交互设计师眼中的“用户倾向系统”
用DAU/MAU说话的年代,“点赞”这种轻量级交互行为,成为增加用户黏性的战术级重武器。从士兵到将军,如果对这些小零碎“如数家珍”,必将在征尘中游刃有余,攻城夺地,扬名立万。
点赞、喜欢、关注、收藏、评分……几乎所有的产品都会遇到这些“不起眼的小功能”,姑且可以称为“用户倾向系统”,它们的效果显而易见:

1.增加注册转化
绝大多数此类小操作,都需要用户有个基本身份,所以……此处省略两百字。
2.参与感,消灭孤独寂寞冷
轻量级操作,降低参与成本;展示繁荣,感化当前用户的参与。
3.获取用户偏好
成为推荐系统的输入渠道,产生一系列重要的运营数据。
设计之前,请先明确三个问题
一、用户之间的关系
作为设计者,必须明确用户群之间关系。
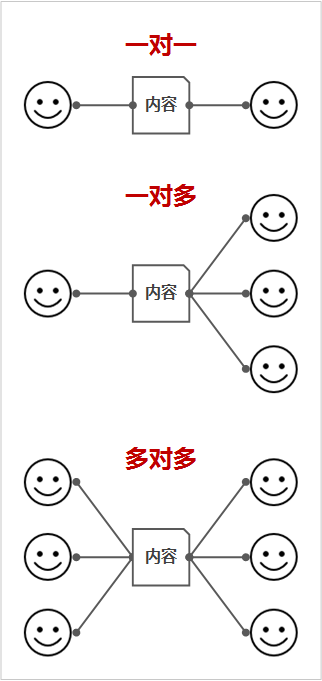
A.场景:一对一,一对多,多对多

婚(yue)恋(pao)产品基本上就是“一对一”;招聘产品绝大部分是“一对多”,猎头功能却又是“一对一”;讨论社区可能又偏重“多对多”……你的产品功能在不同使用场景下属于哪种?
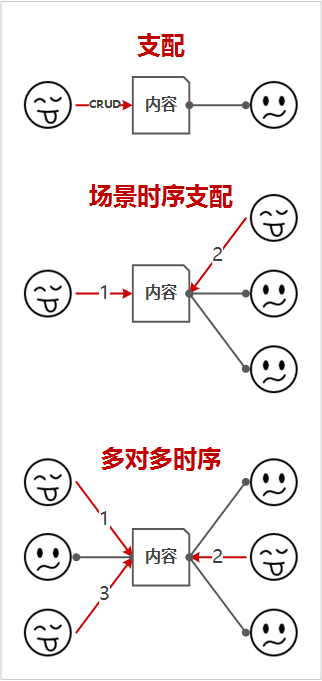
B.支配从属
在交互场景中,明确各方是平等关系,还是由其中一方支配。

博客作者可以对评论进行CRUD操作,允许评论者编辑和删除自己的评论;朋友圈中,其他人点赞好像不能由你来删除,除非你屏蔽/删除这个朋友;在一个操作流程中,不同的流程节点和场景,不同的角色可以有迥异的从属关系,甚至可以互换,相互制衡影响。
二、范围,私有还是公开
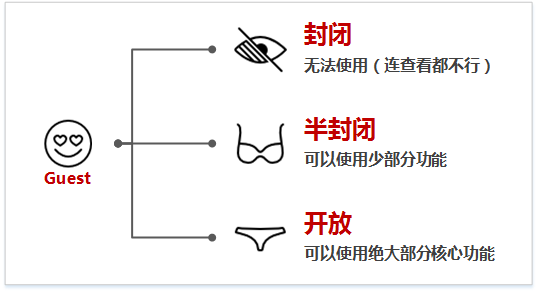
A.社群属性:封闭,半封闭,开放
没有身份即无法使用(连查看都不行),称为“封闭”;没有身份,可以使用少部分功能,称为“半封闭”;没有身份,可以使用绝大部分核心功能,称为“开放”。

