输入框,设计真的那么简单吗?
移动设备对用户体验设计师来说,一个明显的挑战是如何在有限的屏幕中来处理输入;本文将从输入框这个切入点出发,结合输入行为,详细阐述看似平常但又可能隐藏各类深坑的输入模块如何系统设计。
输入框的边界分类
1:信息输入框
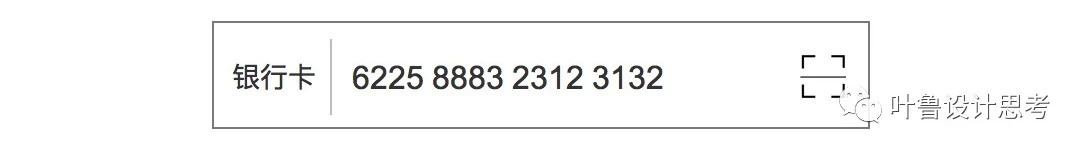
数字:电话号码,信用卡号等
文本:用户名,帐号等
混合:家庭地址,地理位置等
2:内容发布框
对话框:单人或多人会话消息输入框,如微信对话输入框
发布框:社区个人观点/内容公开发布框,如微博信息发布框
3:搜索框
搜索引擎:搜索APP入口,如百度搜索框
站内检索:全局内容搜索或进行商品辅助推荐,如淘宝顶部站内搜索
快速定位:快速查找并准确定位,如微信@筛选
为保障内容聚焦,本章重点阐述“信息输入框”设计,其他类型不再本次讨论范围内。
信息输入框的行为
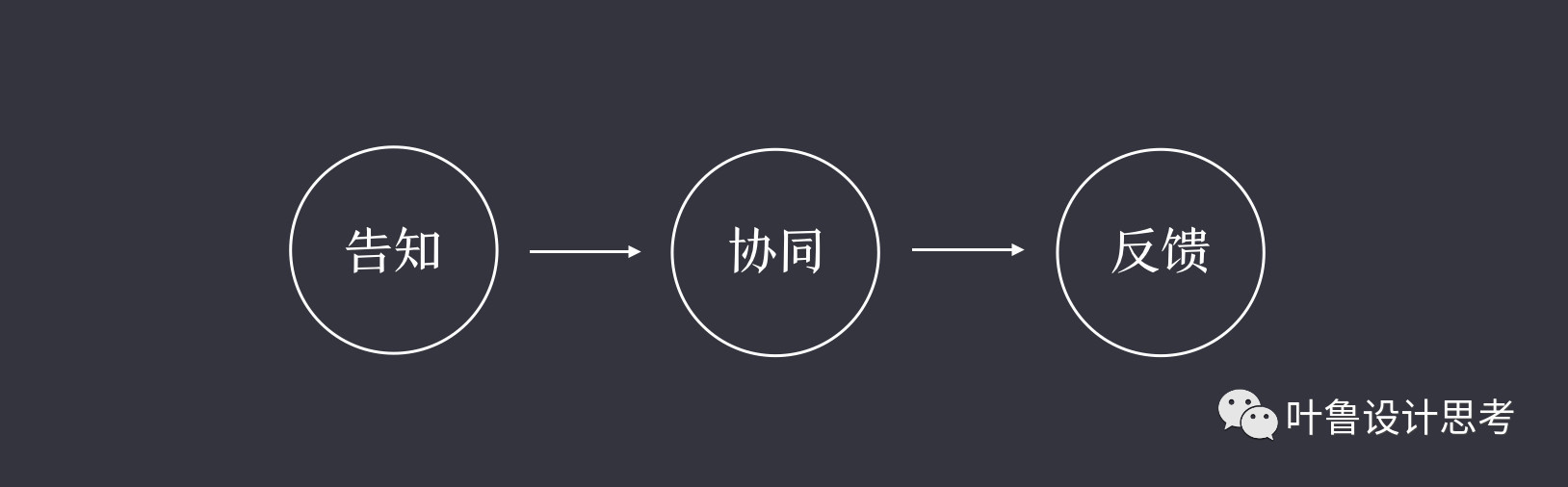
针对信息输入的行为过程,从交互的维度可拆解成三个阶段
操作前:告知输入目标和注意事项
操作中:针对不同场景借助不同方式协同输入
操作后:明确给予反馈,告知结果及后续影响

