ChatUI组件开源,让对话美而简单
ChatUI由达摩院阿里小蜜孵化的对话式界面组件,目前支持阿里经济体80多个事业部,数千个Chatbot(对话式机器人),承载着达摩院前沿技术, 专注于智能对话领域的设计和技术研发体系,应用至消费者可体验的对话式界面。ChatUI组件能够促进快速搭建机器人对话界面,部份独立软件开发商,已经进入内测使用。今年9月17正式上线,我们通过云栖大会, 联合阿里云小蜜, 正式宣布对外开源,赋能生态合作伙伴加速发展,让我们共同建设“让对话美而简单”的愿景。
01对话式设计原则
1.1 为什么需要对话式设计?前沿技术,到无处不在的对话
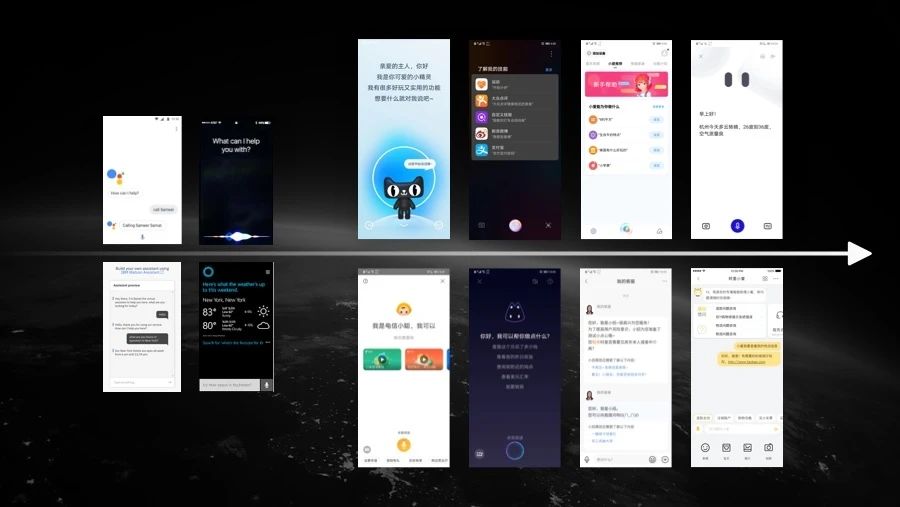
随着人工智能的技术成长, 云端算力的不断提高,由最初由先进国家主导的对话式交互, 例如Google助理、Apple Siri、Microsoft Cortana、IBM Waston, 发展至今, 国内已全面普及, 无所不在, 不知不觉中走进每个人的生活, 例如智能家居的天猫精灵、小爱同学、百度小度、华为小艺等。以及, 不同行业的日常生活场境, 银行、通信、出行、电商、餐飲、保险、金融、政务等。背后遂渐由人力劳动,转移至技术劳动,解决更多的人力对话诉求。

1.2 什么是对话式设计? 合适对话的用户场景
CUI(Conversation User Interface, 会话式用户介面)与GUI(Graphical User Interface, 图形用户介面)对比。并不是所有场景都合适使用CUI会话式用户介面, CUI当中我们也会混合使用到GUI图形用户介面, 或者更多模态的方式, 促进用户与机器之间, 高效沟通。情况就像人和人的沟通,也是会通过图片, 文字, 动画, 表达想法, 例如我们制作的PPT, 视频和文章辅助沟通交流一个道理。

理解上下文能力, 主动串联用户任务。以往的GUI产品, 用户如果想出行, 需分别在不同页面寻找汽车预订, 飞机预订, 酒店预订, 行装采购等一系列任务, 寻找成本高, 任务分散。而对话式提供给用户是连续的任务串联体验, 出行是有群体相似的任务模式, 当用户表达了出行, 回答了目的地和时间, 我们便可以串联至完整的对话剧本, 帮助用户预订行程。以及到了当天主动提示, 管理行程。

降低用户认知成本, 可以直达表达想法。随着业务复杂度的上升, 系统在GUI的表现层级会越变复杂。例如, “我的红包退款去哪了”, 在GUI中, 用户需要理解设计师把分类放到”账户, 红包, 退款”等一级或二级类目, 并进行多次尝试, 才能找到最终答案。在对话式中, 用户则可以直接表达想法。

