用户浏览每一页
使用场景:
1. 用户首次使用产品时,了解产品核心功能或特色
2. 用户更新产品时,了解比较重要的更新的内容
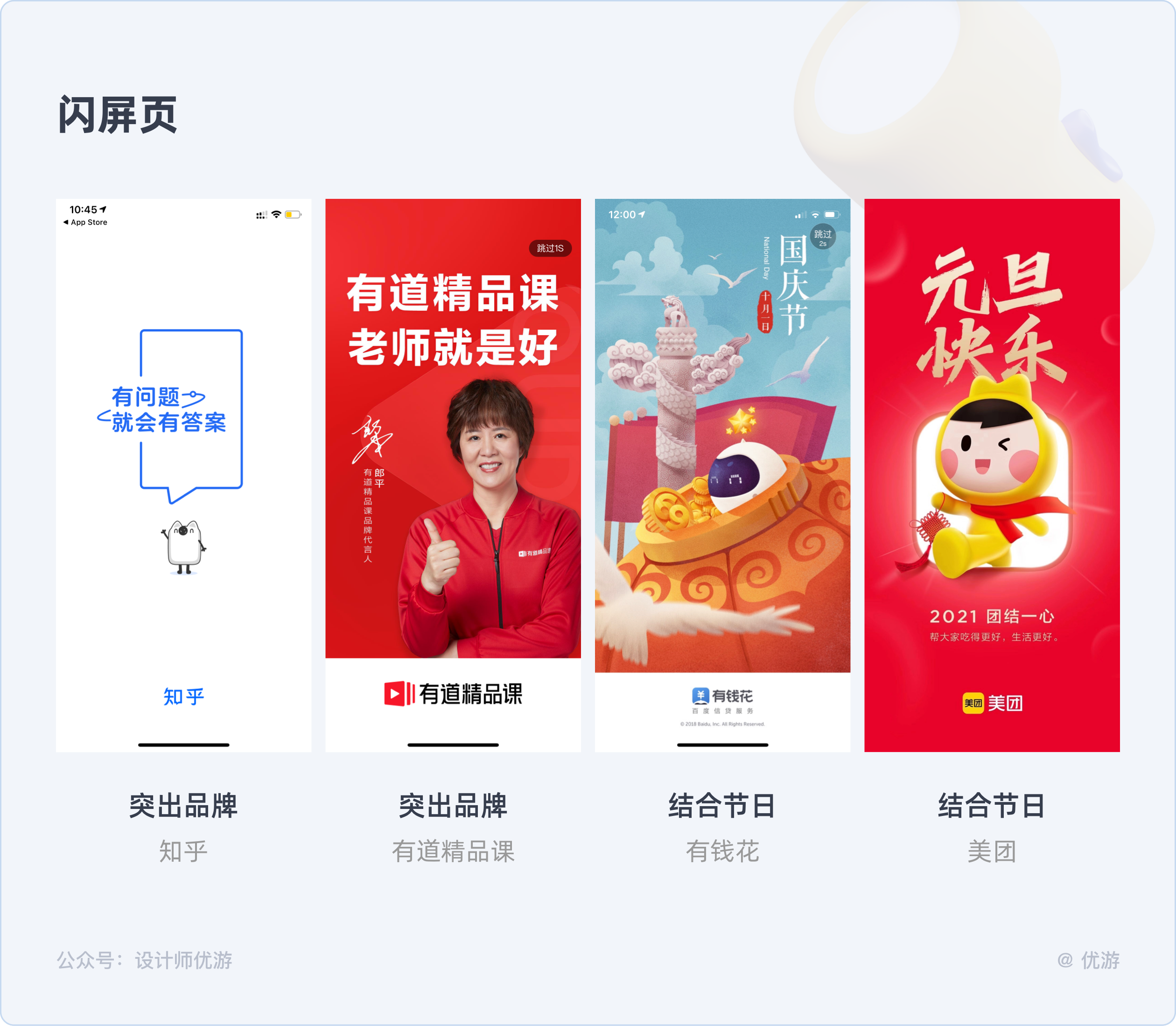
3.1.2 闪屏页
闪屏页可以理解为是一种轻量化的常态引导页。闪屏通常展示产品的品牌(logo、吉祥物等),一般出现几秒后自动进入主界面。有时闪屏画面会结合特殊节日,增添节日氛围。


用处:
1. 传达产品品牌
2. 早期用来加载主界面内容,避免用户等待
设计要点:
1. 内容简洁,突出品牌
2. 内容一般包含产品logo、产品slogan
3. 可以添加节日相关元素,强化节日氛围
使用场景:
1. 用户打开app时,宣传品牌或体现节日氛围
3.1.3 登录页
使用产品时,若产品必须登录,才能进入主界面,可以将引导和登录页结合。引导可以介绍产品的核心功能、特色、优势、与竞品的差异等等来吸引用户登录/注册。


用处:
1. 登录页做引导,减少用户进入主界面的门槛
设计要点:
1. 可以突出产品的品牌
2. 可以是静态插画,也可以是动图
使用场景:
1. 用户登录/注册app时
3.2 过程引导
过程引导通常用来介绍产品怎么用,或者吸引用户使用/进入某功能。过程引导种类较多,需要根据不同的引导目的、引导内容,选用合适的引导方式,并且在合适的位置和时机出现。
3.2.1 覆盖式引导
覆盖式引导指用户打开新页面时引导覆盖在界面上,常见形式有弹窗、气泡和蒙层。