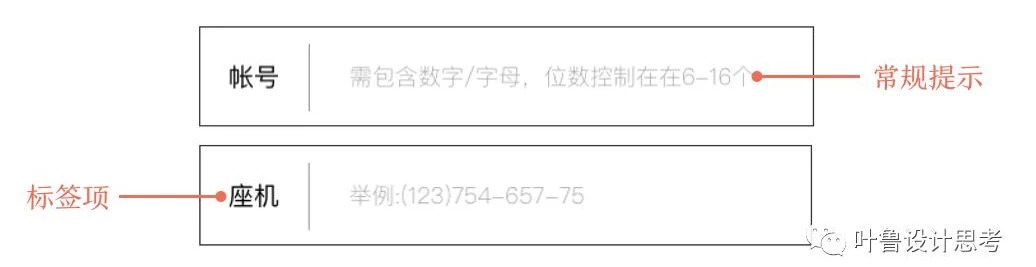
操作前-信息告知
信息输入框一般包括标签项及占位文字提醒,提醒包括字符形式/数字数量/特定要求等。
1:标签项需精炼易懂,最好控制在4个字内。
2:占位提醒一般为短语,光标插入后保持,但在输入后消失。
从拇指的触发区域来说,控制在 45~57px之间为宜,但是在移动端上,控件看起来太大会让人不舒服,所以文本框高度应该设计在32~40px之间;

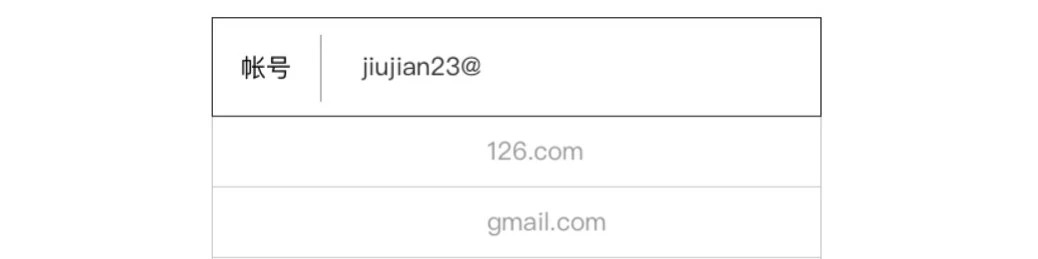
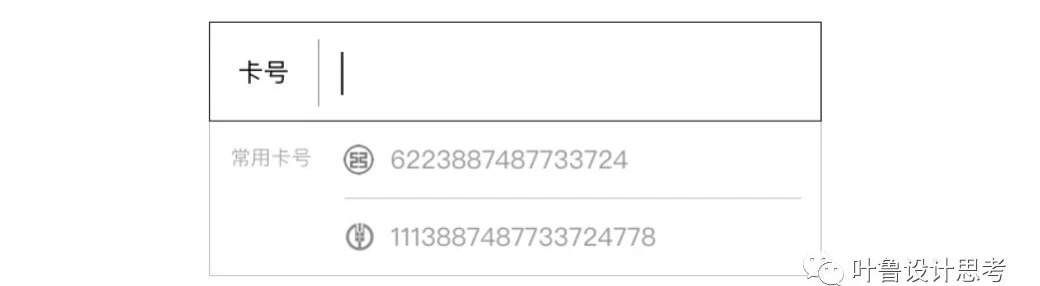
而对于一些略显特殊的状态,则不仅有两种元素;比如银行卡号时的“i”提示,会告知该业务仅支持的银行类型;比如邮箱输入时的后缀或可选后缀,则提示需要输入的邮箱类别;

操作时-输入协同
具体到输入操作后的方案,从大的基本面上,交互层要考虑以下几点:
1:输入框高亮,响应手指触发。
2:调起对应键盘,比如电话号码框对应数字键盘。
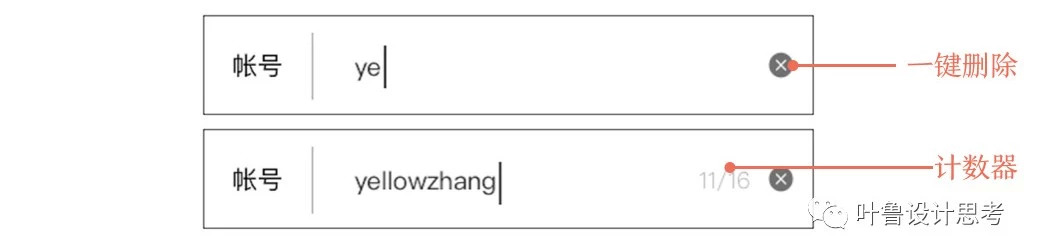
3:有效支持删减,比如一键删除功能,而不是用键盘逐次删减。
4:恰当细节提示,比如计数器提醒会在接近最大值时才出现 。