1.3 ChatUI的对话式设计原则
ChatUI是基于人工智能的对话式机器人CUI组件, 最终愿景是达至”类人”自然交互。通过一场场的场景剧本设计及机器训练, 机器由话术与界面多模组合与用户进行互动沟通。
我们经过设计共创由大量竞品分析及思辨, 最终选择了四个关键体验目标, 能有效促进用户对机器智能的感知。
- 主动:用户还没想起, 机器能预知用户所需。
- 高效:用户使用流顺, 符合自然预期, 有效进行互动。
- 情感:用户有情感引导, 情感互动, 产生心理偏好或习惯,达至自然回访。
- 沉浸:用户能通过视觉, 互动及物理传感器等触点, 感受智能的新鲜感,引发交互意愿。

02开源发布的主要内容
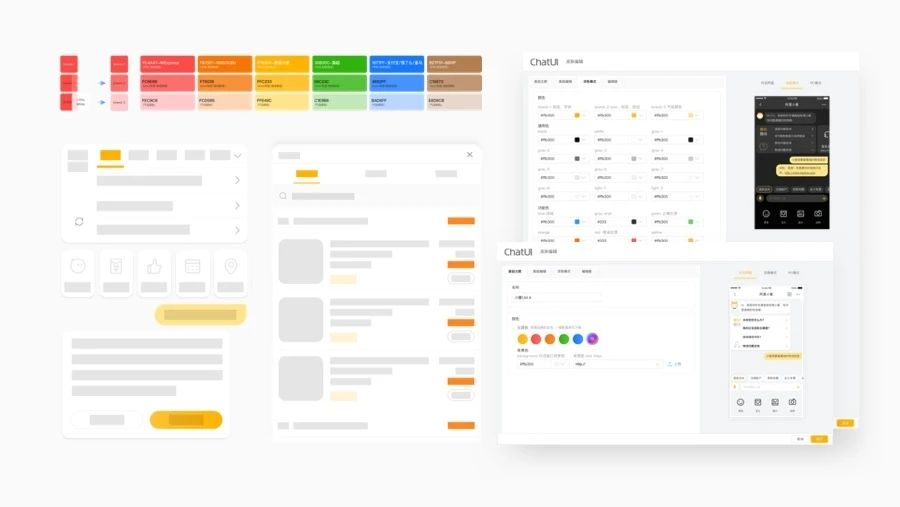
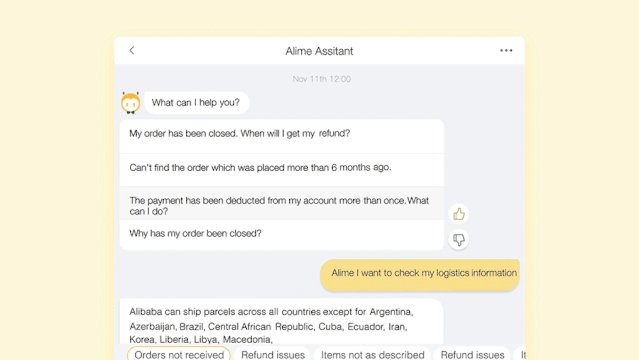
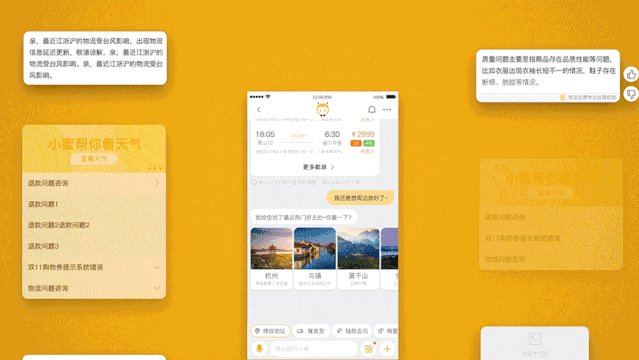
2.1灵活的主题定制,满足品牌多样化的需求
ChatUI支持主题定制,为不同的品牌视觉传达, 提供轻松便捷的配置能力。目前已在使用的机器人已有上千个案例,包括各种行业,正在使用的知名品牌例如淘宝、天猫、考拉、闲魚、优酷、淘票票、阿里拍卖、星巴克(中国)、盒马、饿了么、飞豬、高德地图、阿里健康、AliExpress、Lazada、Daraz、Alibaba.com、1688.com、零售通等。

主题定制。通过一致化色彩封装, 运营, 设计或者技术研发, 只需要定义好品牌色彩, 即可完成全局组件的一致规范。繁琐的色彩答问题,我们已经代你搞定,对话体验的路上,你有更多的精力,专注于打造更精彩的超级符号。