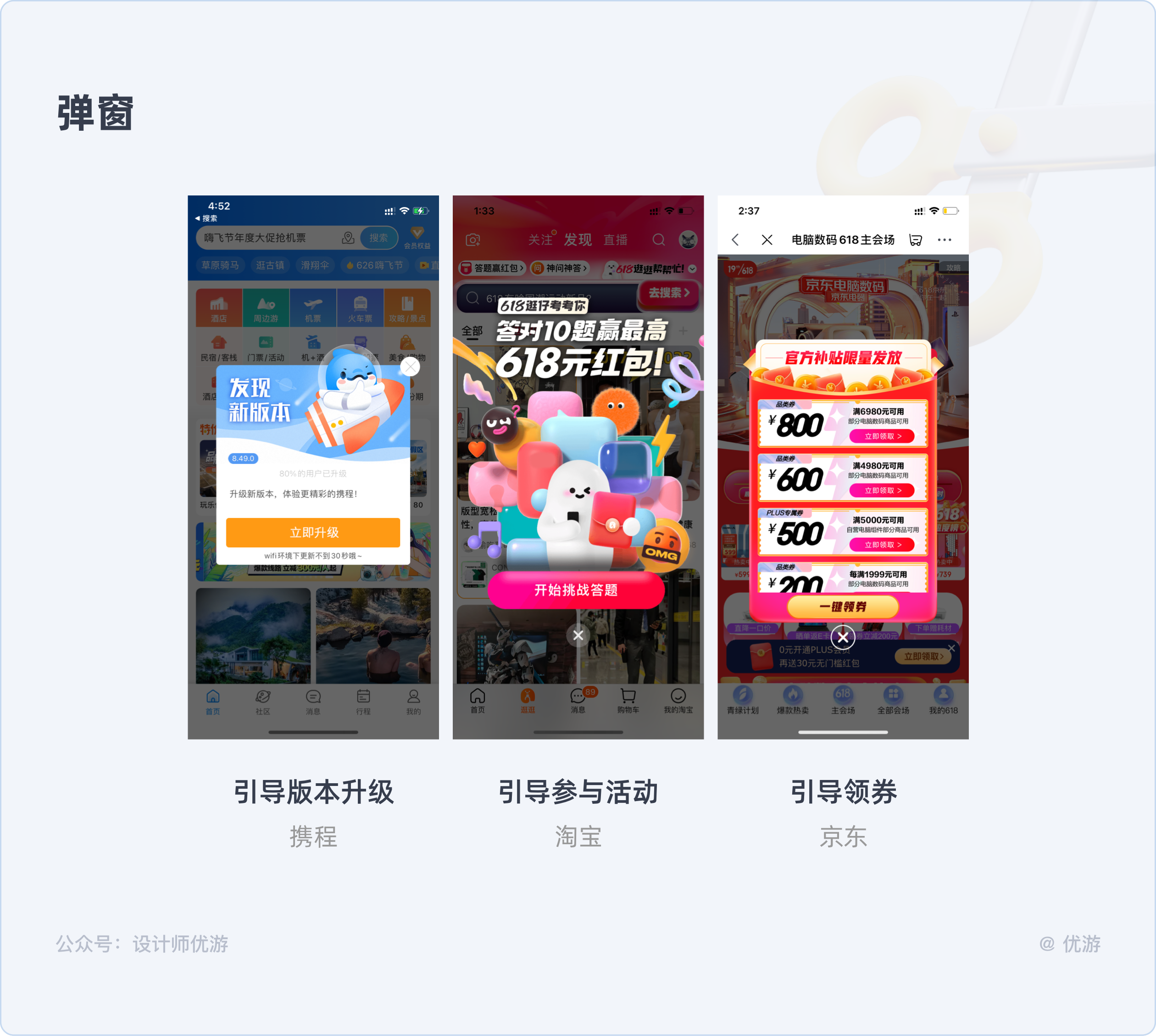
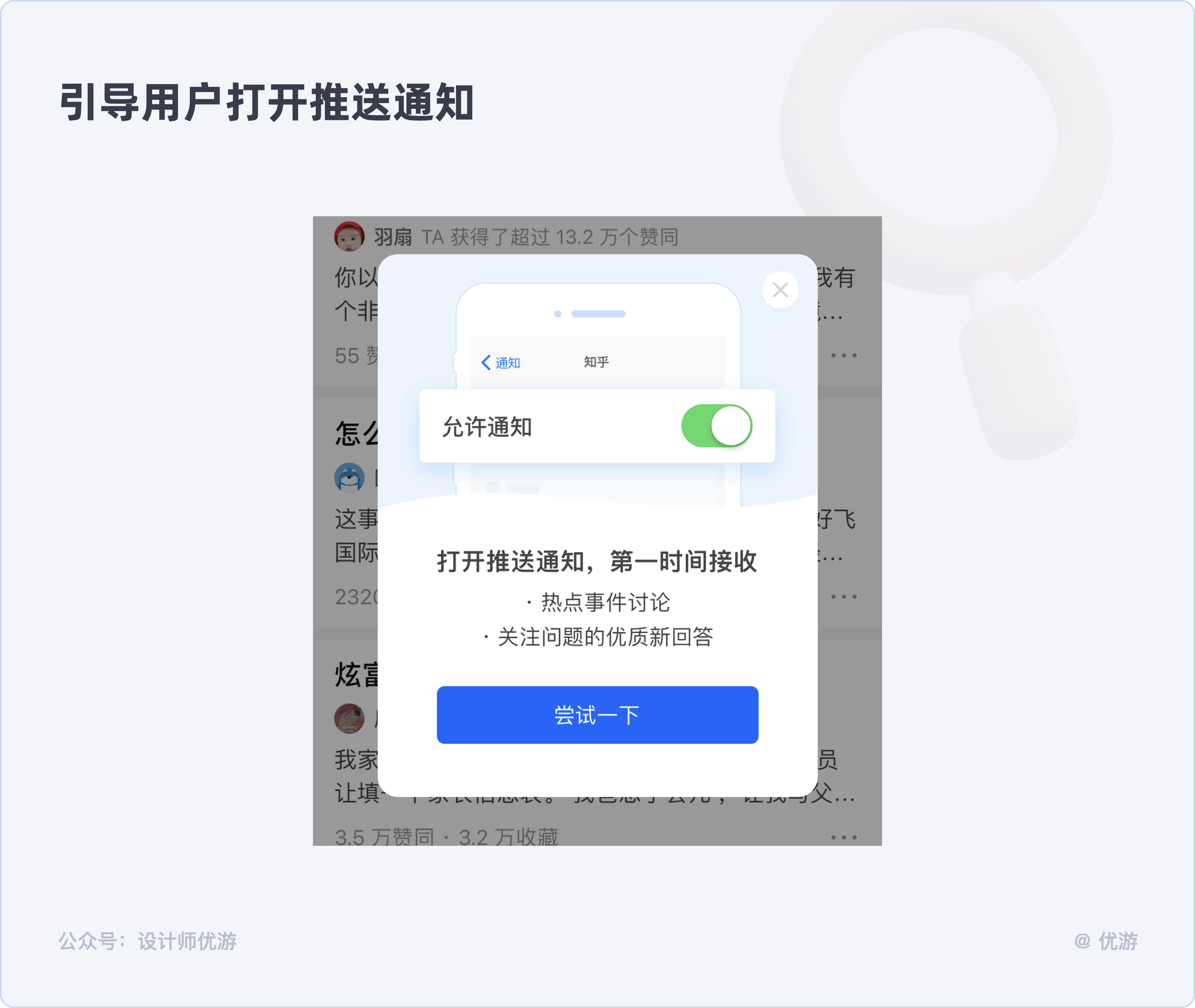
① 弹窗
在新功能或重要变化上线时,我们通常会使用弹窗这种强打扰方式,告知用户产品变化,引导用户操作。使用弹窗通常是因为产品侧希望更多的用户能体验产品新功能,了解产品新变化,同时也向用户传达一种信号,产品还在积极优化,没有跑路。
因为弹窗是一种强打扰的引导方式,所以必须是非常重要的内容才能使用弹窗引导。


