这个控件叫:Page Indicator/Page Controls/页面指示器
Page Indicator(页面指示器,iOS规范称为Page Controls)是附着在轮播图、一组卡片或者页面的底部,用来表示页面总数量和指示当前停留的页面。通常由一组等距的小圆点组成,小圆点的数量代表页面总数,其中深色或实心的小圆点代表当前页面。

Page Indicator
用户可以通过左右滑动切换上一个/下一个页面,或者点击Page Indicator本身来切换,一般来说移动端点击Page Indicator顺序切换上一个/下一个页面,而PC端可以精确点击其中一个小圆点到达特定的页面。
如何使用
- 不要显示太多Pagination Dots(分页点)
超过10个Pagination Dots很难在一屏内展示,超过20个页面用户浏览起来会非常耗时。如果超过20个页面请考虑使用其他形式或控件展示。 - 注意滑动冲突
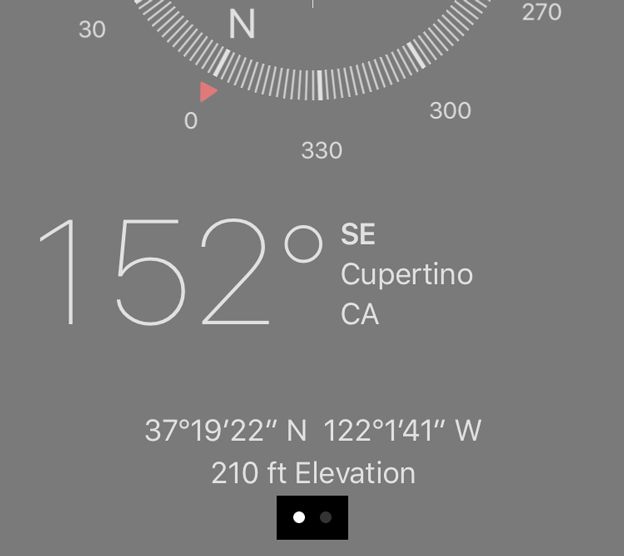
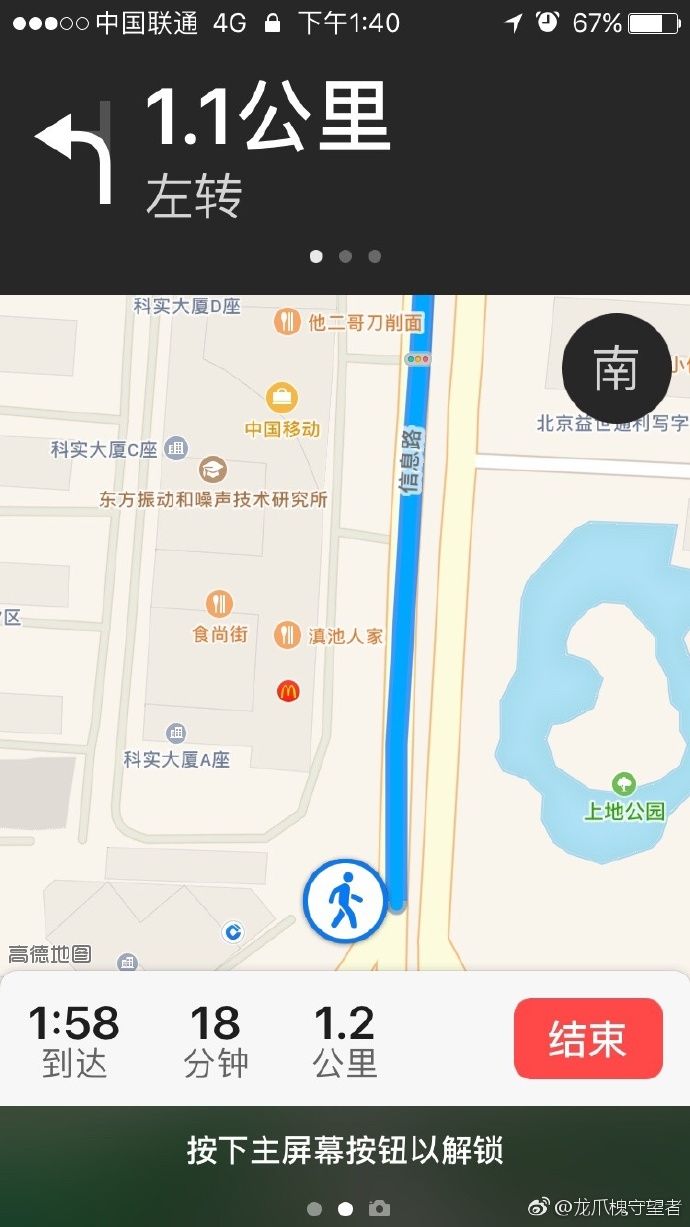
一般来说用户在移动端习惯于使用左右滑动操作Page Indicator,因此要注意同页面内会不会与其他支持左右滑动的控件(例如:顶部Tabs、地图、轮播图等)产生手势冲突。举个反面例子,iOS官方地图可以在锁屏显示地图导航,由于锁屏本身有Page Indicator响应左右滑动切换到相机和搜索页面,导致与导航界面内顶部的路线指示Page Indicator产生手势冲突,无法操作。
iOS锁屏地图导航
- Pagination Dots样式可以特殊化
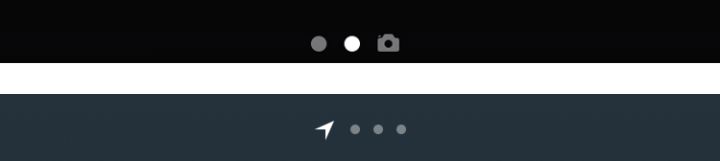
如果Page Indicator指示的某个页面较为特殊,可以为其定制特别的样式,例如锁屏页用户可以不解锁直接向左滑动打开相机,因此为相机的Pagination Dots设计了特殊样式突出这个功能。天气App中一眼就明白第一个Pagination Dots是当前GPS定位地址。
锁屏页和天气App
- 不要把Page Indicator做到页面内
Page Indicator的层级比页面要高,因此切图和研发工程师沟通实现方案时,一定要确认把Page Indicator单独切图处理。千万不能把Page Indicator嵌入到页面里,导致滑动页面时,Page Indicator跟随页面一起运动。
不能把Page Indicator嵌入到页面里
相关资料
- Page Indicator和进度条相结合
一号店的轮播图把Page Indicator和进度条相结合,这样用户既可以知道当前所指示的页面,也能对下一张页面何时轮播有预期,便于用户较为专注的浏览轮播图的内容。
一号店轮播图




既然来了,说些什么?