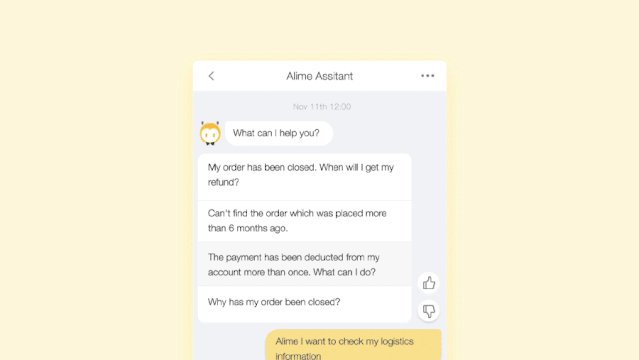
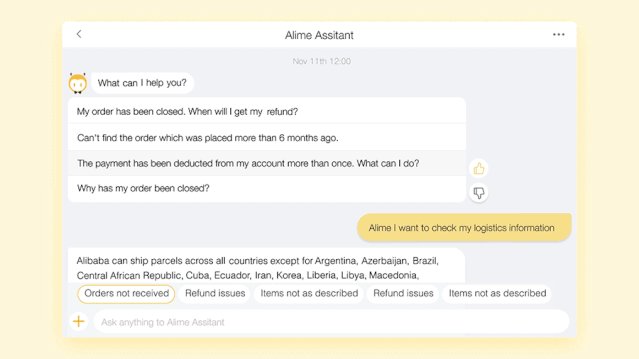
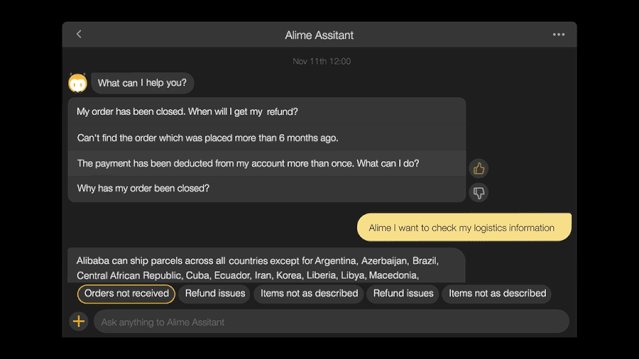
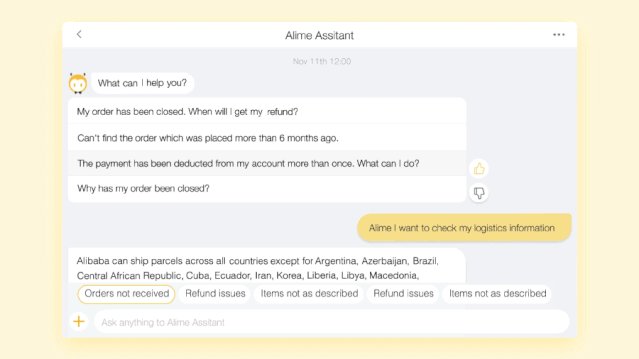
2.2 响应式&深色模式,隨应用端自动适配
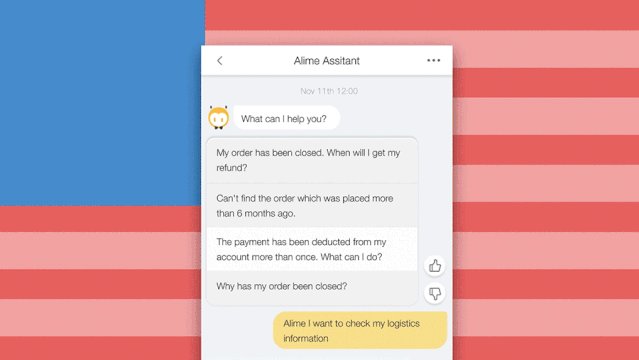
响应式。自动适配响应式,在不同尺寸的屏幕下都可以友好呈现。我们也预先为你考虑,在理想的条件下,你只需要开启支持,便可布置上线。