用处:
1. 告知用户更新内容
2. 告知用户产品重要变化
设计要点:
1. 弹窗内必须是重要内容
2. 弹窗内容精炼,避免啰嗦
3. 适当添加插画、图示,提升浏览效率,减少厌恶感。
4. 提供功能跳转,方便快速体验
使用场景:
1. 上线新功能、功能入口变化、版本升级、功能下线、重要活动等
2. 用户打开app时;用户打开某个功能、频道时
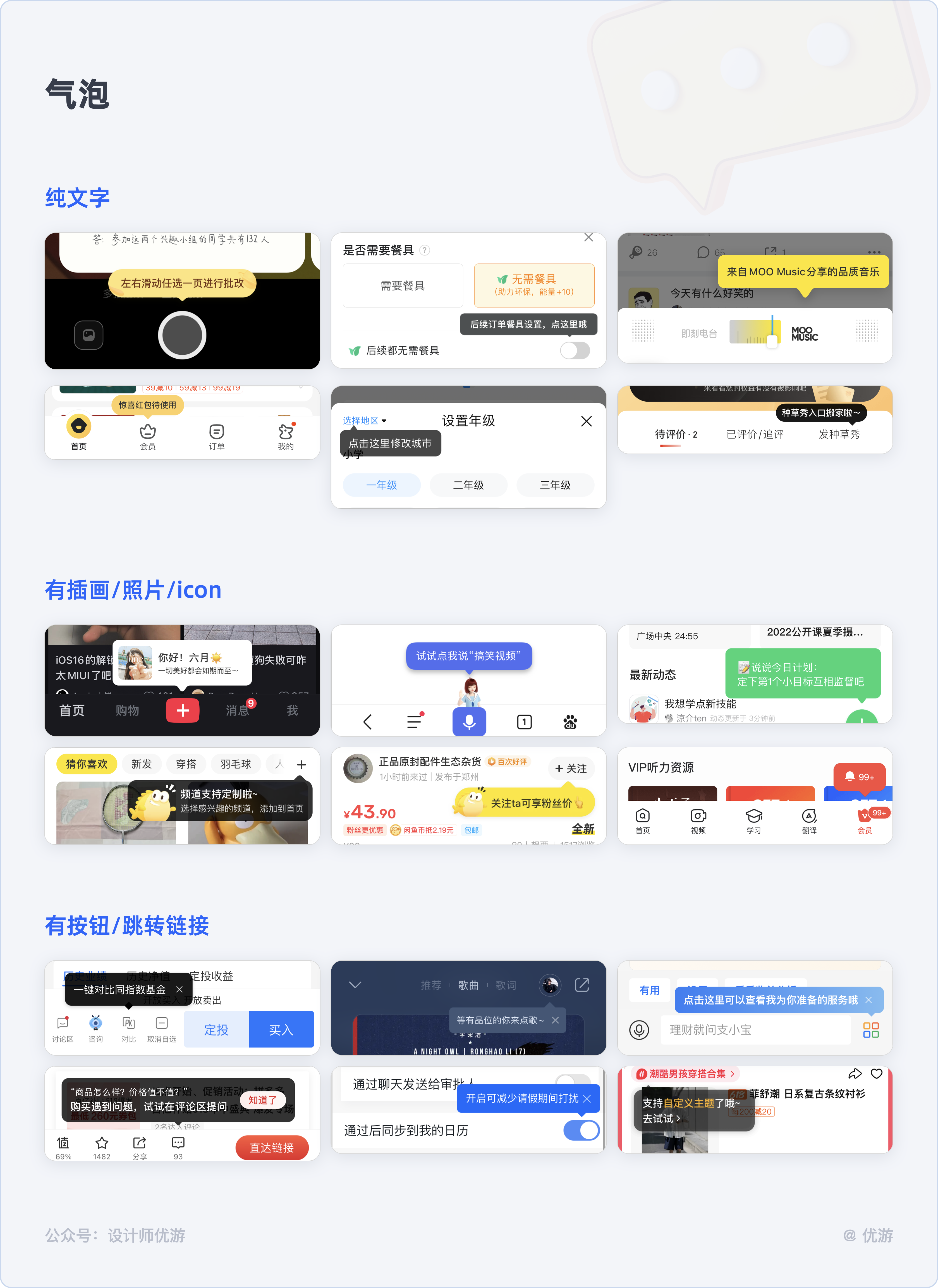
② 气泡(浮层)
气泡引导是一种轻量级的引导方式。它的主要形式是在操作按钮旁边弹出一个气泡提示框,没有遮罩层。一般含有箭头,所以指向性很强,且对用户的干扰较弱。