移动场景的普及注定了移动输入的高成本,在不改变交互载体前提下,有哪些方法能辅助输入甚至简化输入呢?
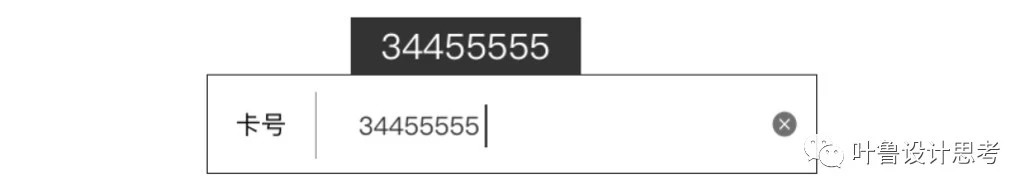
(1)放大伴随确认
字符长度较长或多信息连续输入的情况下,一般伴随输入行为会有字符“放大镜”效果,让输入带有实时确认功能。

(2)特殊字符匹配
比如像@等字符输入时,会自动识别并提供邮箱类型选项选择;

(3)历史纪录提取
已经提交过的银行卡、地址、家人信息一般都和自己紧密相关;当其他类似场景出现时,提取历史记录并给予选择,也是比较常见的简化输入方式。

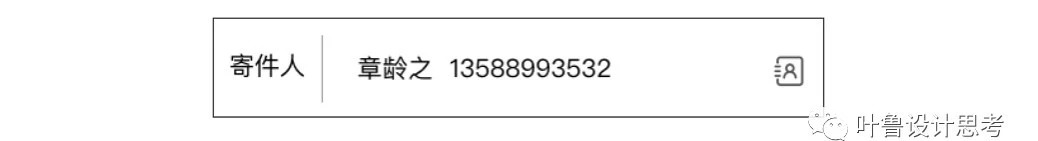
(4)关联信息库
类似通讯录、群成员等具备姓名-手机,姓名-家庭住址等关联关系的集合体,可以提供库的方式,让用户更快的选择。

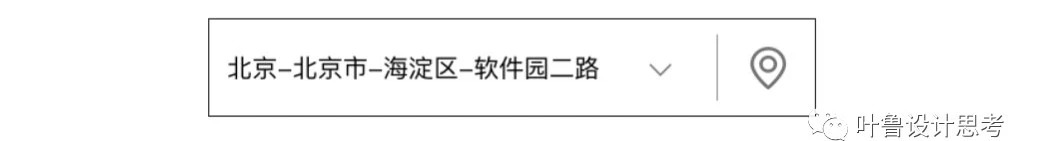
(5)智能预设
如时区、地理位置、邮编等能够基于通过技术手段侦测到的,都可以进行默认设置并配以修改入口即可。这种方式多适用于快递订单,出行地点等功能,提升效率的同时彰显了产品的灵活性。

(6)智能识别
针对身份证或银行卡等常用证件,OCR技术能够有效的实现快速扫描识别,替换了手动输入。

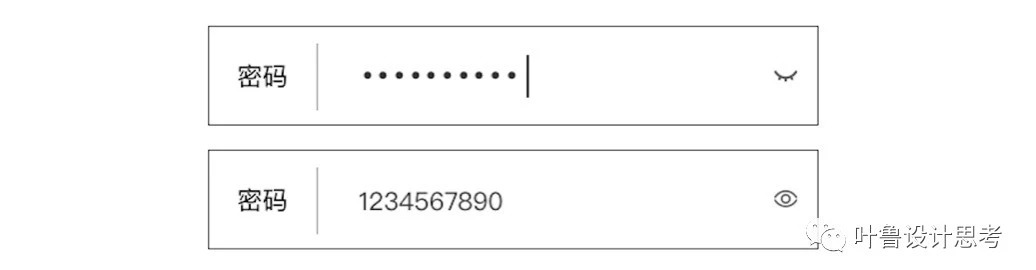
(7)切换隐藏
密码输入涉及用户隐私,一般均为暗文输入;右侧特定的“眼睛”功能,支持明文查看。避免了账号注册过程中的,二次输入确认密码的过程。

