这个控件叫:Picker/选择器/拾取器
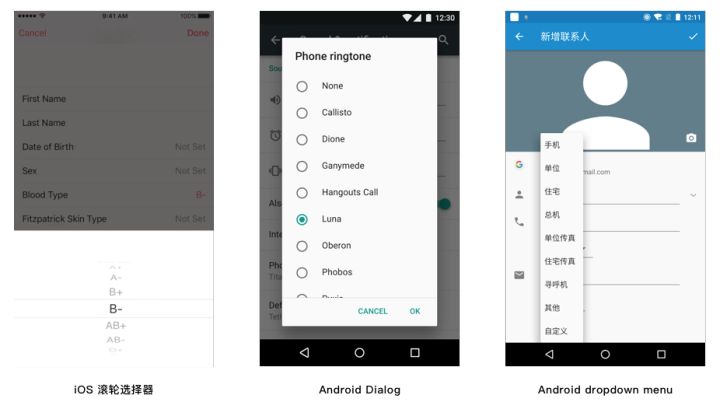
Picker(选择器/拾取器/选取器)是指提供多个选项集合供用户选择其中一项的控件。在不同平台Picker的具体控件表现形式不同。在iOS端Picker一般称之为滚轮选择器,而在Android端,Picker的主要表现形式是Dialog(对话框)或dropdown menu(下拉菜单)。

Picker:iOS与Android的表现差异
在移动端Picker最常见的用途是选择时间,iOS和Android将时间相关的Picker封装成原生控件。
- Date Picker(日期选择器)
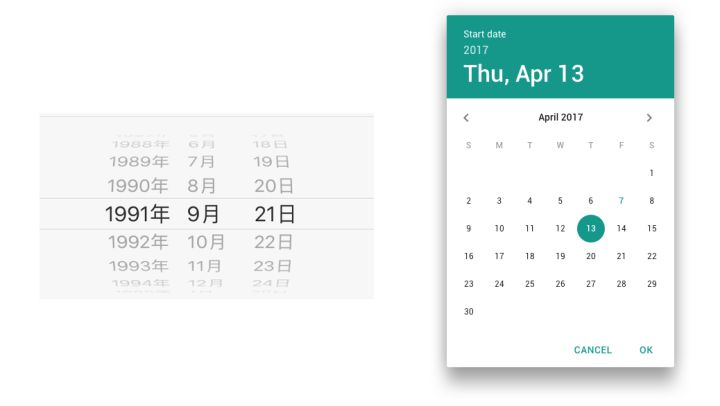
Date Picker是用来选择特定的某天,每个选项集合由年、月、日三列组成。

Date Picker
如果Date Picker呈现形式是日历,也可以称之为Calendar Date Picker(日历选择器)。Date Range Picker(日期范围选择器)是用来选择某个日期范围,常用于旅行、住宿等时间周期相关事项。
- Time Picker(时间选择器)
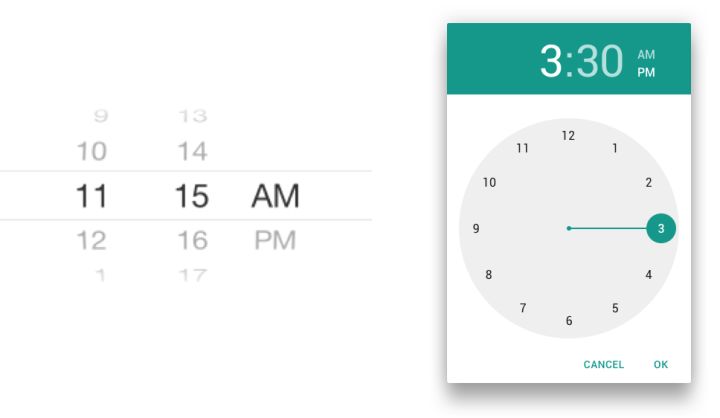
Time Picker视需求精确到时、分钟或者秒,如果使用12小时制,记得增加AM(上午)和 PM(下午)的选项。