用处:
1. 提示用户新增功能位置,
2. 引导用户如何使用功能
3. 告知用户页面调整变化
4. 提示一些隐藏操作
设计要点:
1. 箭头需要指向准确的功能或位置
2. 通过颜色、阴影区分层级,避免和页面混为一体
3. 可以点击关闭图标消失,也可以显示几秒后消失,主要根据内容重要性
4. 文案上要尽量简洁、清晰
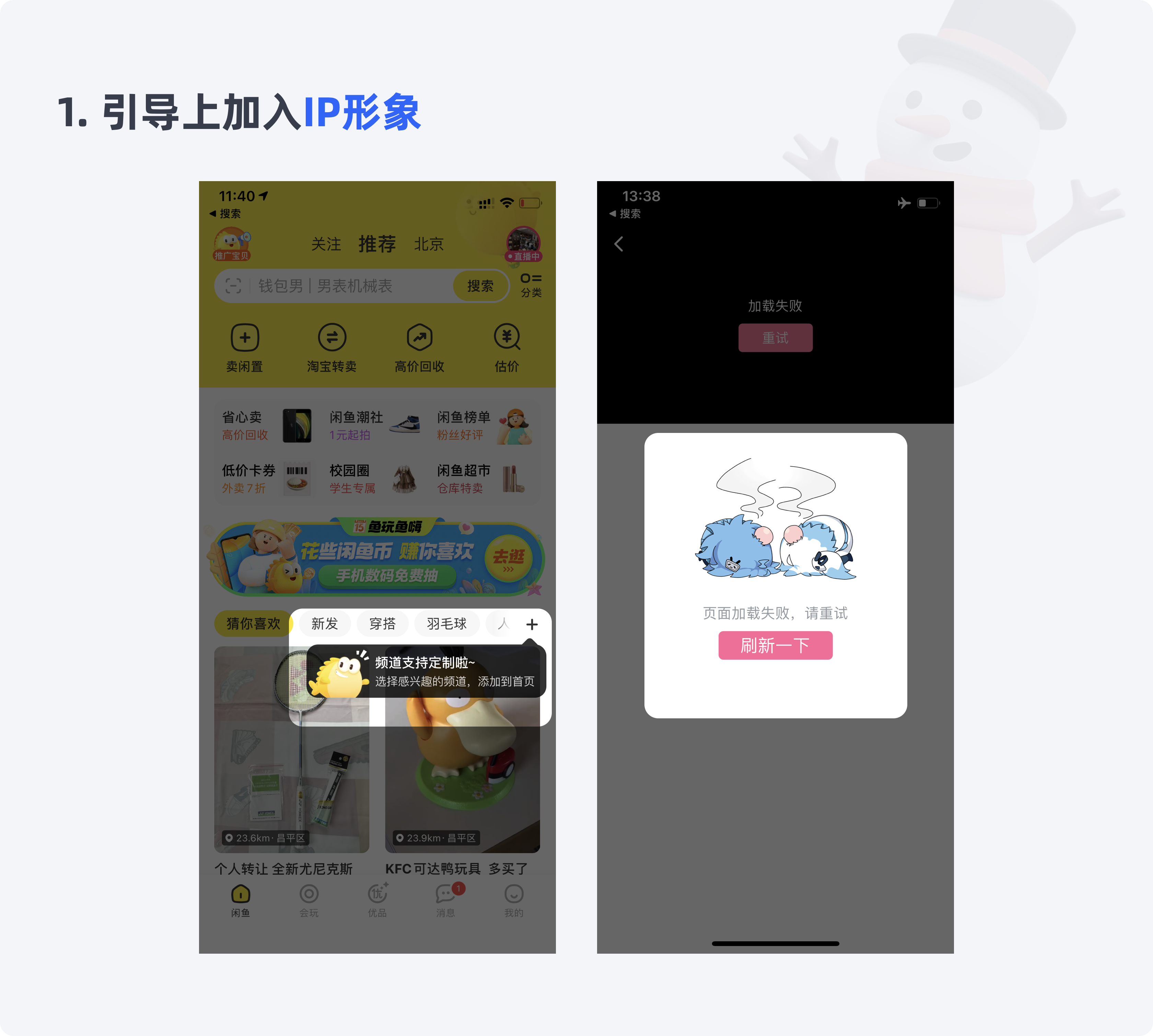
5. 可以适当添加插画或IP形象
使用场景:
1. 展示重要功能的使用方法
2. 让用户注意到重要的新功能
3. 告知功能内的隐藏内容
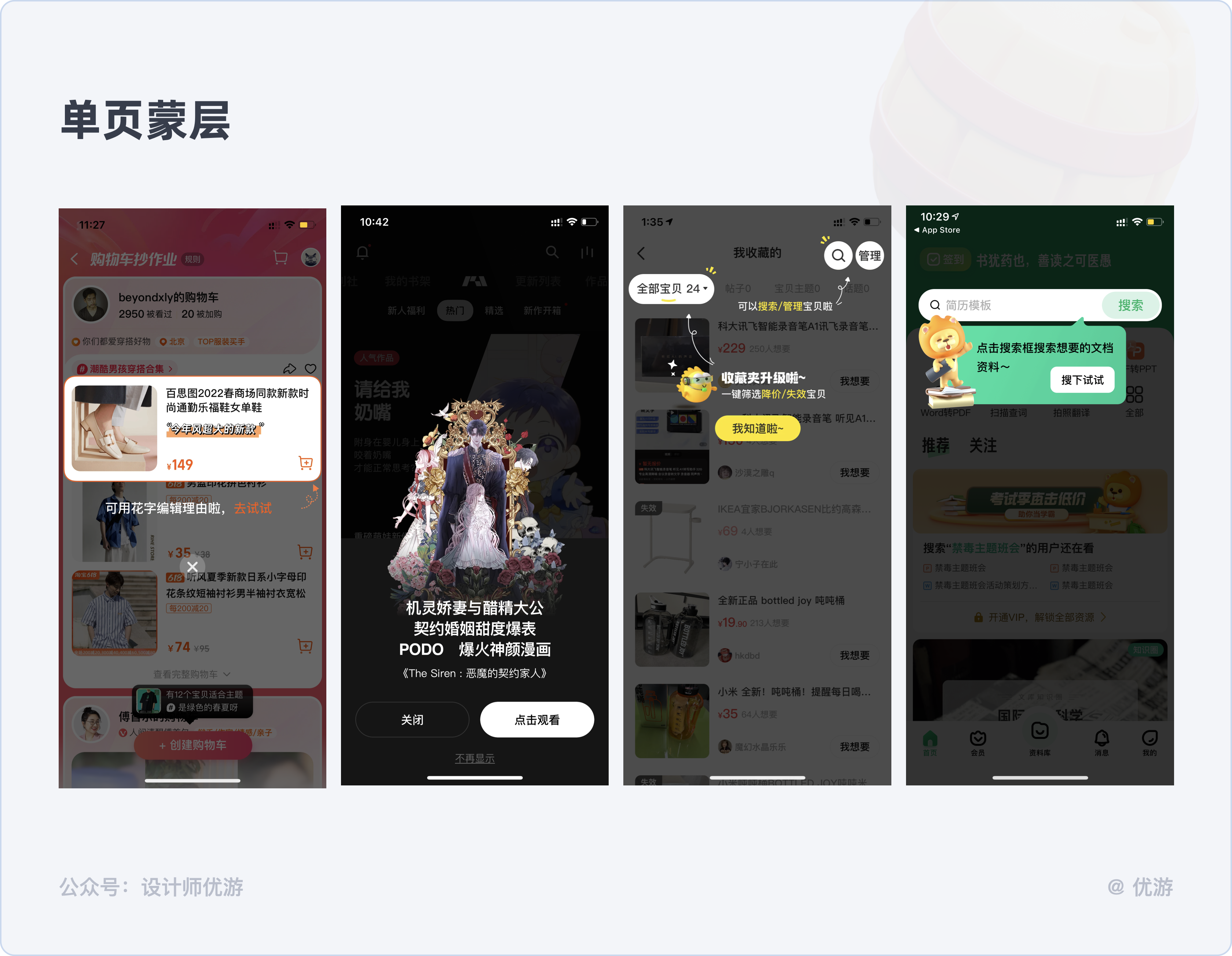
③ 蒙层
蒙层是一种轻量级目标性很强的引导形式,一般指页面上有一层黑色半透明的遮罩铺满屏幕,通过高亮重点模块吸引注意力,一般使用白色或对比度强的文字,对高亮模块进行解释说明。蒙层出现时会打断用户操作,所以它的干扰性较强。
一般分为两种类型:单页蒙层和分步蒙层。

单页蒙层:
只有一页蒙层,点击按钮或黑色蒙层区域就会消失。用于单个功能的引导。

分步蒙层:
有多页蒙层,用来一次性介绍多个功能或变化。每页的内容不多,帮助用户一步步了解产品新功能的位置,或让用户快速体验一遍操作流程。一般控制在5步以内,太多步容易让用户产生厌烦情绪。

好处:
1. 让用户快速注意到重点内容,避免其他元素干扰
2. 提示用户重要功能如何使用,解释说明重要模块
设计要点:
1. 内容聚焦,一眼看到高亮内容,可以带有指引性箭头
2. 文案简洁,浏览高效
3. 操作按钮明显,也可将整个页面设为点击热区
4. 出现时机恰当
5. 酌情提供跳过/关闭按钮,且弱化此按钮
使用场景:
1. 用于新手引导
2. 用于一些用户不易察觉的新功能、新变化,但这些功能、变化对用户或产品来说比较重要。
④ Toast
样式是toast,但作用是引导。如下拉刷新后出现的提示toast,点击可以查看新内容。由于出现时间短,能承载的内容也不多,一般用于不太重要的内容。