弹性卡片尺寸。配合卡片「最大限宽、固定宽、自动宽」,展示不同的对话信息,促进空间布局合理性。

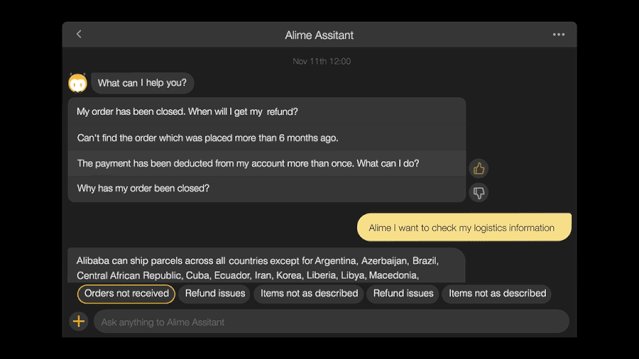
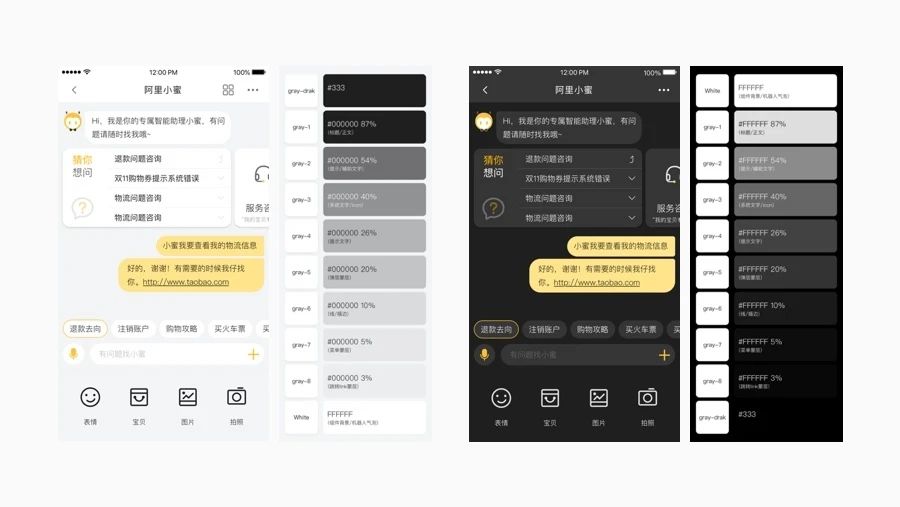
深色模式。隨着不同应用端的暗黑模式增长,ChatUI支持自动适配, 促进用户沉浸在各种场景。

