这个控件叫:Badge/徽标/小红点
「小红点」是这个控件在国内最通俗的称呼,正式的名称为「Badge」(徽标),Badge是指通常出现在图标或文字右上角的红色圆点、数字或者文字,表示有新内容或者待处理的信息。

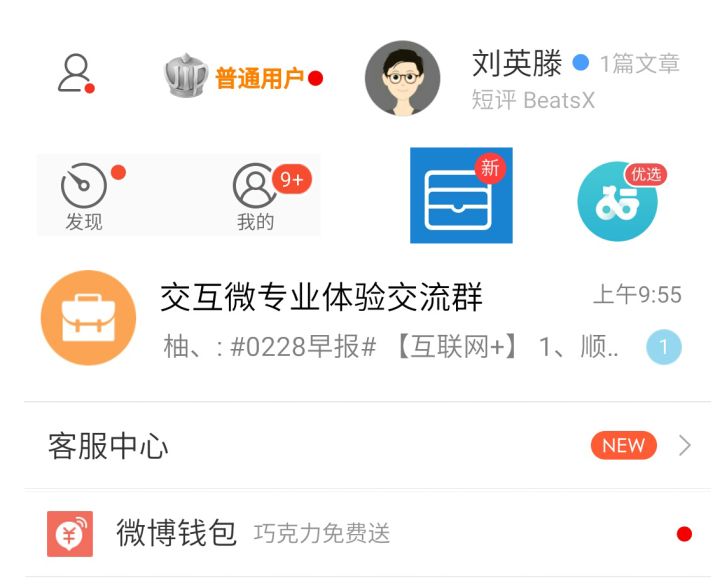
形态各异的Badge(徽标)
如何使用
- 无数字和有数字Badge使用场景
Badge可以分为无数字和有数字两类,一般来说,如果只需让用户了解有更新或新内容必然只有一条时,使用无数字Badge,例如微信公众号更新和App版本更新采用无数字类型。如果需要让用户精确了解有多少条更新且新内容有多条,可使用有数字Badge,例如IM的未读消息、邮箱的未处理邮件。有数字的Badge给用户带来的心理压力会更大,也会更吸引用户注意力。

无数字和有数字
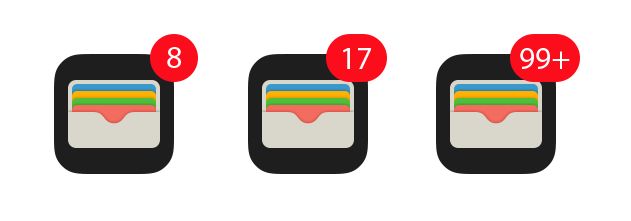
- 注意数字的长度和上限
对于有数字的Badge,由于界面显示空间有限,因此要注意视场景和信息类型决定数字最长显示多少位,如果数字达到上限该如何显示。