好处:
1. 轻量的引导,不打扰用户
设计要点:
1. 文案精准、简洁
2. 引导明确、无歧义
3. 显示几秒后消失
4. 可适当添加图标
使用场景:
1. 用于一些非重要内容的引导,用户错过了也没有较大影响。
3.2.2 嵌入式引导
嵌入式引导是将引导的内容直接嵌入到页面内部,可以在页面的任何位置,让引导变成产品中的一部分,一般常驻显示,有的进行操作后才会消失。
常见的嵌入式引导有信息提示条、空状态引导、预置内容、文案引导、角标。

① 信息提示条
信息提示条指将引导内容直接嵌入到页面内,以条状样式存在的一种引导方式。常规样式一般是色块上放置文字内容,可以带图标、关闭按钮、跳转按钮。


好处:
1. 不打断用户操作
2. 不会遮挡页面原有信息
3. 了解当前页面的重要信息,并指导接下来如何操作
设计要点:
1. 文案一般一行或两行
2. 文案过长时可以滚动播放
3. 有时会添加操作按钮
4. 一般位于页面顶部
使用场景:
1. 异常状态时,提示用户当前状态
2. 告知用户如何操作
3. 显示重要提示信息时
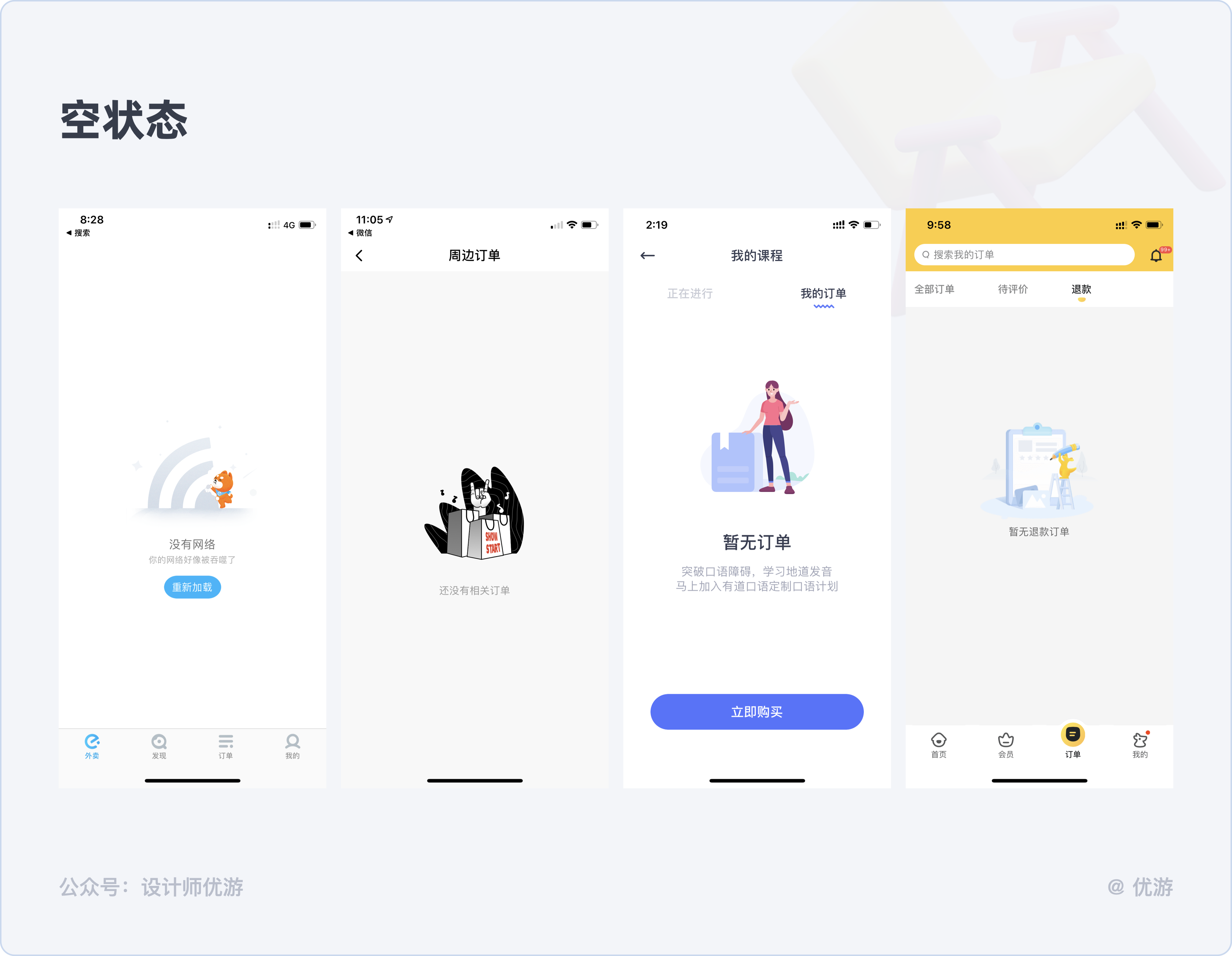
② 空状态引导
页面内没有内容时,大面积的空白会给人造成一种不安全感。而空状态可以在页面无内容时,告诉用户当前是什么状态,接下来应该怎么做,引导用户行动。


好处:
1. 知道当前是什么状态,应该怎么做
设计要点:
1. 插图要有趣。可以放吉祥物、或品牌相关元素
2. 文案简洁、清晰
3. 某些场景可以给出行为指引,添加行动按钮
使用场景:
1. 页面内容为空时
③ 预置内容
预置内容一般工具类app用的比较多。这类引导是指用户进入产品后,提前创建好了一些和产品功能相关示例、模板。引导的同时突出产品核心功能,让用户清晰地看到产品可以怎么用,能够快速理解产品并上手。


好处:
1. 产品功能清晰直观,降低学习成本,容易上手
2. 快速了解产品核心功能
设计要点:
1. 提前设计好预置的内容,符合用户需求
2. 提前设计好用户操作路径
3. 引导的内容不宜过多,需是产品的核心功能
使用场景:
1. 初次使用产品时,引导用户学习产品功能
④ 文案引导
文案引导是指通过界面中的文案引导用户行动,这可能是最简单的一种引导方式。通过一句简短的文案引导用户行动。文案引导可以出现在很多位置,比如输入框中的暗提示文案,引导用户这里应该输入什么样的内容;某些卡片上也会通过利益点文案引导用户点击。(其他类型的引导里,因为有文案,也具有文案引导的效果)
想知道文案怎么写对、写好,可以看我另一篇文章《手把手轻松学会UX文案设计》。


