用户体验蓝图——完整设计交付的4大要点
想象自己是名建筑师,想要构建一栋漂亮的建筑。你仔细考虑了建筑的外观、地板的材质、周围的风景和景观设施,然后你将它们画了出来并交付给了建筑承包商。之后,你转向投入另一个项目,然后返回查看这个项目的进展情况。
你会看到梦想中的那栋大楼么?答案是不会,它看起来会和你的预期差很多。
同样的场景也会出现在交付UX设计方案。你已经努力理解了用户、确定了将要使用的技术、并研究出了一个很棒的体验。但你不是编写代码的人,因此需要提供一个详细的设计规范说明,以确保团队能够按照你的愿景执行设计。
你可能会问,这难道不是瀑布模型吗?我们已经采用了敏捷方法,通过在白板或在纸上画画来告诉开发人员该做什么。这篇文章的内容不是为了对比瀑布模型与其他模型,而是关于如何把你的设计想法和愿景转化为别人能理解和执行的具体方案。
1.不要让人猜测
回想一下上文故事中的建筑承包商,他试图弄清楚你关于建筑材料、房间的尺寸、房门是向左打开还是向右打开等设计的构想。因此将你的设计方案准确地呈现非常重要,不要出现会导致错误的模棱两可之处。
在撰写UX说明文档时,需要设身处地的从开发者角度思考。考虑他们首先需要了解哪些信息,然后在代码实现时需要哪些信息。额外花时间检查设计交付文档从而确保你已经涵盖了所有的细节信息。
2.建立共识
在设计产品时,你是在和团队一起进行设计,而作为一名设计师,你是为最终用户发声的那一方。但是,请铭记这个产品属于整个团队,这就可能会导致混乱:任何一个拥有这个产品的人,如果他们没有该产品的详细文档,那么他们就会去做他们“感觉”正确的事,这也就意味着多个建筑承包商在无需遵循同一蓝图的情况下同时开发产品。
所以,问题是,我们如何设计出一个合乎逻辑的、一致的、并提供了足够细节的蓝图来供团队执行呢?
3.创建用户体验蓝图
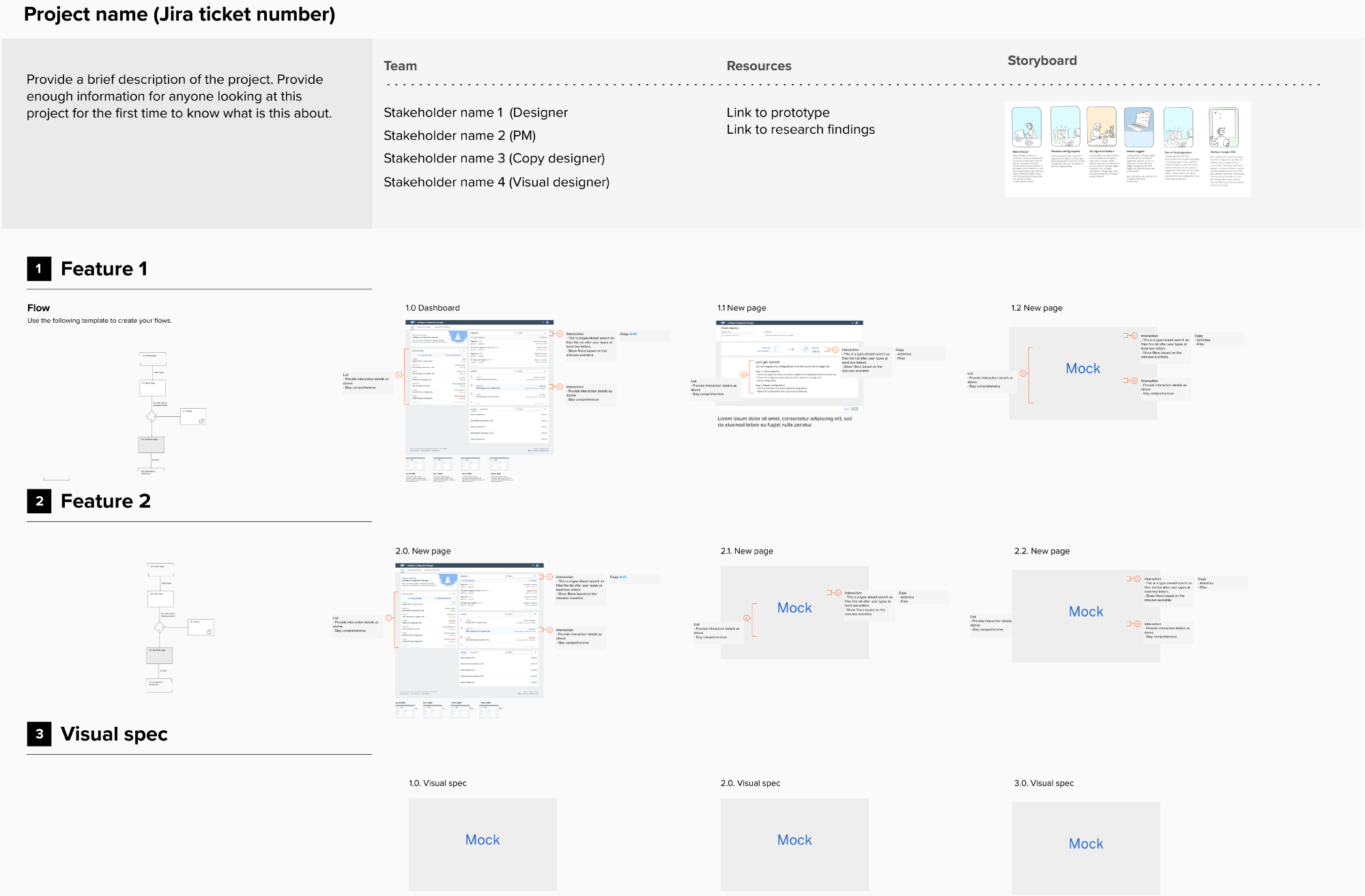
现在有非常多不同的工具可以使用,因此你可以任意选择一个合适的工具。根据我们的以往经验,Mural或者Miro在制作用户体验蓝图时非常有效。无限缩放和团队合作功能是高效制作蓝图的关键。下面是一个用户体验蓝图模板,展示了如何记录故事板、流程图、原型、交互细节、可视化规范、如何在设计文档里提供标准文案等。

制作故事板
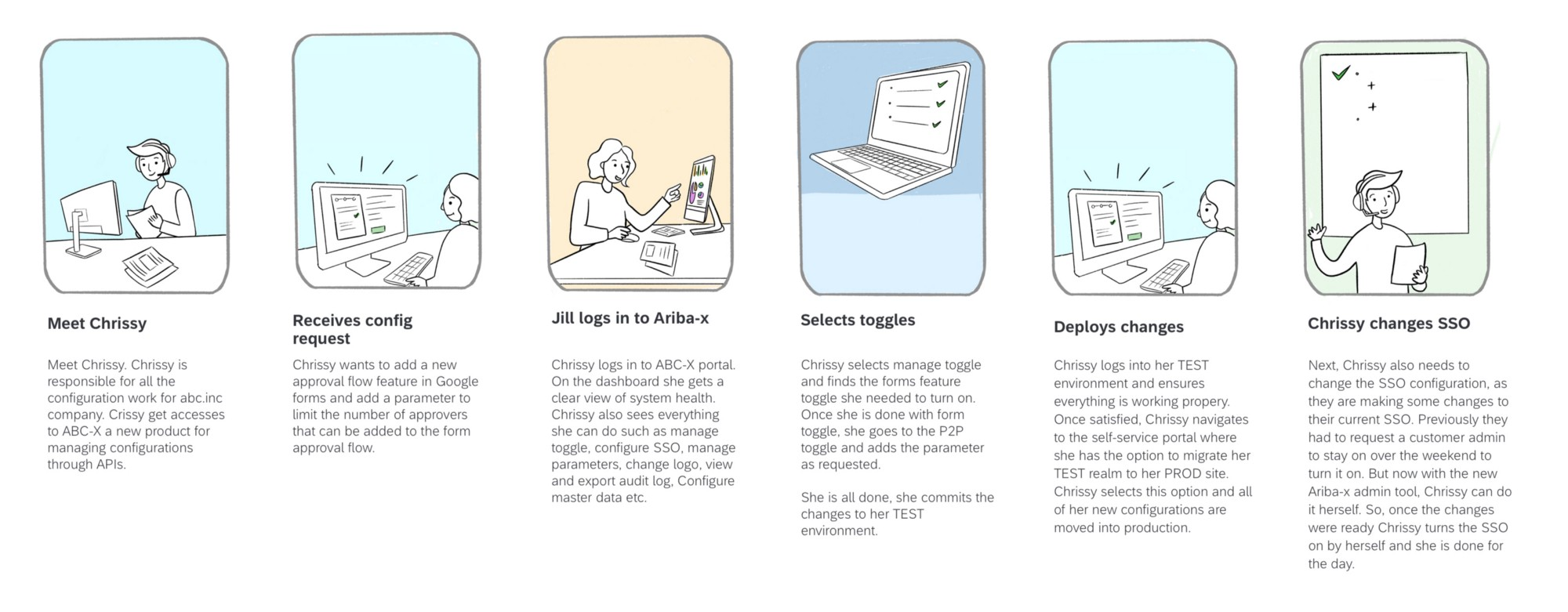