灰度转换。深色模式的关键变量是对应的灰度表, ChatUI已经帮你提前处理, 提升配置不同应用的生产效率。

2.3国际化&无障碍,助你与全球用户平等对话
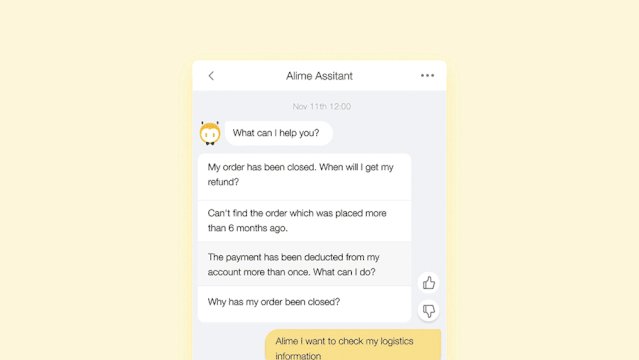
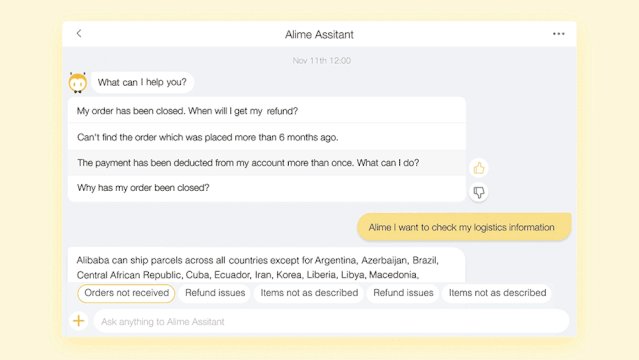
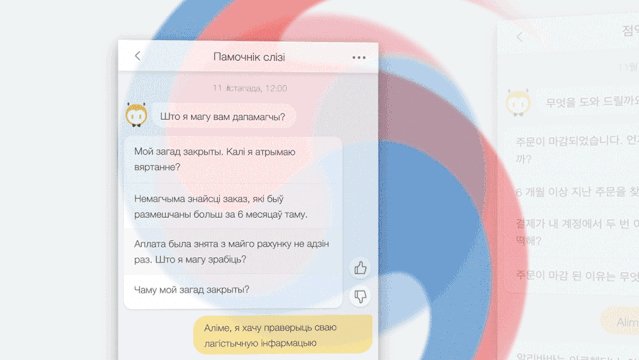
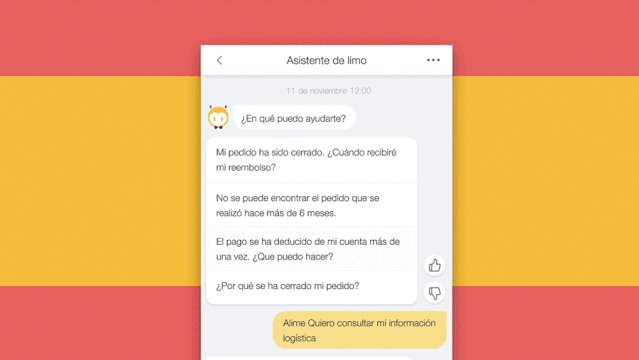
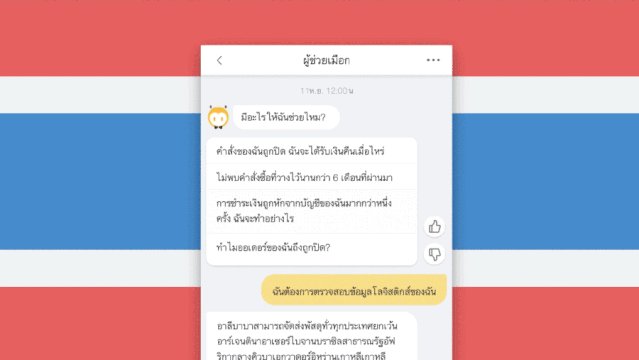
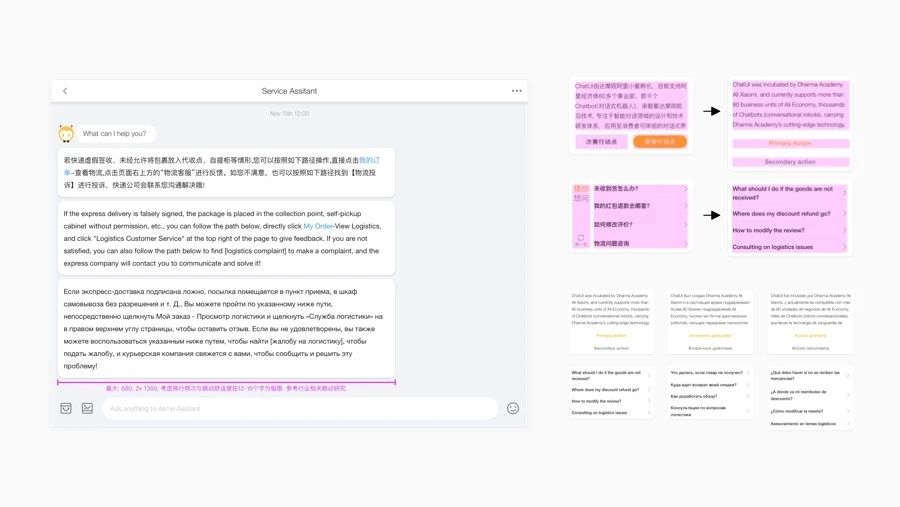
国际化, 多语言。支持近20种语言,支持本土化特性,例如英语,西班牙语,韓语,泰语等。

不只是语言, 还有文化差异与信息布局。中文是象形文字,用户期待更高的信息密度呈现,例如左右布局, 一行多个等高密布局, 在卡片上我们支持国际化的布局。而西语系主要是发音系文字,需要注意更多的空间弹性,最大的差值达三倍空间变化,信息需要考虑一行一句,一行最多在12~16个文字提升信息展示效率, 长文换行等信息布局弹性考虑,而ChatUI也帮你考虑了相关的兼容性问题。