好处:
1. 简单好用
2. 可以出现在任何位置、任何功能模块上
设计要点:
1. 精简文案。有的模块空间较小,注意文案简洁
2. 表述清晰。让用户能看懂。
3. 格式规范统一
使用场景:
1. 任何需要引导的功能模块上
⑤ 角标
我们在app中经常会见到角标,他是一种体量小、实现成本低的引导方式。由于嵌入在页面中,对用户操作的干扰非常小。一个页面可以同时存在多个角标,相互之间也不会存在冲突,要注意过多的角标可能导致用户失焦,降低引导效果。为了能吸引用户视觉焦点,通常角标首选红色配色。

1)红点角标
红点只能表示单一的状态变化,表示有新内容或期望用户点击。红点传递的信息最少,主要利用的是用户的好奇心和强迫症。
红点角标也可以和辅助信息搭配使用,透出更多信息,增强对用户的吸引力。

2)数字角标
数字角标在红点角标的基础上增加了数量信息,提示的新内容的数量更具体。数字角标往往用在单一维度信息提示中,常见于消息数量、商品数量、订单数量等。

3)文字角标
文字角标更多的出现在和售卖有关的产品,如电商、团购、金融产品等。此类角标通过让内容信息、利益点前置,强化用户感知、吸引用户点击。
由于文字角标的空间有限,通常只能放3个字左右。有些产品为了能展示更多文字,会使用动效方式滚动展示信息内容。但动效会一定程度增加用户看完信息的等待时长,如果信息用用户关联性较差,或吸引力力不足,引导效果会大打折扣。

好处:
1. 体量小
2. 成本低
3. 可以出现多个,不会冲突
设计要点:
1. 一般使用红色较为醒目
2. 酌情添加动效
3. 空间较小,文案需精简
4. 信息和用户强相关可以使用数字角标,非强相关可以使用红点
使用场景:
1. 新功能、新内容、新信息的提示
2. 通常位于图标、文案右上角;列表右侧或右上侧。
3.2.3 互动引导
这类引导不容易被发现,一般在用户操作某项功能时出现,提示用户一些操作方法或注意要点,帮助用户完成后续操作行为。互动引导和用户的操作关系密切。如输入、下拉、滑动、长按都可以触发互动引导。


好处:
1. 出现时机恰当
2. 引导效果好
设计要点:
1. 引导需和操作强关联
2. 出现时机要在操作中
使用场景:
1. 介绍功能用法
2. 提示后续操作效果
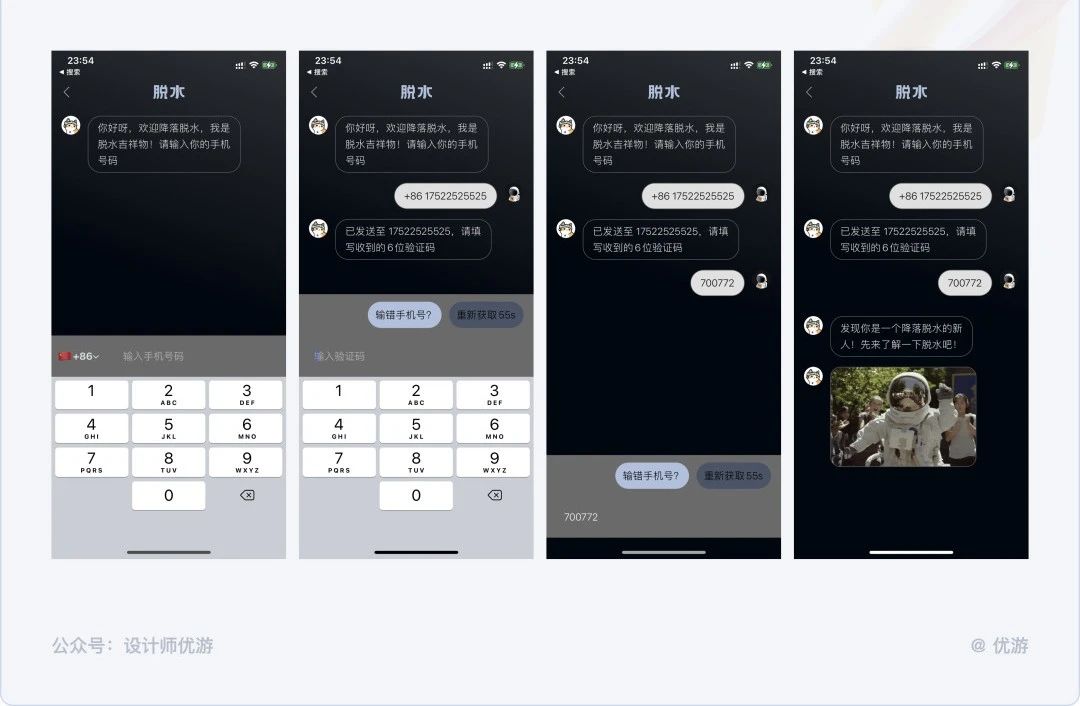
3.2.4 对话式引导
对话式引导经常用于收集信息,以对话的形式分步收集相关信息。比起填写枯燥的表单,让用户更有兴趣去填写对应信息。


好处:
1. 有一定趣味性,用户更易接受填写信息
2. 分步操作填写效果较高
设计要点:
1. 可适当增加图标、插图、IP形象强化趣味性
2. 对话可带一定语气风格,更亲切
使用场景:
1. 收集信息、填写表单时
3.2.5 教学式引导
此类引导大多存在于工具类、游戏类app中,通常会结合产品的实际使用方法,一步步引导用户操作,让用户边用边学。因为用户能得到及时反馈,所以学习效果更好,更有成就感。


好处:
1. 学习效果好
2. 有成就感
设计要点:
1. 引导内容突出,且明确展示操作方式
2. 内容和操作要有关联
3. 操作成功后给予及时反馈
使用场景:
1. 工具类产品或游戏类产品,引导用户操作相关功能

哪些场景下需要引导
前面聊引导的类型时,已经简单提到了不同类型的引导有不同的使用场景。这些场景归纳后主要可以分为3种:告知用户状态、告知用户内容、影响用户行为。遇到这些场景时,可以考虑添加合适的引导,来提升用户体验、达成业务目标。

4.1 告知用户状态
根据尼尔森的“状态可见性”原则,系统应该让用户及时了解当前发生了什么,知道自己处于何种状态。例如内容型产品有新的动态、资讯、消息等等,此时需要将更新的信息及时反馈给用户,引导用户查看。

4.2 告知用户内容
用户首次使用某个产品或某个功能时,需要对一些内容进行引导,可以减少用户的困惑以及学习成本,建立对产品或功能的基础认知,从而快速上手。
那么哪些内容需要引导呢?主要分为3种。
4.2.1 产品特色、核心功能
展示产品的核心价值,帮助用户快速了解产品特色,以及和竞品的区别,进而吸引用户、留住用户,建立良好的第一印象。