操作后-反馈明确
反馈就是用户做了某项操作之后,应用系统给用户的一个响应。从反馈体验的结果来看,可分为普通反馈 、正向反馈和负向反馈。
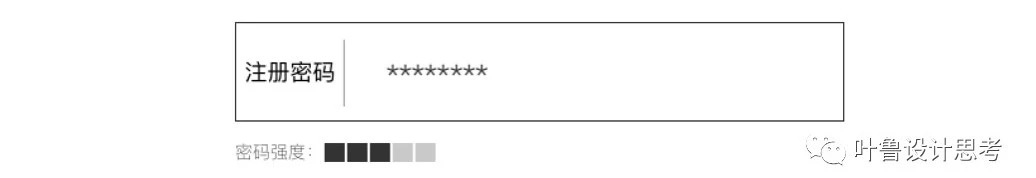
(1)普通反馈
顾名思义,不做方向性判断,仅作为当前新结果的告知。比如注册密码后,会通过不同的颜色或模块形式,告诉你密码强度如何,给予建议但不强制。

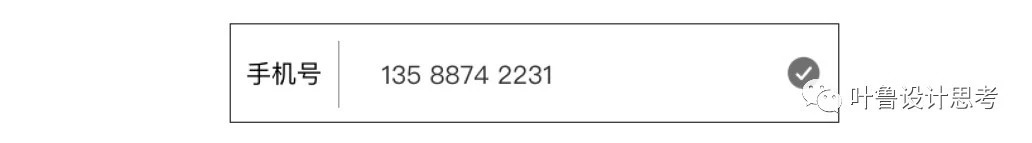
(2)正向反馈
完成输入后,如果格式符合,则会有“√”提示用户“OK 你完成了”,进而让用户愉悦的进行后续行为。但这里也有一个隐藏的问题就是,“√”仅能告诉用户前端格式和位数没问题,但不能说明这个手机号码本身没有问题,比如说你朋友手机号码也符合前端格式,但它不是你的。

另一种正向反馈的方法,如开户银行的快速识别,也能在输入后告诉用户“你的银行号码没问题”

(3)负向反馈
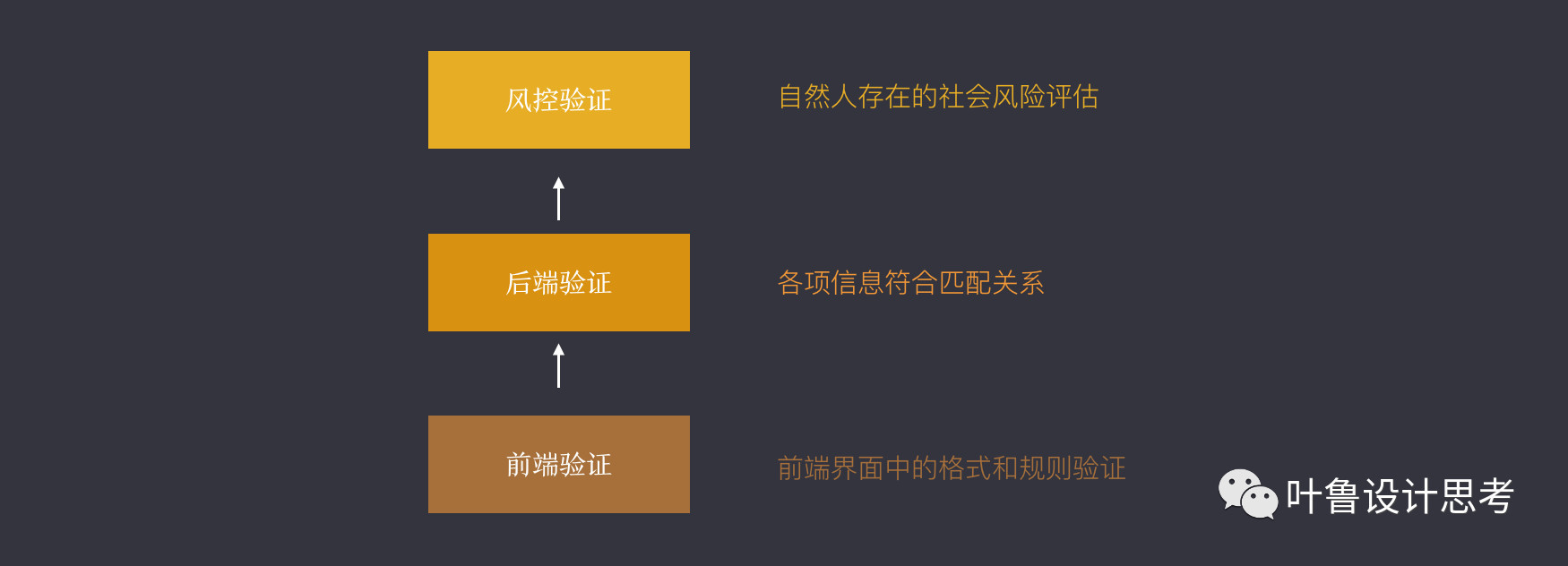
当输入结果与系统要求不相符合,则会出现相应的负向反馈:比如各种字符不对,各种验证失败等;从系统角度看,负向反馈从前到后,又可以分为前端报错、后端报错和风控报错。