无障碍, 促进「平等对话」全球约4.9亿人口
走向国际约有6.34%人口比例为视碍, 视弱,色盲等群体。许多国家法规,也有为弱势群体提供平等服务的要求,我们有责任和义务, 为视碍人士提供平等的环境。ChatUI通过淘宝的线上实践, 并获得深圳市信息研究会及信息无障碍研究会认可。ChatUI把相关的能力沉淀,支持相关的属性配置,能够大幅提升无障碍属性的研发效率。
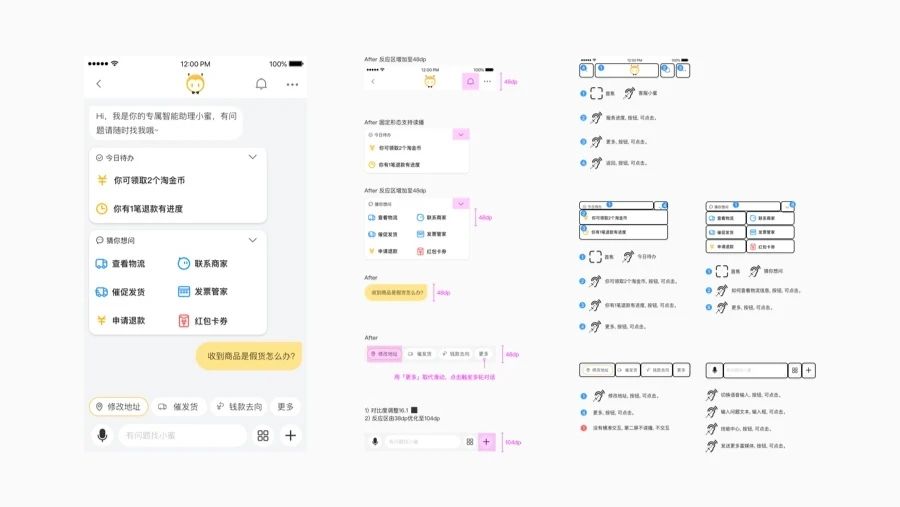
关于设计师与研发的协同,ChatUI对设计师有以下注意事项:
- W3C无障碍指南(WCAG),对比度,14sp, 16sp等大字号对比度>3,12sp或以下小字对比度>4.5,提升用户可读性,包容更多不同视力的使用者。
- 反应区,48dp或以上, 把可以反应的区域都用上, 以提升读屏交互与点击交互的效率。
- 列表布局,阿里巴巴用户研究显示, 能对部份大龄用户,提升认知效率。
- 交互规范, 读屏优化,分别以语意化、口语化语意标注更友好。读屏文案格式以[文案,行动点,可否点击], 较为有效提升用户效率。

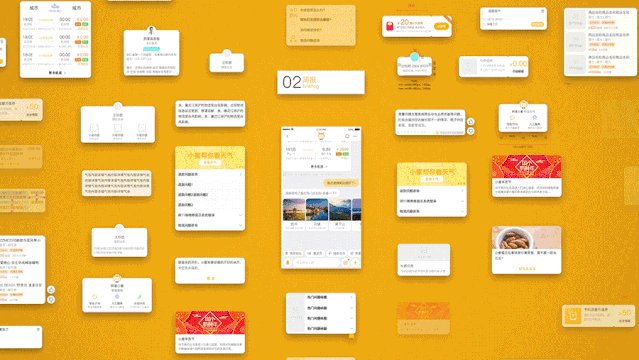
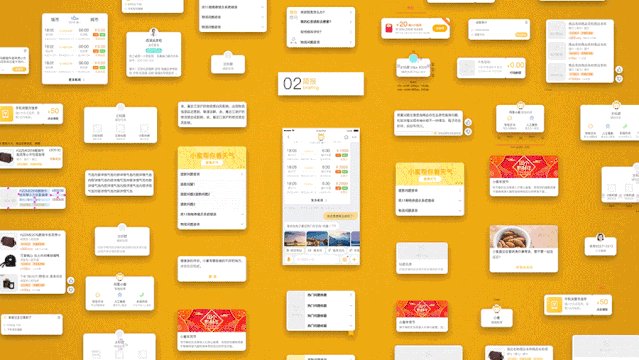
2.4ChatUI 对话卡片模版
通过模版,高效研发。基于阿里经济体业务沉淀的大量优质对话卡片,其中包括满意度问卷,服务进度,商品卡片,出行,表单, 等。复蓋电商零售售后,售前,餐飲,主要对话场景,促进你的生产效率大幅提升。


03㝍在最后
站在人机对话的发展中,IBM、Apple、Microsoft、Google等一众巨人在上世纪50年代就开始相关研究, 至今已经超过70年,而我们都是后来加入的小朋友。相对前人成熟的研究或者组件的沉淀, ChatUI只是刚刚开始, 尚有许多未完善, 未完整的地方,希望通过开源生态,有更多与我们有共同愿景的伙伴共同推动,探索人机交互的更多可能性,期待你的加入。
期待你的交流,ChatUI开源地址:http://chatui.io
原文:https://mp.weixin.qq.com/s/KJTwY5YygO2xa3uXMnyQJA
既然来了,说些什么?