4.2.2 新功能、新活动
产品新功能或新活动上线时、功能迭代变化时、功能位置变更时,希望尽快让用户知道这些变化,吸引用户使用功能或参与活动。

4.2.3 产品操作
产品中添加了一些新的操作或一些操作太隐蔽,希望通过引导让用户知晓相关操作,降低用户的认知和学习成本,能更快上手使用。

4.3 影响用户行为
4.3.1 吸引用户行动
指希望用户做出我们所期望的动作,从而提升数据,达成业务某个目标。比如开会员、开启消息通知、点某个按钮、分享等等

4.3.2 预判用户操作
某些场景下,产品需要根据用户当前的行为,预测用户下一步的操作。通过适当的引导,将用户需要的功能主动推荐给用户,从而提高用户的操作效率。


引导中的设计要点
前文中我们看到了很多类型的引导,可以发现引导的强度往往和其打扰的程度成正比。只有打断用户当前的操作,才能吸引用户注意力,让用户看到引导。但无论是前置引导,还是过程引导,都在一定程度上影响了用户正常操作,体感较差。
那有没有一些方法既能保证引导效果,又能不太影响用户体验呢?其实是有的。要想实现以上效果,我们在设计引导时需要做到以下2点:
1. 让用户愿意看引导
2. 尽可能提升引导效果

5.1 让用户愿意看引导
我们平时在使用各种产品时,肯定遇见过各种各样的烂引导。有的引导太像广告,有的文案啰嗦复杂,还有的位置太隐蔽,可能我们压根就没注意到。用户看都没怎么看,引导效果肯定非常差。
那怎么样能让用户愿意看引导呢?以下有3个方法可供参考。
5.1.1 在需要的时候出现
好的引导,应该像及时雨一样,在用户最需要的时候出现,为他们解决燃眉之急。这些引导会在不干扰用户正常操作情况下,根据用户行为预判用户需要的功能,及时给予相关提示。这样,用户不仅对引导有好感,而且能提升用户体验,达到引导的最终目的。

5.1.2 增加引导的趣味性
有趣的内容能让用户有兴趣,且耐心地看完引导,同时也会给用户留下深刻的印象。怎么让引导有趣味性呢?可以从以下几点着手:
1. 加入趣味元素:很多app会在引导上加入可爱的IP形象,仿佛IP形象在和用户互动。
2. 引导形式模仿娱乐产品:引导样式可以参考游戏界面、参考漫画的样式等等。


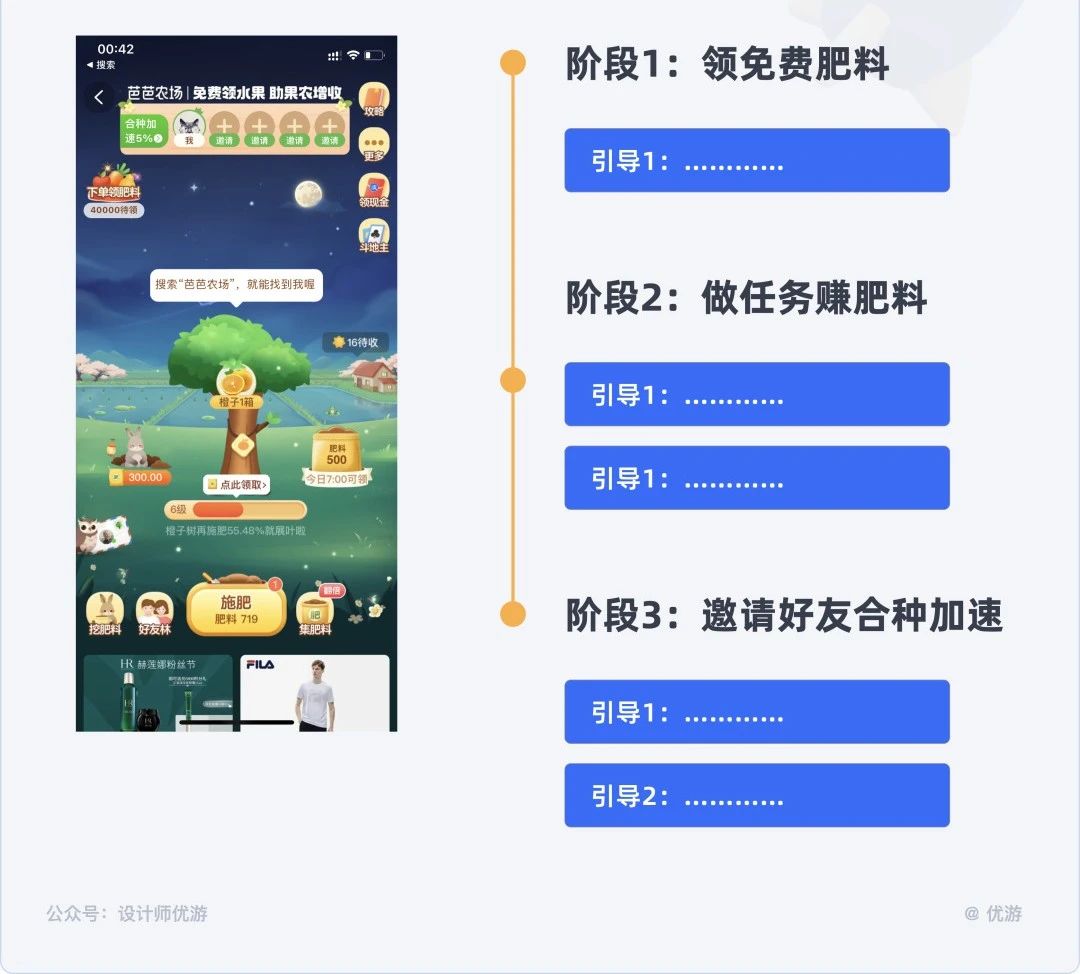
5.1.3 分阶段引导
有时候,一个功能里面新增的内容、有变化的内容非常多。我们在设计引导时,总是希望用户能了解里面的每一个新增的内容,所以会一次性添加大量的引导,导致想塞给用户的内容太多,用户不愿意看引导效果也不好。
解决方法是,首先考虑是否能精简引导,引导里只展示最重要、最有必要的内容。如果实在没法精简,可以再考虑分阶段引导。
面对此类重要内容过多的功能或产品时,很多产品会采用分阶段引导,来避免用户单次接受过大的学习量。在重要内容中,按照用户接触的顺序或核心程度再分优先级,分多个阶段展示引导内容。避免由于单次引导的学习量过大,用户记不住所有引导内容。