微博、微信都是封闭的;绝大部分交易平台(电商、招聘)都是半封闭的;带有媒体属性产品往往都是公开的。
B.可见性

陌生用户之间公开身份嘛?允许通过话题和搜索找到特定用户嘛?允许单向Flow(粉丝关系),还是必须双向握手(好友关系)?即便是好友关系就一定完全可见么?赋予用户的可见性自主权有多高?
C.私有内容

即便坦诚相见,也要留下最后一条底裤。隐私 “不可为外人道也”,交互设计中要提供足够的安全感;要明确,产品迭代不会影响隐私性,绝对不会公开(公开转为隐私是可以的,隐私转为公开,将是毁灭性的)。
三、交互之后的利益与负担
A.临时与持续
某一时刻的操作,会影响今后所有的场景么?因为点了一个赞,所以就要强制成为粉丝?轻交互临时,重交互持续,这是个基本原理。在操作之前,用户对这些结果是否获取了足够的预知和帮助。
B.马斯洛的高级需求
感情归属,获得尊重,实现自我,超越自我……听起来高大上,无非就是“贪嗔痴”,此处再省略两百字。
C.影响排序和机会
所谓用户倾向,一旦成为群体行为,必将挖掘出最优秀的内容和用户,获取更多展现机会。
认识小精灵们
为什么要用英文解释这些词儿?
感谢中文的博大精深,但在某一些场合,用英文去诠释更准确一些昂
Agree/Disagree[赞]与[踩]
这个赞,不是朋友圈里的那个赞。哈姆雷特式的问题,支持还是反对。
应用场景:一些有明确观点的场合
核心业务:统计赞/踩比例,提供群体倾向参考
![AgreeDisagree[赞]与[踩]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/360958807.png)
可选分支:
- 赞/踩代表我对某一类内容的好恶,形成决策树
- 在同一话题下(多个答案),赞/踩只能执行一次
- 可以切换赞和踩,但不能撤销
Like/Love/Favorite[喜欢]
同样是喜欢,轻重有差异:Like偏重眼缘(第一印象),Love发自肺腑(长期印象),Favor是挚爱(具有排他性)。
应用场景:在任何事物(用户或内容)身上
核心业务:再次看到时,标明我已喜欢
![Like/Love/Favorite[喜欢]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/1216749771.png)
可选分支:
- 当我喜欢某人,Ta也喜欢我时,发生点什么
- 我喜欢过的就不要再展示了,或者优先展示我喜欢的
- 发现和我喜欢相同事物的其他用户
Follow/Subscribe [关注/订阅]
追随,就是总想知道这件事物的变化,这是个单方面的动作,同义词是订阅Subscribe
应用场景:在任何事物(用户和内容)身上
核心业务:关注标的有了变化,通知我(信息、动态)
![Follow/Subscribe [关注/订阅]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/1081647908.png)
可选分支:
- 如果我关注某人,Ta也关注了我,我们成为好友
Bookmark[私藏、书签]
收藏,是一个私有动作,可以理解为私藏。
应用场景:标记任何内容(不能是用户)身上,方便自己以后查看
核心业务:加入到收藏夹
![Bookmark[私藏、书签]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/1115632899.png)
可选分支:
- 分组收藏或按类别自动区分
Add to List[加入清单]
清单,和BookMark的重要区别是,可以公开。
应用场景:标记具有主题关联的同类内容,方便自己查看或分享给他人
核心业务:组织一个同类清单
![Add to List[加入清单]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/968922422.png)
可选分支:
- 清单可以作为单个内容,拥有其他交互操作
Helpful/Thanks for help[感谢]
感谢作者分享或者作答,比喜欢具有更强烈的相关性
应用场景:基于某一内容,感谢提供者
核心业务:标记为感谢
![Helpful/Thanks for help[感谢]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/3888439063.png)
可选分支:
- 积分或打赏功能,予以鼓励
Rank[评价、打分]
将内心的好恶以数字的形式量化出来
应用场景:针对某些内容(不能是用户),以打分的形式产生永久不可逆的评判
核心业务:选择分数,提交发布
![Rank[评价、打分]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/2864350629.png)
可选分支:
- 计算平均分数结果
- 只有特殊人群(真正的使用者)才有权发表
Emote[心情]
将此时此刻的想法,通过表情展现出来
应用场景:针对某些事物(用户或内容),使用表情包进行快速评论
核心业务:先择提交表情,查看各心情的人数
![Emote[心情]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/3018027674.png)
可选分支:
- 针对同一事物同时发表多个心情
Comment[评论、建议]
把想法通过文字和图片表达出来
应用场景:针对某些事物(用户或内容),使用文字 图片进行详细的评论描述
核心业务:富文本编辑器,图片上传功能
![Comment[评论、建议]](http://www.mysecretrainbow.com/wp-content/uploads/2018/01/4293496365.png)
可选分支:
- 单独列出带有图片的评论
- @某人或针对某人回复进行继续评论
- 对已有评论进行追加评论
小精灵共同的扩展性
- 可以进行组合应用,例如“Bookmark,同时Follow”
- 在被操作后,通知相关用户(发起者、提供者)
- 我的交互操作加入到个人动态(FEEDs)中,公开给他人(Bookmark除外)
- 在主题下,列出和我有相同操作的其他用户清单
- 基于我的操作,产生偏好,推荐类似的事物(用户、内容)
辨识这群小顽皮
区别Agree/Disagree和Like