一个简单的故事板可以帮助团队理解项目的重点,并使团队在项目的主要目标上保持一致。在制作故事板时不要担心你的绘图能力。你可以甚至画一个火柴人或使用Bikablo手绘方法来制作简单的故事板。制作故事板的要点是传达产品如何帮助用户获得成功。这里有一个故事板的例子,一个是由平面设计师专业创建的,另一个是使用Bikablo手绘创建的。


制作具有细节的流程图
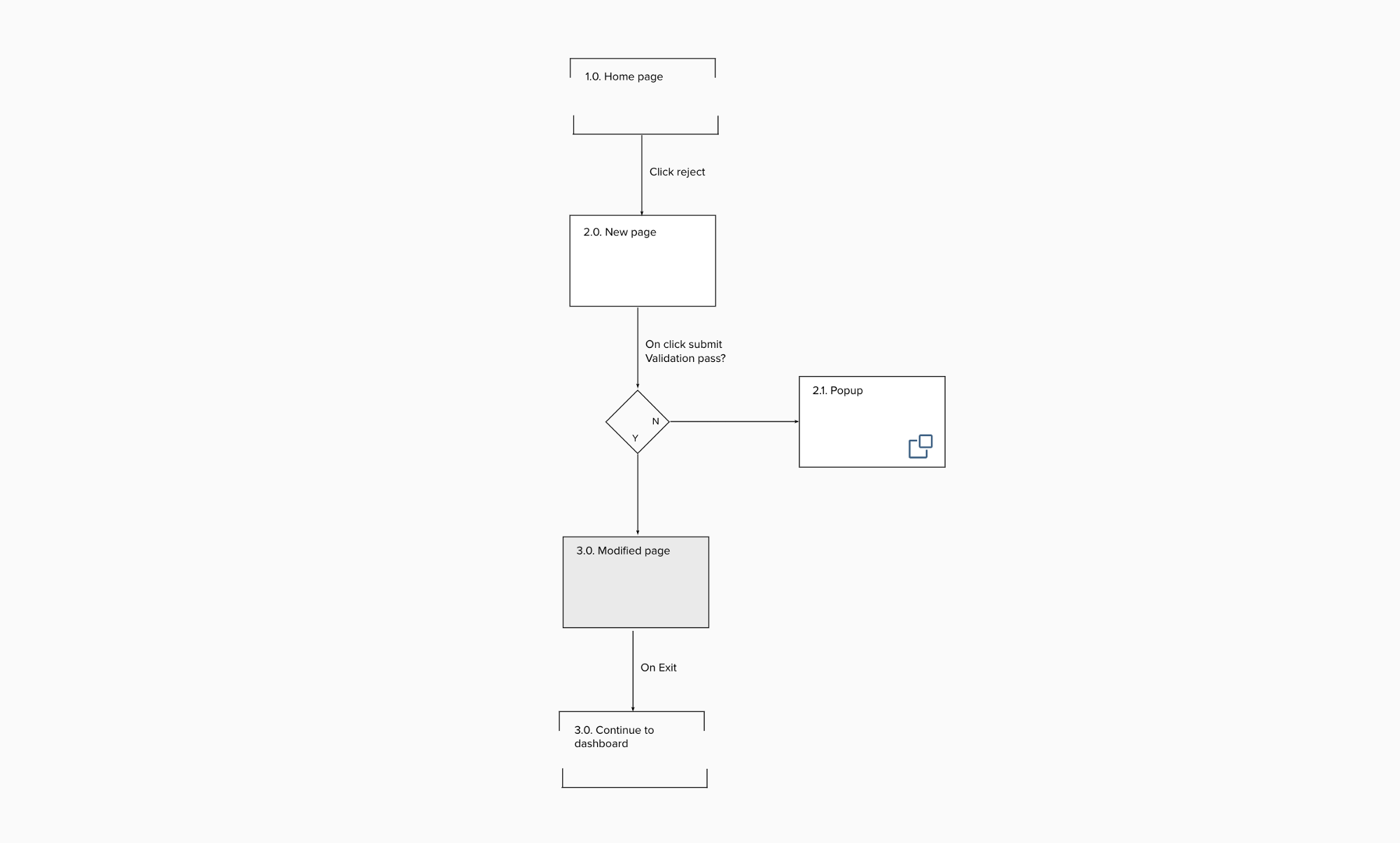
制作流程图是另一种必不可少的技能,可以帮助任何人通过可视化的图轻松捕获方案细节。

流程图必须包括以下4个内容:
- 最佳体验流程或黄金路径
- 极端场景下的流程或分支流程
- 基于某一条件的特定流程
- 团队需要处理的页面以及不需要处理的页面
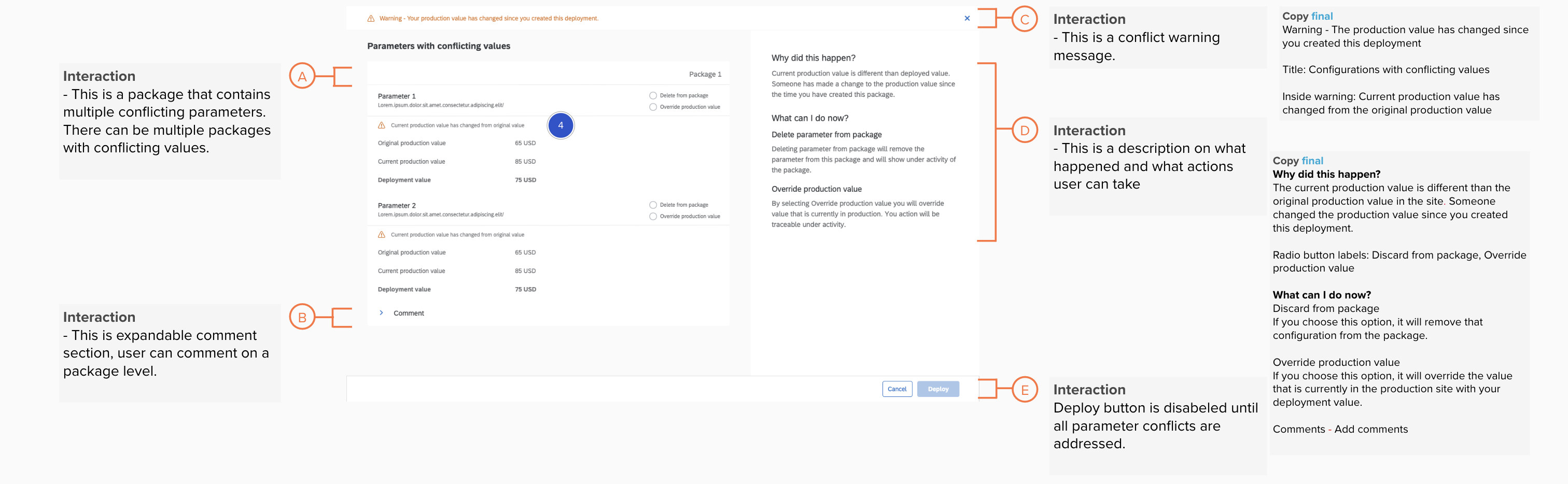
交互细节

在撰写交互细节文档时需要从开发者的角度思考,考虑你需要在写代码时遵守的规范信息。如果你没有写代码经验,可以上一下Lynda.com的前端开发基础课或坐在你的开发朋友身边,从而更好地了解他们会如何解读你的设计,以及他们需要什么样的信息。