5.2 尽可能提升引导效果
现在我们已经可以让用户愿意看引导了,但光愿意看还不行,看完无动于衷,没有行动怎么办?这时,我们需要用一些手段,尽可能地提升引导效果。以下有三个方法可供参考:强调利益点、让用户边用边学、强化反馈。
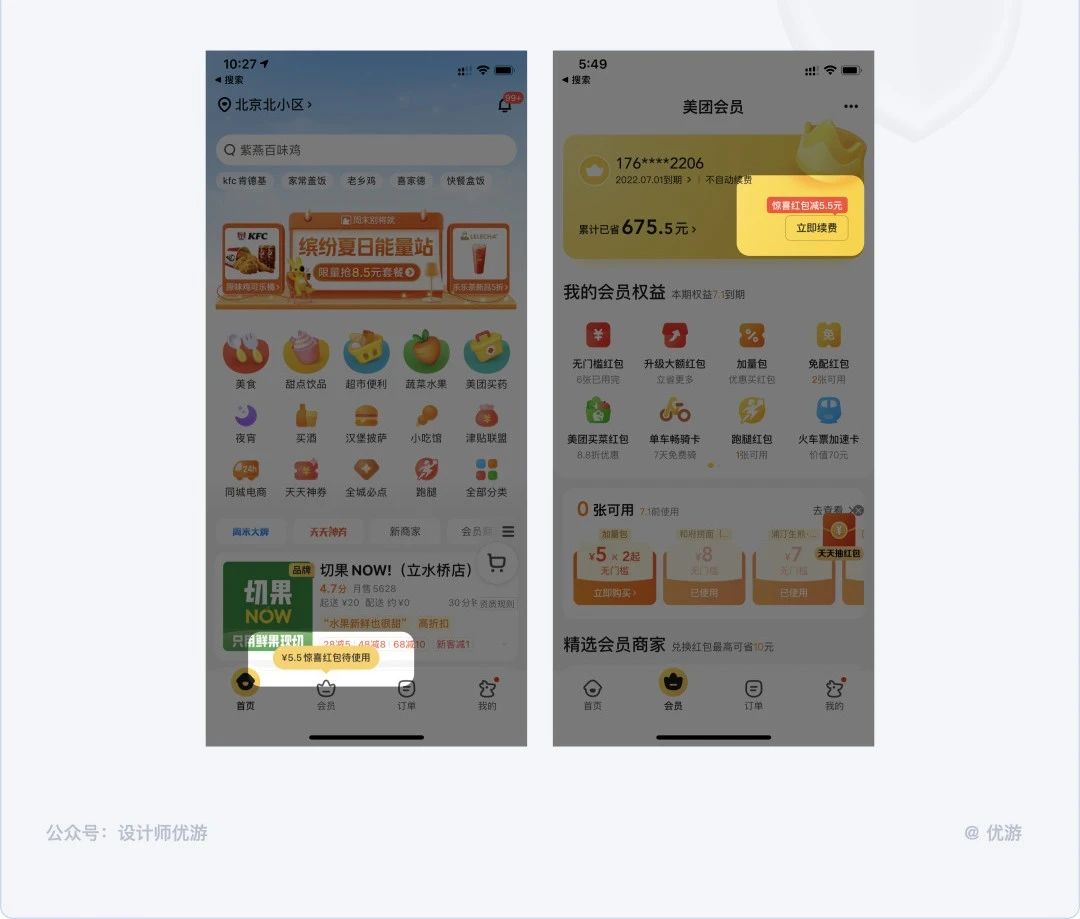
5.2.1 强调利益点
利益点简单理解就是对用户的好处。用户按照引导所说的去做了,能得到什么、能有什么用处,这些都需要在引导里有所体现。手段上无论是用文案还是文案结合图形都可以,只要能做到清晰直观即可。
比如,在某产品会员页,我的会员快到到期了,这时产品希望用户在会员快到期时,提升续费率。手段是给用户发优惠券减免会员费,光发还没有用,得让用户知道自己有这个优惠券。所以在一级页的「立即续费」按钮上方添加气泡引导,文案展示「惊喜红包减5.5元」。这样做,用户一是能感知到自己有减免会员费的优惠券,二是气泡直接指向续费按钮,能明显地引导用户点击按钮续费。

5.2.2 让用户边用边学
之前看罗子雄在TED的演讲,里面有提到学软件的最好方法不是看软件里的每一个功能怎么用,而是去学着做一个案例,通过做案例顺带学习用到的相关功能,这样学习效率和效果都会非常好。
同样在产品中,如果我们希望用户学会某个功能、某个操作时,可以引导用户边学边操作。看完引导内容就能直接开始操作,避免用户学完还得找功能在哪,时间稍长忘了功能怎么用。
5.2.3 优化文案
文案的引导的重要组成部分之一,好的文案能让用户做出我们期望的行动。我们在设计文案时,需要做到最基础的四个原则——清晰、准确、简洁、统一。这四个原则能让用户在看到文案时,看得快且看得懂。这些原则具体怎么做,在我之前一篇文章《手把手轻松学会UX文案设计》里有详细表述。由于篇幅有限,本文简单讲一个优化文案的方法。


注意事项
6.1 尽可能少用引导
有没有发现,在我们经常使用的微信里并没有看到非常多的强打扰引导,多数是一些比较弱引导,如:红点引导、文案引导等等。难道是这些强打扰引导没有用吗?
张小龙在早期某次媒体采访时,其实回答了这个问题。
他说微信在讨论产品的设计时候,常常会思考怎么才能不打扰用户,特别是我们想把新功能体现给用户的时候。现在常用的Tips,看似体贴实则非常打扰。需要文字解释的功能不是好体验。做 UI 的同事尽量不需要通过文字的解释就把这个功能做好,最好也不要用 Tips 这样的东西。
在最早的微信版本里面,用户自己说的话是不带自己头像的,后面才把自己的头像展现出来,当用户看到自己的头像没有设置的时候,很快就会去设置头像了。可见这样的设计比经由别的环节去引导用户设置头像要自然很多。因为这是用户自发的,而不是被“引导”的。微信也一直尽力减少 Tips 的使用,当然微信也还没做到完全不用,但是自己要知道一点:每一次都是因为做得不好才用 Tips。
所以,我们在设计产品时应该尽可能得少用引导,因为无论什么引导,或多或少都会打扰到用户。应该花更多时间想一想怎么优化现有设计,怎么让界面一目了然,降低认知成本和操作成本。在没有引导的情况下,用户一看到界面也能知道怎么用,自发地去做我们期望的操作。

6.2 只引导必要内容
实在要加引导时,只引导必要、重要的内容,不要描述显而易见的事情。要选择合适的引导,保证引导对用户的价值大于对用户的打扰。

总结
聊了这么多,其实设计引导最重要的是要结合产品自身特点,需要在合适的时机,通过恰当的方式,尽可能少打扰用户的情况下,去引导用户更好地使用我们产品。
虽然,引导对于整个产品来说是非常细微的一个功能,但产品正是由多个小功能组成了产品本身,在小细节上不断优化迭代,才能给用户带来高水平的用户体验,也能让领导认可我们的实力。
希望这篇文章能解决大家在设计引导时遇到的各种问题,感谢阅读。我是优游,我们下次再见。
参考资料:
《设计师必看|新手引导藏在这里》
原文:
https://mp.weixin.qq.com/s/N3QylKNLviOrBF_QhDEQng
超赞的文章,这个网站相当nice,感谢