Time Picker
如何使用
Picker展示区域有限,大部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用Picker。
-
- 默认选项
合理的默认选项能让用户减少操作次数,提升效率。假如Date Picker用来选择最近的时间,则可把当天作为默认选项,如果Date Picker用来选择出生日期,建议根据用户平均出生日期作为默认选项。 - 合理的排列选项的顺序
选项的排列顺序要依据当前上下文情景而定,例如衣服尺码按从小到大的顺序排列,而不是根据衣服尺码的首字母在字母表的顺序排列。
- 默认选项
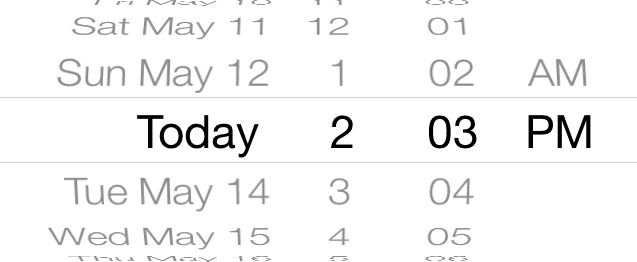
- 使用相对概念增强感知
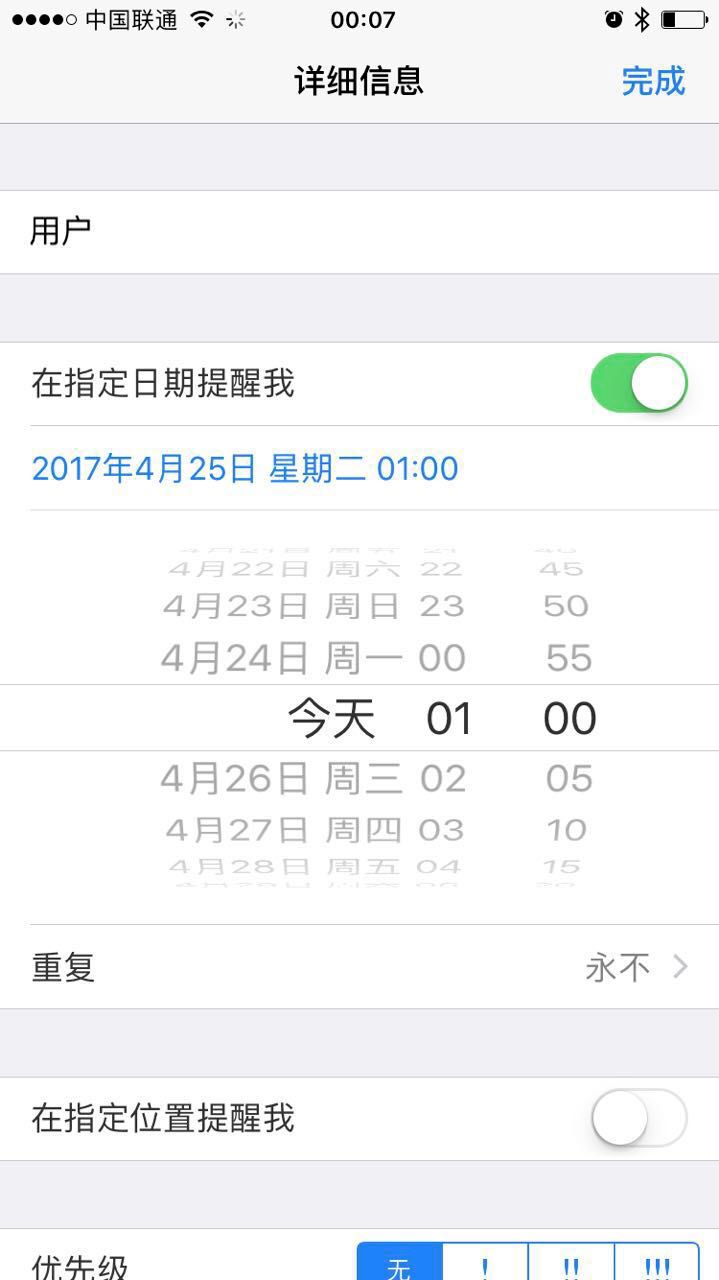
心理学实验证明当事物与人的关联越大,越容易引起人的注意(想想在嘈杂的会场突然听到有人喊你的名字)。在Date Picker里,比起绝对的“某年某月日”,用“今天”、“昨天”等相对概念,能更快的激发人对时间的感知。
- 选项过多可以采用其他形式
如果选项非常多,而且选项本身比较复杂难理解需要辅助的解释,建议用新页面或Full-screen dialogs(全屏弹出框)的形式,以此容纳更多的选项。
电话铃声选择
- 滚轮选择器控制在五列以内
为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在五列以内。 - 滚轮选择器并不一定要放在底部
滚轮选择器放在屏幕底部手指操作更轻松,但把手指从控件触发区域移动到屏幕底部,移动距离会很远操作负荷大,因此把滚轮选择器放到控件触发区域附近,或直接展开,操作会更便利。
滚轮选择器在页面内
相关资料
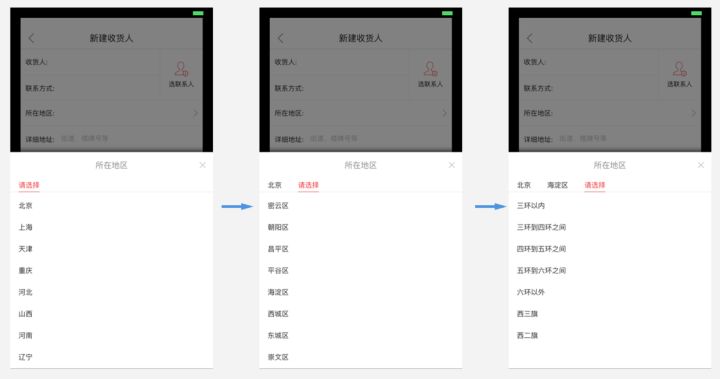
- 地区选择器创新
京东和苏宁的地区选择器选择省份后再出现城市,选择城市后才能选区,依次递进,每次只可以改变一列,相对于传统的滚轮选择器,这种地区选择器不容易误触,操作时注意力更容易集中。
地区选择器
- 时间选择器设计指南
Nielsen Norman Group对不同的时间选择器进行了研究分析,并提供相关建议和设计指南。
Date-Input Form Fields: UX Design Guidelines - Chrome另一种Date Picker样式
经过体验,Android 7.1.1的Chrome内使用Picker是将Android 4.0时代的交互形式换上Material Design视觉风格。如果选择日期跨度不是特别大,这种形式的认知负荷明显比Calendar Date Picker要低。
另一种Date Picker风格
- iPhone 7精细的震动反馈
把iPhone 7的系统触感反馈打开,再使用滚轮选择器,你就能感受到手机轻微的震动,很像真实世界波动滚轮时的触感。
系统触感反馈






既然来了,说些什么?