- 展示所有的状态。如果在为按钮编写交互说明时,需要提供不同状态时的交互细节说明,如按钮在用户填写完表单前都处于禁用状态,或者保持按钮可点击但在表单上显示错误提示直到用户填写完表单等。这个按钮需要如何显示操作内容、如何消失,需要显示用户完成操作后会发生的事情。
- 当有无法通过文字解释的复杂交互时,可以通过提供跳转至原型的链接地址来详细解释交互效果。
- 如果你是为响应界面而设计,需要考虑所有的屏幕大小,以及不同的屏幕大小会怎样影响你的设计。
使用真实的内容文案
如果没有适当的用词语言和流程来引导用户,那你的设计方案是不完整的。我们强烈建议你在设计方案上使用合适的文本而不是占位符(Lorem Ipsum)。通过这种方式,你不仅仅关注交互和界面版式,而是关注于完整的用户体验。
视觉设计规范
有非常多的工具可以用于生成视觉标注文档。例如,Invision允许你检查UI元素从而提取CSS。Framer和许多其他的工具也都支持这种能力。但是没有一个工具能够真正取代传统的视觉标注。如果你有一个设计系统,并且有一个100%采用它的团队,你可能不需要像五年前没有设计系统时那样做太多的说明。然而我们知道,当我们试图解决一个临时的问题时,设计系统无法完全提供我们需要的所有变化。结果,我们会创建需要视觉规范的新组件。因此,将视觉规范添加到UX蓝图中非常关键。对于在不同位置和时区工作的远程团队而言,视觉规范显得尤为重要。
4.和他人合作
为了更高效地合作,以下几件事请铭记:
- 在蓝图中保留所有历史版本。当你进行更改时,只需最小化之前版本的原型并描述修改点。这样,你就有了适当的变更版本管理,并且团队知道哪里发生了更改。
- 让你的文案设计师加入共享项目中,并将你提供的初步文案突显出来,这样他们就可以提供最终的文案信息。因此开发者可以简单地从画板上复制粘贴文本。在画板上增加文案说明也能够减少反复沟通,因为文案的调整也是基于文案设计师收到的反馈。
- 在UX蓝图上提供其他资源的链接地址,如调研结论、原型、任务计划等等
- 要求你的团队在线提供反馈而不是通过邮件,这样的好处在于所有的反馈都归档于同一个地方。
原文链接:https://uxdesign.cc/the-ux-blueprint-4-things-to-consider-when-you-are-delivering-your-ux-spec-c5b64fac6d3
既然来了,说些什么?