前端报错遵循“为啥错-如何改”模式,比如帐号有乱码需要修正;银行当前不支持该卡号,提供支持的参考银行等等;

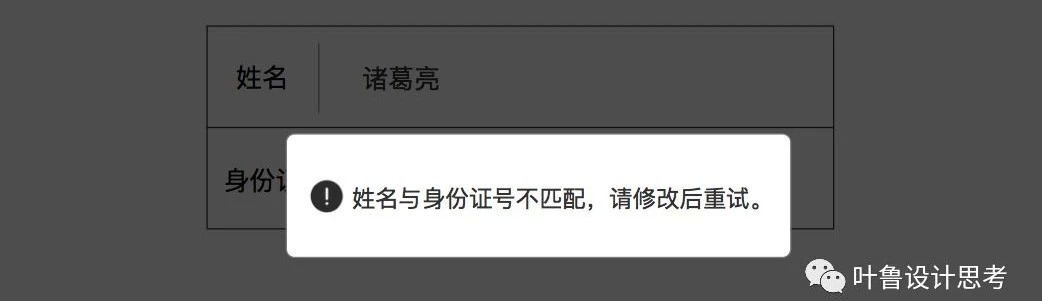
后端报错发生在前端验证通过之后,前端都通过了,就是相互不匹配;比如张三的姓名与李四的身份证号,需要重新匹配修改;

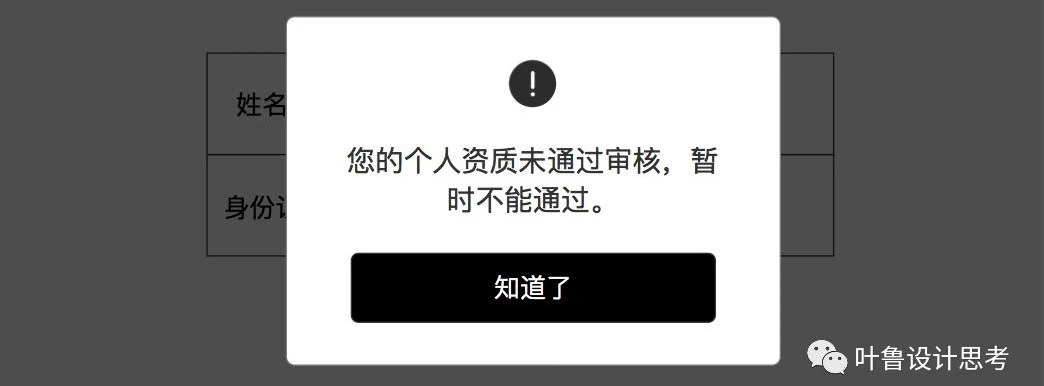
风控报错在金融业务出现较多,比如申请一笔贷款,张三提交的都是自己的个人信息,前后端验证都通过,但是在风控系统审核个人信息过程中,发现存在信用资质问题,审批失败。这就是最高一级的风控报错反馈。

小结一下:
看似很小的输入框,深究起来能发现处处都是细节。我们需要结合不同场景,深入思考用户是如何使用产品和输入内容的,为操作流程的前中后各阶段提供创新方案,尽量减少用户的输入成本,提高交互质量。
微信公众号:叶鲁设计思考
既然来了,说些什么?