Agree/Disagree是双向的,即喜欢和讨厌;
Like只有喜欢一个方向;
区别Like和Follow

Like/Love/Favor,只是某一个时刻的状态,不代表需要持续了解;
Follow,是沿着时间轴继续了解未来的变化,渴望推送动态;
区别Like和Bookmark

Like,是一个临时行为,可能不需要保存一个“我喜欢的列表”
Bookmark,是为了未来反复查看,必定需要一个“收藏列表”
区别Follow和Bookmark

Follow,可以针对用户或内容
Bookmark,只能针对内容,不能针对用户
区别Bookmark和Add to List

Bookmark,是一种私有行为,一般不可公开分享;
Add to List,在需要的情况下,具有可公开的潜力;
(现在大家知道为什么亚马逊有了收藏夹还要搞出来一个心愿单了?另外,豆瓣的图书豆列属于Add to List 而不是Bookmark)
区别Like和Thanks for help

Like,基于兴趣,通常基于我的个人偏好
Thanks,基于需要,通常需要给予提供者奖励(虚拟或现金)
区别Rank和Emote

Rank,是量化的分数,为他人提供参考,通常不允许撤销
Emote,是泛化的表情,表达自己的看法,可以多选,随时可变
Like这娃很特殊
因为属于轻量级操作,通常背后跟着一个重量级组合

Like Bookmark组合
通常是针对图书、音乐等基于兴趣的消费品和内容
Like Follow组合
通常在交友软件中,针对用户之间的认识;在社区中,持续关注某一个话题
Like Rank组合
在Like旁边加上数字就变成一个简单的评价系统了
关于微信朋友圈的“点赞”

通过上述交互本质分析,微信朋友圈中的“点赞”功能是一个Like Follow(还包含Thanks for Help)的组合,虽然这么做很巧妙,那么问题来了。
- 1.当你今天不小心失恋了,还发了个朋友圈,结果有人点了个“赞”,你不爽到要绝交?
- 因为这个用户可能并不是要Like,而是他可能仅仅是习惯了点赞的Follow功能
- 2.传说,微信会把这个Like Follow的组合变成Agree/Disagree?
- 作为交互设计师,Hozin觉得那不科学,并且可能是毁灭性的;与其这样设计,不如增加一个发起朋友圈投票功能,但那样也会很糟糕。
用户倾向系统设计贴士
尽量用图标,图标,图标
组合交互的首次使用,要给予用户选择
操作组合时,要告知结果
别滥用,不要用太多
原文作者:HoZiN
行为级别:赞 < 收藏 < 关注 < 评论 < 评分