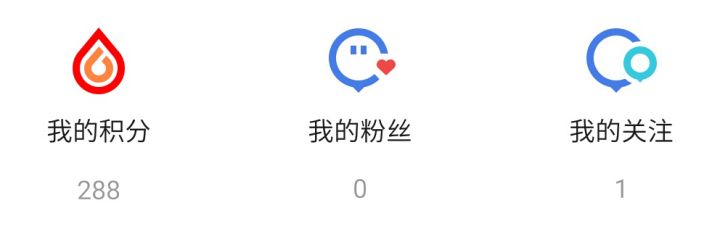
- 谨慎在图标内运用红色圆点元素
红色小圆点这个视觉元素已经成为一种社会性语义符号,即用户看到红色小圆点就会认为这代表着有新内容,因此图标设计因谨慎使用红色圆点,例如魅族Flyme社区App里「我的粉丝」图标,红色的心型元素与图标主体间有留白,用户会误以为这表示有新的粉丝,实际上没有,只是图标本来的元素罢了。
Flyme社区图标
相关资料
-
- 为什么Android官方控件没有Badge
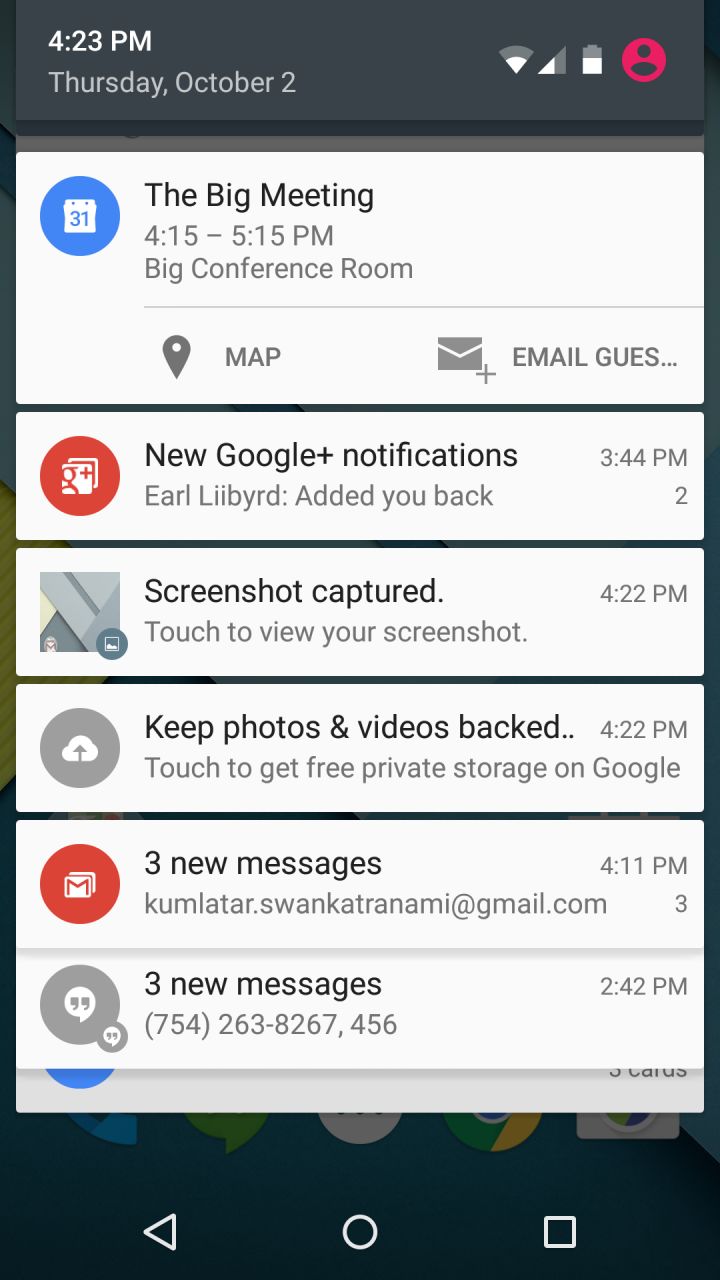
iOS最开始设计并没有通知中心(iOS5.0之后才有通知中心),仅靠桌面图标上的Badge表示App是否有新消息,而Android设计之初就有通知中心,可在通知中心内聚合查看所有App的通知,所以不需要额外的Badge提示用户有新消息。
Android的通知中心
- 为什么Android官方控件没有Badge
- 手机QQ一键清除小红点功能
Badge如果非常多出现频次又很高,会对用户产生一些情绪干扰,例如很多强迫症用户每次遇到Badge都会设法点击消除掉,手机QQ以此为出发点,创造性的设计了一键拖拽清除小红点的功能,得到用户好评。
一键清除小红点动画演示
具体设计过程和总结请阅读腾讯ISUX博客:QQ手机版 5.0“一键下班”设计小结
最近关注涨的非常快,谢谢各位的持续关注和探讨,我觉得一个成熟的行业应该有规范的概念和用语,希望能同大家一起为行业规范尽一份自己的力量。



既然来了,说些什么?